Jeśli pracujesz nad rozwojem interaktywnych stron internetowych, nie możesz obejść się bez jQuery. To sprawdzone narzędzie, które znacznie ułatwia pracę z JavaScript. Ale czy wiedziałeś, że istnieje jeszcze rozszerzenie, które może zoptymalizować interfejs użytkownika twojej aplikacji? To rozszerzenie nazywa się jQuery UI. W tym samouczku dowiesz się, czym jest jQuery UI i jak możesz je efektywnie wykorzystać w swoich projektach.
Najważniejsze spostrzeżenia
jQuery UI to dodatek do jQuery, który oferuje szereg funkcji do szybkiego i efektywnego tworzenia elementów interfejsu użytkownika. Należą do nich elementy draggable i droppable, okna dialogowe, selektory daty i wiele innych widgetów. jQuery UI przyspiesza proces rozwoju i znacznie rozszerza możliwości twoich aplikacji webowych.
Instrukcja krok po kroku
Co to jest jQuery UI?
jQuery UI to dodatek do jQuery, który jest specjalnie zaprojektowany do projektowania i rozwijania interfejsów użytkownika. Oferuje wiele przydatnych funkcji, które pozwalają na tworzenie atrakcyjnych i interaktywnych elementów.

Efektywne projektowanie interfejsów użytkownika
Główną zaletą jQuery UI jest to, że wiele pracy zostaje zautomatyzowane, co normalnie musiałbyś wykonać samodzielnie za pomocą CSS, HTML i JavaScript. Zamiast tworzyć wszystko od podstaw, możesz skorzystać z licznych gotowych widgetów i interakcji, które oferuje jQuery UI. Przykłady to elementy draggable i okna dialogowe.
Używanie elementów draggable
Na początek weźmy widget draggable. Umożliwia on przesuwanie elementów na twojej stronie internetowej za pomocą przeciągnij-i-upuść. Oznacza to, że potrzebujesz tylko minimalnej ilości kodu źródłowego, aby stworzyć funkcjonalny interfejs użytkownika.
Wykorzystanie wizualnych informacji zwrotnych
Jedną z zauważalnych cech jQuery UI jest wizualny feedback, który dostarcza. Kiedy przesuwasz element draggable, jego wygląd się zmienia, dzięki czemu użytkownik od razu widzi, że element jest przesuwany. Ten wizualny feedback znacznie poprawia doświadczenia użytkownika.

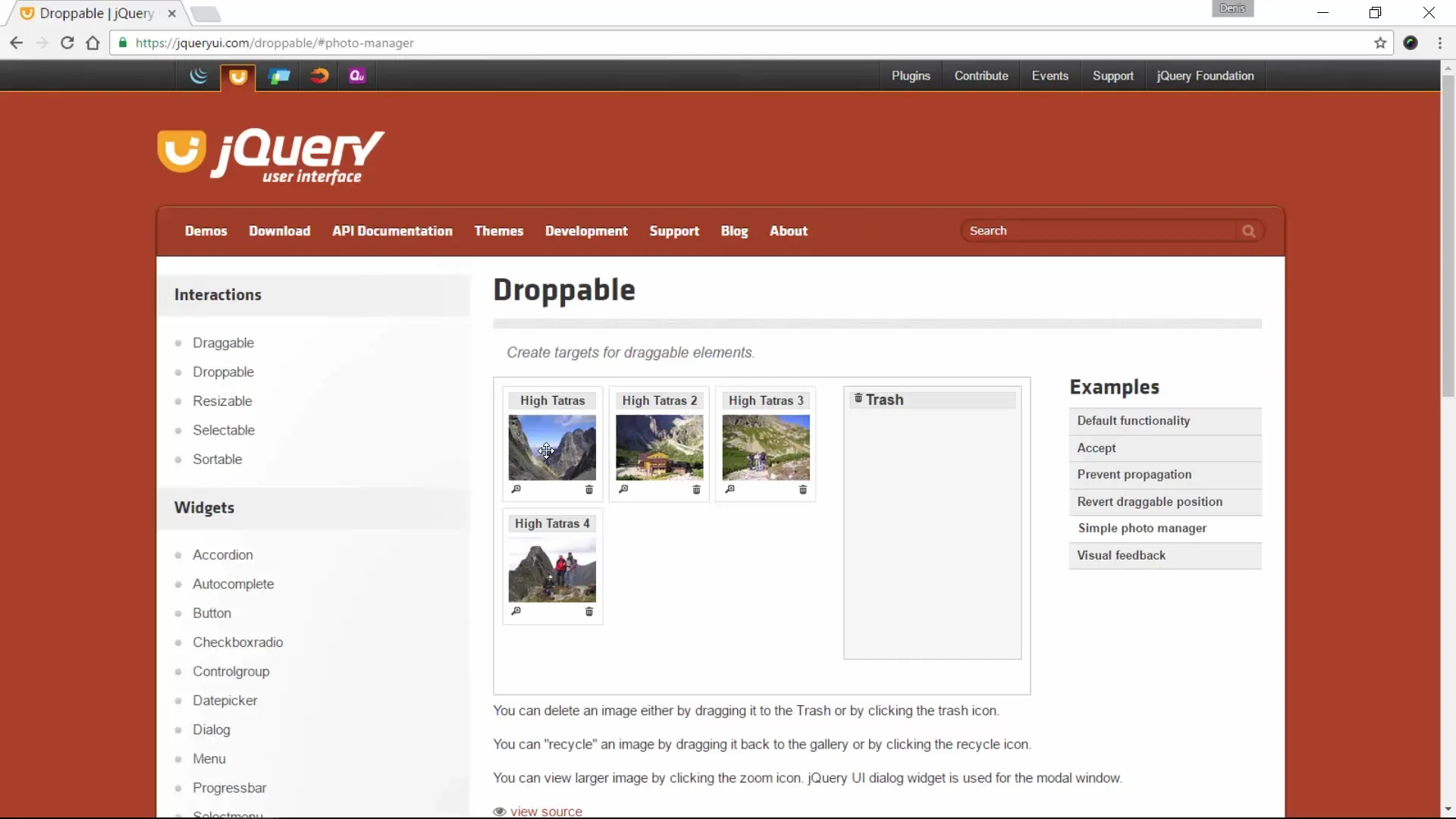
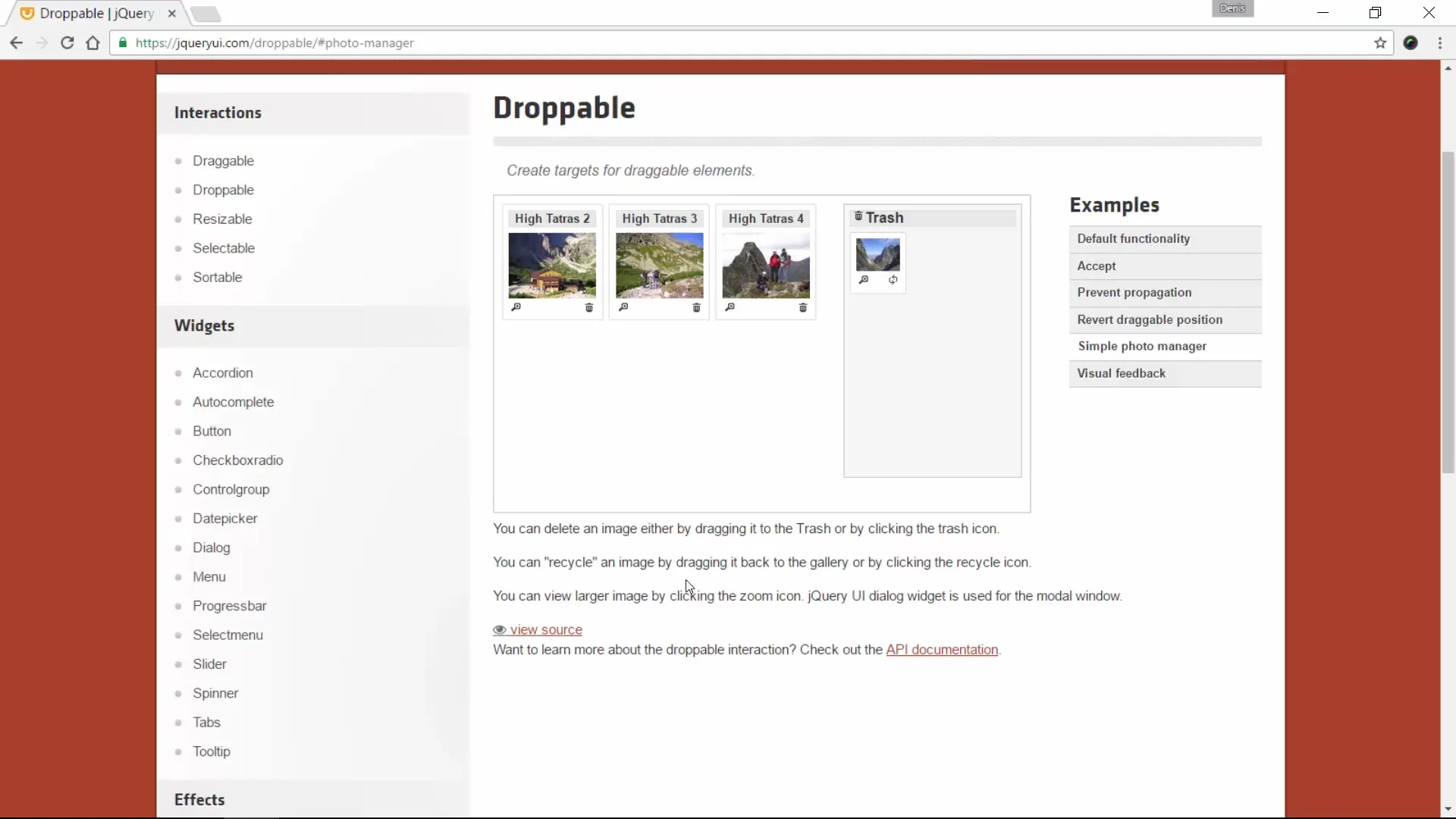
Tworzenie elementów droppable
Do jQuery UI należą również elementy droppable, które są szczególnie przydatne, gdy rozwijasz aplikację, w której użytkownicy chcą przesyłać i sortować pliki lub obrazy. Możesz ustawić folder „Kosz”, do którego użytkownicy mogą przeciągać pliki, aby je usunąć.

Skupienie się na doświadczeniu użytkownika
Dzięki jQuery UI oszczędzasz dużo czasu na rozwój. Wiele często powtarzających się funkcji jest już zintegrowanych, co pozwala ci skupić się na kreatywności i użyteczności twojej aplikacji.

Przykłady widgetów jQuery UI
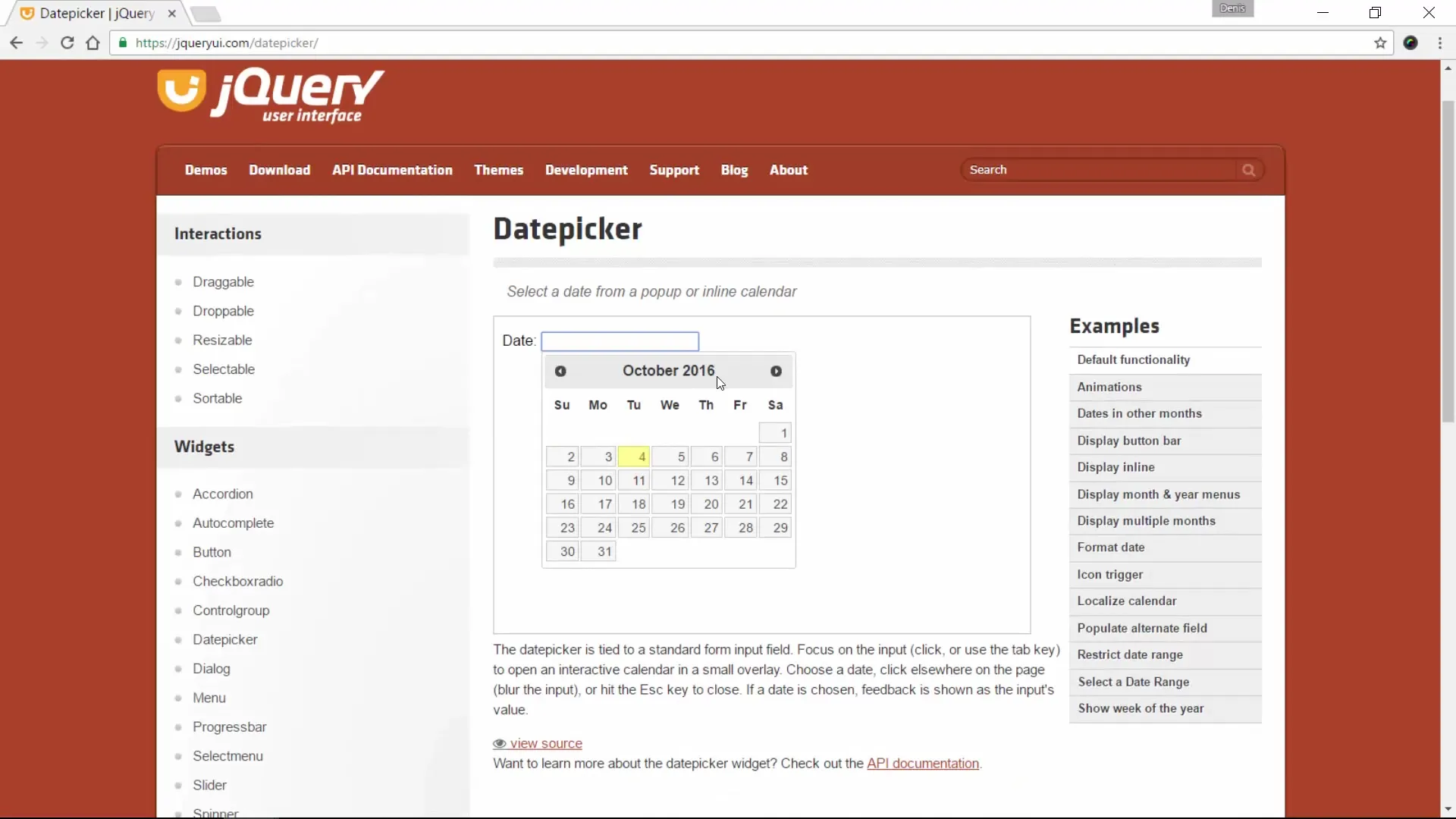
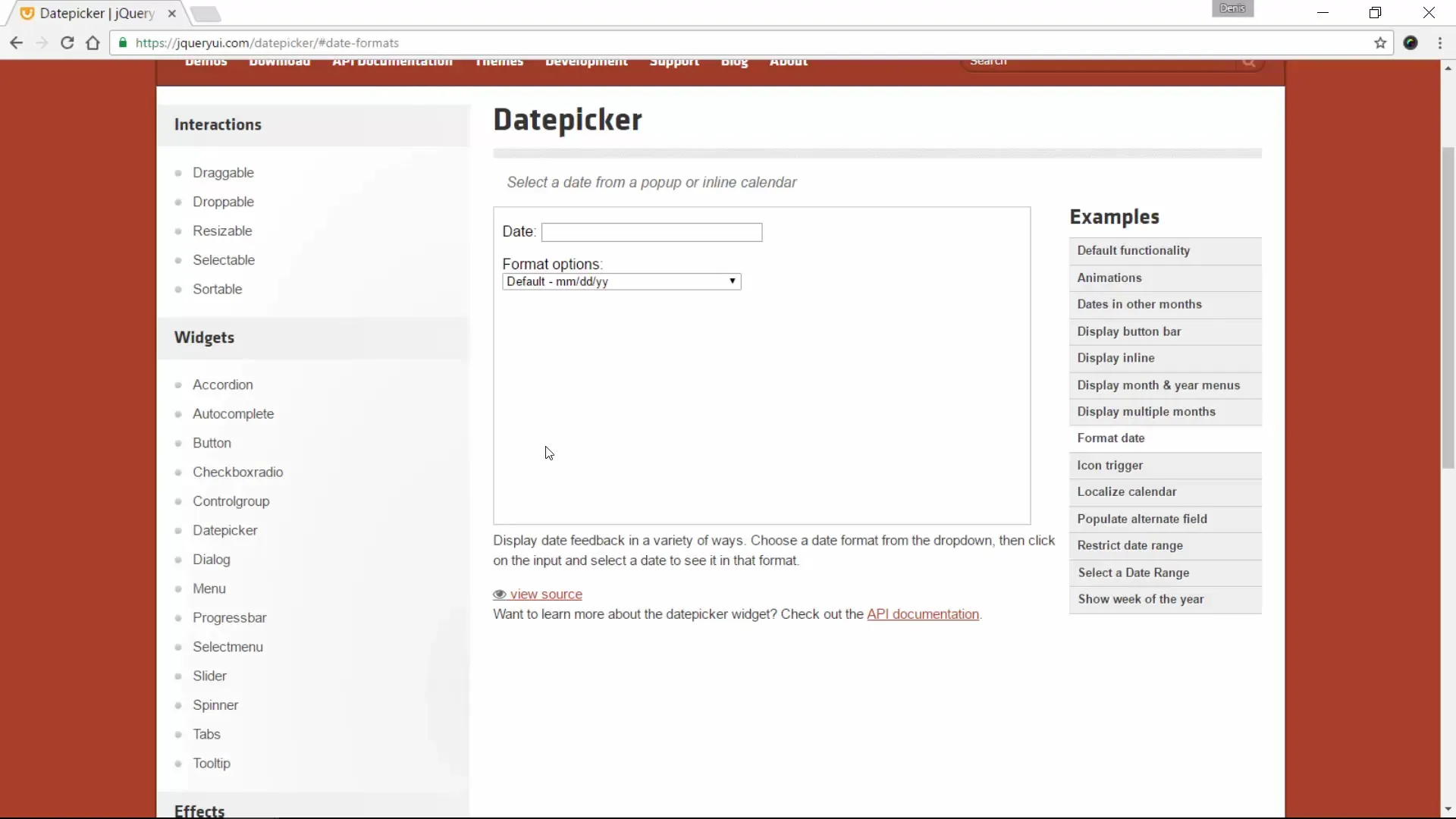
jQuery UI nie tylko oferuje podstawowe widgety, ale także liczne opcje, które otwierają przed tobą różnorodne możliwości. Możesz na przykład stworzyć okno dialogowe lub selektor daty, nie musząc programować od podstaw.

Prosta implementacja w twojej stronie internetowej
W następnej części omówimy konkretne kroki, jak możesz zintegrować jQuery UI w swojej stronie internetowej. Zobaczysz, że nie wymaga to wiele wysiłku, aby wykorzystać funkcje i możliwości jQuery UI.

Podsumowanie korzystania z jQuery UI
Wielu programistów skłania się do tworzenia własnych rozwiązań dla problemów UI, mimo że istnieją już wysoko rozwinięte narzędzia. jQuery UI to jedno z tych narzędzi, które pomaga skrócić czas rozwoju, jednocześnie znacznie poprawiając funkcjonalność i doświadczenie użytkownika twojej strony internetowej.
Podsumowanie - efektywne wykorzystanie jQuery UI: Przewodnik
W tym przewodniku nauczyłeś się, czym jest jQuery UI i jakie możliwości ci oferuje, aby poprawić interfejsy użytkownika. Dzięki gotowym widgetom i interakcjom możesz rozwijać interaktywne i atrakcyjne aplikacje, nie poświęcając zbyt wiele czasu na kodowanie. Wykorzystaj jQuery UI, aby maksymalizować efektywność i łatwość użycia w swoich projektach.
Często zadawane pytania
Co to jest jQuery UI?jQuery UI to dodatek do jQuery, który oferuje wiele użytecznych funkcji do projektowania interfejsów użytkownika.
Jak działa widget draggable?Widget draggable pozwala użytkownikom przesuwać elementy na stronie za pomocą przeciągnij-i-upuść.
Co to są elementy droppable?Elementy droppable to specjalne obszary, do których można przeciągać inne elementy, aby wykonać określone akcje, na przykład usuwanie plików.
Dlaczego warto używać jQuery UI?jQuery UI oszczędza czas rozwoju, ponieważ wiele funkcji jest już zintegrowanych, co pozwala ci skupić się na projektowaniu i doświadczeniu użytkownika.
Czy mogę łatwo zintegrować jQuery UI w mojej istniejącej stronie internetowej?Tak, jQuery UI można łatwo zintegrować w istniejących stronach internetowych, dzięki czemu od razu można korzystać z dostępnych widgetów.


