Leerzeichen und Zeilenumbrüche haben in HTML eine eigene Logik, die sich von dem unterscheidet, was du vielleicht im Alltag gewohnt bist. In dieser Anleitung erfährst du, wie du Leerzeichen und Zeilenumbrüche richtig in HTML-Dokumenten umsetzt und damit deine Webseiten strukturierst.
Wichtigste Erkenntnisse
- HTML ignoriert überflüssige Leerzeichen und Zeilenumbrüche im Quellcode.
- Für Zeilenumbrüche brauchst du den
-Tag, um diese tatsächlich darzustellen. - Zu viele Leerzeichen werden von HTML auf ein einziges reduziert.
- Der
-Tag kann verwendet werden, um Trennlinien in deinen Dokumenten einzufügen.
Schritt-für-Schritt-Anleitung
Um die Nutzung von Leerzeichen und Zeilenumbrüchen in HTML besser zu verstehen, gehst du Folgendes Schritt für Schritt durch.
1. Ein neues HTML-Dokument erstellen
Zuerst solltest du ein neues HTML-Dokument erstellen, um die Konzepte zu testen. Öffne deinen Texteditor und lege eine neue Datei an. Dies wird der Ort sein, an dem du deinen HTML-Code schreiben kannst.

2. Einfache Strukturieren von Texten
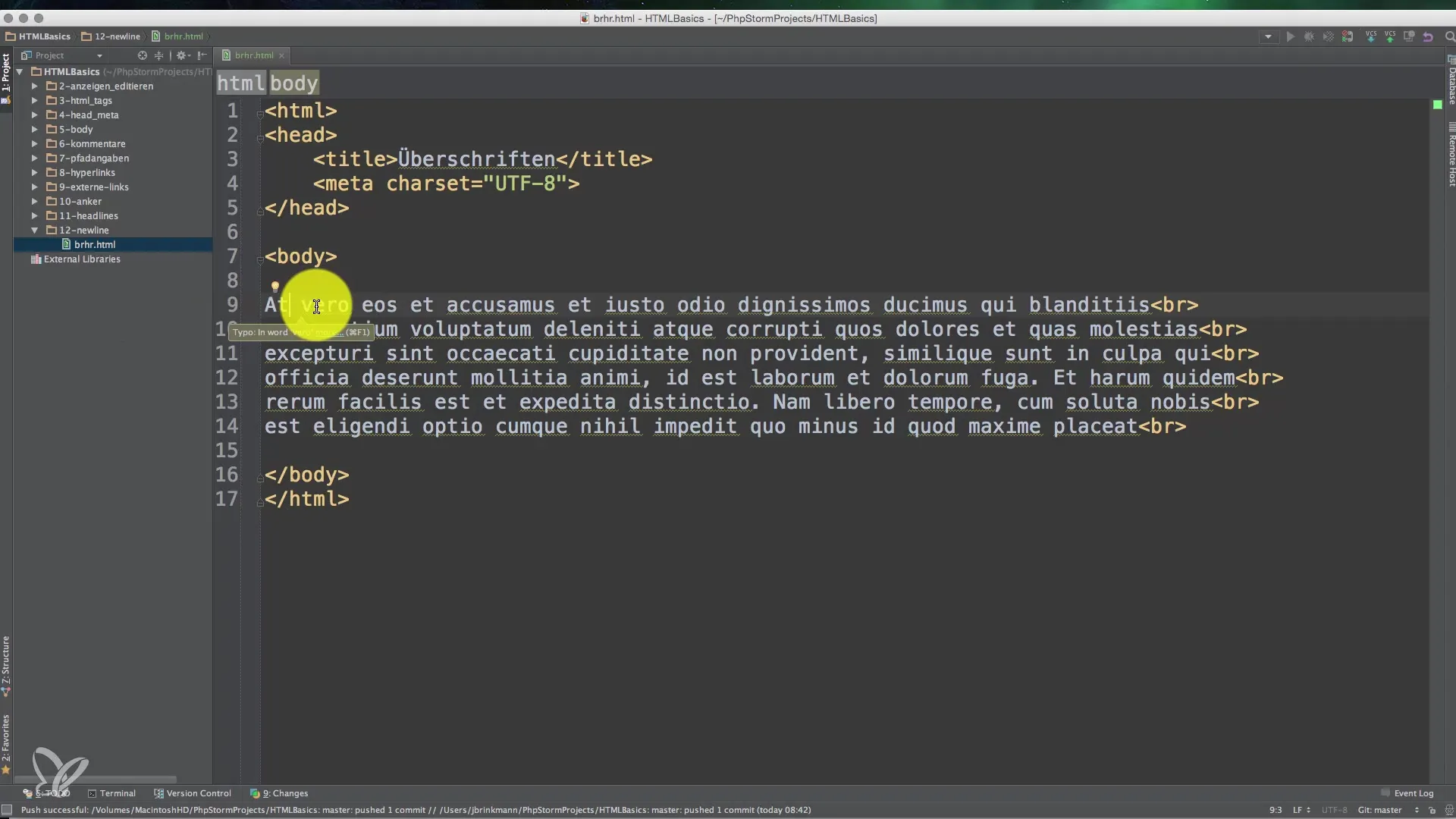
Nun fängst du an, Text in dein Dokument einzufügen. Beachte, dass HTML keine Zeilenumbrüche automatisch aus dem Quelltext übernimmt. Wenn du einen langen Text oder mehrere Absätze schreibst, wird dieser ohne visuelle Unterbrechungen angezeigt. Das liegt daran, dass HTML keine Zeilenumbrüche berücksichtigt, die du im Editor eingefügt hast.

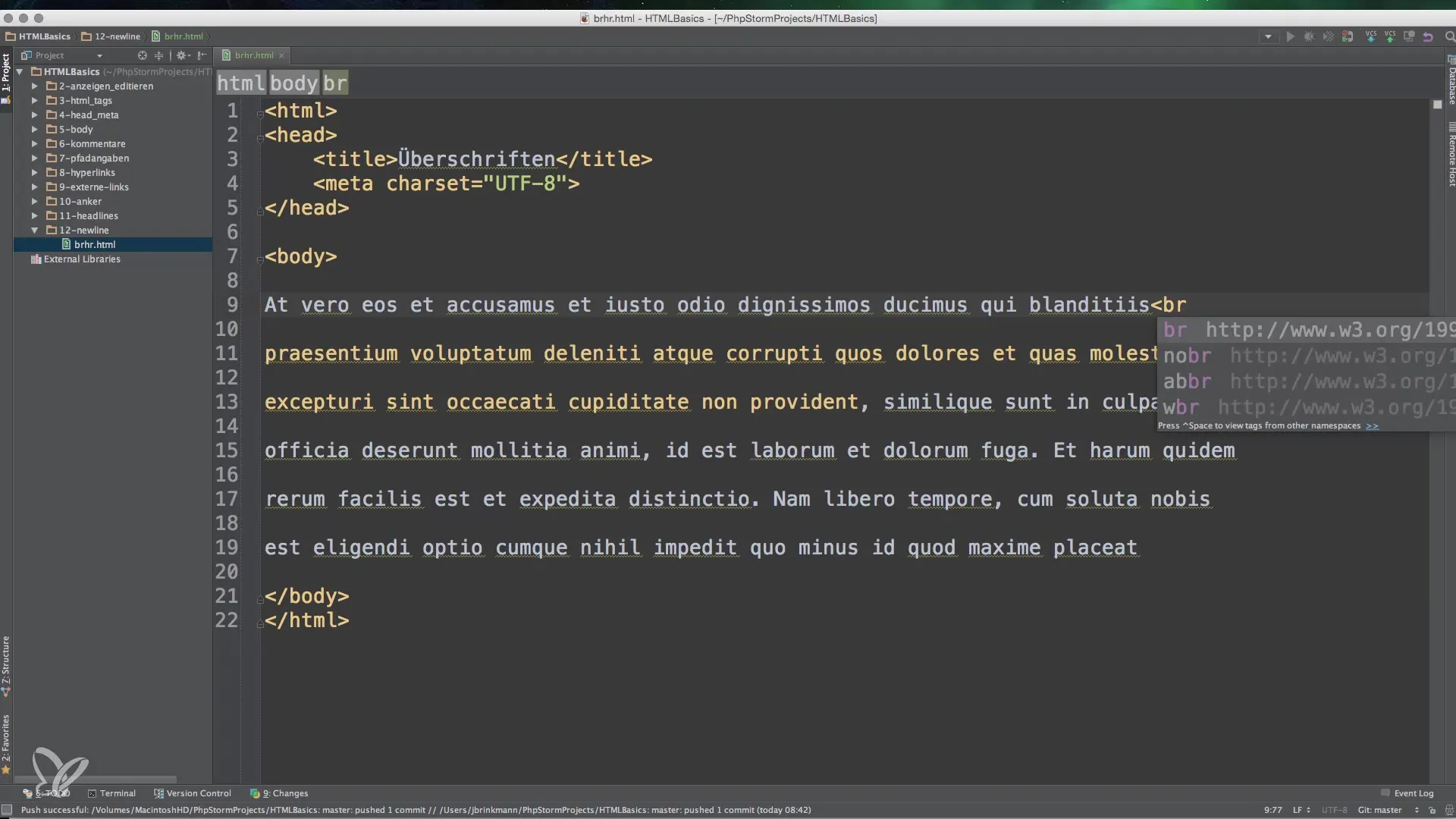
3. Einführung von Zeilenumbrüchen
Um Zeilenumbrüche effektiv zu nutzen, musst du den <br>-Tag einsetzen. Dieser Tag wird verwendet, um abrupt einen Zeilenumbruch herzustellen. Du kannst ihn einfach in deinen Text einfügen, wo immer du einen Zeilenumbruch wünscht.

4. Leerzeichen hinzufügen
Wenn du versuchst, mehrere Leerzeichen zwischen Wörtern hinzuzufügen, wird HTML nur ein einziges Leerzeichen anzeigen. Das bedeutet, dass egal wie viele Leerzeichen du schreibst, sie effektiv zu einem zusammengefasst werden. Um sicherzustellen, dass dein Text verständlich strukturiert ist, musst du dich auf den
-Tag für Zeilenumbrüche verlassen.

5. Nutzung des <hr>-Tags für Trennlinien
Zusätzlich zu Zeilenumbrüchen gibt es auch die Möglichkeit, Trennlinien in deinem Dokument hinzuzufügen. Das erreichst du mit dem <hr>-Tag. Diese Trennlinie sorgt dafür, dass visuelle Abschnitte in deinem HTML-Dokument klar erkennbar sind. Du kannst die Ausführung des <hr>-Tags in deinem HTML-Dokument leicht testen und später mithilfe von CSS anpassen.
Zusammenfassung – Grundlagen für Leerzeichen und Zeilenumbrüche in HTML
In dieser Anleitung hast du gelernt, wie du Leerzeichen und Zeilenumbrüche in HTML-Handhabung umsetzt. HTML kann oft verwirrend sein, insbesondere in Bezug auf die Darstellung von Text. Du weißt jetzt, dass du den
<br>-Tag verwenden musst, um Zeilenumbrüche zu erzeugen und dass HTML überflüssige Leerzeichen auf ein einzelnes reduziert. Ebenso hast du die Funktion des <hr>-Tags zur Erstellung von Trennlinien kennengelernt.
Häufig gestellte Fragen
Wie füge ich Zeilenumbrüche in HTML ein?Du verwendest den -Tag, um einen Zeilenumbruch zu erzeugen.
Was passiert mit mehrfachen Leerzeichen in HTML?HTML ignoriert zusätzliche Leerzeichen und zeigt nur ein einzelnes Leerzeichen an.
Kann ich das Aussehen von Trennlinien mit CSS verändern?Ja, du kannst die Trennlinien, die du mit dem -Tag erstellst, mit CSS stylen.
Warum sind Leerzeichen in HTML so wichtig?Sie helfen dabei, den Text korrekt und verständlich darzustellen, besonders bei Absätzen.


