Tabellen spielen eine bedeutende Rolle, wenn es darum geht, Daten in einem organisierten Format darzustellen. In diesem Tutorial erfährst du, wie du grundlegende HTML-Tabellen erstellst und die wesentlichen Tags für das Layout und die Struktur verwenden kannst.
Schritt-für-Schritt-Anleitung
Beginnen wir mit dem Erstellen deiner ersten Tabelle! Zuerst musst du wissen, dass der Grundtag für eine Tabelle ist. Dieser Tag umschließt die gesamte Tabelle.

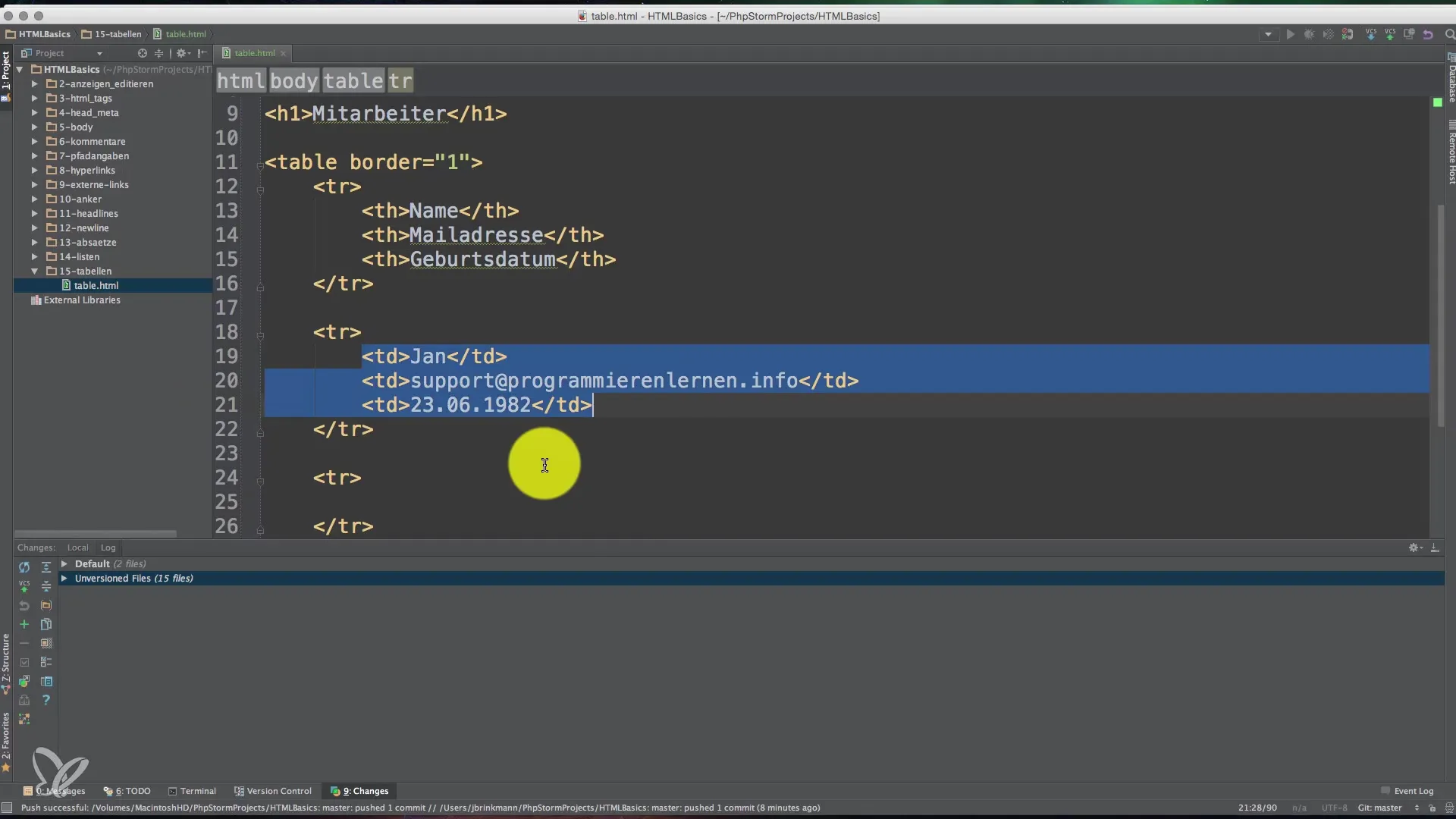
Nun fügen wir eine Zeile hinzu. Jede Zeile wird mit dem Tag definiert, was für "table row" steht. In dieser Zeile gibt es noch keine Daten, daher bleibt es vorerst leer. Du kannst dir vorstellen, dass jede Zeile Platz für mehrere Spalten bieten kann.

Jetzt ist es an der Zeit, einige Daten in die Tabelle einzufügen. Dazu nutzen wir den -Tag und fügen die entsprechenden Werte hinzu. Nehmen wir an, der erste Name ist „Jan“, die E-Mail „support@programmierenlern.info“ und das Geburtsdatum ist der 23.06.1982. Deine Zeile sollte dann wie folgt aussehen:
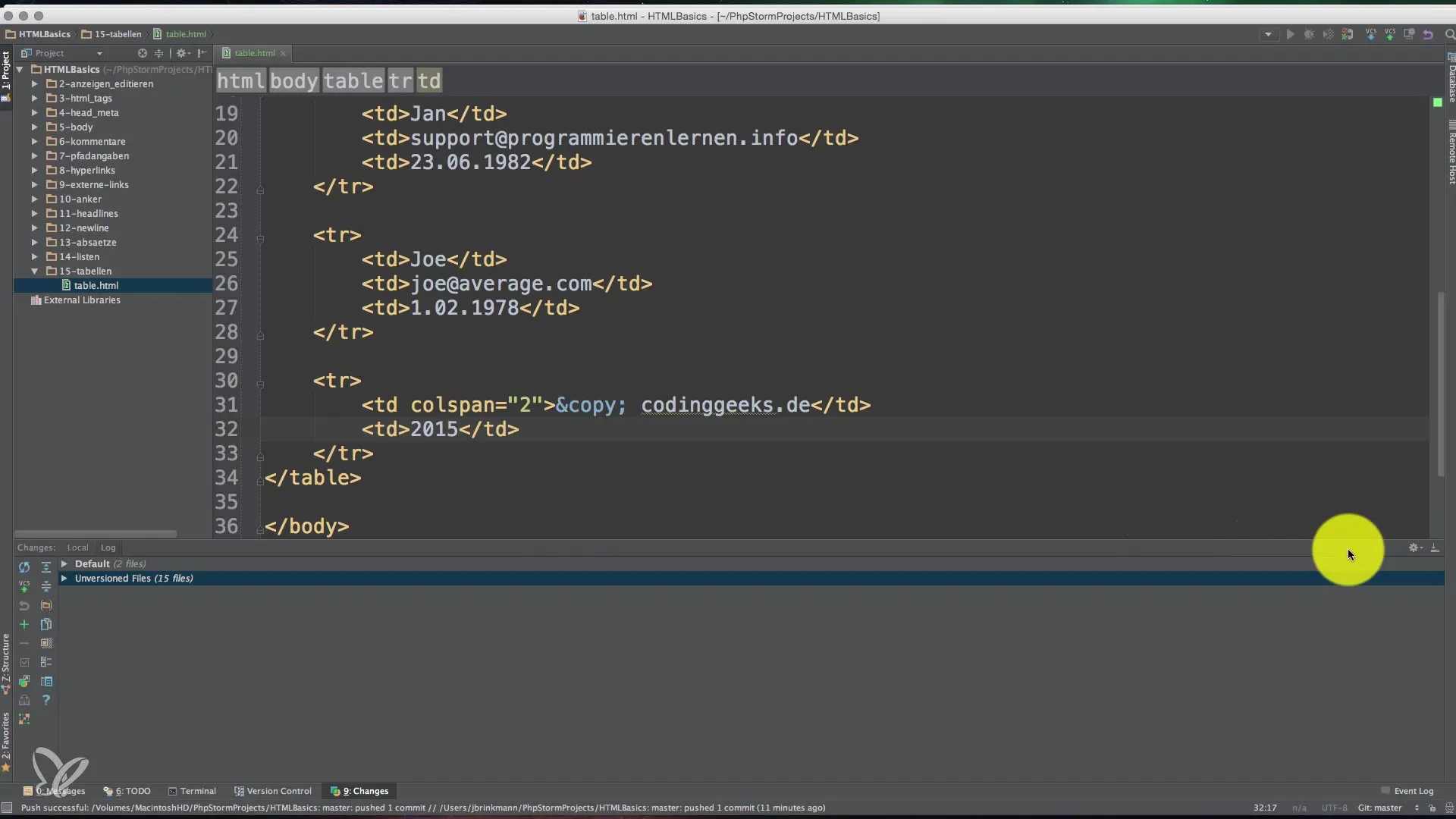
Vergewissere dich, dass die Tabelle jetzt besser aussieht. Du kannst beliebig viele Zeilen hinzufügen, indem du einfach mehr - und -Tags verwendest. Lass uns noch einen Mitarbeiter hinzufügen. Nennen wir ihn „Joe Average“ und seine E-Mail könnte „joe@average.com“ sein.

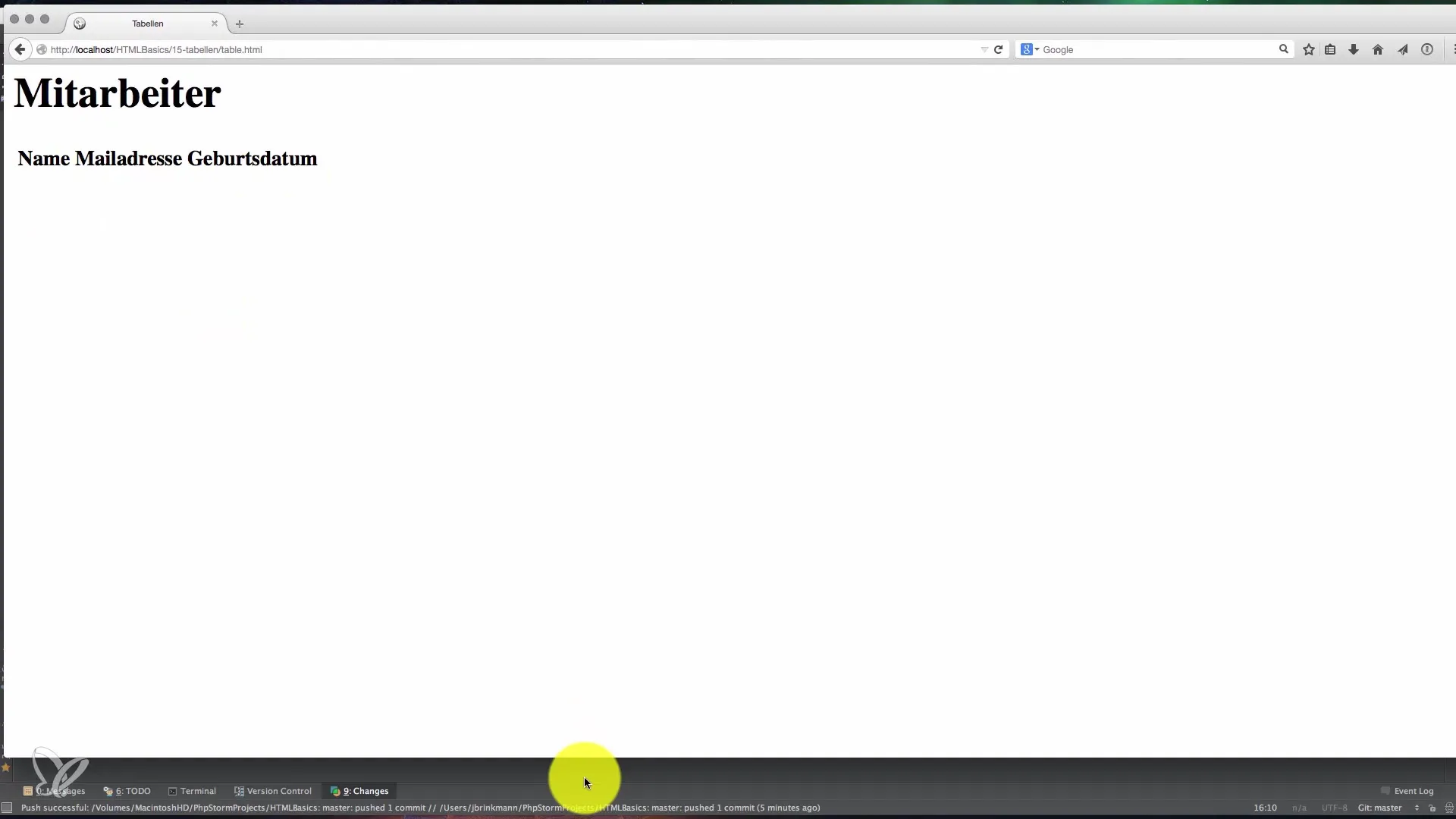
Wenn wir jetzt die Tabelle neu laden, stellen wir fest, dass sie wächst und alle eingetragenen Daten sichtbar sind. Die Struktur ist dabei wichtig, da sie dir eine klare Übersicht über die Informationen gewährt.
Was ist, wenn du am Ende der Tabelle eine Fußzeile anbringen möchtest, beispielsweise für ein Copyright? Hier kommt der colspan ins Spiel. Mit colspan kannst du angeben, wie viele Spalten eine Zelle einnehmen soll. Um also ein Copyright über alle drei Spalten zu setzen, schreibst du: Copyright 2015 coding-geeks.de.
Nach dem Hinzufügen dieser Fußzeile solltest du die Darstellung überprüfen. Die Idee ist, dass die Fußzeile unter den Spalten positioniert wird und die Daten übersichtlich präsentiert. In diesem Fall hat die Fußzeile keine eigene Spalte und sollte daher über die anderen drei Spalten liegen.
Wenn du nun den colspan auf einen Wert von zwei reduzierst, könntest du auch einen zweiten Hinweis einfügen. Nehmen wir an, du möchtest „Coding Geeks“ in einer neuen Spalte darstellen. Verwende dazu das -Tag erneut, wobei du colspan richtig anwendest.

Wenn du diese ganzen Schritte befolgt hast, hast du gelernt, wie man grundlegende HTML-Tabellen erstellt. Die visuelle Gestaltung sollte jedoch stets über CSS erfolgen, um das Layout und die Benutzerfreundlichkeit zu verbessern. Dies beinhaltet das separate Gestalten von Inhalten und Layout, so dass du im späteren Verlauf mehr Flexibilität beim Design deiner Webseiten hast.
Zusammenfassung - Grundlagen von HTML-Tabellen erstellen
Du hast die Struktur und die Verwendung von HTML-Tabellen kennengelernt, angefangen mit dem Aufbau über die Platzierung von Daten bis hin zur Fußzeile. Damit kannst du jetzt einfache tabellarische Daten auf deiner Webseite darstellen.
Häufig gestellte Fragen
Was sind die grundlegenden Tags für HTML-Tabellen?Die grundlegenden Tags sind , , für Überschriften und für Datenzellen.
Kann ich unbegrenzt viele Zeilen und Spalten in einer Tabelle anlegen?Ja, theoretisch kannst du viele Zeilen und Spalten hinzufügen, aber es ist wichtig, die Lesbarkeit im Blick zu behalten.
Wie sollte ich Tabellen stilistisch gestalten?Verwende CSS für die Gestaltung, statt direkte HTML-Attribute wie border.
Wofür steht colspan?Der colspan-Attribut ermöglicht es einer Zelle, sich über mehrere Spalten zu erstrecken.
Warum ist CSS für das Layout besser geeignet als HTML-Attribute?CSS trennt Inhalte von ihrem Styling und bietet somit mehr Flexibilität und Möglichkeiten für das Design.


