Als Grundidee für das Logo der Speisekarte diente eine gekaufte Vektor-Grafik aus der Bilddatenbank von www.fotolia.de.
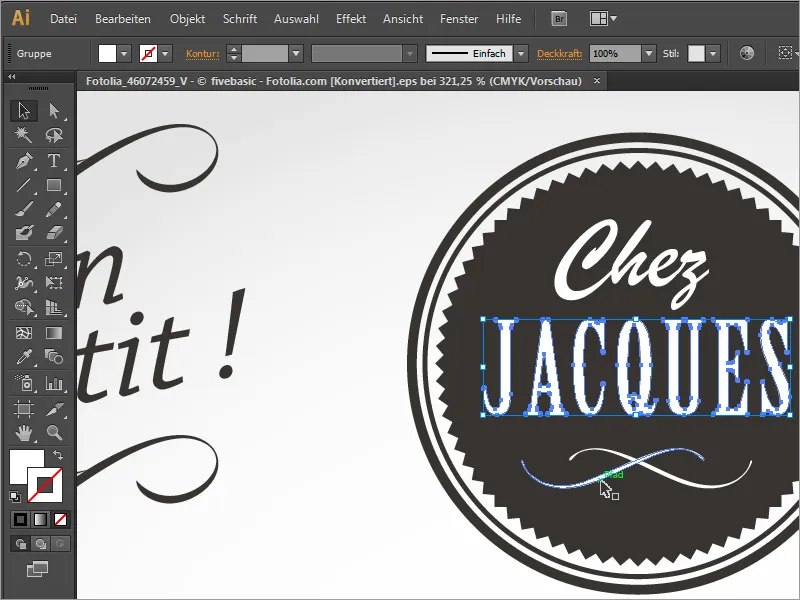
Diese kannst du in einem Vektorbearbeitungsprogramm, zum Beispiel Adobe Illustrator, öffnen. Allerdings zeigt sich, dass eine gekaufte Grafik nicht immer von Vorteil sein muss, da zum Beispiel die Schriften bereits in Kurven konvertiert wurden und somit nicht einfach anpassbar sind.

Da diese Grafik nicht besonders kompliziert ist, kannst du diese auch gleich von Beginn an selbst erstellen. Dazu verwendest du einfach eine Kopie dieser Vorlage als Schablone.
Schaut man sich diese Grafik an, besteht sie aus mehreren Elementen. Beginnen kannst du zum Beispiel mit der Erstellung eines Kreises. Dazu rufst du das Ellipse-Werkzeug auf und ziehst einen gleichmäßigen Kreis mit Alt+Shift aus der Mitte heraus auf und vergibst eine 6 Pt starke Kontur.
Verkleinere die Grafik gegebenenfalls mit Alt+Shift. Nun benötigst du eine Kopie des Objektes. Mit Strg+C und Strg+Shift+ Alt+V erstellst du eine deckungsgleiche Kopie des Objektes. Verkleinere die Kontur des Objektes auf 3 Pt Stärke und skaliere es kleiner. Achte bitte darauf, dass sich der Referenzpunkt in der Mitte befindet.
Fehlt noch der gezackte Kreis. Dazu benötigst du das Polygon-Werkzeug. Nachdem du das Werkzeug aktiviert hast, kannst du einen Doppelklick auf die Werkzeugminiatur in der Werkzeugleiste ausüben, um zu den spezifischen Einstellungen zu gelangen. Hier kannst du dann die Anzahl der Seiten (also Eckpunkte) eintragen und bestimmen, wie stark diese ausgeprägt sein sollen. Der Wert von 100 bei den Seiten und 5 % bei der Auswuchtung für die Sternform sind hier die erprobten Einstellungen.
Mit Alt+Shift kannst du nun diesen gezackten Kreis aus der Mitte heraus gleichmäßig aufziehen. Stelle die Flächenfarbe auf Beige ein - eine Kontur ist nicht nötig.
Mithilfe eines erneuten Doppelklicks auf das Polygon-Werkzeug kannst du bei markiertem Objekt auch nachträglich noch die Werte für die Zacken verändern.
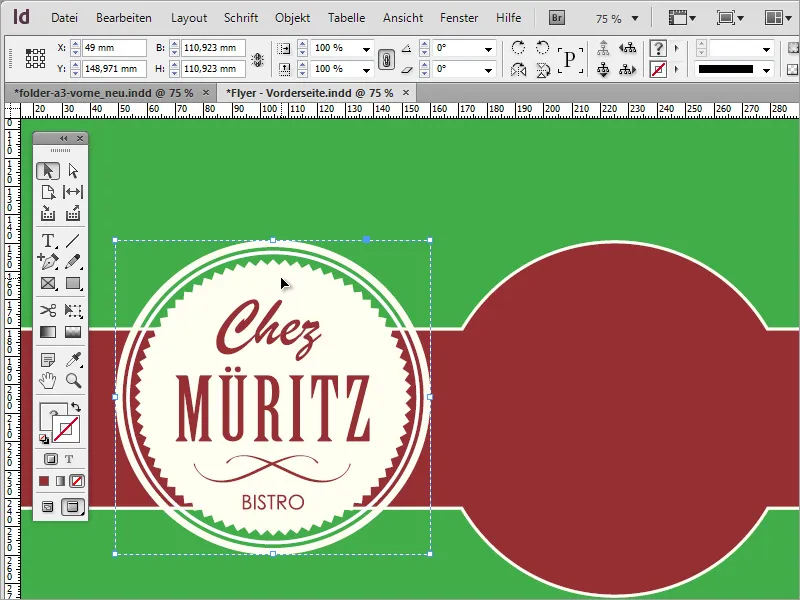
Nun kannst du den Text auch schon eintragen. Zieh dazu mit dem Textwerkzeug einen Textrahmen für den Bistronamen auf. In diesen Rahmen trägst du dann den Namen ein. Für das Beispiel wurde die Schriftart Brush Script Std im Schriftschnitt Medium bei ca. 50 Pt Größe verwendet.
Jetzt musst du diese Schrift nur noch zentriert ausrichten und mit der Unternehmensfarbe ausstatten.
Für die Ortsbezeichnung oder den Zusatz kannst du eine beliebige Schriftart verwenden. Das gilt im Übrigen für alle geschriebenen Sachen. Ich verwende die Futura LT in Großbuchstaben.
Alternativ kannst du auch die gleiche oder eine ähnliche Schriftart wie im Logo verwenden. Das kann dann zum Beispiel die Chaparral Pro in Regular und in 60 Pt sein. Diese wurde zusätzlich enger gestellt. Es kommt an dieser Stelle immer darauf an, für welche Schriftart du dich entscheidest.
Soll die Schrift in die Länge gezogen werden, kannst du dies lösen, indem du diesen Text in Pfade umwandelst und danach skalierst.
Es geht aber auch ganz einfach: Füge den Text in eine neue Textbox ein und skaliere diese mit der gedrückt gehaltenen Shift-Taste. (Oder vergrößere einfach die Buchstabenlänge in den Optionen). Viele Wege führen nach Rom.
Die gekreuzten Striche kannst du ebenfalls selbst erstellen oder, falls vorhanden, von einer bestehenden Vektordatei heraus in das Dokument kopieren.
Die kopierte Grafik muss einfach nur in das Dokument eingefügt werden. Eventuell musst du noch die Konturenfarbe deaktivieren und die Flächenfarbe abändern sowie das Objekt skalieren.
Und zum Ende hin benötigst du noch die Lokalitätenbezeichnung - das gute Bistro als Text. Diesen Text ergänzt du einfach in der bestehenden Textbox. Passe die Schriftart nach deinen Vorstellungen an. Im Beispiel wurde wieder die Futura LT in Großbuchstaben bei ca. 20 Pt verwendet.
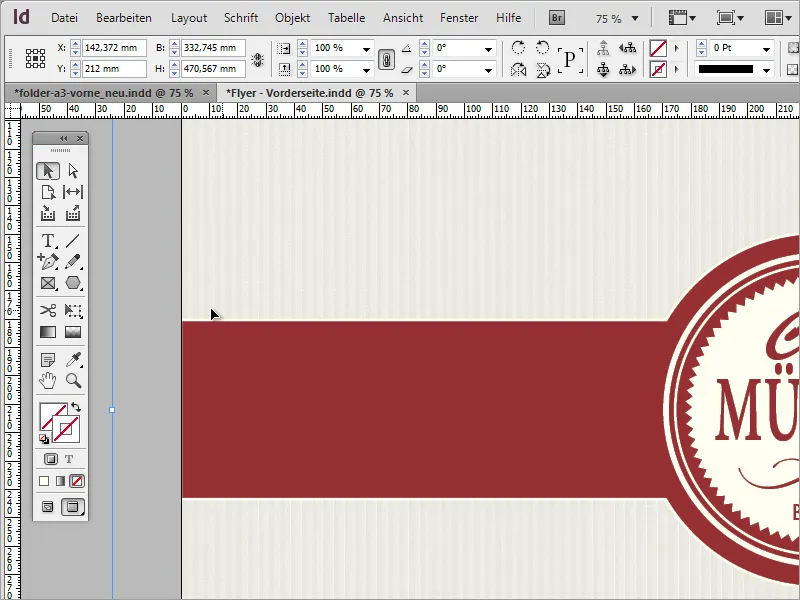
Jetzt fehlt noch der Hinweis auf die Öffnungszeiten des Lokals. Dazu kannst du die Rechteckfläche vom Seitenkopf kopieren und unten einfügen. Zieh dazu einfach mit gedrückter Alt-Taste dieses Rechteck nach unten auf der Seite.
Skaliere das Rechteck, sodass es ein wenig größer ausfällt. Trage in einer Textbox die Öffnungszeiten ein. Verwendet für den Text wurde die Futura LT in 14 Pt und Schriftschnitt Medium.
Jetzt widmest du dich auch schon der Hintergrundstruktur. Im Grunde gibt es zwei Wege, wie du dies umsetzen kannst. Ein erster Weg besteht darin, sich mit einer passenden Textur aus dem Internet zu versorgen. Auf der Webseite von www.subtlepatterns.com findest du solche Strukturen zum Download.
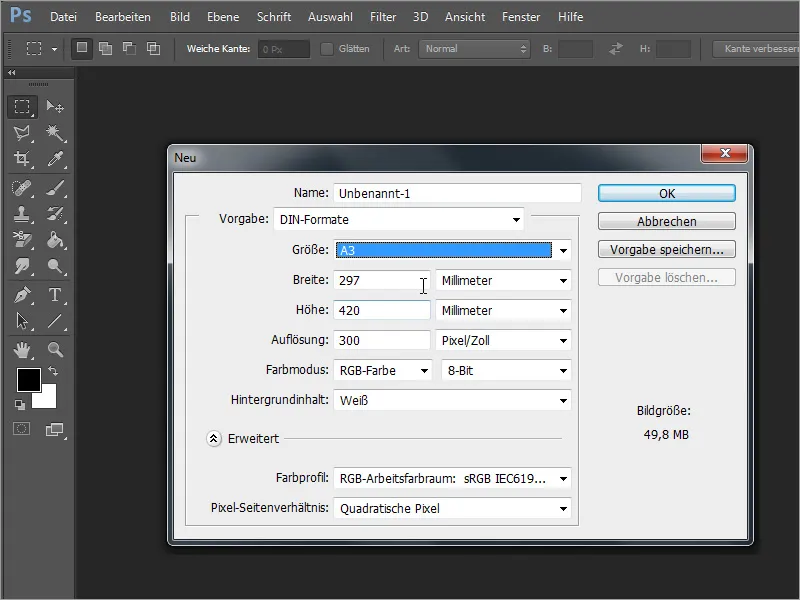
Dann kannst du ein Bildbearbeitungsprogramm wie Adobe Photoshop zu Hilfe nehmen, diese Textur weiter zu bearbeiten. Lege in diesem Programm eine neue Datei für das Format A3 an.
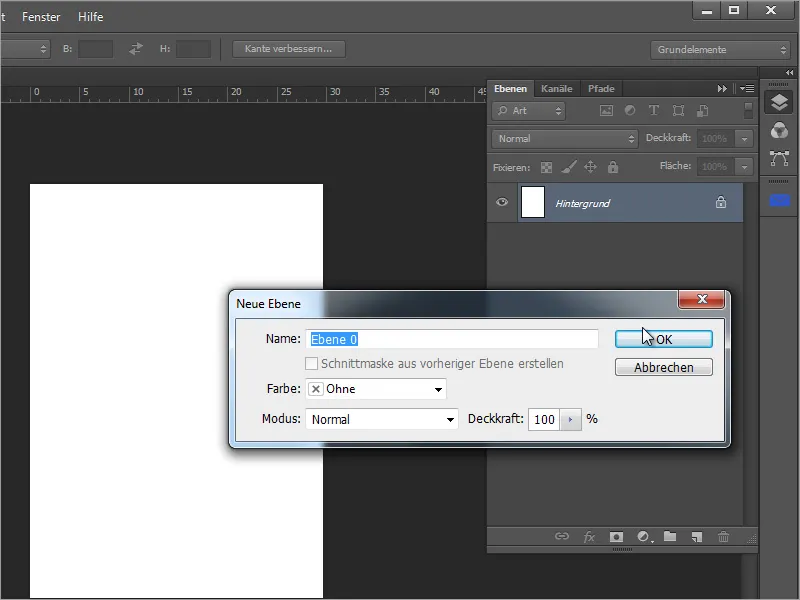
Mit F7 kannst du das Ebenen-Bedienfeld aufrufen und die Hintergrundebene mithilfe eines Doppelklicks in eine normale Ebene umwandeln.
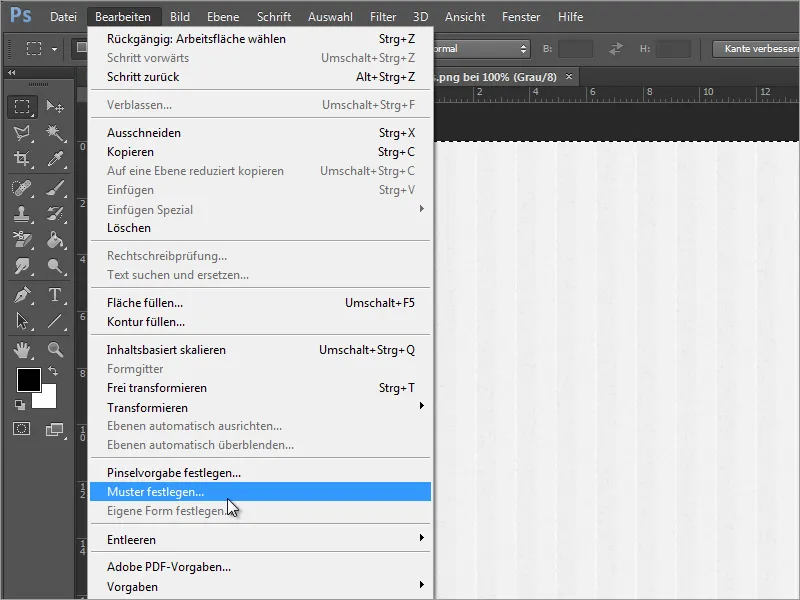
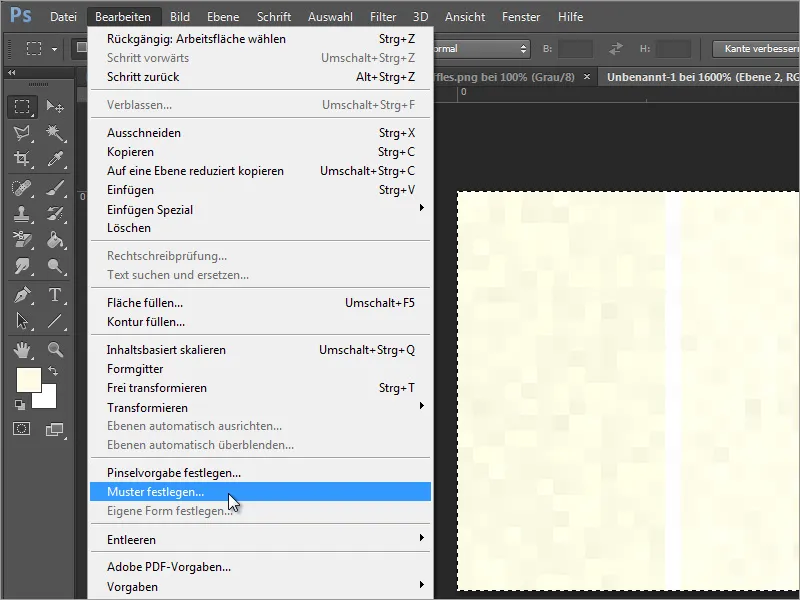
Auf diese Ebene soll ein Muster gelegt werden. Bevor das jedoch passiert, öffnest du in Adobe Photoshop das heruntergeladene Muster in einer separaten Datei. Mit Strg+A wählst du die gesamte Fläche dieses Musters aus. Bei aktiver Auswahl wechselst du in das Menü Bearbeiten>Muster festlegen.
Ein Dialogfeld öffnet sich zum Speichern des Musters. Lege hier, falls nötig, eine andere Bezeichnung an.
Dann kannst du in das A3-Dokument zurückwechseln. Stelle zunächst über den Menüeintrag Bild>Modus das Objekt auf das CMYK-Profil um. Bestätige das Dialogfeld.
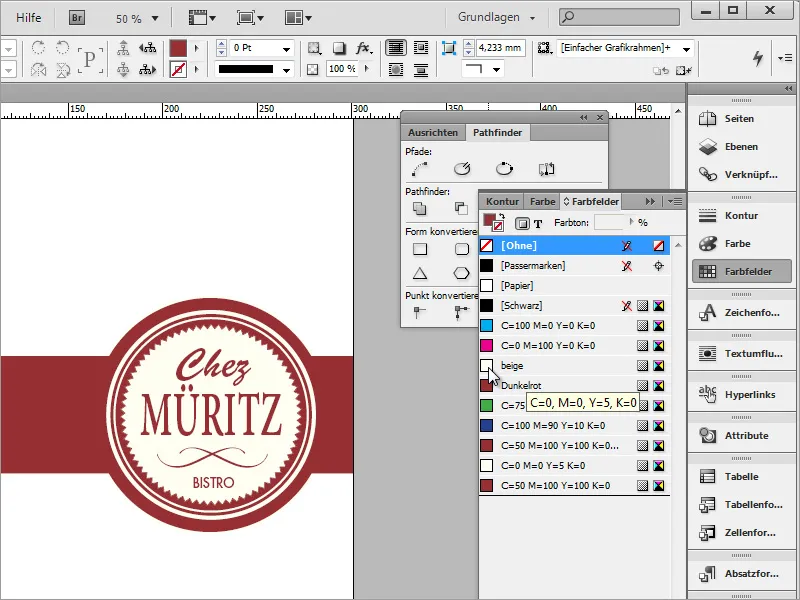
Wichtig ist nun, dass du im Vorfeld noch die Hintergrundfarbe in Adobe Photoshop änderst. Orientiere dich dabei an den Farbwerten, die für das Beige im InDesign-Dokument verwendet wurden. Das entspricht also einem 5-%-Gelbanteil.
Du kannst mit einem Doppelklick auf die Farbminiatur in der Werkzeugleiste in Adobe Photoshop das Farbwähler-Dialogfeld aufrufen und dort den Farbwert direkt eintragen.
Mit Alt+Rücktaste kannst du die aktive Arbeitsfläche mit dieser neuen Farbe füllen.
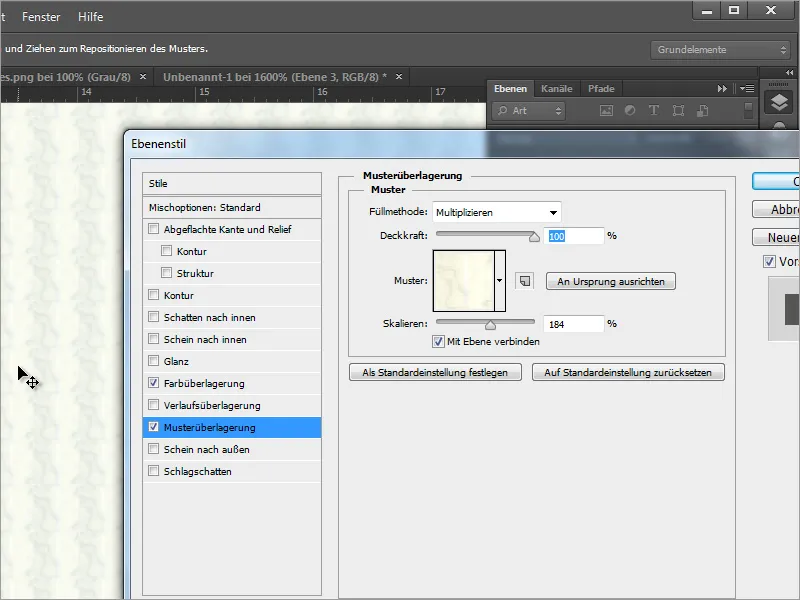
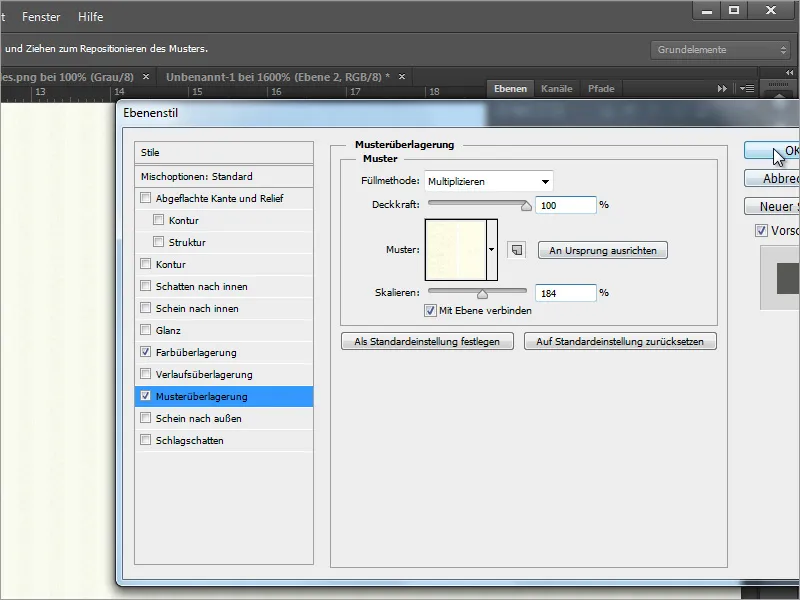
Nun benötigst du die Fülloptionen für diese Ebene. Klicke dazu mit der rechten Maustaste im Ebenen-Bedienfeld auf die Ebene 0 und wähle aus dem Kontextmenü den Eintrag Fülloptionen aus. Alternativ geht auch ein Doppelklick auf dieser Ebene, um das Dialogfeld aufzurufen.
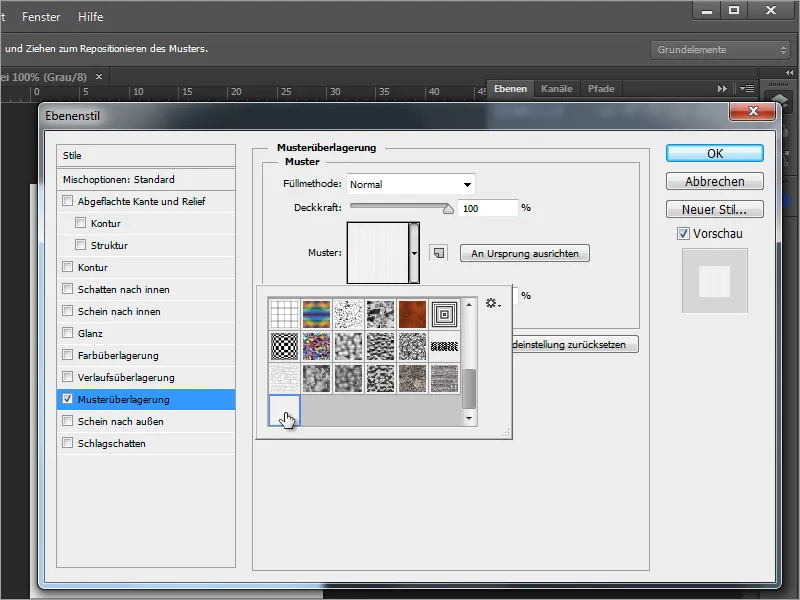
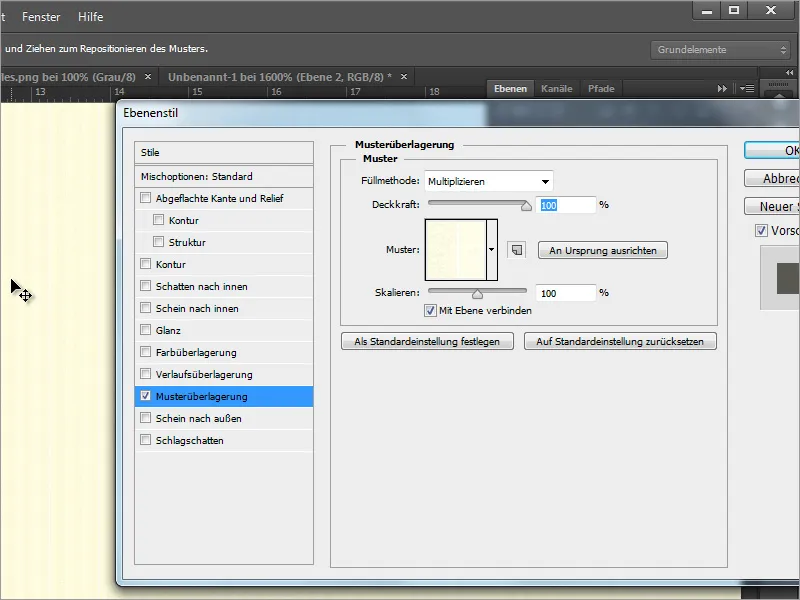
Wähle im Dialogfeld die Musterüberlagerung aus. Im Drop-down-Auswahlfeld gehst du ganz nach unten, um das gerade abgespeicherte Muster aufzurufen.
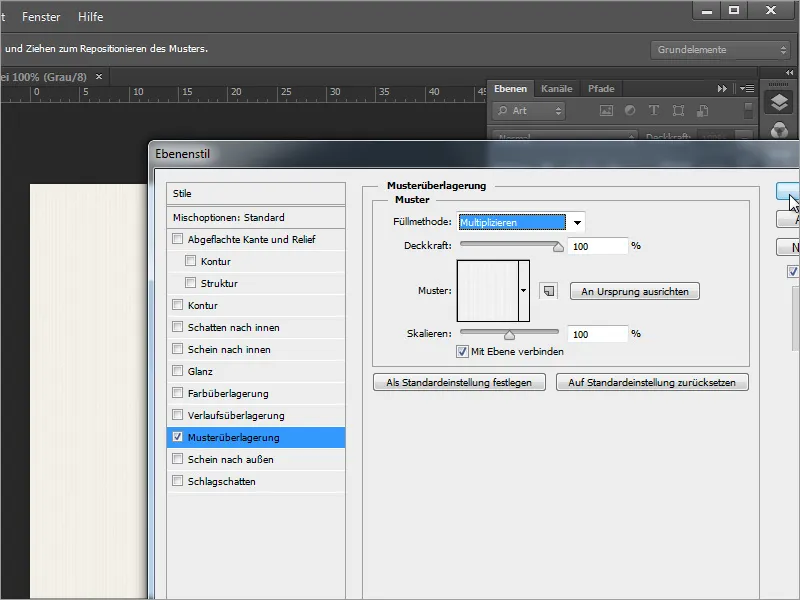
Setze darüber hinaus die Füllmethode auf den Wert Multiplizieren, damit das Gelb des Hintergrundes durchschimmert.
Wenn du in das Dokument hineinzoomst, kannst du das Ergebnis genauer beurteilen. Speichere das Dokument als Photoshop-Datei.
In InDesign kannst du dieses Dokument einfügen, indem du mit Strg+D den Platzieren-Dialog aufrufst und die gerade erstellte Datei auswählst. Zieh diese dann über das gesamte Dokument.
Mit Strg+Ö verlagerst du diese Grafik in den Hintergrund, da sie sonst alle anderen Objekte überdecken würde.
Eine solche Hintergrundtextur kannst du auch ganz einfach selbst in Adobe Photoshop erzeugen. Du benötigst dazu lediglich ein paar einfache Arbeitsschritte. Beginnen kannst du mit dem Erstellen eines neuen Dokuments. Achte darauf, dass du statt Millimeter die Pixel bei der Bemaßung ausgewählt hast. Das Dokument selbst muss gar nicht so groß ausfallen.
Mit Strg und + zoomst du in das Dokument. Nun musst du das Dokument mit einer neuen Farbe versehen. Dazu kannst du den bereits bewährten Farbton von 5% Gelbanteil erneut einstellen oder ihn etwas dunkler bei 10 % anlegen.
Mit Alt+Rücktaste färbst du das Objekt ein. Das Karomuster entsteht bei großen Zoomstufen in neueren Photoshop-Versionen und ermöglicht das pixelgenaue Bearbeiten der Fläche.
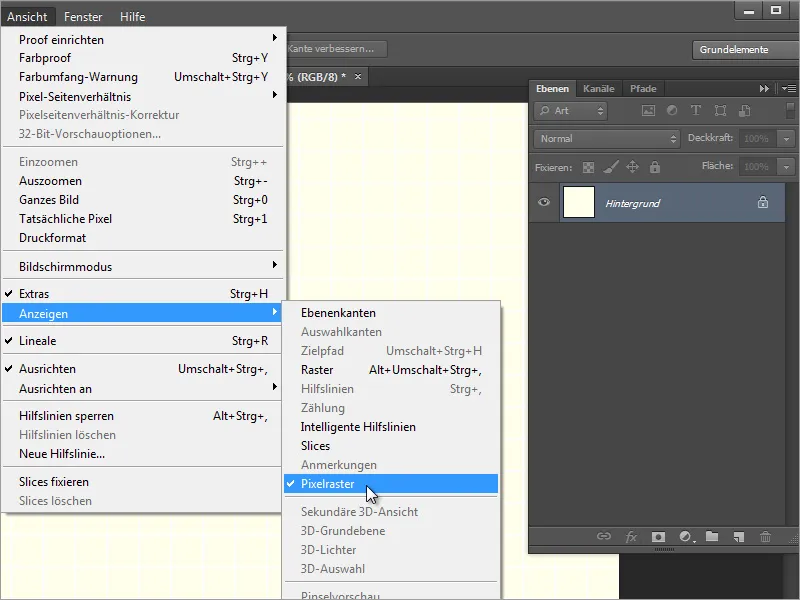
Wen das stört, der kann diese Ansicht auch über das Menü Ansicht>Anzeigen>Pixelraster deaktivieren.
Mit dem Auswahlwerkzeug ziehst du eine rechteckige Auswahl bis zur Mitte des Dokuments auf. Lege zudem eine neue Ebene an und stelle eine neue, dunklere Farbe ein, mit der dann der ausgewählte Bereich eingefärbt werden soll.
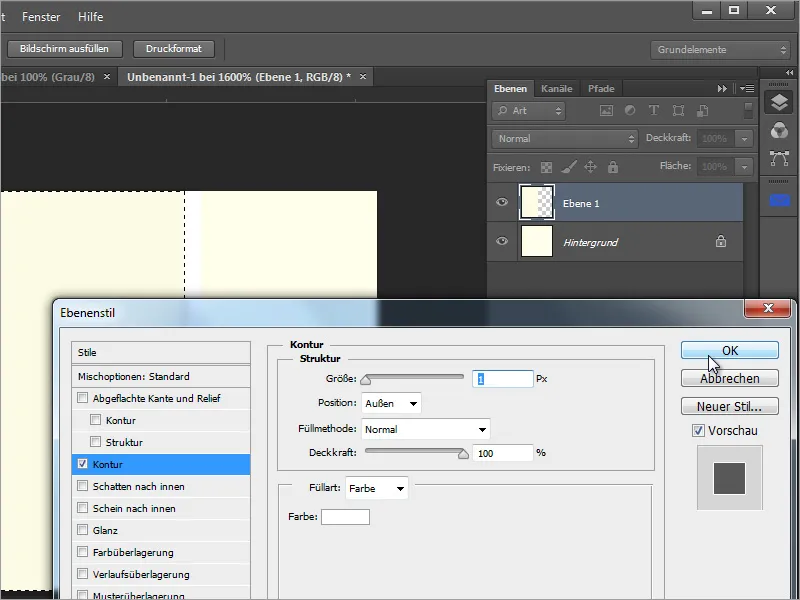
Mit Alt+Rücktaste füllst du den ausgewählten Bereich mit dieser neuen Farbe. Rufe zusätzlich für diese Ebene die Fülloptionen über das Kontextmenü oder per Doppelklick auf. Dort definierst du für das Objekt eine Kontur von 1 Pixel Größe in der Farbe Weiß mit der Position nach außen. Bestätige danach den Dialog.
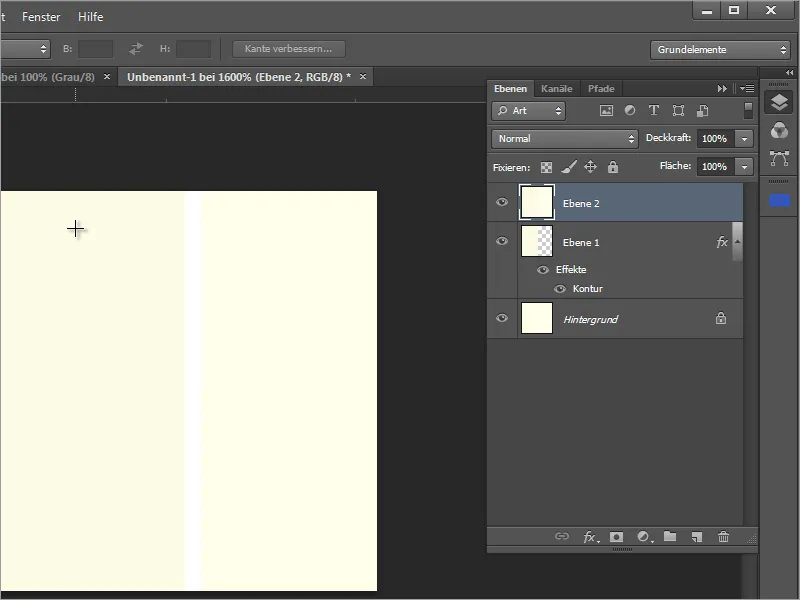
Dann kopierst du alle sichtbaren Ebenen. Dazu drückst du Strg+A, um den gesamten Bereich auszuwählen. Mit Strg+Shift+C kopierst du alles Sichtbare aus den eingeblendeten Ebenen in die Zwischenablage. Mit Strg+V fügst du diese Zwischenablage wieder in das Dokument ein. Adobe Photoshop legt selbstständig eine weitere Ebene an.
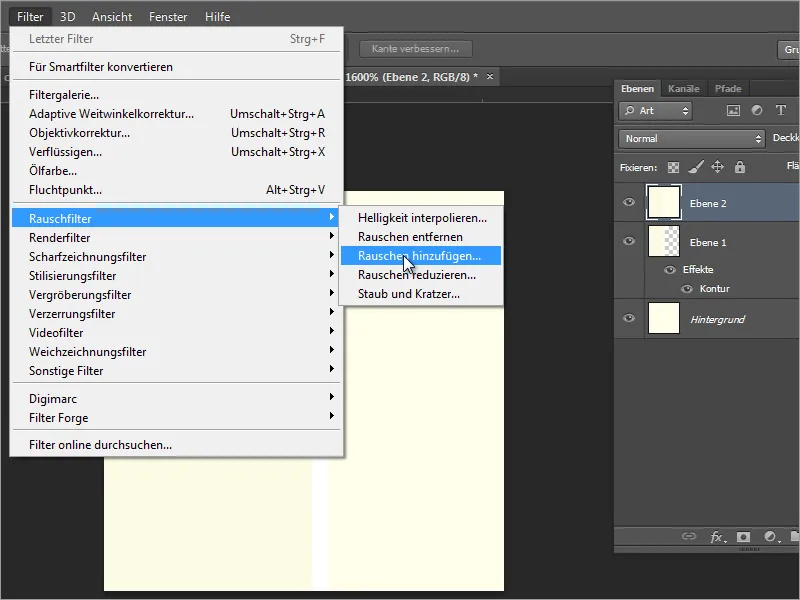
Als Nächstes rufst du den Rauschfilter auf. Dieser befindet sich unter Filter>Rauschfilter>Rauschen hinzufügen.
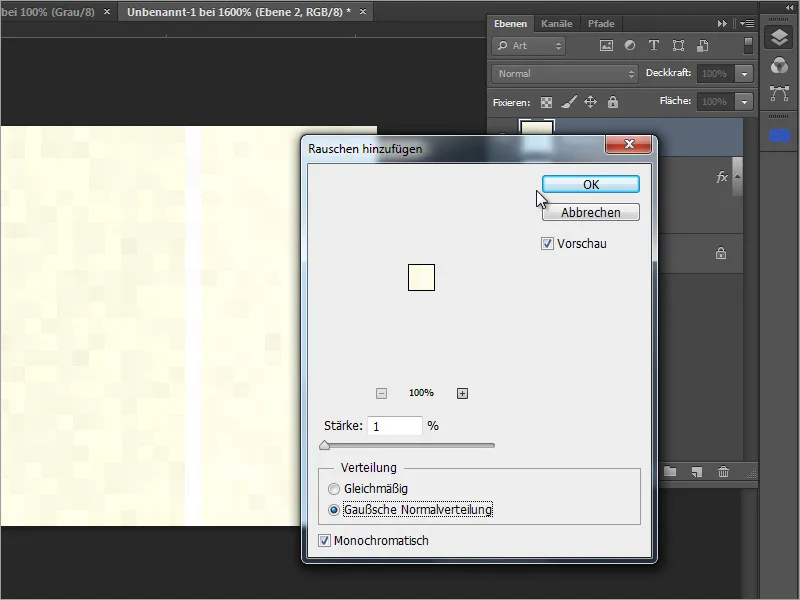
Nun kannst du ein leichtes Rauschen hinzufügen. Damit das ganze Ergebnis jedoch nicht zu bunt wird, solltest du die Option Monochromatisch anwählen und die Stärke des Rauschens minimal mit 1 % halten.
Jetzt folgt ein Test, der aufzeigen soll, ob diese angelegte Textur tatsächlich dem entspricht, was am Ende dabei herauskommen soll. Dazu wählst du die Textur mit Strg+A aus. Navigiere zum Menüeintrag Bearbeiten>Muster festlegen, um diese als Muster abzuspeichern.
Dann kannst du das Muster in einer beliebigen Datei testen. Damit man das Ergebnis jedoch besser vergleichen kann, empfiehlt sich ein Test an der Originaldatei. Dazu kopierst du am besten die Ebene und änderst das Muster ab. In der Vorschau ist bereits sehr gut die Streifenwirkung zu erkennen.
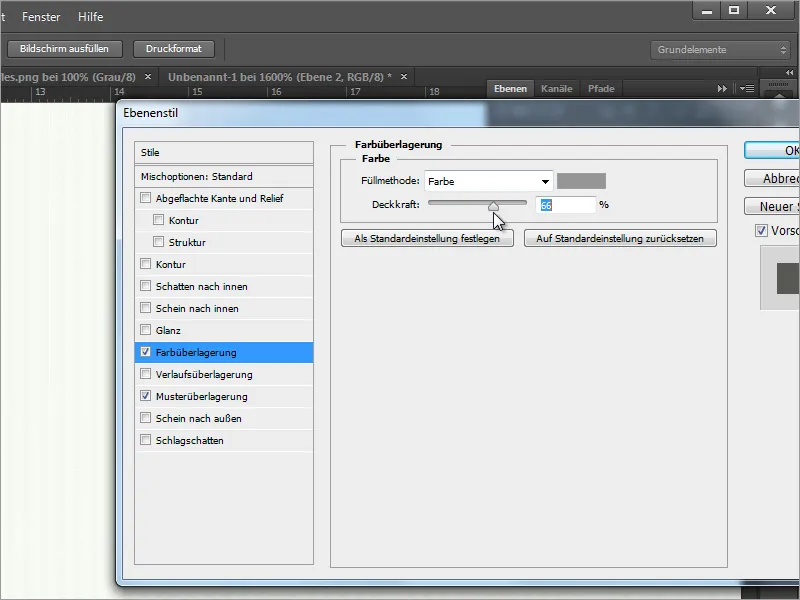
Dieses Muster kannst du zudem über eine Farbüberlagerung abdunkeln bzw. umfärben. Wähle aus dem Drop-down-Auswahlfeld für die Füllmethode den Modus Farbe oder Multiplizieren und variiere die Deckkraft.
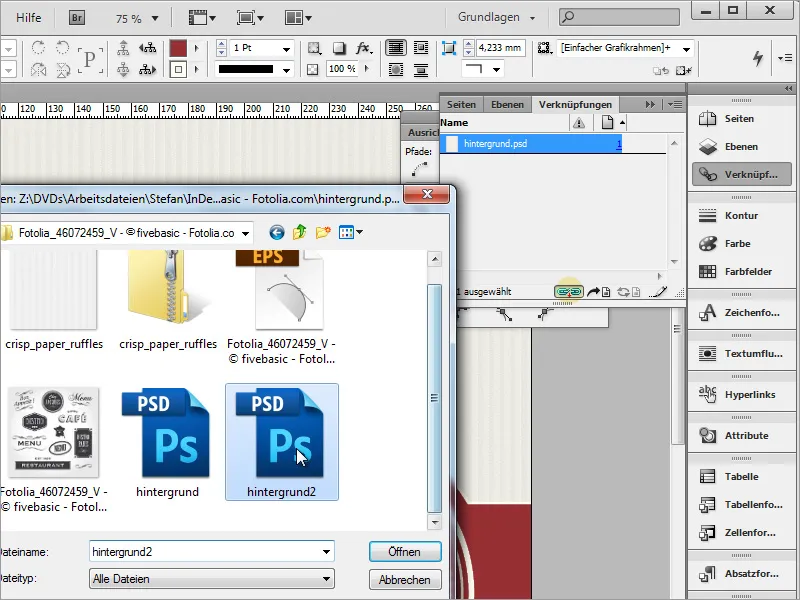
Sind alle Einstellungen zu deiner Zufriedenheit vorgenommen, kannst du das Dokument speichern und zurück zu InDesign wechseln. Im InDesign-Dokument kannst du den Hintergrund einfach austauschen, indem du zum Beispiel in der Verknüpfungen-Palette die Verknüpfung zu dem gerade eben erstellten Dokument abänderst.
Die Verknüpfung wird daraufhin neu erstellt und der Hintergrund des Dokuments mit diesen neuen Informationen ausgestattet.
Nun kann es sein, dass diese Streifen unter Umständen nicht so wirken, wie man sie in Adobe Photoshop wahrgenommen hat. Da es sich jedoch um eine editierbare Datei handelt, die du jederzeit mit Photoshop bearbeiten kannst, bietet es sich an, diese Änderungen direkt in Photoshop vorzunehmen. Wechsle daher erneut in das Bildbearbeitungsprogramm. Dort kannst du die Skalierung des Musters anpassen.
Nach der Speicherung als Photoshop-Dokument kannst du in InDesign die Verknüpfung erneut aktualisieren. Die neue Hintergrundgrafik wird daraufhin angezeigt.
Letztlich kannst du auf vielfältige Weise eigene Strukturen für den Hintergrund erstellen. Es müssen ja nicht immer Striche sein.