JavaScript jest nieodłącznym elementem nowoczesnego tworzenia stron internetowych. Umożliwia Ci tworzenie interaktywnych stron i dynamicznych treści. W tym przewodniku nauczysz się, jak zaimplementować zdarzenia kliknięcia i jak pracować z zmiennymi. Skupimy się na prostym, praktycznym sposobie zastosowania, abyś mógł od razu zacząć.
Najważniejsze wnioski
- Nauczysz się, jak przetwarzać kliknięcia na przyciskach lub innych elementach w JavaScript.
- Dowiesz się, jak przechowywać wartości za pomocą zmiennych i jak je ponownie pobierać.
- Połączenie zdarzeń kliknięcia i zmiennych otwiera przed tobą liczne możliwości w tworzeniu stron internetowych.
Podstawy kliknięć w JavaScript
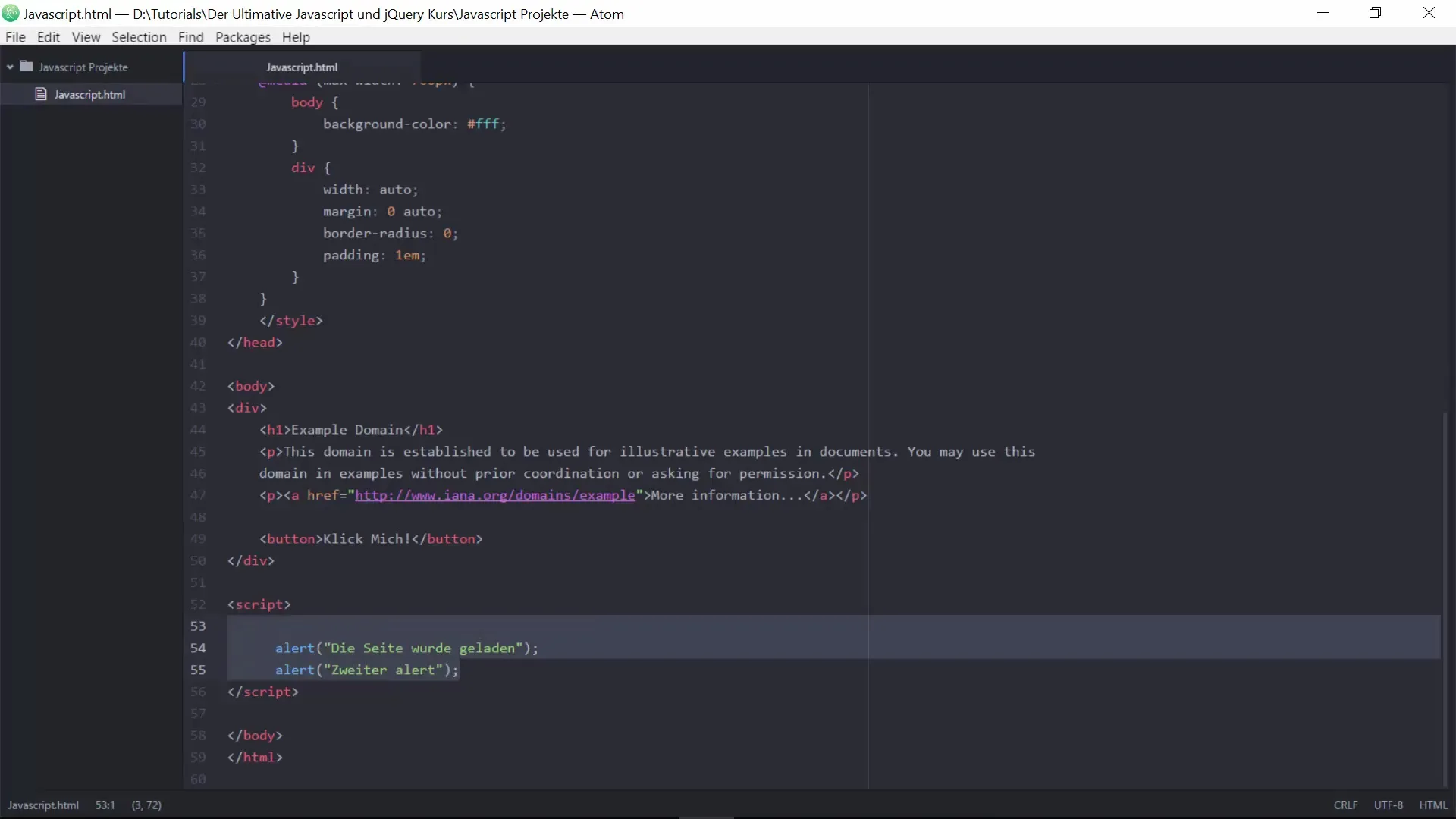
Aby uczynić przycisk interaktywnym, na początku powinieneś mieć podstawową strukturę z HTML i JavaScript. W tym kroku pokażę Ci, jak stworzyć przycisk, który wyświetli alert, gdy zostanie kliknięty.
Następnie musisz odwołać się do tego przycisku w swoim pliku JavaScript i przypisać mu funkcję, która zostanie wywołana, gdy na niego klikniesz. W tym przypadku użyjesz metody getElementById, aby wybrać przycisk.

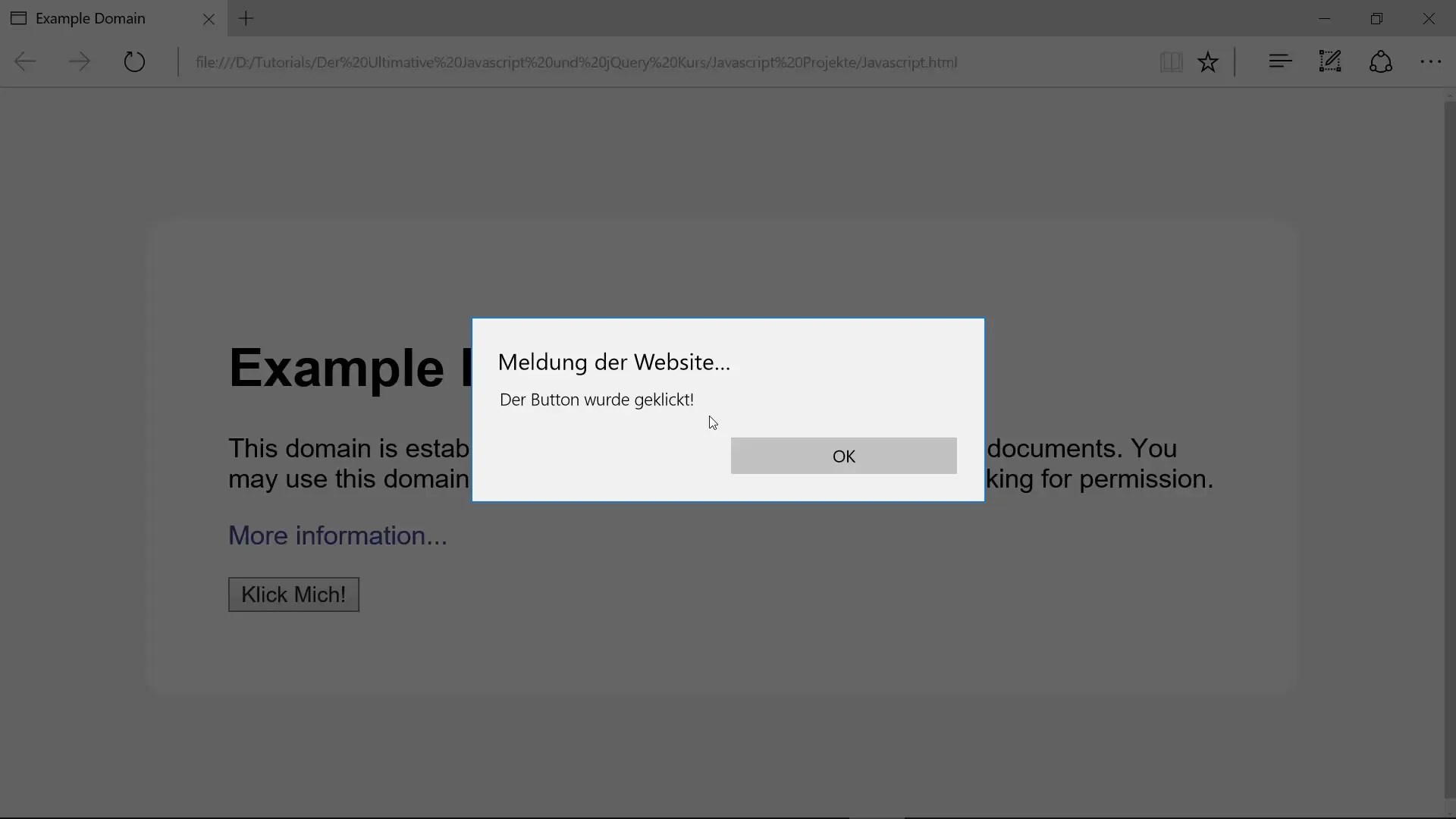
Teraz możesz zaimplementować zdarzenie kliknięcia.
W tym przykładzie alert informuje, że przycisk został pomyślnie kliknięty. Przetestuj teraz swoją implementację i upewnij się, że alert pojawia się, gdy klikniesz przycisk.

Użycie zmiennych
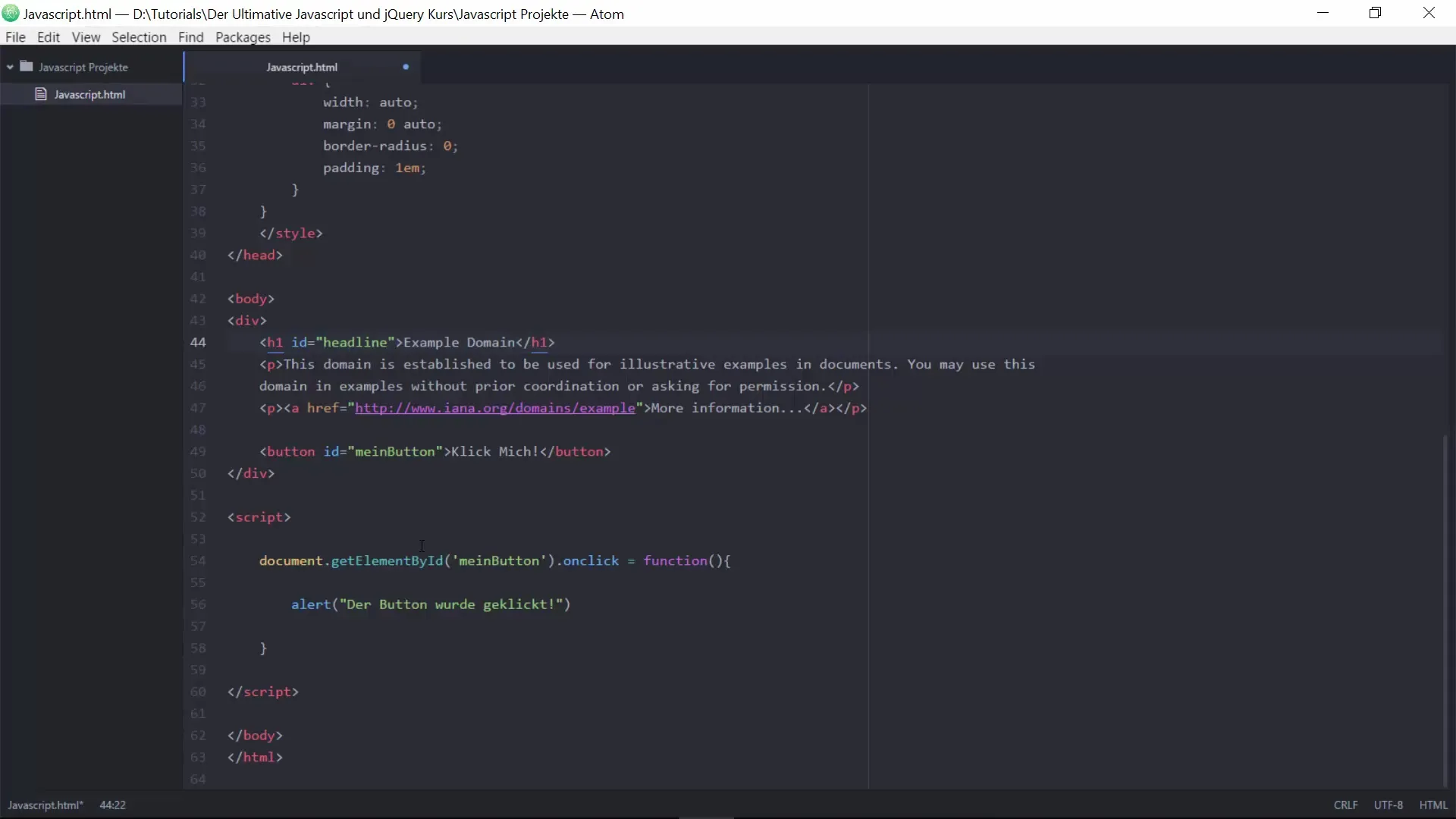
Zmienne są centralnym konceptem w programowaniu. Umożliwiają Ci przechowywanie danych i ponowne ich wykorzystanie. Stwórzmy zmienną i zobaczmy, jak możemy ją wykorzystać w związku z Twoją wcześniejszą implementacją.
Stwórz nową zmienną, która przechowuje określoną wartość.
Tę zmienną możesz następnie użyć, aby zmienić tekst w swoim alercie.

Teraz zmienimy alert tak, aby zamiast stałej liczby wyświetlała się wartość zmiennej.
Gdy teraz klikniesz przycisk, alert będzie wyglądał tak: „Wartość to: 15”. Eksperymentuj z wartością zmiennej i zobacz, co się stanie.
Tworzenie interaktywnych stron internetowych
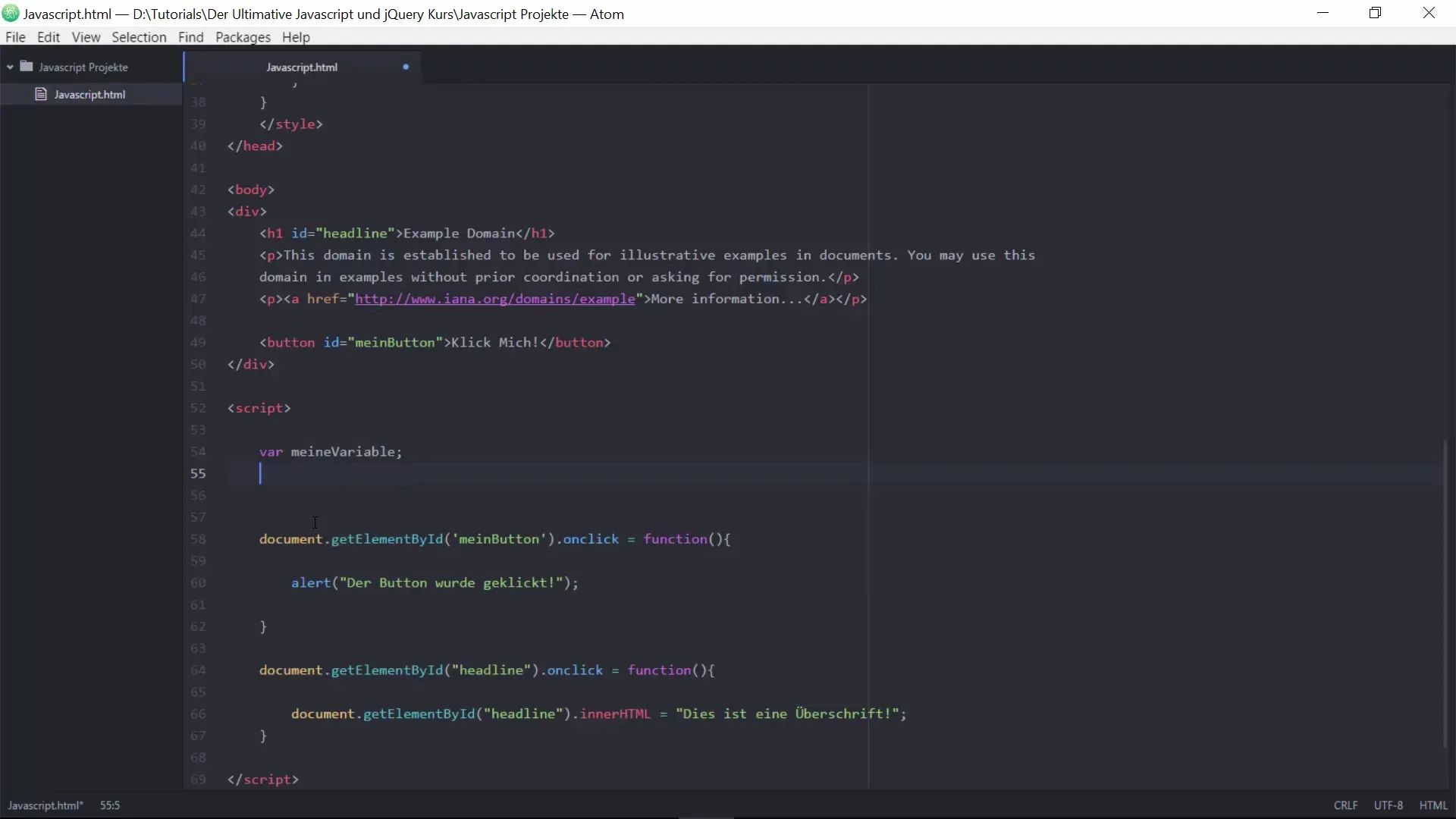
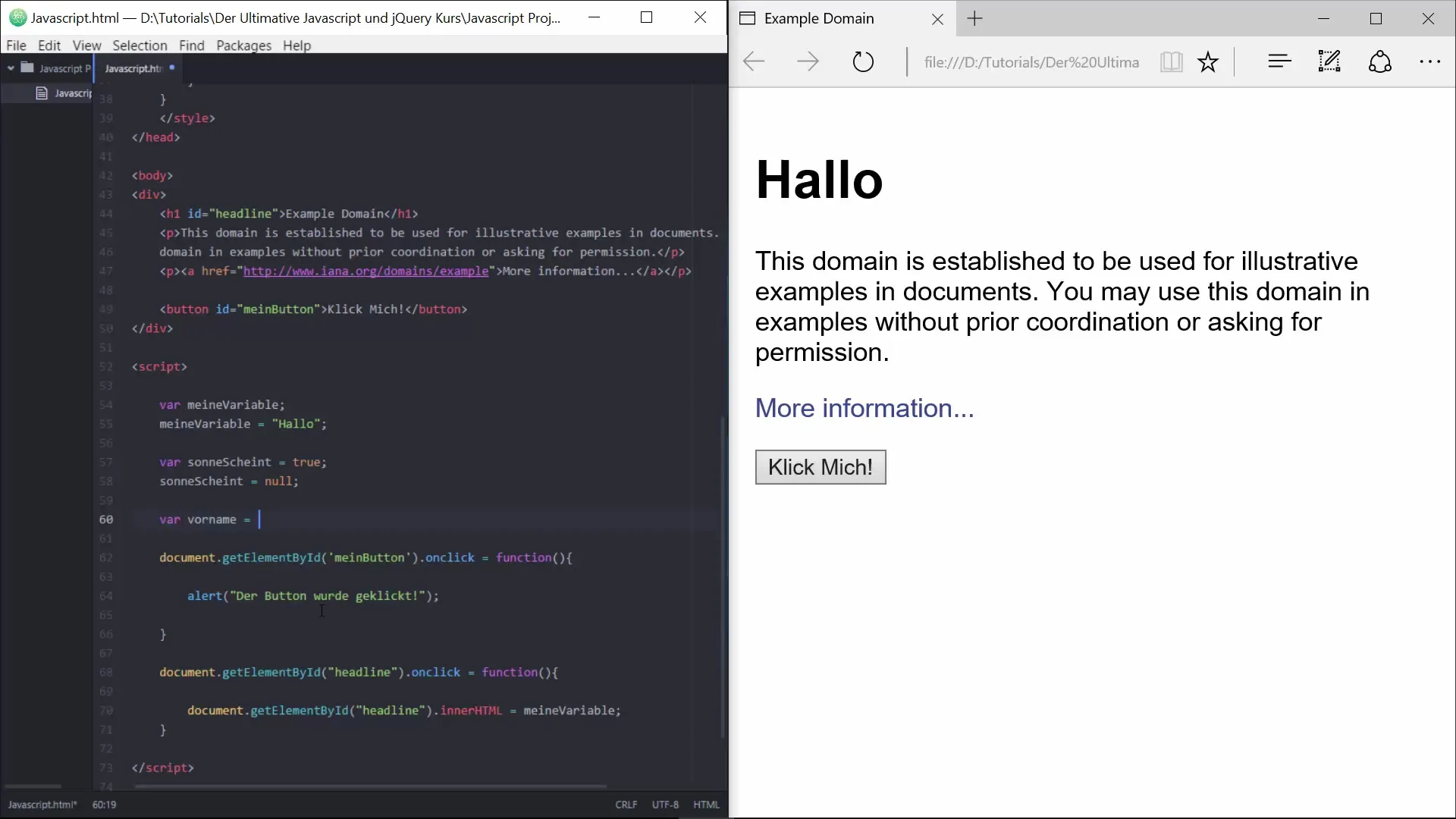
Spójrz teraz, jak możemy współpracować ze zdarzeniami kliknięcia i zmiennymi, aby stworzyć interaktywną stronę internetową. Może chcesz zmienić tekst elementu H1, gdy klikniesz swój przycisk.
W swoim JavaScript możesz następnie zaktualizować wewnętrzną treść HTML tego elementu H1 za pomocą nowej zmiennej.

Gdy teraz klikniesz przycisk, tekst nagłówka zmieni się. To sprawia, że strona staje się interaktywna i bardziej atrakcyjna dla użytkowników.

Użycie zmiennych z różnymi typami danych
Kolejnym ważnym aspektem są różne typy danych w JavaScript. Oprócz liczb możesz również przechowywać tekst lub wartości logiczne. Oto kilka przykładów:
Sposób, w jaki definiujesz zmienną, ma wpływ na to, jak możesz jej później używać.
Gdy klikniesz przycisk, tekst nagłówka zmieni się zgodnie z treścią zmiennej nowyTekst.

Podsumowanie – efektywne użycie kliknięć w JavaScript i zmiennych
Nauczyłeś się podstaw, jak zaimplementować zdarzenia kliknięcia w JavaScript i używać zmiennych, aby dynamicznie tworzyć interaktywne elementy. Kontynuując eksperymentowanie i pogłębianie tych konceptów, będziesz w stanie rozwijać bardziej złożone funkcje.
Najczęściej zadawane pytania
Jaka jest różnica między liczbą a stringiem w JavaScript?Liczba jest przetwarzana jako wartość numeryczna, podczas gdy string to tekst umieszczony w cudzysłowach.
Jak mogę zmienić wartość zmiennej?Możesz po prostu nadpisać wartość zmiennej poprzez przypisanie, np. mojaZmienna = 20.
Czy potrzebuję średnika na końcu linii w JavaScript?W większości przypadków zaleca się używanie średników, ponieważ jasno określają, gdzie kończy się instrukcja.
Co się dzieje z zmiennymi, gdy odświeżam stronę?Gdy strona jest odświeżana, zmienne są resetowane i tracą swoją zawartość, ponieważ istnieją tylko w kontekście bieżącej sesji.
Jak mogę używać wielu parametrów w mojej funkcji?Możesz po prostu definiować dodatkowe parametry przy wywołaniu funkcji, np.: function mojaFunkcja(param1, param2).


