Es gibt verschiedene Möglichkeiten, spezielle Zeichen in deinen HTML-Dokumenten darzustellen. Besonders sinnvoll ist der Einsatz von HTML-Entitäten, um reservierte Zeichen und andere Sonderzeichen korrekt anzuzeigen. In diesem Tutorial erfährst du, wie du diese Entitäten in deinem Code korrekt einsetzt und damit das Erscheinungsbild deiner Webseiten verbesserst.
Wichtigste Erkenntnisse
HTML-Entitäten sind eine effiziente Möglichkeit, Sonderzeichen sicher darzustellen. Sie helfen dir dabei, reservierte Zeichen zu vermeiden und sorgen dafür, dass deine Inhalte korrekt interpretiert werden. Das Verständnis der Syntax ist der Schlüssel zur effektiven Nutzung dieser Entitäten.
Schritt-für-Schritt-Anleitung
1. Grundlagenerklärung von HTML-Entitäten
HTML-Entitäten sind spezielle Codes, die verwendet werden, um Zeichen darzustellen, die in HTML bereits einen speziellen Zweck haben. Zu diesen Zeichen gehören beispielsweise das kleiner-als (<) oder größer-als (>). Um diese Zeichen korrekt anzuzeigen, verwendest du die entsprechenden HTML-Entitäten.

2. Verwendung reservierter Zeichen
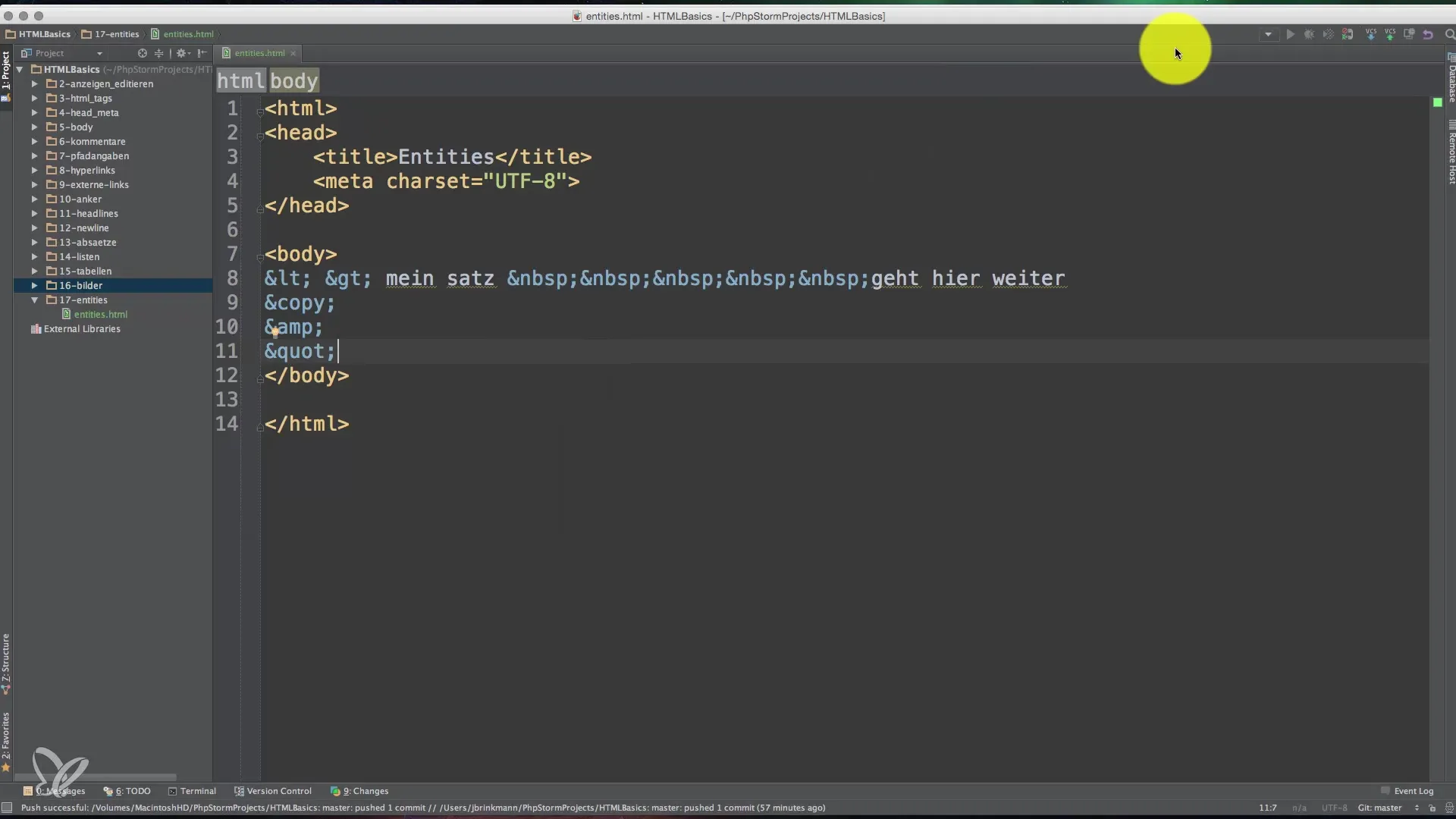
Wenn du beispielsweise das Zeichen „kleiner als“ (<) auf einer Webseite anzeigen möchtest, kannst du dies nicht direkt tun, da HTML dies als Start eines Tags interpretiert. Stattdessen verwendest du die HTML-Entität <. Das gesamte Muster besteht aus einem kaufmännischen Und-Zeichen (&), dem Tag-Namen und einem abschließenden Semikolon (;).
3. Die HTML-Entität für „größer als“
Das gleiche gilt für das „größer als“-Zeichen (>). Hierfür verwendest du die HTML-Entität >. Auch hier bleibt die Struktur gleich, was bedeutet, dass du wieder mit dem kaufmännischen Und-Zeichen beginnen und mit einem Semikolon abschließen musst.
4. Anzeige der Entitäten im Quelltext
Wenn du dir den Quelltext deiner Webseite ansiehst, bemerkst du, dass diese Entitäten wie < und > anstelle der Zeichen selbst eingetragen sind. Das bedeutet, dass die Entitäten korrekt interpretiert werden, um das Erscheinungsbild der Webseite nicht zu stören.

5. Non-Breaking Space (NBSP)
Manchmal möchtest du mehrere Leerzeichen in einer HTML-Datei darstellen, aber HTML zeigt standardmäßig nur ein Leerzeichen an. Hier kommt die HTML-Entität ins Spiel, die ein Non-Breaking Space darstellt. Diese Entität sorgt dafür, dass mehrere Leerzeichen angezeigt werden, ohne dass sie in eine Zeile umgebrochen werden.
6. Verwendung weiterer HTML-Entitäten
Einer der interessantesten Aspekte von HTML-Entitäten ist die Möglichkeit, auch Zeichen darzustellen, die nicht auf einer Standardtastatur existieren. Ein gutes Beispiel ist das Copyright-Zeichen, für das du die Entität © verwenden kannst.
7. Die Bedeutung des kaufmännischen Unds
Denke daran, dass das kaufmännische Und-Zeichen (&) der Beginn jeder HTML-Entität ist. Du kannst das nicht einfach im Text verwenden, ohne eine gültige Entität zu verwenden. Die richtige Entität für das kaufmännische Und-Zeichen selbst ist &.
8. Einsatz von Anführungszeichen
Für doppelte Anführungszeichen kannst du die HTML-Entität " verwenden, um sie korrekt darzustellen. Das ist besonders nützlich, wenn du Anführungszeichen innerhalb eines Attributs oder Textes verwenden musst.

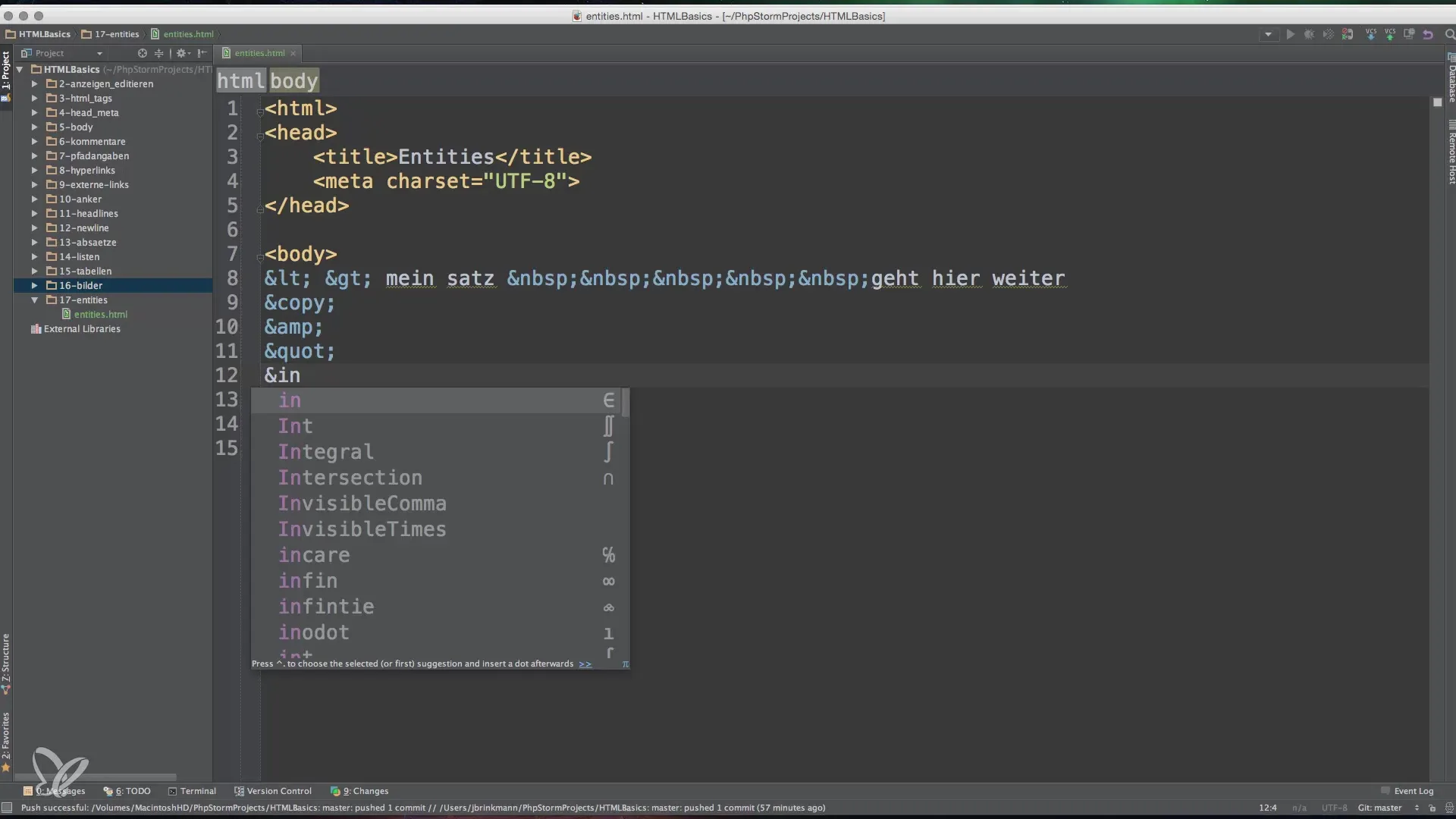
9. Mathematik und unendliche Zeichen
Wenn du mathematische Begriffe verwendest, sind auch spezielle Zeichen wie das unendliche Zeichen hilfreich. Dies wird durch die Entität ∞ repräsentiert. Dies ermöglicht es dir, das Konzept der Unendlichkeit in deinen Dokumenten darzustellen, ohne dass es zu Verwirrungen kommt.

10. Euro-Symbol in HTML
Für das Euro-Zeichen kannst du die Entität € verwenden. Dies ist besonders nützlich, wenn du deine Webseite in verschiedenen Währungen darstellen möchtest.
11. Nutzung von Referenzdaten
Es gibt viele HTML-Entitäten, die du in deinen Arbeiten verwenden kannst. Um eine komplette Liste zu finden, kannst du online nach „HTML Entitäten“ suchen. Diese Referenz hilft dir, weitere nützliche Entitäten zu finden, die du in deinen Projekten einsetzen kannst.

Zusammenfassung – HTML-Entitäten effektiv nutzen
In dieser Anleitung hast du gelernt, wie du HTML-Entitäten einsetzen kannst, um Sonderzeichen in deinen Dokumenten darzustellen. Die korrekte Verwendung dieser Entitäten ist entscheidend, um sicherzustellen, dass deine Inhalte sowohl korrekt angezeigt als auch von HTML-Systemen interpretiert werden.
Häufig gestellte Fragen
Wie funktionieren HTML-Entitäten?HTML-Entitäten sind spezielle Codes, die reservierte Zeichen darstellen können.
Was ist eine Non-Breaking Space-Entität?Es handelt sich um , die Leerzeichen darstellt, die nicht umgebrochen werden.
Wie kann ich ein Copyright-Zeichen in HTML hinzufügen?Verwende die Entität ©, um das Copyright-Zeichen korrekt anzuzeigen.
Was ist die Entität für das Euro-Symbol?Das Euro-Symbol wird durch die Entität € repräsentiert.
Wie finde ich eine Liste von HTML-Entitäten?Suche online nach „HTML Entitäten“, um umfassende Referenzlisten besuchen zu können.


