Bezüglich des Farbkonzeptes hatten wir uns ja überlegt, das Ganze mit einem blauen Hintergrund und gelber Schrift sehr einfach und reduziert zu machen. Blau und Gelb sind Komplementärfarben, damit wunderbar lesbar, und heben sich schön voneinander ab.
Wir könnten jetzt theoretisch eine neue Farbfläche erstellen, der das Blau geben und den Text dann Gelb einfärben. Das könnten wir machen, bekommen dann aber das Problem, wie wir mitten in der Animation über das ganze Bild einen Wischer legen, der die Farben umkehrt.
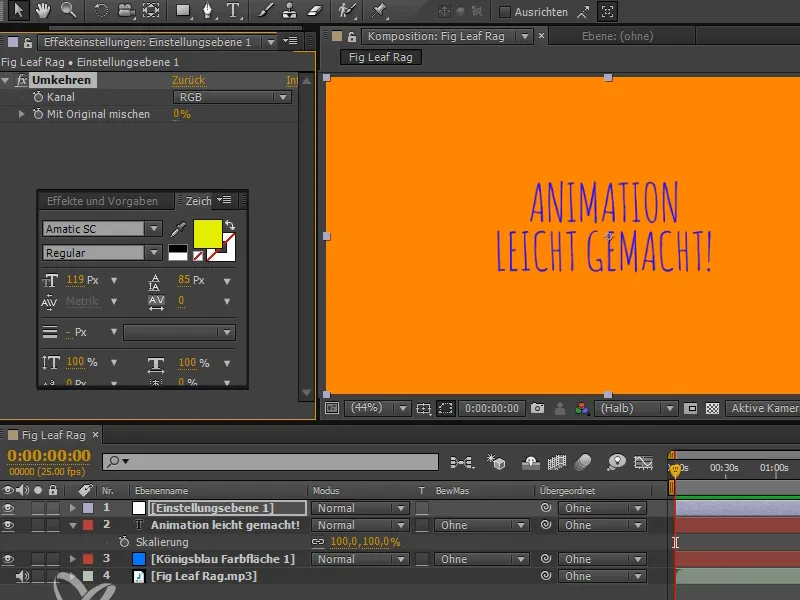
Wir können zwar probieren, über Ebene>Neu>Einstellungsebene oder Strg+Alt+Y eine Einstellungsebene anzulegen und dann einen Kanäle umkehren-Effekt drauflegen. Dann sehen wir aber, dass unsere Farben doch nicht komplett komplementär sind. Zu Blau wäre Orange komplementär und das passt hier nicht ganz, wir kommen nicht auf die Farben.
Aber ich will das auf jeden Fall machen und es gibt auch eine Möglichkeit.
Schritt 1
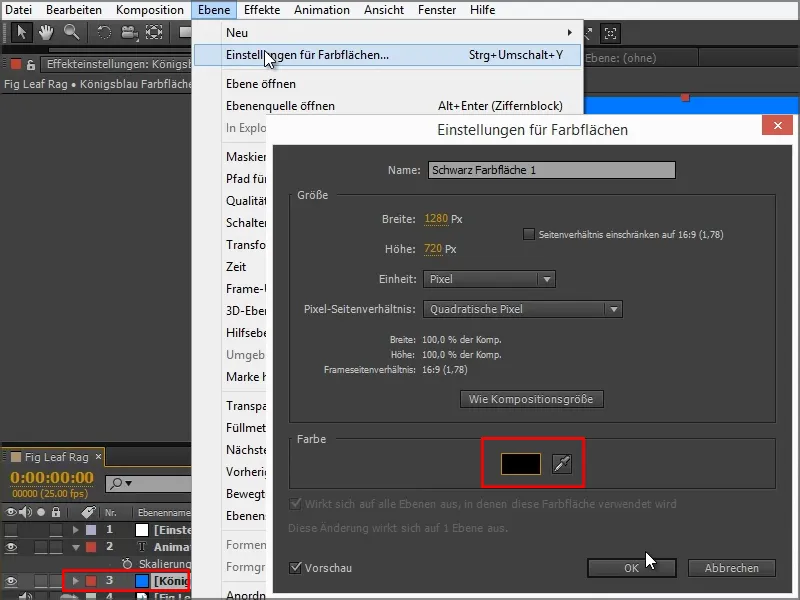
Wir bauen das folgendermaßen auf: Wir nehmen die königsblaue Farbfläche und drücken Strg+Shift+Y oder gehen über Ebene>Einstellungen für Farbflächen und stellen die Farbe auf Schwarz.
Das wird dann schön geändert und After Effects benennt sogar die Farbfläche um.
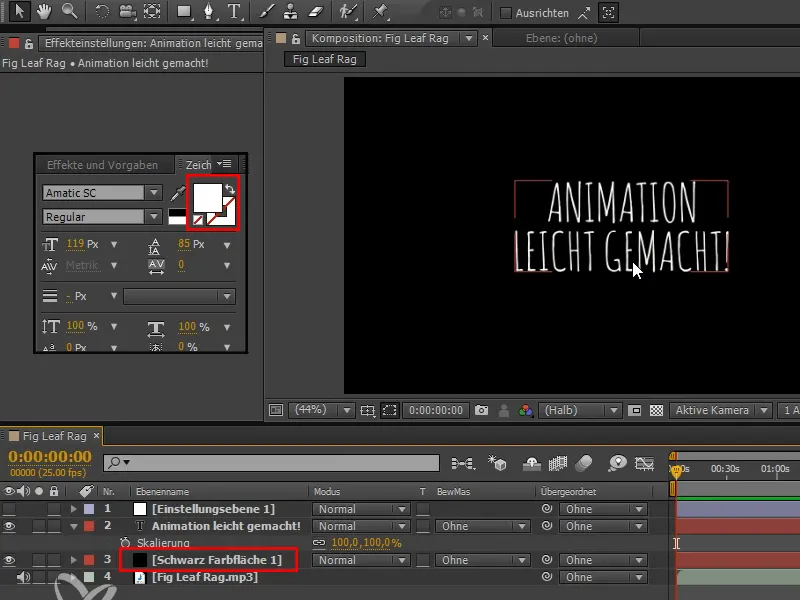
Die Schrift "Animation leicht gemacht" schreiben wir jetzt einfach in Weiß.
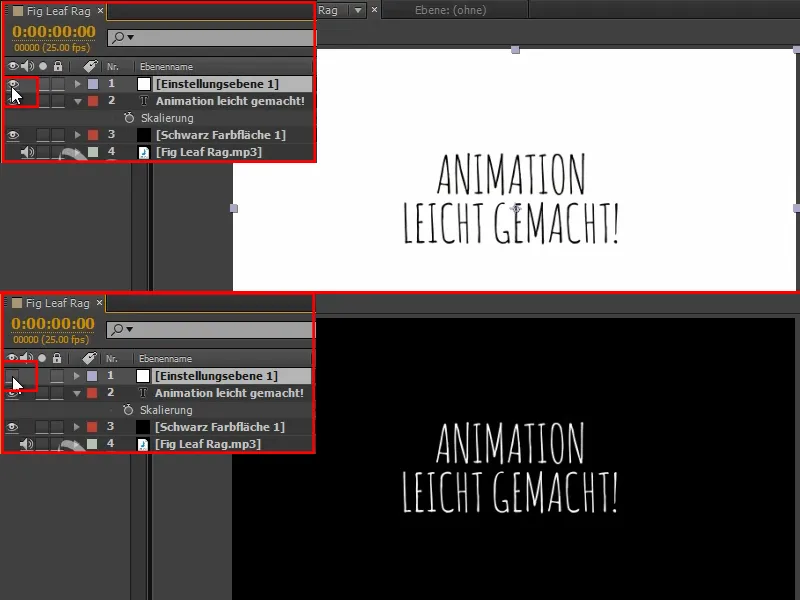
Wir haben Schwarz und Weiß ohne Transparenz und können das superleicht umkehren.
Jetzt bleibt es aber bei Schwarz und Weiß, aber ich will Blau und Gelb.
Schritt 2
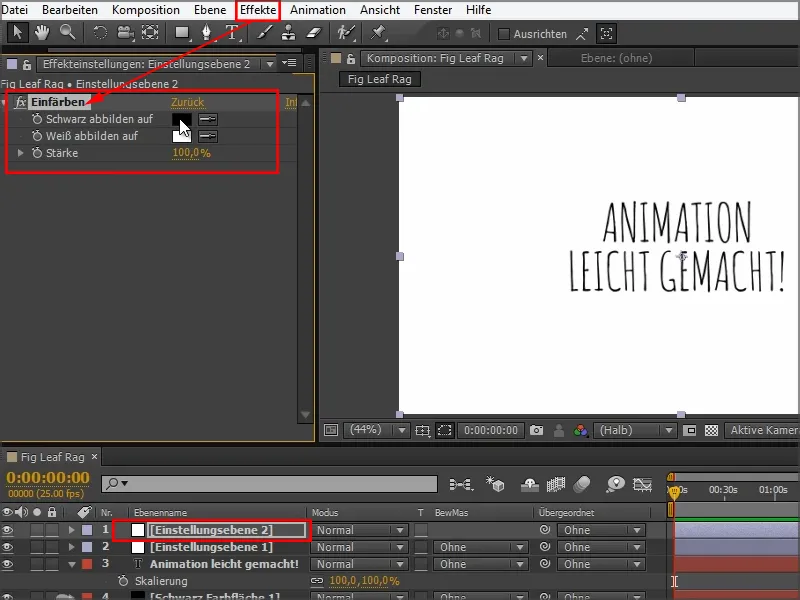
Also erstellen wir mit Strg+Alt+Y noch eine Einstellungsebene ("Einstellungsebene 2") und wenden Effekte>Farbkorrektur>Einfärben darauf an.
Der Effekt ist sehr simpel und premapped die Farben einfach nur. Er nimmt Schwarz und Weiß und weist einen anderen Farbwert zu.
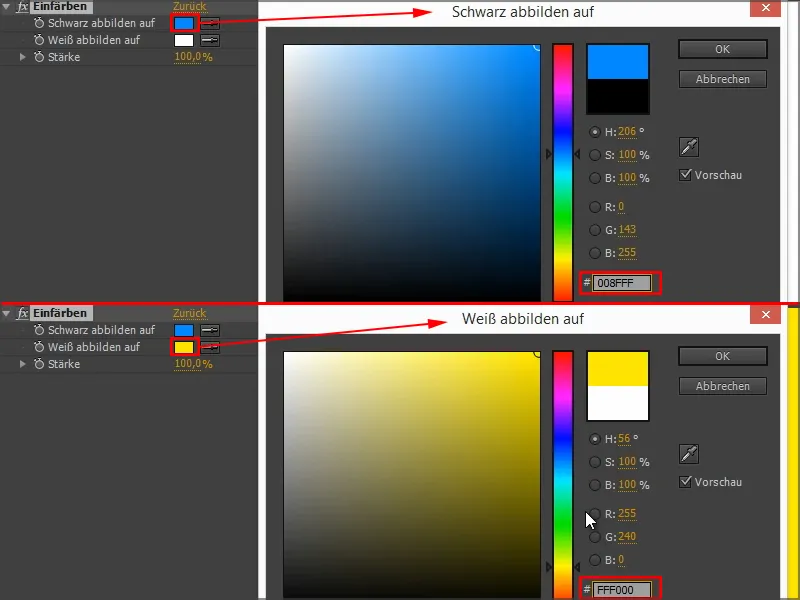
Wir nehmen dann hier das Schwarz und passen unser Blau an. Ich hatte mir schon mal einen Farbcode aufgeschrieben "008FF" das ist dieses schöne Blau.
Und Weiß passen wir auch mit dem Gelb an, der Farbwert ist "FFF000", ein wirklich kräftiges Gelb.
Schritt 3
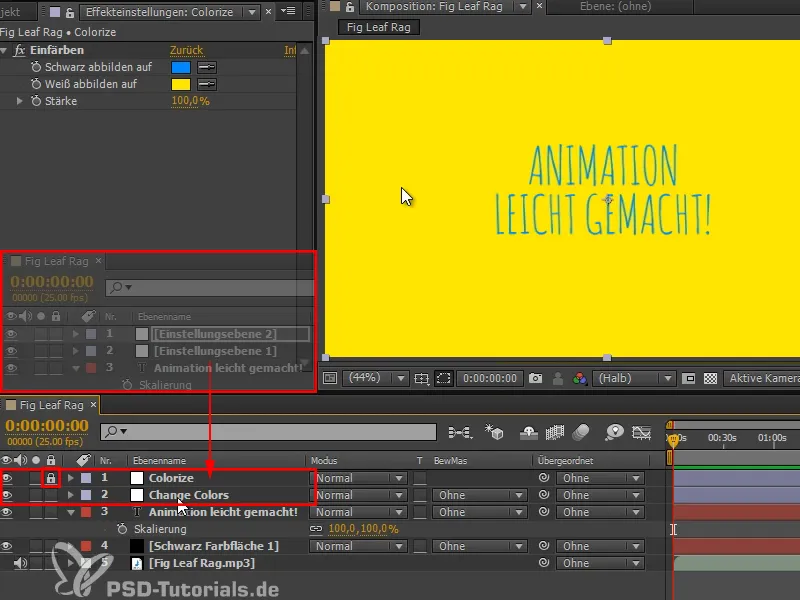
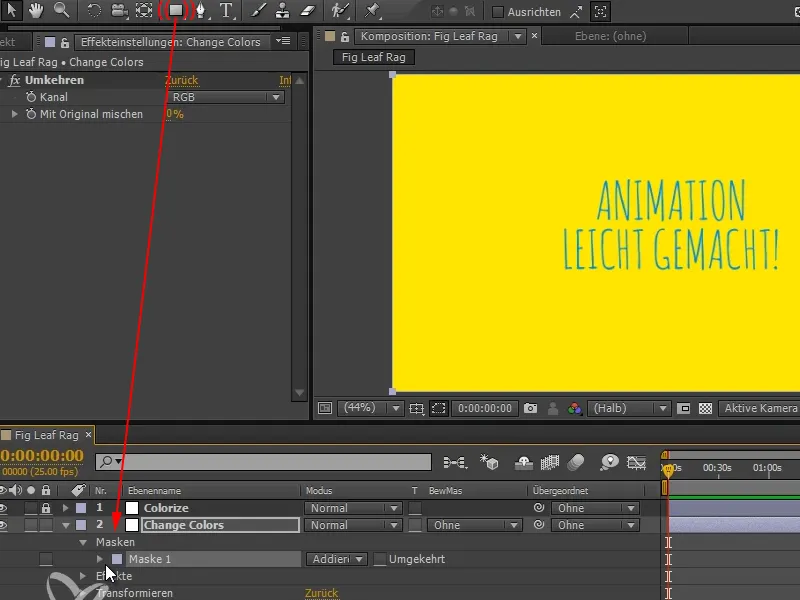
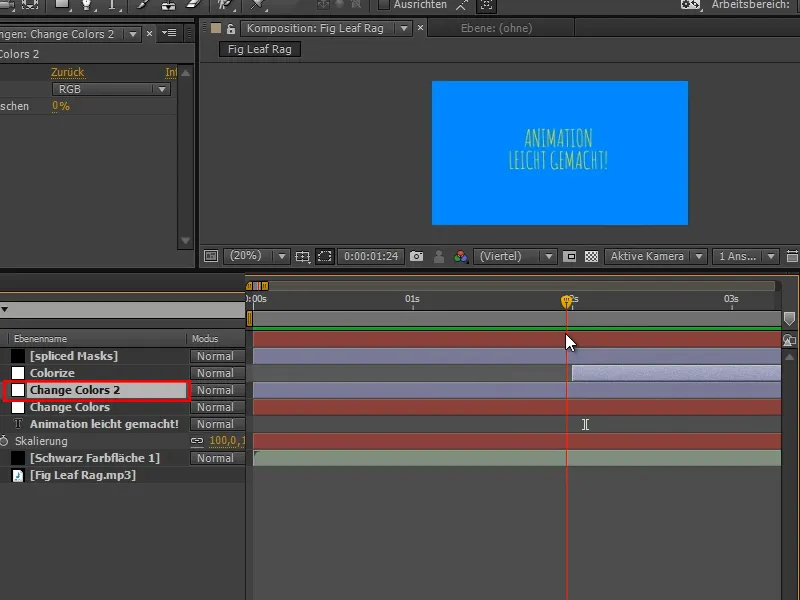
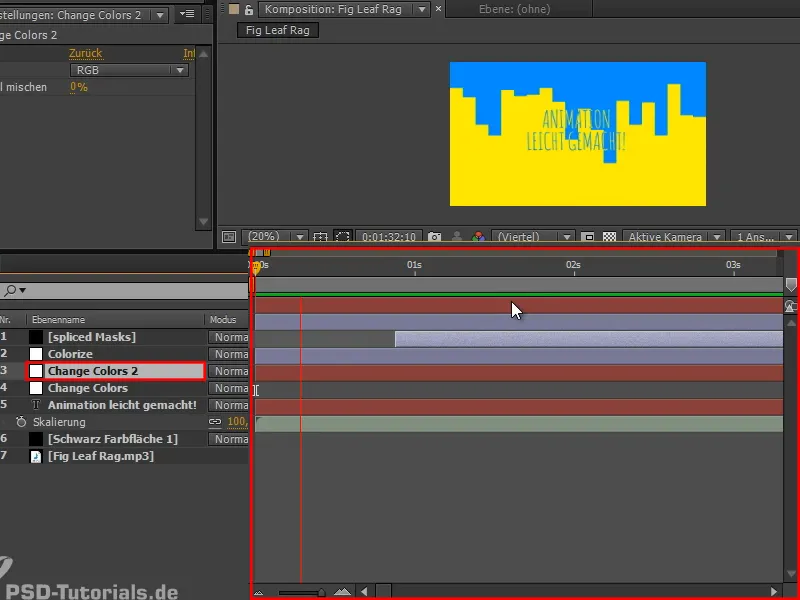
Jetzt haben wir das nach der Umkehren-Ebene angewendet. Ich werde das Ganze auch mal benennen in "Change Colors" und "Colorize".
Sperren wir uns auch mal die oberste Ebene, weil wir die nie wieder anfassen müssen.
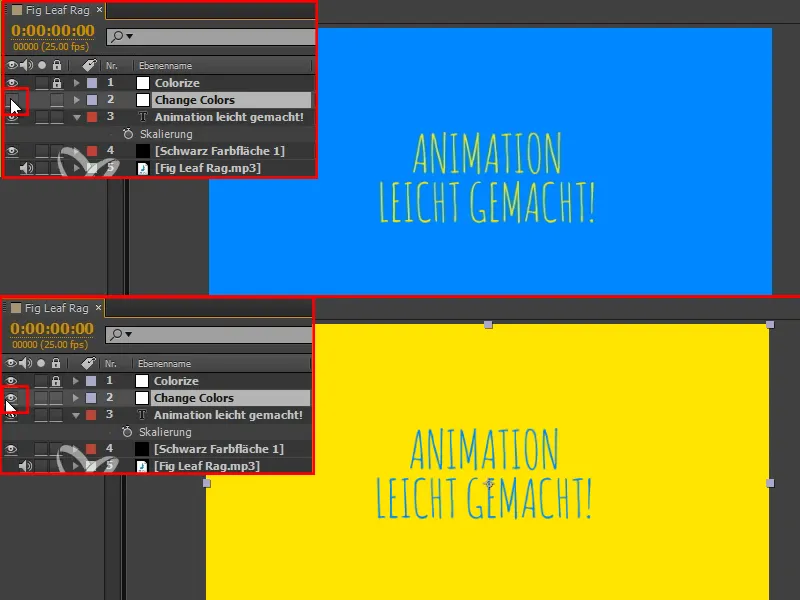
Wenn ich "Change Colors" an- und ausmache, dann haben wir eine wunderbare Umkehrung der Farben, ohne ins Orange oder Lila zu rutschen.
Aber wie gestalten wir den Übergang? Wir können die "Change Colors-"Ebene von links nach rechts oder von oben nach unten durchs Bild bewegen und so einen Übergang machen. Das ist aber nicht so interessant.
Ich würde gern etwas mehr machen, und zwar das Ganze in Streifen aufteilen, und diese Streifen sollen übers Bild wischen, um die Kanten etwas mehr aufzubrechen. Wie machen wir das am besten?
Schritt 4
Es gibt Effekte dafür wie zum Beispiel bei Effekte>Übergangseffekte; da haben wir den Line Sweep, der geht in so eine Richtung, aber da wird erst sozusagen eine Linie fertig gemacht, bevor die nächste startet.
Das ist nicht unregelmäßig genug für mich.
Schritt 5
Deswegen machen wir das am besten mit Masken. Ich mache einen Doppelklick auf das Maskensymbol und lege damit eine Maske an, die genau auf meine Maße passt. Das ist eine sehr praktische Funktion, die wir später auch noch mal verwenden werden.
Schritt 6
Diese Maske möchte ich in 20 Stücke aufteilen, sodass wir 20 einzelne Spalten haben. Das geht mit Standard-After-Effects-Mitteln nicht.
Aber in solchen Situationen schreibe ich mir einfach ein Skript dafür. Für die Sachen, die wir hier nutzen, habe ich die Skripte dem jeweiligen Tutorial beigelegt.
Da finden wir Layer Chainer, Mask Slicer und Sequence Strokes. Mask Slicer ist das, was wir hier brauchen, wie ihr euch denken könnt.
Dieses Symbol vor dem Dateinamen gehört zum Extendscript Toolkit, das kann ich hier mal starten. Wenn ich das starte, dann startet auch dieses Extendscript Toolkit.
Dieses Toolkit muss extra installiert werden, weil es standardmäßig nicht installiert ist. Das müsstet ihr noch erledigen, das lässt sich über die CreativeCloud sehr einfach machen.
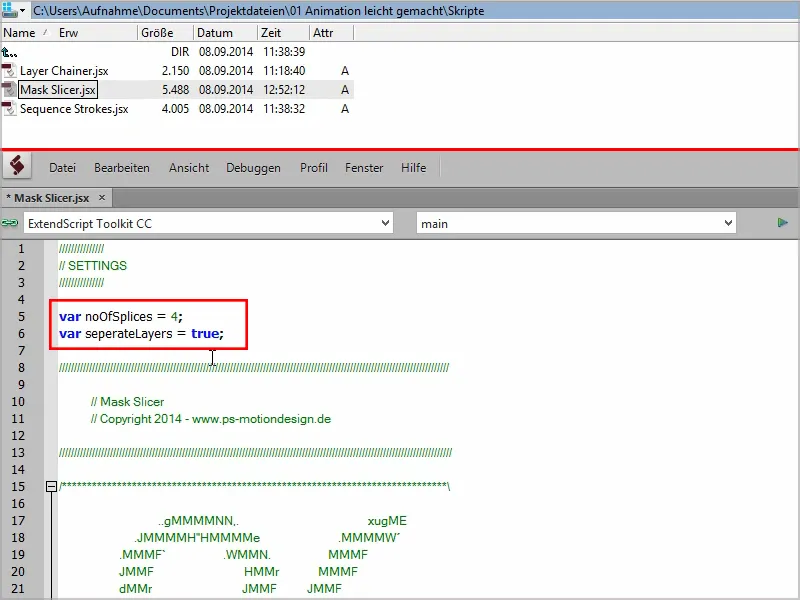
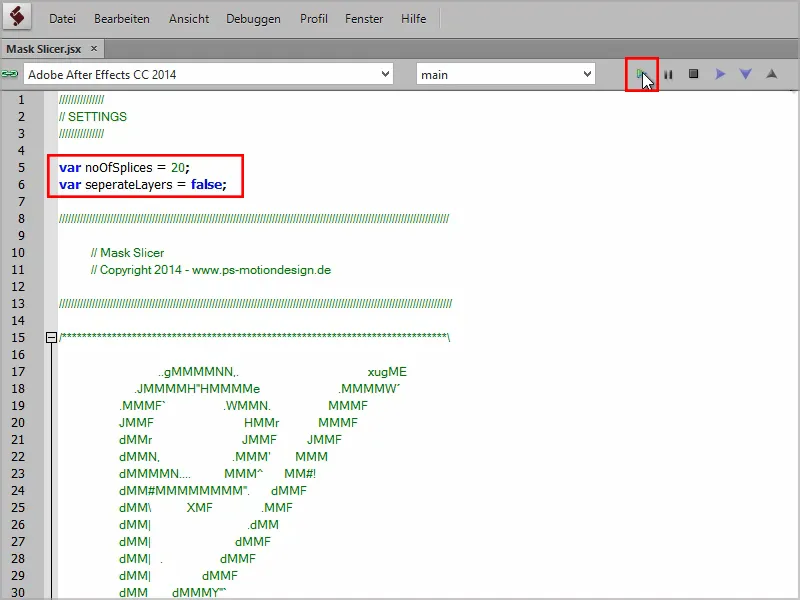
In diesem Skript oben haben wir ein paar Settings. Für die ganzen Skripte habe ich kein Userinterface gebaut, weil die für meinen Eigengebrauch sind. Das heißt, die ganzen Einstellungen hier müsst ihr direkt in der Text-Datei ändern.
In diesem Fall können wir zwei Werte ändern: Die "noOfSplices", also wie viele einzelne Slices wir im Endeffekt haben wollen.
Und die "seperateLayers", da kann true oder false stehen. Bei true wird für jedes Slice eine neue Ebene hinzugefügt.
Machen wir das probehalber mal mit 4 Slices, …
… gehen in After Effects und wählen die Maske aus, die wir slicen möchten. Das ist ganz wichtig.
Anschließend wählen wir oben im Anwendungsziel After Effects CC aus. Ihr seht, da sind auch noch andere Programme drin, dieses Toolkit ist dafür da, Skripte zu schreiben und zu testen.
In dem Fall wählen wir also After Effects, dann drücke ich den Play-Button ….webp?tutkfid=58296)
… und gehe zurück zu After Effects. Da haben wir die neuen Ebenen, die jeweils alle aus einer Ebene bestehen.
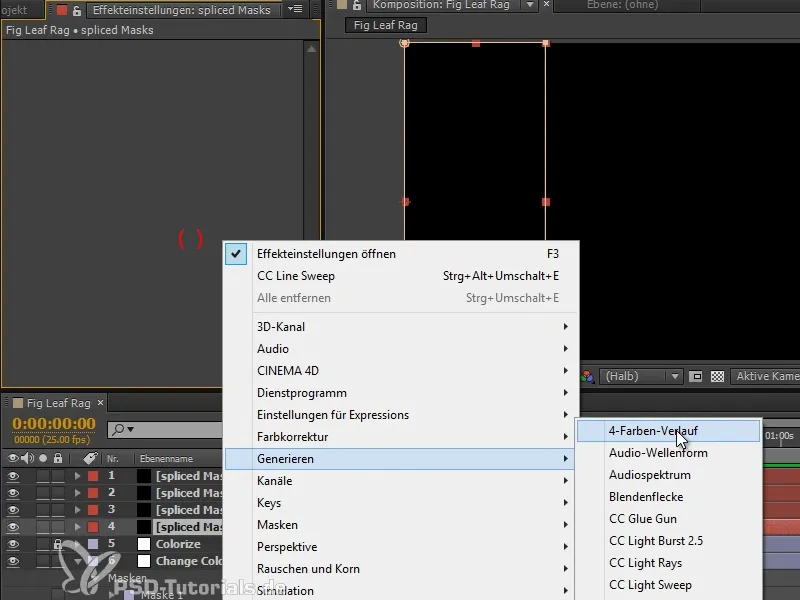
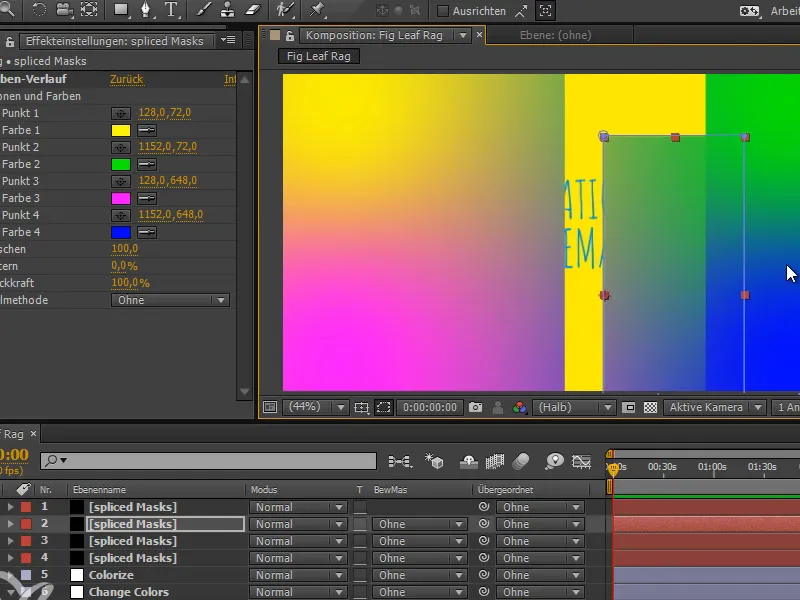
Und wenn ich jetzt hier einen 4-Farben-Verlauf generiere, …
… dann seht ihr, dass das Ganze wieder ein Bild gibt. Es ist eigentlich eine Ebene mit einer Koordinate, nur die Masken sind geslicet. Das heißt, wir haben einzelne Slices von dieser Ebene, was sehr praktisch sein kann, weil wir sie einzeln bewegen und drehen können.
Aber das brauchen wir hier nicht. Ich möchte etwas anderes.
Schritt 7
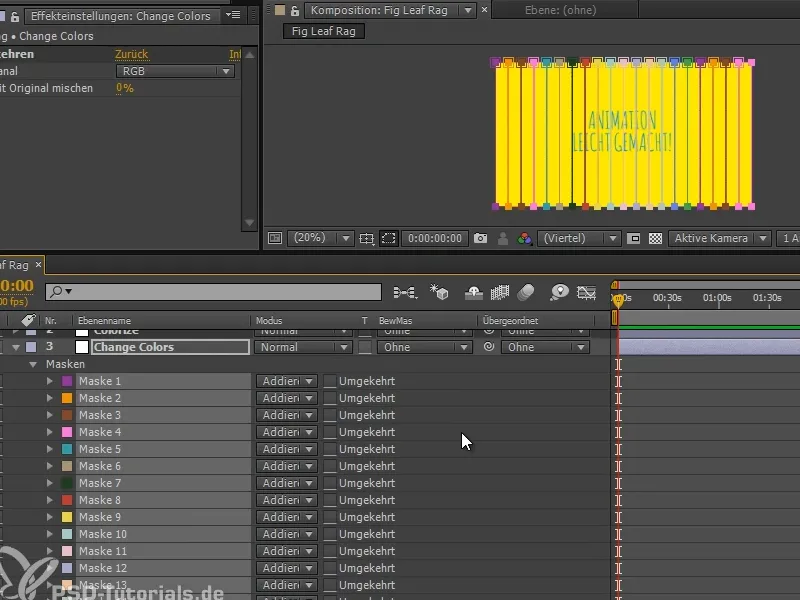
Ich möchte auf einer Ebene alle Masken haben, und zwar nicht 4, sondern 20.
Und seperateLayers stellen wir auf false. Ich speichere, gehe wieder auf Play, …
… und jetzt haben wir alle 20 Masken auf einer Ebene.
Ich markiere die mal von 1-20 und drücke Strg+C oder cmd+C. Dann lösche ich die ursprüngliche Maske und füge die alle an deren Stelle hier ein.
Jetzt sind alle da und die möchte ich im nächsten Schritt gern animieren.
Schritt 8
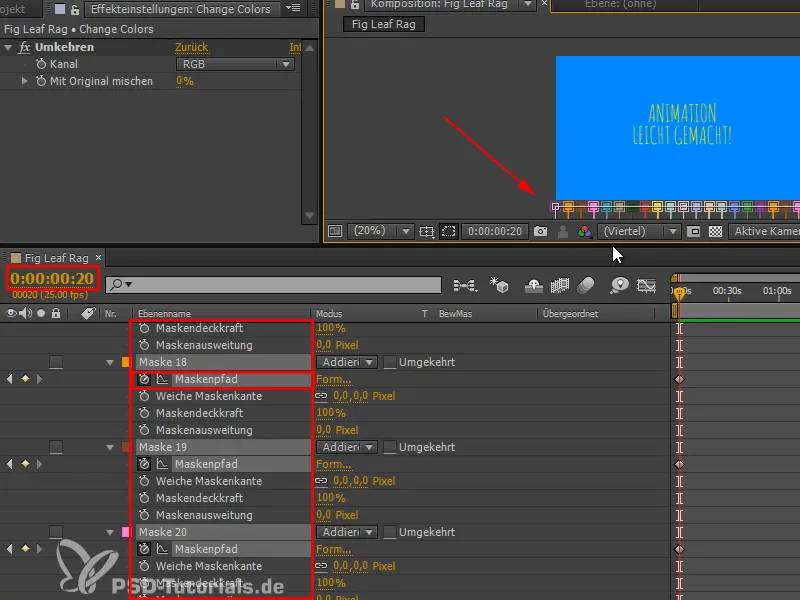
Masken haben leider keine Transformationseigenschaften wie Drehung und Skalierung, sondern nur den Maskenpfad. Das ist aber auch kein Problem.
Wir markieren alle Masken und klappen sie aus. Dann drücken wir auf Maskenpfad, setzen ein Keyframe und gehen ein bisschen später in die Komposition, wo wir dann alle Masken mal direkt nach unten aus dem Bild herausbewegen.
Schritt 9
Schauen wir uns das mal an. Die Musik läuft im Hintergrund, das passt. Und wir haben jetzt zwei lineare Keyframes, was nicht sonderlich spannend ist.
Ich hätte das gern etwas spannender und möchte nicht mit linearen Keyframes arbeiten, denn wir haben es ja schon bei den Disney Rules gehört: Konstante Geschwindigkeit passiert nicht im realen Leben, also brauchen wir das auch nicht in der Animation.
Schritt 10
Dazu klicken wir auf den Diagrammeditor. Da bekomme ich die Kurven, die wir beim bouncing ball noch genau kennenlernen werden.
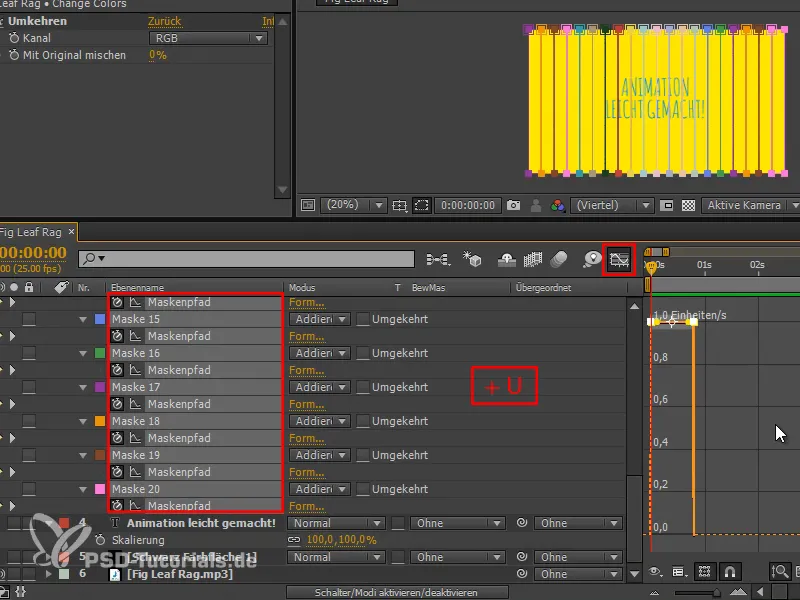
Um es auf die Maskenpfade zu beschränken, markiere ich alle Masken und drücke U, denn damit bekomme ich alle animierten Eigenschaften.
Hier sehen wir jetzt die Geschwindigkeitskurve, den speed graph. Damit lässt sich nicht ganz so schön arbeiten wie mit der Wertekurve, das werden wir dann noch sehen. Aber man kann gut damit arbeiten, wenn man viele Eigenschaften gleichzeitig animieren möchte.
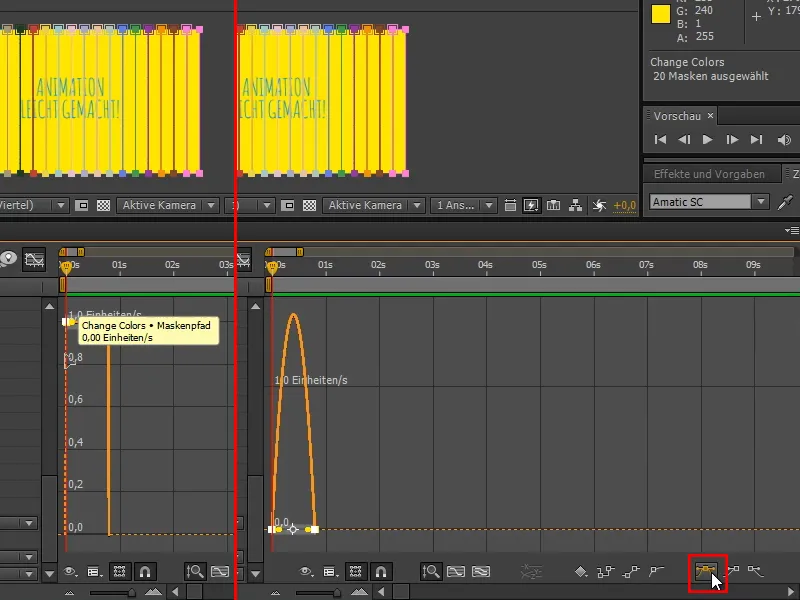
Ich möchte dem erst mal ein Easy Ease verpassen, entweder mit F9 oder mit diesem Button.
Damit hat sich der Graph ganz krass verändert. Das links wäre eine konstante Geschwindigkeit, wir starten bei einer bestimmten Geschwindigkeit und hören abrupt auf.
Mit Easy Ease gehen wir mit der Geschwindigkeit von null aus langsam hoch und dann wieder runter. Das ist dann so eine Parabelform.
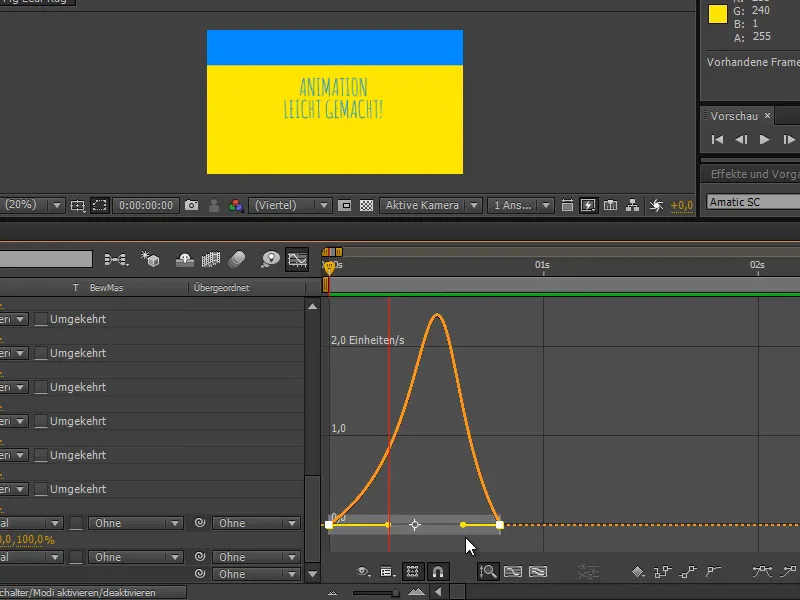
Ich möchte das noch etwas extremer haben. Dazu nehme ich die Tangente und ziehe einfach ein bisschen dran, sodass wir wirklich einen Peak in der Mitte haben.
So was, mal schauen, wie das aussieht …
Ich lasse das mal ablaufen und sehe: Das swooft direkt drüber. Wir haben in der Mitte eine wesentlich schnellere Bewegung als am Anfang und am Ende. Das gefällt mir gut.
Schritt 11
So hätten wir das Ganze auch mit der Position machen können - warum haben wir aber die Slices gemacht?
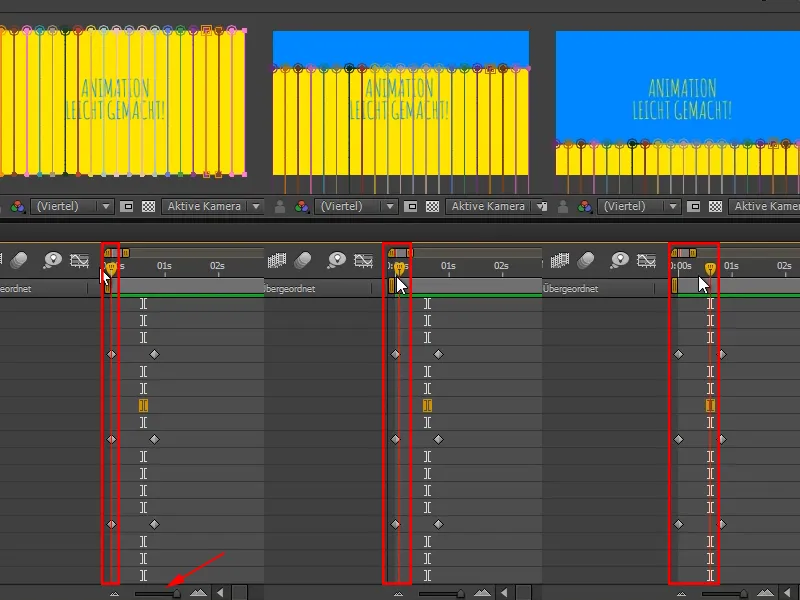
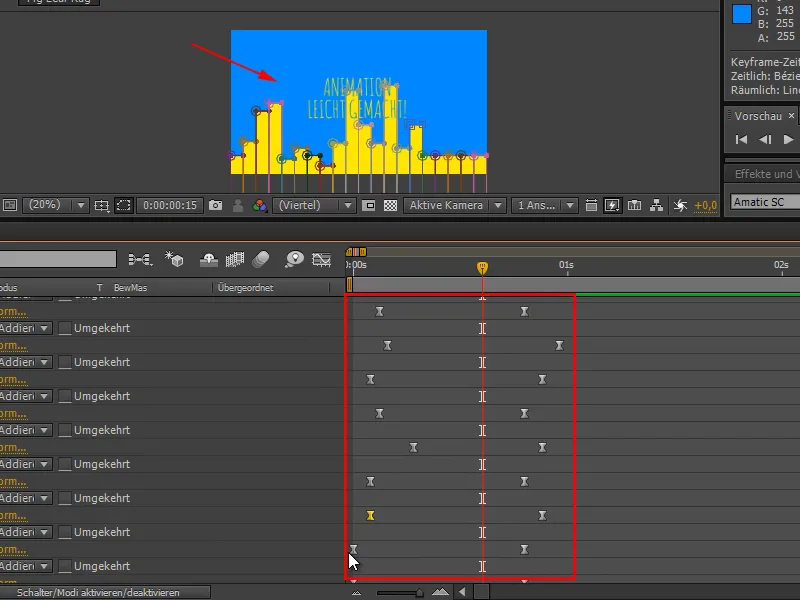
Wir verschieben das jetzt schön unregelmäßig in der Zeit und ordnen die Keyframes hier wie zufällig an, sodass wir auch in der Form des Reveals ein bisschen Varianz reinbekommen. Die Linien sollen nicht alle gleichzeitig rüberhuschen.
Das sieht am Ende ein bisschen aus wie eine Skyline. Diese eine Linie, die normalerweise unser Bild trennen würde, wollen wir aufbrechen. Manchmal reicht das nur auf einer Seite oder nur vorne oder nur hinten. Ich versuche, zu vermeiden, dass die auf derselben Höhe enden.
Das sieht gut aus.
Und ihr seht, wenn ihr die Vorschau aktiviert - das sieht cool aus. Fantastisch.
Schritt 12
Und diese Ebene können wir jetzt nehmen, drehen, skalieren, bewegen und natürlich auch öfter benutzen, weil es einfach nur der Umkehren-Effekt ist.
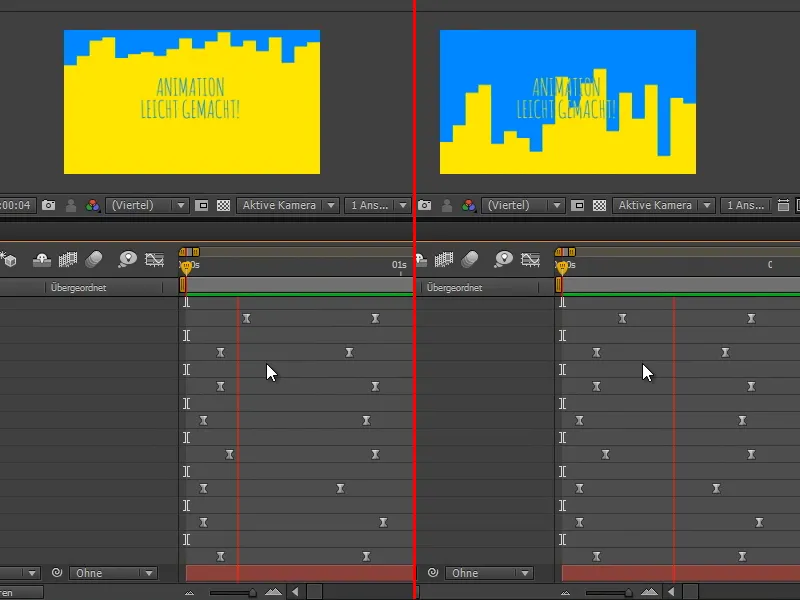
Wir duplizieren sie, verschieben sie zeitlich und wechseln von Gelb auf Blau und von Blau auf Gelb.
In dem Fall ist das allerdings vorher eingeblendet und dann nicht mehr da. Das müssen wir noch umkehren, denn ich will, dass wir am Anfang keine Ebene haben und dass sich die Ebene davorschiebt.
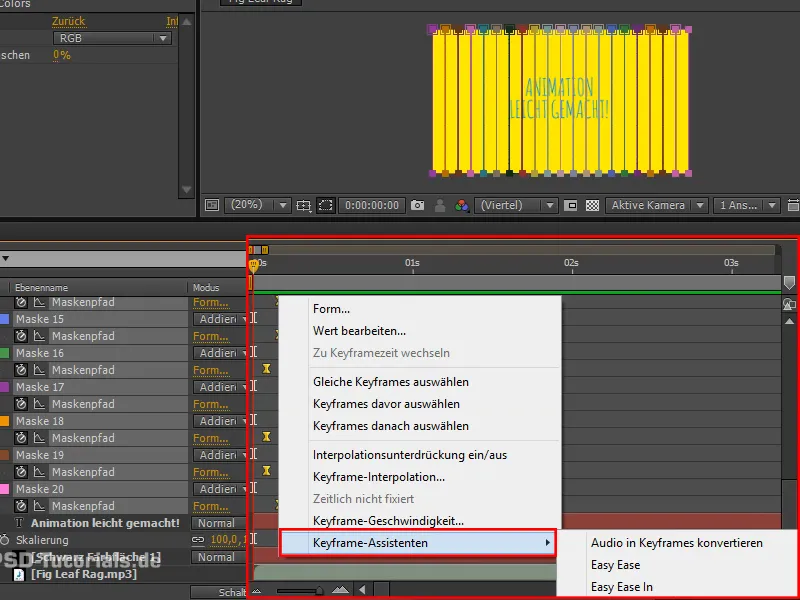
Also lösche ich die duplizierte Ebene noch mal und aktiviere die Ebene "Change Colors". Dann markieren wir alle Keyframes, indem wir ein Rechteck drüber aufziehen.
Mit einem Rechtsklick gehe ich über den Keyframe-Assistenten und finde dann ganz unten Keyframe Reihenfolge umkehren.
Das habe ich gerade gedrückt und jetzt bewegt sich die gelbe Farbe von unten ins Blaue rein.
Und jetzt dürfte es auch funktionieren, wenn ich die Ebene wieder dupliziere und das Ganze dann etwas weiter nach hinten verschiebe.
Wir kommen jetzt von der einen Farbe zur anderen und wieder zurück. Perfekt.
Das funktioniert schon mal. Unsere nächste Baustelle im nächsten Teil dieser Tutorialserie ist dann der Text.


