Du bist bereit, deine Kenntnisse über die Struktur von Webdokumenten zu erweitern? Ein zentrales Element in der Dokumentenstruktur sind Überschriften. Sie helfen nicht nur bei der Organisation deines Inhalts, sondern sie geben auch Suchmaschinen und Browsern wichtige Informationen über die Hierarchie und den Kontext deiner Seite. In dieser Anleitung erfährst du alles Wichtige über die verschiedenen Arten von Überschriften in HTML und wie du sie effektiv einsetzen kannst.
Wichtigste Erkenntnisse
- Es gibt sechs Hierarchieebenen von Überschriften in HTML: H1 bis H6.
- Jede Seite sollte nur eine H1-Überschrift enthalten.
- H2- bis H6-Überschriften dienen dazu, den Inhalt weiter zu gliedern und sollten sinnvoll verwendet werden.
- Die semantische Bedeutung der Überschriften unterstützt sowohl die Benutzerfreundlichkeit als auch die Suchmaschinenoptimierung.
Schritt-für-Schritt-Anleitung
Schritt 1: Die H1-Überschrift
Beginnen wir mit der H1-Überschrift. Diese sollte die Hauptüberschrift deiner Seite darstellen und den wesentlichen Inhalt zusammenfassen. Verwende sie nur einmal pro Dokument, um Klarheit für die Benutzer und Suchmaschinen zu schaffen. Zum Beispiel könnte eine H1 für ein Rezept eine Überschrift wie „Das beste Brot Rezept“ sein. Die H1 sollte immer den Kern des Inhalts widerspiegeln.

Schritt 2: H2-Überschriften
Die nächste Stufe der Hierarchie ist die H2-Überschrift. Sie wird verwendet, um Hauptabschnitte innerhalb deines Inhalts zu kennzeichnen. Typische Einsatzgebiete sind Kapitelüberschriften oder Abschnitte, die ein spezifisches Thema innerhalb der Hauptüberschrift behandeln. Ein Beispiel für eine H2 könnte „Zutaten für das Brot“ sein.

Schritt 3: H3-Überschriften
Wenn du deinen Inhalt noch weiter unterteilen möchtest, kommen die H3-Überschriften ins Spiel. H3-Überschriften sollten für Unterabschnitte innerhalb der H2-Überschriften eingesetzt werden. Diese Struktur ermöglicht eine klare und einfach zu verstehende Gliederung. Ein mögliches Beispiel wäre „Trockenhefe vs. frische Hefe“, welches die H2-Überschrift über die Zutaten näher erläutert.
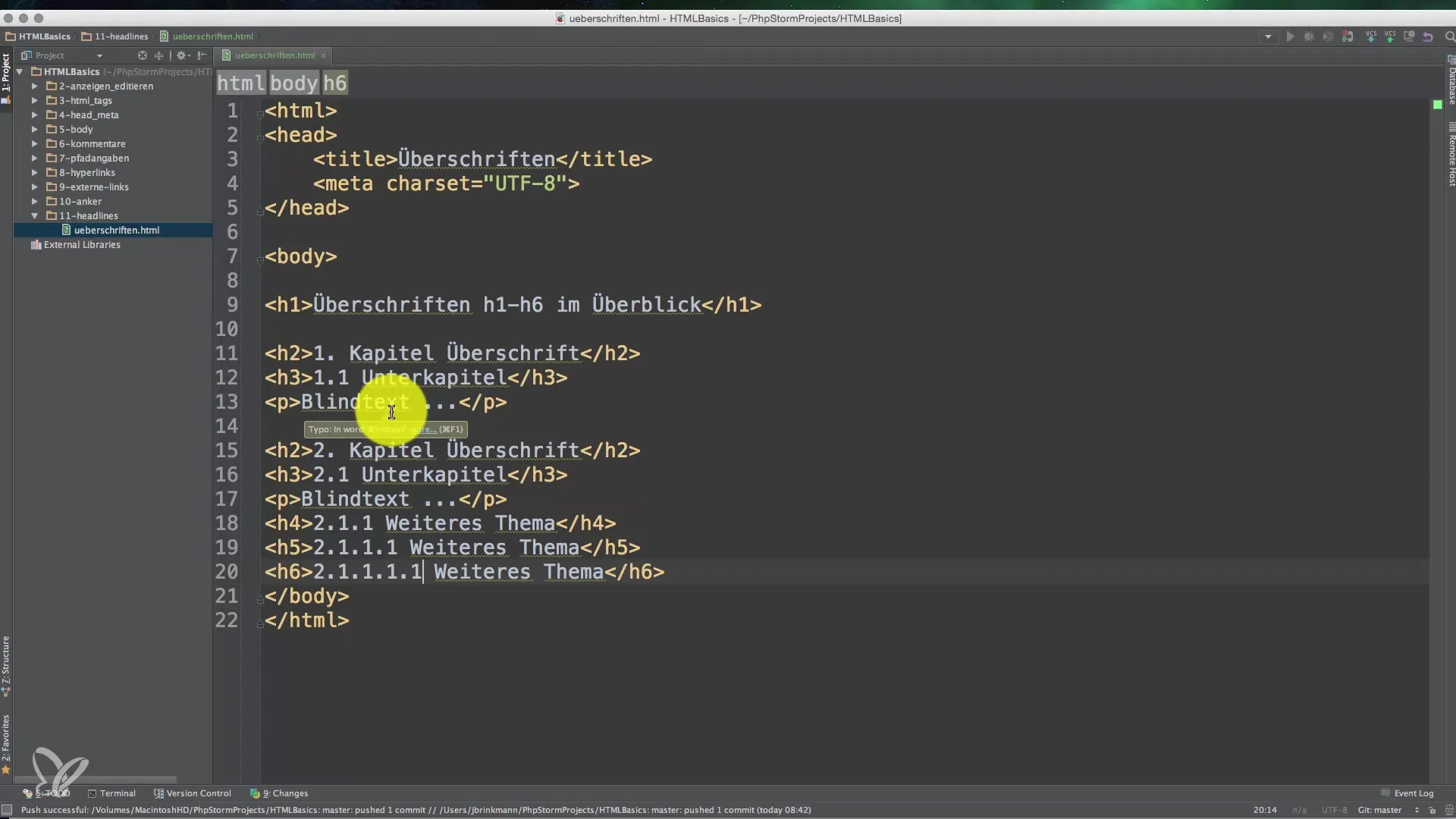
Schritt 4: H4 bis H6-Überschriften
Du kannst die Struktur weiter verfeinern mit H4-, H5- und H6-Überschriften. Die H4-Überschrift könnte in deiner Rezeptur zum Beispiel Details zu den „Belag Optionen“ enthalten, während H5 und H6 für sehr spezifische Informationen genutzt werden können, etwa „Käsevarianten“ oder „Gemüsealternativen“.
Schritt 5: Die richtige Benennung
Es ist wichtig, dass die H1 bis H6 Überschriften klar und präzise formuliert sind. Sie helfen den Lesern, schnell die gesuchten Informationen zu finden. Darüber hinaus können Suchmaschinen die Relevanz und Struktur deiner Inhalte besser verstehen, wenn du diese Hierarchie respektierst.

Schritt 6: Semantische Bedeutung von Überschriften
Die semantische Bedeutung deiner Überschriften ist entscheidend. Während die Schriftgröße und das Aussehen wichtig sind, steht die Funktionalität im Vordergrund. Bei der Kodierung deiner HTML-Dokumente sollte die Wahl der Überschriftselemente auf den Bedeutungsebenen der Inhalte basieren, nicht nur auf deren visuellem Layout.
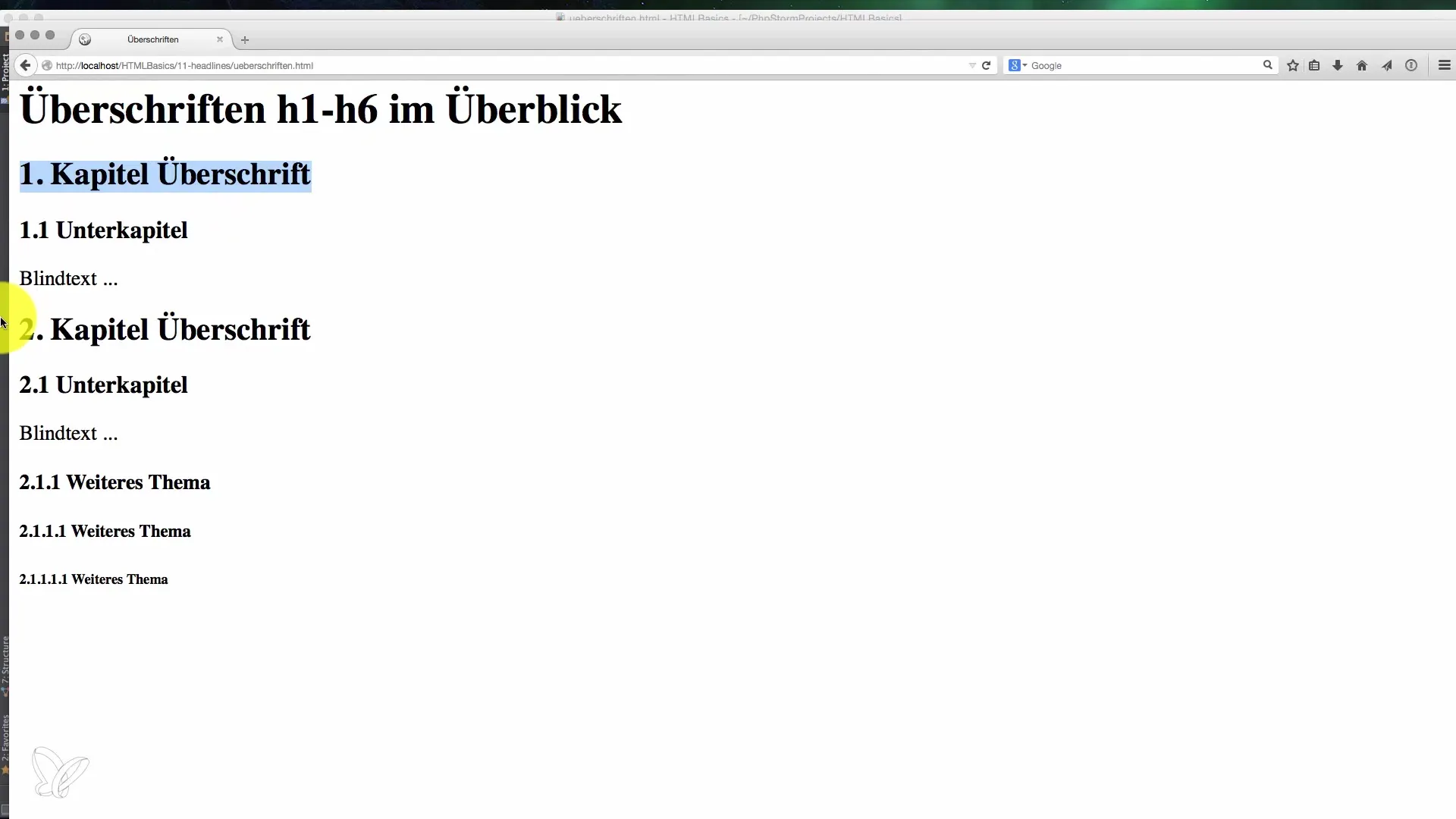
Schritt 7: Fazit zur Nutzung von Überschriften
Indem du die richtige Hierarchie der Überschriften anwendest, verbesserst du nicht nur die Benutzererfahrung, sondern auch die SEO-Optimierung deiner Webseite. Achte darauf, dass du H1 bis H6 sinnvoll einsetzt und jede Überschrift gut strukturierst. So hilfst du Suchmaschinen, den Inhalt deiner Seite besser zu indexieren und die Besucher finden schneller, was sie suchen.

Zusammenfassung – Überschriften in HTML: Struktur und Anwendung
In dieser Anleitung hast du die Bedeutung und Nutzung von Überschriften in HTML kennengelernt. Du weißt nun, wie wichtig die klare Hierarchie von H1 bis H6 für die Struktur und das Auffinden deiner Inhalte ist. Nutze diese Kenntnisse, um eine benutzerfreundliche und effektive Webseite zu erstellen.
Häufig gestellte Fragen
Was ist die H1-Überschrift?Die H1-Überschrift ist die Hauptüberschrift einer Seite und beschreibt den zentralen Inhalt.
Wie viele H1-Überschriften sollte ich verwenden?Es sollte nur eine H1-Überschrift pro Dokument verwendet werden.
Was sind H2 und H3-Überschriften?H2 sind Hauptabschnittsüberschriften, H3 sind Unterabschnittsüberschriften innerhalb eines H2-Bereichs.
Wie nutze ich H4 bis H6-Überschriften?Diese Überschriften dienen zur weiteren Unterteilung von Inhalten und sind sinnvoll, wenn es sehr spezifische Informationen gibt.
Warum ist die semantische Bedeutung von Überschriften wichtig?Sie hilft Suchmaschinen und Nutzern, die Inhalte besser zu verstehen und zu navigieren.


