Stoisz właśnie przed wyzwaniem odświeżenia wyglądu swojego Quiz w HTML z użyciem CSS. Celem jest nadanie quizowi atrakcyjnego designu, aby użytkownicy mieli lepsze doświadczenie. W tym samouczku pokażę Ci, jak dzięki celowym dostosowaniom CSS stworzyć prosty, ale efektowny układ dla swojego quizu. Zaczynajmy od razu od projektowania.
Najważniejsze informacje
- Użycie CSS może znacząco poprawić wygląd Twojej strony internetowej.
- Wybierz atrakcyjne kolory, czcionki i układy, aby zoptymalizować doświadczenia użytkownika.
- Strukturalny układ sprzyja interaktywności i przyjazności dla użytkownika.
Instrukcja krok po kroku
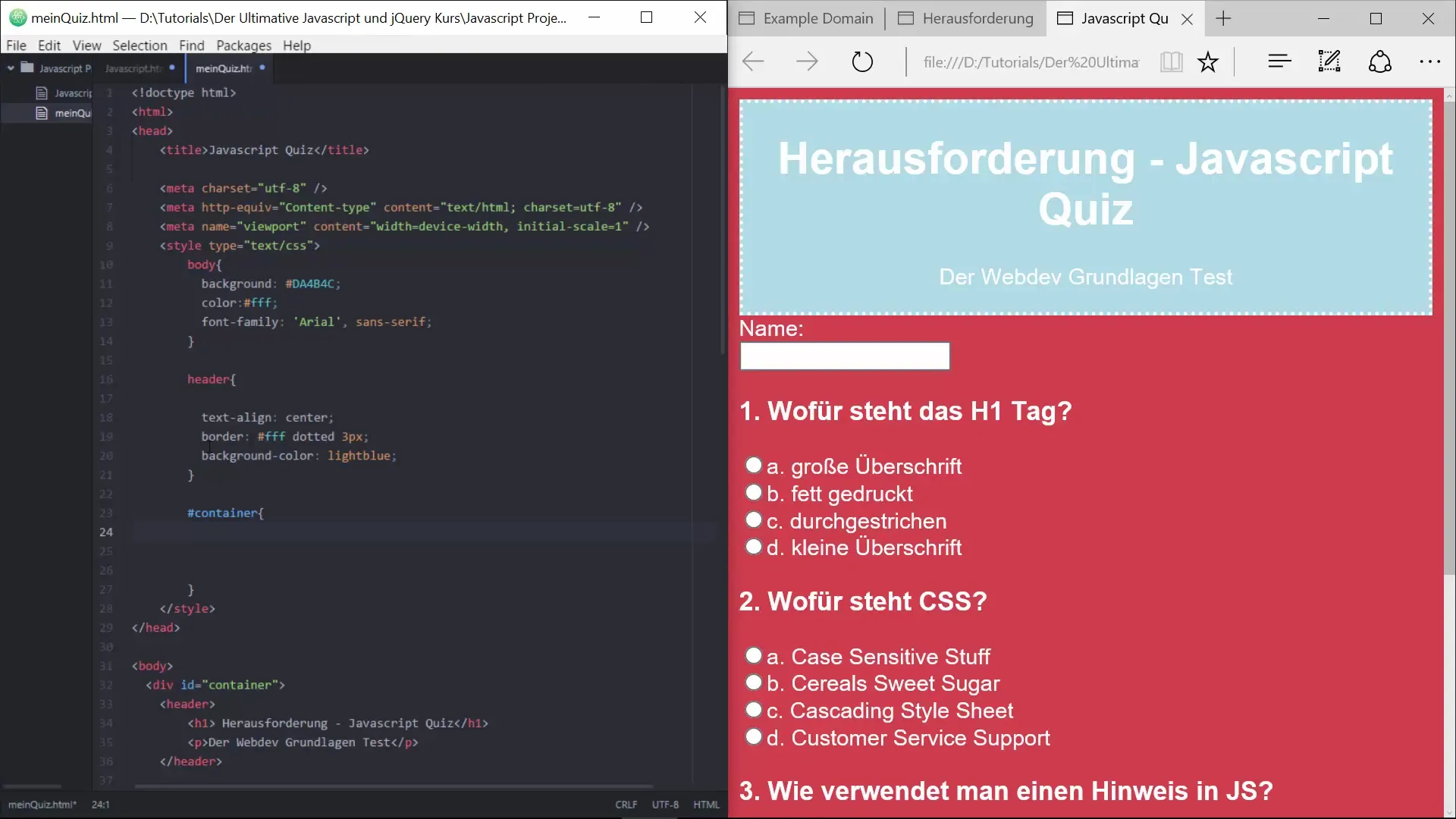
1. Projektowanie tła
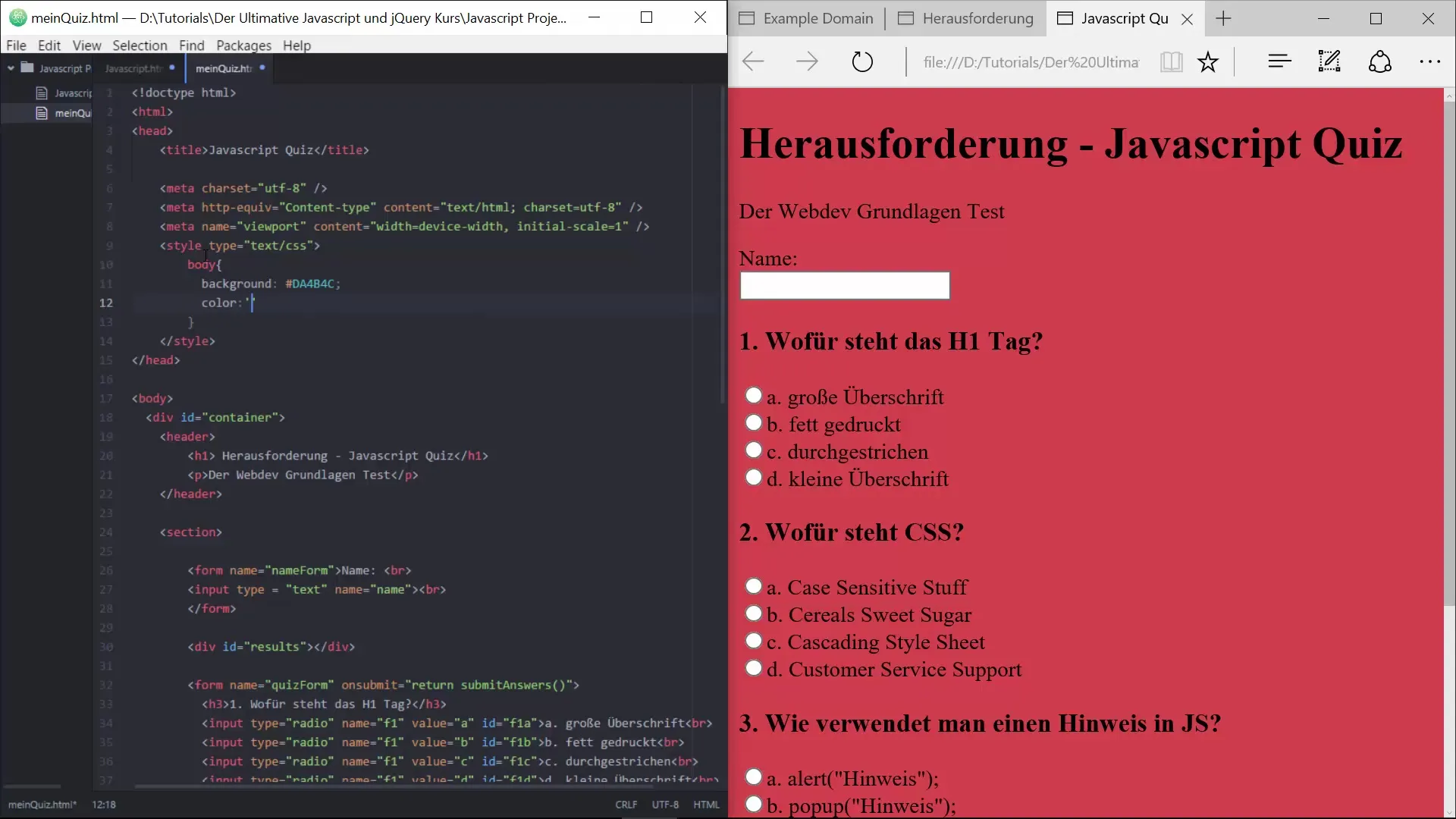
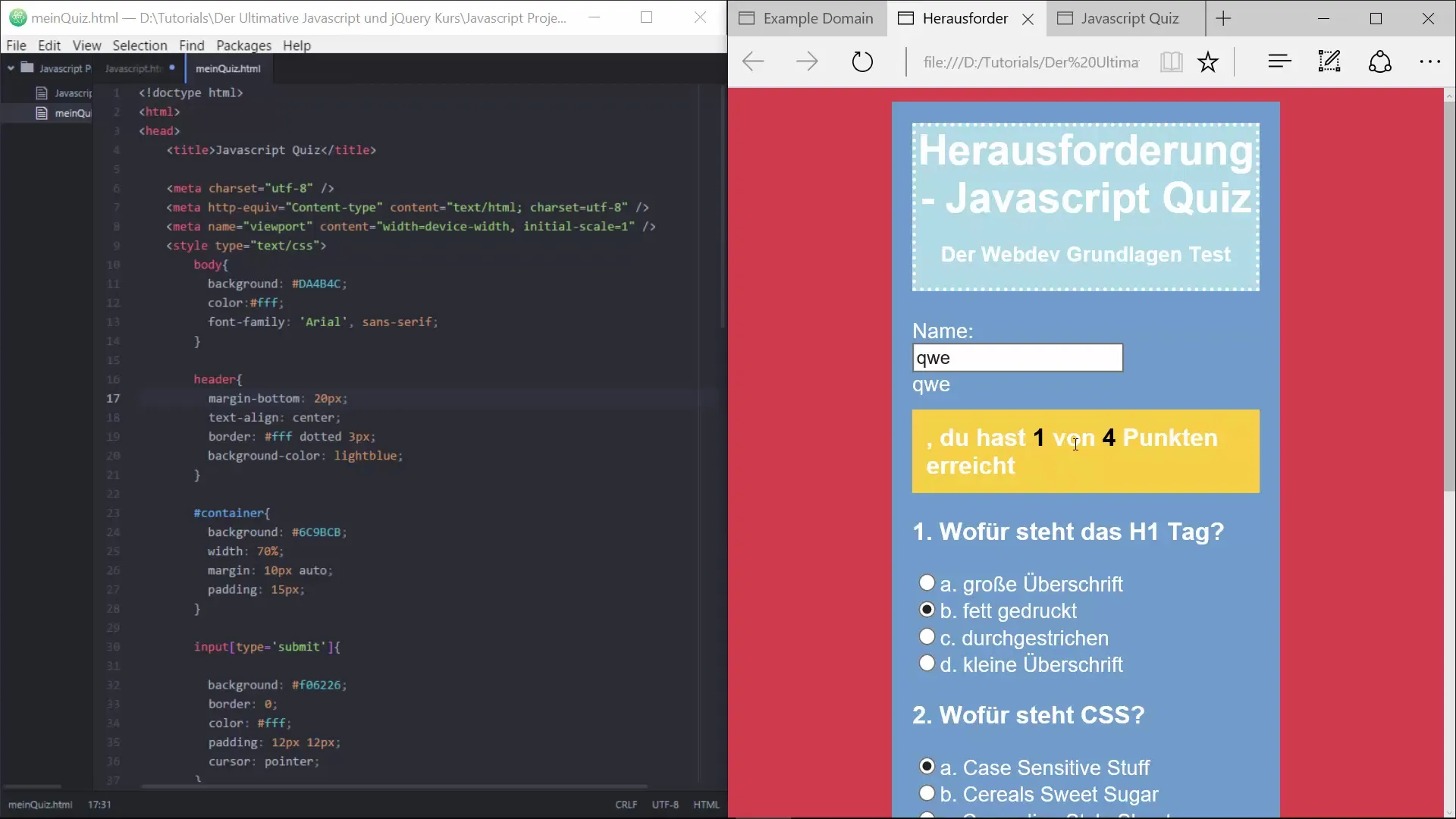
Pierwszą rzeczą, którą powinieneś zrobić, jest nadanie ciała swojej stronie internetowej atrakcyjnego koloru tła. Prostym, ale skutecznym sposobem na stworzenie przyjaznej atmosfery dla Twojego quizu jest delikatny wybór kolorów. Polecam użyć koloru takiego jak „#b4c”.

Dzięki dodaniu tego koloru tła upewnisz się, że podstawowy układ będzie mniej nudny niż początkowy czarno-biały design.
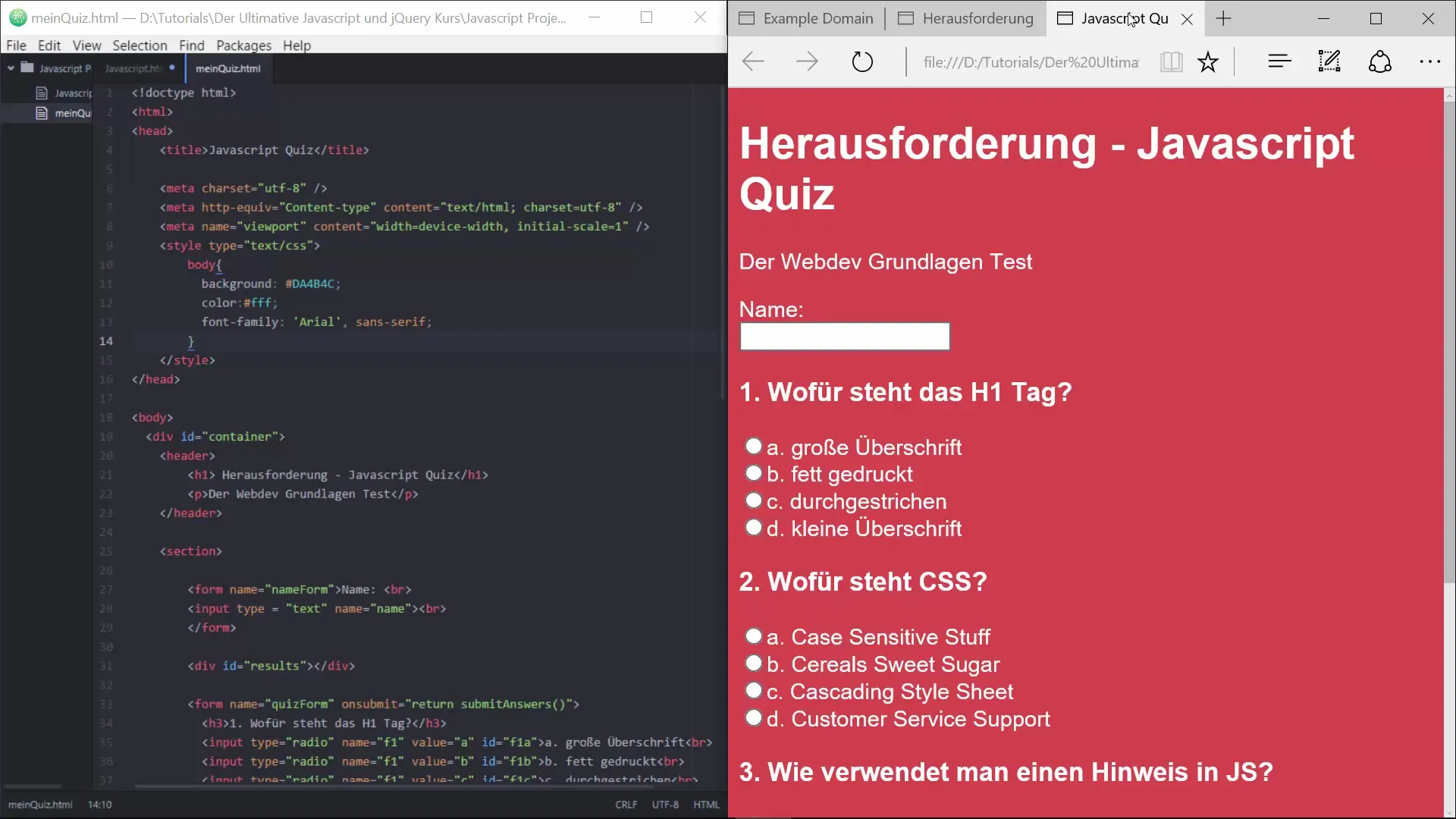
2. Dostosowanie koloru tekstu i czcionki
Następnie powinieneś zmienić kolor tekstu, aby upewnić się, że dobrze się prezentuje na nowym tle. Czysta biel z wartością szesnastkową „#FFF” jest optymalna do tego celu. Ponadto powinieneś wybrać czcionkę; Arial świetnie nadaje się do nowoczesnej prezentacji i zapewnia czytelność.

Dzięki tym dostosowaniom Twój quiz zyska wizualnie atrakcyjniejszy wygląd.
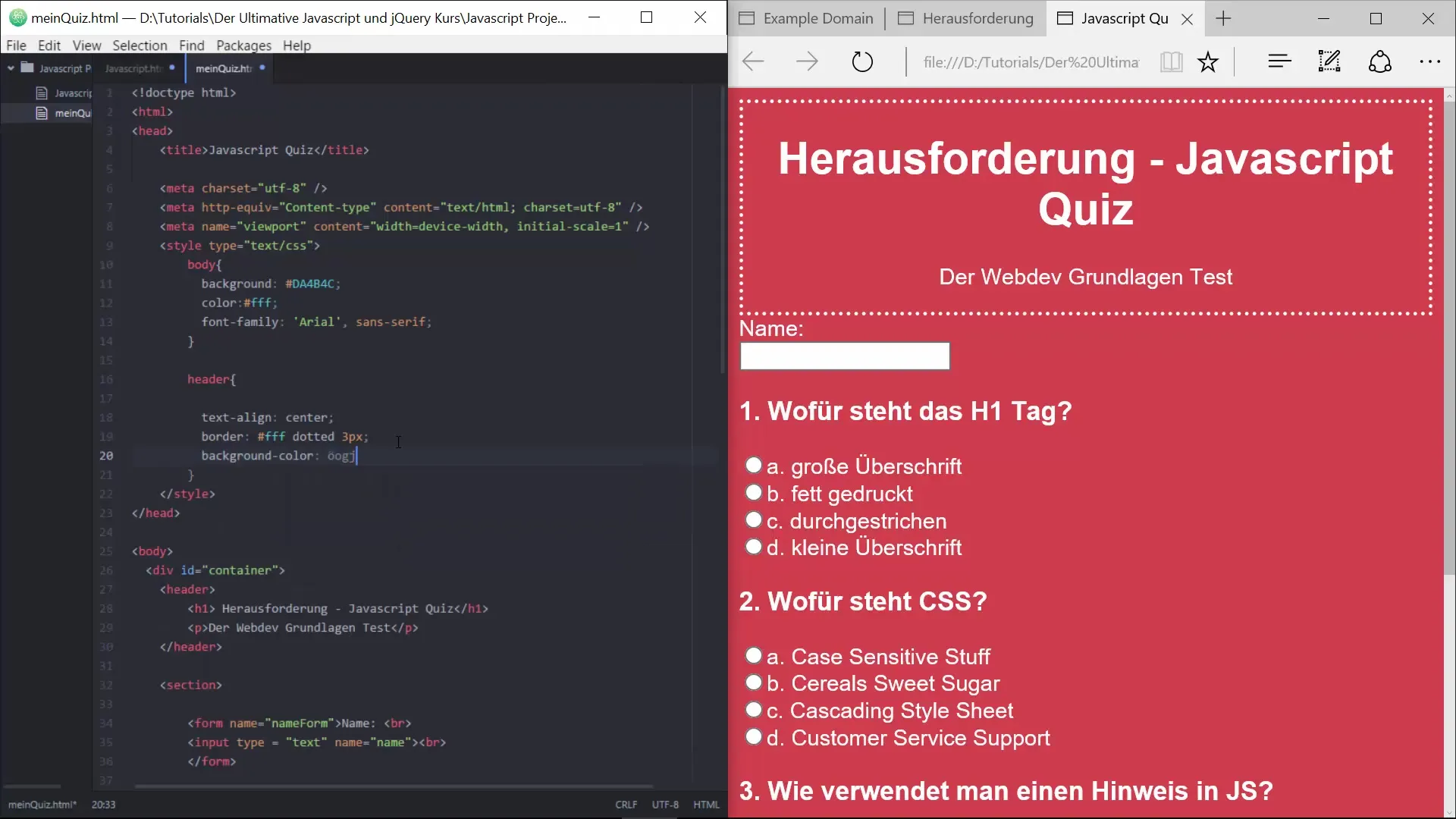
3. Dostosowanie stylu nagłówka
Twój nagłówek również powinien być stylizowany, aby odróżniał się od reszty strony. Umieść tekst w nagłówku, centrowując go i dodając biały, punktowany obramowanie. Obramowanie zapewni wyraźne odróżnienie.

Przykład kodu CSS, który możesz użyć: „border: 3px dotted #FFF;” poprawia wizualną strukturę.
4. Kolor tła nagłówka
Możesz ustawić kolor tła nagłówka na jasny odcień niebieskiego, aby harmonizował z ogólnym wyglądem quizu. Kod kolorów taki jak „lightblue” zapewni świeży i zachęcający wygląd.

Możesz zastosować w tym przypadku polecenie CSS „background-color: lightblue;”.
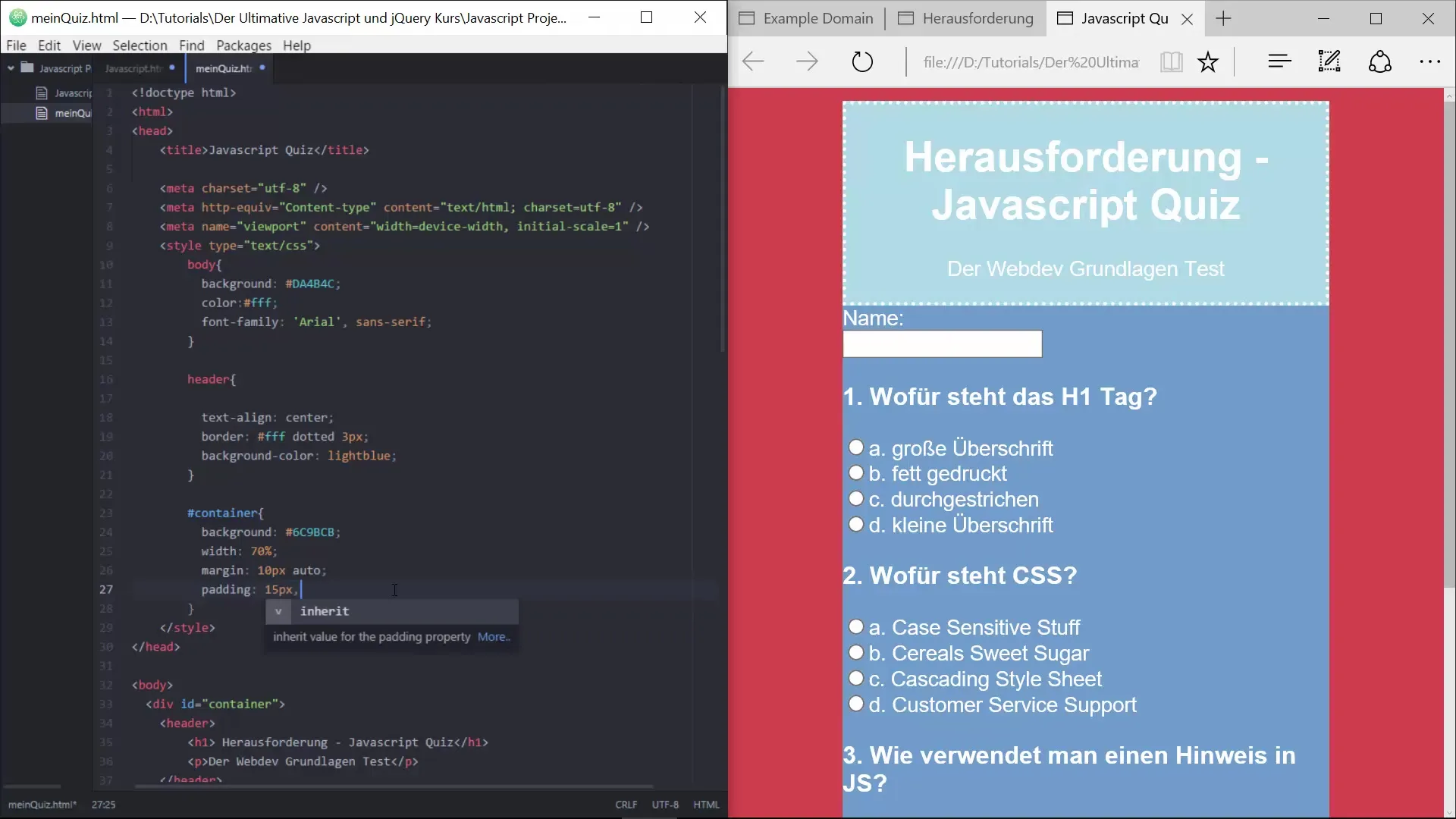
5. Utworzenie kontenera dla quizu
Teraz nadszedł czas, by stworzyć kontener dla swojego quizu. Kontener powinien tworzyć wizualne wyodrębnienia i stabilizować układ. Ustaw tło kontenera na „#6c9BCB” i upewnij się, że jego szerokość wynosi 50% całej strony.

Użyj marginesów i odstępów, aby odpowiednio wyśrodkować kontener i nadać mu przestrzeń.
6. Padding dla lepszego układu
Aby nadać kontenerowi więcej przestrzeni, dodaj wewnętrzny padding. Wartość 15 pikseli poprawia czytelność i sprawia, że obszar wygląda atrakcyjniej.

Dodanie paddingu sprawi, że Twój kontener zyska łagodniejszy design.
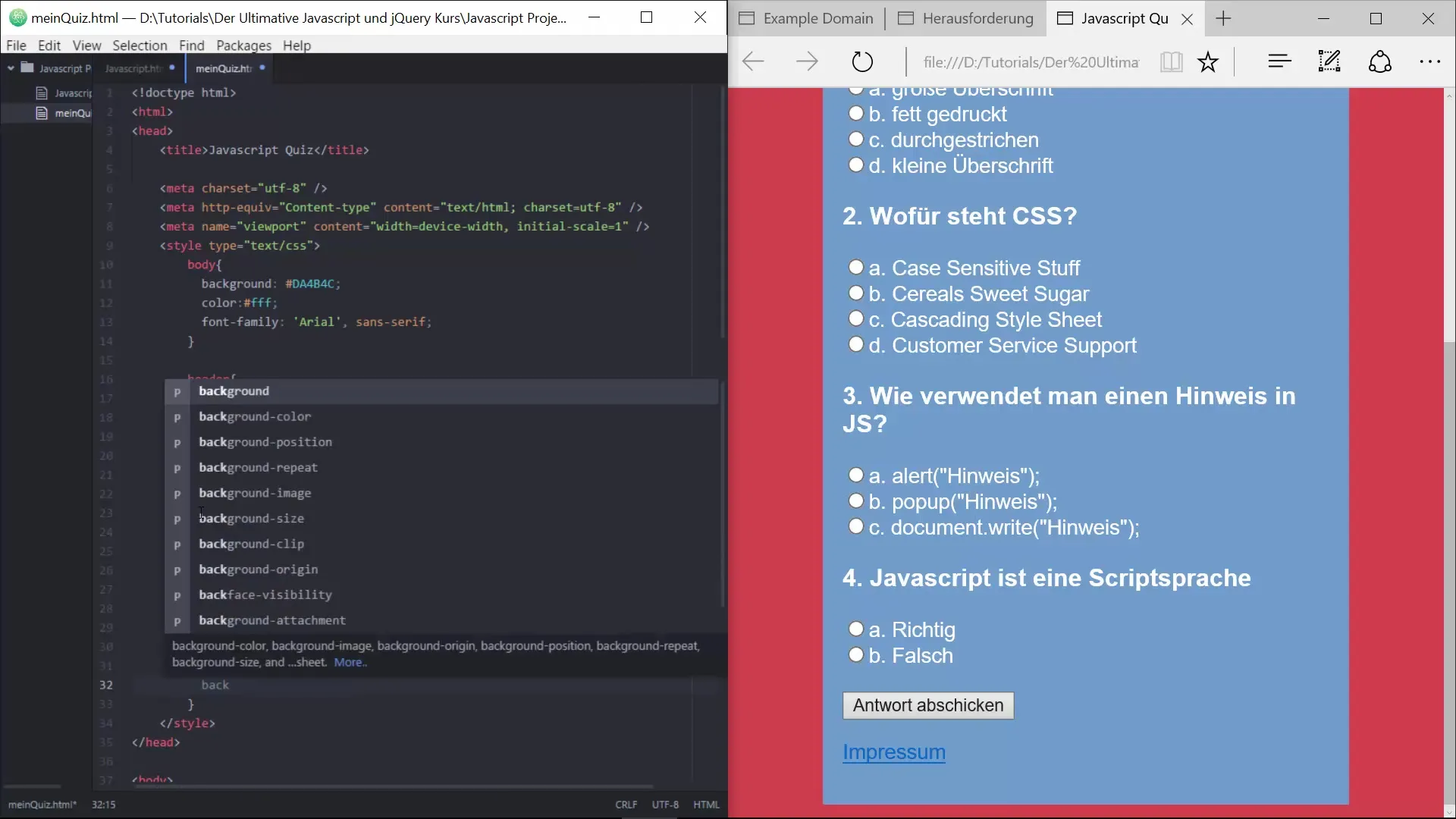
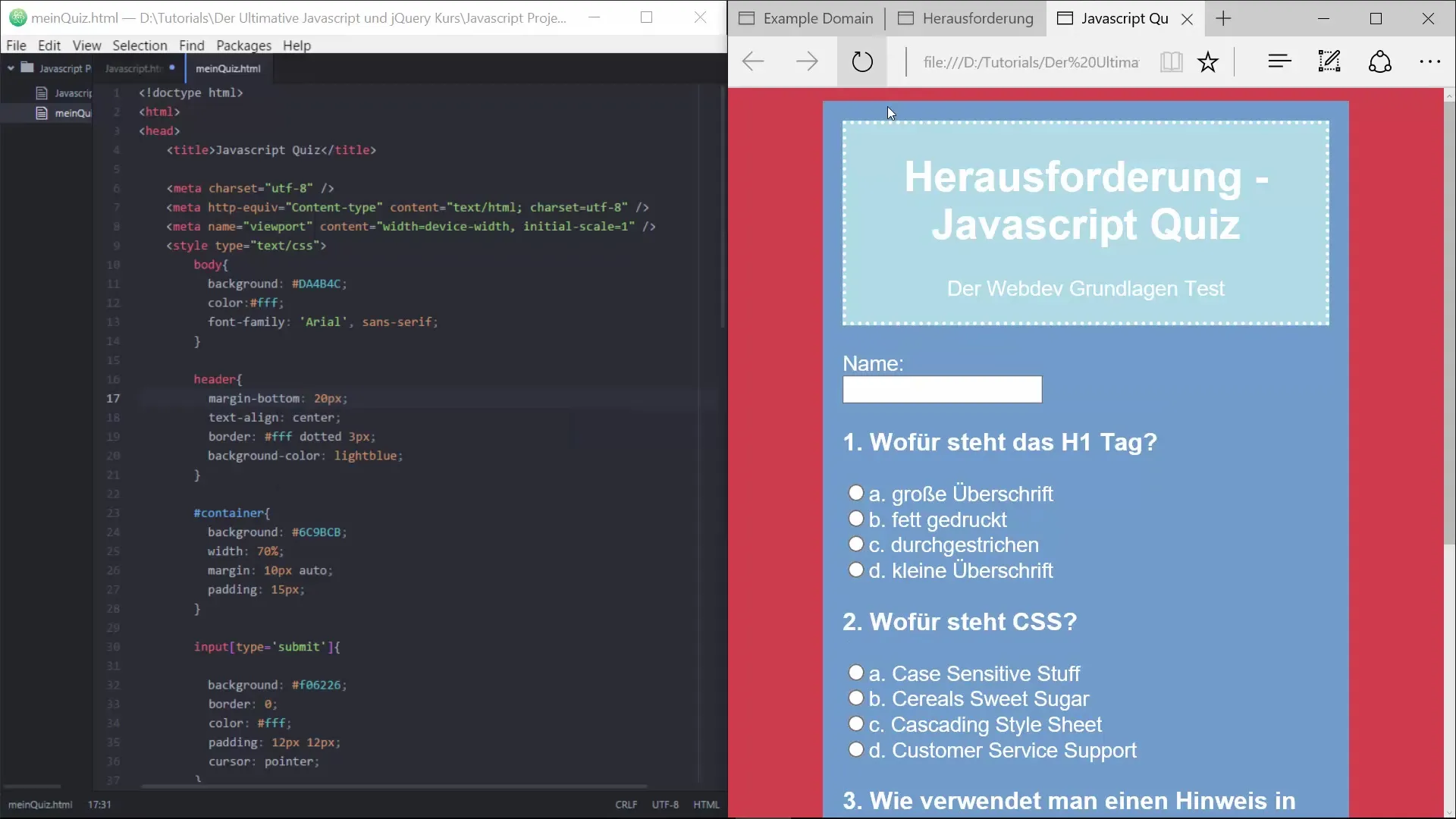
7. Stylizacja przycisku do wysyłania
Przycisk służący do przesyłania quizu to jeden z ważniejszych elementów. Ustaw kolor tła przycisku na mocny pomarańczowy (np. „#f06226”), aby go wyróżnić. Usuń domyślne obramowanie, aby uzyskać jaśniejszy i nowocześniejszy wygląd.

Dodatkowo powinieneś użyć polecenia CSS „cursor: pointer;”, aby użytkownicy mogli od razu poznać, że jest to interaktywny element.
8. Zwiększenie przestrzeni w nagłówku
Aby nadać nagłówkowi nieco więcej przestrzeni i wyróżnić go od reszty treści, dodaj margines dolny wynoszący 20 pikseli. To poprawi wizualne wydzielenie i zadba o przyjemny ogólny wygląd.

Dodanie marginesu sprawi, że nagłówek zyska to, czego potrzebuje.
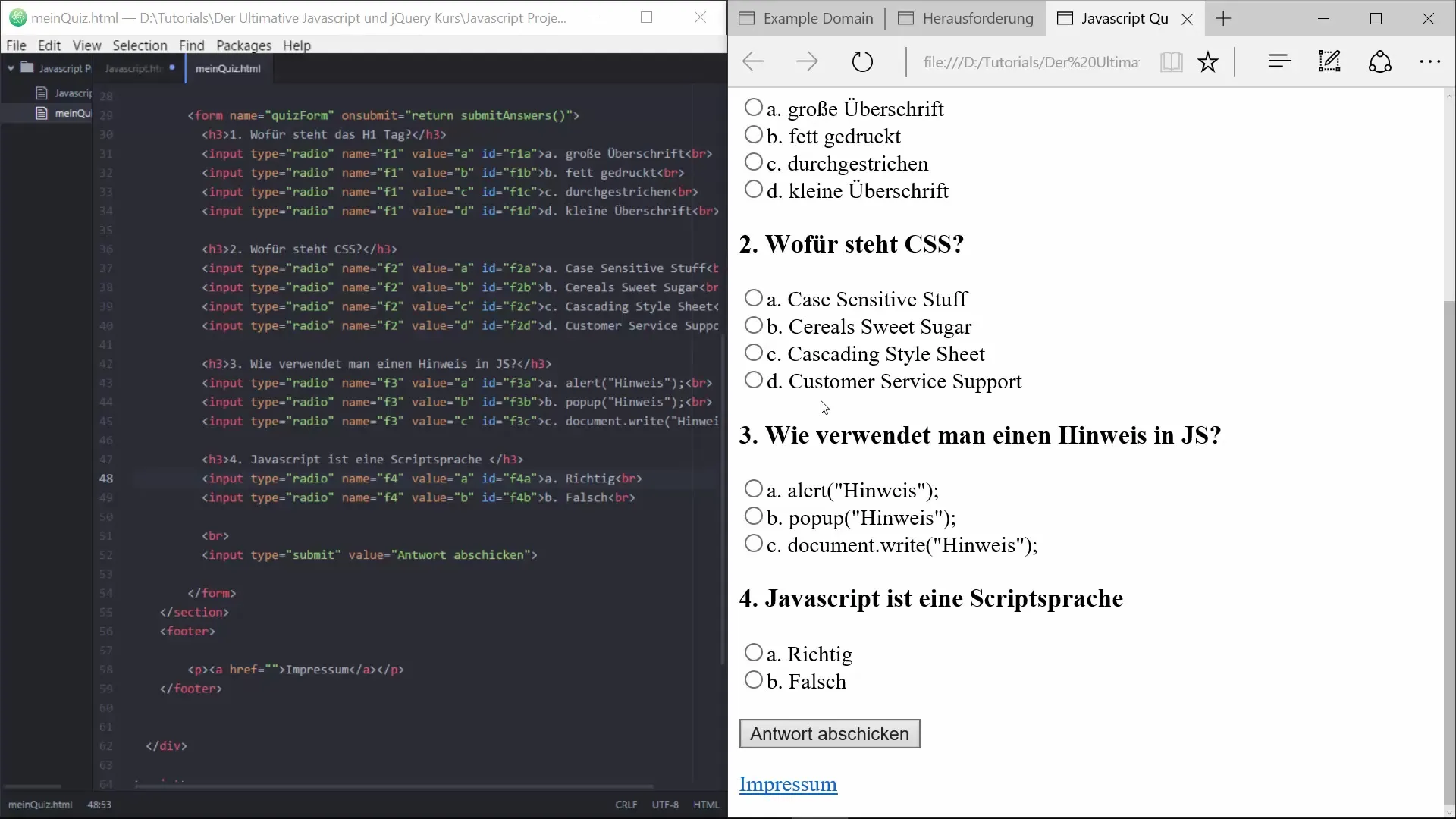
9. Stylizacja obszaru odpowiedzi
Obszar odpowiedzi to kolejny istotny segment. Ponieważ ma duży wpływ na doświadczenia użytkownika, również tutaj powinieneś wybrać atrakcyjny design. Kod CSS będzie użyty do wyświetlania wyników i można go w pełni dostosować dopiero po włączeniu JavaScript.

Ostateczne stylowanie obszaru odpowiedzi będzie uzupełnione w późniejszych częściach kursu.
10. Podsumowanie i perspektywy
Celem tego samouczka było przedstawienie podstawowych kroków do atrakcyjnego zaprojektowania swojego quizu z użyciem CSS. Po wdrożeniu elementów stylistycznych możesz skupić się na JavaScript i zaprojektować interaktywność swojego quizu ostatecznie.
Podsumowanie – Styl CSS quizu dla kluczowego wyglądu
Dzięki celowej stylizacji swojej strony quizu znacząco poprawiłeś doświadczenia użytkowników. Z wiedzą, którą zdobyłeś w tym samouczku, jesteś dobrze przygotowany, aby kreatywnie pracować z CSS i dalszym optymalizować swój quiz.
Najczęściej zadawane pytania
Jak zmienić kolor tła?Możesz zmienić kolor tła ciała w CSS za pomocą „background-color: #KodKoloru;”.
Jak wyśrodkować nagłówek?Podając „text-align: center;” w CSS, tekst zostanie wyśrodkowany.
Czym jest padding w CSS?Padding opisuje wewnętrzny odstęp w elemencie, aby uczynić go wizualnie przyjemniejszym.
Czy mogę wybrać własne kolory?Tak, możesz użyć dowolnego koloru, podając wartość szesnastkową lub nazwę koloru.
Jak aktywować JavaScript dla mojego quizu?JavaScript możesz włączyć w swoim pliku HTML, aby wdrożyć interaktywne funkcje.


