Du hast ein längeres HTML-Dokument und möchtest deinen Besuchern die Navigation erleichtern? Dann sind Ankerlinks genau das Richtige für dich. Ankerlinks erlauben es dir, auf bestimmte Abschnitte einer Seite zu verweisen und damit die Benutzererfahrung deutlich zu verbessern. In dieser Anleitung erfährst du Schritt für Schritt, wie du effektiv Anker in deinem HTML-Dokument setzen kannst.
Wichtigste Erkenntnisse
- Ankerlinks ermöglichen eine einfache Navigation innerhalb eines Dokuments.
- Das Setzen von IDs ist entscheidend für die Funktionalität der Ankerlinks.
- Benutzer können durch Ankerlinks direkt zu relevanten Informationen springen, ohne die gesamte Seite durchsuchen zu müssen.
Schritt-für-Schritt-Anleitung
Zuerst benötigst du ein Dokument, das so strukturiert ist, dass die Navigation sinnvoll ist. Stelle sicher, dass dein Dokument einige Abschnitte hat, zwischen denen du verlinken möchtest.

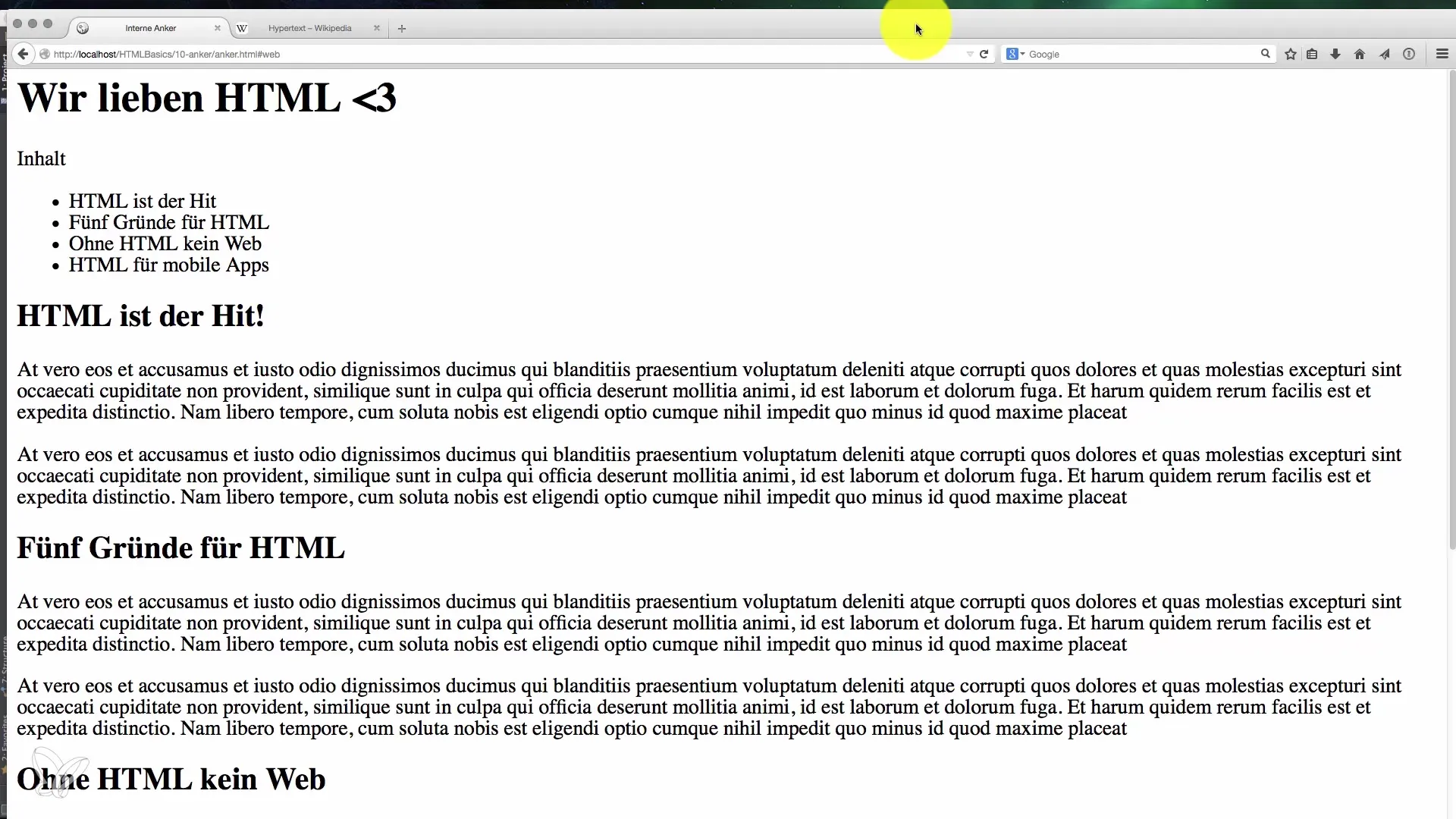
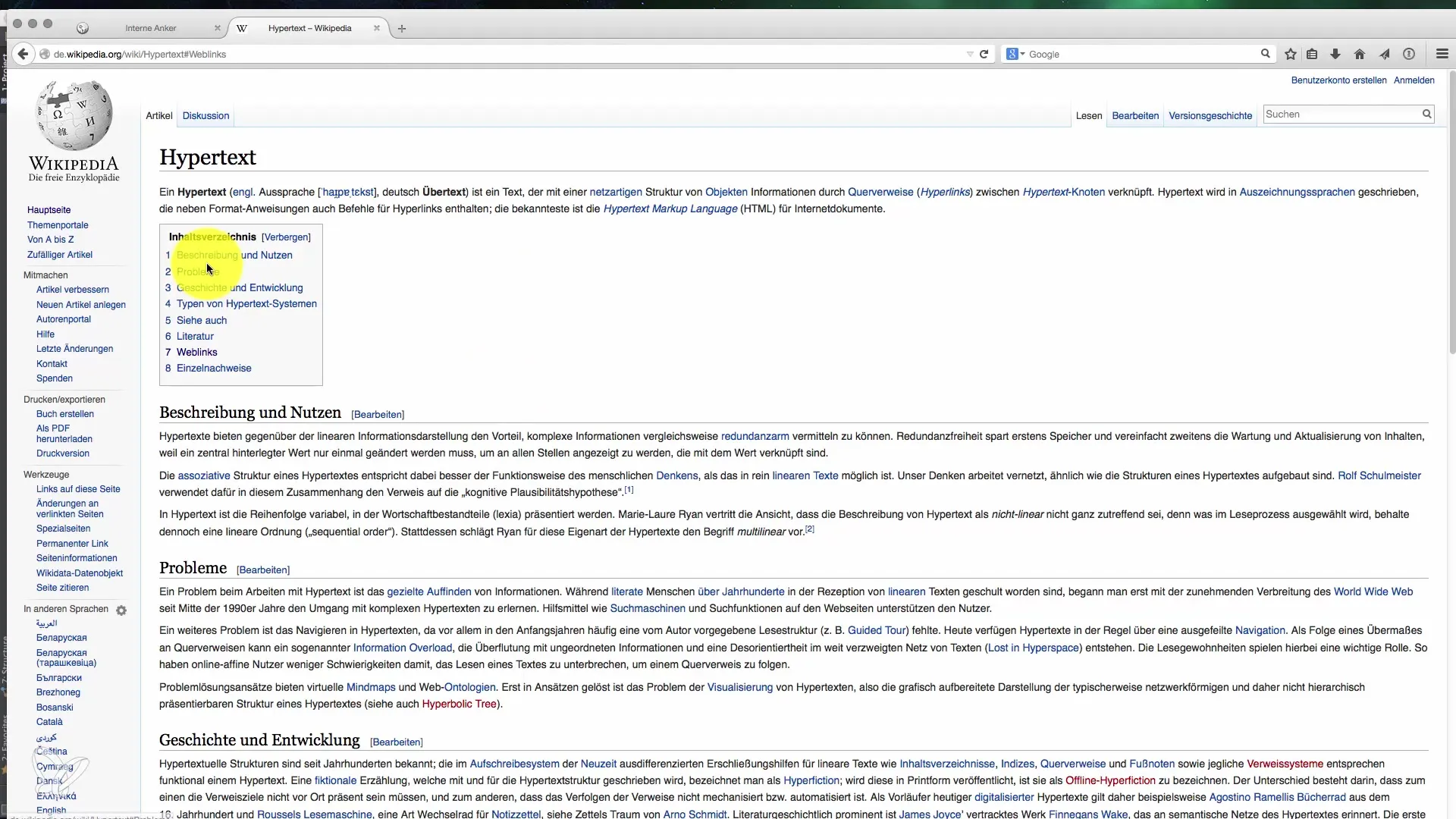
1. Erstelle ein Inhaltsverzeichnis
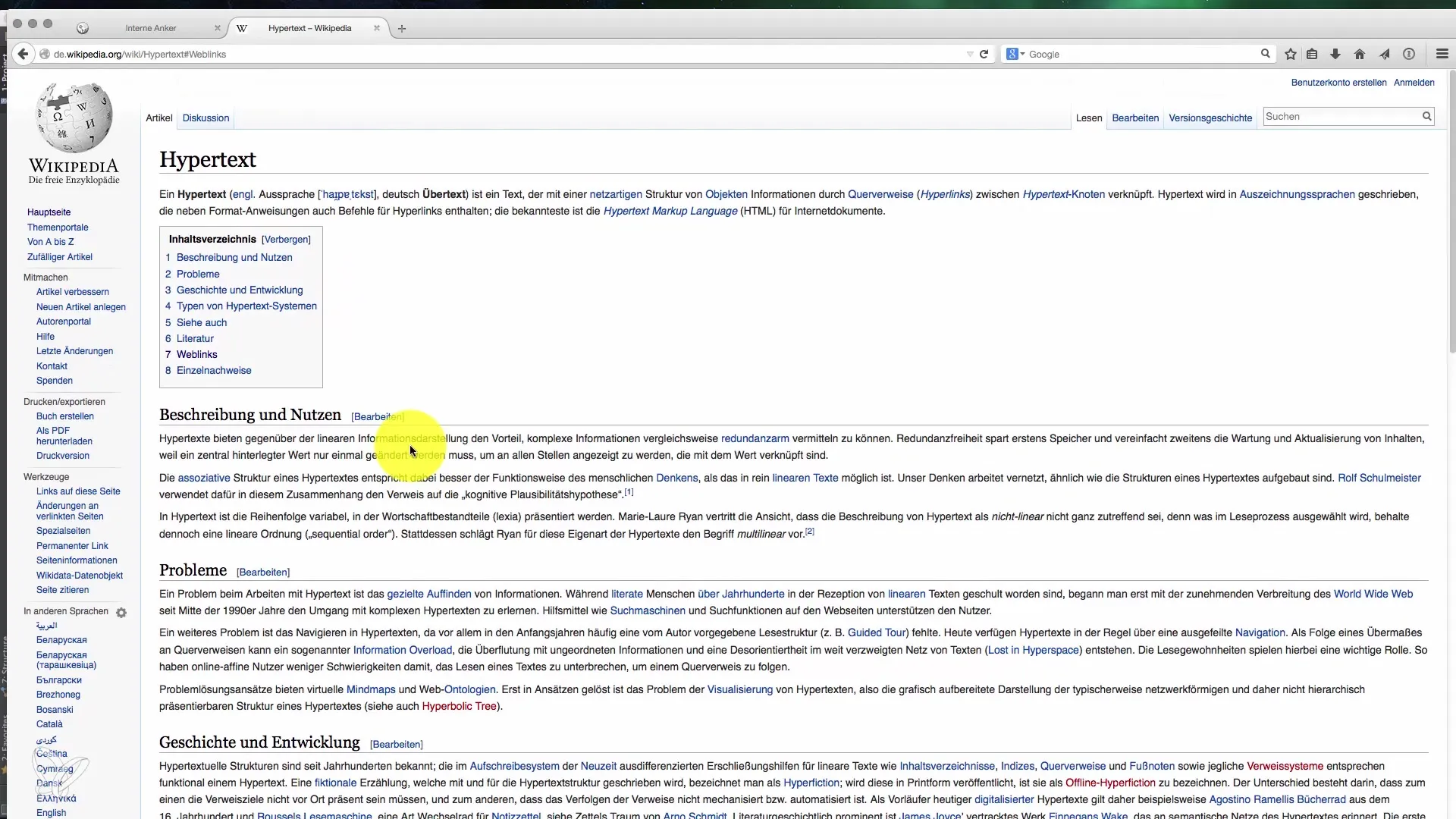
Das Inhaltsverzeichnis sollte eine Liste von Links zu den genannten Abschnitten im Dokument enthalten. Nimm dazu <ul> und <li>.

2. Setze IDs für die Abschnitte
Um mit Ankerlinks auf die Abschnitte deines Inhaltsverzeichnisses zu verlinken, musst du an jedem Zielabschnitt eine eindeutige ID hinzufügen. Diese ID wird dann verwendet, um gezielt zu den Abschnitten zu navigieren.

3. Formatiere die Links im Inhaltsverzeichnis
Während du die Links in deinem Inhaltsverzeichnis erstellst, verlinkst du die IDs der jeweiligen Abschnitte. Diese Verlinkung erfolgt über das href Attribut, indem du das Symbol „#“ gefolgt von dem ID-Namen benutzt.

4. Teste die Links
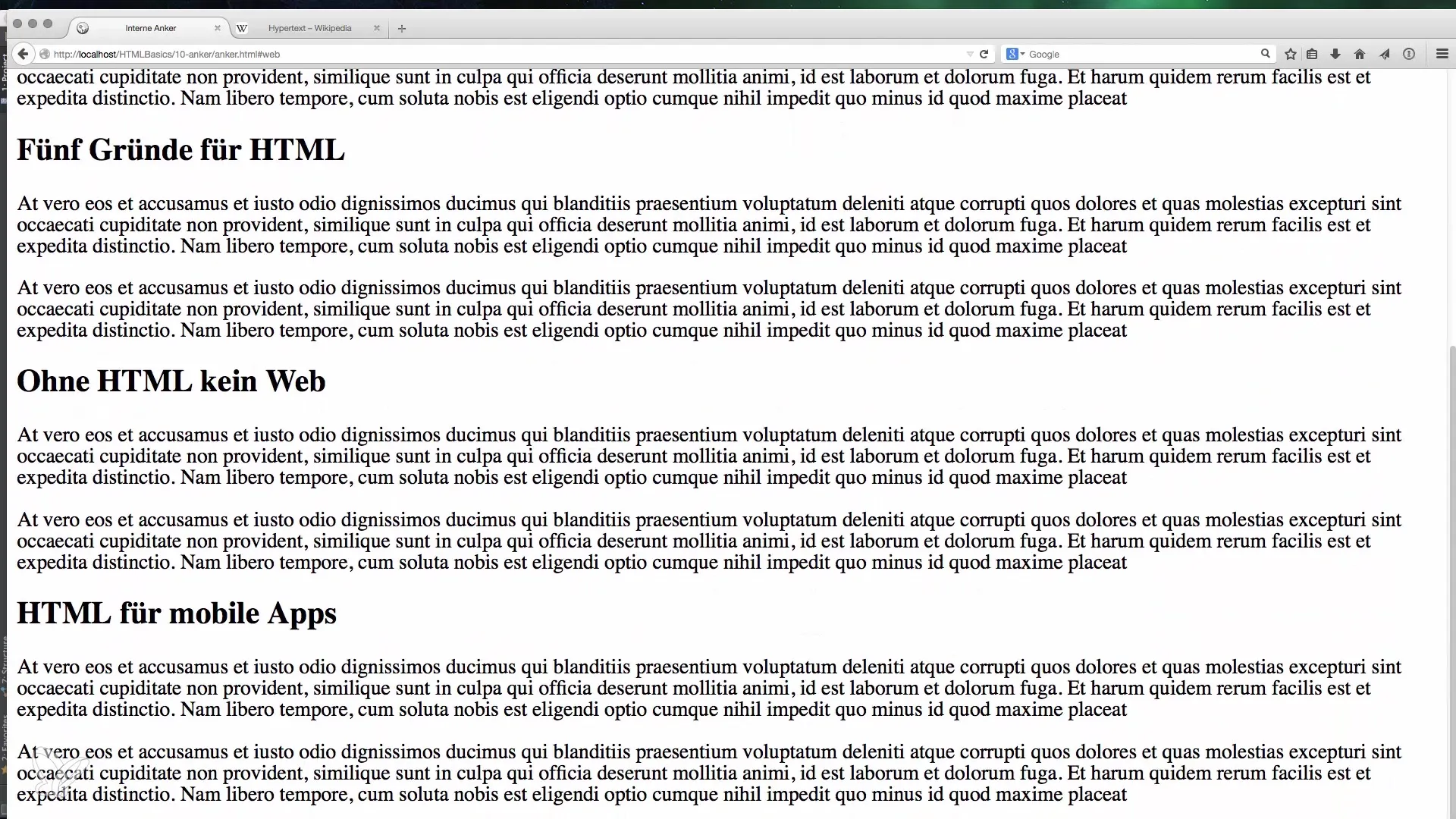
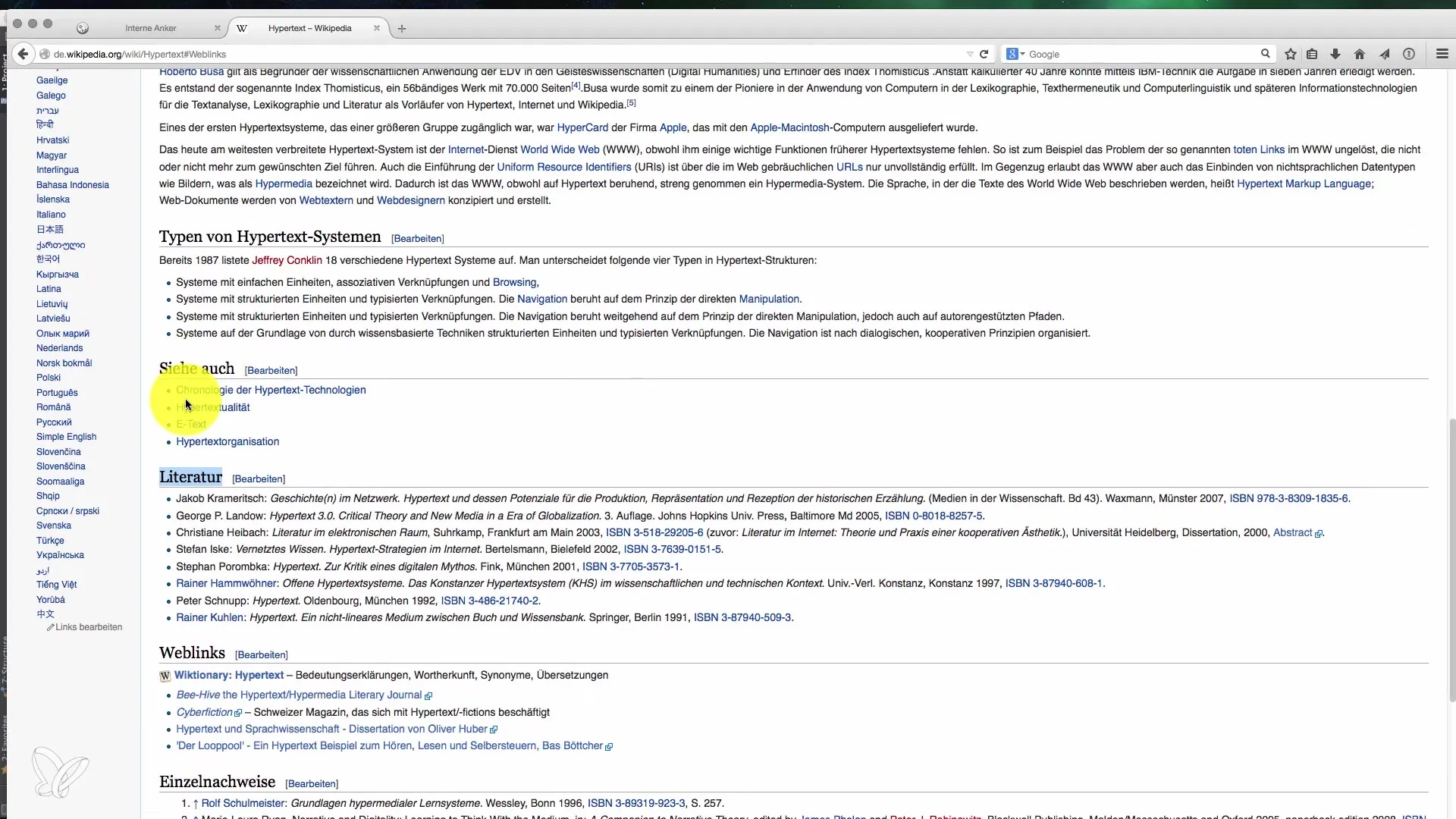
Jetzt ist es an der Zeit, dein Dokument im Browser zu laden und zu testen, ob die Links funktionieren. Klicke auf die Links im Inhaltsverzeichnis und überprüfe, ob du zu den entsprechenden Abschnitten der Seite springst.

5. Fehleingaben und Anpassungen
Solltest du feststellen, dass ein Link nicht wie erwartet funktioniert, überprüfe, ob die IDs korrekt gesetzt und in den Links richtig referenziert sind. Dies ist ein häufiger Fehler, der leicht behoben werden kann.

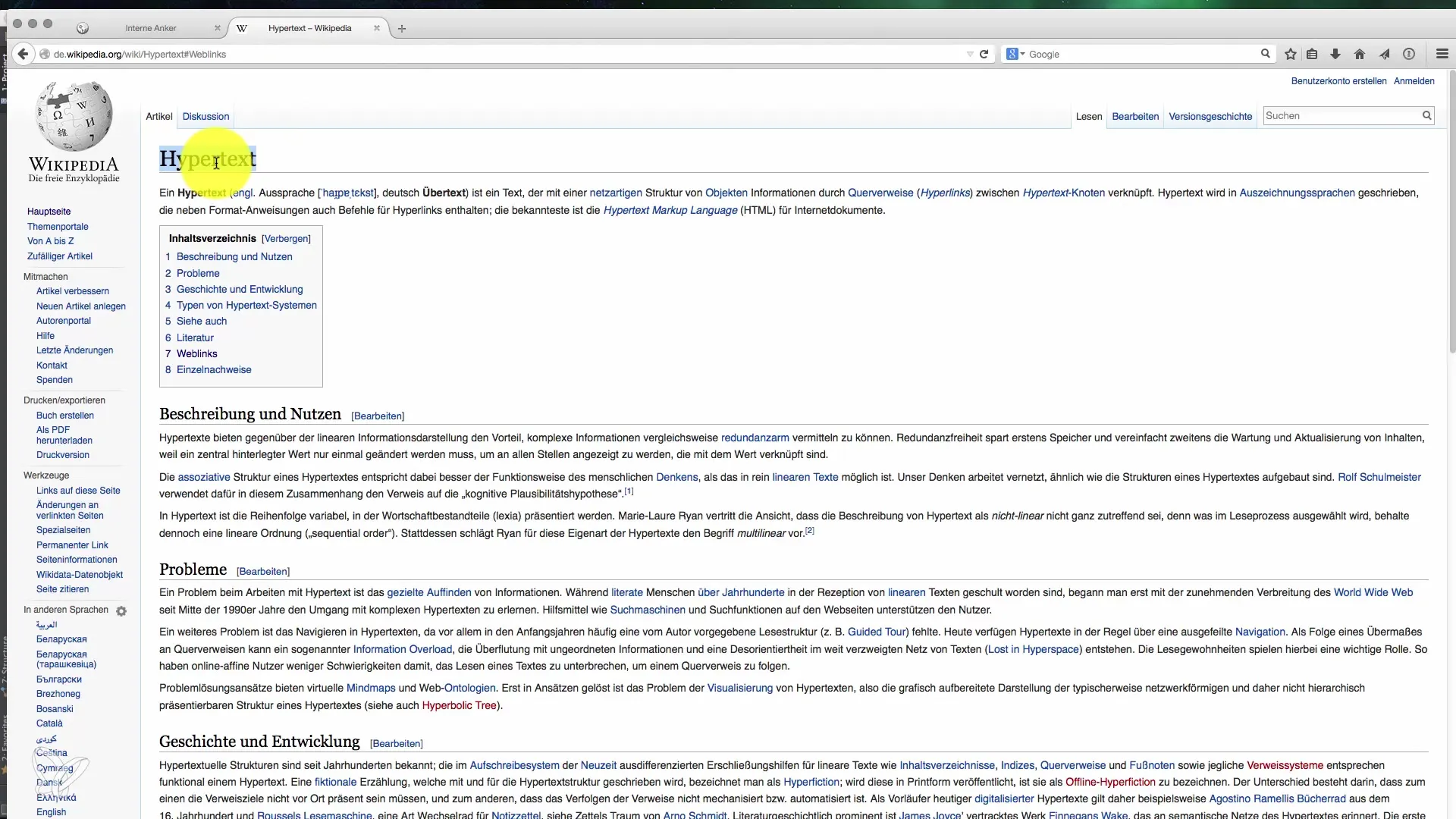
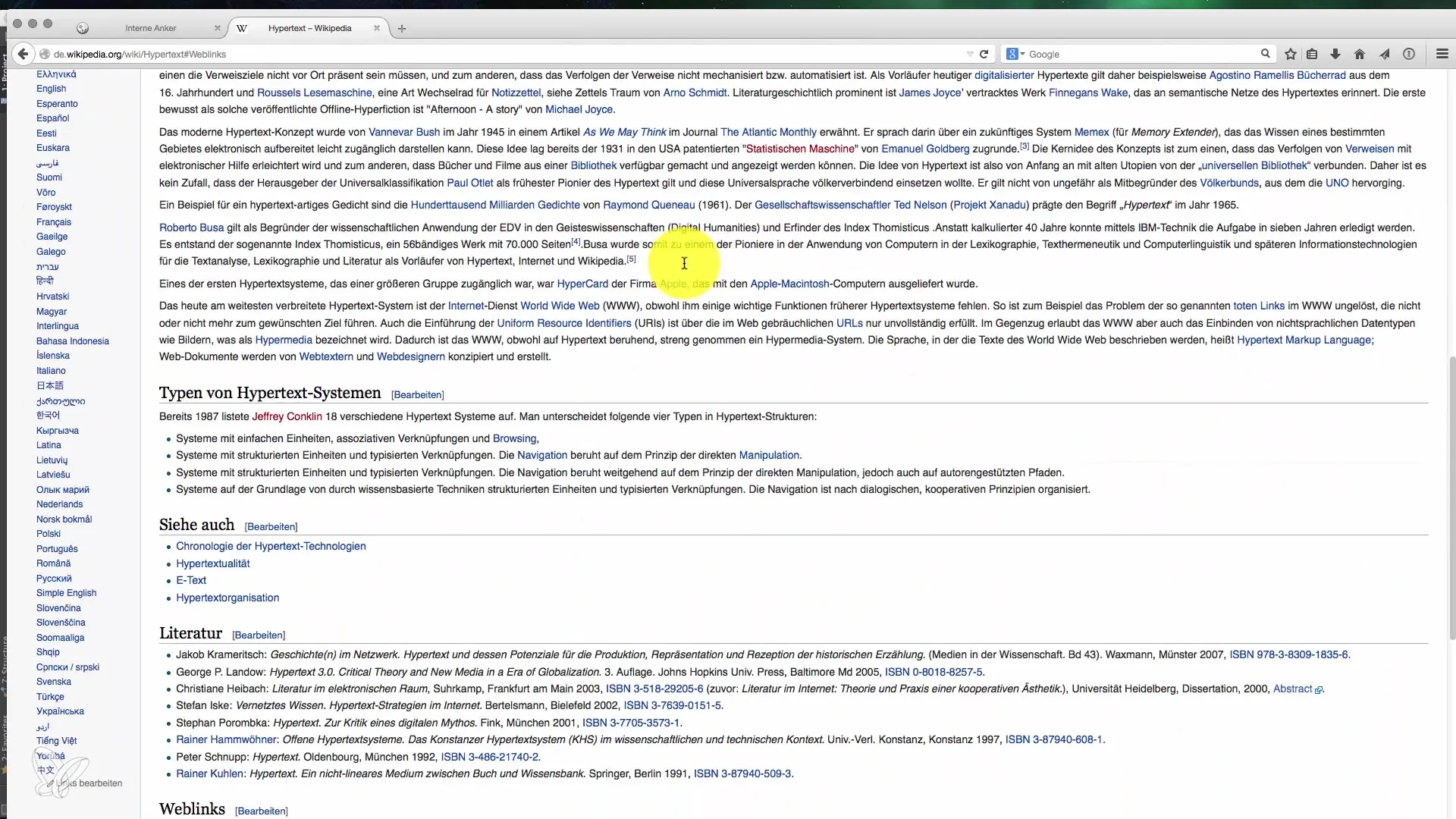
6. Externe Links und Anker
Wenn du einen externen Link in deinem Dokument hinzufügen möchtest, kannst du dies ebenfalls tun. Stelle sicher, dass du sowohl den Inhaltsverzeichnis-Link als auch den Anker-Link in der korrekten Syntax formatierst, so dass die Navigation nahtlos funktioniert.

7. Optimiere die Benutzererfahrung
Zusätzlich zu den Ankerlinks könntest du in Betracht ziehen, CSS-Stile zu verwenden, um die Aufmerksamkeit auf bestimmte Bereiche zu lenken oder das Scroll-Verhalten für ein besseres Nutzererlebnis noch weiter zu verbessern.
Zusammenfassung – Verlinkung innerhalb von HTML-Dokumenten – So setzt du gezielt Anker
Mit der richtigen Anleitung kannst du Ankerlinks effektiv in deinem Dokument nutzen. Die Schritte zum Erstellen und Testen dieser Links helfen dir, die Benutzerfreundlichkeit deiner Webseite erheblich zu verbessern. Ob für lange Artikel, Anleitungen oder umfangreiche Seiten – die korrekte Verwendung von Ankerlinks kann die Navigation für deine Benutzer optimieren und ihnen helfen, schnell an die gewünschte Stelle zu gelangen.
Häufig gestellte Fragen
Wie setze ich einen Ankerlink?Füge eine ID zu dem gewünschten Abschnitt hinzu und verlinke in deinem Inhaltsverzeichnis mit #ID.
Warum kann ich nicht zu meinem Abschnitt springen?Überprüfe die Syntax deines Ankerlinks und ob die ID korrekt gesetzt ist.
Kann ich Ankerlinks auch für externe Seiten nutzen?Ja, du kannst Ankerlinks mit externen URLs kombinieren, aber stelle sicher, dass der entsprechende Anker korrekt referenziert wird.
Funktioniert das Ganze auch auf mobilen Geräten?Ja, Ankerlinks sind auch auf mobilen Geräten funktionsfähig und verbessern die Benutzererfahrung.
Wie kann ich das Scrollverhalten verbessern?Du kannst CSS nutzen, um ein sanfteres Scrollen zu erreichen, etwa mit scroll-behavior: smooth;.


