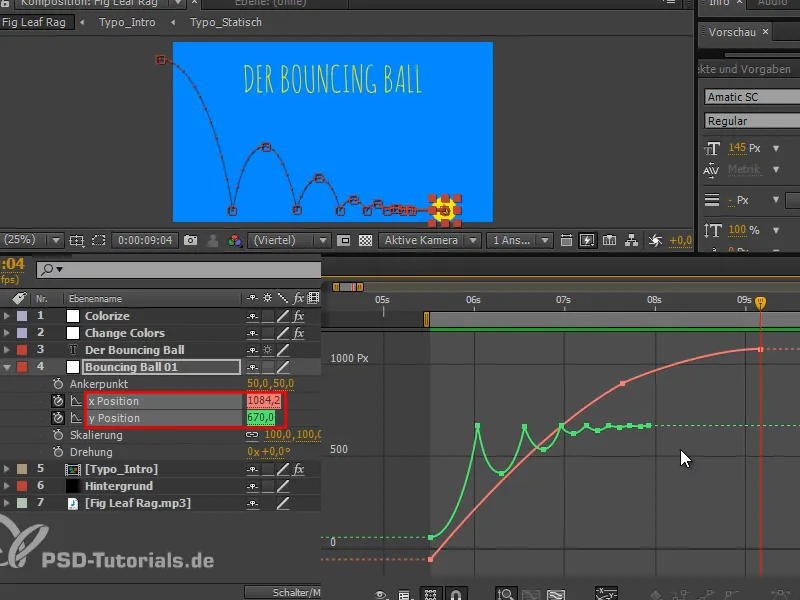
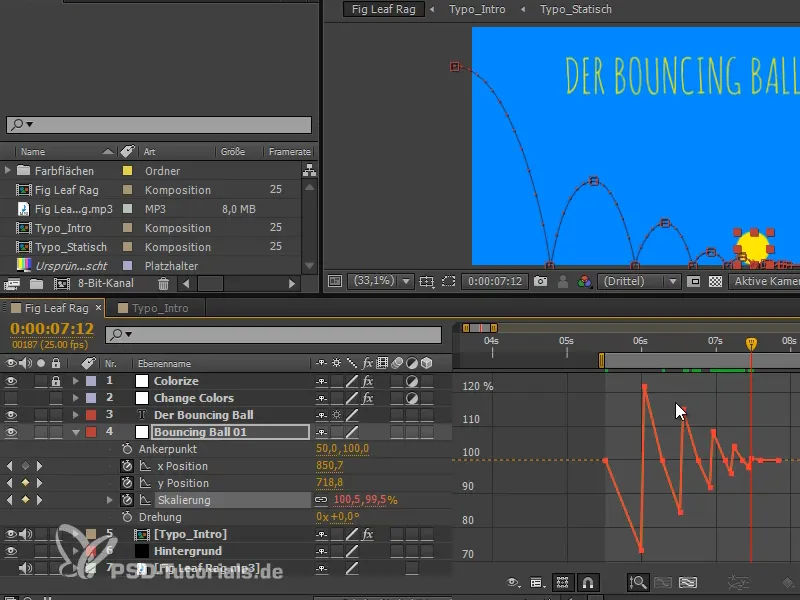
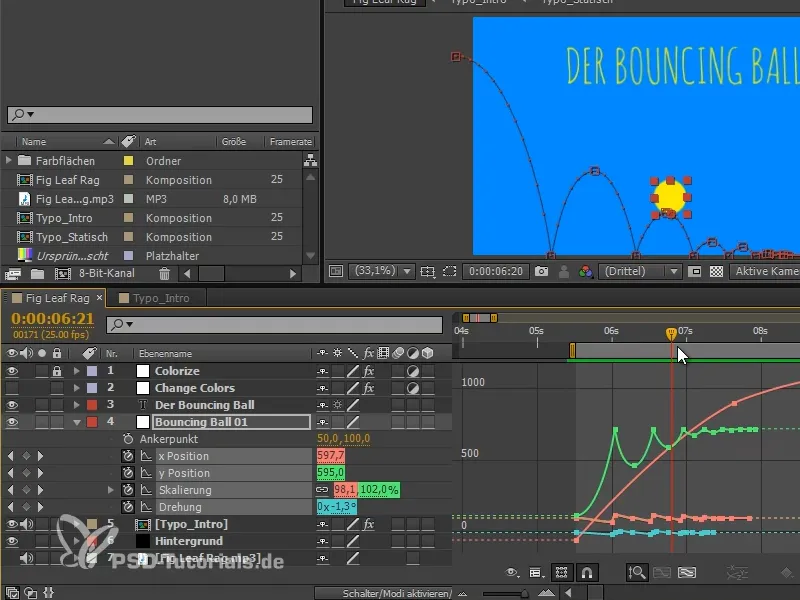
Ich habe noch ein bisschen an Kurven und Timing gearbeitet und noch einiges verschoben. Ihr seht, wie die Kurven und die x Position jetzt aussehen.
In der x Position habe ich noch einen Keyframe hinzugefügt und die Kurve am Ende abgeflacht, dass es nicht so springt und der Ball schön ausrollt.
Den winzigen letzten Sprung mag ich sehr gerne, weil man ihn kaum wahrnimmt, sondern nur fühlt.
Wir haben noch das Problem, dass der Ball sehr steif wirkt. Ich werde deshalb noch squashen und stretchen.
Dabei geht es darum, dass die äußere Kraft die Form verändert, das Volumen hingegen gleich bleibt: Wenn er auf den Boden kommt, soll sich das Ganze stauchen, dann soll er sich in die Luft strecken und wieder stauchen, wenn auf den Boden kommt.
Schritt 1
Zuerst müssen wir uns um den Ankerpunkt der Ebene kümmern.
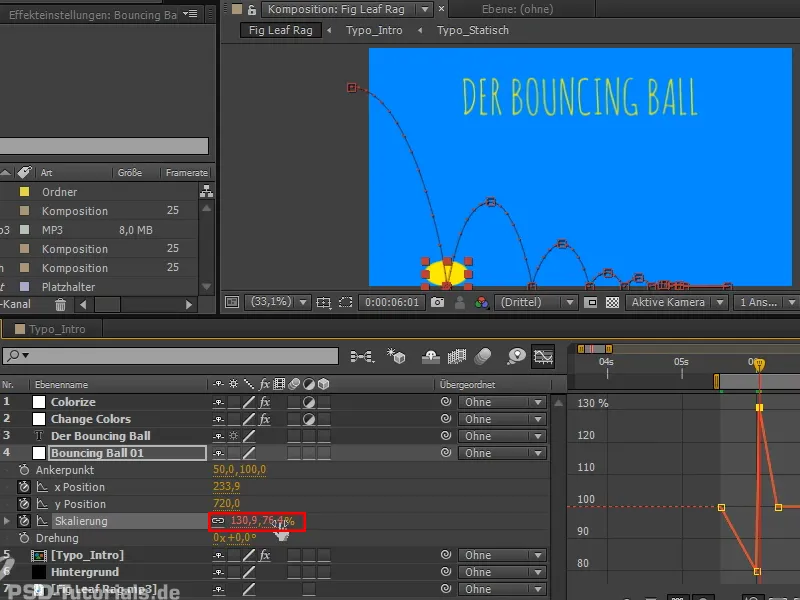
Momentan liegt er genau in der Mitte des Balls. Das heißt, wenn wir skalieren, wird von der Mitte aus skaliert. Wir haben aber alle Posen schon so gesetzt, dass sie perfekt auf der unteren Linie liegen. Das wollen wir beibehalten, aber wenn ich skaliere und den Ball größer mache, dann passt es nicht mehr mit der Grundlinie. Wenn ich ihn breiter und schmaler mache, trifft er den Boden nicht mehr und ich muss ihn weiter nach unten bewegen.
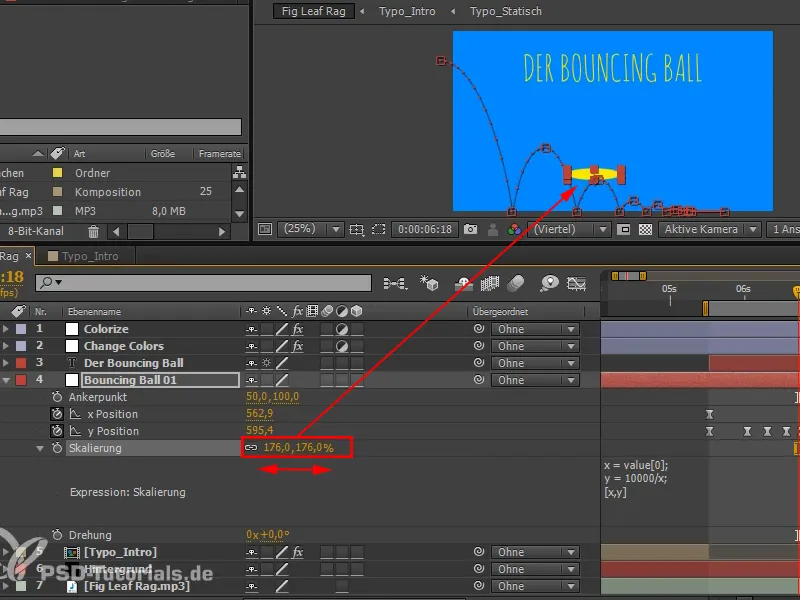
Man kann auch die Verlinkung mal entfernen, um das besser zu sehen..webp?tutkfid=68375)
Ich hätte den Anker deshalb also am liebsten auf der unteren Seite des Objekts.
Wir haben bei der Erstellung eine Farbfläche von 100x100 Pixeln genommen. Wenn wir bei Ankerpunkt y statt 50 den Wert "100" eingeben, dann liegt der Ankerpunkt genau auf der unteren Fläche des Balls.
Das soll so bleiben..webp?tutkfid=68376)
Schritt 2
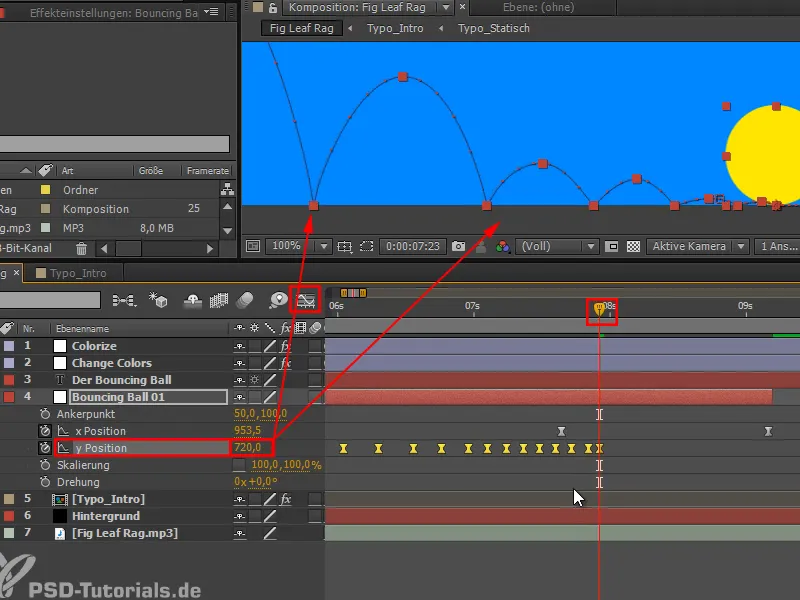
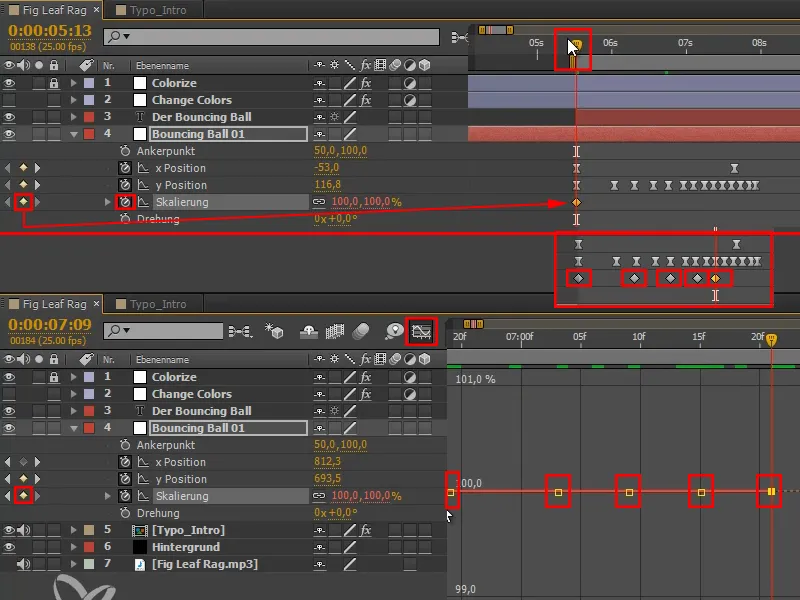
Wir müssen aber dazu noch den Bewegungspfad um 50 Pixel verschieben. Das macht ihr am besten in der Keyframe-Ansicht.
Geht mit gedrückter Shift-Taste durch die Timeline, dann hakt die bei jedem Frame kurz ein. Geht genau auf einen Frame drauf und lasst es drauf stehen.
Dann wählt ihr die y Position selbst aus, damit alle Keyframes der y Position ausgewählt werden, und zieht den Regler auf "720".
Damit haben wir alles um genau 50 Pixel nach unten verschoben. Unsere Animation ist immer noch gleich, aber der Ankerpunkt sitzt jetzt unten. Das heißt, wenn wir jetzt squashen und stretchen, bleibt der Punkt unten.
Schritt 3
Der wichtigste Aspekt beim Squashen und Stretchen ist, dass das Volumen gleich bleibt. Wenn ich den Ball flacher mache, muss er auch breiter werden und umgekehrt. Wenn ich ihn höher ziehe, muss er schmaler werden, damit das Volumen gleich bleibt.
Das ist nicht so einfach mit den Prozentzahlen von Hand zu machen, deshalb gibt es dafür eine Expression, die ich an dieser Stelle kurz erklären möchte.
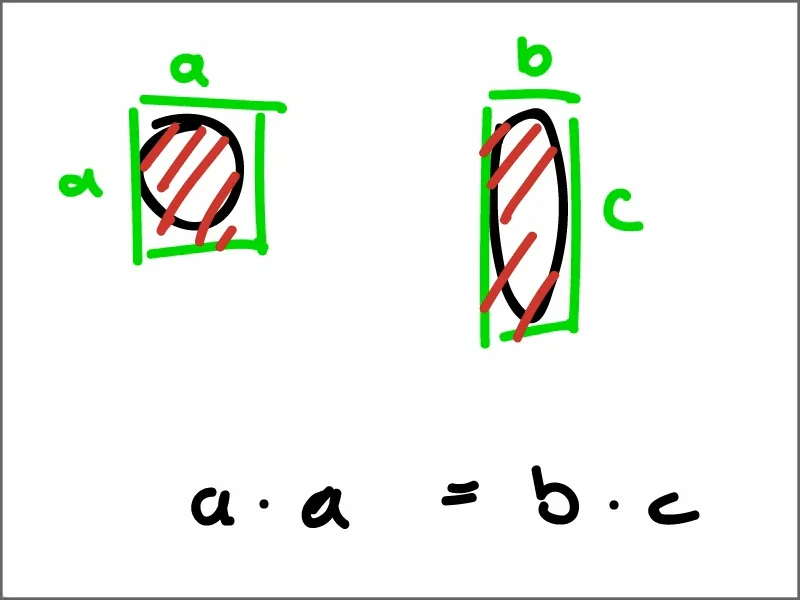
Wenn wir uns den Ball als Viereck vorstellen, so, wie es eigentlich auch ist, denn ursprünglich ist unser Ball ja eine Farbfläche, dann haben wir eine Seite a und eine andere Seite a, die genau gleich groß ist.
Jetzt squashen und stretchen wir den Ball auf irgendeine Art und Weise, dann muss die rote Fläche b/c genauso groß sein wie die rote Fläche a/a.
Stellen wir das mal auf eine Gleichung: a * a = b * c
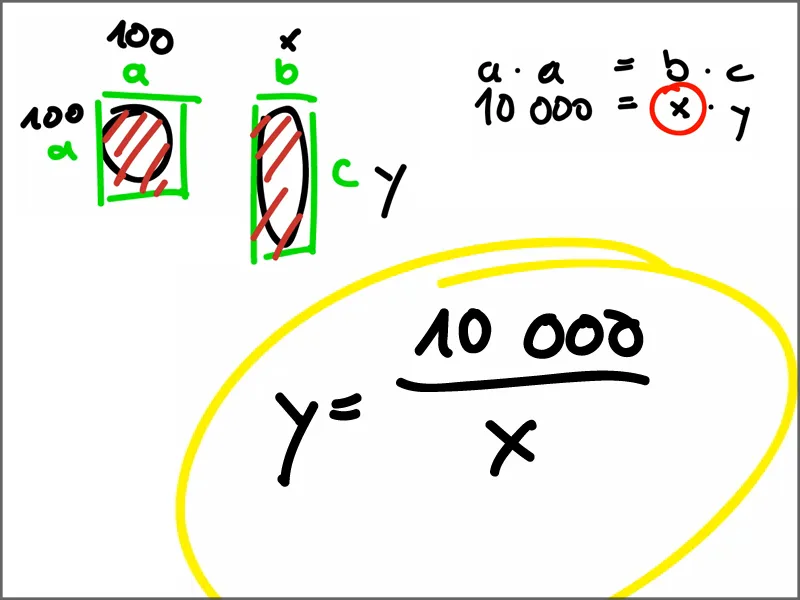
Wir wissen, dass a den Wert 100 hat.
Der aktuelle x-Wert ist b und der aktuelle y-Wert ist c.
Wir beeinflussen einen davon, nehmen wir mal den x-Wert, dann steht hier 10.000 = x * y
Wenn x unbekannt bleiben kann, dann stellen wir mal nach y um.
y = 10.000 / x. Das nenne ich die Squash- und Stretch-Formel und die kommt in die Skalierung als Expression rein.
Schritt 4
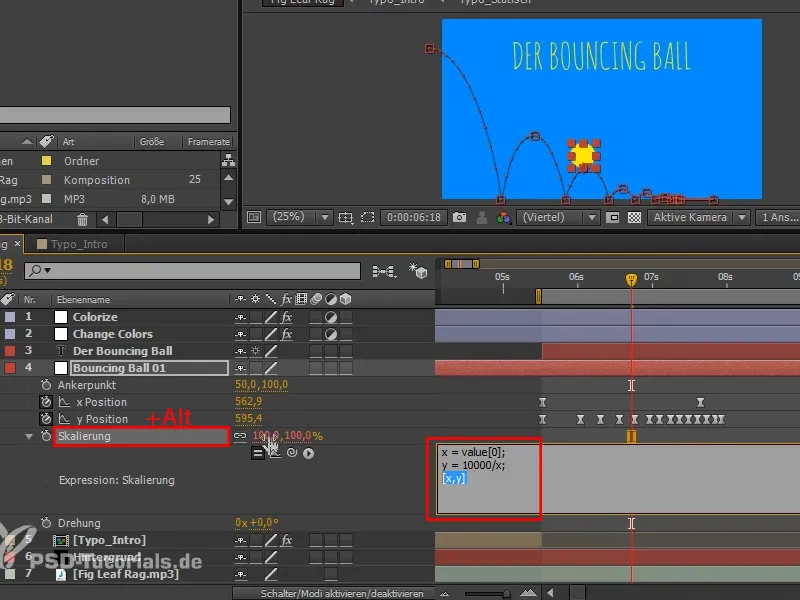
Wir gehen mit der Alt-Taste auf die Skalierung.
"x = value". Value gibt mir immer den aktuellen Wert. Der hat 2 Slots, 2 Argumente.
Das erste Argument möchte ich, das gebe ich an mit eckigen Klammern und null. Die 1 wäre das zweite.
Und "y = 10.000/x".
Und dann machen wir zum Schluss noch "y,x" in eckigen Klammern. Das ist die Schreibweise, in der wir das wieder in die beiden Werte der Skalierung reinbekommen.
Das bestätigen wir und zunächst passiert nichts, …
Schritt 5
… aber sobald wir x bewegen, haben wir fantastisches Squash und Stretch, bei dem das Volumen immer gleich bleibt.
Schritt 6
Überlegen wir mal, wie Squash und Stretch vorgeht.
Wenn der Ball oben ist, herrscht ein Kräfteausgleich. Das heißt, an all diesen Stellen können wir einen Keyframe setzen, denn da wirkt keine andere Kraft mehr als die eigene. Das sind 100 % Keyframes.
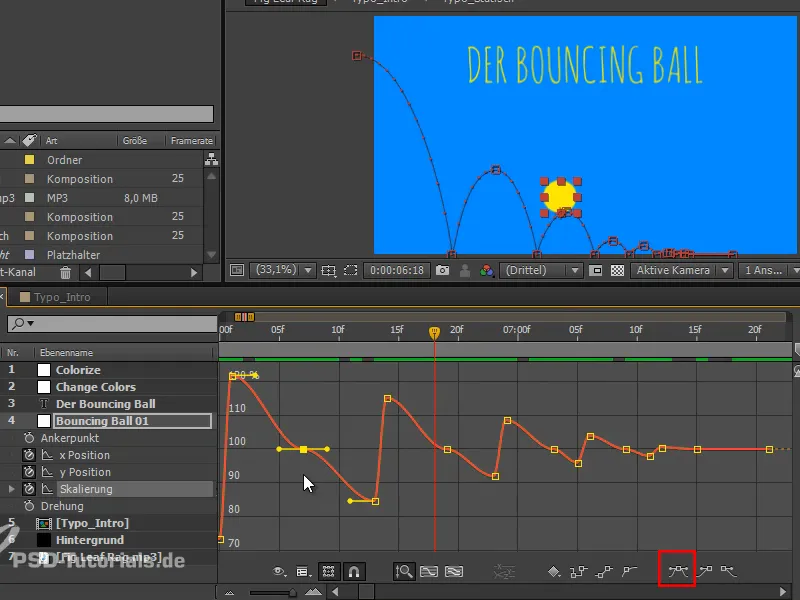
Bei den ganz kleinen Sprüngen kann man es in der normalen Ansicht nicht mehr ganz so gut erkennen, welche Punkte die richtigen sind. Da könnt ihr einfach in die andere Darstellung wechseln, wo sich die Punkte klarer voneinander abheben, damit keine Fehler passieren.
Schritt 7
Jetzt würde man vielleicht sagen, auf halber Fallhöhe ist der Ball am schnellsten - nein. Kurz bevor er aufkommt, ist er am schnellsten. Der Frame, bevor der Ball auf dem Boden aufkommt. Der Ball weiß ja nicht, dass gleich der Boden kommt, und er hat auch keine Angst vor dem Boden, sondern er wird dann plötzlich auf den Boden geschleudert. Und das ist genau die Kraft, die auf ihn wirkt.
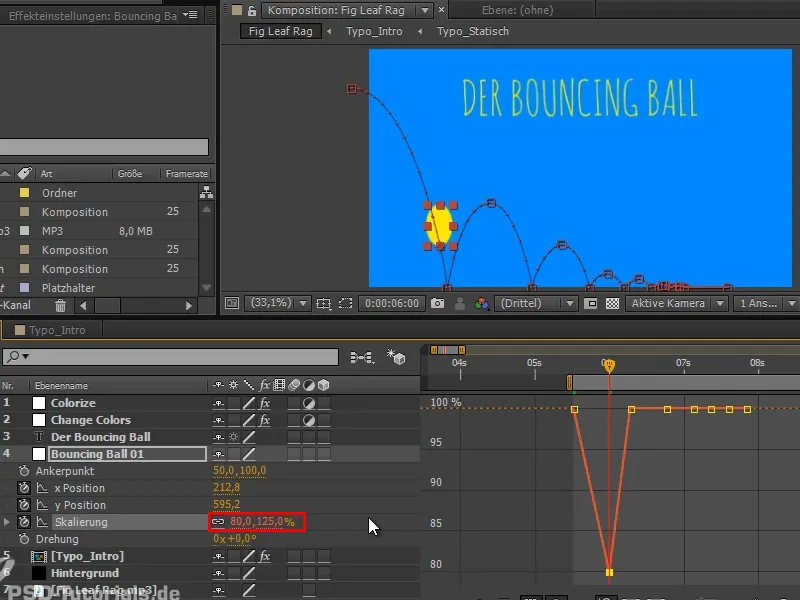
Squash und Stretch animiert man also so, dass der Ball einen Frame, bevor er auf dem Boden aufkommt, am längsten ist. Da ziehen wir ihn in die Länge …
… und am Punkt des Aufkommens wird er plattgedrückt, da ziehen wir ihn in die Breite.
So bekommen wir das schöne Crispe in der Animation: Das "hart gegen weich", unten plattgedrückt, oben wieder gerade.
Schritt 8
Einen Frame, bevor der Ball das nächste Mal auf den Boden aufkommt, strecken wir ihn wieder, und unten wird er wieder gesquasht. Das machen wir so weiter, wobei die Abstände natürlich immer kleiner werden. Je schwächer der Ball springt, umso weniger stretcht und squasht er natürlich auch, weil weniger Kraft auf ihn wirkt. Irgendwann kann man das auch vernachlässigen.
Wir sehen schon das Muster, das sich da zeigt.
Schritt 9
Das sieht schon ganz gut aus, aber irgendetwas stimmt noch nicht: Der Ball würde nicht so gerade stretchen, sondern entlang des Pfades. Aber hier bewegt er sich im Moment noch ganz gerade nach oben und unten - und das ist wieder nicht ganz richtig.
Ich mache erst mal noch Easy Ease-Keyframes, wodurch wir eine bessere Verteilung im Spacing haben. Außerdem bekommen wir etwas schönere Akzente an den Wendepunkten durch die flacheren Stellen, das heißt, an diesen Stellen gibt es etwas Beschleunigung bzw. Abbremsen, wenn es zu Squash und Stretch kommt und wir haben noch etwas mehr Momente in der Luft, wo er durch keine Kraft beeinflusst wird. Gefällt mir sehr gut.
Schritt 10
Jetzt kommt noch die Drehung dazu, das Letzte, was wir beim Bouncing Ball noch animieren müssen, und das ist auch sehr simpel:
Ich drücke Shift und nehme die Skalierung dazu. Wir nehmen im Prinzip das Timing von der Skalierung und drehen das Ganze in die Richtung, sodass wir uns wirklich auf den Part zubewegen.
An den Wendepunkten oben und am Boden ist die Drehung jeweils auf null.
Dazwischen setzen wir die Werte jeweils auf halber Höhe abwechselnd im positiven und negativen Bereich, je nachdem, in welche Richtung die Drehung gehen soll..webp?tutkfid=68387)
Schritt 11
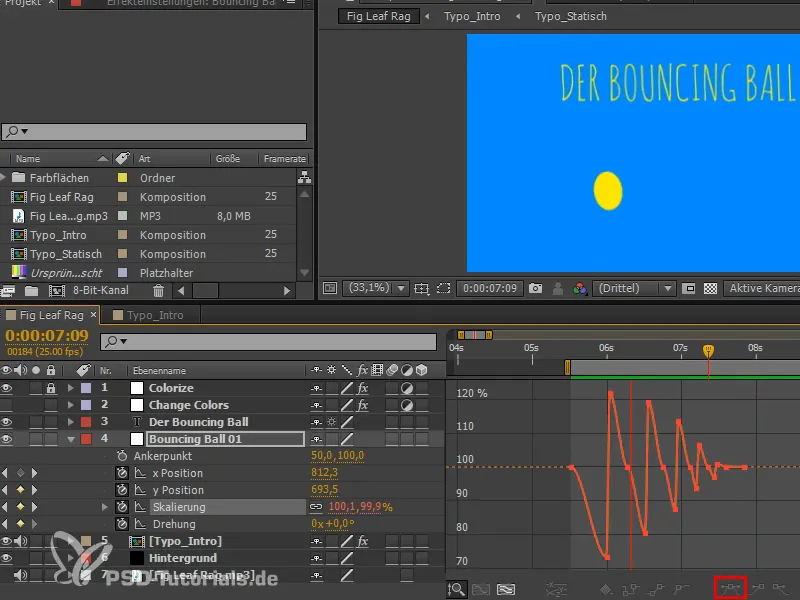
Auch das setzen wir wieder auf Easy Ease und vermeiden dadurch kleine Zucker.
Nach noch etwas Feinjustierung sieht das Ganze so aus:
Wir haben jetzt fast alle Dinge beisammen, die zu einem Bouncing Ball gehören: Wir haben das klassische Bewegen des Balls, aber auch sein Squash und Stretch und seine Drehung.
Als Letztes fehlt uns noch das Zerplatzen des Balls, denn dann kommt der Ball noch mal und sein Bewegungspfad wird gezeigt. Sozusagen der Analysepart des Bouncing Balls.
Das ist dann Thema im nächsten Teil der Tutorialserie "Animation in After Effects: Bouncing Ball - Zerplatzen".


