Textaufbereitung und die Verwendung von Überschriften sind zentrale Elemente beim Erstellen von Webseiten. Um ein ansprechendes Webseiten-Layout zu gestalten, ist es entscheidend, authentische Inhalte zu strukturieren. In dieser Anleitung lernst du, wie du grundlegende HTML-Funktionen zur Textformatierung und Überschriftenimplementierung einsetzt. Lass uns direkt in die Praxis einsteigen!
Wichtigste Erkenntnisse
- Die Struktur von Texten auf einer Webseite erfolgt durch verschiedene Arten von Überschriften.
- Blindtexte wie "Lorem Ipsum" sind nützlich, um Layouts zu testen.
- Die richtigen Absätze und Überschriften verbessern die Lesbarkeit und Nutzererfahrung.
Schritt-für-Schritt-Anleitung
1. Einfügen von Überschriften
Beginne damit, eine Überschrift auf deiner HTML-Seite zu setzen. Verwende dazu das H1-Tag für die Hauptüberschrift, die das Thema deiner Seite zusammenfasst. Eine prägnante Überschrift hilft den Besuchern, den Inhalt der Seite auf einen Blick zu erfassen.

2. Verwendung von Absätzen
Nach der Überschrift ist es wichtig, den Text in sinnvolle Absätze zu unterteilen. Nutze das P-Tag, um Absätze zu erstellen, und achte darauf, dass jeder Absatz eine klare Aussage hat. Zum Beispiel kannst du für jeden neuen Gedanken oder jede neue Idee einen neuen Absatz beginnen.

3. Generierung von Blindtext
Falls du nicht über genügend eigenen Text verfügst, kannst du Blindtexte wie „Lorem Ipsum“ verwenden. Besuche dafür die Seite loremipsum.de, um unkompliziert Texte zu generieren. Kopiere den Blindtext und füge ihn in deine HTML-Struktur ein, um ein realistisches Layout zu simulieren.

4. Überschriftenhierarchie verwenden
Verwende eine klare Hierarchie von Überschriften, um die Struktur deines Inhalts zu verdeutlichen. Nach dem H1-Tag kannst du für Unterüberschriften und für Überschriften in kürzeren Abschnitten verwenden. Diese Struktur ist entscheidend, um den Lesern das Scannen des Textes zu erleichtern.
5. Absätze mit Überschriften kombinieren
Stelle sicher, dass du für jede Überschrift mehrere Absätze erstellst. Dies gibt deinen Texten Tiefe und ermöglicht es den Lesern, detaillierte Informationen zu erhalten, ohne überwältigt zu werden. Eine Faustregel wäre, mindestens zwei Absätze pro Überschrift zu haben, um die Inhalte gut auszugestalten.

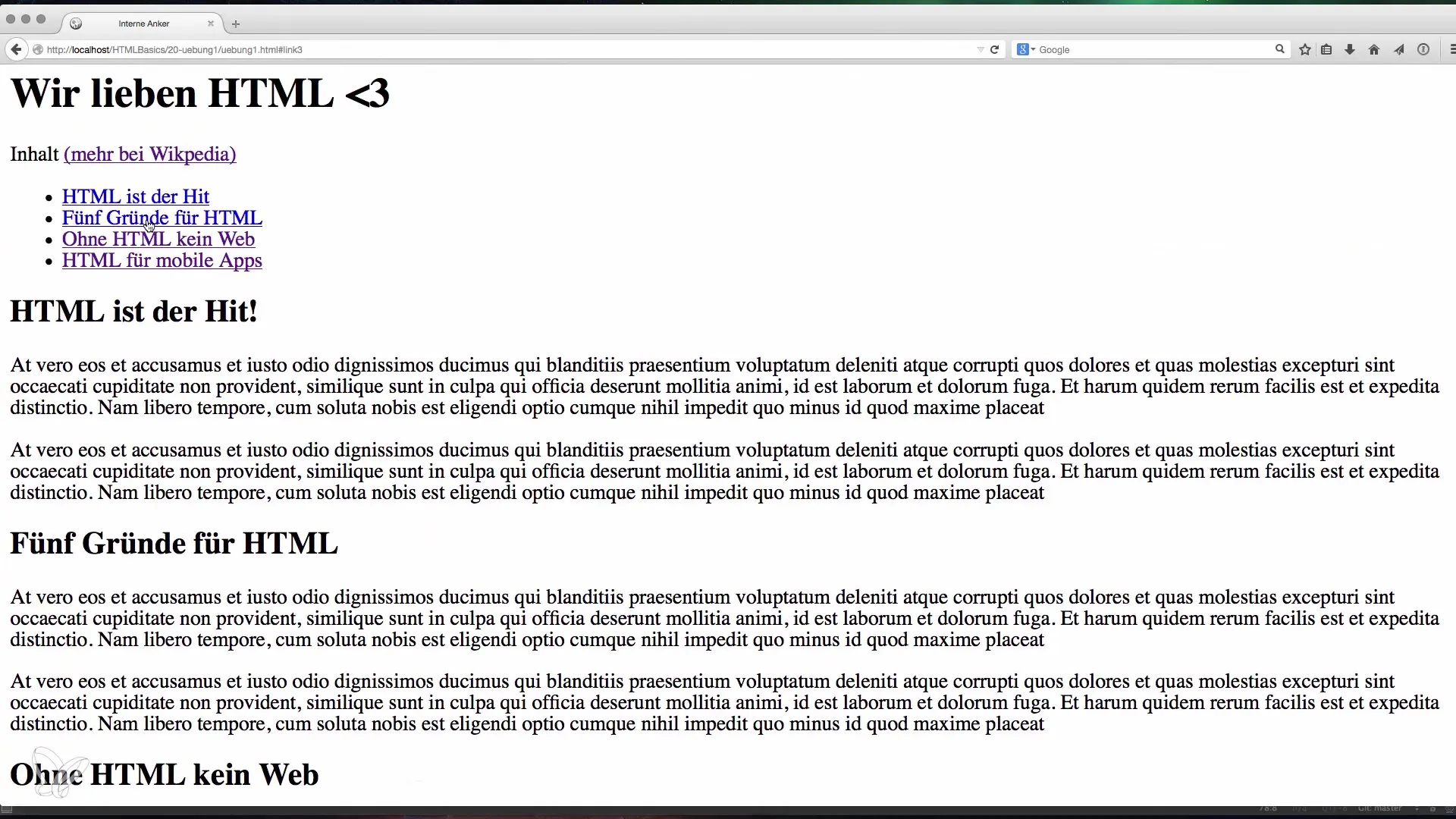
6. Inhaltsverzeichnis erstellen
Wenn du eine größere Menge an Text hast, kann es sinnvoll sein, ein Inhaltsverzeichnis zu erstellen. Ein klickbares Inhaltsverzeichnis verbessert die Benutzerfreundlichkeit, da die Leser schnell zu dem Abschnitt navigieren können, der sie interessiert. Achte darauf, dass alle Links richtig gesetzt sind und zu den relevanten Abschnitten führen.

7. Endkontrolle und Anpassungen
Nachdem du deine Texte, Absätze und Überschriften strukturiert hast, ist es wichtig, die komplette Seite zu überprüfen. Achte darauf, dass alle Elemente gut zusammenarbeiten und die Lesbarkeit gewährleistet ist. Eventuell musst du Anpassungen vornehmen, um die von dir angestrebte Benutzererfahrung zu erreichen.
Zusammenfassung – Grundlagen der Textaufbereitung in HTML
In dieser Anleitung hast du gelernt, wie du durch die effektive Verwendung von Überschriften und Absätzen die Struktur deiner HTML-Seiten verbesserst. Füge Blindtexte hinzu, um deine Layouts realistisch zu testen, und erstelle ein Inhaltsverzeichnis für eine optimalere Benutzerführung.
Häufig gestellte Fragen
Wie füge ich Überschriften in HTML ein?Du verwendest das Tag für Hauptüberschriften, für Unterüberschriften usw.
Was ist ein Blindtext?Blindtexte sind Beispielinhalte, die zur Illustration von Layouts verwendet werden, wie z.B. „Lorem Ipsum“.
Kann ich mehrere Absätze unter einer Überschrift haben?Ja, es ist empfehlenswert, mindestens zwei Absätze pro Überschrift zu nutzen, um den Inhalt zu vertiefen.
Warum ist ein Inhaltsverzeichnis wichtig?Ein Inhaltsverzeichnis ermöglicht den Lesern, schnell zu den für sie relevanten Abschnitten zu navigieren.


