Opracowanie listy To-Do jest doskonałym projektem, aby pogłębić swoją wiedzę w zakresie JavaScript i jQuery. W tej sekcji nauczysz się, jak stworzyć stronę, która umożliwia dodawanie nowych zadań. Skupimy się przy tym na podstawowym designie i interakcji użytkownika.
Najważniejsze spostrzeżenia
- Nauczysz się, jak stworzyć stronę new task, którą możemy wykorzystać do wprowadzania nowych zadań.
- Dowiesz się, jak tworzyć i zarządzać formularzami oraz polami wejściowymi za pomocą jQuery.
- Wyjaśniono, jak wiązać zdarzenia przycisku, aby rozszerzyć funkcjonalność Twojej listy To-Do.
Instrukcja krok po kroku
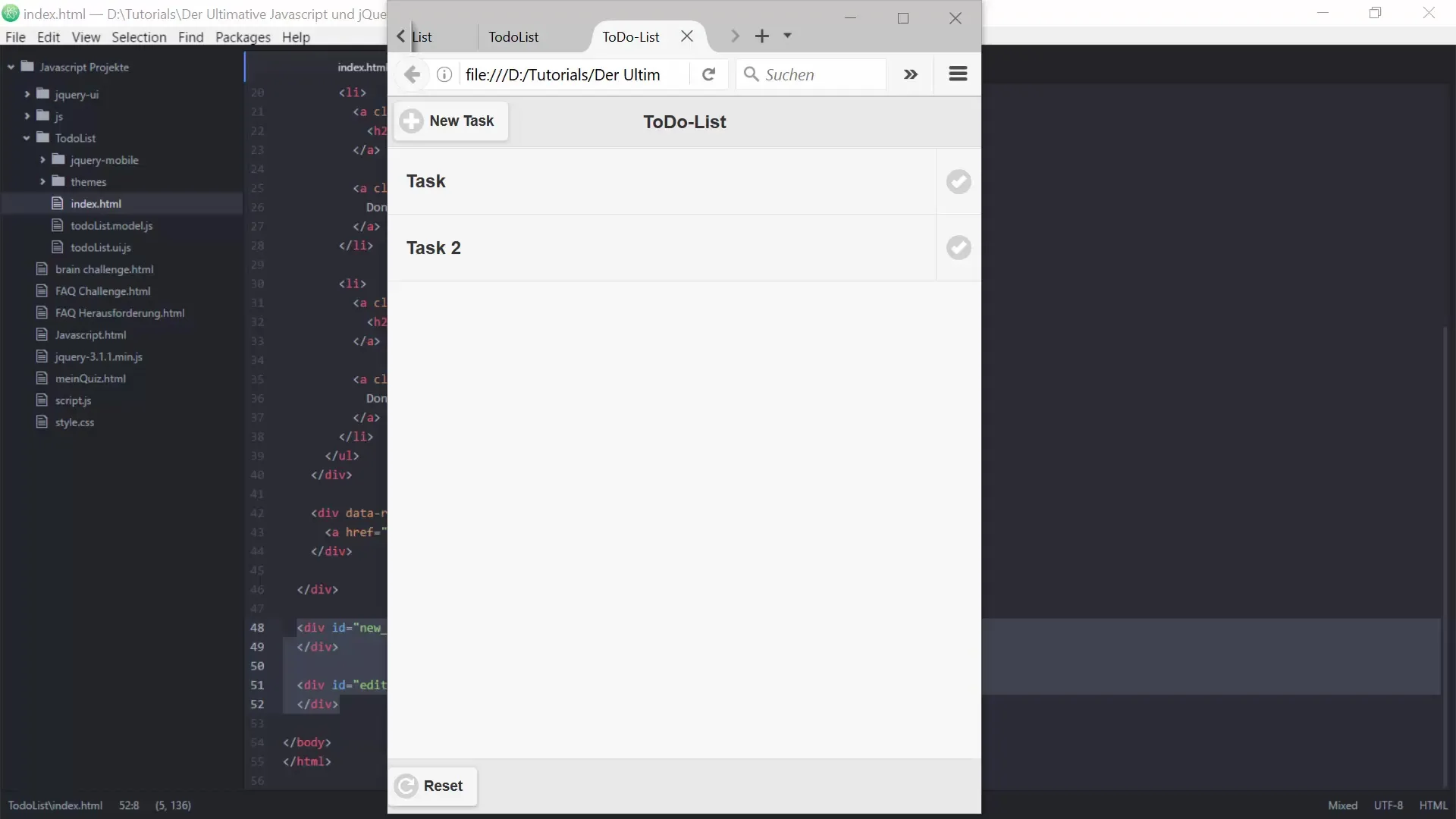
Krok 1: Przygotowanie strony new task
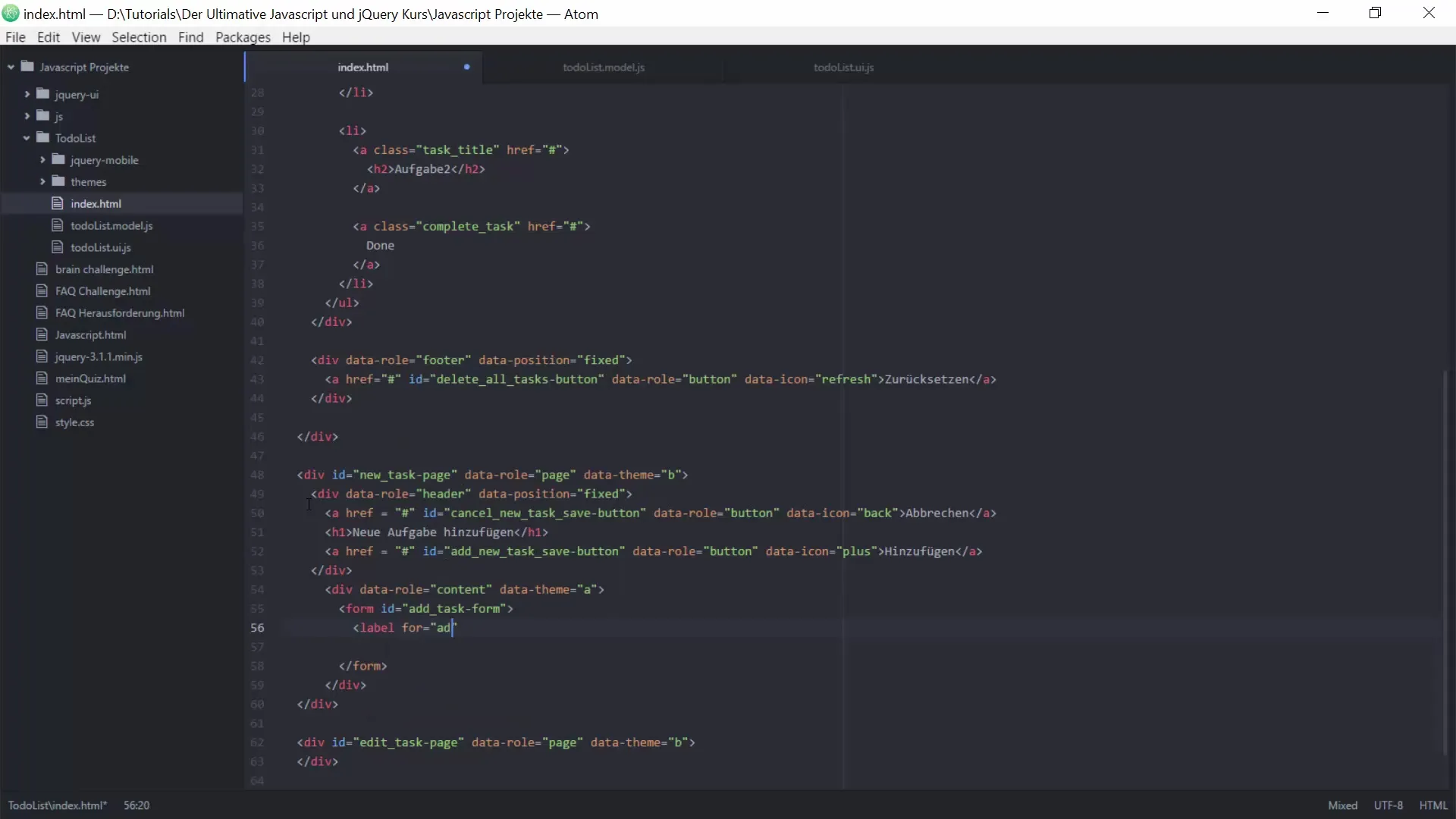
Najpierw musisz ustalić strukturę dla swojej nowej strony. Ta strona będzie działać jako formularz do dodawania nowych zadań. Ważne jest, aby strona była przejrzysta, dzięki czemu użytkownicy szybko rozpoznają, gdzie mogą wprowadzać informacje.
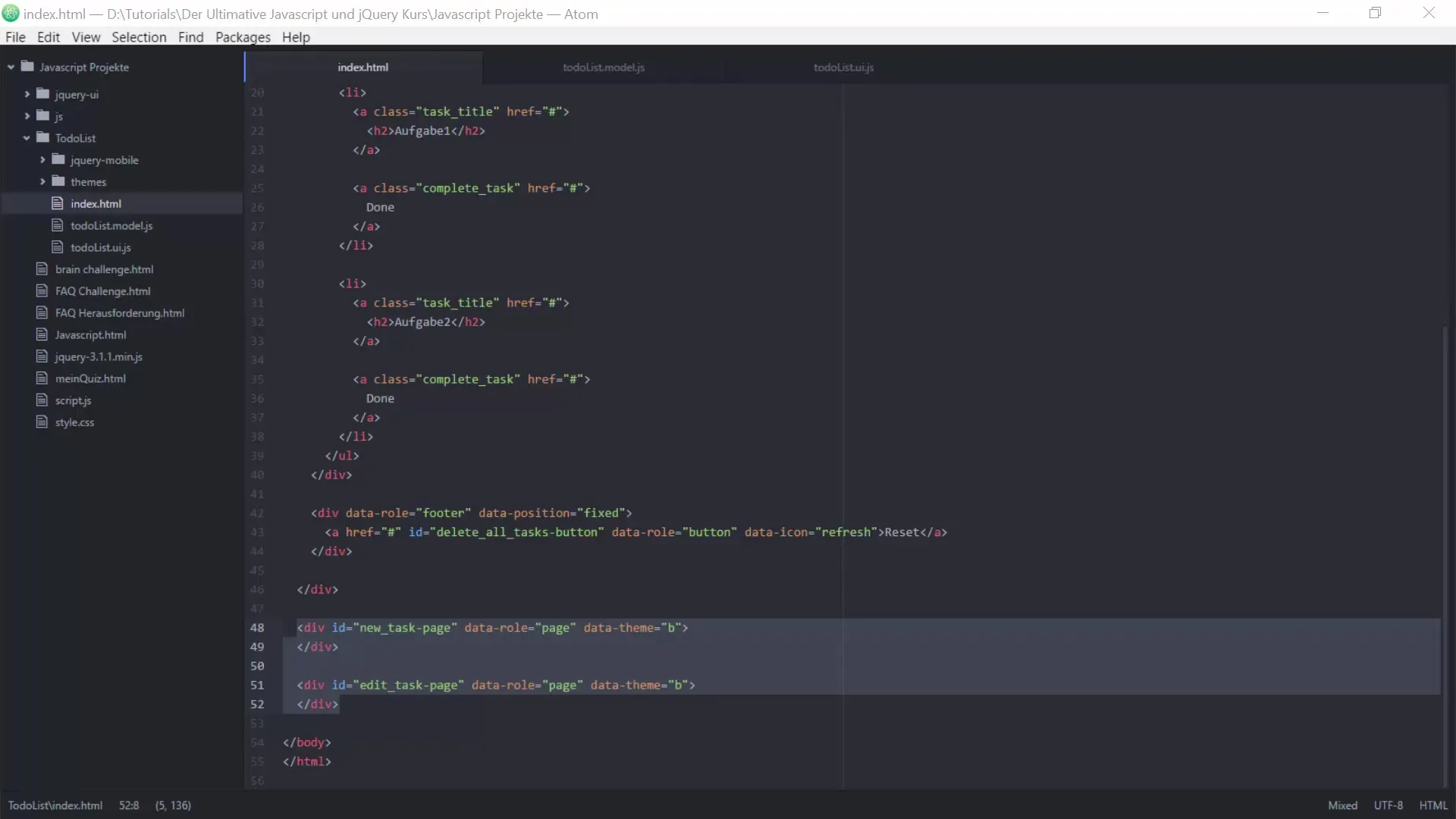
Aby stworzyć podstawową strukturę, zacznij od nagłówka. Skopiuj nagłówek z innej strony, którą już stworzyłeś, i wklej go na stronę new task.

Krok 2: Dostosowanie nagłówka
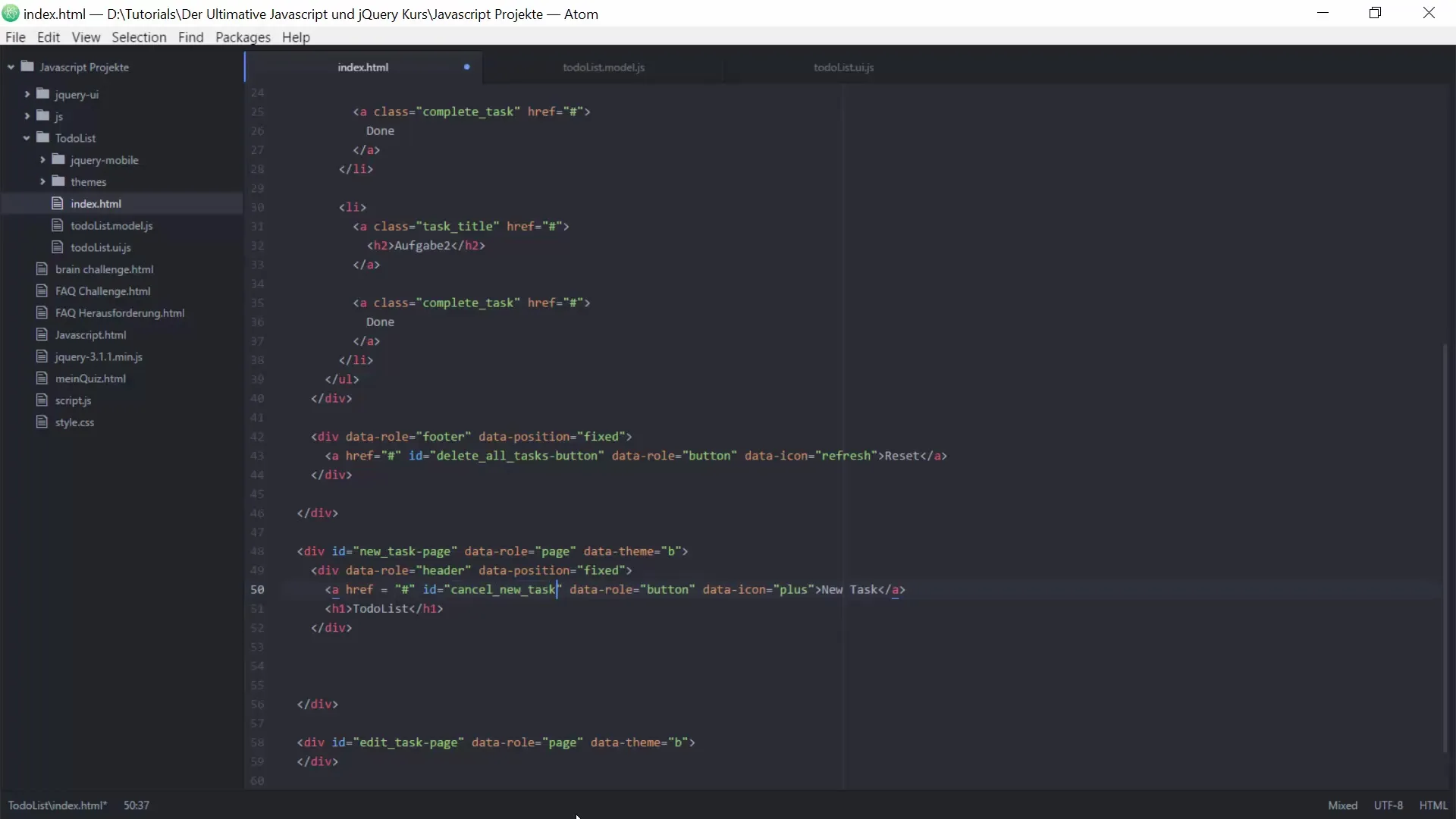
W nagłówku należy dostosować teksty przycisków. Zamiast "New Task" tekst zmienia się na "Anuluj", aby jasno zaznaczyć funkcjonalność. Dodaj także dodatkowy element przycisku do zapisania.
Użyj poniższych identyfikatorów i atrybutów danych, aby zaprojektować przyciski i upewnić się, że są interaktywne.

Krok 3: Dodanie nagłówka i sekcji treści
Teraz dodaj nagłówek „Dodaj nowe zadanie hinzufügen“. Następnie stwórz sekcję treści dla formularza, w którym użytkownicy mogą wprowadzać tytuły i opisy swoich zadań.

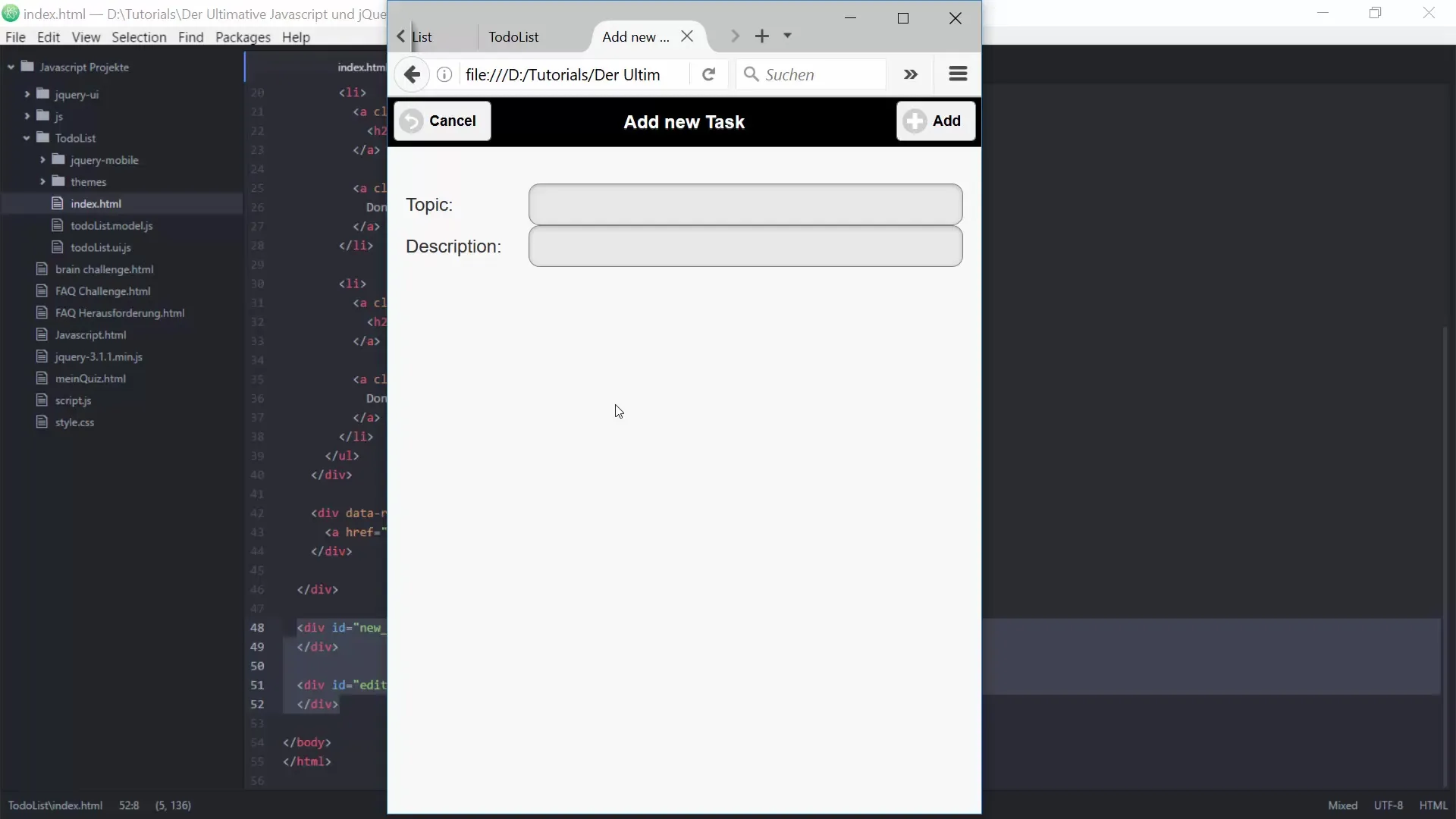
Krok 4: Stworzenie formularza z polami wejściowymi
W tym kroku zbudujesz formularz dla swoich zadań. Potrzebujesz dwóch pól wejściowych: jednego dla tytułu zadania i jednego dla opisu. Nie zapomnij dodać odpowiednich etykiet, aby wyraźnie oznaczyć pola wejściowe.
Tutaj również zdefiniujesz identyfikatory i nazwy pól wejściowych, aby później móc łatwo je odpytywać w kodzie.

Krok 5: Wiązanie zdarzeń przycisków
Teraz nadszedł czas na wdrożenie interakcji. Musisz upewnić się, że przyciski, które stworzyłeś, mają funkcjonalność. Funkcje dla przycisków możesz zdefiniować w odpowiednim pliku JavaScript.
Zacznij od przycisku Anuluj, który ma przenieść użytkownika z powrotem na stronę główną. Użyj systemu zdarzeń jQuery, aby związać funkcjonalność.
Krok 6: Funkcja dodawania nowych zadań
Najważniejszą częścią Twojej strony jest funkcja, która umożliwia dodawanie nowych zadań do listy. Musisz stworzyć funkcję, która przy kliknięciu na przycisk Zapisz pobiera wartości wejściowe z pól i dodaje je do istniejącej listy zadań.
Upewnij się, że uchwycisz zarówno tytuł, jak i opis oraz przy kliknięciu na "Dodaj" dołączysz je do listy To-Do.
Krok 7: Przejście między stronami
Aby stworzyć płynne doświadczenie użytkownika, powinieneś wdrożyć przejście z głównej strony do strony new task. Dzieje się to za pomocą funkcji jQuery Mobile changePage, która oferuje ładną animację.
Możesz dostosować rodzaj przejścia, tak aby użytkownik otrzymał wizualną informację zwrotną podczas przełączania się między stronami.

Krok 8: Testowanie funkcjonalności
Zanim zakończysz projekt, powinieneś przetestować wszystkie funkcje. Sprawdź, czy przycisk Anuluj przenosi użytkownika z powrotem na stronę główną i czy przycisk Zapisz poprawnie dodaje nowe zadania. Sporządź notatki, jeśli coś nie działa jak należy, aby można było to później naprawić.
Podsumowanie – przewodnik po tworzeniu listy To-Do z JavaScript i jQuery – dodawanie zadań i stron
Na tej lekcji nauczyłeś się, jak dodać nowe zadanie do listy To-Do. Zaprojektowałeś strukturę strony, stworzyłeś HTML dla formularza i skonfigurowałeś interakcje za pomocą jQuery. Wiedza, którą tutaj zdobyłeś, stanowi solidną podstawę do doskonalenia swoich umiejętności programistycznych.
Najczęściej zadawane pytania
Czym jest jQuery Mobile?jQuery Mobile to zoptymalizowany dla dotyku framework, który pomaga deweloperom w tworzeniu mobilnych stron internetowych i aplikacji.
Jak wprowadzam formularz w jQuery?Użyj tagu - aby stworzyć formularz, a następnie skorzystaj z jQuery do przetwarzania wpisów.
Jak mogę dostosować przejścia stron w jQuery Mobile?Użyj funkcji changePage i dostosuj parametry przejścia, takie jak transition.
Jak mogę pobrać wprowadzone dane z formularza?Użyj metody.val() z jQuery, aby pobrać wartość pól wejściowych.


