Zrozumienie Return-Statement jest niezbędne do pracy z funkcjami w JavaScript i jQuery. Funkcje służą nie tylko do wykonywania operacji, ale także mogą zwracać wartości, które są używane w innych częściach kodu. W tym poradniku zajmiemy się szczegółowo Return-Statement, jego działaniem oraz tym, jak skutecznie go stosować w swoim własnym kodzie.
Najważniejsze zrozumienia
- Return-Statement zwraca wartość z funkcji.
- Funkcja może zwracać różne typy danych, w tym liczby i teksty.
- Dzięki stosowaniu Return-Statementy, złożone obliczenia i programy mogą być lepiej zorganizowane.
Instrukcja krok po kroku
Zacznijmy od stworzenia prostego przykładu, aby zobaczyć, jak działa Return-Statement w JavaScript.
- Stworzenie funkcji z Return-Statement Najpierw tworzysz funkcję, którą nazwiemy "derReturn". Wewnątrz tej funkcji utworzymy prosty Return-Statement, który zwraca tekst. Możesz to zaimplementować w swoim edytorze JavaScript.

- Wywołanie funkcji Po zdefiniowaniu funkcji możesz ją wywołać w swoim kodzie. Aby wyświetlić zwrócony wynik, użyj document.write(). W ten sposób od razu zobaczysz, co funkcja zwraca. Nie zapomnij zapisać swoich zmian w kodzie i odświeżyć stronę.
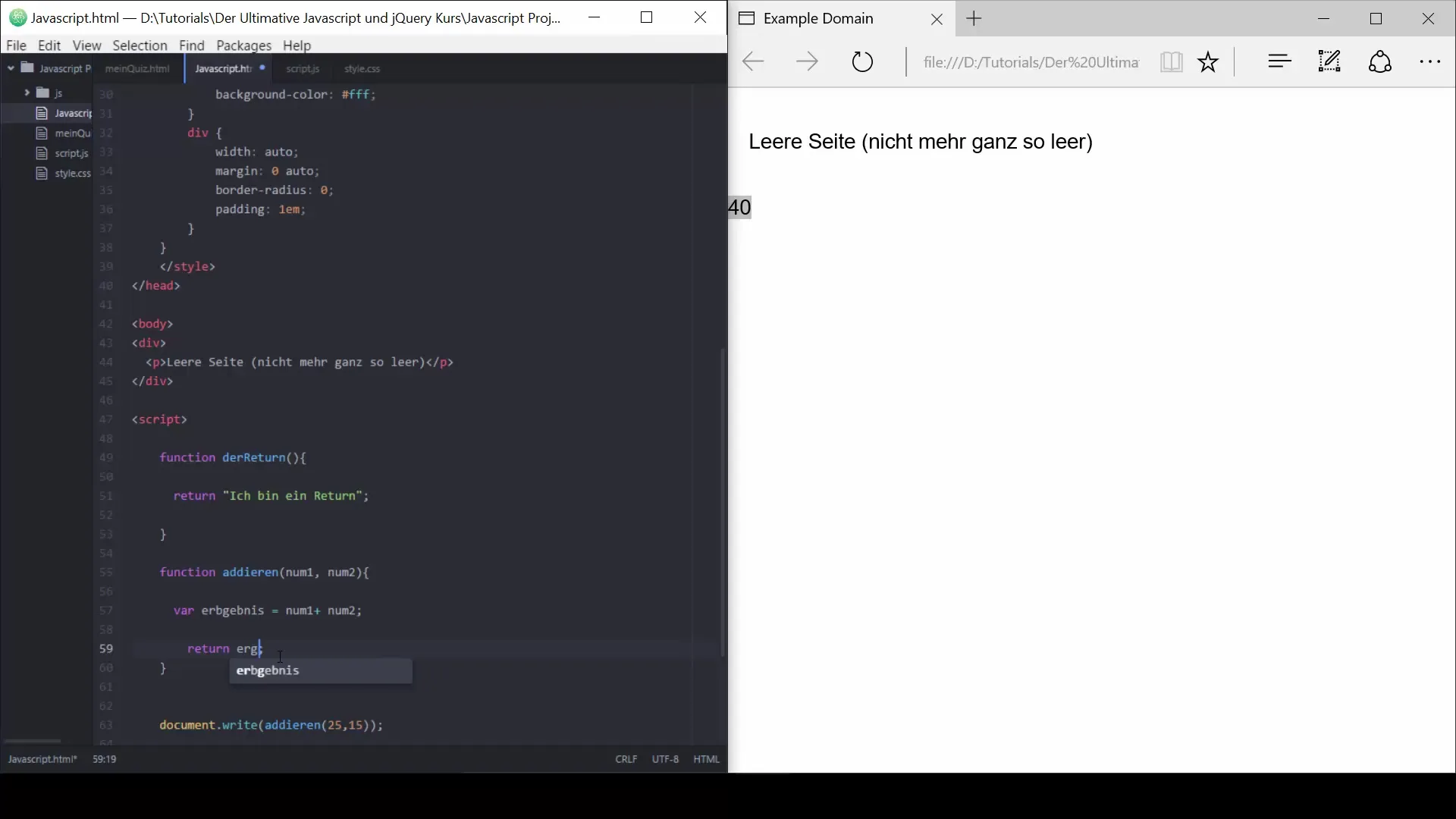
- Zwracanie wartości Przejdźmy dalej i stwórz funkcję do dodawania dwóch liczb. Funkcja zaakceptuje dwa parametry – num1 i num2. Za pomocą Return-Statement zwrócimy sumę tych dwóch liczb. Upewnij się, że poprawnie wywołujesz funkcję i wprowadzasz argumenty.
- Obsługa błędów Kiedy przekazujesz liczby, upewnij się, że oba wartości są numeryczne. W przeciwnym razie mogą wystąpić niespodziewane wyniki, takie jak "NaN" (Not a Number). Sprawdź dane wejściowe i dodaj w funkcji obsługę błędów, aby upewnić się, że użytkownicy podają poprawne wartości.
- Zmienne i wartości zwracane Eleganckim rozwiązaniem jest przechowywanie wyniku obliczenia w zmiennej przed jego zwróceniem. Poprawia to czytelność kodu. Możesz przechować wynik dodawania w zmiennej "Ergebnis" i zwrócić ten wynik.

- Kreatywne wyzwania Teraz, gdy rozumiesz podstawową koncepcję, czas na kreatywność. Spróbuj napisać funkcję, która zwraca osobę z imieniem i wiekiem. Upewnij się, że dobrze formatujesz wartości zwracane, aby zwiększyć czytelność. Upewnij się, że poprawnie wywołujesz funkcję i wyświetlasz wynik na stronie internetowej.
- Dodatkowe formatowanie Możesz jeszcze poprawić format zwracanego ciągu znaków. Wprowadzając arytmetykę w zwracanej wartości, jednocześnie dodając np. "lat X", uzyskasz jaśniejszy wynik. To da ci możliwość przetestowania swoich umiejętności manipulacji ciągami.
Podsumowanie - Return-Statement w JavaScript i jQuery
Ten kompleksowy poradnik przybliżył ci podstawy Return-Statement w JavaScript. Powinieneś teraz być w stanie tworzyć funkcje, które zwracają wartości, i skutecznie wykorzystywać te wartości zwracane w swoim kodzie.
Najczęściej zadawane pytania
Jak działa Return-Statement?Return-Statement zwraca wartość, która została zdefiniowana w funkcji w momencie jej wywołania.
Czy funkcja może zwracać wiele wartości?Funkcja może zwracać tylko jedną wartość za pomocą Return-Statement, ale możesz połączyć wiele wartości w tablicy lub obiekcie.
Co się stanie, jeśli pominę Return-Statement?Jeśli pominiesz Return-Statement, funkcja zwróci "undefined".
Czy mogę użyć wielu Return-Statement w funkcji?Tak, możesz używać wielu Return-Statement w funkcji, aby zwracać różne wartości w zależności od warunków.
Jakie typy danych mogę używać z Return-Statement?Możesz zwracać liczby, ciągi znaków, obiekty, tablice i inne typy danych za pomocą Return-Statement.


