Text ist ein zentrales Element in der Webentwicklung und seine Ausrichtung ist entscheidend für das visuelle Gesamtbild deiner Webseite. Egal ob du ein einfaches Projekt umsetzt oder an einer komplexen Webanwendung arbeitest, die richtige Ausrichtung kann dein Design aufwerten. Dieses Tutorial vermittelt dir die Grundlagen der Textausrichtung mit CSS und zeigt dir, wie du Texte sinnvoll positionierst.
Wichtigste Erkenntnisse
- Textausrichtung kann mithilfe der CSS-Eigenschaft text-align gesteuert werden.
- Standardmäßig ist die Textausrichtung in den meisten Browsern „links“.
- Die Ausrichtung kann auf „rechts“, „zentriert“ oder „Blocksatz“ geändert werden.
- Die Ausrichtung beeinflusst auch das Layout und den Lesefluss des Textes.
Schritt-für-Schritt-Anleitung
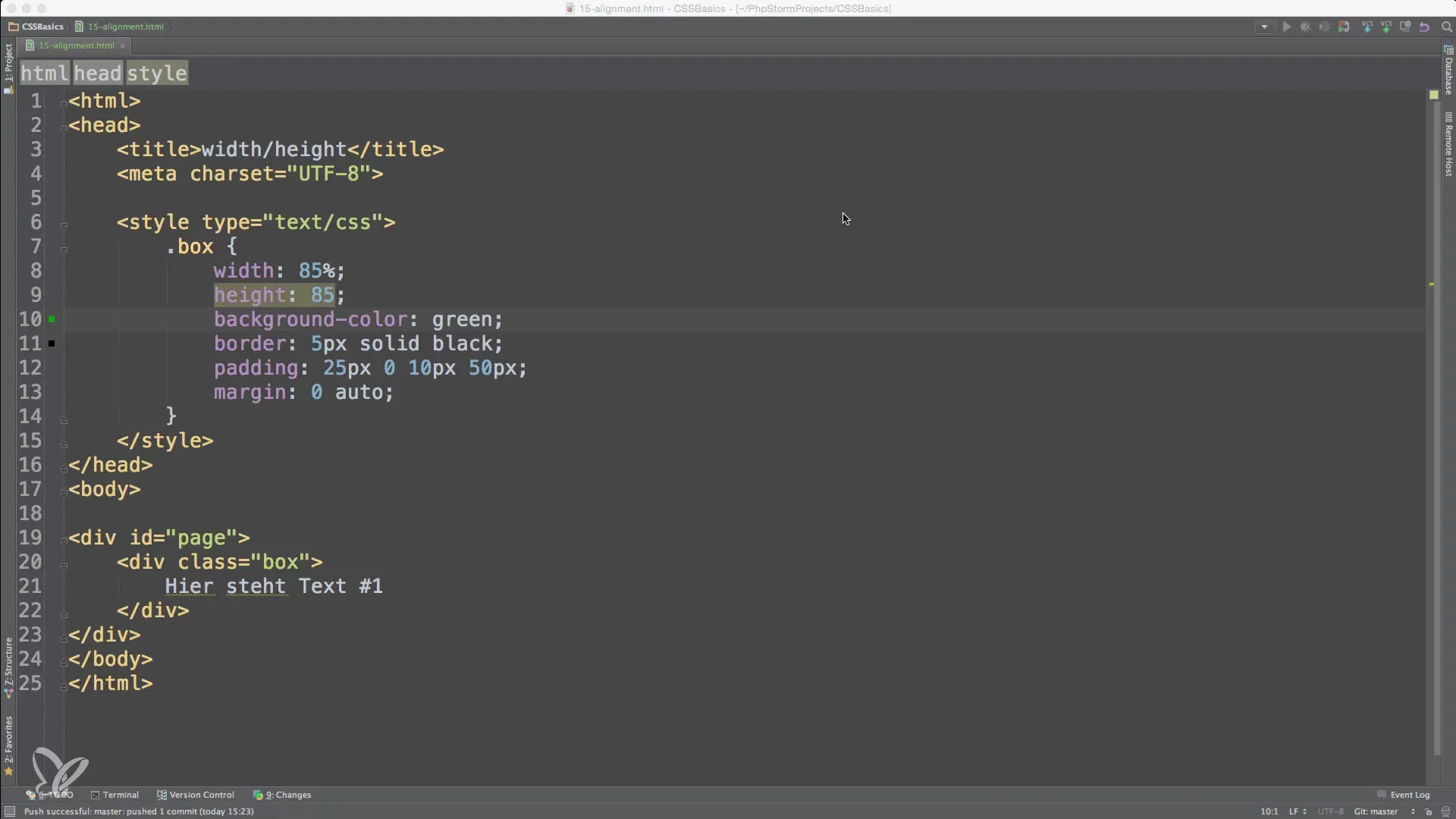
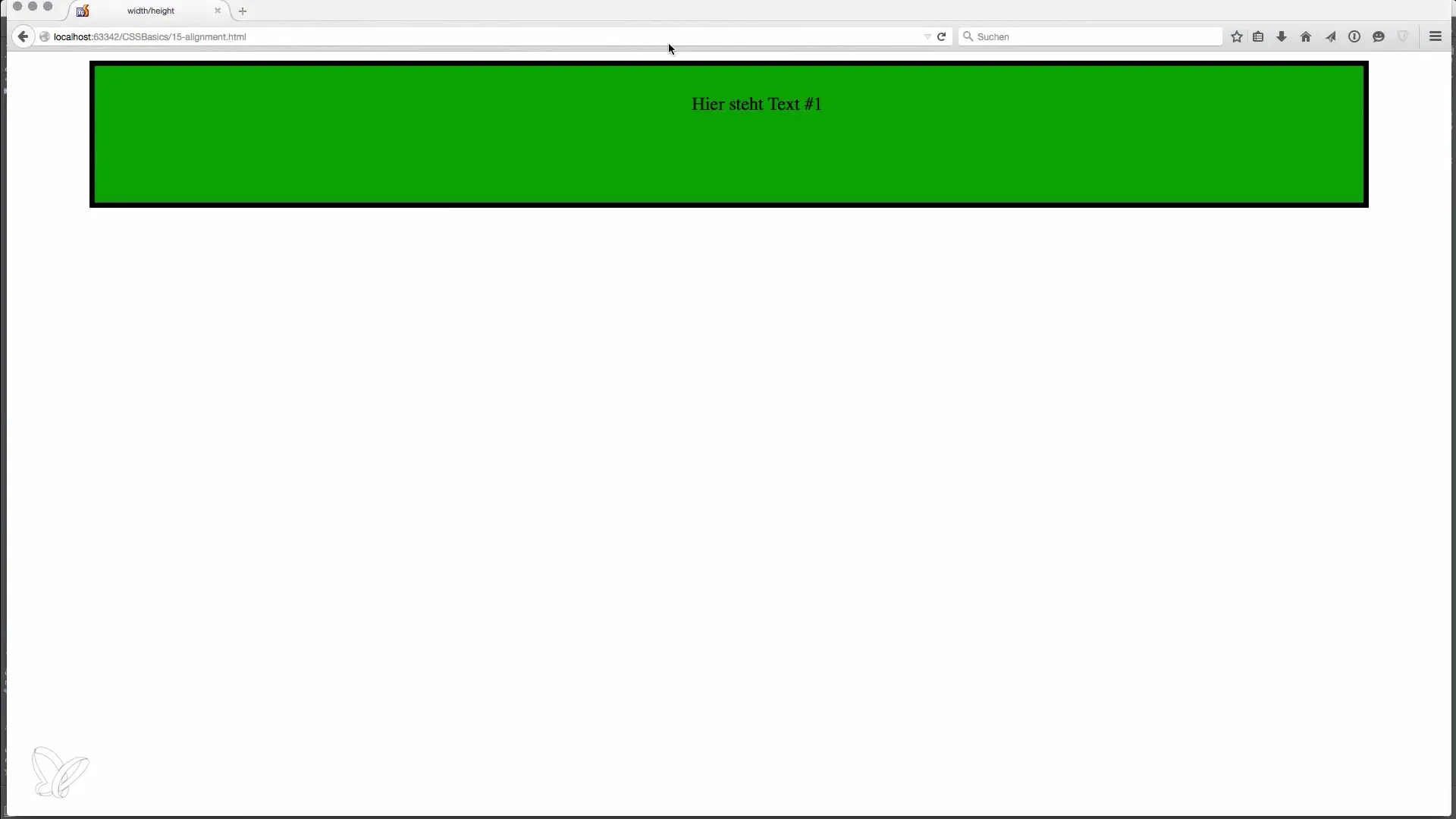
1. Text links ausgerichtet
Um die Standardausrichtung zu testen, fügen wir zunächst einen Textblock hinzu, dessen Ausrichtung auf „links“ gesetzt ist. Diese Funktionalität wird durch die CSS-Eigenschaft text-align: left; erreicht. Das ist die gängigste Form der Textausrichtung und entspricht dem Verhalten der meisten westlichen Schriftsysteme.

2. Text mittig ausrichten
Um den Text mittig auszurichten, ändern wir die CSS-Regel zu text-align: center;. Diese Ausrichtung wird häufig verwendet, um Überschriften oder spezielle Textabschnitte hervorzuheben. Der gesamte Text blockiert sich selbst gleichmäßig in der Mitte, was oft für ästhetische Zwecke effektiv ist.

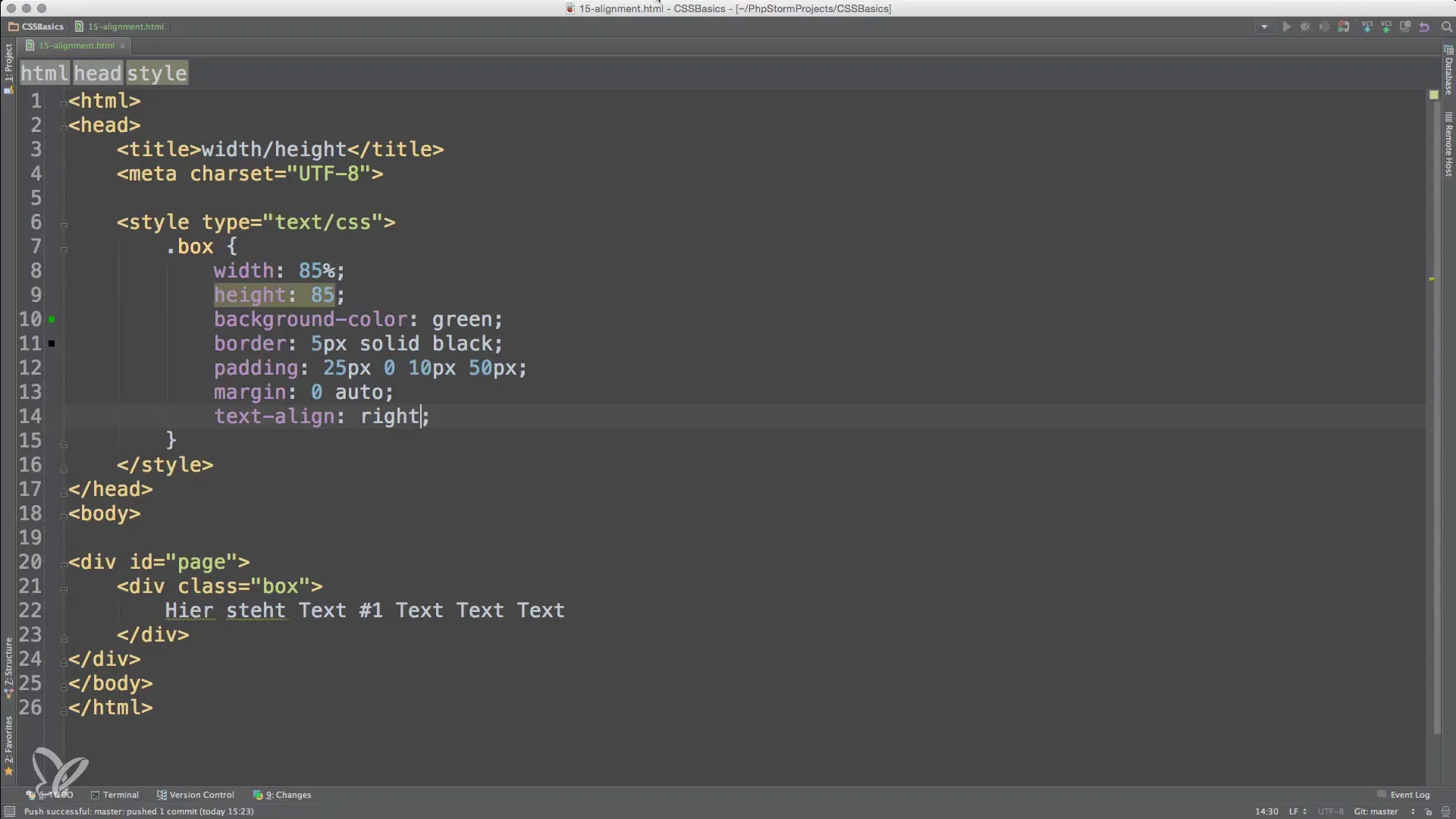
3. Text rechts ausrichten
Mit der CSS-Regel text-align: right; kannst du erreichen, dass der Text am rechten Rand ausgerichtet ist. Diese Technik kann für spezielle Layouts oder Designrichtlinien nützlich sein und wird häufig in mehrsprachigen Webseiten eingesetzt, die von rechts nach links gelesen werden, wie beispielsweise Arabisch.

4. Blocksätze verwenden
Blocksätze, bei denen der Text gleichmäßig über die gesamte Breite verteilt wird, können ebenfalls mit CSS erstellt werden. Dies geschieht durch die Eigenschaft text-align: justify;. Diese Art der Ausrichtung sorgt dafür, dass der Text ordentlich aussieht, kann jedoch in einigen Fällen zu unerwünschten Lücken in den Zeilen führen.
Zusammenfassung – Grundlagen der Textausrichtung mit CSS
In diesem Tutorial habt du erfahren, wie du Texte in deinen Webprojekten mit CSS ausrichten kannst. Die Standardausrichtung ist „links“, aber mit einfachen Änderungen kannst du den Text zentrieren, nach rechts ausrichten oder im Blocksatz darstellen. Diese Fähigkeiten sind wichtig, um deine Webseiten ansprechend und benutzerfreundlich zu gestalten.
Häufig gestellte Fragen
Wie kann ich den Text in mehreren Sprachen richtig ausrichten?Du kannst die CSS-Eigenschaft direction verwenden, um Text für RTL-Sprachen zu formatieren.
Was ist der Unterschied zwischen text-align und float?text-align steuert die Ausrichtung des Inhalts innerhalb eines Elements, während float Elemente umströmt und sie aus dem normalen Fluss des Dokuments entfernt.
Kann ich die Textausrichtung je nach Bildschirmgröße ändern?Ja, du kannst Media Queries in CSS verwenden, um verschiedene Layouts oder Ausrichtungen für unterschiedliche Bildschirmgrößen zu definieren.


