Im Alltag eines Designers spielt die Erstellung von funktionalen und anpassbaren Benutzeroberflächen eine entscheidende Rolle. In diesem Tutorial für Adobe After Effects lernst du, wie du das Skript „TheWiggler“ von Grund auf neu entwickelst. Anhand eines dynamisch skalierbaren Interfaces wirst du in der Lage sein, deine Skriptingfähigkeiten auf eine neue Ebene zu heben. Zudem sind die erlernten Konzepte auf andere Adobe-Anwendungen wie Photoshop, InDesign oder Illustrator übertragbar, was dir ein breites Spektrum an Möglichkeiten eröffnet. Lass uns gleich loslegen und die Grundlagen einem neuen Interface erkunden!
Wichtigste Erkenntnisse
- Die Erstellung eines dynamisch skalierbaren Interfaces in Skripten.
- Anwendung spezifischer Funktionen zur Anpassung der Benutzeroberfläche.
- Übertragung der erlernten Techniken auf andere Adobe-Anwendungen.
Schritt-für-Schritt-Anleitung
Zunächst klärst du die grundlegenden Funktionsweise deines neuen Interfaces.
1. Interface initialisieren
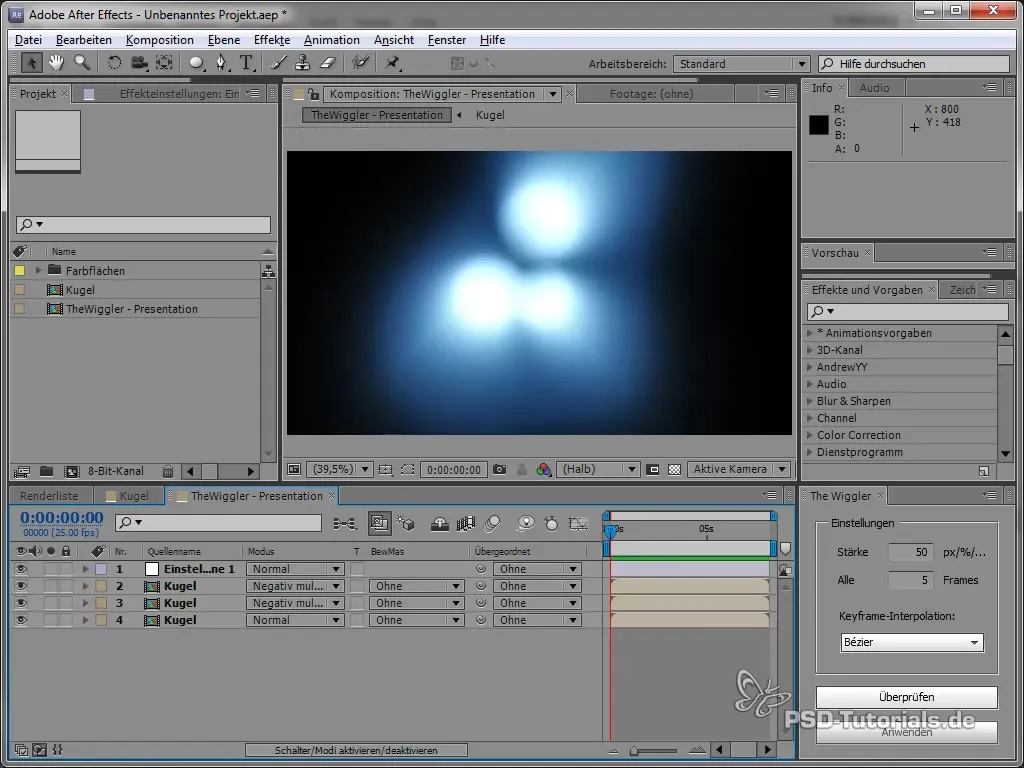
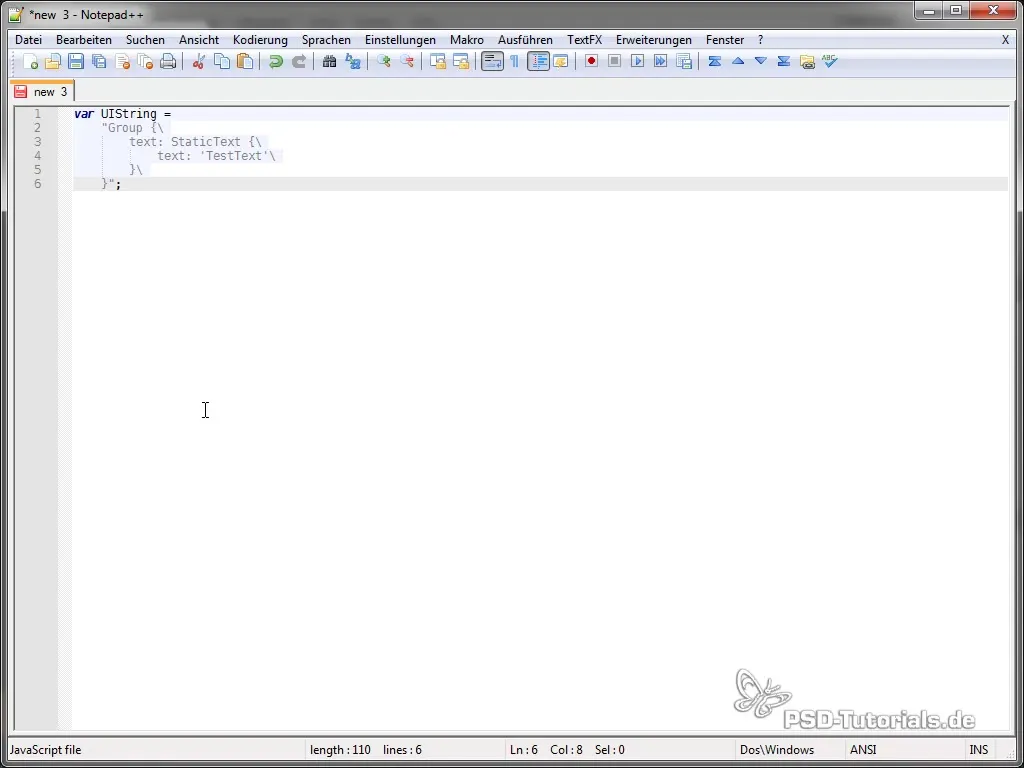
Zuerst legst du die Grundlagen deines Interfaces fest. Du definierst den Layout-Bereich und die grundlegenden Funktionen, um damit zu beginnen. Hierzu erstellst du ein einfaches Skript, welches die Benutzeroberfläche initialisiert und die ersten Elemente hinzufügt.

2. Dynamisches Resizing konfigurieren
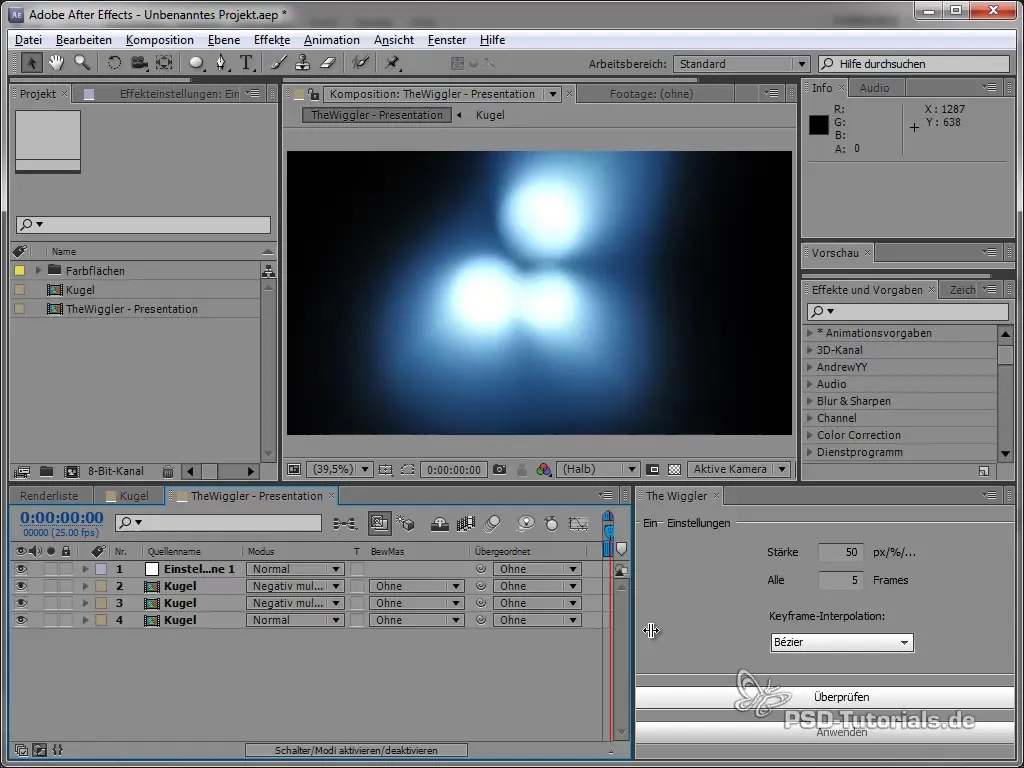
Als Nächstes wirst du das Resizing des Interfaces konfigurieren. Dein Ziel ist es, dass sich die Schaltflächen und Elemente proportional skalieren, ohne ihre Funktionalität zu verlieren. Hierbei kannst du die Größe der Schaltflächen basierend auf der Gesamtgröße des Panels anpassen.

3. Elemente hinzufügen
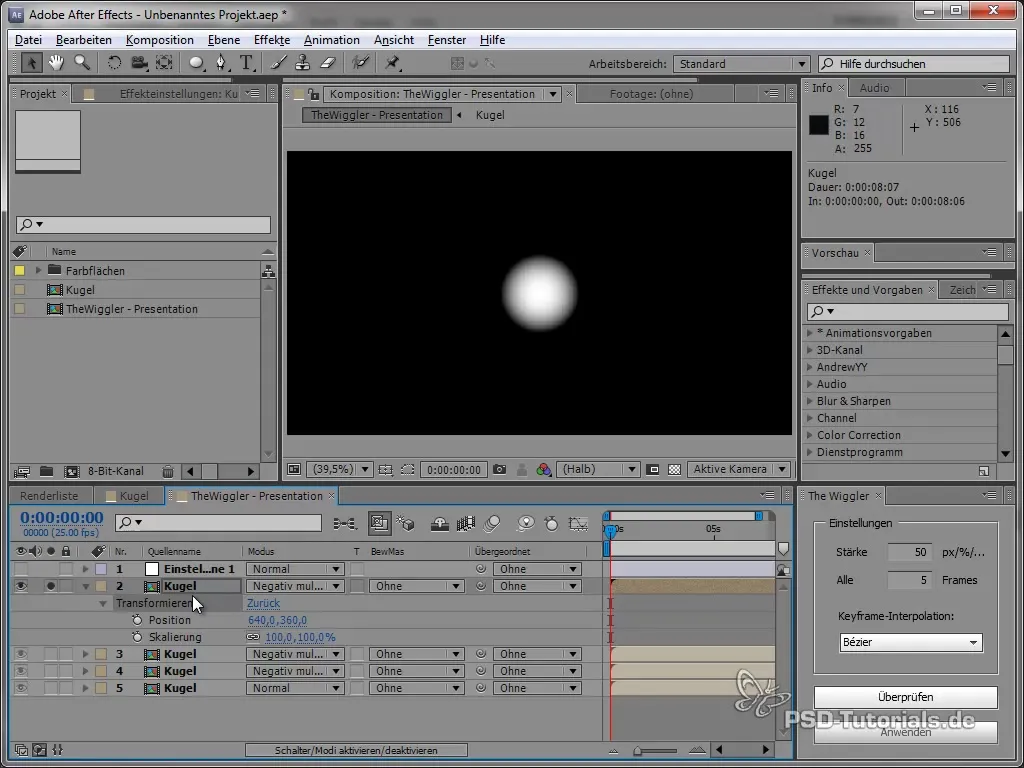
In diesem Schritt fügst du interaktive Elemente hinzu, wie zum Beispiel Schaltflächen oder Eingabefelder. Achte darauf, dass diese Elemente richtig positioniert werden, um eine intuitive Benutzererfahrung zu gewährleisten. Hierbei ist es wichtig, die Eigenschaften der Buttons so zu gestalten, dass sie sich bei Größenänderungen des Panels entsprechend anpassen.

4. Benutzerdefinierte Eigenschaften erstellen
Jetzt ist es an der Zeit, benutzerdefinierte Eigenschaften für dein Interface zu definieren. Dies könnte die Erstellung von Dropdown-Menüs oder spezifischen Eingabefeldern umfassen. Achte darauf, dass alle Felder klar beschriftet sind und die Funktionen einfach zu verstehen sind.

5. Code für die Benutzeroberfläche optimieren
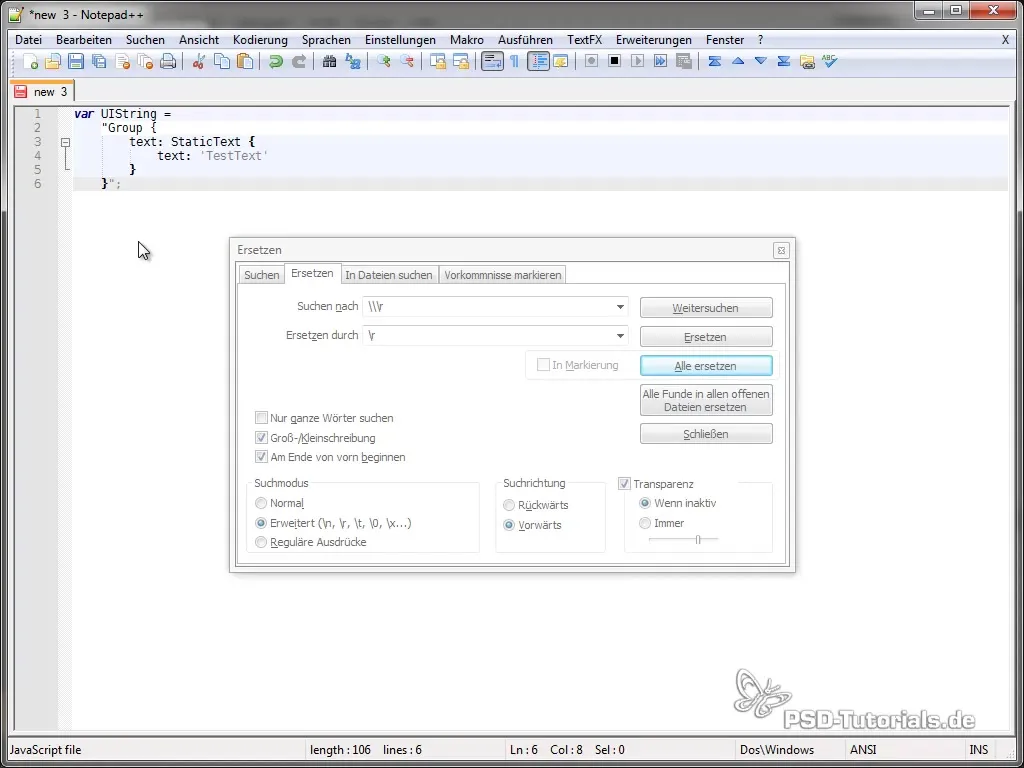
Wie bei jeder Softwareentwicklung ist es wichtig, deinen Code zu organisieren und zu optimieren. Achte darauf, dass dein Code modular und gut strukturiert ist, um spätere Anpassungen zu erleichtern.
6. Test durchführen
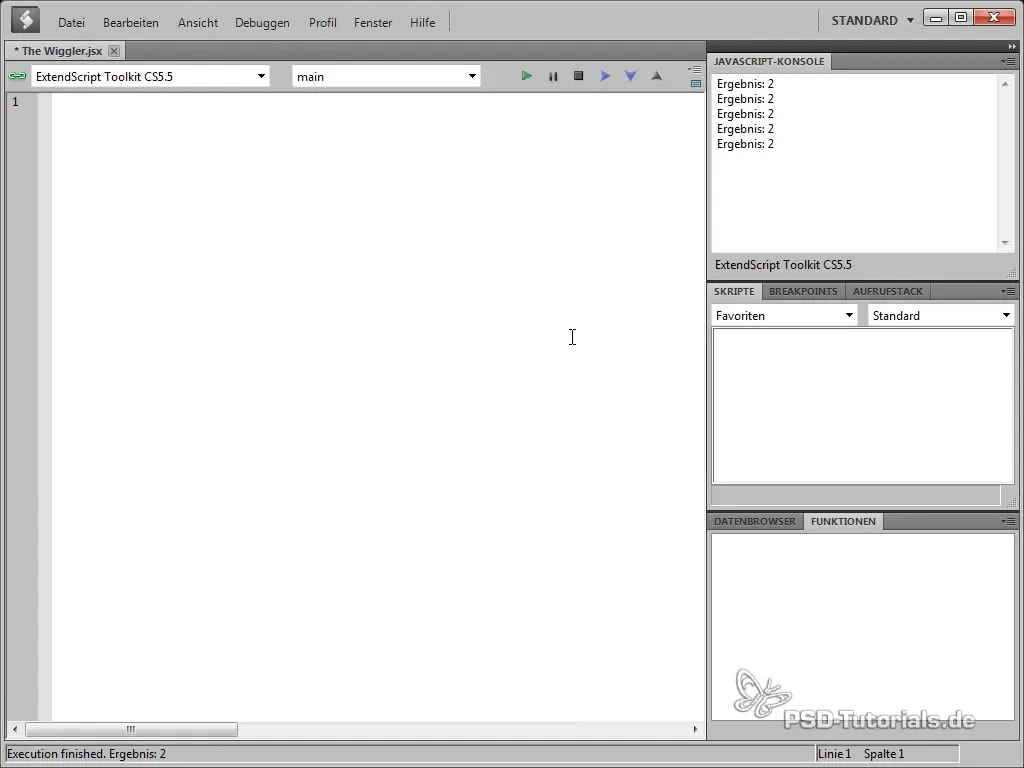
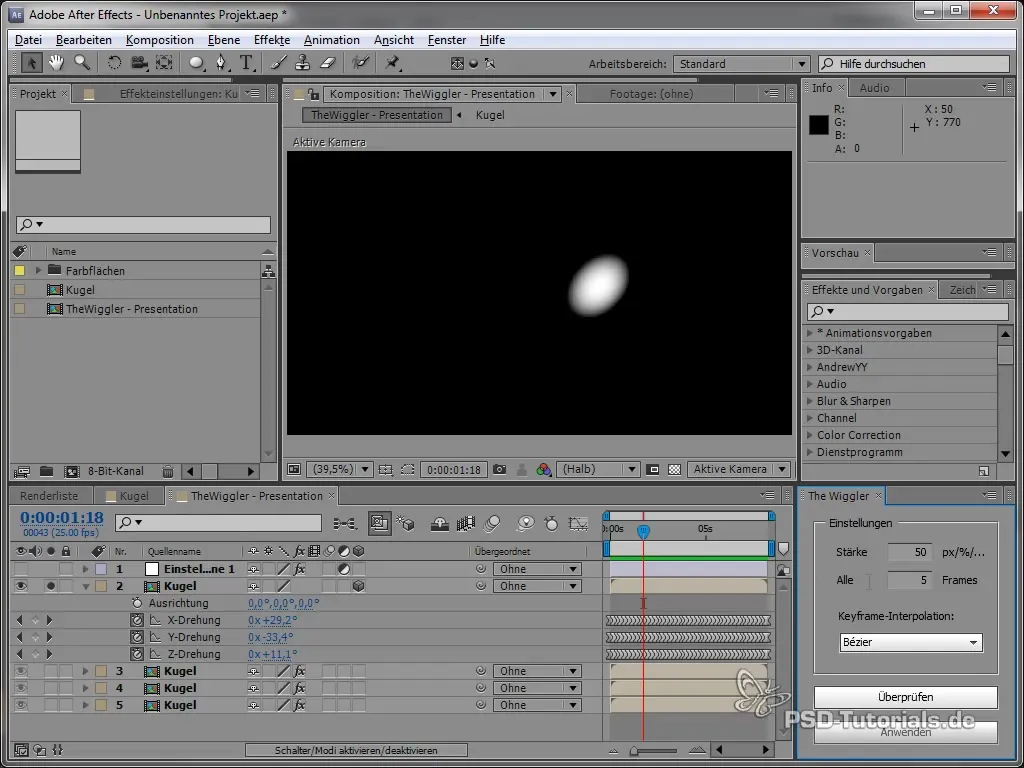
Nachdem du dein Interface vollständig eingerichtet hast, führst du umfassende Tests durch. Überprüfe die Funktionsfähigkeit aller Elemente und stelle sicher, dass alles wie gewünscht skaliert und funktioniert.

7. Interface anpassen
Basierend auf deinen Tests wirst du möglicherweise Anpassungen vornehmen müssen. Das könnte das Hinzufügen weiterer Funktionen oder das Ändern des Layouts umfassen. Optimiere das Interface weiter, um eine bessere Benutzererfahrung zu bieten.

8. Finalisierung der Benutzeroberfläche
Abschließend schließt du alle offenen Punkte des Interfaces. Achte darauf, alle Dokumente zu speichern und sicherzustellen, dass alles korrekt funktioniert, bevor du das Projekt als abgeschlossen betrachtest.

Zusammenfassung – Scripting in AE - TheWiggler: Erstellung eines dynamisch skalierbaren Interfaces
In diesem Tutorial hast du gelernt, wie du ein dynamisch skalierbares Interface mittels Skripting in Adobe After Effects erstellen kannst. Du hast grundlegende Techniken kennengelernt, welche dir nicht nur in After Effects, sondern auch in anderen Adobe-Anwendungen von Nutzen sein werden. Der Umgang mit den verschiedenen Elementen und deren Anpassung ist ein wichtiger Schritt, um deine Designfähigkeiten zu verbessern. Nutze diese Kenntnisse, um deine eigenen Projekte weiter voranzutreiben!
Häufig gestellte Fragen
Was benötige ich, um mit dem Tutorial zu starten?Du benötigst Adobe After Effects und Grundkenntnisse in Skripting.
Kann ich die Techniken auch in anderen Programmen verwenden?Ja, die erlernten Konzepte sind auch auf andere Adobe-Anwendungen anwendbar.
Wie speichere ich meine Fortschritte im Skript?Du kannst deine Skripte in einem beliebigen Texteditor speichern, z.B. Notepad++.


