In diesem Tutorial möchte ich euch zeigen, wie man eine Arztdesign Visitenkarte erstellt und worauf man dabei achten muss. Als Beispiel erstellen wir die Visitenkarte eines Arztes für innere Medizin.
Los gehts: Schritte 01–10
Schritt 01
Auf fotolia.de kann man relativ günstig Bildmaterial und Logos finden, bei denen die Lizenzen geklärt sind.
Ich suche nach "Arzt" und sortiere nach Downloads, denn so werden gleich die besseren zu Beginn angezeigt bzw. die, die am meisten gekauft wurden.
Wenn ich mich für eins entschieden habe, klicke ich es an …

Schritt 02
… und sehe, dass es das auch gleich als Vektorlizenz gibt. Das kann ich also unendlich skalieren.
Ich lege es in den Warenkorb und akzeptiere die Lizenzvereinbarungen. Links unter dem Vorschaubild steht noch mal alles, was ich mit dem Logo machen darf und was nicht. Ich darf es zum Beispiel auf Druckmedien wie Visitenkarten oder auch auf Webseiten verwenden und genau das möchte ich ja auch.
Also lade ich das Bild herunter.
Schritt 03
Die Datei ist eine .svg-Datei, eine Vektordatei, die ich allerdings auch nur mit Vektorprogrammen öffnen kann. Mit Adobe InDesign kann ich das nicht öffnen, da bekomme ich nur ein Kauderwelsch, wie ihr links unten seht.
Deswegen starte ich Adobe Illustrator und öffne die Datei damit.
Schritt 04
Solltet ihr Illustrator nicht haben, geht das auch mit OpenSource-Software wie zum Beispiel mit Inkscape. Das Programm könnt ihr über Google suchen und dann herunterladen und installieren.
Schritt 05
Damit öffne ich die Datei nun.
Leider kann ich das Logo nicht einfach von hier heraus Kopieren und dann über die Zwischenablage in InDesign An Originalposition einfügen. Das klappt leider nicht.
Schritt 06
Ich muss das Logo über Illustrator oder Inkscape in ein anderes Format konvertieren.
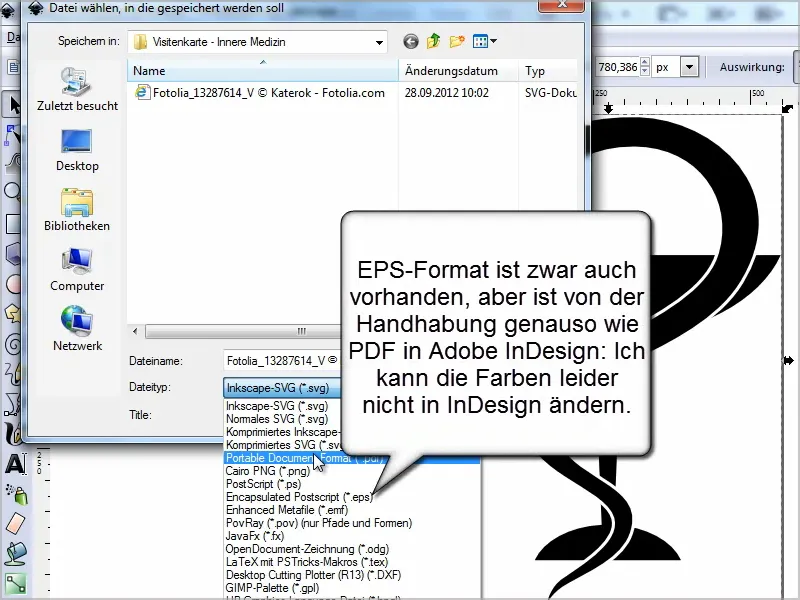
Ich gehe über Datei>Speichern unter, wo ich diverse Dateitypen zur Auswahl habe. Ganz gut sind .eps-, .ai- oder das PDF-Format.
Ich speichere das mal als PDF und lasse alle Optionen so bestehen.
Schritt 07
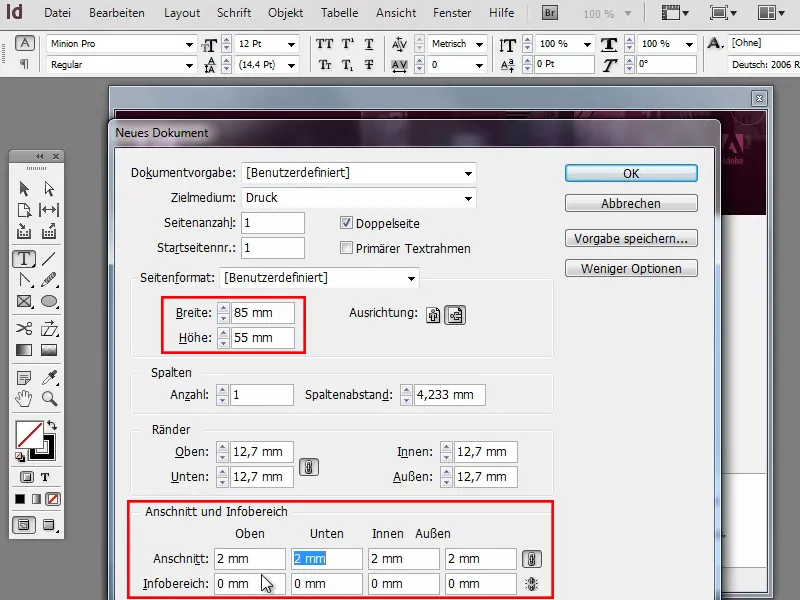
Ich lege ein neues Dokument an mit der Breite 85mm und der Höhe 55mm.
Dabei ist es wichtig, dass ich gleich mit einer Beschnittzugabe arbeite, damit die Druckerei die Karten gut schneiden kann. Es sollen ja keine weißen Blitzer am Rand entstehen, wenn die sich mal um einen Millimeter verschneiden.
Wenn ich auf den Button Mehr Optionen klicke, kann ich unten Anschnitt und Infobereich mit 2 mm einstellen. In den meisten Fällen reicht das aus, ansonsten könnt ihr auch 3 mm eintragen.
Schritt 08
Über Datei>Platzieren kann ich die Grafik jetzt in InDesign einfügen.
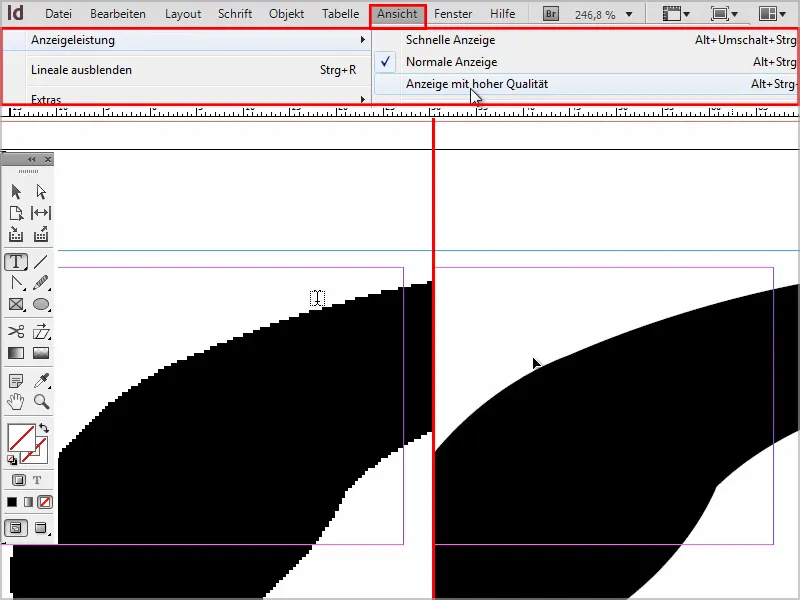
Wenn wir am Rand so Treppenmuster sehen, dann ist das nur ein Anzeigeproblem, das sich leicht beheben lässt. Sobald ich auf Ansicht>Anzeigeleistung>Anzeige mit hoher Qualität gehe, sind die Kanten wieder glatt.
Schritt 09
Mit gedrückter Shift- und Strg-Taste verkleinere ich das Logo proportional und passe es von der Größe her an die Größe der Visitenkarte an.
Schritt 10
Das Problem dabei ist, dass ich das Logo hier nicht unbedingt schnell und einfach gefärbt bekomme, denn das geht nur mit richtigen Vektordateien, die ich zum Beispiel aus Illustrator kopiere und über die Zwischenablage in InDesign einfüge.
Ich kann aber natürlich trotzdem versuchen, es über Fenster>Effekte zu färben, indem ich dem Objekt einen Schein nach innen gebe und im Modus: Normal, Technik: Präzise die Farbe: Blau, mit einer Deckkraft von 100%..webp?tutkfid=70397)
Schritte 11–20
Schritt 11
Wesentlich besser geht das aber mit Illustrator bzw. ich kann auch vorher in Inkscape festlegen, welche Farbe ich haben möchte.
Da kann ich jedes einzelne Objekt anklicken und entsprechend die Farben zuweisen. Und dann gehe ich wieder über Speichern unter und speichere es im entsprechenden Dateiformat..webp?tutkfid=70398)
Schritt 12
In InDesign öffne ich das Logo über Datei>Platzieren und ziehe es in der richtigen Größe auf.
Die Ansichten wechsle ich über das Symbol in der Werkzeugleiste.
Ich gehe über Datei>Speichern unter und nenne das Dokument "Visitenkarte innere Medizin".
Schritt 13
Jetzt setze ich das Logo in etwa auf mittlere Höhe, lege ein Textfeld an und schreibe "Dr. Max Mustermann, Arzt für innere Medizin".
Was mich noch etwas ablenkt, ist die innere pinke Linie, das soll der Rand sein. Den brauche ich aber gar nicht, deswegen gehe ich auf Layout>Ränder und Spalten. Da setze ich alle Werte auf 0 mm und schon ist das störende Rechteck mitten im Dokument verschwunden.
Die pinke Linie ist nun gleichzeitig der Rand des Dokuments und die rote Linie ist die Beschnittzugabe. Wenn ich eine Grafik im Dokument habe, die randlos geschnitten werden soll, dann muss ich die bis zur roten Linie ziehen.
Schritt 14
Als Schrift hätte ich gern mal was anderes als das, was schon voreingestellt ist. Ich könnte mir da zum Beispiel eine Schriftart aus dem Internet herunterladen.
Da schaue ich immer gern auf www.dafont.com, wo man sich verschiedene Schriftarten ziehen kann.
Ich lasse mir zum Beispiel die Top 100 anzeigen und kann auch gleich meinen Text eingeben, der dann in der jeweiligen Schriftart als Beispieltext erscheint. Man hat eine riesige Auswahl an Schriftarten und kann sich die gewünschte sofort für Win oder Mac herunterladen..webp?tutkfid=70401)
Ich möchte aber eine spezielle Schriftart, die ich bei www.dafont.com nicht finde. Ich google sie einfach mal ("Bree Serif") und komme auf eine Seite, wo ich sie herunterladen kann.
Anschließend muss ich nur die .zip-Datei per Rechtsklick entpacken und schon ist die Schrift im System drin. Einfacher geht's eigentlich nicht..webp?tutkfid=70402)
Schritt 15
Jetzt habe ich die "Bree Serif" direkt bei den Schriftarten in InDesign und kann sie sofort ganz normal verwenden.
Die Droid Sans ist für den "Arzt für innere Medizin" - die findet man auch ganz einfach bei Google. Mit gedrückter Shift-Taste kann ich Logo und Textfeld zusammen anwählen und ein Stück nach links verschieben.
Aus der Texteingabe komme ich mit Esc raus, ohne immer extra das Werkzeug wechseln zu müssen.
Schritt 16
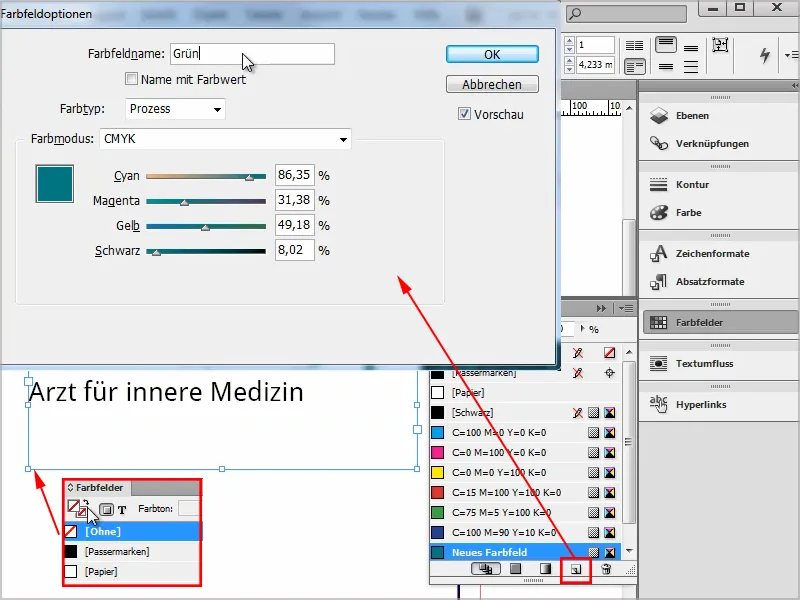
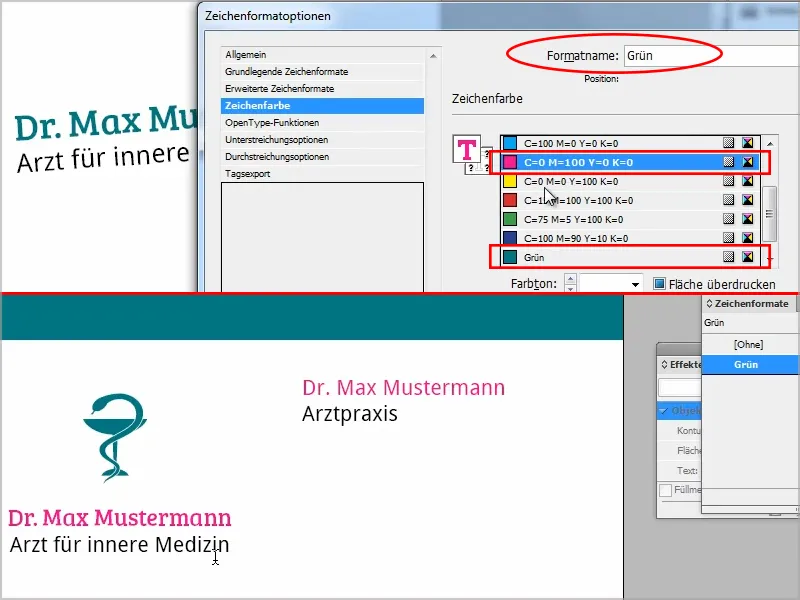
Ich möchte natürlich gern die Farbe des Logos auch für die Schrift verwenden. Dazu lege ich die Farbe zuerst als Neues Farbfeld an: Ich klicke einfach auf das Neu-Symbol, wähle den CMYK-Modus, weil es ja gedruckt werden soll, und nenne es "Grün".
Das Textfeld selbst soll keine Farbe bekommen, es steht auf Ohne.
Schritt 17
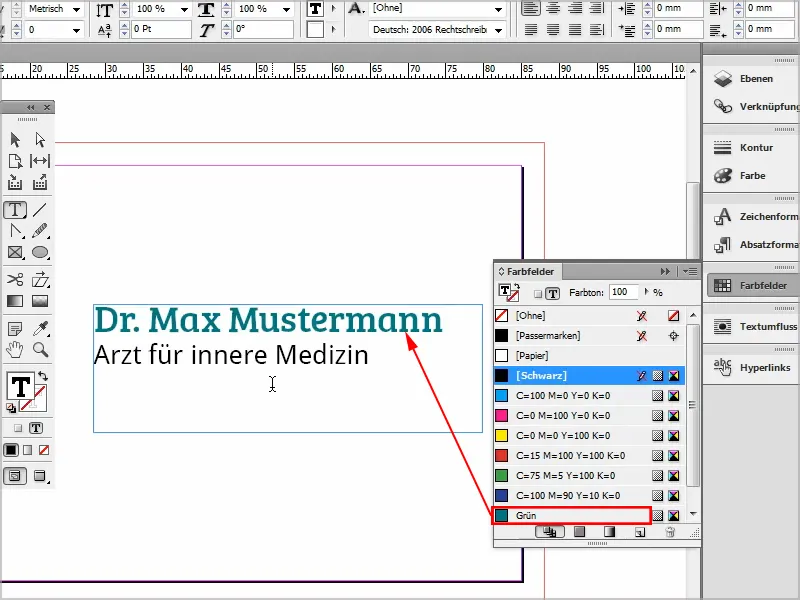
Ich nehme das Text-Werkzeug und markiere den Text "Dr. Max Mustermann". Ein Klick auf "Grün" genügt und der Text hat die gewünschte Farbe.
Schritt 18
Dann möchte ich noch ein weiteres Element einfügen, wozu ich das Rechteck-Werkzeug nehme und ein Rechteck oben über die ganze Länge der Karte aufziehe. Das fülle ich mit grüner Farbe, ohne Kontur.
Ich könnte noch etwas Dynamik reinbringen, indem ich das Rechteck anklicke, mit der Maus an den rechten Rand gehe und das Rechteck etwas drehe.
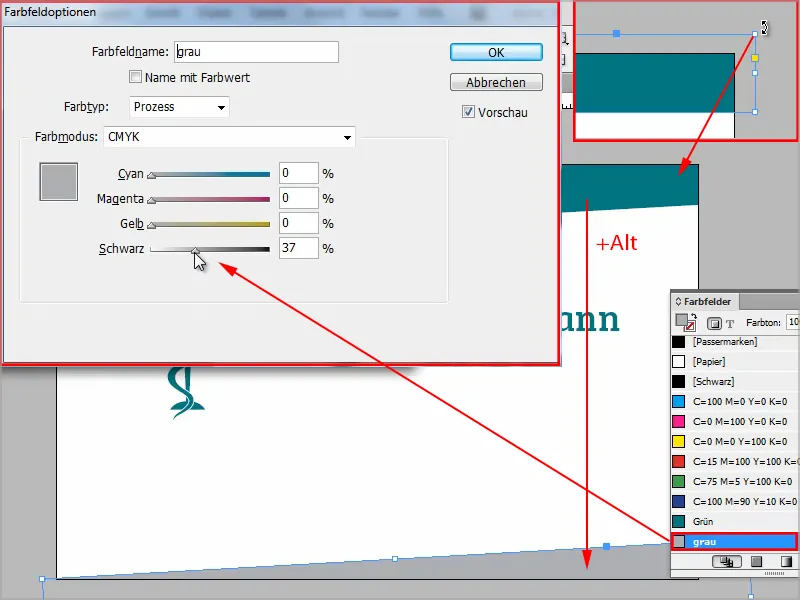
Ich kopiere das Rechteck, indem ich es mit dem Auswahl-Werkzeug und gedrückter Alt-Taste ein Stück nach unten ziehe. Die Kopie ziehe ich dann mit gedrückter Shift-Taste nach unten.
Jetzt fülle ich sie mit Schwarz, lege ein neues Farbfeld an, in das ich per Doppelklick hineingehe und in dem ich den Schwarz-Regler etwas nach links ziehe. Ich nenne es "grau" und bestätige mit OK.
Schritt 19
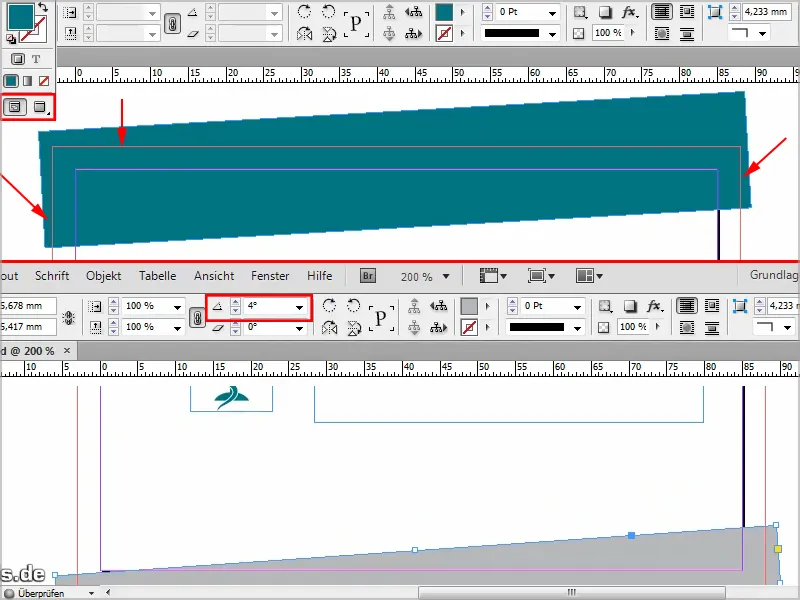
Achtet darauf, dass die farbigen Rechtecke auch wirklich bis zur Beschnittkante aufgezogen sind. Schaut es euch ggf. in der Normal-Ansicht an und passt die Größe an, damit alles schön bis zur Beschnittzugabe ausgefüllt ist.
Das sieht schon ganz gut aus, allerdings sollten die Rechtecke und der Text alle im gleichen Winkel stehen.
Oben sehe ich bei angeklicktem Rechteck, in welchem Winkel es eingestellt ist. Ich markiere Logo und Textfeld mit gedrückter Shift-Taste und stelle oben die 4° ein.
Schritt 20
Text und Logo ziehe ich ein Stück nach unten und die Rechtecke positioniere ich nun doch noch etwas mehr so, dass sie genau aus der Ecke herauskommen.
So sieht das eigentlich gar nicht schlecht aus. Ich bin schon recht zufrieden mit der ersten Seite.
Weiter gehts: Schritte 21–30
Schritt 21
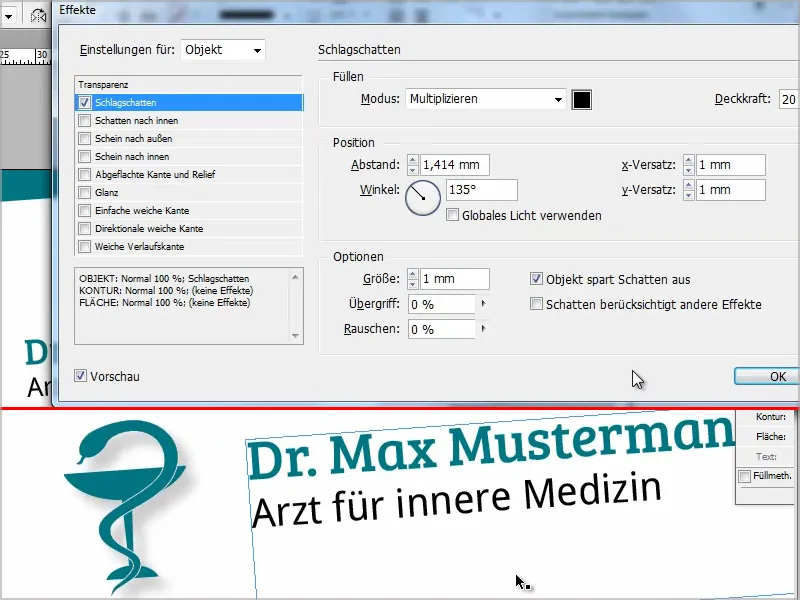
Man könnte auch noch einen Schlagschatten ins Logo machen übers Effekte-Bedienfeld, bei Schlagschatten.
Wenn man das machen möchte, dann bitte mit wenig Deckkraft, und als Versatz nehme ich gerne 1 mm, Größe auch 1 mm. Dann sieht das so aus:
Ich selber habe es aber lieber ohne Schlagschatten und mache das deshalb mit Strg+Z rückgängig. Anschließend speichere ich mit Strg+S.
Schritt 22
Die Fakten wie Telefonnummer usw. sollen auf der Rückseite der Visitenkarte stehen. Ganz gut ist es immer, wenn man mit Absatz- und Zeichenformaten arbeitet.
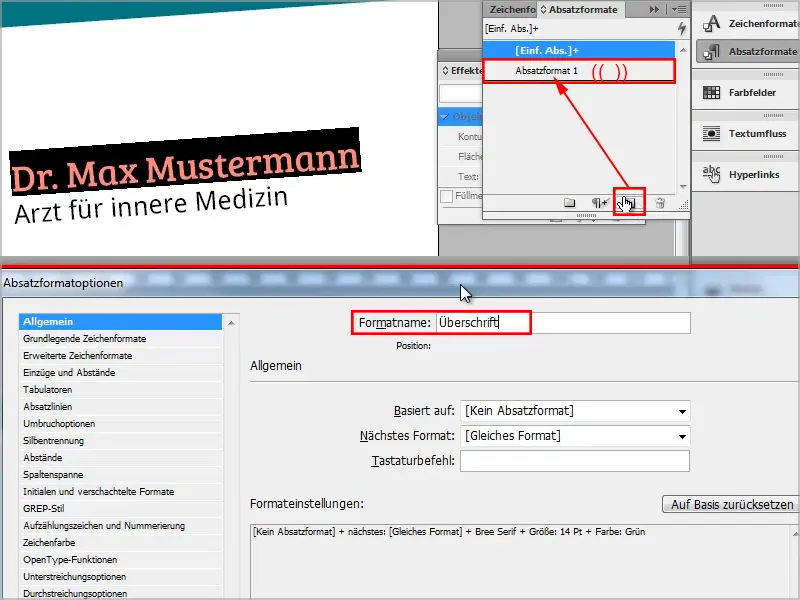
Ich markiere den blauen Schriftzug und gehe in die Absatzformate rein. Da klicke ich auf Neues Format erstellen und speichere das über die Absatzformatoptionen gleich als "Überschrift".
Genau dasselbe mache ich mit der Textzeile "Arzt für innere Medizin", denn das ist ja eine andere Schrift. Dieses Format nenne ich "Text".
Schritt 23
Dann lege ich eine neue Seite an: Ich kopiere einfach hier im Seiten-Bedienfeld unter Fenster>Seiten die bestehende Seite, indem ich sie anpacke und sie direkt aufs Neu-Symbol ziehe.
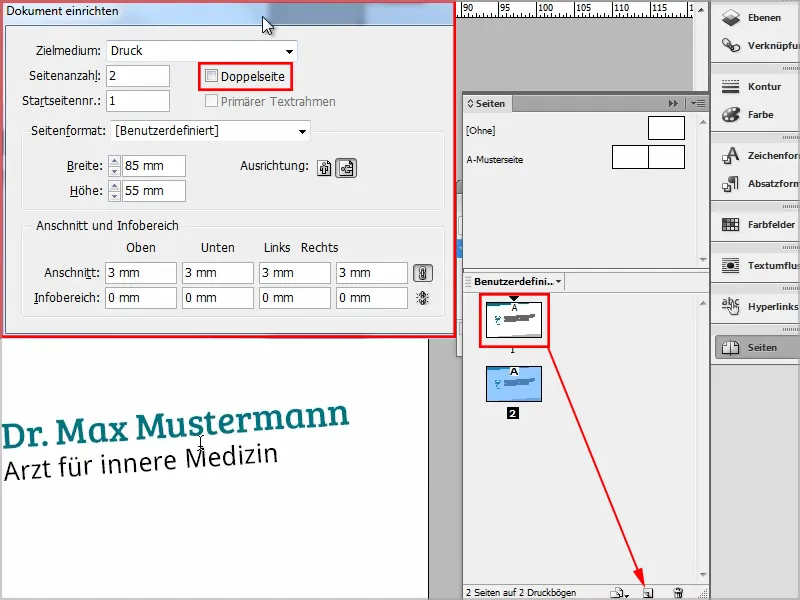
Versehentlich hatte ich zu Beginn bei der Erstellung des Dokuments das Häkchen bei Doppelseiten eingestellt. Aber das kann ich über Datei>Dokument einrichten noch nachträglich entfernen, denn ich brauche ja keine Doppelseiten.
Schritt 24
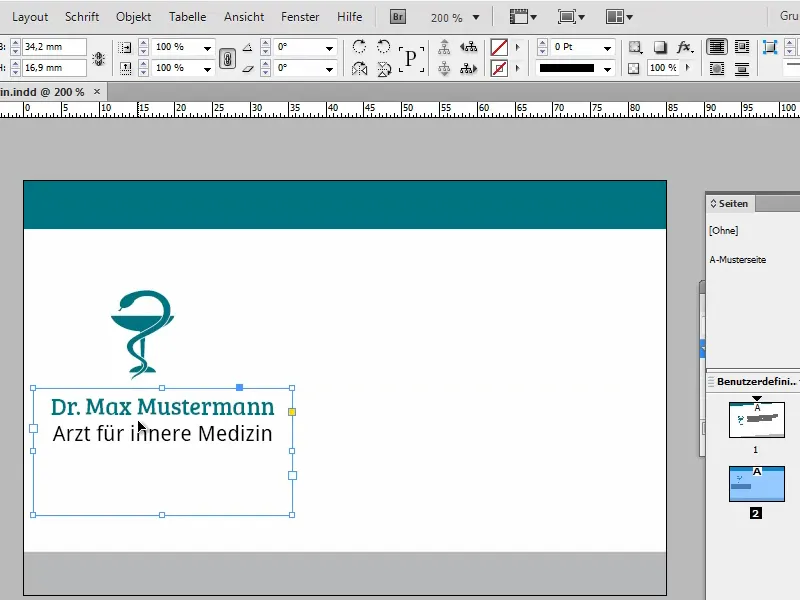
Auf der Rückseite stelle ich die Winkel der Rechtecke, Logo und Textfeld jeweils zurück auf 0°. Das Logo darf sich ruhig wiederholen, ich ziehe es nach links oben und mache es etwas kleiner.
Das Textfeld setze ich darunter, mache die Zeilen aber auch in einer kleineren Schriftart. Die Schriftgröße des Namens setze ich auf 9 Pt und die der Textzeile darunter auf 8 Pt. Ich zentriere den Text im Textfeld und passe die Größe des Textfeldes per Doppelklick an den Text an.
Schritt 25
Im rechten Bereich trage ich die Daten in eine neue Textbox ein.
Ich lege mir mal ein Zeichenformat an, das den Text - gleich welcher sonstigen Formatierung - in der Zeichenfarbe "Grün" darstellt. Nun kann ich beliebig formatierten Text in meinem Dokument markieren und ihn per Klick auf das Zeichenformat in "Grün" umfärben. Dabei bleiben die eingestellte Schriftart und Schriftgröße unangetastet. Das Praktische daran ist: Wenn ich irgendwann sage, ich möchte doch lieber Pink statt Grün, dann stelle ich einfach nur die Farbe im Zeichenformat um - und alle damit gefärbten Textteile werden automatisch in Pink umgefärbt - ich muss nicht jede Zeile einzeln umfärben.
So kann ich schnell Dinge verändern.
Schritt 26
Das Gleiche gilt natürlich für die Absatzformate, wo ich zum Beispiel die Schriftart abändere und dann ändert die sich automatisch im ganzen Dokument an den Stellen, die mit dem Absatzformat definiert sind. Das ist natürlich genial.
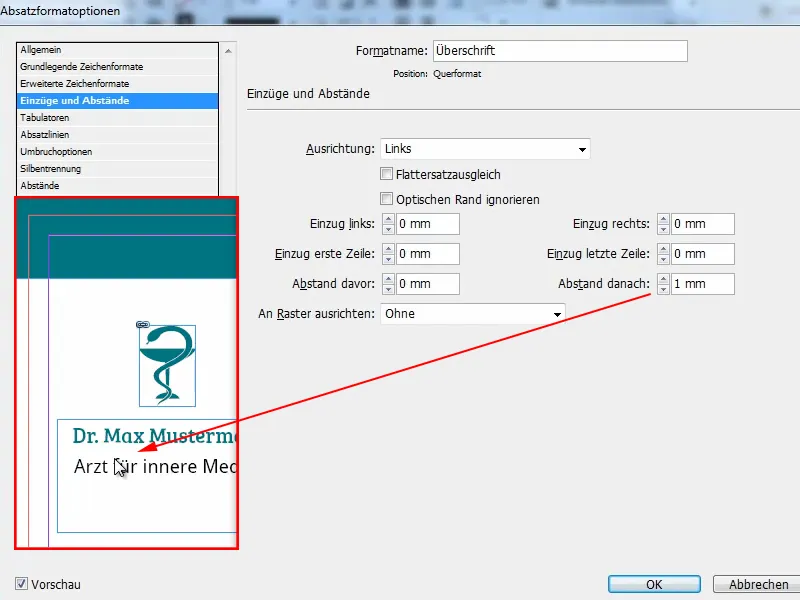
Oder wenn ihr nach der Überschrift doch gern etwas mehr Abstand haben wollt, dann könnt ihr das bei Einzüge und Abstände einstellen
Meine Empfehlung: Arbeitet wirklich mit Absatz- und Zeichenformaten. Es lohnt sich - vielleicht nicht unbedingt bei Visitenkarten, aber spätestens bei umfangreicheren Dokumenten wie zum Beispiel einer Broschüre.
Zeichenformate verwendet man für die Farbe oder wenn man was im Text hervorheben will, zum Beispiel, indem man es kursiv setzt.
Absatzformate verwendet man für Schriftgröße, Abstand von Textzeilen und eventuell Listenpunkte etc.
Schritt 27
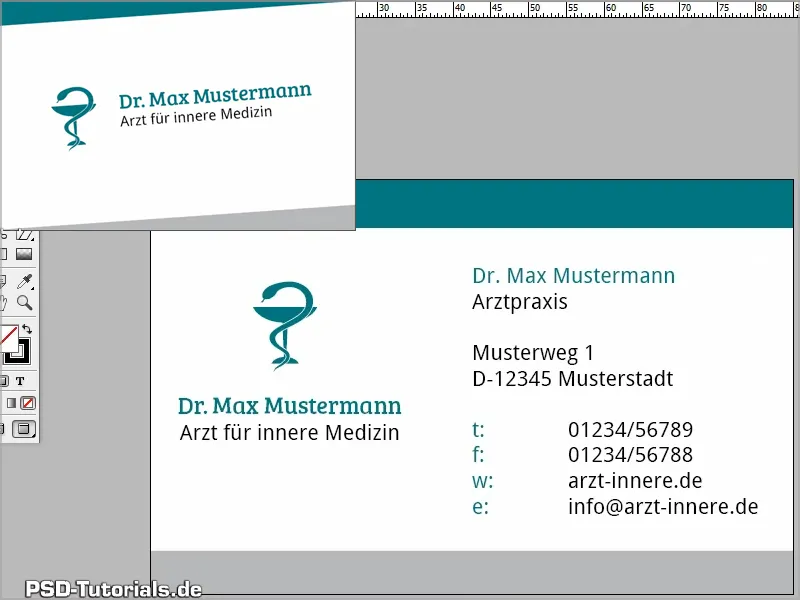
Dann schreibe ich Adresse und Kontaktdaten auf der rechten Seite in ein neues Textfeld. Schriftgröße 8 Pt, das möchte ich aber auch gern wieder in Grün geschrieben haben, also wende ich das Zeichenformat "Grün" darauf an.
Wenn ich den Abstand verringern will, dann kann ich unter Schrift>Tabulatoren gehen, den Text markieren und den Tabulator dahin setzen, wo ich ihn haben möchte. Dann ist es ein bisschen dichter.
So ist das ganz schön geworden.
Manche möchten aber lieber Hochformat. Da habe ich einen Tipp für euch …
Schritt 28
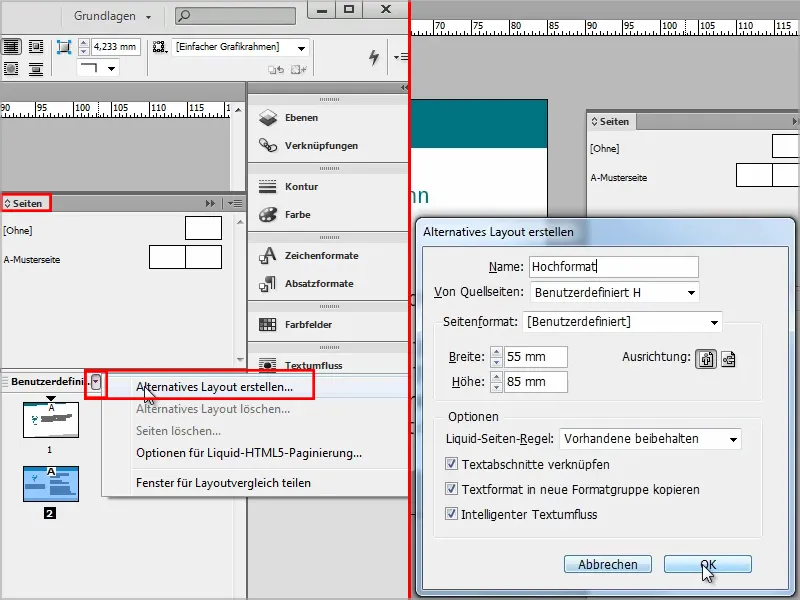
Im Seiten-Bedienfeld gibt es seit CS6 die Möglichkeit, ein anderes Format anzulegen. Dazu klicke ich neben Benutzerdefiniert auf den kleinen Pfeil und wähle Alternatives Layout erstellen. Das benenne ich in "Hochformat" um.
Von Quellseiten soll Benutzerdefiniert H sein.
Dann stelle ich die Breite auf 55 mm und die Höhe auf 85 mm. Alles andere soll entsprechend beibehalten werden.
Schritt 29
Dann wird die Visitenkarte im Hochformat angelegt. Das sieht natürlich noch nicht perfekt aus, aber ich richte das einfach schnell richtig aus, indem ich die Rechtecke an die richtige Stelle schiebe und auch Logo und Text entsprechend anpasse.
Ganz praktisch ist, dass ich auf diese Weise ganz schnell zwischen Hochformat und Querformat hin- und herklicken kann. So kann der Kunde oder auch ich selbst sehr gut sehen, welche der beiden Versionen besser gefällt.
Schritt 30
Die Rückseite passe ich auch noch schnell an und habe dabei natürlich wieder die Normalansicht aktiviert, damit ich auch kontrollieren kann, ob alles in der Beschnittkante drin ist.
So sieht die Rückseite dann im Hochformat aus:
Die letzten Schritte
Schritte 31
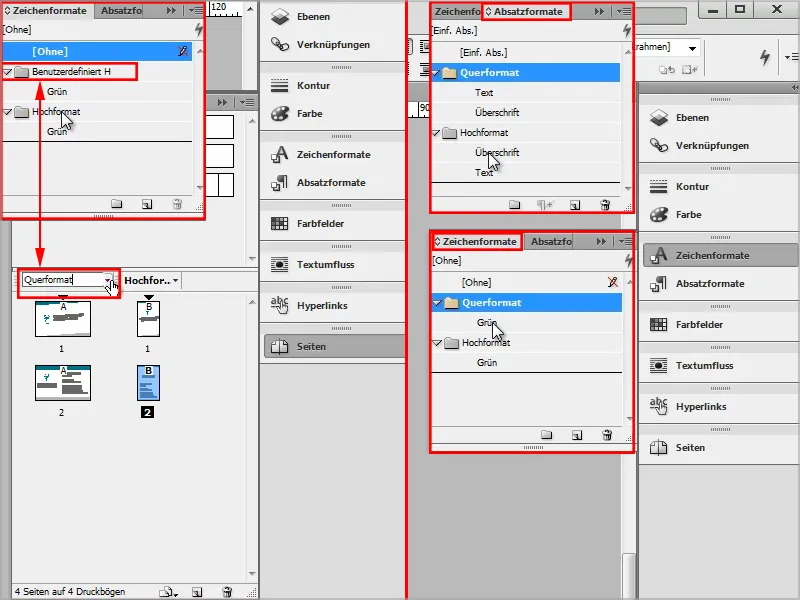
Wenn ich in meine Zeichenformate gehe, dann sehe ich, dass die Zeichenformate jetzt für beide Formatversionen vorhanden sind.
Da ich vorhin einfach die Bezeichnung "Benutzerdefiniert H" für die Seite habe stehen lassen, sind sowohl Absatz- als auch Zeichenformat des ursprünglichen Querformats als "Benutzerdefiniert H" aufgeführt.
Weil das ein bisschen unübersichtlich ist, benenne ich das jeweils um in "Querformat", und dann wissen wir auch auf einen Blick, welches Absatz- bzw. Zeichenformat zu welcher Visitenkarte gehört.
Das ist sehr praktisch, denn so kann ich Absatz- bzw. Zeichenformate der beiden Formatversionen unabhängig voneinander abändern. Wenn ich z. B. die Schriftfarbe im Querformat ändere, dann erscheinen die Änderungen auch ausschließlich im Querformat.
Schritt 32
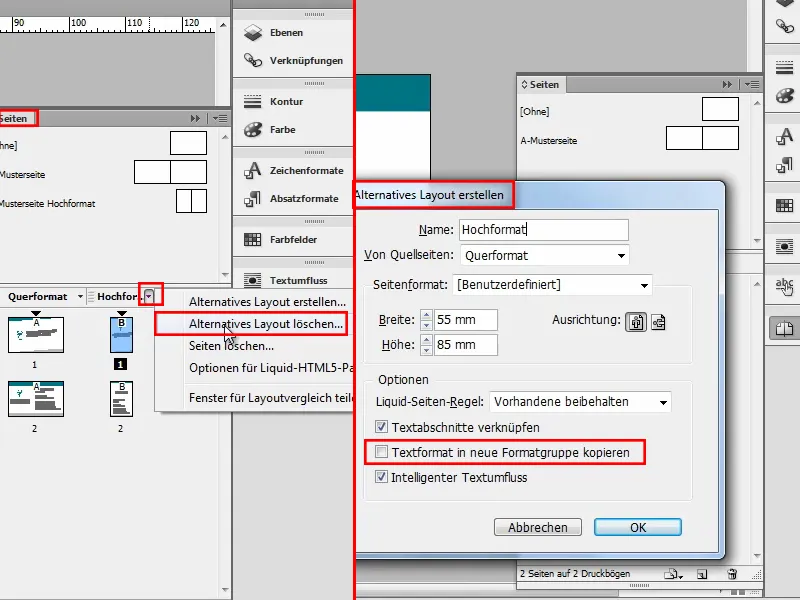
Wenn ich gerne möchte, dass Zeichen- und Absatzformate in den Formatversionen nicht getrennt voneinander geregelt werden, dann gehe ich ins Seiten-Bedienfeld und lösche das alternative Layout noch mal.
Stattdessen erstelle ich gleich ein neues alternatives Layout und nehme das Häkchen bei Textformat in neue Formatgruppe kopieren raus.
Jetzt habe ich nur noch ein Zeichenformat, das auf alle Varianten wirkt. Je nachdem, ob ich also ein globales Zeichenformat will oder nicht, muss man also jeweils das Häkchen setzen oder eben nicht.
Schritt 33
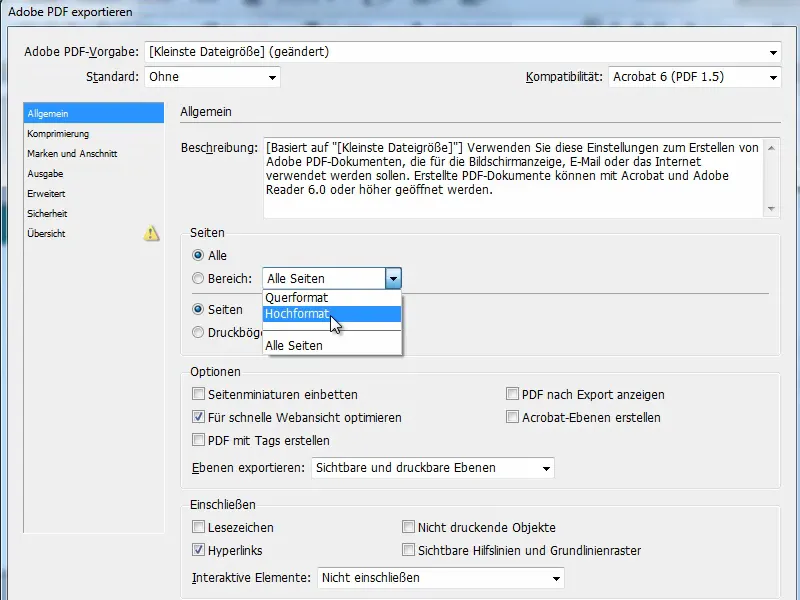
Beide Varianten kann man auch wunderbar als PDF exportieren. Ich gehe über Datei>Exportieren und kann da festlegen, ob ich Alle Seiten exportieren möchte oder aber nur die Hochformat-Seiten oder nur die Querformat-Seiten. (Die heißen hier so, weil ich sie so genannt habe).
Ich sage mal Alle Seiten, damit der Kunde sich dann entscheiden kann, was ihm besser gefällt.
Schritt 34
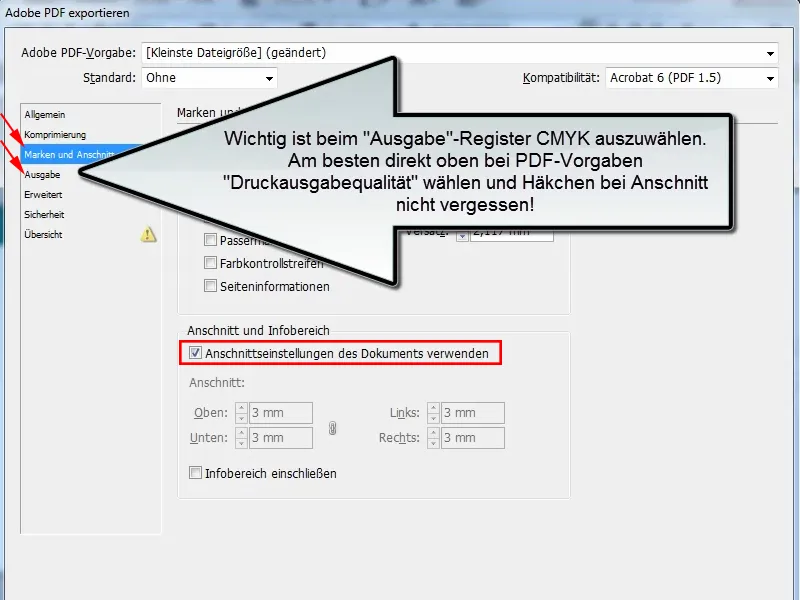
Wichtig ist, dass das Häkchen Anschnittseinstellungen des Dokuments verwenden reinkommt, sonst gibt es weiße Blitzer am Rand.
Außerdem muss ich beim Register Ausgabe: CMYK auswählen. Am besten direkt oben bei PDF-Vorgaben.
Ich wähle Druckausgabequalität und gehe dann auf Exportieren.
Schritt 35
Jetzt wird ein PDF erstellt und - oh, da sehe ich doch noch einen Blitzer. Da hätte ich besser gucken müssen. Aber das ist ja kein Problem, da gehe ich noch mal ins InDesign-Dokument und korrigiere das. Anschließend muss ich natürlich neu exportieren.
Ansonsten wurde alles perfekt exportiert und der Kunde kann sich jetzt entscheiden, welches Format er lieber möchte.
Schritt 36
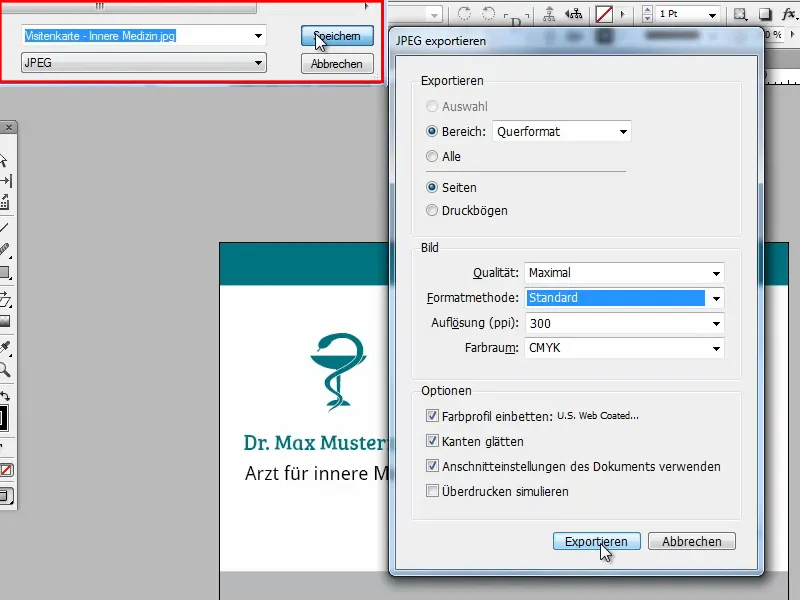
Abschließender Tipp: Falls die Druckerei bzw. die Webseite, wo ihr die Visitenkarten erstellen lassen wollt, keine PDF annehmen, könnt ihr das Ganze auch als .jpg- oder .png-Datei exportieren. Geht über Datei>Exportieren und wählt unten einfach .jpg aus. Klickt auf Speichern.
Diesmal exportiere ich nur das Querformat und stelle die Qualität auf Maximal, die Auflösung auf 300ppi und wähle als Farbraum natürlich wieder CMYK.
Wichtig ist, dass ich wieder das Häkchen bei Anschnittseinstellung des Dokuments verwenden setze, sonst ist ja der Beschnitt nicht dabei.
Schritt 37
Dann bekommen wir hier die entsprechende .jpg-Datei.
In meinem Vorschauprogramm sieht jetzt die Farbe etwas anders aus, aber sonst ist das alles sehr, sehr gut und ich kann die Dateien zum Drucken hochladen.
Ich hoffe, ihr konntet wieder einiges dazulernen und könnt jetzt eure eigenen Visitenkarten erstellen - gerade auch mit den praktischen Format-Varianten.
Ich wünsche euch viel Erfolg damit und vielleicht schaut ihr auch mal in die anderen Visitenkarten-Tutorials rein, da findet ihr auch andere Stile.


