Bevor wir uns nun unserer ersten Animation widmen, dem Bouncing Ball, möchte ich erst mal eine technische Challenge machen: Der Text soll sich reinzeichnen, so als hätte man den Text von Hand hingeschrieben. Der Fig Leaf Rag hat eine wunderschöne Einleitung mit Akzent am Ende, an dem wir den Punkt des Ausrufezeichens platzieren werden.
Es gibt mehrere Methoden, die mehr oder weniger gut sind, je nachdem, welche Situation wir haben. Da ich mit einem Grafiktablett arbeite, werde ich die Schrift aufmalen und euch zeigen, wie das Animieren funktioniert. Zuvor aber zeige ich euch noch, wie man es auch machen könnte, was hier aber nicht mein Favorit ist:
Schritte 1–10
Schritt 1
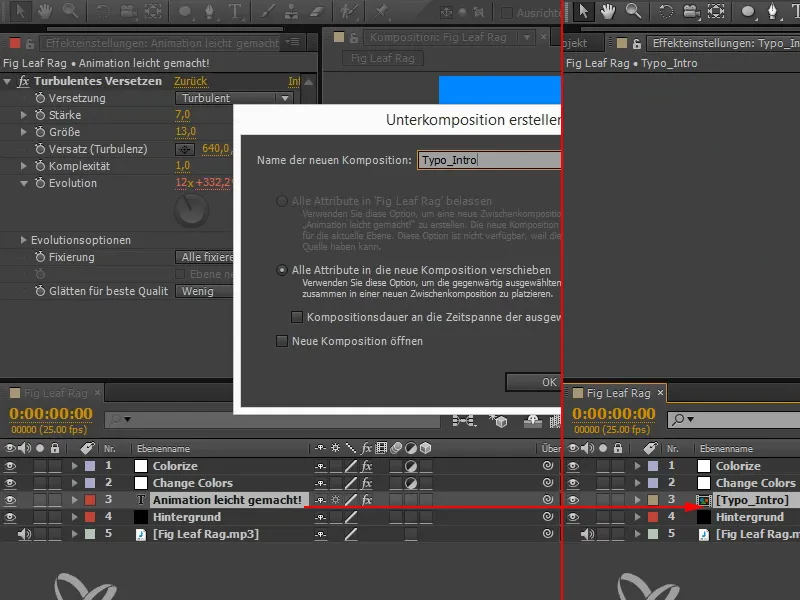
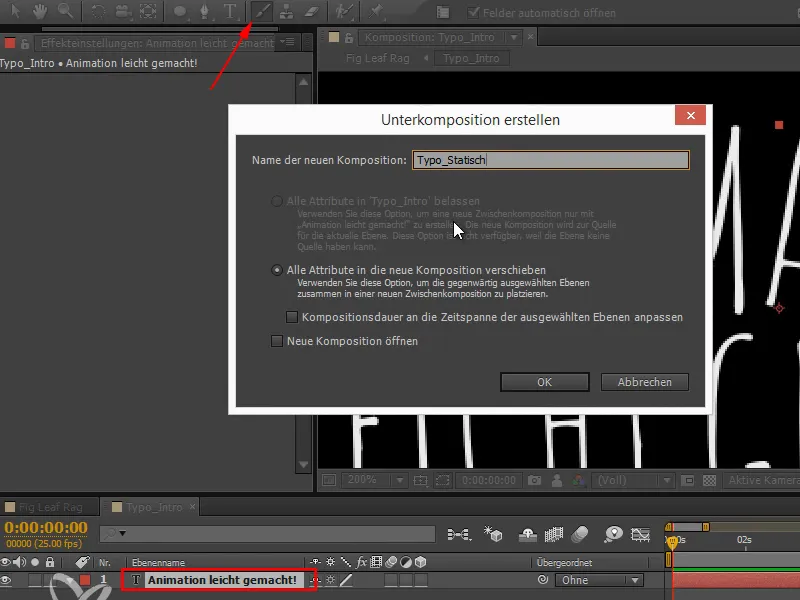
Ich möchte die Textebene weg haben und stattdessen eine Kompositions-Ebene, eine ganz normale Pixelebene, auf der ich malen kann. Der Text soll in der Ebene drin sein. Ich mache also eine Unterkomposition mit Strg+Shift+C oder über Ebene>Unterkomposition erstellen. Das nenne ich "Typo_Intro".

Schritt 2
Die Attribute wurden alle mitgenommen, auch Turbulentes Versetzen.
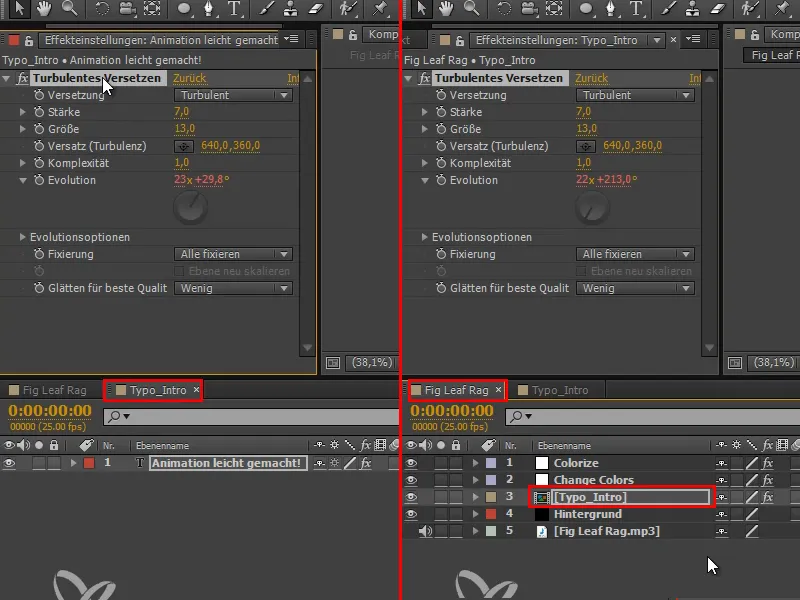
Da ich das nicht möchte, klicke ich Turbulentes Versetzen an, drücke Strg+X und füge das Ganze eine Komposition weiter oben ("Fig Leaf Rag") wieder ein.
Schritt 3
Gehen wir zurück in die "Typo_Intro"-Komposition. Hier haben wir den Text freigelegt und können das Ganze animieren.
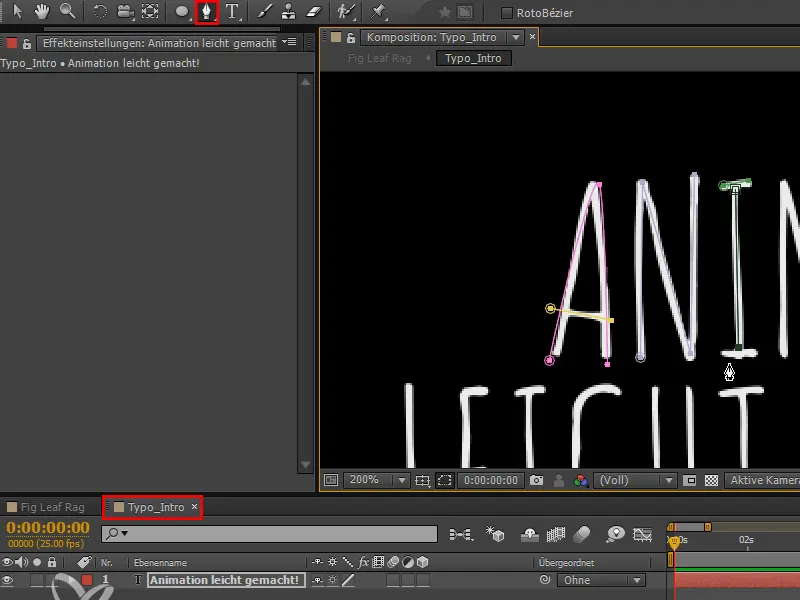
Die erste Option wäre über Pfade. Ich nehme das Zeichenstift- Werkzeug und ziehe auf der Schrift die erste Linie des Buchstaben A nach. Dann setze ich ab und klicke mit gedrückter Strg-Taste irgendwo ins Schwarze und beende so den aktuellen Pfad, bevor ich den zweiten Strich des A nachziehe.
Ich setze wieder ab, klicke mit gedrückter Strg-Taste ins Schwarze und ziehe dann den nächsten Strich nach und so weiter, bis die gesamte Schrift nachgezogen ist.
Schritt 4
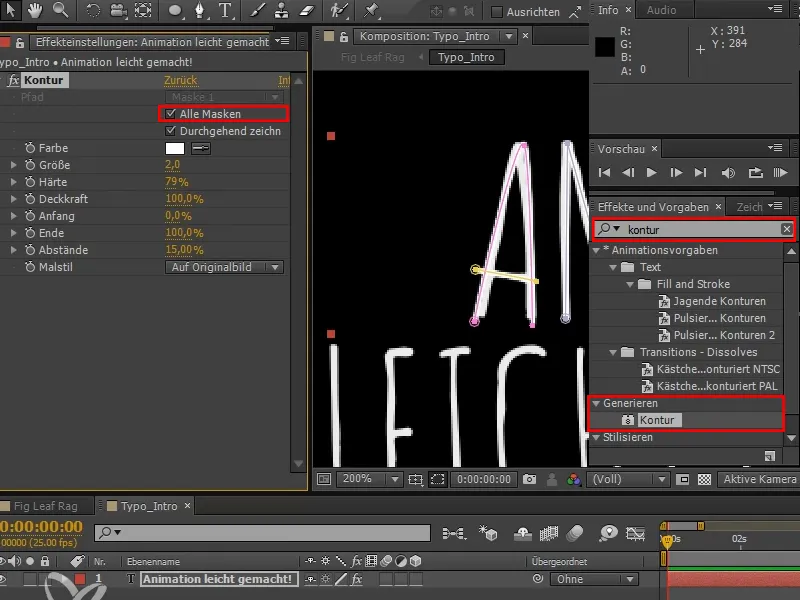
Jetzt mache ich einen Effekt drauf. Den finden wir als Kontur in der CC-Version bei Generieren. Bis CS6 hieß er Stricheffekt.
Da wählen wir eine Maske aus bzw. setzen das Häkchen bei Alle Masken und können so diese Masken zeichnen lassen.
Schritt 5
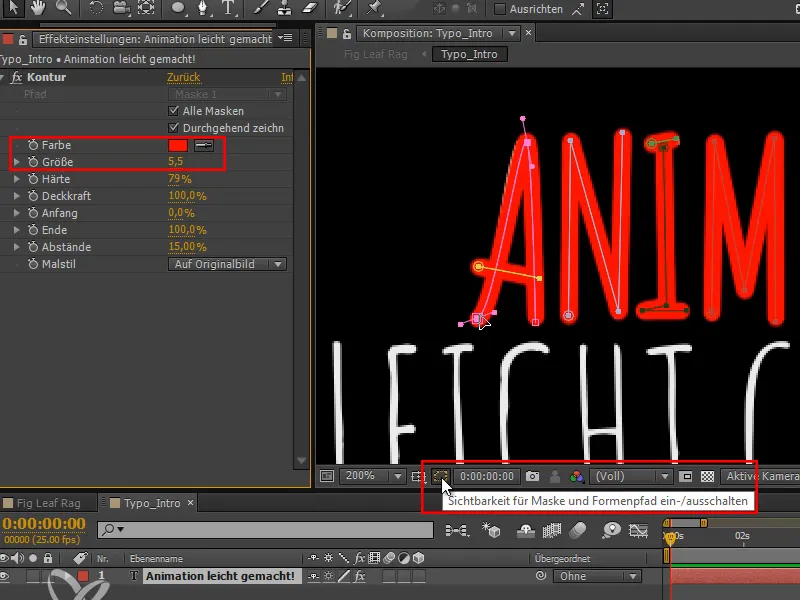
Ich blende die Masken mit diesem kleinen Symbol aus und färbe den Pfad rot. Ich kann auch die Größe verändern, allerdings nur global für alle Masken.
Und ich kann, wenn ich die Masken wieder einblende, die einzelnen Punkte noch verschieben und anpassen, sodass der gesamt weiße Text darunter bedeckt ist.
Schritt 6
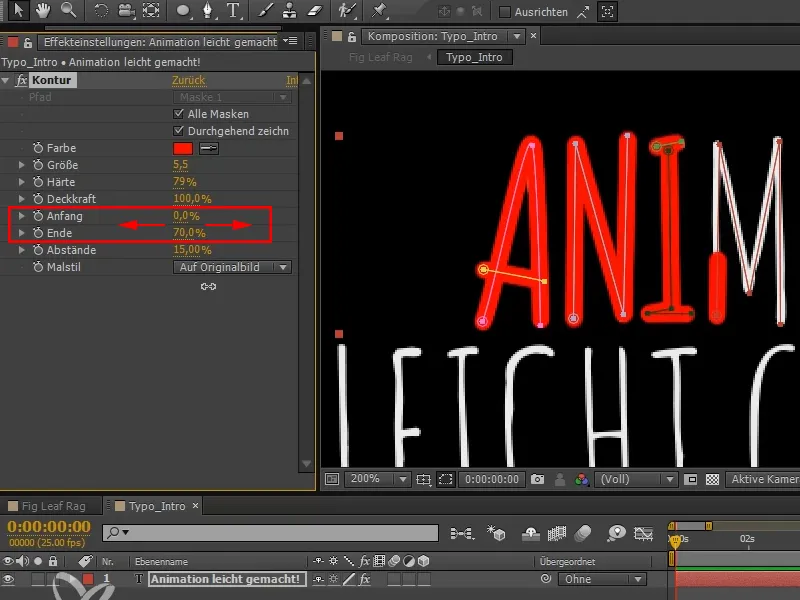
Das Schöne ist: Hier habe ich einen Anfang- und Ende-Slider: Ich ziehe den von Anfang bis Ende und kann so den gesamten Text zeichnen lassen.
Das funktioniert sehr gut, aber man hat nicht die exakte Kontrolle. Man muss zum Beispiel immer dieselbe Strichstärke benutzen, man kann also nicht mal dünner und dicker zeichnen.
Deshalb möchte ich euch gerne noch eine andere Methode zeigen, die meines Erachtens etwas schneller geht als alles einzeln nachzuzeichnen …
Schritt 7
Ich favorisiere in diesem Fall die etwas schnellere Methode mit dem Pinsel.
Dieser Pinsel lässt sich allerdings nicht auf Textebenen anwenden. Wir müssen also wieder eine Unterkomposition erstellen und benennen sie "Typo_Statisch". In dieser Unterkomposition können wir gleich arbeiten.
Schritt 8
Sobald wir mit dem Pinsel arbeiten wollen und im Pinselmodus doppelklicken, öffnet sich der Ebenenreiter und nur da kann man mit dem Pinsel arbeiten.
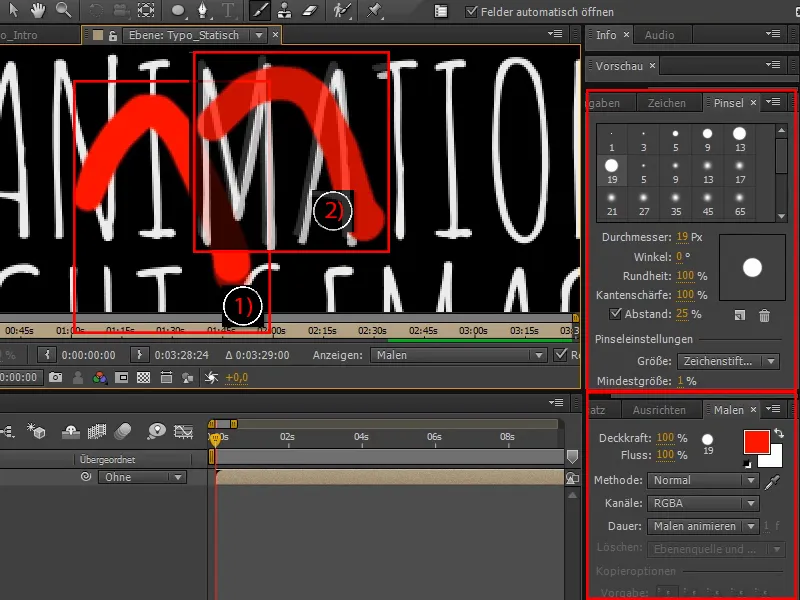
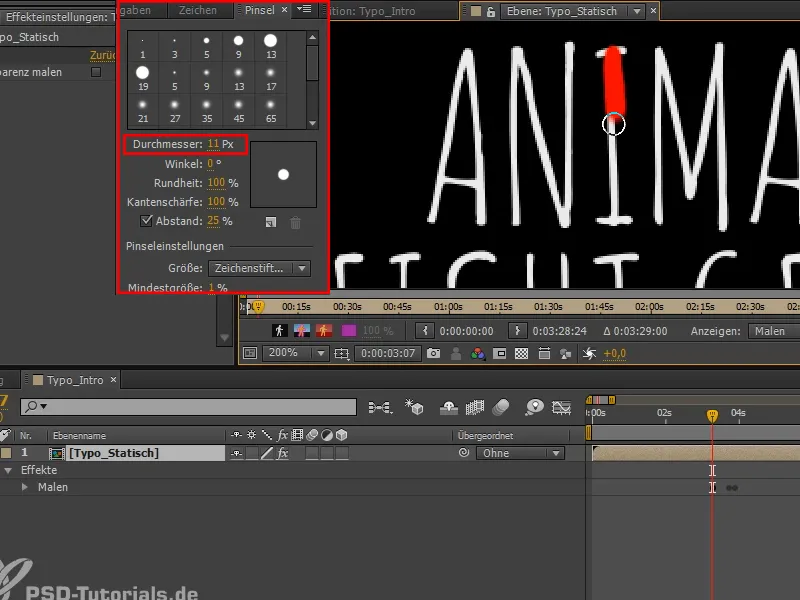
Es sind auch zwei neue Panels entstanden: Pinsel und Malen. Im Pinsel-Bedienfeld können wir Größe, Härte etc. des Pinsels einstellen.
Und im Malen-Bedienfeld können wir die Art des Malens auswählen. Bei Dauer steht erst mal konstant, aber das ändere ich auf Malen animieren.
Ich setze mal einen Strich und noch einen und noch einen - aber sobald ich einen Strich fertig gesetzt habe, verschwindet er seltsamerweise.
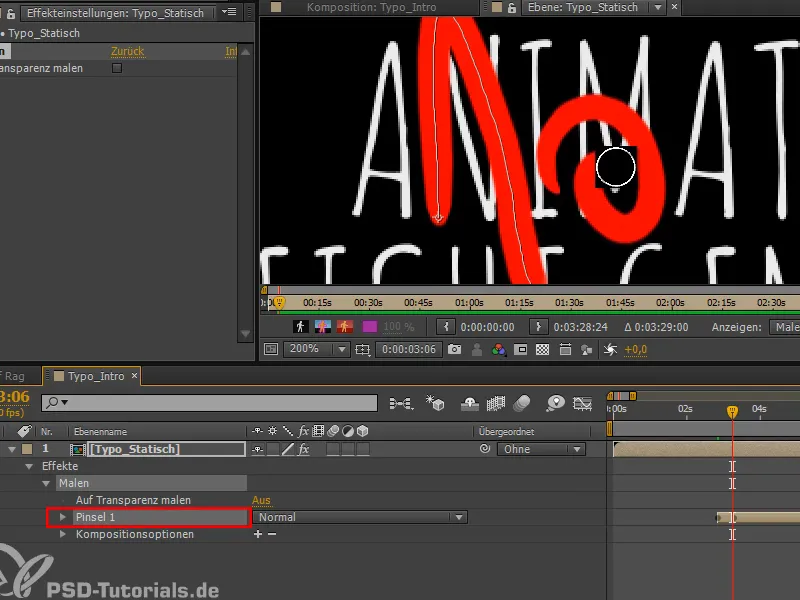
Schritt 9
Wenn ich auf den anderen Reiter zurückgehe und in der Timeline entlangfahre, dann sehe ich, dass alle Striche da sind und alle werden automatisch gezeichnet.
Schritt 10
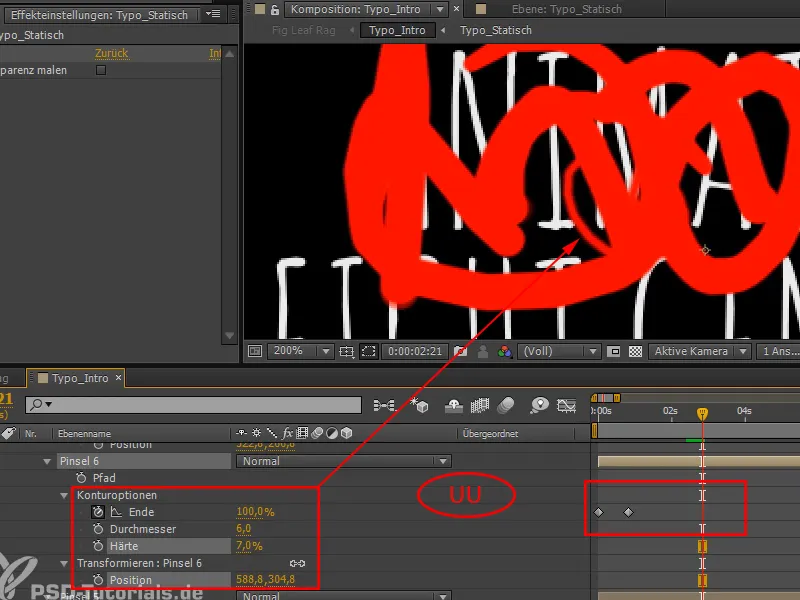
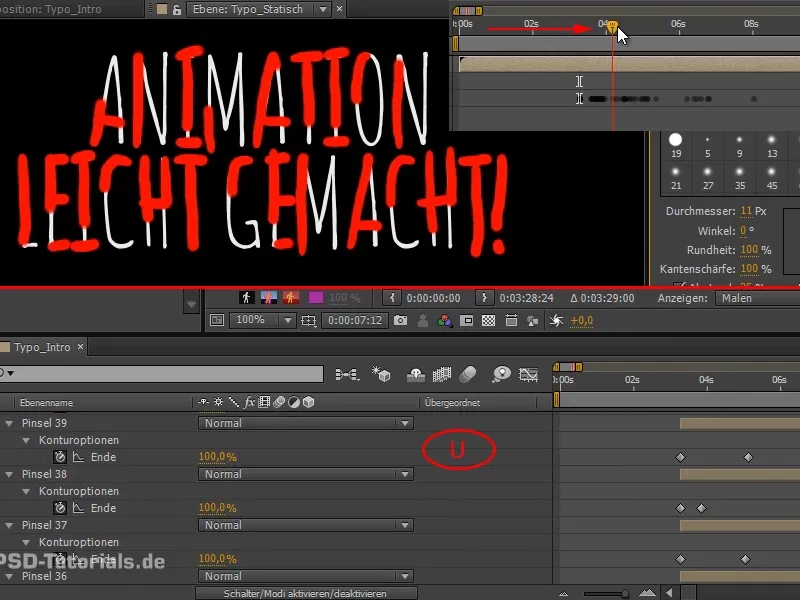
Wenn man UU drückt für alle veränderten Eigenschaften, dann bekommen wir hier unten ganz viele Untereigenschaften.
Für jede einzelne werden auch Anfang und Ende angezeigt.
Außerdem können wir den einzelnen Abstand, Härte und sogar die Position eines jeden Striches verändern - auch nachdem er gezeichnet wurde.
Einfach weitermachen: Schritte 11–20
Schritte 11
Ich lösche noch mal alles, damit wir mehr Übersicht haben.
Ich ziehe noch mal einen neuen Strich und wenn ihr in der Ebenenansicht seid, dann seht ihr den Pfad. Das ist das, was gespeichert wird.
Angenommen, der gemalte Strich gefällt mir nicht, dann kann ich den auch übermalen, indem ich ihn anwähle und dann einfach neu male. Er wird upgedated und einfach überschrieben.
Schritt 12
Genauso möchte ich den Text nachzeichnen, denn das ist der allerschnellste Weg, um so etwas zu animieren.
Ich mache also meinen Durchmesser etwas kleiner und gehe mit dem Grafiktablett den Text nach und zeichne ihn hier rein.
Schritt 13
Ich habe alle Striche gezeichnet und wenn wir das Ganze in der Timeline mal abspielen, sehen wir auch, dass alles da ist.
Wenn ich U drücke, haben wir alle Keyframes wieder da.
Schritt 14
Wenn ich die Taste Ü drücke, wird mir das Fenster, über das gerade die Maus fährt, maximiert. In dem Fall die Zeitleiste. So habe ich mehr Platz und erkenne die Elemente besser, die herausstechen. Diese nehme ich ein bisschen zurück, damit alle in etwa gleich dauern.
Schritt 15
Lassen wir das mal abspielen.
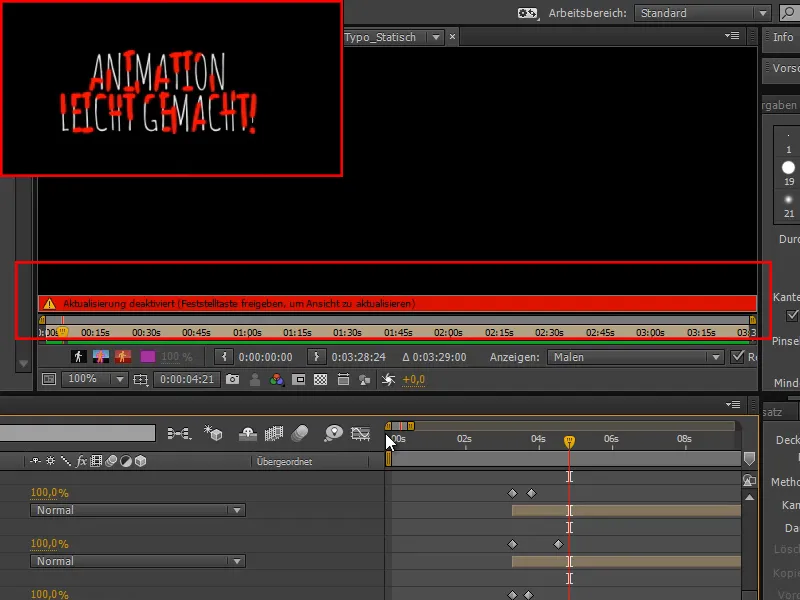
Übrigens: Wenn ihr mal aus Versehen die Feststelltaste gedrückt habt, dann updated After Effects nicht mehr. Da bekommt ihr dann den Hinweis Feststelltaste deaktivieren um die Ansicht zu aktualisieren.
Wenn wir das jetzt abspielen lassen, fängt After Effects bei allen Buchstaben gleichzeitig an zu zeichnen. Es soll aber ja vorne anfangen und dann nach hinten durchgehen. Und genau das ist der Knackpunkt. Um das so hinzubekommen, wie ich möchte, müsste ich das Ganze von Hand timen - einen Strich nach dem anderen. Das ist ein ganz schöner Aufwand. Ich möchte das gerne schneller machen.
Im nächsten Schritt erkläre ich euch, wie genau - zuvor aber markieren wir alle Striche.
Schritt 16
Deshalb nehme ich ein Skript dafür, das diese Keyframes nacheinander setzt.
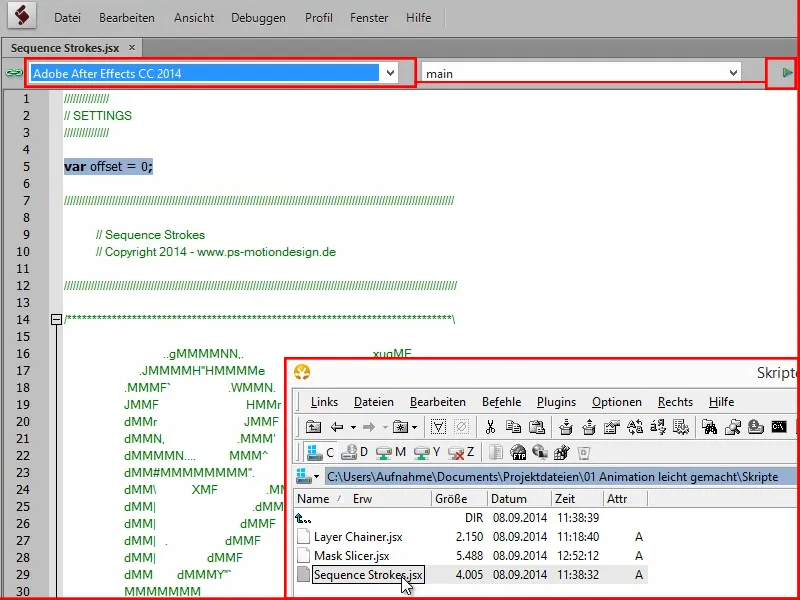
Dieses Skript habe ich selbst geschrieben und habe es euch natürlich auch mitgegeben. Ihr findet es im Ordner Skripte mit dem Namen Sequence strokes. Wer den Film "Sequenzebenen aus After Effects" kennt, kann sich in etwa vorstellen, was das Skript macht.
Ich öffne das Skript im Extend Script und führe es aus.
Schritt 17
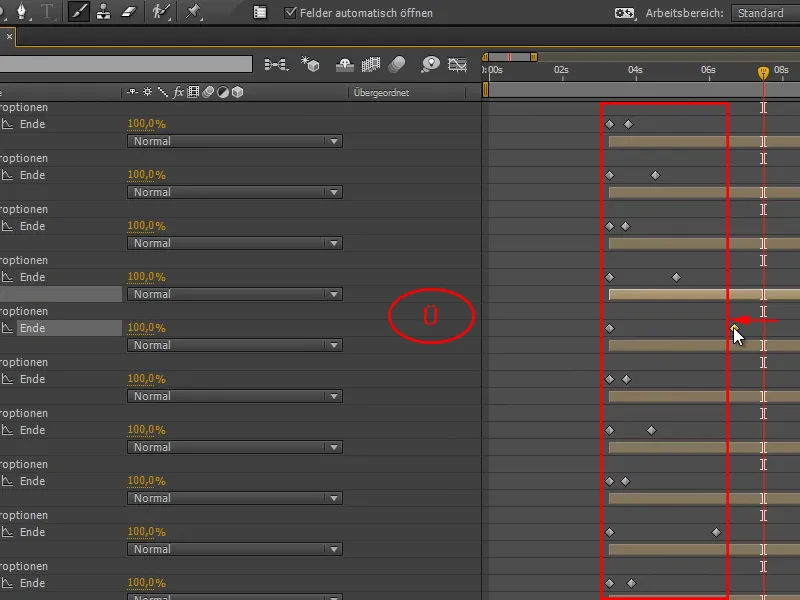
Jetzt haben wir quasi eine Treppe an Keyframes und der Text wird Step by Step gezeichnet. Allerdings noch gähnend langsam.
Das müssen wir beschleunigen. Dazu wählen wir alles aus, nehmen den letzten Keyframe, den wir finden, drücken die Alt-Taste und ziehen das ran auf 5 Sekunden.
Dann geht das schon wesentlich schneller.
Der letzte Punkt muss noch etwas verzögert werden, aber darum kümmern wir uns gleich.
Schritt 18
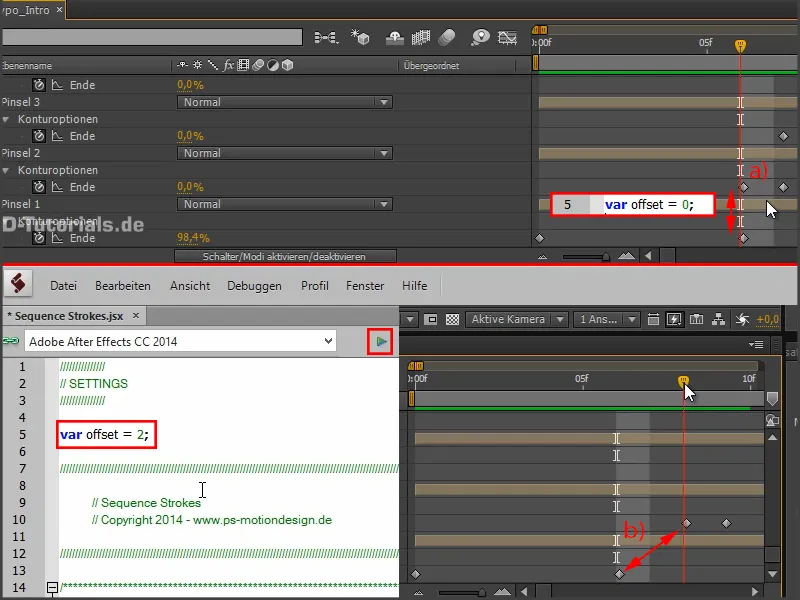
Ich möchte noch gerne über den offset-Wert sprechen. Der wirkt sich auf die Keyframe-Übergänge aus:
Wenn wir uns die Keyframe-Übergänge aktuell anschauen, dann beginnt der nächste immer genau da, wo der vorangehende endet (a).
Wenn ich das nicht möchte und zum Beispiel lieber zwei Frames Pause zwischen zwei Strichen möchte, dann gebe ich bei offset eine 2 ein.
Natürlich muss ich wieder alle Pinsel auswählen, bevor ich das Skript aktivieren kann. Mit Strg+A kann ich alle auf einmal auswählen.
Oder ich möchte, dass die Frames sich überlappen, dann stelle ich bei offset den Wert -2 ein. Dann würde der immer zwei Frames zurück hinter den eigentlichen gehen. Wenn man das allerdings so schnell verkürzt hat wie wir hier, dann macht das keinen Sinn. Ich bin auch so mit dem ganz zufrieden und belasse es bei der 2.
Schritt 19
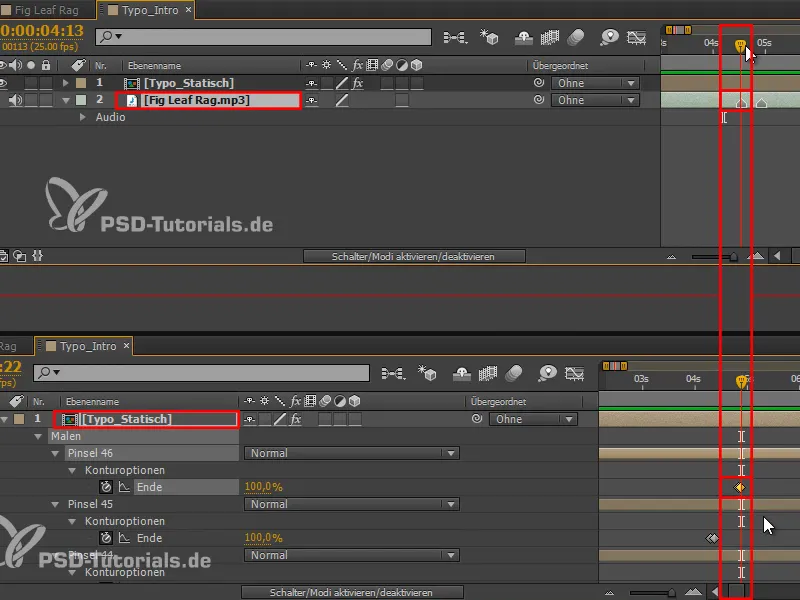
Was ich auf jeden Fall noch ändern möchte, ist das Timing des Ausrufezeichens. Das möchte ich gerne besser auf die Musik legen.
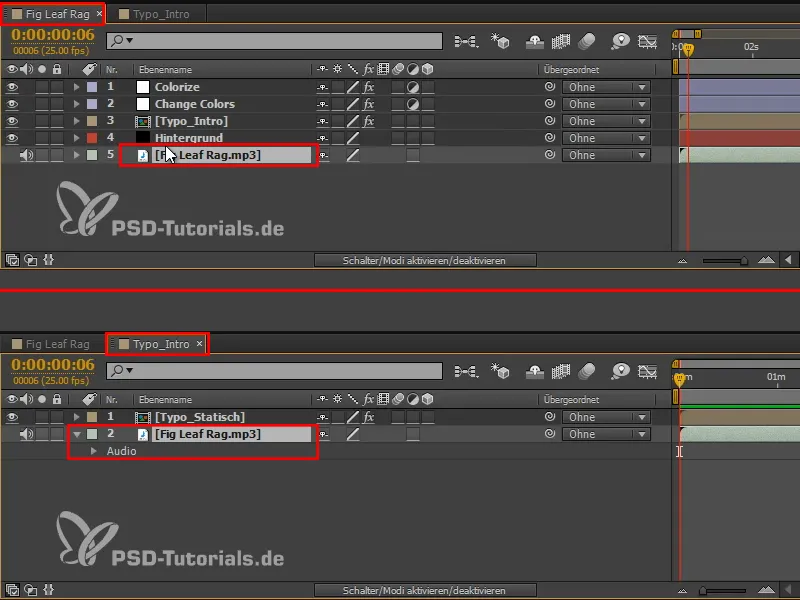
Die Musik brauche ich deshalb auch in der Komposition. Ich gehe also in den Reiter "Fig Leaf Rag" und kopiere die Datei.
Dann gehe ich ggf. mit Alt-Klick wieder in die Komposition und füge sie hier ein.
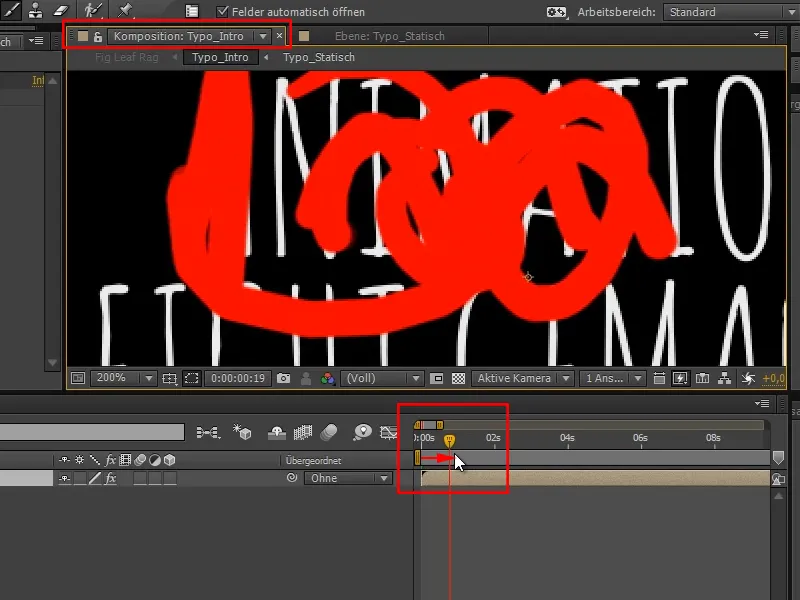
Schritt 20
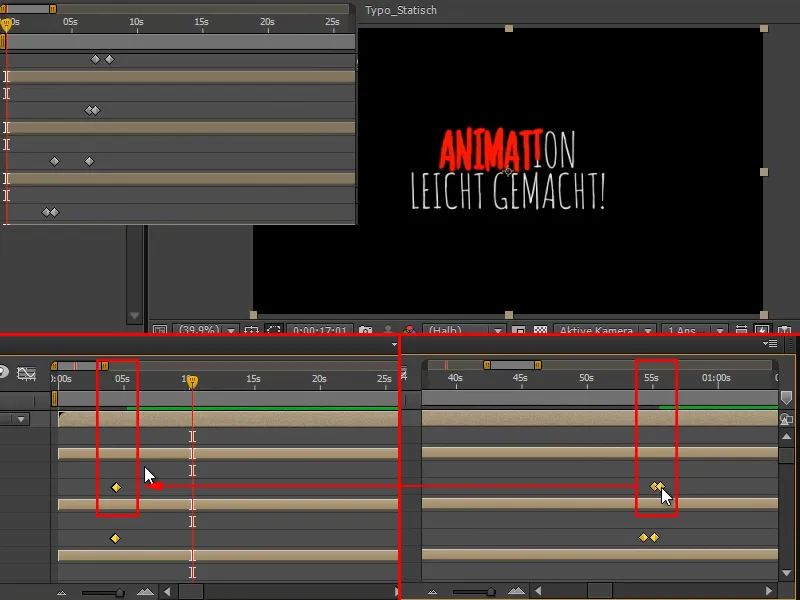
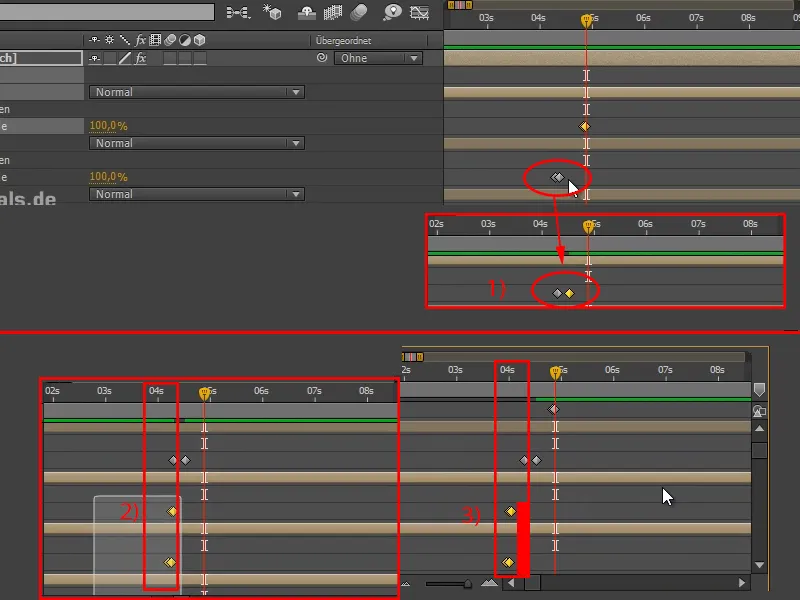
Jetzt schauen wir, wo die beiden Positionen sind, die wir brauchen. Dazu nehme ich das Num-Pad und drücke die Komma-Taste, um eine Vorschau zu erstellen. Die Sternchentaste * auf dem Num-Pad drücke ich, um einen Marker zu setzen. Auf Geräten ohne Num-Pad, vor allem auf dem Mac, wären es cmd+Komma für die Vorschau und cmd+8 für den Marker.
Ich lasse jetzt die Musik abspielen und setze die Marker exakt an den Stellen, wo Strich und Punkt des Ausrufezeichens kommen sollen (1). Nämlich genau bei den beiden Akzenten der Melodie.
Ich habe also zwei Marker gesetzt: Beim ersten soll der Strich des Ausrufezeichens fertig und beim zweiten der Punkt gesetzt werden.
Die Hilfslinie setze ich auf den ersten Marker und wechsle in die Komposition "Typo_Statisch". Dort schiebe ich denjenigen Frame auf die Hilfslinie, der die Linie des Ausrufezeichens bezeichnet (2).
Dasselbe mache ich mit dem zweiten Marker, der die Position für den Punkt anzeigt: Ich setze die Hilfslinie auf den Marker, wechsle in die Komposition und verschiebe den Frame entsprechend.
Die letzten Schritte
Schritte 21
Ich möchte gern den Strich des Ausrufezeichens langsamer zeichnen lassen als die Schrift davor, damit wir das Ganze beim Ausrufezeichen akzentuierter haben (1).
Und die Schrift soll insgesamt etwas schneller fertig werden. Ich markiere also alles davor (2) und ziehe sie ein kleines Stück nach vorn (3).
So passt das vom Timing her perfekt.
Schritt 22
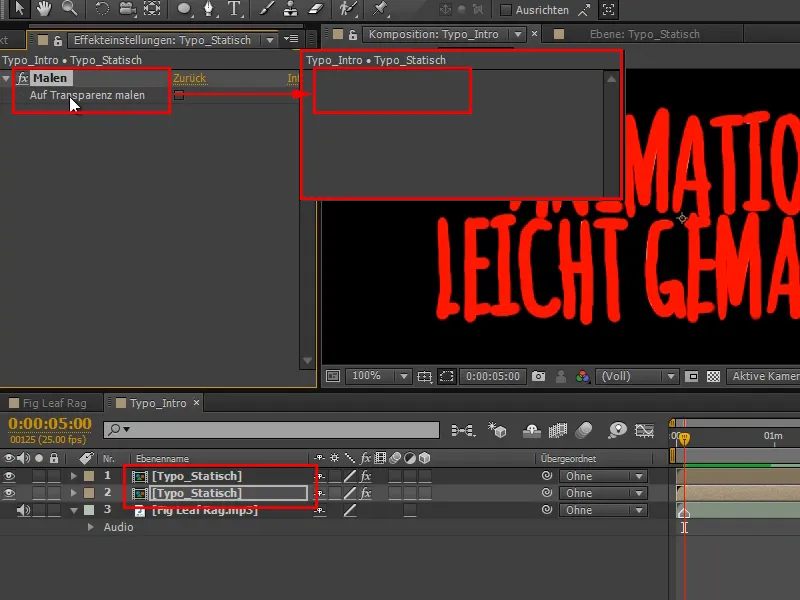
Wir haben die Schrift über den Text gemalt und werden daran jetzt noch etwas ändern.
Ich dupliziere zuerst die Ebene "Typo_Statisch" und lösche auf der unteren Ebene den Malen-Effekt.
Schritt 23
In der oberen Ebene haben wir also den gemalten Text mit dem weißen Original drunter.
In der unteren Ebene haben wir den ganz normalen weißen Text.
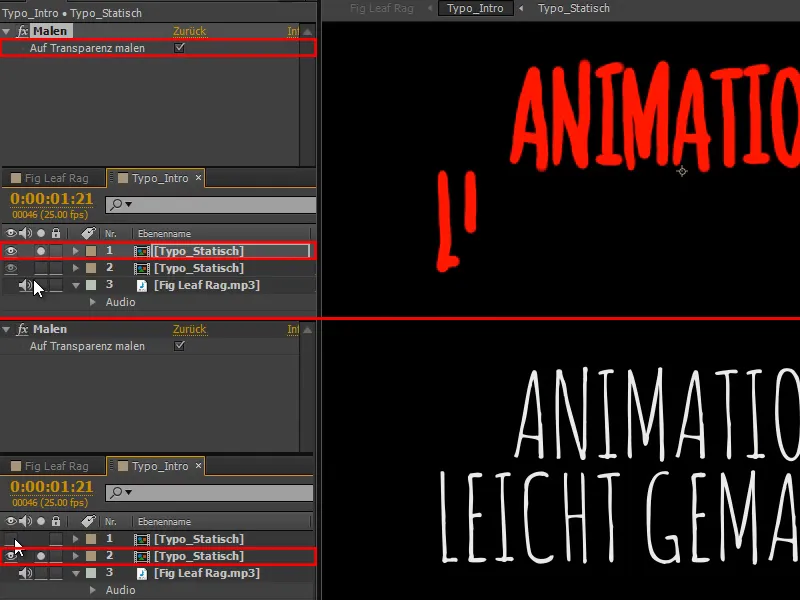
Wenn wir bei der oberen Ebene das Häkchen bei Auf Transparenz malen setzen, dann sind nur noch die gemalten roten Striche da.
Schritt 24
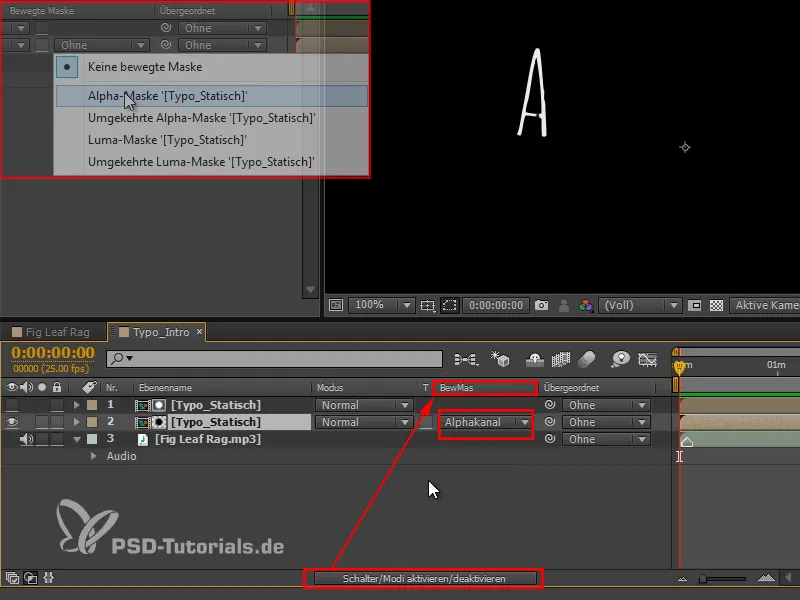
Die obere Ebene soll also als Maske für die untere benutzt werden.
Sollte die Maske nicht angezeigt werden, dann klickt ihr einfach unten auf Schaltermodi aktivieren/deaktivieren, dann wird die bewegte Maske BewMas angezeigt.
Da kann ich dann eine Alpha-Maske auswählen und genau das Ergebnis erreichen, das ich brauche. D.h., überall dort, wo diese Striche gezeichnet werden, da ist auch mein Original-Schriftzug sichtbar.
Ich hab allerdings irgendetwas verrutscht, weil direkt am Anfang schon das A da ist.
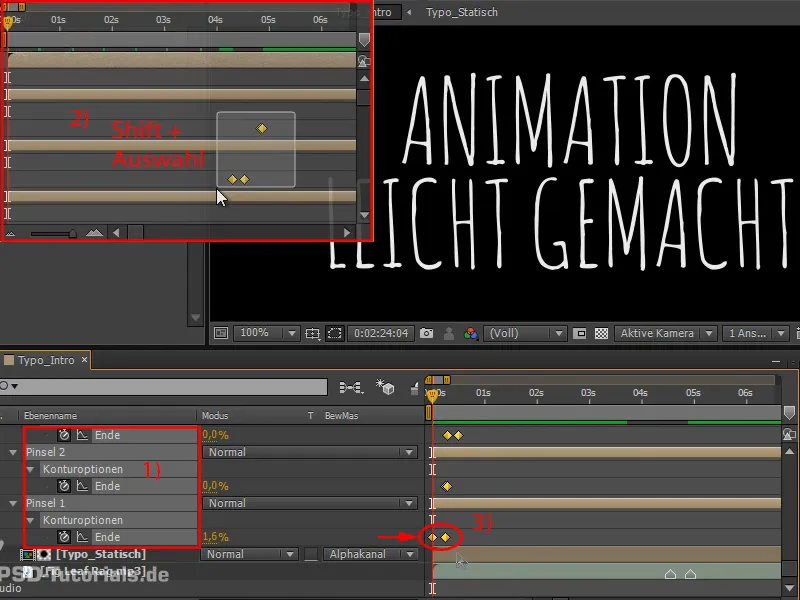
Schritt 25
Also wählen wir am besten noch mal alle Pinsel mit einer Rechteck-Auswahl von unten nach ganz oben aus (1) und nehmen dann aber die beiden Frames des Ausrufezeichens mit Shift+Auswahl heraus (2). Die beiden sind ja zeitlich schon perfekt positioniert.
Dann verschieben wir den ersten Frame unten ein kleines Stück nach rechts, sodass das A ganz am Anfang noch nicht zu sehen ist.
Jetzt passt das.
Schritt 26
Wir haben das in der Unterkomposition gemacht, hier haben wir noch den Effekt Turbulentes Versetzen.
Wenn wir uns das Ganze in dieser Komposition anschauen, haben wir das nicht nur in Gelb und die Farbe ändert sich, sondern es wackelt auch noch.
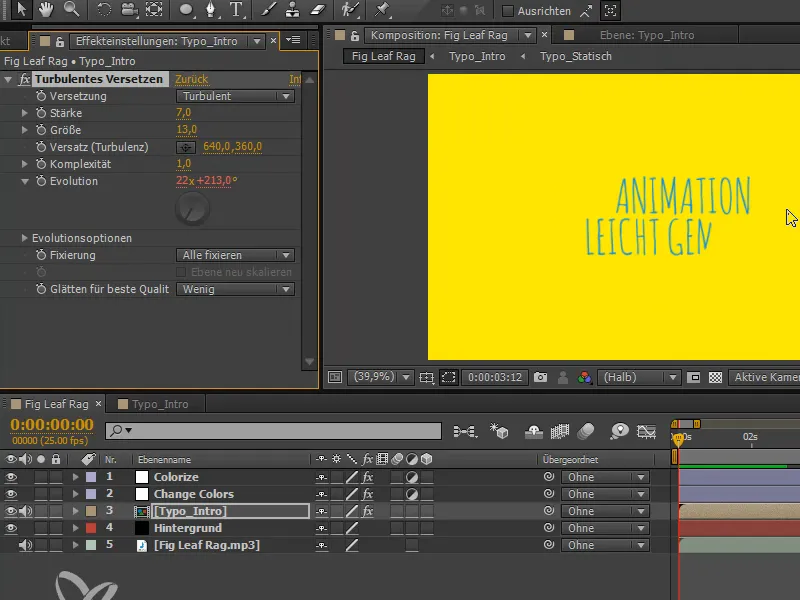
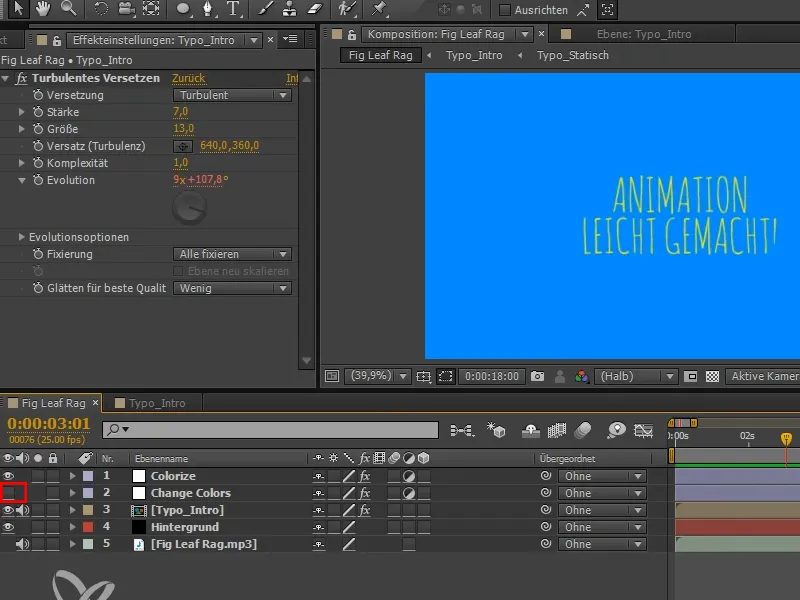
Schritt 27
Es ist wunderbar und passt perfekt, aber die Farbe soll sich erst danach ändern bzw. erst mal überhaupt nicht. Change Colors bleibt also erst mal aus.
So haben wir die ersten 4 Sekunden des Trailers fertig und wir sehen uns wieder im nächsten Teil des Tutorials, beim Bouncing Ball.


