Programowanie na własny rachunek sprawia przyjemność i otwiera wiele drzwi w cyfrowym świecie. Zanim jednak zaczniesz z JavaScript i jQuery, potrzebujesz odpowiedniego edytora kodu. W tym przewodniku skoncentrujemy się na instalacji Atom, przyjaznego dla użytkownika edytora tekstu, który ułatwi Ci programowanie.
Najważniejsze spostrzeżenia
- Atom to wieloplatformowy edytor tekstu, który nadaje się do Windows, Mac i Linux.
- Nauczysz się, jak pobrać i zainstalować Atom, aby rozpocząć rozwój w JavaScript.
- Ważne jest, aby zrozumieć podstawy HTML i CSS, zanim zaczniesz pracować z JavaScript.
Przewodnik krok po kroku
Krok 1: Pobierz Atom
Aby zainstalować Atom, odwiedź stronę atom.io. Kliknij przycisk do pobrania oprogramowania. Następnie zdecyduj, czy chcesz zachować ustawienia domyślne.

Krok 2: Zainstaluj Atom
Po zakończeniu pobierania, otwórz plik.exe (na Windows) lub odpowiedni plik instalacyjny dla swojego systemu operacyjnego. Śledź instrukcje instalacji na ekranie.

Krok 3: Poznaj interfejs użytkownika
Gdy Atom jest zainstalowany, otwórz aplikację. Możesz zostać przekierowany na stronę powitalną. Możesz ją po prostu zamknąć, ponieważ zaczniemy od razu budować projekt.

Krok 4: Utwórz folder projektu
Aby rozpocząć nowy projekt, przejdź do „File” i wybierz „New Folder”. Nazwij swój nowy folder projektu, na przykład „JavaScript Projekte”, i wybierz go.
Krok 5: Utwórz nowy plik
W nowo utworzonym folderze projektu możesz utworzyć nowy plik. Kliknij prawym przyciskiem myszy na folder i wybierz „New File”. Nazwij plik „javascript.html”.
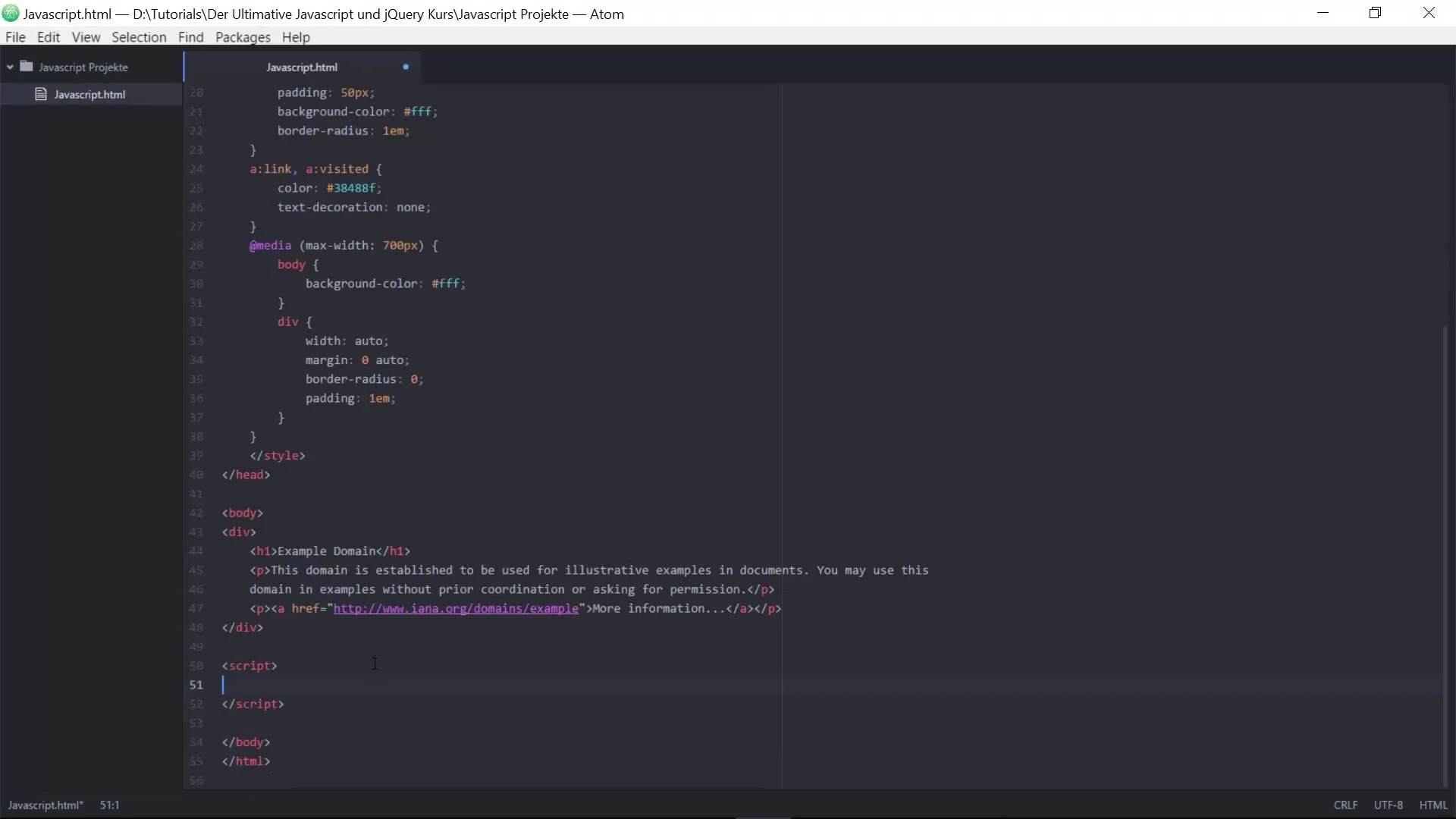
Krok 6: Wstaw strukturę HTML
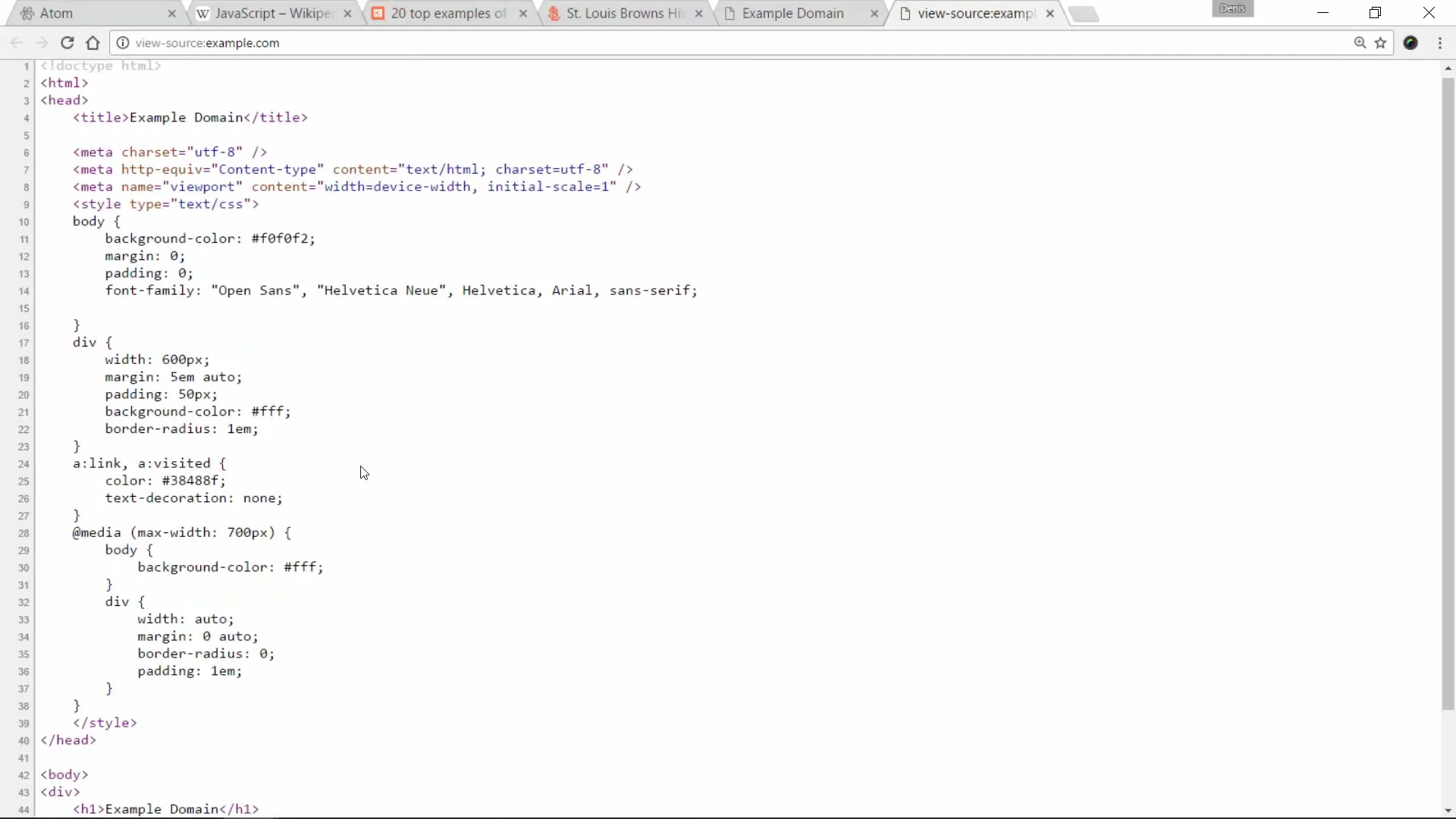
Teraz wstaw podstawowy kod HTML do pliku. Możesz go skopiować z przykładowej strony, takiej jak example.com. Aby to zrobić, kliknij prawym przyciskiem myszy na stronie i wybierz „Wyświetl źródło strony”, aby wyodrębnić kod HTML.

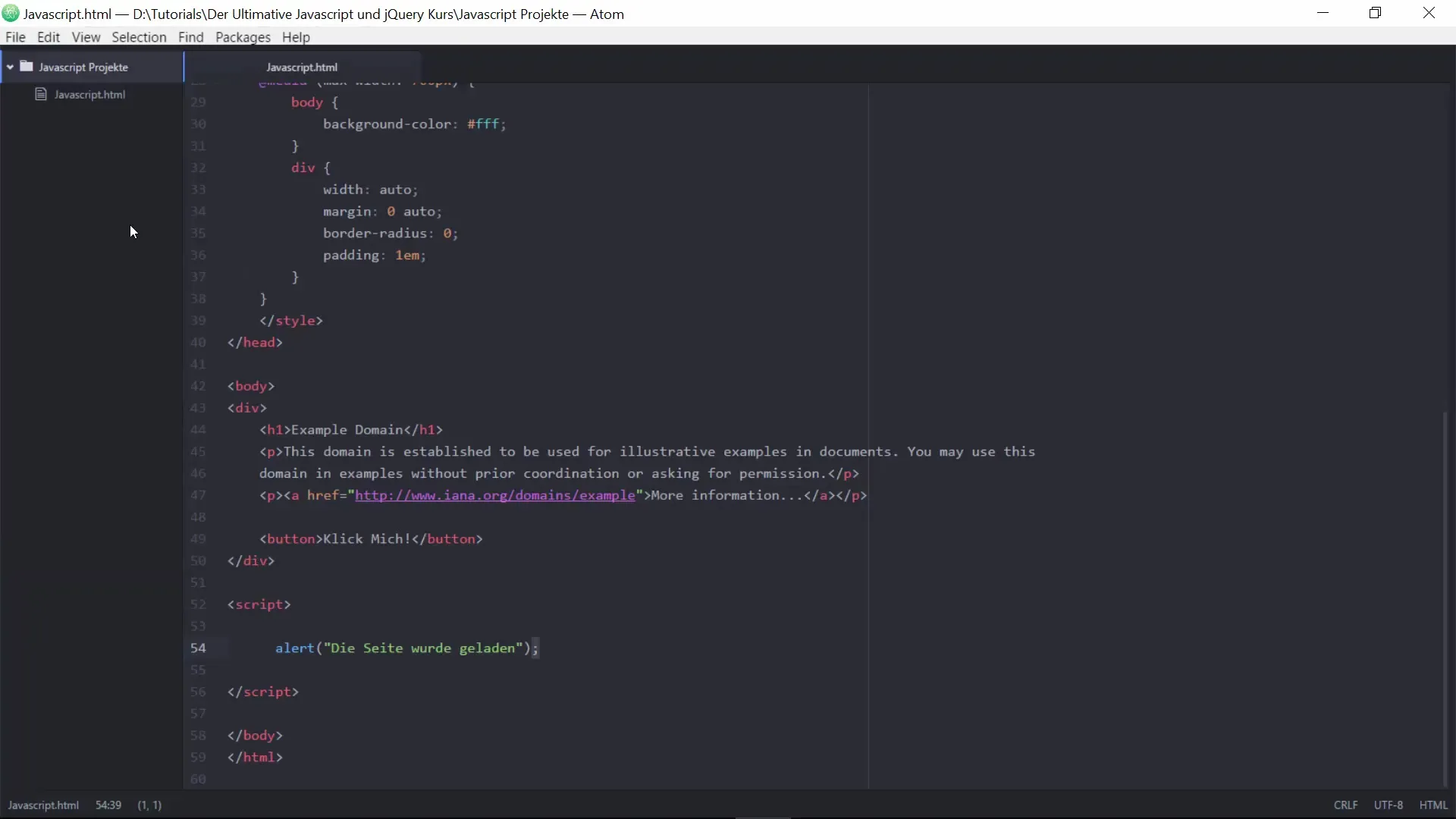
Krok 7: Dodaj kod JavaScript
Wklej swój kod JavaScript w sekcji -HTML pliku. Kod powinien generować pole alert, które wyświetla wiadomość po załadowaniu strony.

Krok 8: Zapisz plik
Zapisz swoje zmiany, klikając „File” a potem „Save”. Twój plik jest teraz gotowy do testowania, więc otwórz go w swojej przeglądarce internetowej.

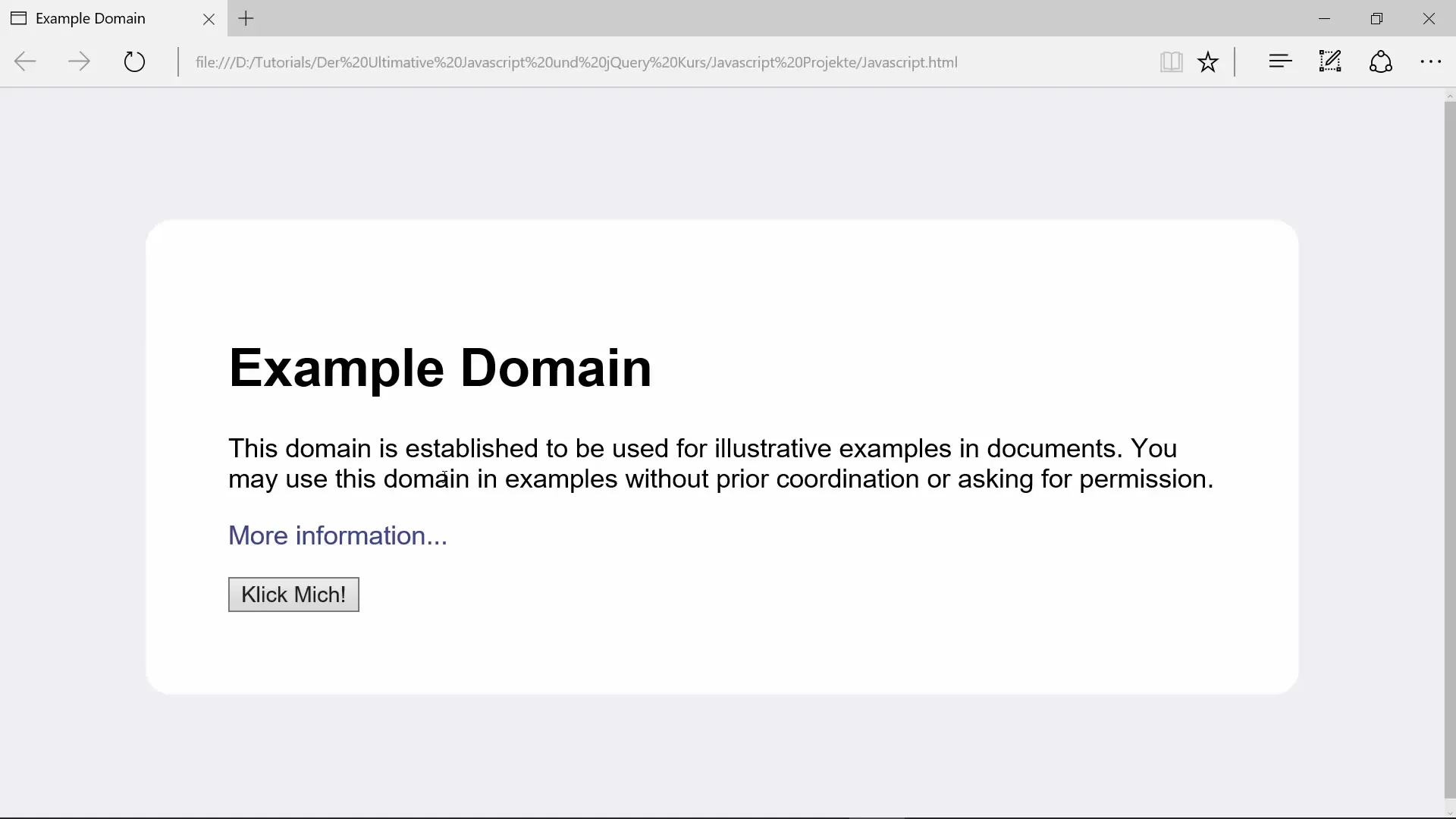
Krok 9: Testowanie aplikacji
Gdy otworzysz plik javascript.html w przeglądarce, powinno pojawić się okno z komunikatem: „Strona została załadowana.” W ten sposób z powodzeniem zintegrowałeś HTML i JavaScript w jednym projekcie.

Krok 10: Eksperymentowanie
Na koniec zapraszam Cię do eksperymentowania z swoim kodem. Zmień tekst w polu alert, aby stał się bardziej osobisty – może chcesz użyć „Witaj Świecie” lub swojego imienia.
Najlepiej ćwicz, nie tylko naśladując pokazane kroki, ale również samodzielnie próbując. Tak rozwijasz lepsze zrozumienie kodu i jego działania.
Podsumowanie – Pobierz i użyj Atom: Prosty wstęp do JavaScript i jQuery
Podsumowując, nauczyłeś się teraz, jak pobrać i zainstalować Atom. Wiesz, jak utworzyć nowy plik HTML i zintegrować podstawowy kod JavaScript. Z odrobiną praktyki możesz rozwijać swoje umiejętności programistyczne i podejmować się coraz bardziej złożonych projektów.
Często zadawane pytania
Jak pobrać Atom?Wchodzisz na atom.io i klikasz przycisk pobierania dla swojego systemu operacyjnego.
Czy mogę używać Atom na Windows, Mac i Linux?Tak, Atom jest wieloplatformowy i obsługuje wszystkie trzy systemy operacyjne.
Gdzie mogę znaleźć kod źródłowy dla mojego dokumentu HTML?Prawym przyciskiem myszy kliknij w swojej przeglądarce na przykładowej stronie i wybierz „Wyświetl źródło strony”.
Jak zapisuję mój plik JavaScript?Kliknij w Atomie „File”, a następnie „Save”.
Jak mogę eksperymentować z JavaScript?Zmień tekst w funkcji alert() i zobacz, co się stanie.


