Als Nächstes möchte ich euch ein Konzept zeigen, das sich als sehr nützlich erwiesen hat: Die Arbeit mit verschiedenen Ebenen im Laufe einer Animation. Animationsebenen gibt es in vielen 3D-Programmen in fortgeschrittener Art.
Es geht darum, dass ich anfange, eine Animation zu machen, und diese dann mit einer anderen überlagere. Man könnte sich zum Beispiel einen laufenden Charakter vorstellen, der gleichzeitig blinzelt. Dann könnte man noch in einer dritten Ebene ein Klatschen zufügen.
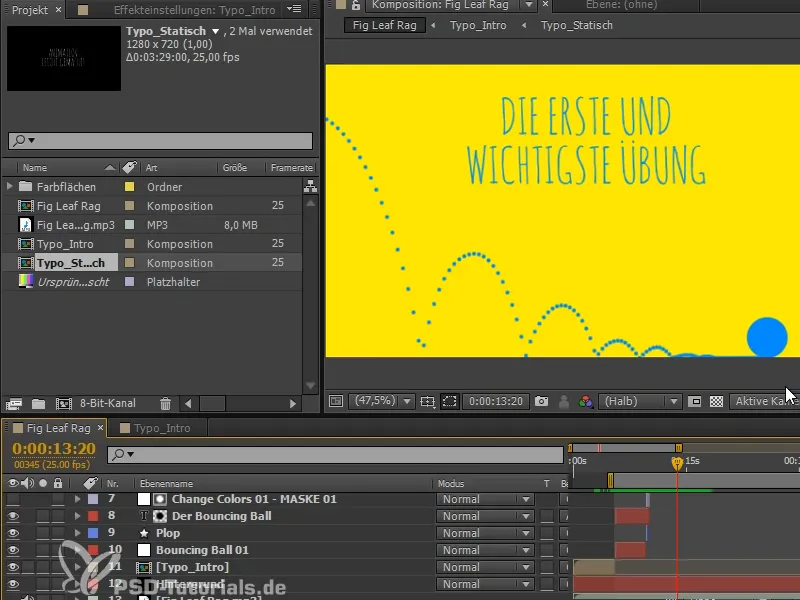
Man fängt also an, Animationen runterzubrechen und sich die Arbeit zu erleichtern. Im Folgenden möchte ich also, dass der Ball, der in der Form des klassischen Runterspringens beendet ist, für den Übergang in die nächste Folie bzw. den nächsten Slider noch mal aufgegriffen wird. Diese ganze Bühne soll einmal mitsamt dem Ball rüberkippen und der Ball soll dann unten etwas hin- und herspringen und neben dem nächsten Text landen. Quasi als kleine Brücke zwischen den Abständen.
Vorher räumen wir aber noch auf: Wir haben die Ebenen zwar schon ganz gut benannt, aber so richtig übersichtlich ist es doch nicht.
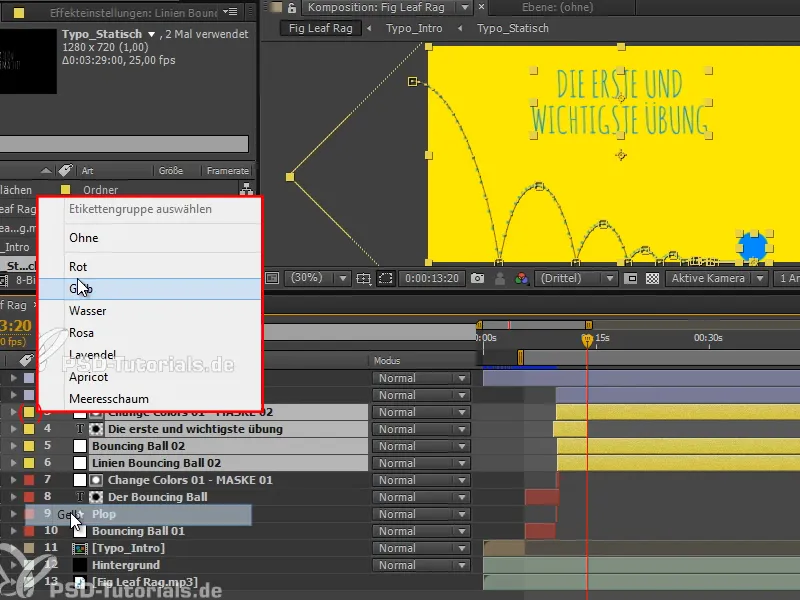
Ich empfehle euch Ebenenfarben. "Der Bouncing Ball 1" hat die Farbe Rot. Dann ist das schon mal alles rot.
"Fig Leaf Rag" kann zum Beispiel dieselbe Farbe bekommen wie der Hintergrund, denn der ist immer da.
Der erste Part ist braun und damit ich nicht immer überlegen muss, welche Farbe ich nehme, nehme ich die Farben einfach der Reihe nach.
So können wir etwas besser differenzieren, was der erste und der zweite Part ist.

Schritt 1
Ich möchte euch jetzt den Weg in After Effects zeigen, wie wir Animationen überlagern können. Vielleicht erst mal an einem kleinen Beispiel:
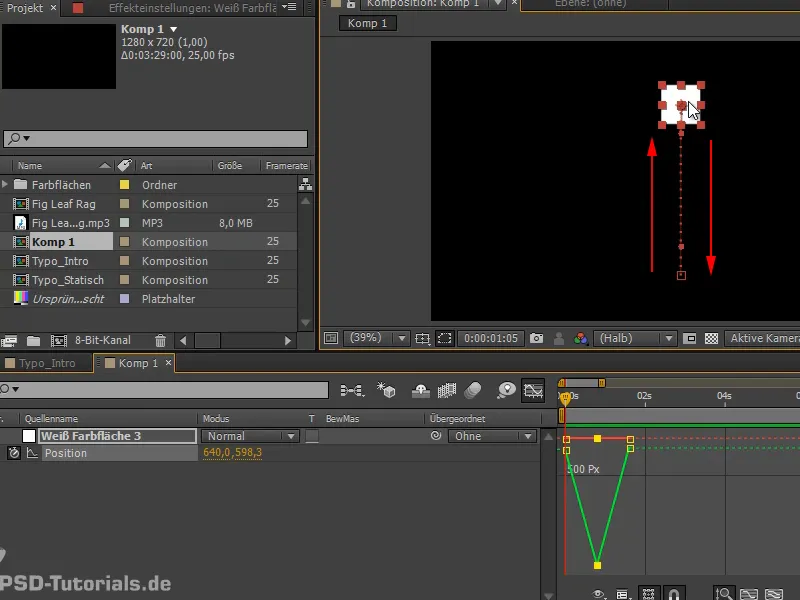
Wir erstellen eine Komposition mit einer weißen Farbfläche von 100x100 Pixeln.
Die bewege ich nach unten und von dort nach oben und zurück nach unten. Ganz einfach.
Schritt 2
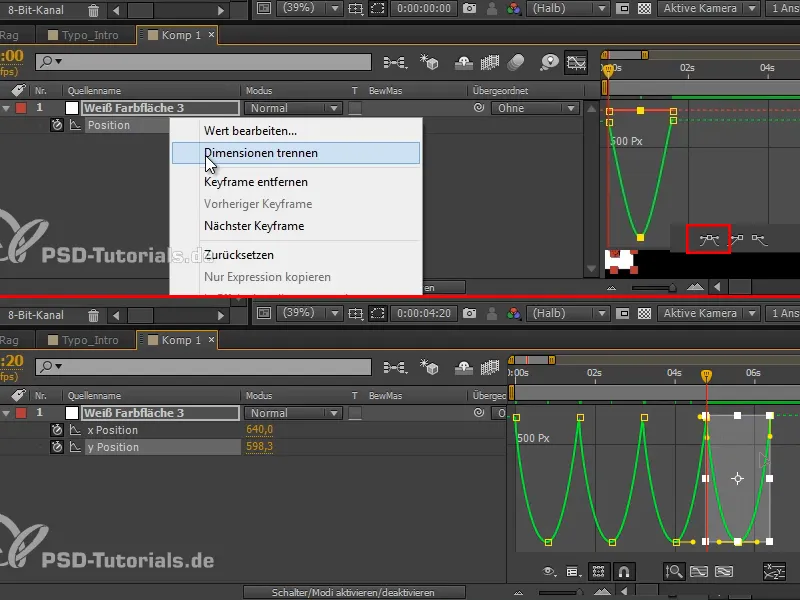
Nehmen wir mal die Kurven und machen hieraus ein Easy Ease.
Dann gehen wir vielleicht sogar noch auf Dimensionen trennen und machen das richtig schön.
Und schon haben wir hier einen Bounce, den wir noch ein paarmal kopieren.
Schritt 3
Das darf ruhig etwas schneller sein. Also nehmen wir alles und quetschen das ein bisschen zusammen.
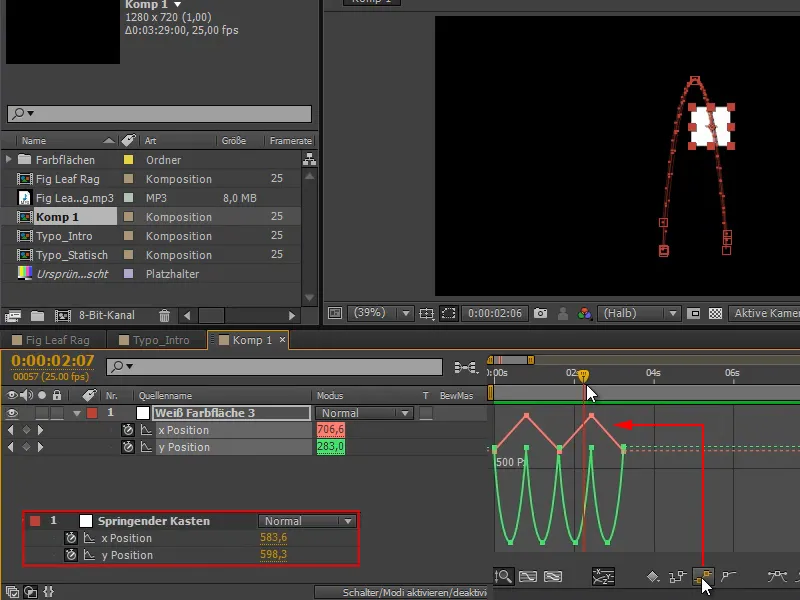
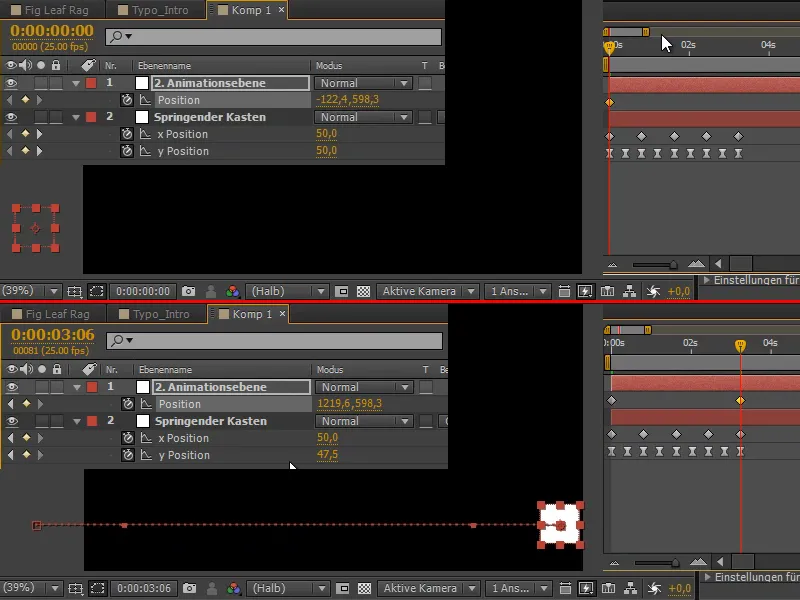
Und dann sagen wir, er soll von einer x Position links zu einer x Position weiter rechts springen. Wir setzen die Frames so, dass er zwischen diesen beiden Posen hin- und herspringt.
Schritt 4
Diese Kurve markieren wir und machen sie linear, dann kommt das Anstoßen besser zur Geltung.
Ich benenne die Ebene um in "Springender Kasten".
Jetzt möchte ich das Ganze aber gern noch insgesamt von links nach rechts bewegen. Da könnte ich anfangen, mit der x Position zu arbeiten und alles Stück für Stück weiter rüberzuschieben, dann bringe ich allerdings meine schöne geordnete Kurve durcheinander. Das möchte ich aber nicht, denn im Moment kann ich die sehr gut beeinflussen und habe einen super Überblick.
Trotzdem möchte ich das Ganze von links nach rechts bewegen …
Schritt 5
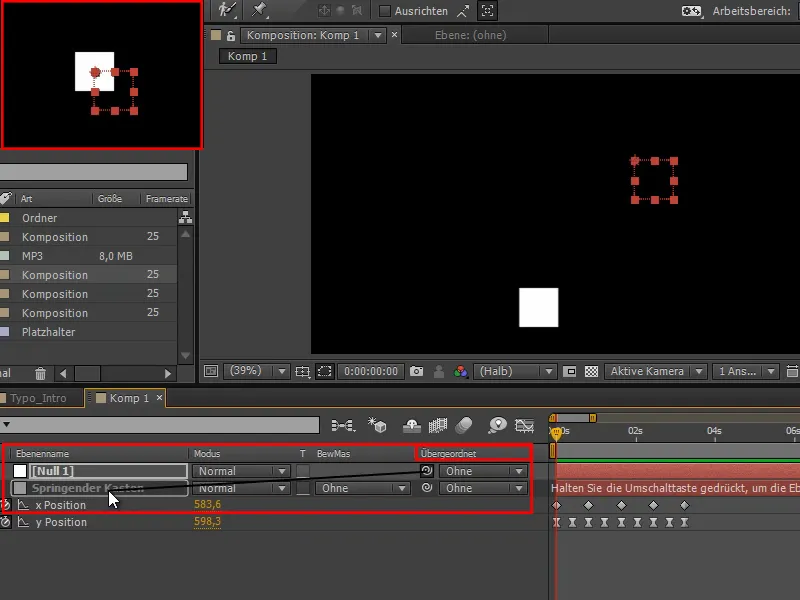
Das machen wir über den Part Übergeordnet und fangen an, mit Null-Objekten zu arbeiten. Null-Objekte sind Objekte, die nicht gerendert werden. Sozusagen Hilfsobjekte, die es ermöglichen, mit Objekten zu arbeiten, die man nicht sieht. Sie werden oft als Datenträger für Tracking verwendet, aber auch, um Sachen einem Null-Objekt unterzuordnen.
Wir gehen mal über Ebene>Neu>Null-Objekt oder Strg+Alt+Umschalt+Y und bewegen es direkt zu unserem springenden Kasten. Wenn ihr in einer neueren AE-Version seid, CS6, könnt ihr das mit der Shift-Taste der Ebene unterordnen.
Jetzt bewegt es sich direkt ins Center und folgt komplett dem springenden Kasten.
Schritt 6
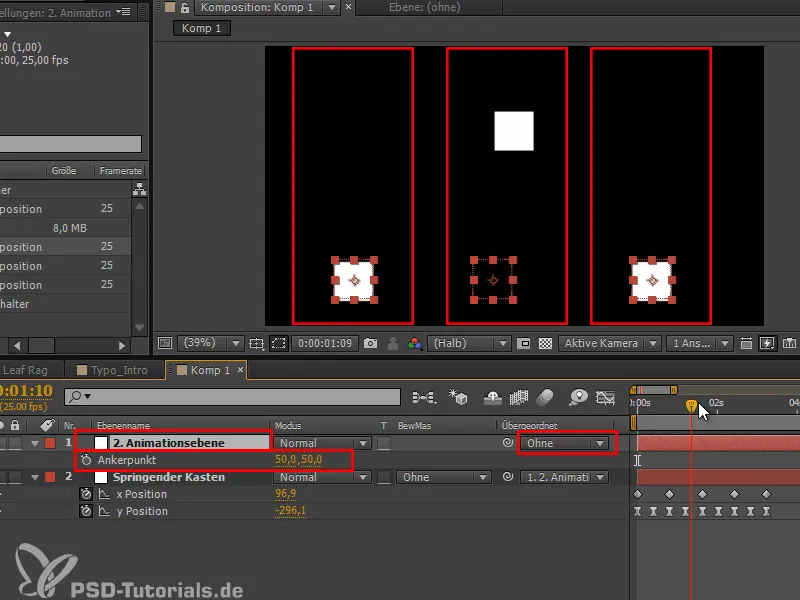
Wenn ich jetzt, wo das schön im Mittelpunkt ist, vielleicht noch den Ankerpunkt auf 50, 50 verschiebe, dann haben wir hier eine schöne Umrandung für den Kasten.
Der springende Kasten ist der "2. Animationsebene" untergeordnet und die weiße Fläche springt immer wieder aus dem Kasten raus und rein.
Schritt 7
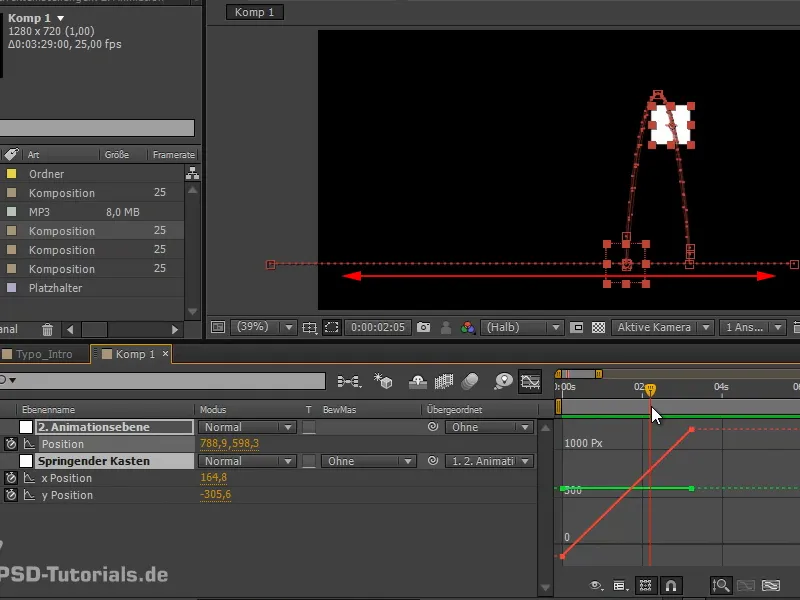
Was ich jetzt aber machen kann: Ich drücke P und verschiebe das Ganze mal nach links, außerhalb des Bildschirms, und im Laufe der Zeit über den Bildschirm.
Schritt 8
Jetzt bewegen wir uns, während wir die Animation ausführen. Wir haben immer noch dieselben Kurven, aber daraus ergeben sich neue, überlagerte Kurven.
Wir haben die eine Animation mit der anderen überlagert.
Schritt 9
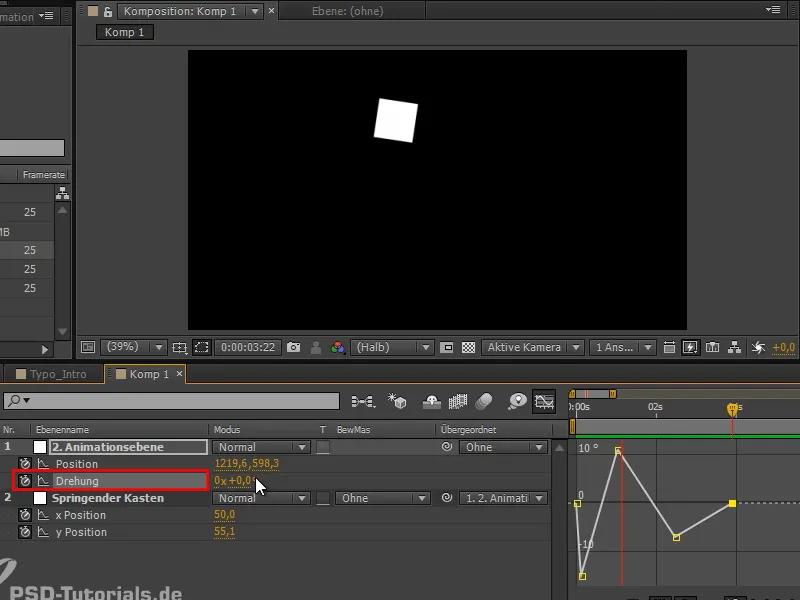
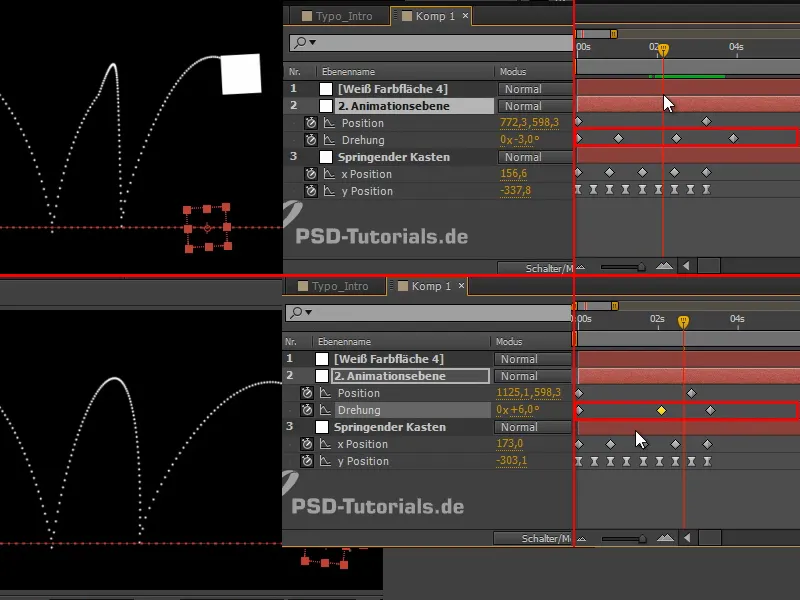
Das kann man dann natürlich noch verrückter treiben und auch noch die Drehung miteinbeziehen. All diese Drehungen kommen dann zur Animation dazu.
Das sieht jetzt nicht so wunderbar aus, weil er sich von links nach rechts bewegt und immer ein bisschen bremst. Da arbeiten zwei Animationen gegeneinander.
Und genau das ist auch der tricky Part an dem Ganzen: Wir haben das Ganze für uns praktischerweise in mehrere Animationsspuren getrennt, die wir alle schön bewegen können. Aber was dabei herauskommt, hat manchmal Schwächen. Da muss man manchmal noch Punkte hoch- und runtersetzen bzw. es schön anpassen.
Schritt 10
Es ist in manchen Fällen also nicht die optimale Lösung, aber für Übergänge und wenn ich mehrere Objekte gleichzeitig bewegen will, dann arbeite ich sehr gerne mit Null-Objekten, denn da kann man auch mehrere unterordnen.
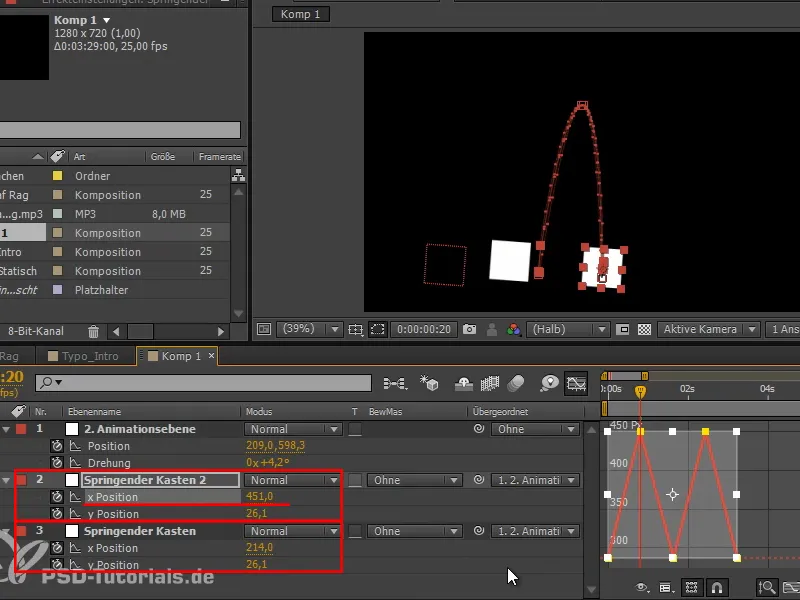
Wenn wir beispielsweise die Ebene "Springender Kasten" mal duplizieren und zu einem Keyframe gehen, alle auswählen und ein Stück auf der x Position verschieben, dann sind die beiden Ebenen gleichermaßen untergeordnet.
So kann ich mehrere Objekte gleichzeitig mitbewegen.
Schritt 11
Greifen wir noch mal die Option vom letzten Tutorial auf und erstellen eine Farbfläche, auf die wir den Malen animieren-Effekt anwenden.
Wir nehmen unsere toComp-Expression, also in dem Fall "e = thisComp.layer", und wählen diesmal "("Springender Kasten");" - ich bestätige nun die Fehlermeldung wieder mit OK - und gebe weiter ein:
"e.toComp(e.anchorPoint)". Es lohnt sich, sich diese Formel zu merken und ins Repertoire aufzunehmen.
Damit bekomme ich nämlich wieder die Kurven des Balls, ggf. muss ich noch den Malstil: Auf Transparent einstellen..webp?tutkfid=71738)
Schritt 12
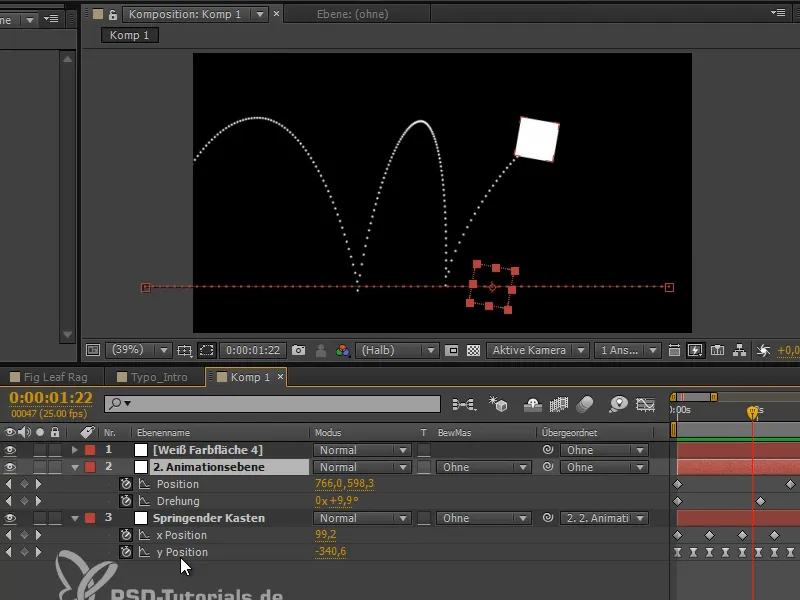
Jetzt sehen wir ganz deutlich, dass bei dem zweiten Sprung etwas schiefgelaufen ist. Da müssen wir noch was ändern.
Ich lösche einen Drehungskeyframe, aber so richtig klappen will es immer noch nicht. Es funktioniert, wenn ich noch mal an der Drehung spiele und hier und da ein bisschen verschiebe, bis die Kurven gut aussehen.
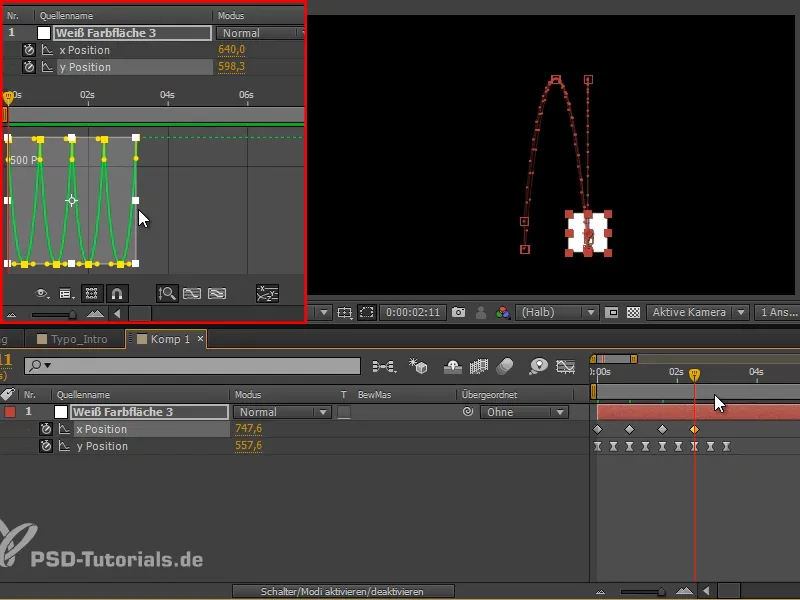
Um die zusammengesetzten Kurven zu überprüfen, empfehle ich euch, einfach mit dem Malen animieren-Effekt einen Pfad zu machen. Das ist das Schöne an der toComp-Expression: Dem ist es egal, ob es untergeordnet ist.
Wir sehen immer nur die Kurve des ausgewählten Objekts in seiner Hierarchie, nur die beiden Kurven in Relation zueinander, können die beiden aber nicht zusammengerechnet anzeigen lassen.
Deswegen: Malen animieren und damit können wir die gemeinsamen Kurven anschauen. Das ist mein Tipp zum Thema Animation und diese Technik werden wir gleich benutzen, um den Ball runterkippen zu lassen.
Weiter geht es im nächsten Teil der Tutorialserie "Kippender Ball - die Animation".


