Ten poradnik przeprowadzi Cię przez proces budowy architektury dla To-do-listy przy użyciu JavaScript i jQuery. Nauczysz się, jak tworzyć podstawowe elementy dla swojej aplikacji, korzystając z podejścia obiektowego. Szczególnie skoncentrujemy się na strukturze i organizacji kodu, aby stworzyć przyjazną dla użytkownika i rozszerzalną aplikację.
Najważniejsze wnioski
- Stworzysz jasną strukturę dla swojej aplikacji To-do.
- Nauczysz się, jak używać jQuery Mobile, aby zaprojektować atrakcyjny interfejs użytkownika.
- Dzięki programowaniu obiektowemu Twój kod będzie bardziej solidny i łatwiejszy w utrzymaniu.
Instrukcja krok po kroku
1. Stwórz nagłówek listy To-do
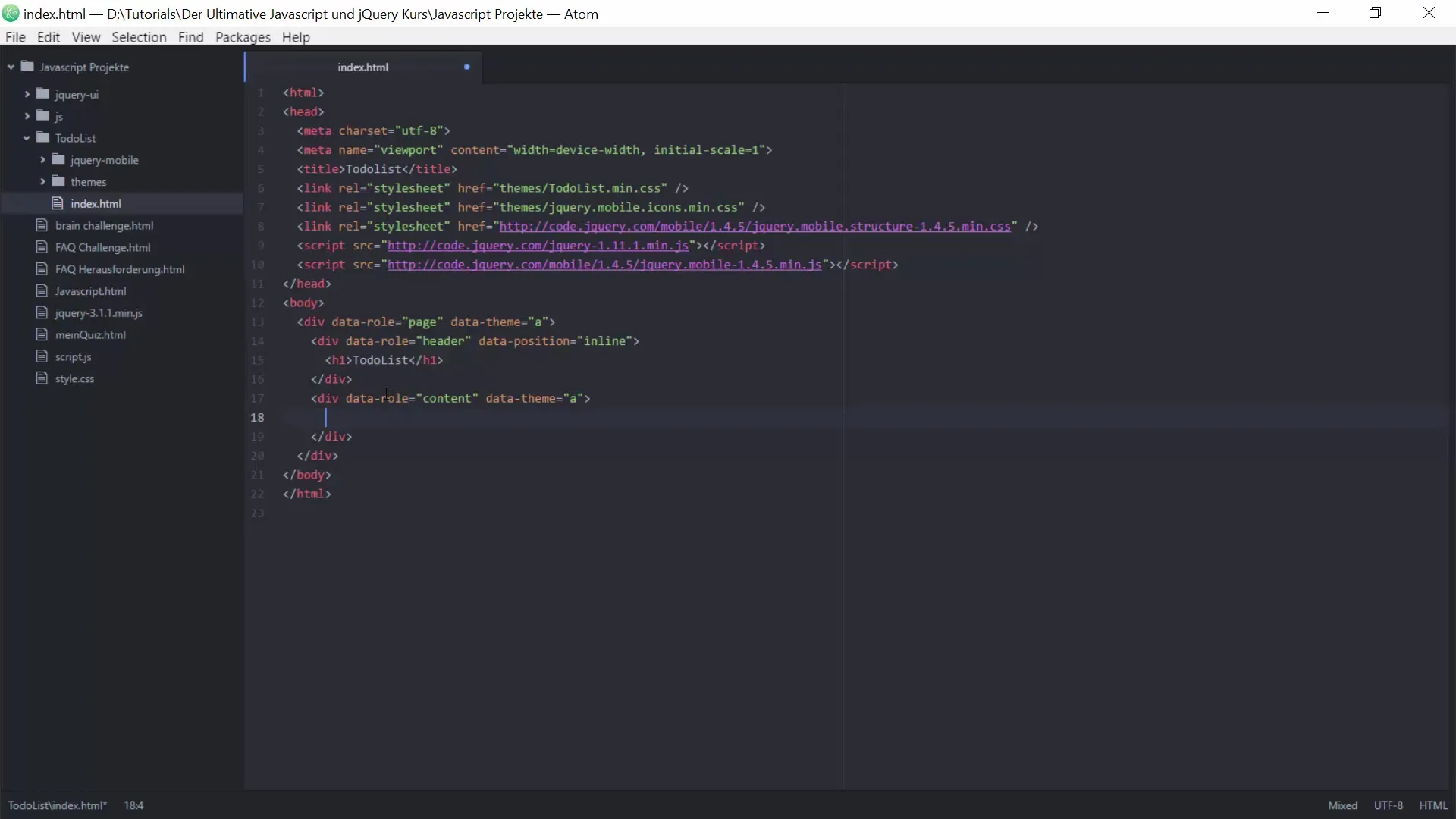
Zacznij od przekształcenia nagłówka swojej listy To-do. Dodasz przycisk, który umożliwia użytkownikom dodawanie nowych zadań. Zaimplementuj to, tworząc link, któremu przypiszesz ID. Nazwij ten przycisk „new task Button” i nadaj mu odpowiedni atrybut danych.

Przycisk zachowuje się jak typowy przycisk i zmienia kolor, gdy najedziesz na niego myszką, dzięki atrybutowi Data-Icon, który dodajesz. Możesz wybierać różne ikony z katalogu ikon jQuery Mobile, aby poprawić interfejs użytkownika.

2. Stwórz listę zadań
W następnym kroku dodasz nieuporządkowaną listę (unordered list) dla zadań. Ta lista otrzyma ID, abyś mógł później uzyskać do niej dostęp, oraz atrybut Data-Roll ustawioną na „listview”. Dzięki temu jQuery Mobile wie, że jest to lista zadań.
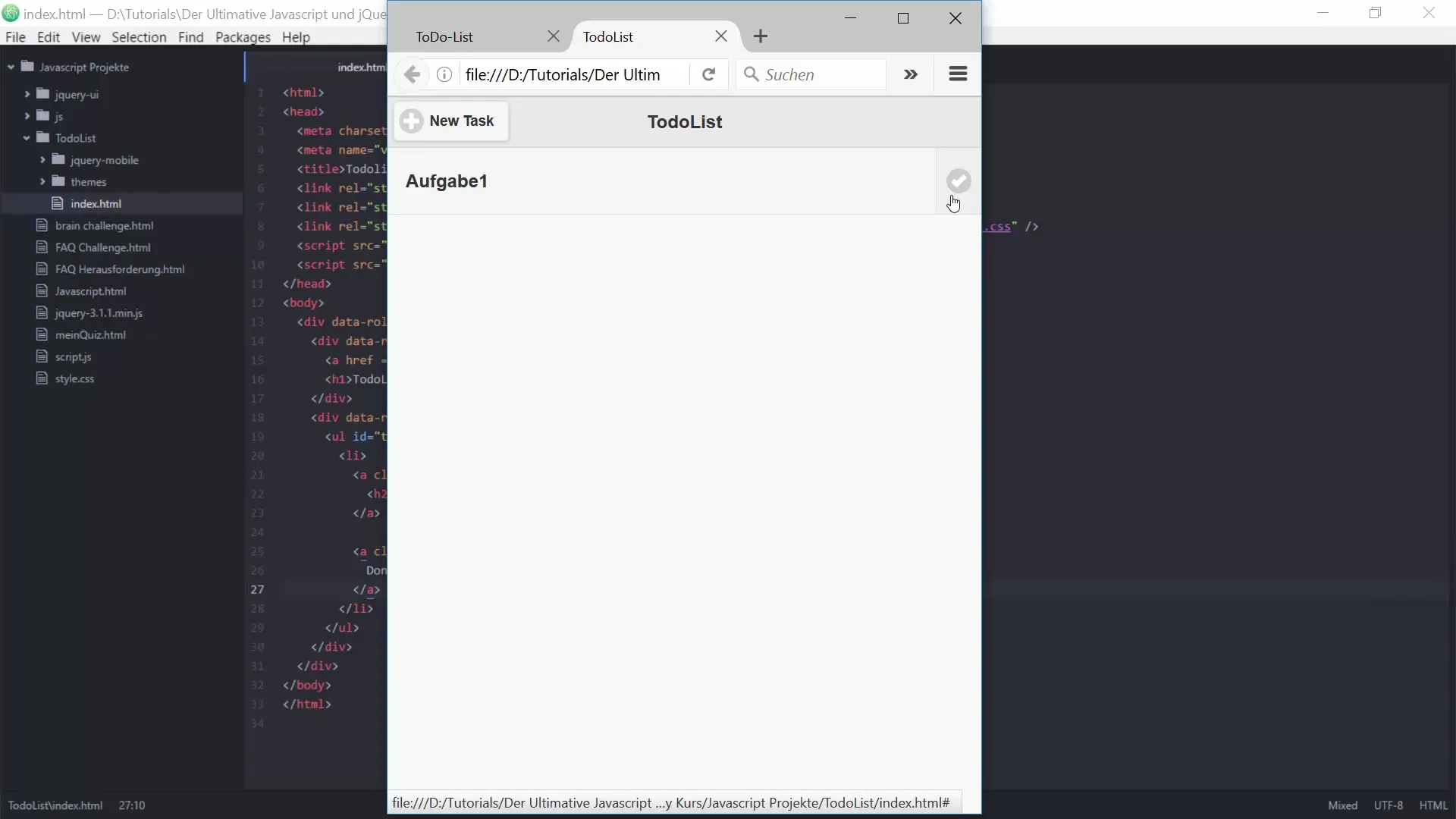
Aby wypełnić listę zawartością, utworzysz wpisy listy. Zacznij od pierwszego elementu listy i wstaw w nim link, który otrzyma specjalną klasę dla tytułu zadania. Dodatkowo dodasz przycisk, który wskaże, czy zadanie zostało wykonane, czy nie.

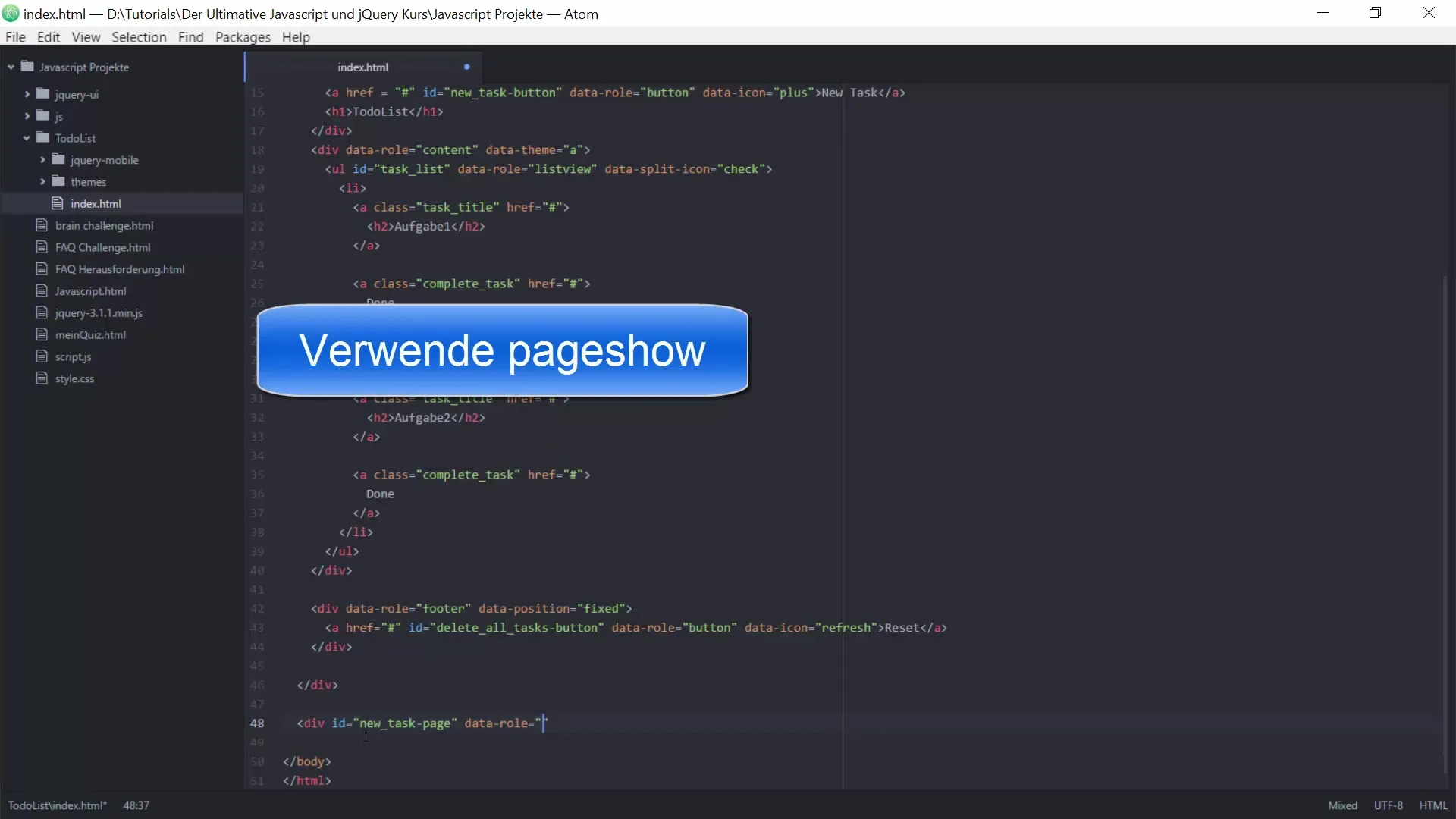
3. Dodaj stopkę z przyciskiem reset
Stopka aplikacji powinna również zawierać przycisk reset. Ten przycisk umożliwia użytkownikom usunięcie wszystkich zadań jednym kliknięciem, co zwiększa użyteczność. Użyj atrybutu danych „footer” i upewnij się, że stopka jest przypięta, aby nigdy nie znikała, niezależnie od liczby zadań dodanych do listy.
4. Struktura strony dla dodawania i edytowania zadań
Teraz zdefiniujesz dwie dodatkowe strony: jedną do dodawania nowych zadań i jedną do edytowania istniejących zadań. Te strony będą miały atrybuty danych typu „page”, co zapewni im właściwe wyświetlanie w środowisku jQuery Mobile.

Każda z tych stron otrzyma specyficzne atrybuty, które wskazują na przyszłe funkcje, które będą realizowane. W ten sposób zapewniasz, że Twój układ jest już przygotowany na nadchodzące funkcje.
5. Zbuduj architekturę JavaScript
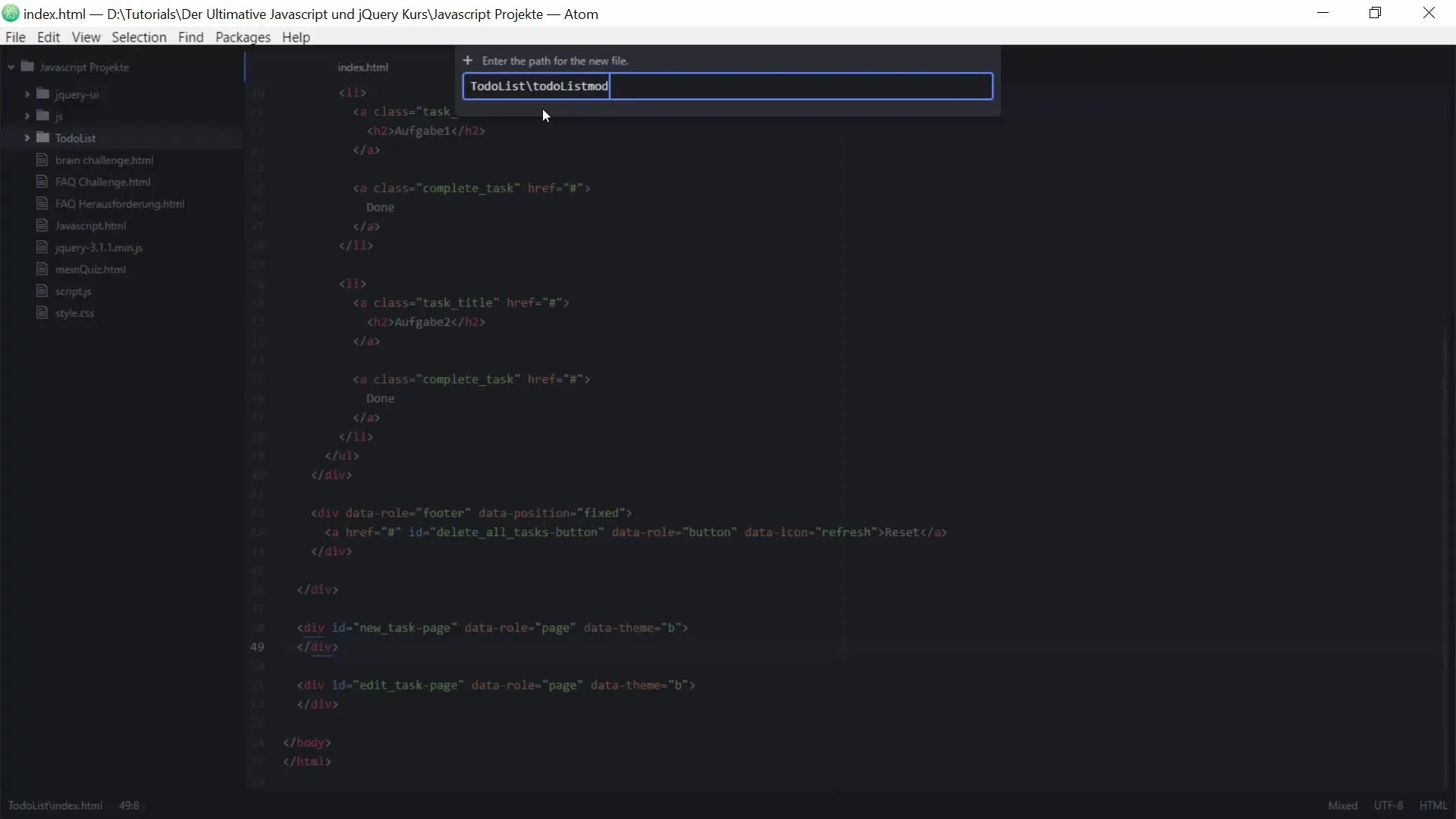
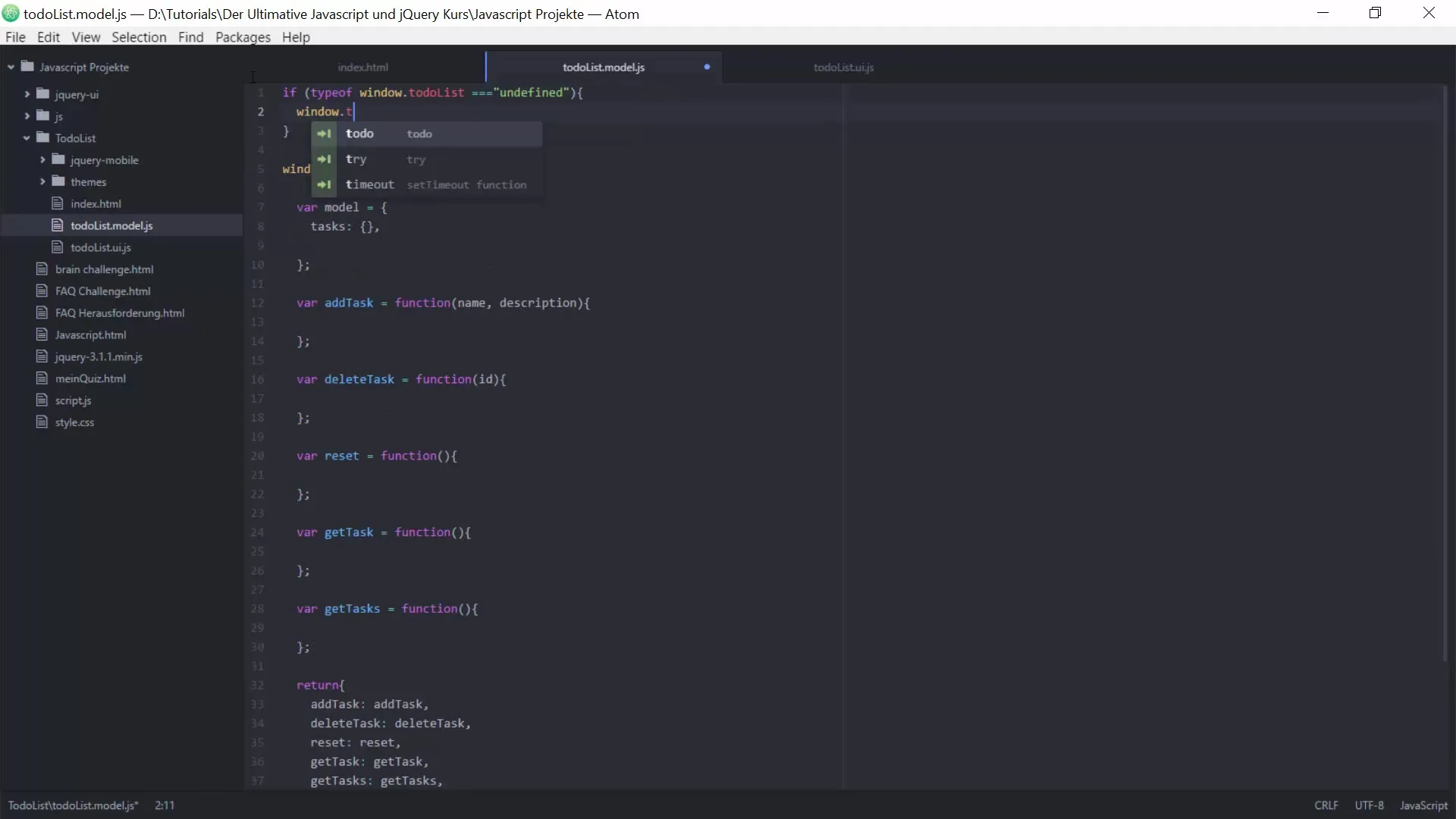
W następnym kroku stworzysz podstawową strukturę swoich JavaScript plików. Zacznij od utworzenia pliku „todoList.model.js”, który będzie modelem dla Twojej listy To-do. W tym pliku zdefiniujesz, jak powinna być zbudowana Twoja struktura danych i jakie funkcje będą potrzebne do dodawania, usuwania lub pobierania zadań.

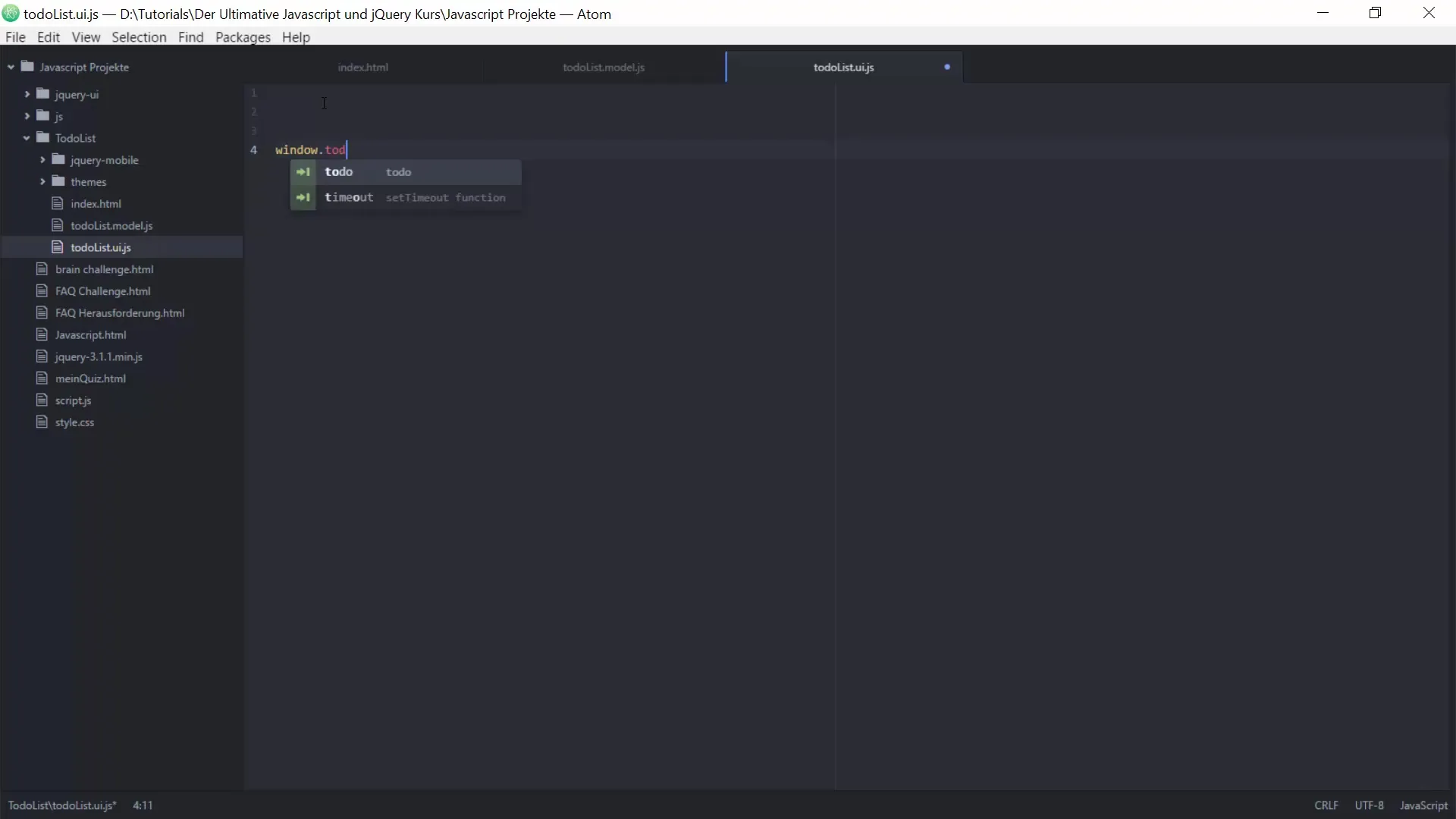
Następnie utwórz drugi plik o nazwie „todoList.ui.js”. W tym pliku zajmujesz się interfejsem użytkownika. Tutaj wdrażasz obiektowe podejścia, które sprawiają, że Twój kod jest bardziej przejrzysty i łatwiejszy w utrzymaniu.

6. Tworzenie podstawowych funkcji
Teraz nadszedł czas, aby stworzyć pierwsze funkcje w swoim kodzie JavaScript. Definiujesz funkcję addTask, aby dodać nowe zadanie, oraz funkcję deleteTask, aby usunąć zadanie. Dodatkowo istotne są getTask i getTasks, aby celowo pobierać zadania lub wyświetlać wszystkie zadania jednocześnie.
Ta struktura pozwala Ci wyraźnie oddzielić logikę programu, co znacznie ułatwia konserwację i rozwój aplikacji w przyszłości.
7. Wdróż podejścia obiektowe
Określasz również, że model todoList ma istnieć, aby strukturalnie przechowywać dane. Sprawdzasz, czy już istnieje i w razie potrzeby go tworzysz. W ten sposób upewniasz się, że Twój kod jest bardziej solidny i lepiej zorganizowany.

Podsumowanie – Architektura dla listy To-do w JavaScript i jQuery
W tym poradniku mogłeś nauczyć się, jak zbudować zorganizowaną architekturę dla listy To-do w JavaScript i jQuery Mobile. Ustanowiłeś podstawy dla interfejsu użytkownika i niezbędnej funkcjonalności, aby efektywnie zarządzać zadaniami.
Często zadawane pytania
Jak dodaję nowe zadania?Aby dodać nowe zadania, skorzystaj z funkcji addTask w swojej logice JavaScript.
Co robić, jeśli chcę usunąć zadanie?Użyj funkcji deleteTask i przekaż ID zadania, które chcesz usunąć.
Jak sprawić, aby moja aplikacja była responsywna?Wykorzystaj funkcje jQuery Mobile, aby upewnić się, że Twoja aplikacja dostosowuje się do różnych rozmiarów ekranów.
W jakim formacie mogę przechowywać swoje dane?Możesz używać JSON lub podobnych struktur danych, aby efektywnie przechowywać i pobierać swoje zadania.


