Chcesz stworzyć stronę FAQ, która nie tylko będzie informacyjna, ale też interaktywna i przyjazna dla użytkownika? W tym przewodniku dowiesz się, jak za pomocą HTML, CSS, JavaScript i jQuery stworzyć atrakcyjną stronę FAQ. Przejdziemy przez podstawowe komponenty i pokażemy ci, jak stworzyć akordeon dla pytań i odpowiedzi, który pozwala odwiedzającym widzieć tylko te informacje, które ich interesują.
Najważniejsze spostrzeżenia
- Podstawy strukturyzacji strony FAQ za pomocą HTML.
- Tworzenie interaktywnych elementów za pomocą JavaScript i jQuery.
- Projektowanie interfejsu użytkownika za pomocą CSS.
Instrukcja krok po kroku
Tworzenie strony FAQ obejmuje kilka kroków, od podstawowej struktury po pełną funkcjonalność. Zacznijmy od pierwszego kroku.
1. Utwórz podstawową strukturę
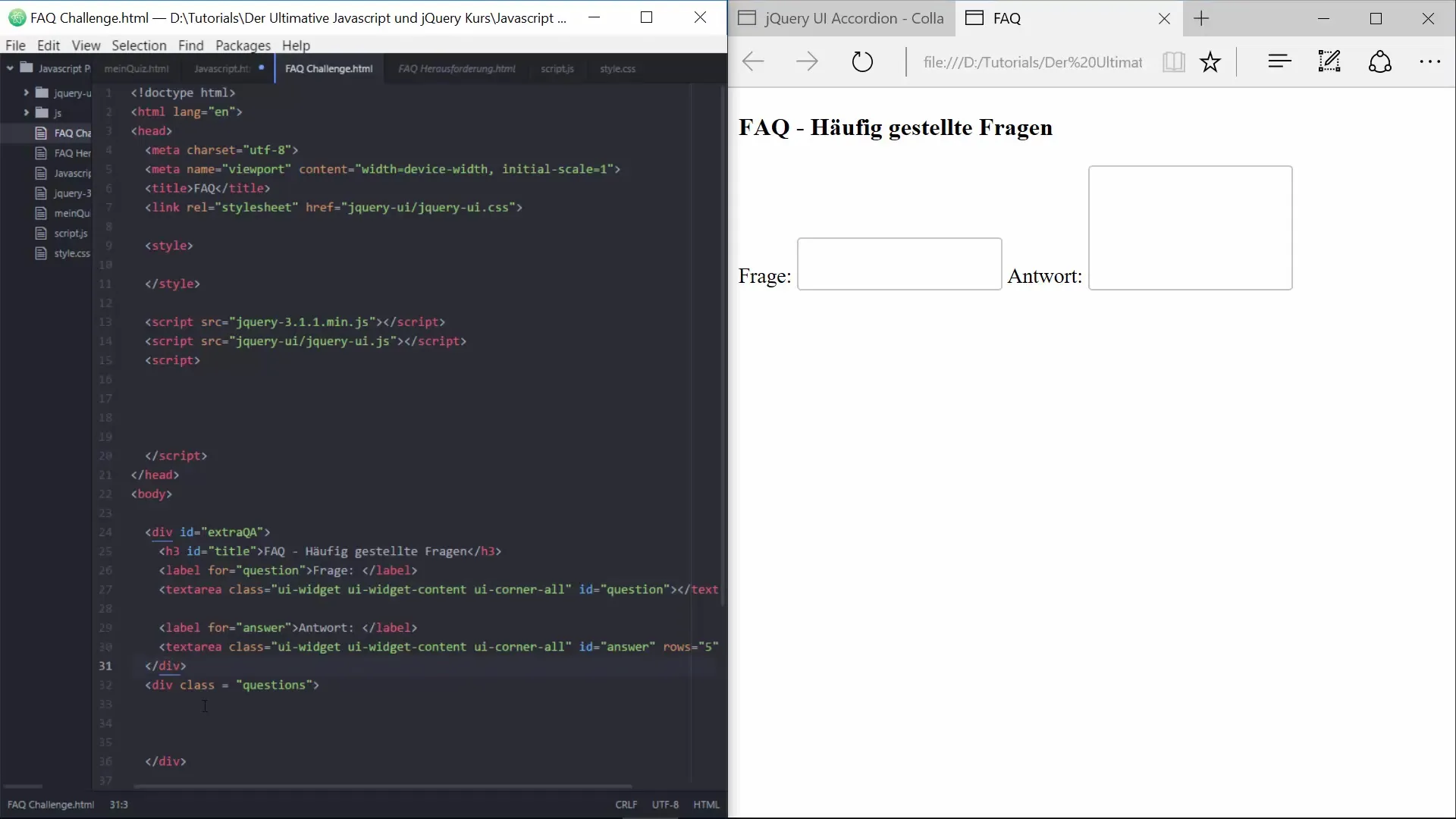
Najpierw tworzysz plik HTML dla swojej strony FAQ. Otwórz swój edytor kodu i stwórz nowy plik o nazwie FAQ_Challenge.html. Zacznij od podstawowych elementów HTML:

2. Dodaj pola tekstowe dla pytań i odpowiedzi
Dodaj dwa pola tekstowe: jedno dla pytania, a drugie dla odpowiedzi. Zostały one opatrzone etykietami, aby zwiększyć ich użyteczność.
3. Przycisk do dodawania pytań
Pod polami tekstowymi umieść przycisk, za pomocą którego można dodać nowe pytania i odpowiedzi. Upewnij się, że przycisk ma wyraźny związek ze swoją funkcją.

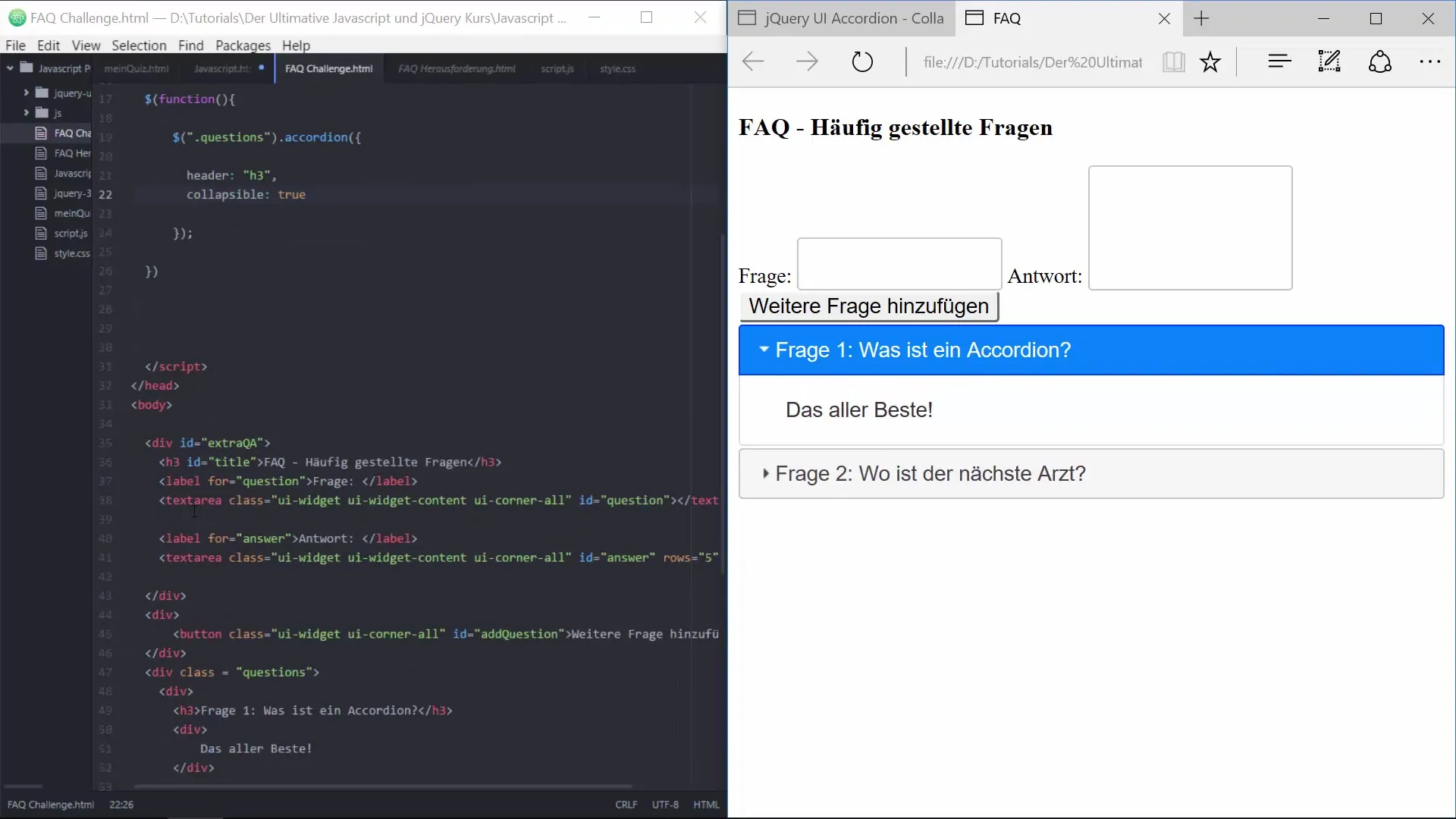
4. Utworzenie akordeonu
Aby stworzyć akordeon, potrzebujesz kontenera, w którym zostaną umieszczone pytania i odpowiedzi. Każde pytanie będzie umieszczone w osobnym divie, który można zwinąć lub rozwinąć po kliknięciu.
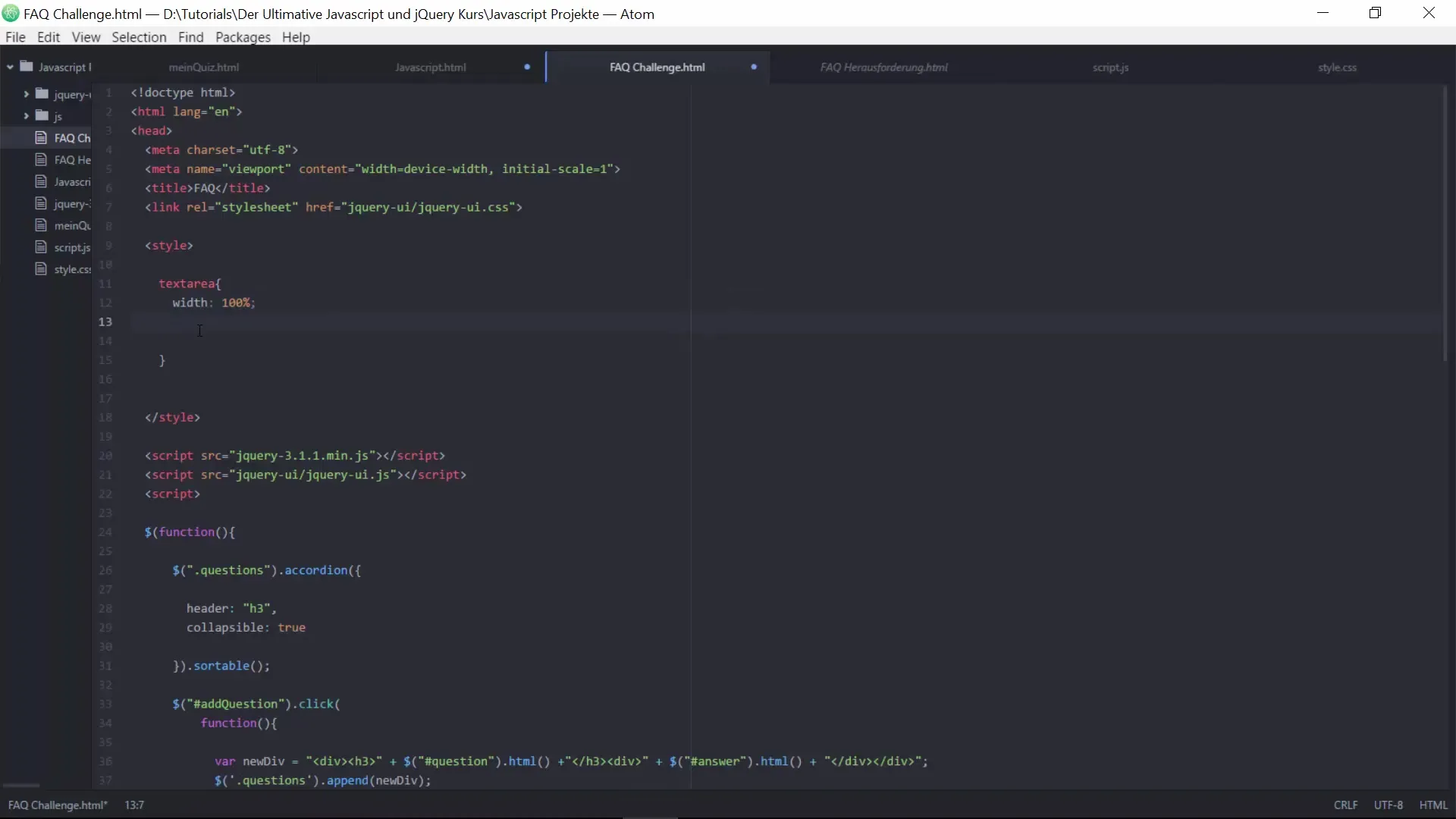
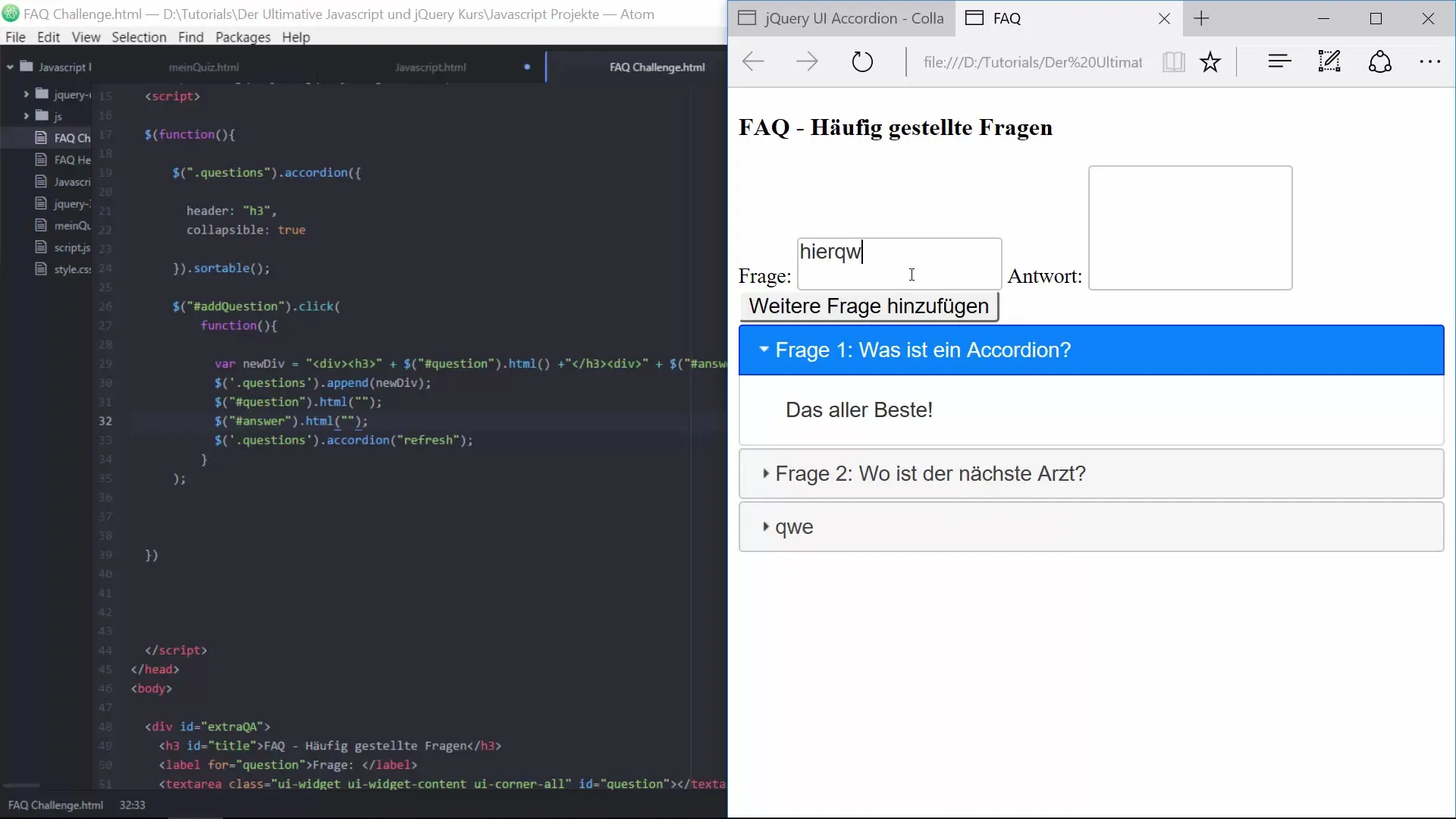
5. Dodanie JavaScriptu do interaktywności
Przechodzimy teraz do interaktywnego komponentu! Za pomocą JavaScriptu i jQuery dodasz teraz logikę do dodawania nowych pytań i odpowiedzi. Oznacza to, że wprowadzone pytania i odpowiedzi, po naciśnięciu przycisku, zostaną dodane do akordeonu.
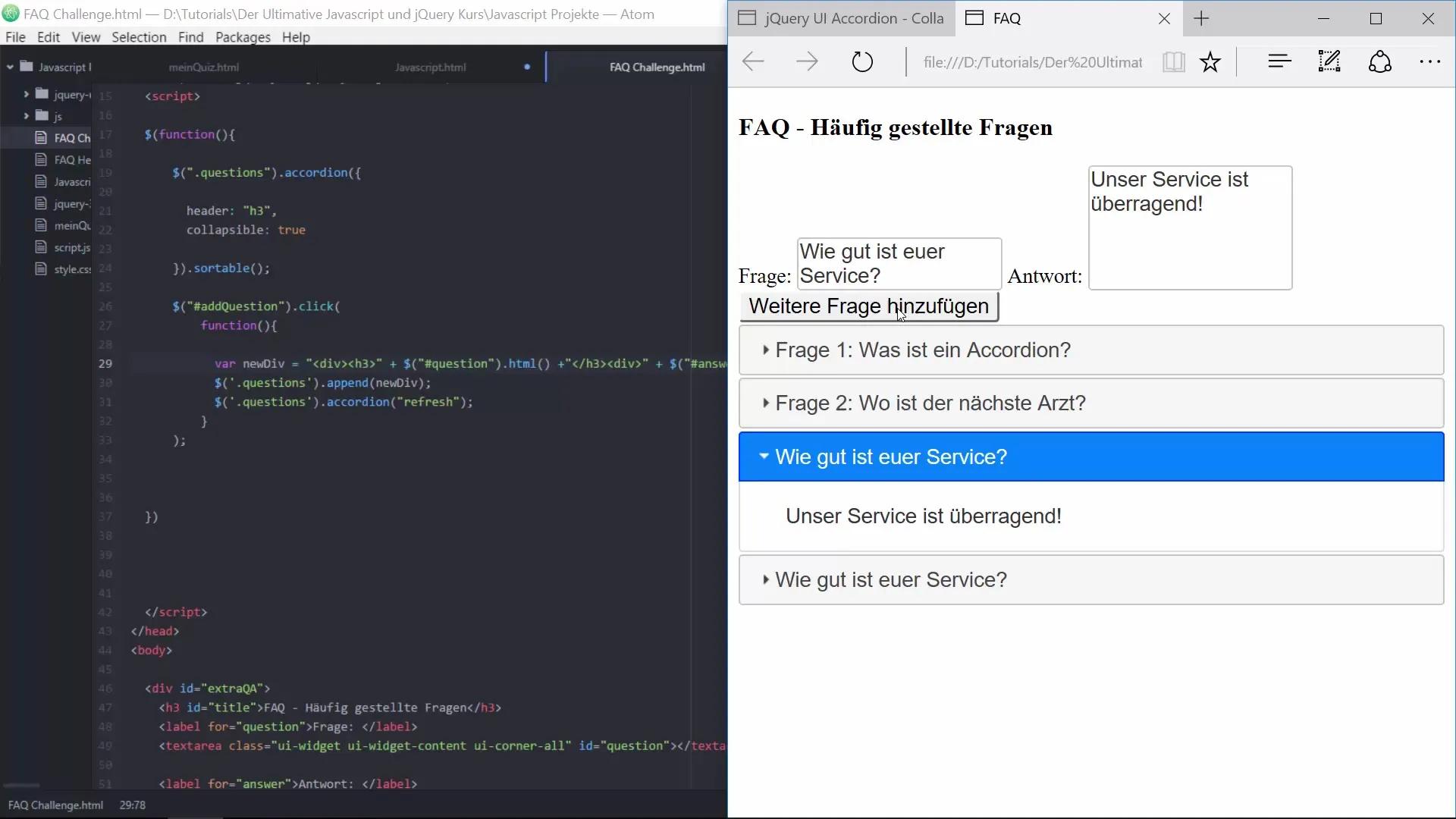
6. Implementacja funkcjonalności akordeonu
Gdy pytania zostaną dodane, musisz upewnić się, że działają jak akordeon. Można to łatwo zrealizować za pomocą jQuery. Upewnij się, że zdefiniujesz aktorów, aby kontrolować zachowanie.

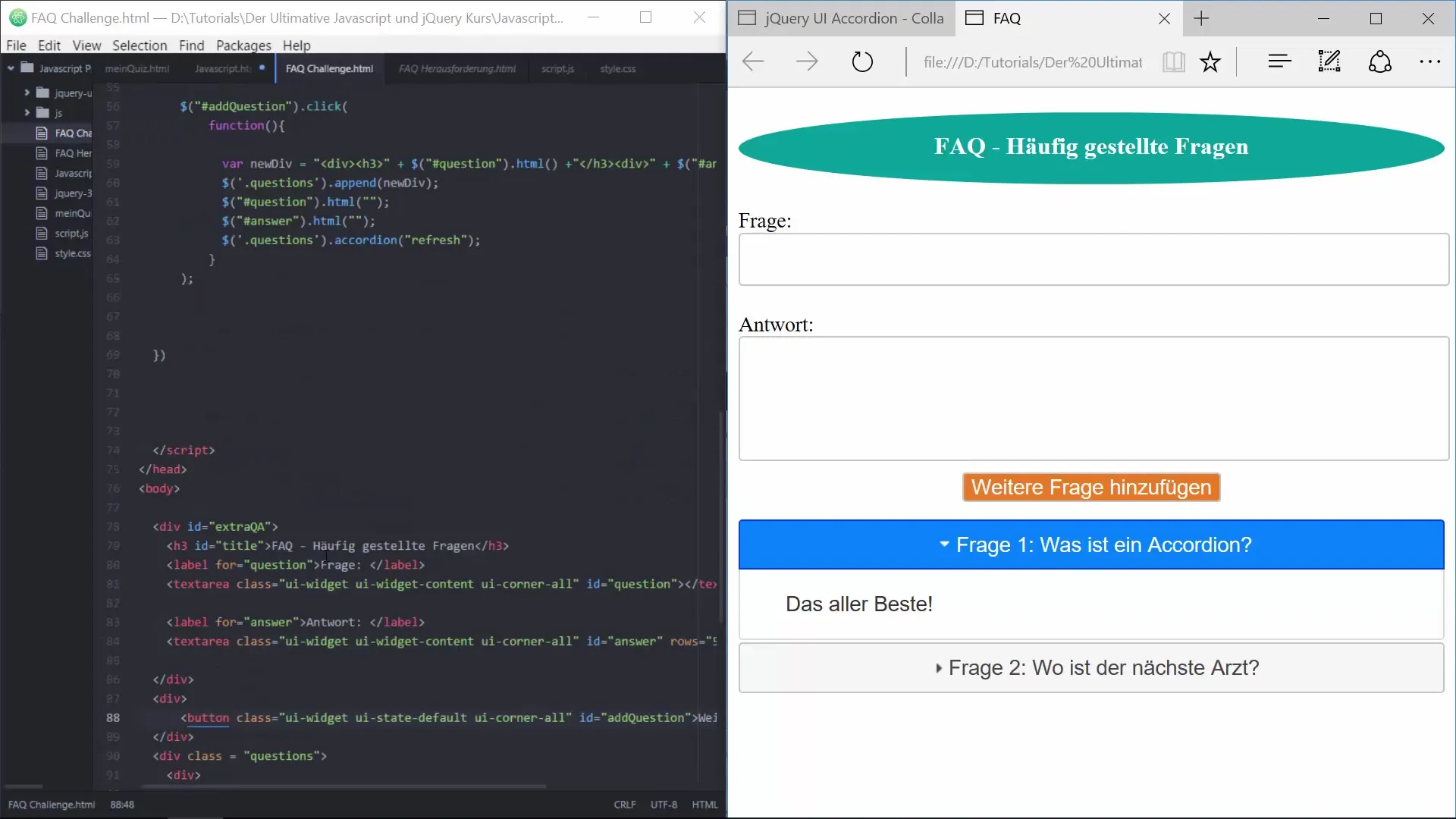
7. Stylizacja za pomocą CSS
Aby strona FAQ była atrakcyjna wizualnie, dodasz style CSS. Upewnij się, że pola tekstowe zajmują pełną szerokość kontenera i elementy są estetycznie uporządkowane.

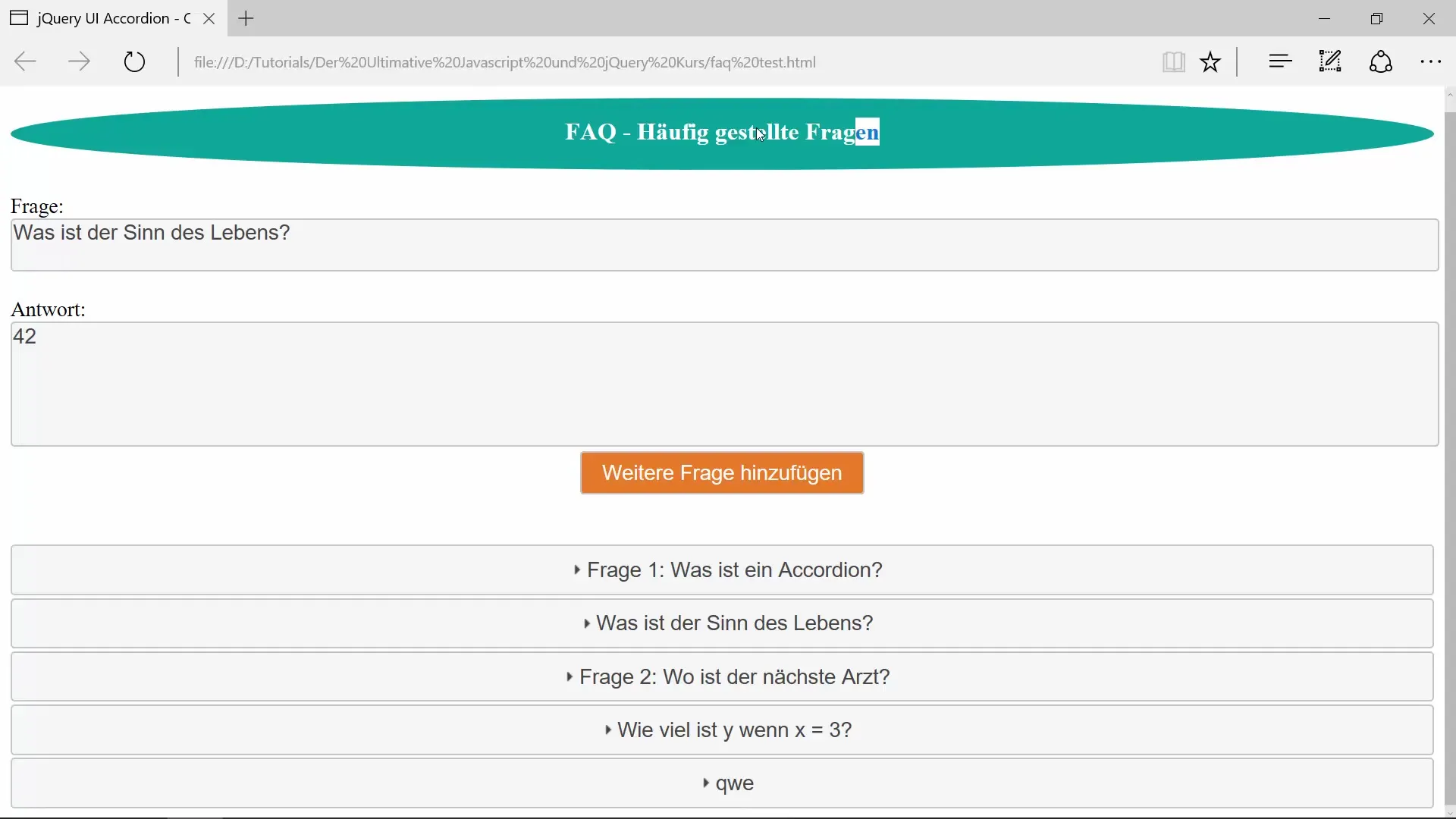
8. Testowanie funkcjonalności
Po wykonaniu wszystkich kroków przetestuj swoją stronę FAQ. Dodaj kilka pytań i upewnij się, że wszystko działa zgodnie z oczekiwaniami. Sprawdź interaktywność akordeonu oraz interfejs użytkownika.

9. Rozwiązywanie problemów
Jeśli coś nie działa jak należy, przeanalizuj kod krok po kroku. Sprawdź konsolę w swojej przeglądarce pod kątem ewentualnych komunikatów o błędach JavaScript i napraw te błędy odpowiednio.

10. Finalizacja i dopracowanie
Gdy wszystko działa, skoncentruj się na dalszym udoskonalaniu projektu oraz optymalizacji kodu. Zwróć uwagę na responsywność i efektywność użytkowników, aby jak najlepiej wykorzystać stronę FAQ.

Podsumowanie – Strona FAQ z JavaScript i jQuery
Teraz krok po kroku nauczyłeś się, jak stworzyć stronę FAQ z interaktywnymi elementami. Od podstawowej struktury HTML po pełną funkcjonalność z jQuery i CSS, zdobytą wiedzę zaimplementowałeś samodzielnie.
Najczęściej zadawane pytania
Jak mogę uczynić stronę FAQ responsywną?Użyj zapytań medialnych CSS, aby zoptymalizować projekt dla różnych rozmiarów ekranów.
Czy mogę dalej dostosować projekt?Tak, możesz dostosować style CSS według własnych potrzeb, aby zmienić wygląd.
Co robić, jeśli jQuery nie działa?Upewnij się, że jQuery jest poprawnie załadowane w twoim projekcie i że w konsoli nie ma błędów JavaScript.


