Du möchtest den bekannten Coverflow-Effekt in After Effects erstellen? In dieser Anleitung werde ich dir zeigen, wie du diesen visuellen Effekt mit Expressions umsetzt. Der Coverflow-Effekt ist charakteristisch für die Benutzeroberfläche von iTunes, und mit ein wenig Geduld und der richtigen Vorgehensweise kannst du ihn auch in deinen Projekten umsetzen.
Wichtigste Erkenntnisse:
- Der Coverflow-Effekt wird über Expressions in After Effects erstellt.
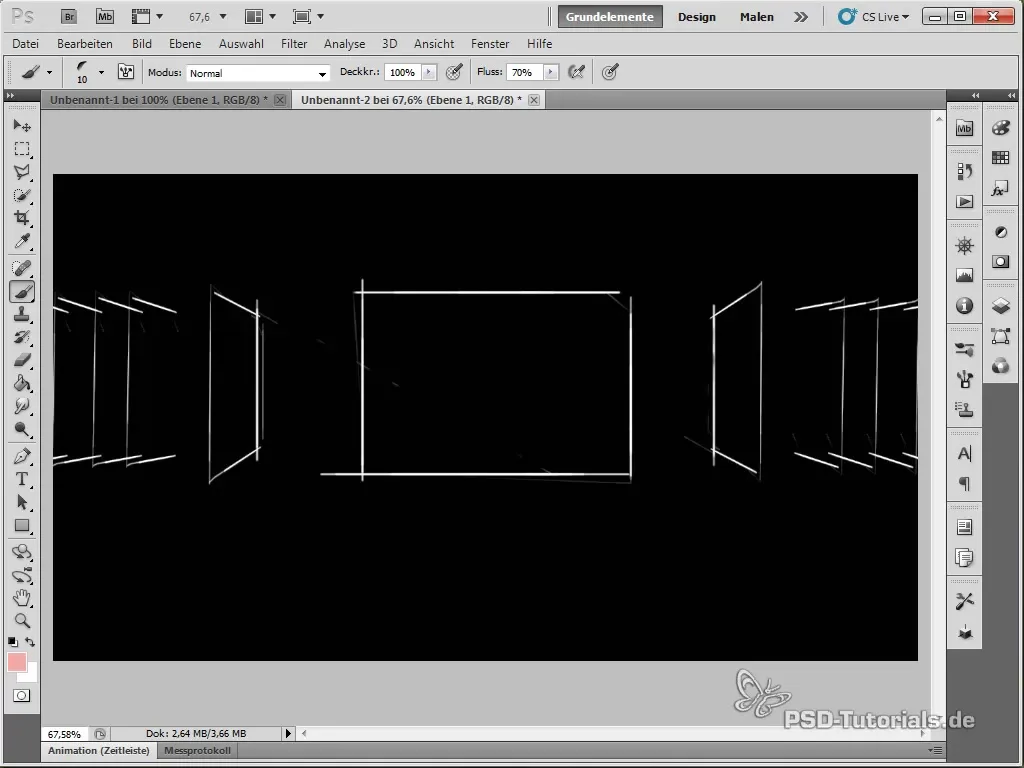
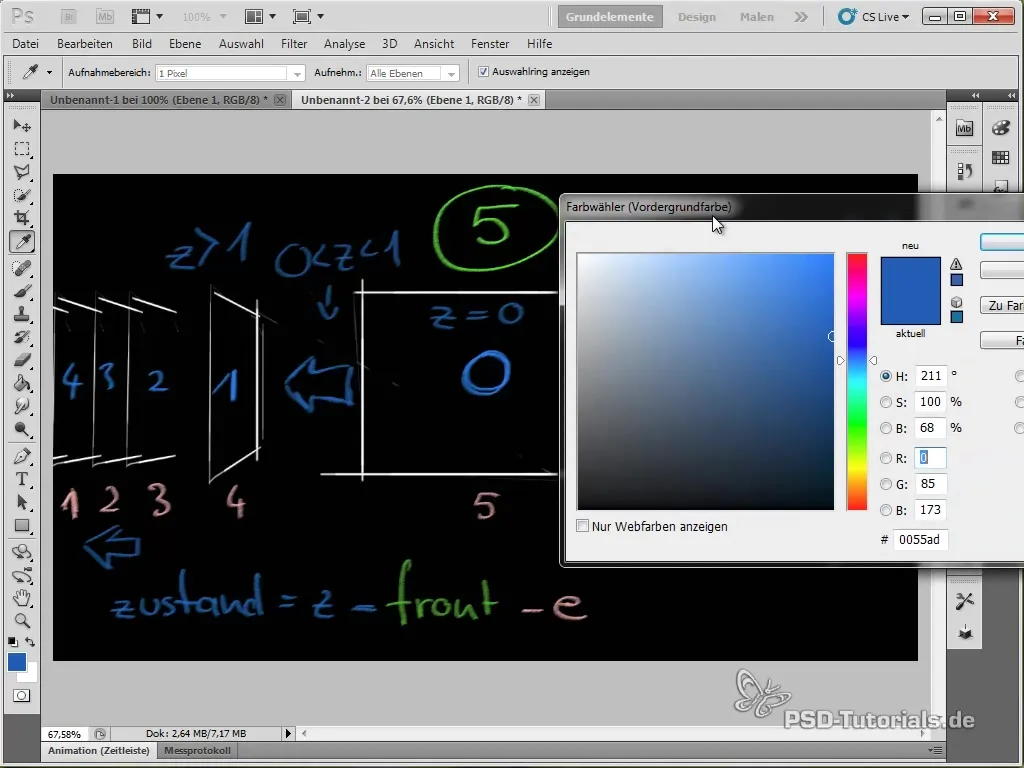
- Eine Skizze hilft, die Struktur und Logik der Ebenen zu planen.
- Der Einsatz von Schiebereglern vereinfacht die Anpassung der verschiedenen Komponenten des Effekts.
Schritt-für-Schritt-Anleitung
Zuerst beschäftigen wir uns mit den Grundlagen und der Planung deines Projekts.
Um mit der Umsetzung zu beginnen, öffne After Effects und erstelle eine neue Komposition mit einem Seitenverhältnis von 16:9. Achte darauf, die Auflösung so einzustellen, dass du genug Platz für dein Konzept hast.

Nun ist es an der Zeit, Platzhalterbilder zu erstellen. Du kannst einfache Farbflächen oder Bilder verwenden, die nachher durch die gewünschten Inhalte ersetzt werden. Diese Platzhalter helfen dir dabei, den Effekt besser zu visualisieren.
Nachdem du die Platzhalterbilder erstellt hast, fügen wir eine Control-Ebene hinzu. Das kann entweder eine Einstellungsebene oder ein Nullobjekt sein. Da wir in diesem Tutorial ein Nullobjekt verwenden, nenne es "Control". Diese Ebene wird die zentralen Steuerungselemente für den Coverflow-Effekt beinhalten.

Um die Kontrolle über die Ebenen zu gewährleisten, fügen wir einen Punktregler hinzu, der die Ebenen von 2 bis 5 anzeigt. Der Punktregler ermöglicht es, die Position der sichtbaren Ebenen zu steuern.

Jetzt ziehen wir eine Expression in den Punktregler, um sicherzustellen, dass die Werte innerhalb der Grenzen der vorhandenen Ebenen bleiben. Hierbei verwenden wir die clamp-Funktion, die den Wertebereich auf 0 bis zur Anzahl der Ebenen beschränkt.
Sobald das erledigt ist, kümmern wir uns um den Frontregler, der bestimmt, welche Ebene im Vordergrund angezeigt wird. Auch hier setzen wir die clamp-Funktion ein, um sicherzustellen, dass der Wert im gültigen Bereich bleibt.
Jetzt definieren wir den Zustand, der für die Bewegung der Ebenen verantwortlich ist. Der Zustand besteht aus der Differenz zwischen dem Frontregler und der Indexnummer der jeweiligen Ebene. Dies wird in einer Variable namens Z festgehalten.
Die nächsten Schritte beinhalten die Erstellung von If-Abfragen für verschiedene Bewegungszustände. Die If-Abfragen helfen uns, die Bewegungsrichtung der Ebenen zu steuern – ob sie nach vorne, hinten oder zur Seite bewegt werden.
In der weiteren Konfiguration legen wir fest, wie sich die Ebenen je nach Zustand bewegen sollen. Hierbei können verschiedene Animationen wie is oder lineare Animationen verwendet werden, um ein ansprechendes Ergebnis zu erzeugen.
Um den Abstand zwischen den einzelnen Ebenen zu definieren, fügen wir einen weiteren Schieberegler hinzu. Dieser regelt den Abstand in X- und Z-Richtung, sodass die Ebenen entsprechend positioniert werden.
Die Drehung der Ebenen muss ebenfalls angesprochen werden. Du kannst hier eine Variable für den Drehwinkel einfügen und je nach Zustand die Drehung anpassen. Dies ist wichtig, da der Coverflow-Effekt oft mit leicht geneigten Ebenen dargestellt wird.

Nun, da wir alle Steuerungselemente eingerichtet haben, müssen wir die eigentlichen Animationen und Expressions für die Position der Ebenen hinzufügen. Stelle sicher, dass jede Ebene die korrekten Werte hat, die aus den oben definierten Variablen abgeleitet sind.
Erstelle eine Kopie der Placeholder-Ebene, um sicherzustellen, dass jede Ebene im Coverflow-Effekt auch korrekt dargestellt wird. Wenn du das erledigt hast, solltest du sehen, dass sich die Ebenen entsprechend bewegen und animiert werden, wenn du den Frontregler änderst.
Volumes von jeder Ebene können nun auch animiert werden. Stelle sicher, dass du die Expression so festlegst, dass sie auf den aktuellen Zustand reagieren kann und die Animation dann entsprechend läuft.
Um die finale Animation zu überprüfen, kannst du eine RAM-Vorschau durchführen. Gehe einfach sicher, dass alle Animationen wie gewünscht fließen, und nimm gegebenenfalls Anpassungen an den Abständen oder Winkeln vor.

Wenn du die Animationen abgeschlossen und alles überprüft hast, sollte der Coverflow-Effekt auf deinem Bildschirm beeindruckend aussehen. Experimentiere mit verschiedenen Werten, um den gewünschten Look zu erhalten!

Zusammenfassung – Coverflow-Effekt in After Effects: Schritt-für-Schritt-Anleitung
Zusammenfassend lässt sich sagen, dass das Erstellen eines Coverflow-Effekts in After Effects zwar komplex ist, mit einem strukturierten Ansatz jedoch deutlich einfacher wird. Über das Setzen der richtigen Expressions und die Nutzung von Steuerungen kannst du beeindruckende Ergebnisse erzielen. Vergiss nicht, während des Prozesses kreativ zu bleiben!
Häufig gestellte Fragen
Was ist der Coverflow-Effekt?Der Coverflow-Effekt ist eine visuelle Darstellung von Medieninhalten, die eine kubische Bewegung ähnlich der Benutzeroberfläche von iTunes simuliert.
Welche Rolle spielen Expressions in After Effects?Expressions ermöglichen es dir, dynamische Animationen zu erstellen und Werte im Zusammenhang mit Ebenen und Steuerungen effizient zu steuern.
Brauche ich spezielle Fähigkeiten, um den Coverflow-Effekt zu erstellen?Ein grundlegendes Verständnis von After Effects und der Umgang mit Expressions sind hilfreich, aber keine Voraussetzung.


