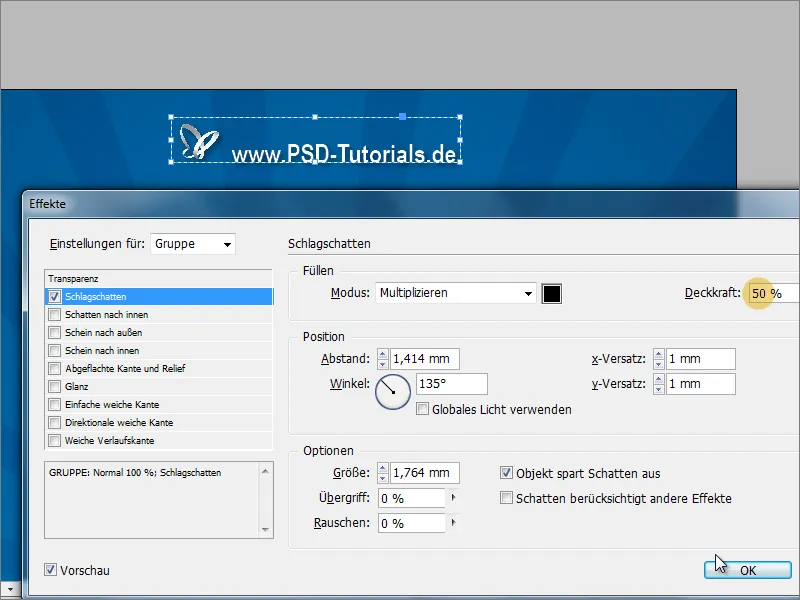
Der Namensschriftzug neben dem Logo wirkt etwas blass. Nun kannst du dir dadurch behelfen, beispielsweise diese Schrift durch kleine Effekte vom Hintergrund abzuheben. Dazu klickst du doppelt im Effekte-Bedienfeld auf die Gruppe, woraufhin sich das Dialogfeld zu den Effekten öffnet. In diesem Dialogfeld kannst du der Schrift einen kleinen Schlagschatten mit 50% Deckkraft verleihen.
Informationen auf einem gestreiften Hintergrund zu verankern, ist nicht unbedingt die beste Idee. Deshalb trennst du diesen nun am besten durch ein neues Objekt mit ruhigerem Hintergrund. Dazu ziehst du mit dem Rechteck-Werkzeug einen neuen Grafikbereich auf. Wenn du diesen gleich in der Dokumentengröße aufziehst, kannst du ihn später einfacher transformieren.

Der Vorteil liegt darin, dass du mit gedrückter Alt-Taste das Objekt skalieren kannst und dieses mittig auf der Seite bleibt. Fülle es nach der Skalierung mit weißer Flächenfarbe. Später kommt dann noch eine leichte Textur hinzu.
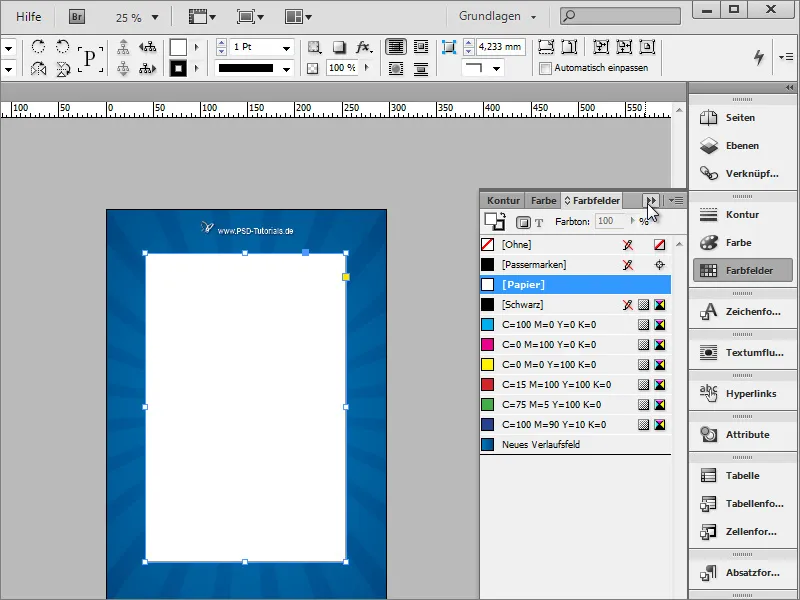
Die weiße Fläche dient als Textinformationsbasis. Aber für die wesentlichen Informationen, die sofort ins Auge springen, solltest du andere Elemente verwenden. Dazu ziehst du zunächst ein weiteres Rechteck quer über das gesamte Dokument.
Zum Befüllen des Rechteckes benötigst du unter Umständen noch eine neue Farbe. Diese kannst du über die Farbfelder-Palette anlegen. Da ein Plakat auch immer eine Signalwirkung hat, darf es ruhig eine auffälligere Farbe sein, in unserem Fall ein Orangeton.
Dann wird dieses Rechteck wieder mithilfe der Alt-Taste skaliert. Dadurch wird das Objekt ausgehend vom Mittelpunkt vergrößert oder verkleinert.
Ergänzt wird diese Rechteckfläche durch kleinere Objekte. Vom Anschnitt aus kannst du ein weiteres Rechteck bis an die weiße Fläche heran aufziehen.
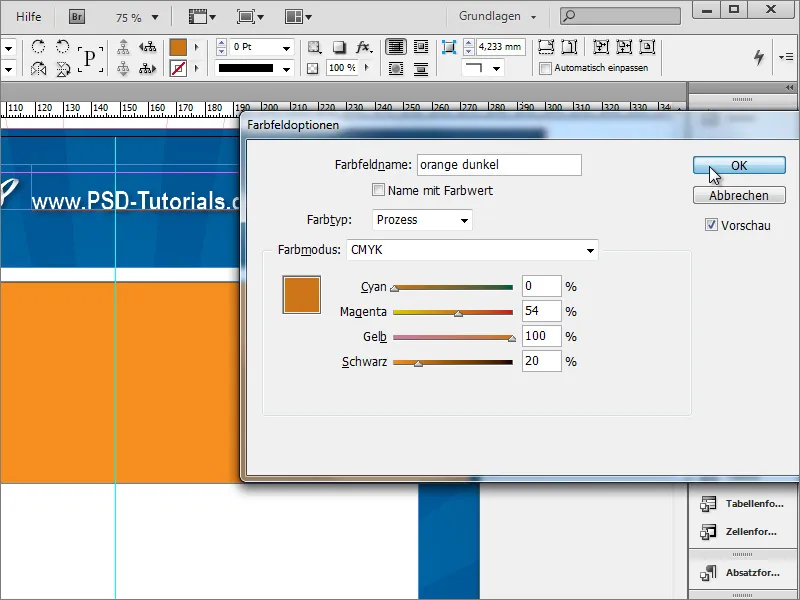
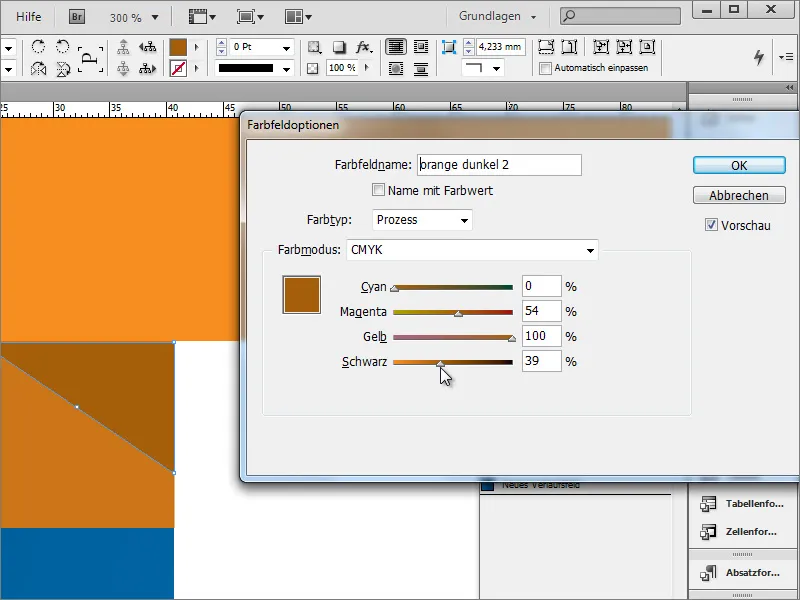
Diese Fläche erhält ebenfalls einen Orangeton. Allerdings einen etwas dunkleren. Deshalb duplizierst du zunächst die vorhin eingerichtete Farbe Orange, indem du diese auf das Neu-Symbol in der Farbfelder-Palette ziehst. Diese Farbtonkopie wird modifiziert und unter einem eigenen Namen abgespeichert.
Mit Strg+Ö setzt du die gerade angelegte Rechteckfläche weiter nach hinten auf der Seite.
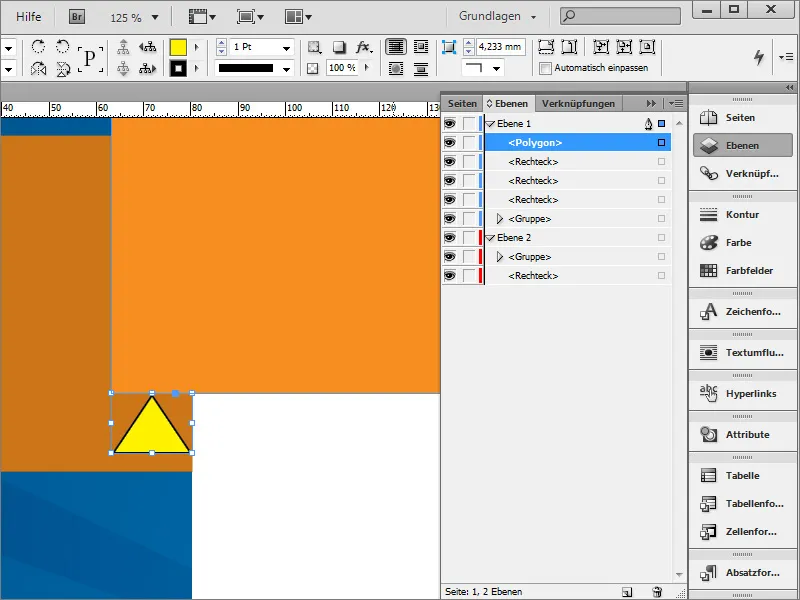
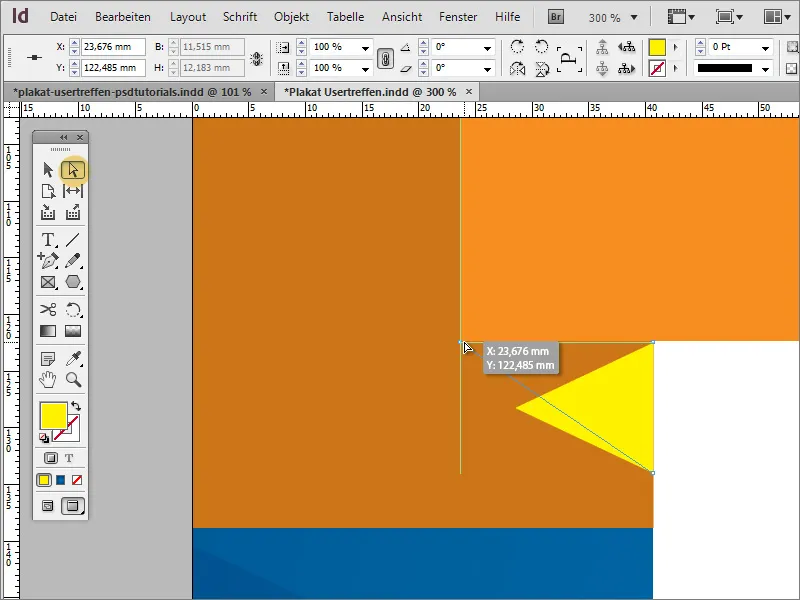
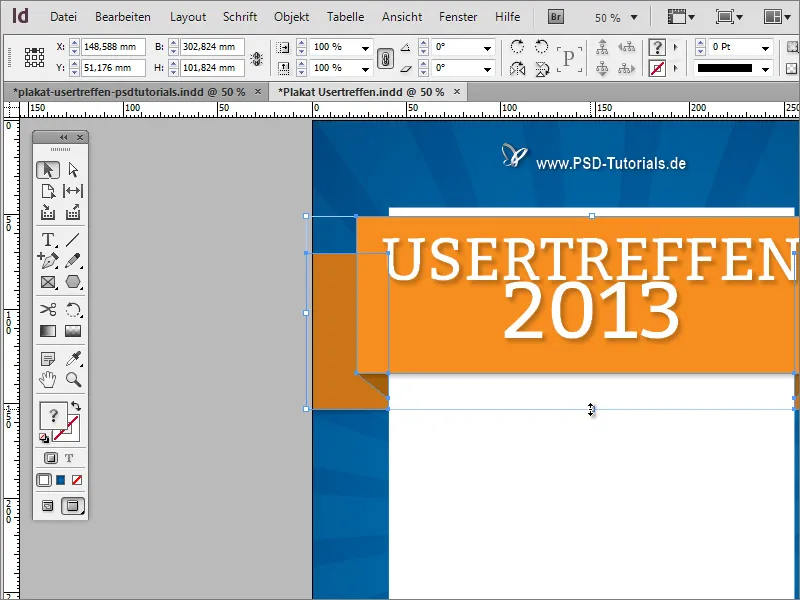
Damit der optische Eindruck einer 3D-Fläche entsteht, benötigst du noch ein winziges Detail. Eine kleine Dreiecksfläche wurde zwischen den beiden Rechteckebenen angelegt und mit einem angepassten Orangeton aufgefüllt.
Du benutzt wieder das Polygon-Werkzeug und klickst zunächst doppelt auf die Werkzeugminiatur. Im Dialogfeld stellst du die 3 Seiten ein und kannst nach der Bestätigung das Dreieck einzeichnen und zur besseren Ansicht mit einer anderen Farbe belegen. Achte darauf, dass du dieses Objekt auch in der richtigen Ebene ablegst, da es sonst nicht sichtbar ist.
Drehe das Objekt mit dem Auswahl-Werkzeug und der Shift-Taste in die richtige Richtung. Wechsle danach zum Direktauswahl-Werkzeug, klicke den Ankerpunkt der Dreieckspitze mit gehaltener Shift-Taste an, um diesen zunächst zu aktivieren, und verschiebe danach diesen Punkt in die Ecke des oberen Rechteckes.
Diese Ecke wird ebenfalls in einem Orangeton eingefärbt, allerdings noch etwas dunkler. Dazu editierst du am besten die dunkle, orange Farbe und legst eine weitere Abstufung des Farbtons an.
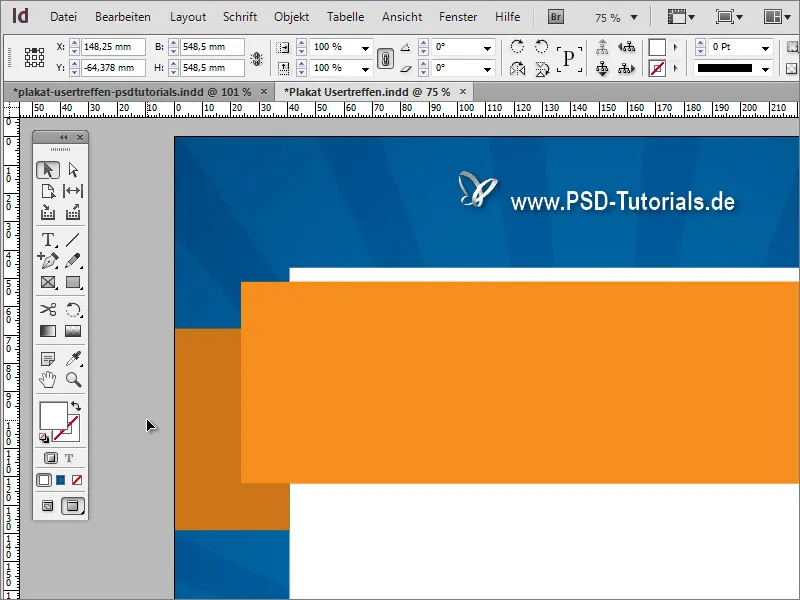
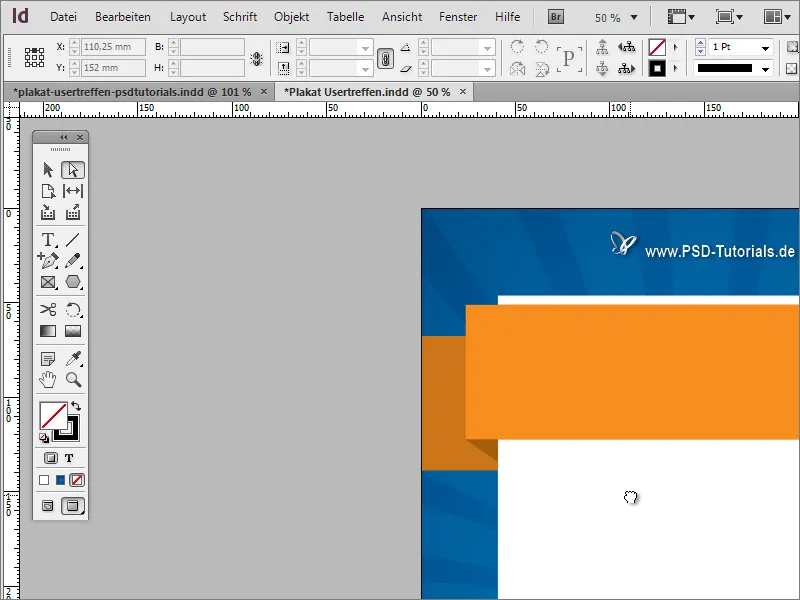
Dadurch erlangt das Konstrukt aus diesen Objekten eine räumliche Wirkung.
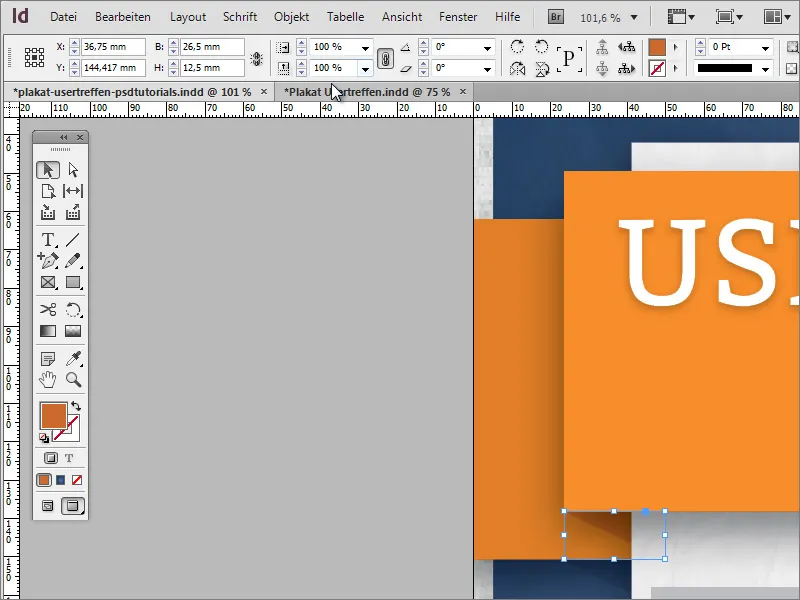
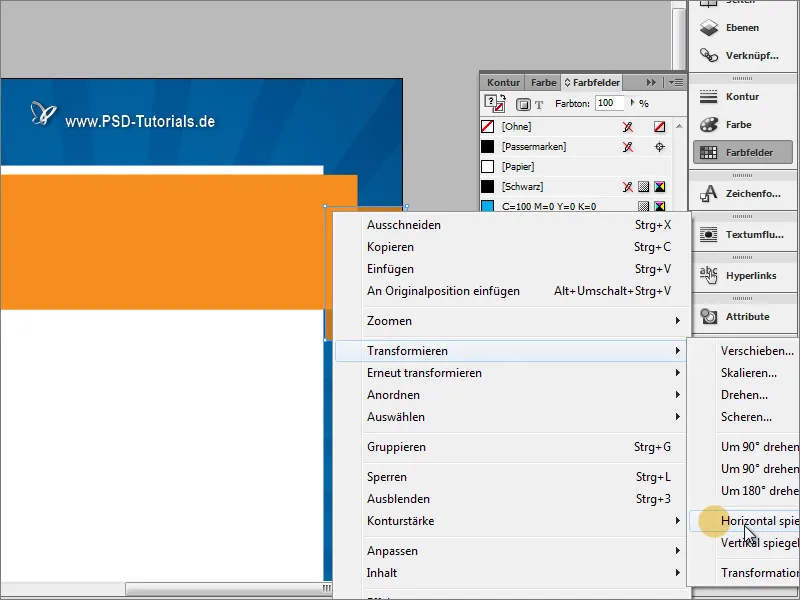
Die eben angelegten Objekte kopierst du, indem du sie zunächst mit gedrückter Shift-Taste auswählst und danach mit Shift+Alt an die neue Position auf der gegenüberliegenden Seite verschiebst. Sind die Objekte verschoben, kannst du diese Objekte mithilfe des Kontextmenüs horizontal spiegeln.
Achte bitte auch darauf, dass die Objekte bis zum Anschnitt reichen.
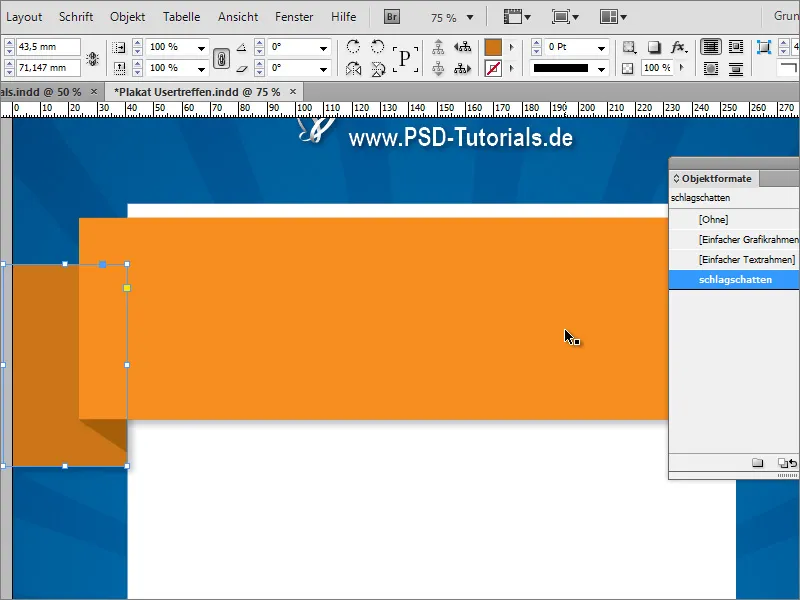
Verfeinern kannst du die Darstellung noch, indem du den Objekten zusätzlich eine Schattierung zuweist. Dazu rufst du zunächst über Fenster>Formate die Objektformate auf.
Lege in dem Dialogfeld der Objektformate über das Neu-Symbol ein neues Objektformat an.
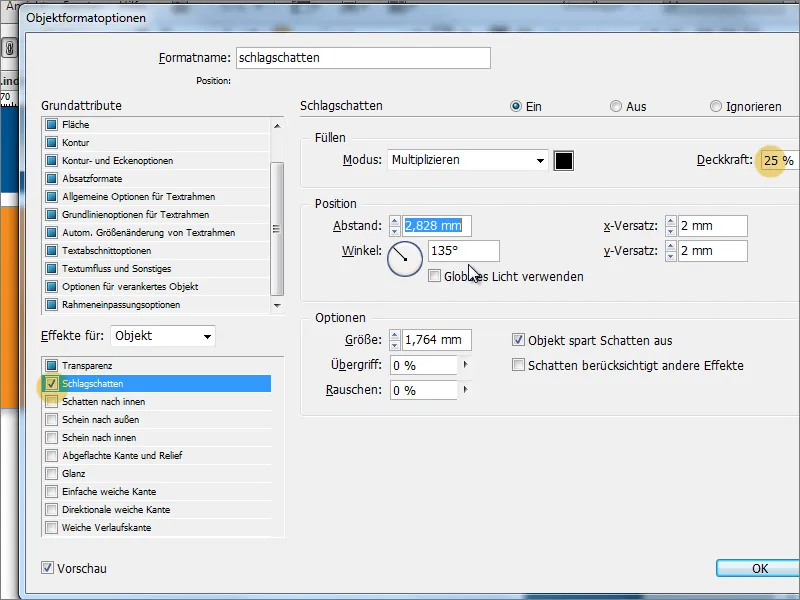
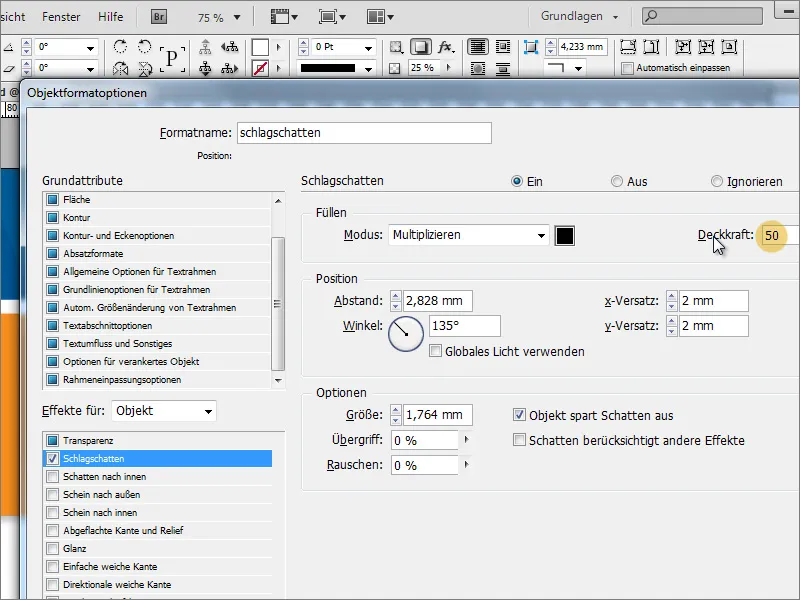
Per Doppelklick auf den Objekteintrag gelangst du zum Einstellungsdialog. Dort kannst du festlegen, welche Eigenschaften du mit diesem Format vergeben möchtest. Du kannst die Grundattribute wie Objektfarbe oder Objektkontur festlegen, falls gewünscht, oder diese Optionen deaktivieren und lediglich einen Effekt für das Objekt festlegen.
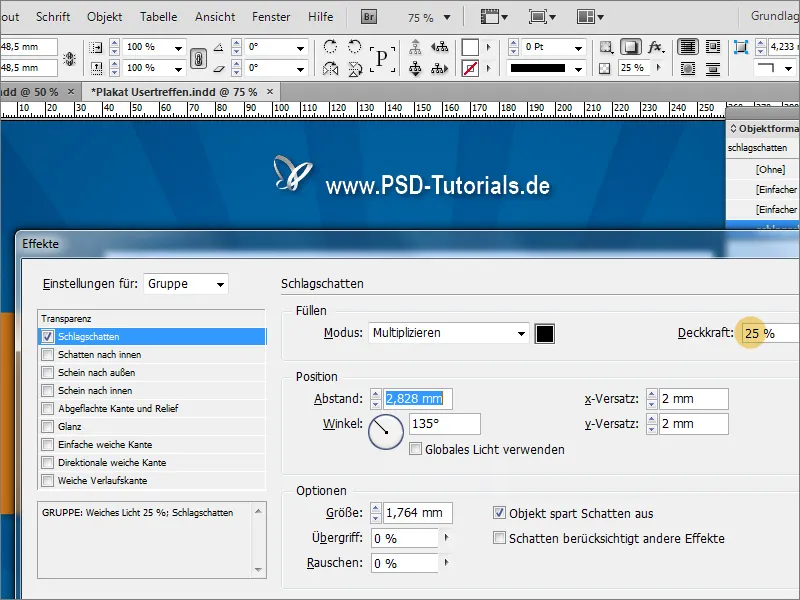
Für den Moment reicht eine einfache Effekteinstellung für die Schlagschattendarstellung aus. Klickst du unten links die Vorschau an, so wird der Effekt gleich auf das aktuell ausgewählte Objekt angewendet. Sind alle Einstellungen vorgenommen, bestätigst du das Dialogfeld mit dem Klick auf OK.
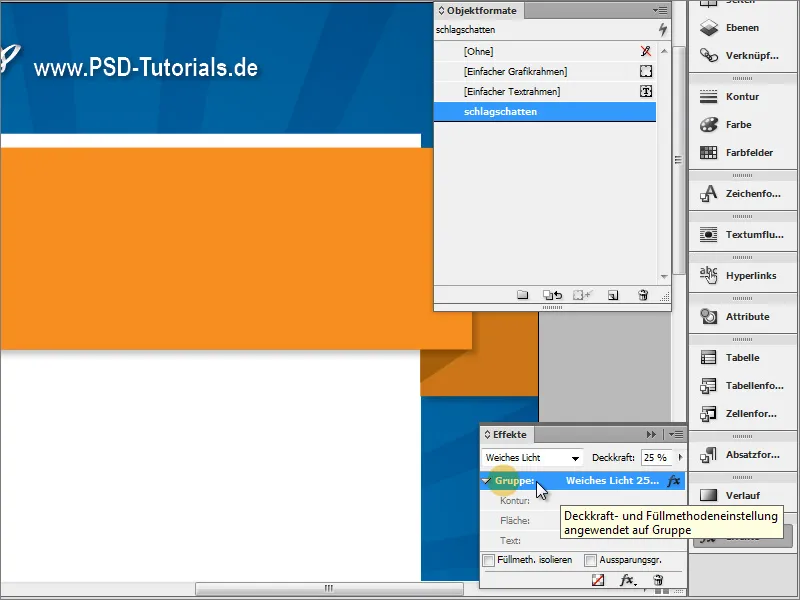
Nun lässt sich jedes Objekt schnell mit demselben Effekt durch die einfache Auswahl des entsprechenden Objektformates versehen.
Der Vorteil der Objektformate liegt darin, dass später eventuell nötige Effektanpassungen schnell auf alle Objekte angewandt werden können, die mit diesen Einstellungen formatiert wurden. Wenn jetzt zum Beispiel die Deckkraft des Schlagschattens von 25 auf 50 % erhöht wird, so wirkt sich das gleichzeitig auf alle betroffenen Objekte aus.
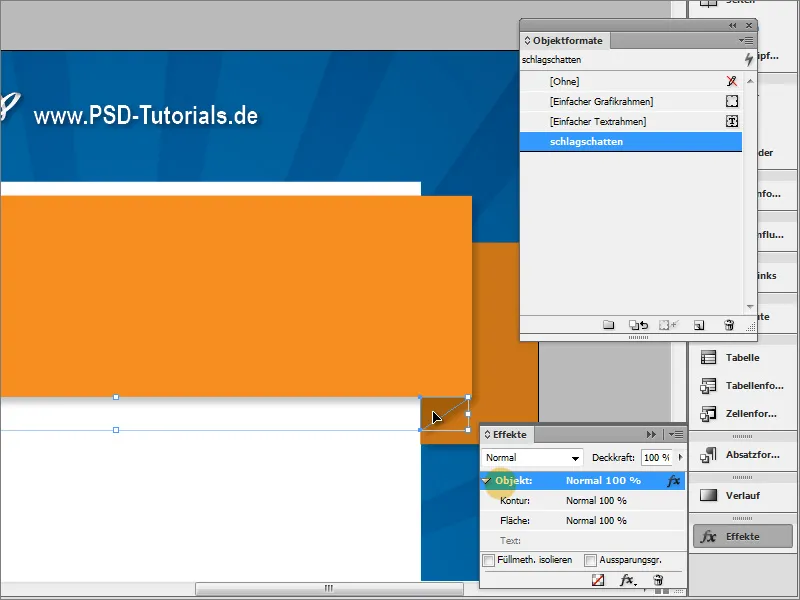
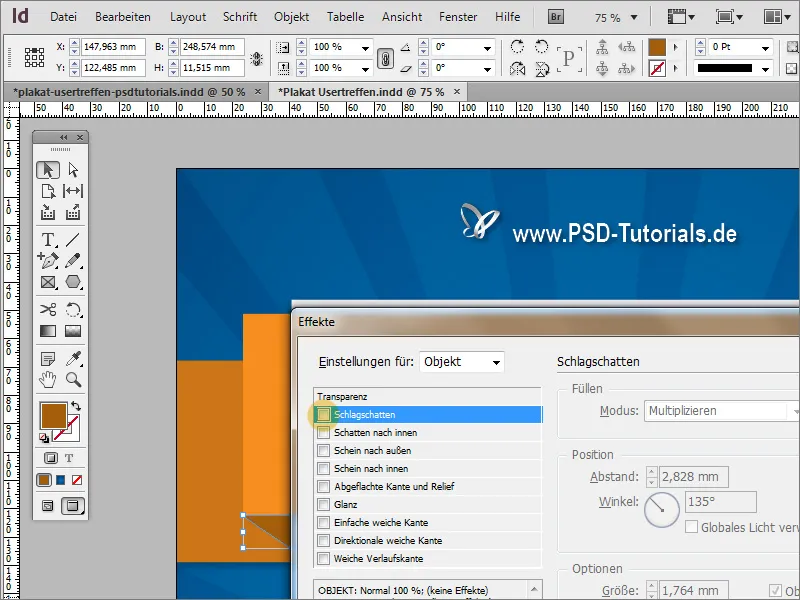
Die beiden Dreiecksflächen wurden testweise ebenfalls mit einem solchen Schlagschatten versehen. Allerdings benötigen diese keine zusätzliche Schattierung, weshalb du zunächst beide Objekte mit der Shift-Taste markierst und danach im Effekte-Bedienfeld einen Doppelklick auf den Eintrag Objekt ausführst.
Danach öffnet sich das Einstellungsmenü für diese Objekte und du kannst dort den Haken beim Schlagschatten herausnehmen. Danach ist diese Effekteinstellung für die beiden markierten Objekte deaktiviert.
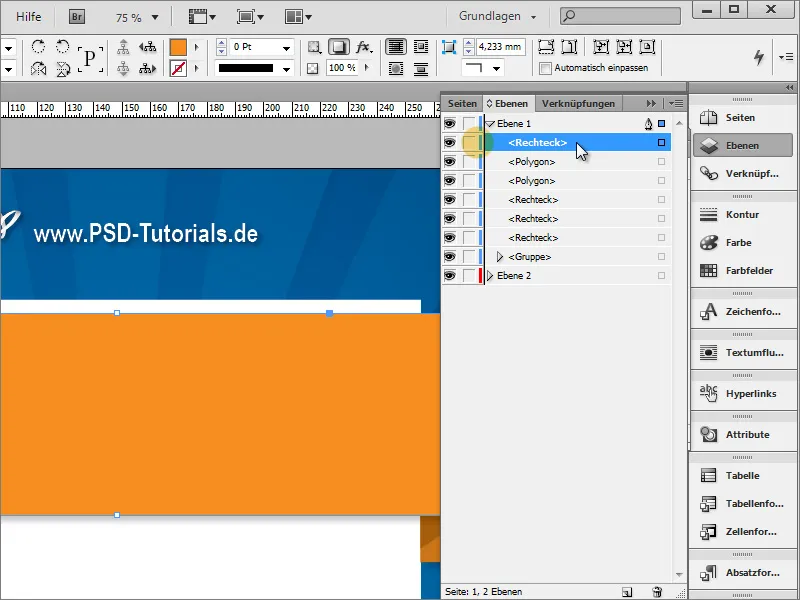
Das oben liegende Rechteck muss in der Ebenenstruktur auch ganz nach oben gelegt werden, da sonst der Schlagschatten nicht richtig wirkt und unter Umständen von anderen Objekten verschluckt wird.
Einen ganz ähnlichen Effekt kannst du zudem den Strahlen zuweisen. Dazu musst du zunächst die Gruppe auswählen.
Im Effekte-Bedienfeld führst du dann einen Doppelklick auf die Gruppe aus, damit sich das Einstellungsdialogfeld öffnet.
In diesem Dialogfeld kannst du diesen Objekten ebenfalls einen kleinen Schatten mit reduzierter Deckkraft zuweisen.
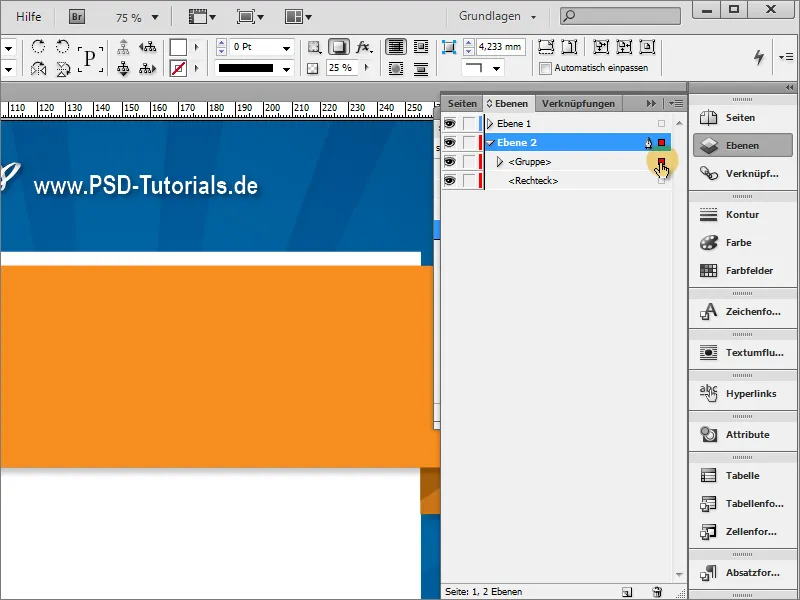
Damit du diese Streifen nicht versehentlich während der weiteren Bearbeitung auswählst, kannst du diese Gruppe im Ebenen-Bedienfeld sperren.
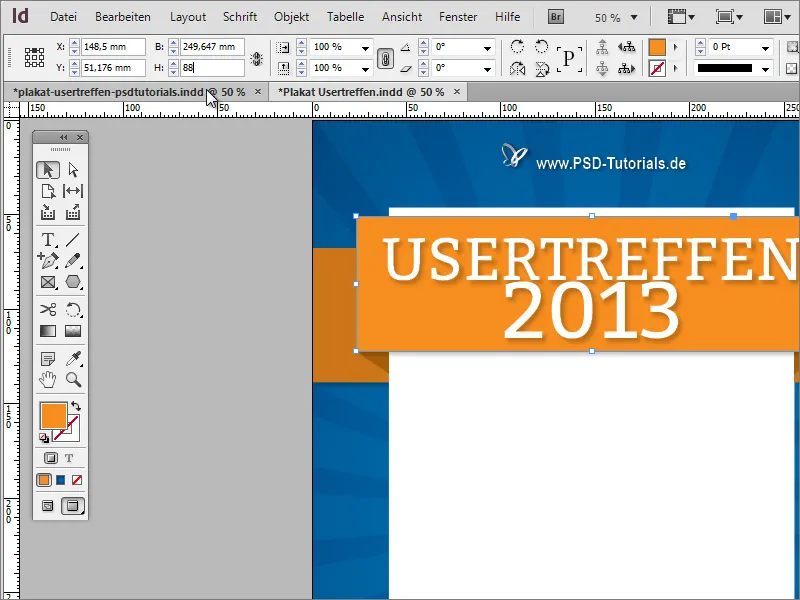
Jetzt kannst du den Haupttitel des Plakates erstellen bzw. eintragen. Dazu ziehst du mit dem Textwerkzeug einfach ein Textfeld auf und trägst die Bezeichnung dort ein. Der Text wird zentriert ausgerichtet und in einer Schriftgröße von ungefähr 90 Punkt angelegt. Im Beispiel wurde die Schriftart Bitter in Regular mit einem Zeilenabstand von 88 Punkt in Weiß verwendet.
Zur besseren Abgrenzung des Textes vom Hintergrund kannst du auch hier optional einen Schlagschatten hinzufügen. Benutze einfach das bereits eingerichtete Objektformat Schlagschatten, welches du für die Rechteckflächen angelegt hast. Somit weist die Schrift dieselben Attribute auf.
Dem Veranstaltungsjahr soll eine besondere Bedeutung zukommen, weshalb es nachträglich auf 120 Punkt vergrößert wird.
Allerdings entstehen dadurch neue Problemstellungen: Die Fläche ist für die Menge des Textes zu klein und die Textzeilen selbst stehen nun zu nahe beieinander.
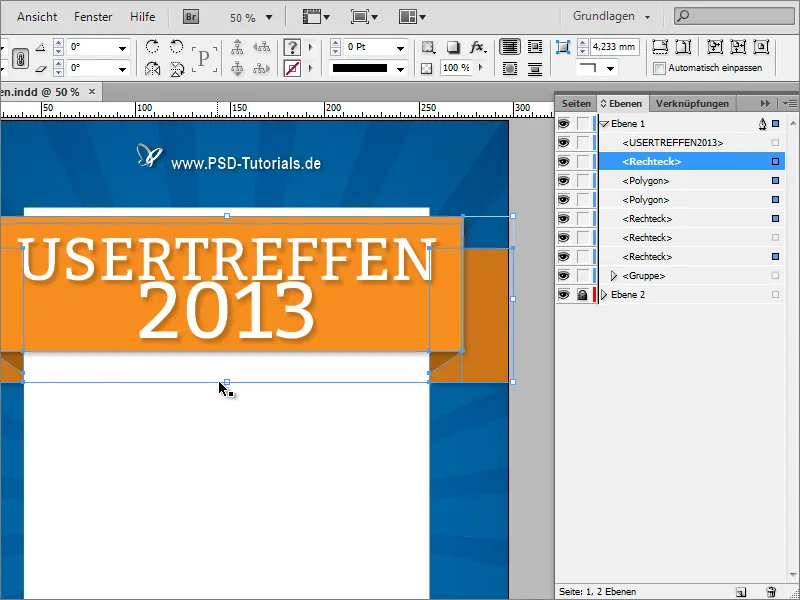
Deshalb vergrößerst du zunächst die Flächengrafiken. Da jedoch bei einer Vergrößerung des vorderen Rechteckes allein die anderen Grafikobjekte nicht mit herangezogen werden, ist die einzelne Vergrößerung ausgeschlossen. Verwende daher das Ebenen-Bedienfeld, um alle relevanten Objekte auszuwählen. Benutze bei der Auswahl der einzelnen Objekte die Shift-Taste.
Nun lassen sich alle Objekte gleichzeitig skalieren.
Danach kann der Text erneut angepasst werden. Dazu vergrößerst du den Zeilenabstand auf einen Wert um die 120 Punkt.