In diesem Quick-Tipp möchte ich euch eine praktische Expression vorstellen, mit der ihr Animationen loopen könnt. Damit könnt ihr Animationen wiederholen lassen und sie dazu auch noch flexibel bearbeiten.
Als Beispiel nehme ich hier den kleinen roten Aufnahme-Punkt. Den können wir uns einfach mit einer Formebene erstellen, keine Kontur, und anschließend will ich ihn blinken lassen, als würde er was aufnehmen.
Wir bereiten zunächst die Animation vor:
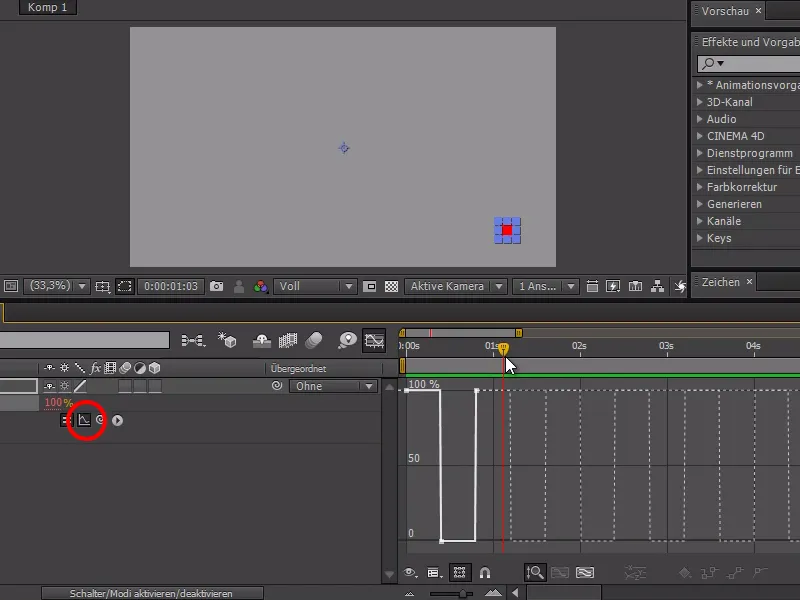
Ich gehe auf Deckkraft des roten Buttons und aktiviere die Stoppuhr bei 100%. Dann kann ich mit einem Rechtsklick auf dem Punkt im Zeitstrahl die Interpolationsunterdrückung einschalten.
Mit dieser Einstellung erhalten wir nur ganze Werte und keine Zwischenwerte mehr. Wir gehen etwas weiter mit dem Time-Cursor und stellen die Deckkraft auf 0% und zum Schluss wieder auf 100%.
.webp?tutkfid=85138)
Damit das Blinken über 3 Stunden Videomaterial läuft, könnten wir alles kopieren und immer wieder einfügen. Das Ganze ist aber sehr unflexibel, falls wir was ändern wollen, wenn wir z.B. die Zeit zwischen dem Blinken ändern oder ein unregelmäßiges Blinken erzielen wollen.
Deswegen schreiben wir lieber eine Expression, um das Ganze einfacher zu gestalten:
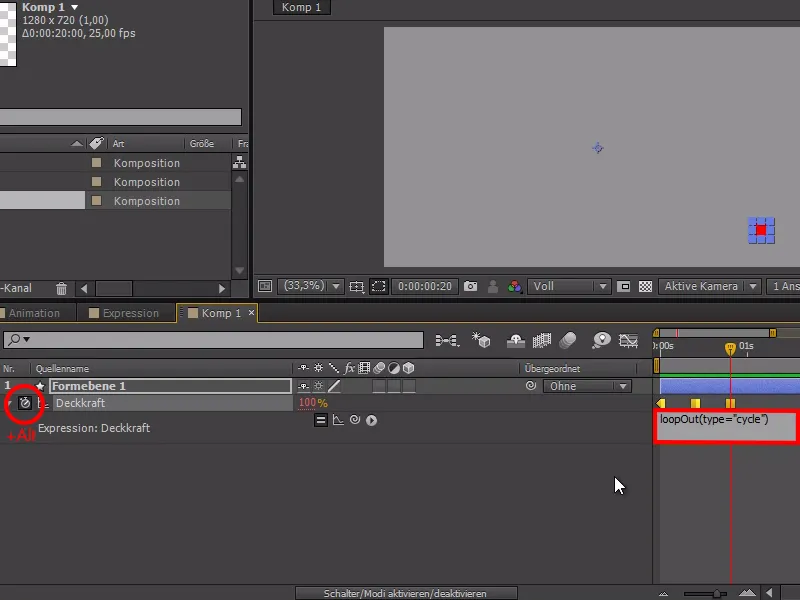
Mit gedrückter Alt-Taste gehe ich auf die Stoppuhr und schreibe in die Expression: loopOut(type="cycle")
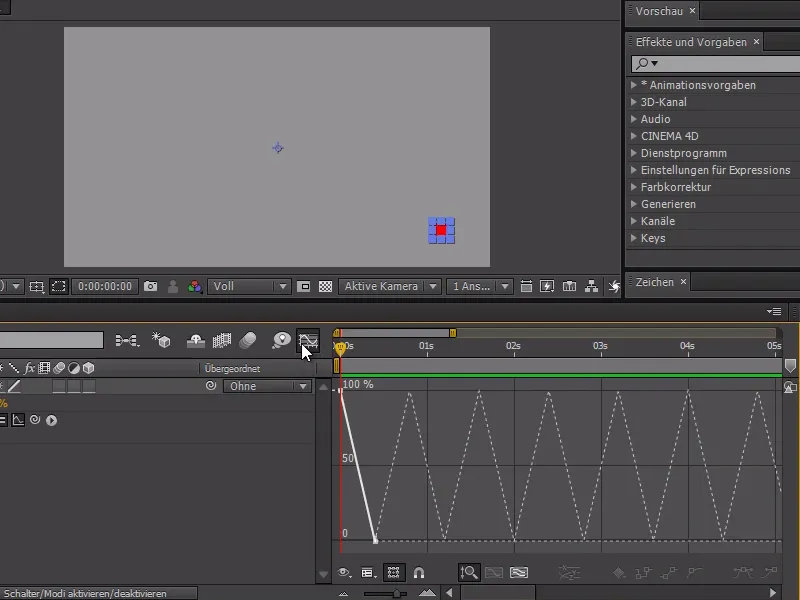
Wenn wir jetzt die Expression-Kurve aktivieren, können wir sehen, wie die Animation sich ständig wiederholt. Wir haben außerdem den Vorteil, dass wir flexibel die Laufzeit ändern können und sich die Loop-Expression ständig daran anpasst.
Somit hätten wir unser Ziel eigentlich schon erreicht - aber es gibt noch weitere nützliche Funktionen damit.
Wenn wir jetzt die Expression umändern: loopOut(type="pingpong") und die Interpolationsunterdrückung wieder ausschalten, können wir ein "Spiel" zwischen den beiden Punkten 100% und 0% im ständigen Wechsel sehen.
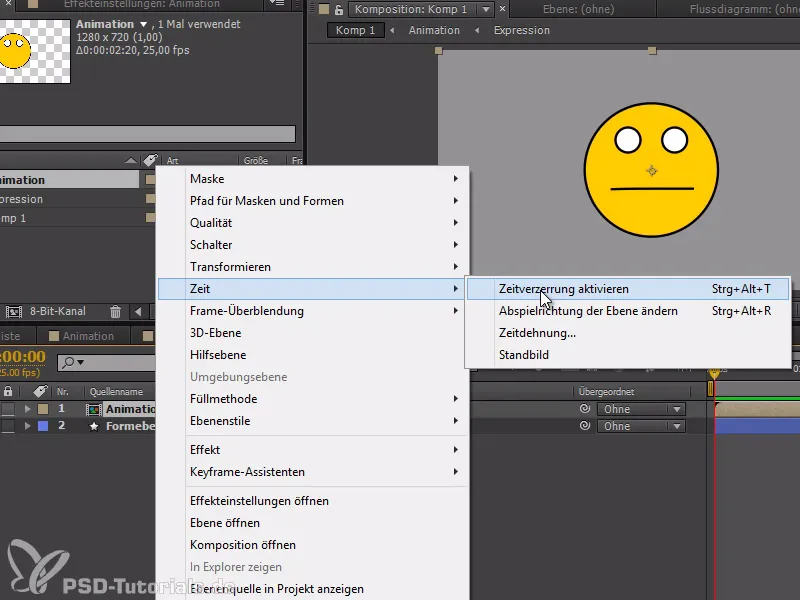
Ein anderes Beispiel hierfür wäre ein Walk-Cycle bei komplexeren Animationen. Hier habe ich einen animierten Smiley mit einer größeren Animation, die ich ständig wiederholt haben will.
Dazu muss ich ihn erst mal loopen - und das geht über Zeit>Zeitverzerrung aktivieren.
Jetzt kann ich zwei Keyframes in der Animation setzen, die den Anfang und das Ende der Animation markieren.
Außerdem kann ich in die Expression wieder loopOut(type="cycle") eintragen, damit sich diese Passage wiederholt. Bei dem Walk-Cycle sollten wir darauf achten, dass der Keyframe beim vorletzten Frame gesetzt und der letzte gelöscht wird, da der letzte leer ist.
Ich hoffe, dass ich euch mit diesem Tipp weiterhelfen konnte.