Tablice są centralnym konceptem w programowaniu, szczególnie w JavaScript. Oferują ci możliwość przechowywania wielu wartości w jednej zmiennej, co jest efektywne i sensowne w organizacji i zarządzaniu danymi. W tym poradniku nauczysz się, jak deklarować, inicjować i używać tablic w JavaScript.
Najważniejsze wnioski
- Tablice są zmiennymi, które mogą przechowywać wiele wartości.
- Istnieje wiele sposobów na tworzenie tablic i pracę z nimi.
- Dostęp do elementów w tablicy odbywa się przez indeksy, które zaczynają się od zera.
Instrukcja krok po kroku
Podstawy tablic
Aby stworzyć tablicę w JavaScript, potrzebujesz nazwy zmiennej oraz metody new Array(). Możesz w jednej linii kodu zadeklarować i zainicjować swoją pierwszą tablicę.

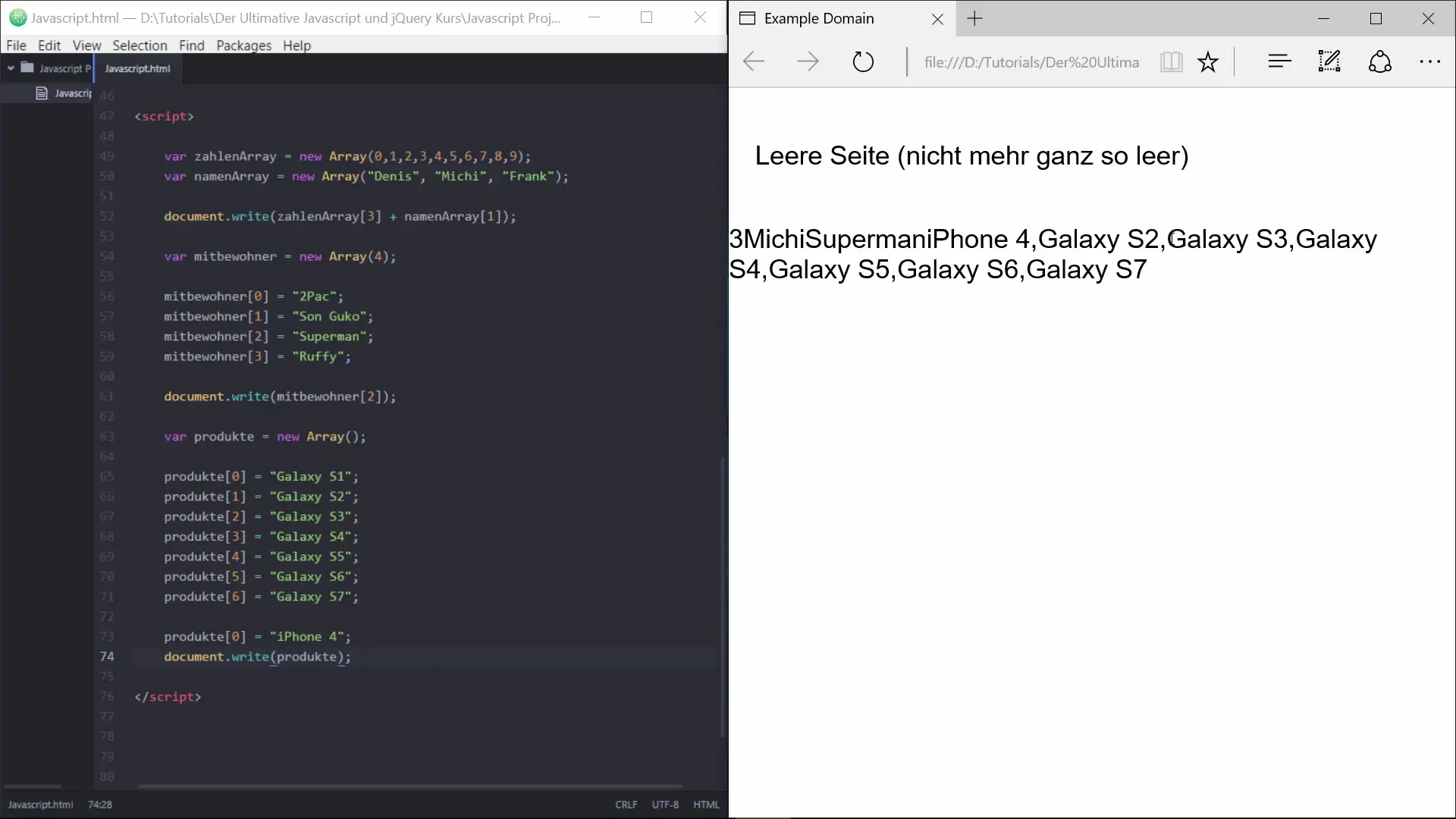
Oto prosty przykład, jak możesz stworzyć tablicę liczb. Nazwijmy tę tablicę liczbyTablica. Po zainicjowaniu zmiennej z new Array() możesz dodać wartości, na przykład liczby od 0 do 9.
Tworzenie tablic tekstowych
Podobnie jak liczby, możesz również przechowywać teksty w tablicy. Tworzysz nową tablicę dla nazw, używając ponownie new Array() i następnie wprowadzając kilka wpisów. To prosty sposób na przechowywanie kilku nazw w jednej zmiennej.
Gdy już wprowadzisz wpisy, możesz uzyskać do nich dostęp. Na przykład możesz wyświetlić pierwsze imię w tablicy, korzystając z odpowiedniego indeksu.
Taki indeks jest kluczowy, ponieważ tablice w JavaScript są indeksowane od zera. Oznacza to, że pierwszy wpis w tablicy ma indeks 0. Jeśli zatem chcesz uzyskać imię na pozycji 1, otrzymasz drugie imię.
Dynamika tablic
Pamiętaj, że możesz również deklarować tablice bez ustalonej liczby wartości. Jeśli nie wiesz dokładnie, ile wartości będzie miała twoja tablica, możesz po prostu utworzyć pustą tablicę.
Następnie możesz elastycznie dodawać wartości. Załóżmy, że chcesz stworzyć tablicę dla współlokatorów, możesz zacząć od pustej tablicy, a potem dodać współlokatorów.
Dostęp do zawartości tablicy
Aby uzyskać dostęp do zawartości twojej tablicy lub je wyświetlić, używasz metody document.write(). Jeśli chcesz wyświetlić trzeci element swojej tablicy współlokatorów, podajesz odpowiedni indeks.
Jeśli chcesz zobaczyć całą zawartość swojej tablicy, możesz po prostu użyć nazwy tablicy bez indeksu. To daje ci przegląd wszystkich przechowywanych wartości.

Elastyczność tablic
Kolejną zaletą korzystania z tablic jest ich elastyczność. Możesz aktualizować lub zastępować wartości w swojej tablicy w dowolnym momencie, bardzo łatwo przez indeks. Jeśli chcesz na przykład zmienić istniejącą wartość w tablicy, możesz to zrobić, przypisując nową wartość.
Po aktualizacji możesz ponownie wyświetlić całą tablicę, aby upewnić się, że zmiany zostały pomyślnie wprowadzone.
Podsumowanie – Tablice w JavaScript: Kompletny przewodnik
Tablice to potężne narzędzie w JavaScript do organizowania i efektywnego zarządzania danymi. Nauczyłeś się, jak tworzyć tablice, dodawać wartości, uzyskiwać do nich dostęp i je aktualizować. Zrozumienie tablic jest fundamentalne dla twojej podróży w programowanie, ponieważ stanowią one podstawę wielu większych i bardziej złożonych struktur danych.
Często zadawane pytania
Jak stworzyć tablicę w JavaScript?Możesz stworzyć tablicę w JavaScript za pomocą new Array() lub przez użycie nawiasów kwadratowych [].
Czy mogę wypełnić tablicę różnymi typami danych?Tak, tablica może przechowywać wartości różnych typów, w tym liczby, ciągi i obiekty.
Jak uzyskać dostęp do elementów w tablicy?Możesz uzyskać dostęp do elementów tablicy przez ich indeks, przy czym pierwszy indeks to 0.
Czy mogę dynamicznie zmieniać rozmiar tablicy?Tak, tablice w JavaScript są dynamiczne, możesz dodawać lub usuwać elementy, nie musząc wcześniej określać rozmiaru.


