Moderne Plakate enthalten sehr oft einen QR-Code, also einen Bildercode, der sich mit dem Smartphone abfotografieren lässt. Ein Softwareprogramm auf dem Smartphone kann dann die Internetadresse aus diesem Code extrahieren und dich auf die Webseite des Veranstalters leiten. Doch wie erstellt man so einen Code?
Gib in die Suchmaschine deines Vertrauens einfach die Schlagworte QR Code Generator und EPS ein. Dann erhältst du sicherlich einige relevante Suchvorschläge wie die Seite von www.keremerkan.net.

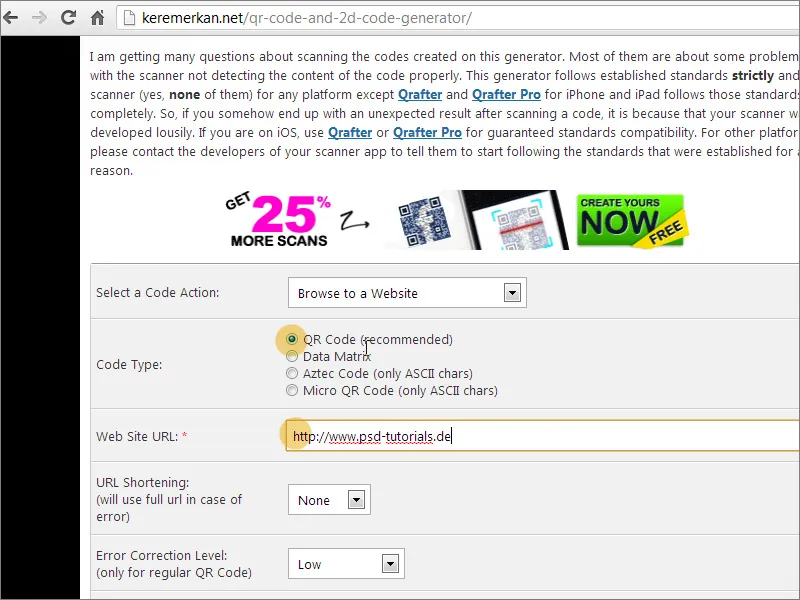
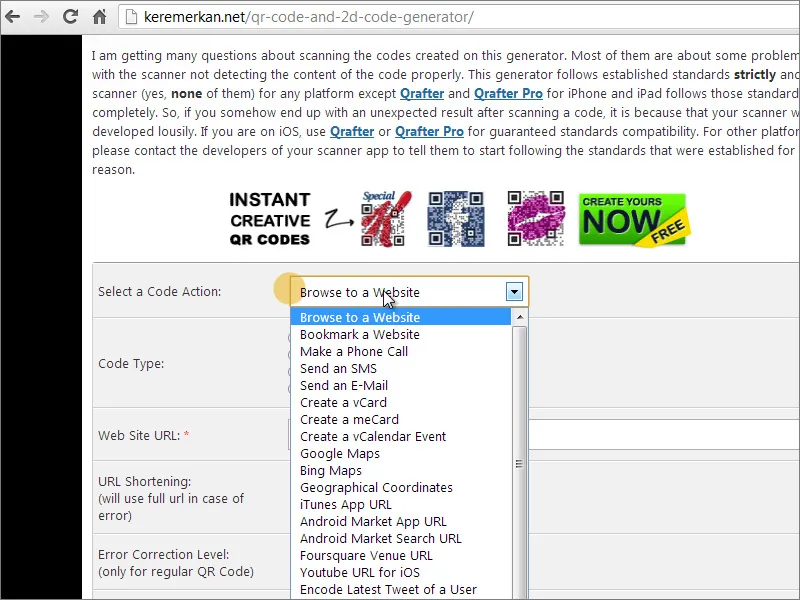
Weiter unten auf dieser Seite kannst du festlegen, welche Art von Code du benötigst und wohin dieser führen soll.
Was für eine Aktion mit dem Code ausgelöst werden soll, kannst du aus einer Drop-down-Auswahlliste heraus auswählen.
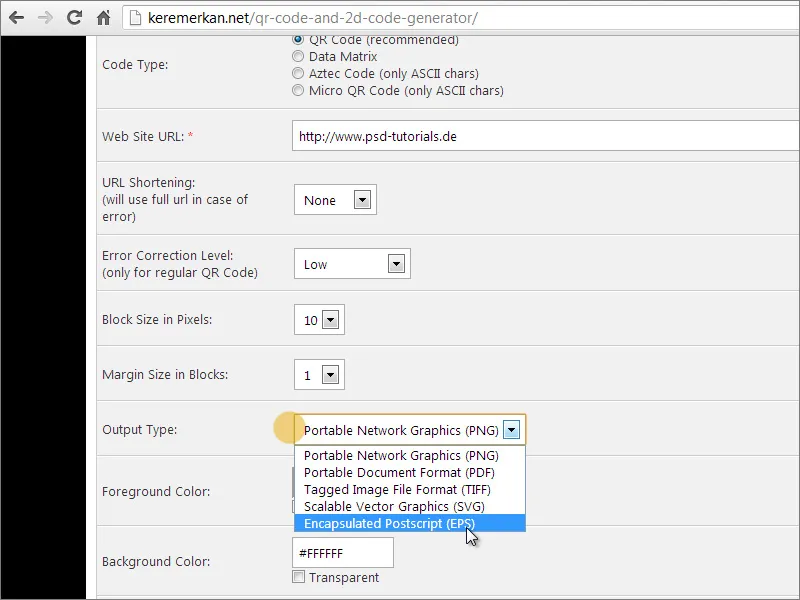
Und weiter unten kannst du wiederum das Ausgabeformat für diesen Code auswählen, die Hintergrundfarbe bestimmen und anschließend den Code generieren lassen.
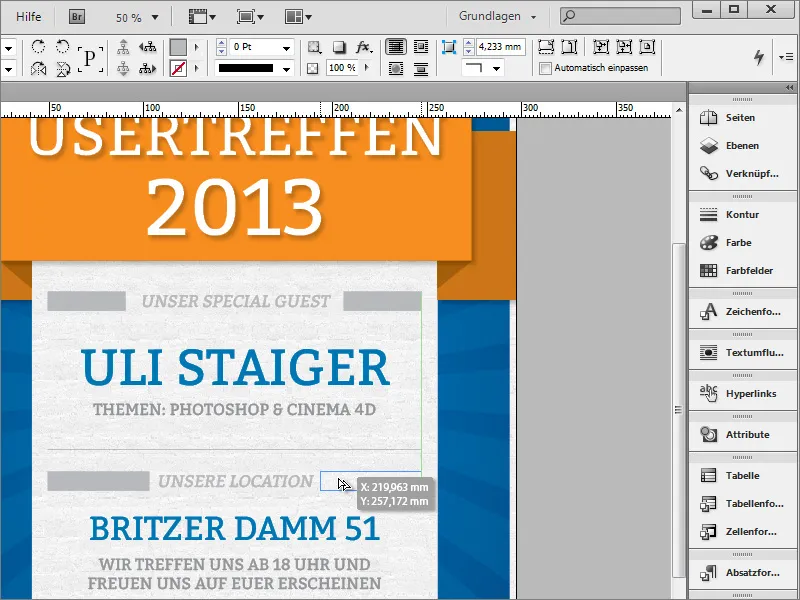
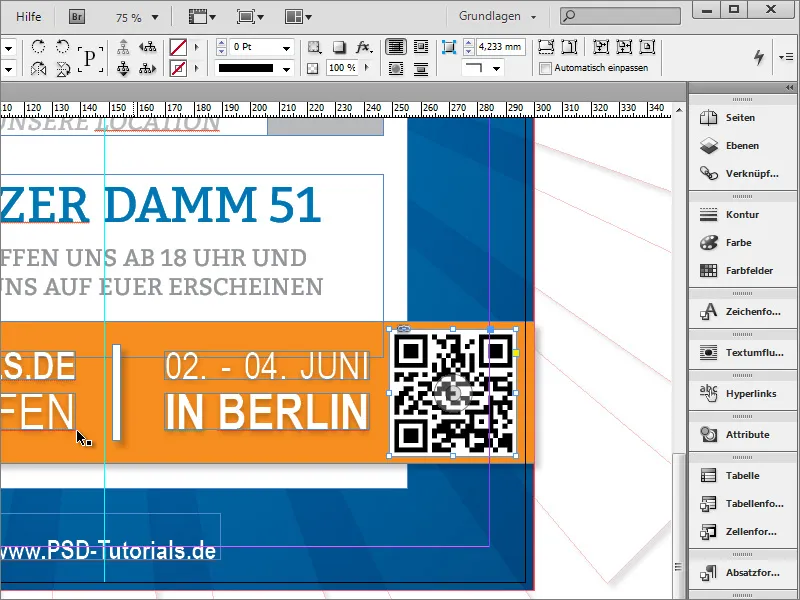
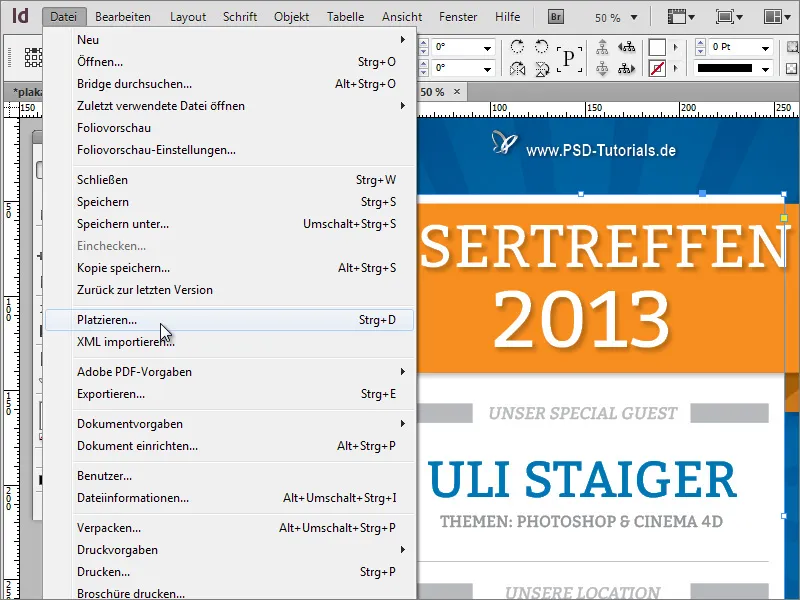
Die generierte Datei wird dann als Download zur Verfügung gestellt. Öffne diese, indem du sie einfach vom Downloadordner heraus in das InDesign-Dokument ziehst. Der Mauszeiger ändert kurzfristig die Darstellung und zeigt an, dass dort eine Grafik anheftet. Ziehe einfach an der entsprechenden Stelle im Dokument einen Bereich in der benötigten Größe auf und die Grafik wird dort prompt platziert.
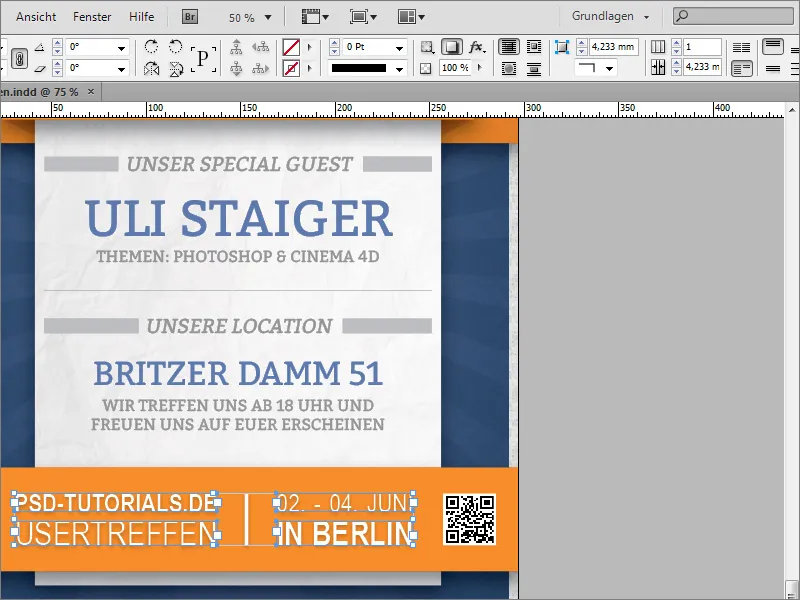
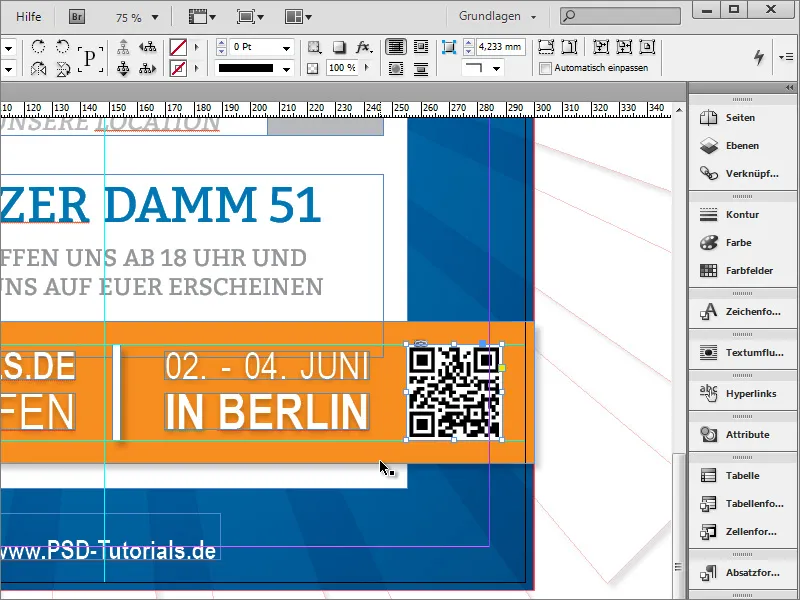
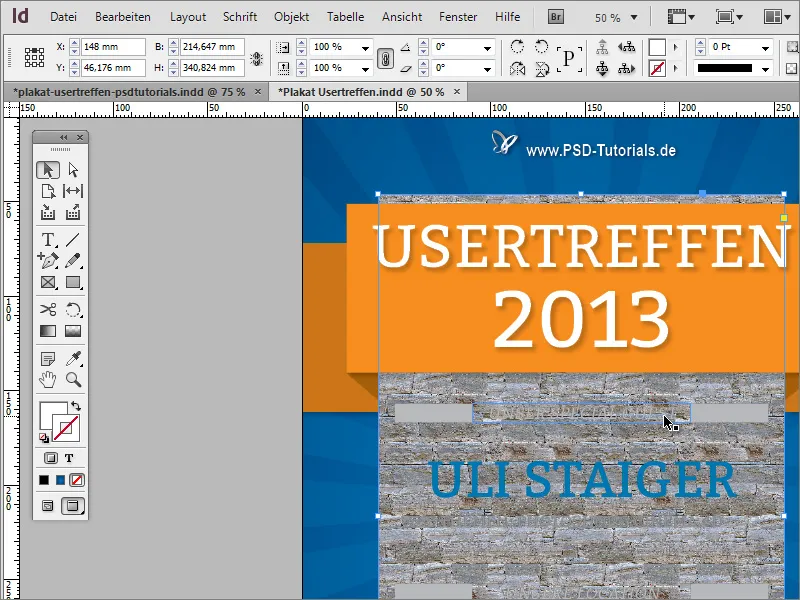
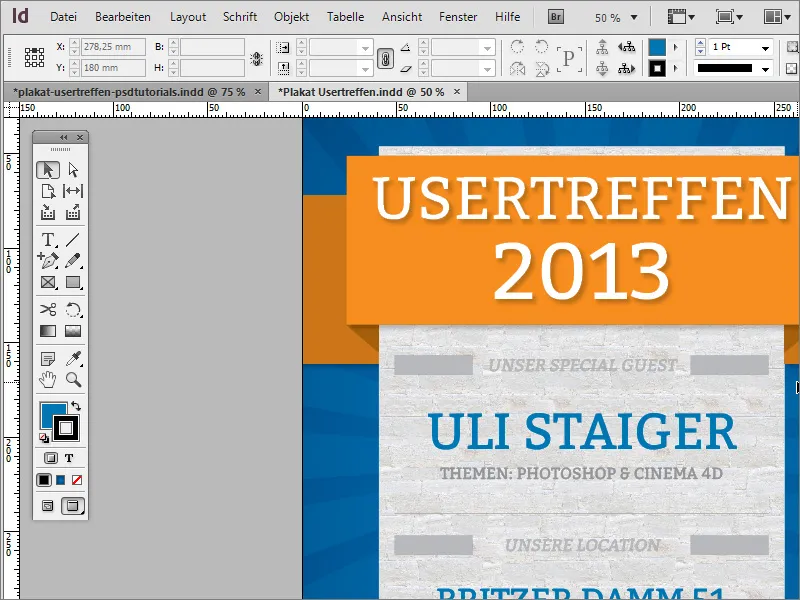
Wenn diese etwas zu groß ausgefallen ist, kannst du sie etwas verkleinern. Schön wäre es, wenn diese Grafik genau die Höhe des Textbereiches einnimmt. Du kannst dir entsprechende Hilfslinien in das Dokument ziehen und danach die Grafik mit Shift+Strg proportional verkleinern.
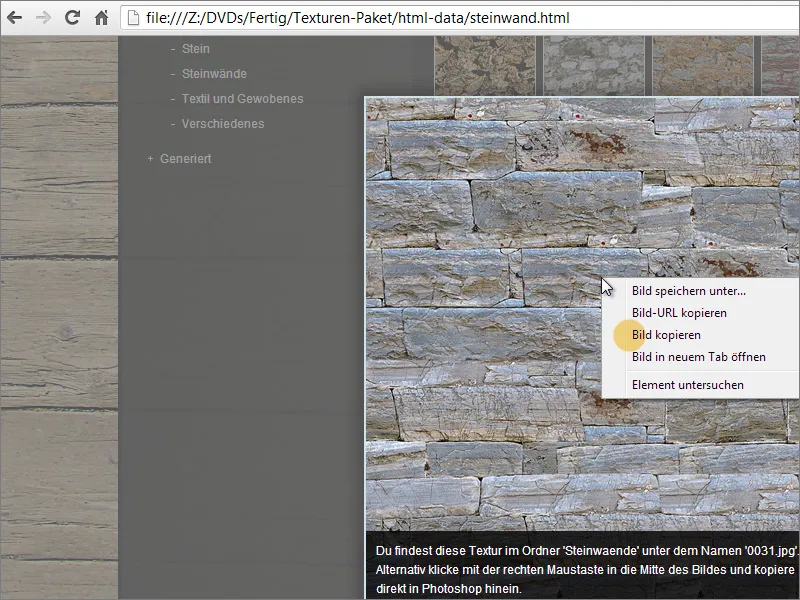
Jetzt ist das Plakat im Grunde schon fertig. Neben ein paar kleinen Anpassungen am Text oder den Grafiken steht nur noch eine größere Änderung ins Haus - die Integration einer Textur für die weiße Hintergrundfläche. Das kann eine eigene Textur sein oder beispielsweise eine fotorealistische Textur aus der Texturen-DVD. Kopiere diese Grafik in die Zwischenablage.
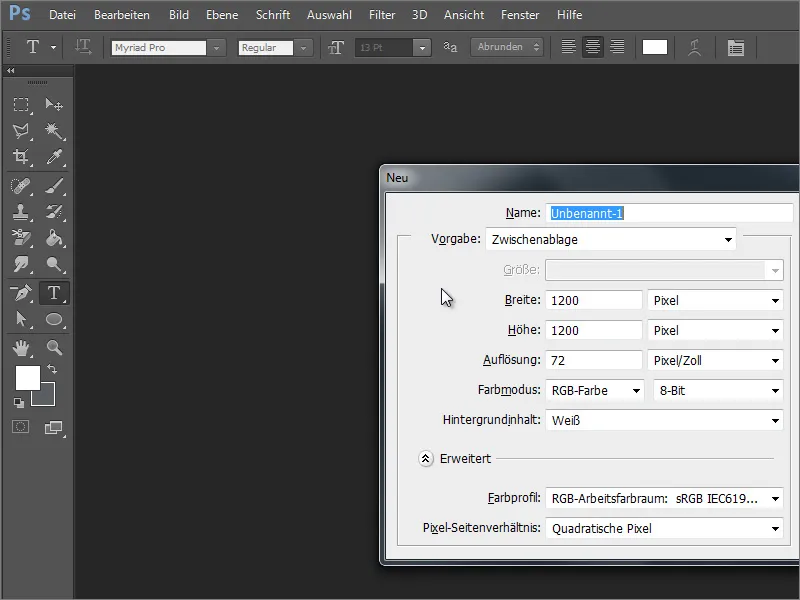
Nun benötigst du ein Grafikprogramm wie Adobe Photoshop zur weiteren Veredelung der Textur. Wenn du dort ein neues Dokument anlegst, bezieht Photoshop die Infos bereits aus der Zwischenablage und bietet das passende Format an.
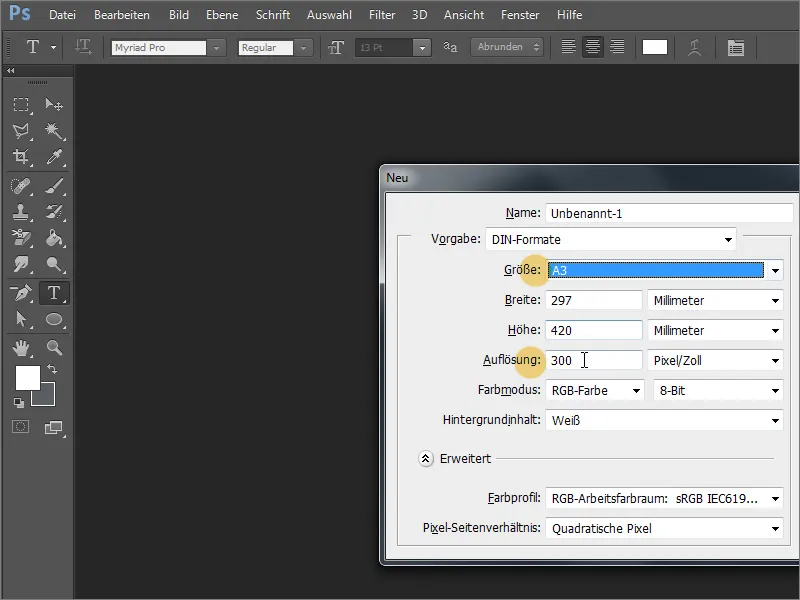
Allerdings hast du eine kachelbare Grafik in der Zwischenablage und benötigst ein Dokument im DIN-Format in der Größe A3. Ändere deshalb die Dokumentenabmessungen.
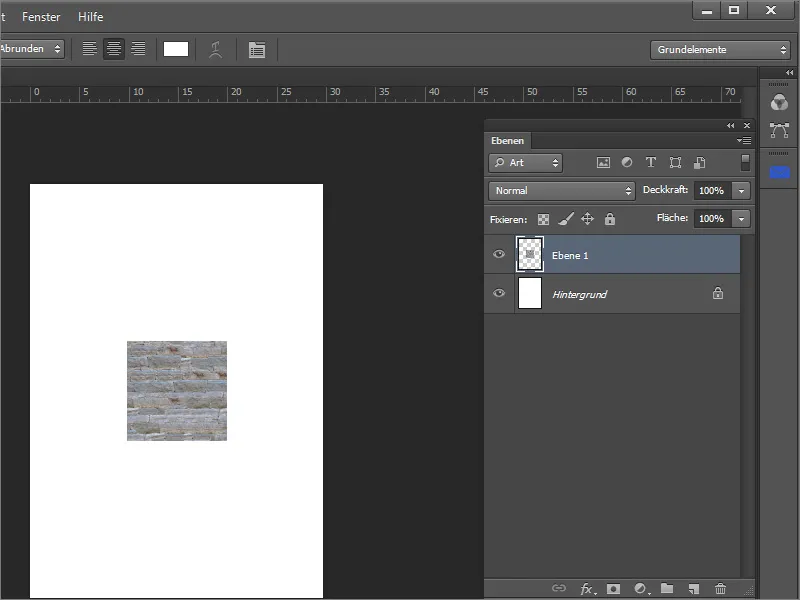
Im neu angelegten Dokument kannst du dann die Grafik mit Strg+V einfach einfügen. Adobe Photoshop erzeugt daraufhin eine neue Ebene.
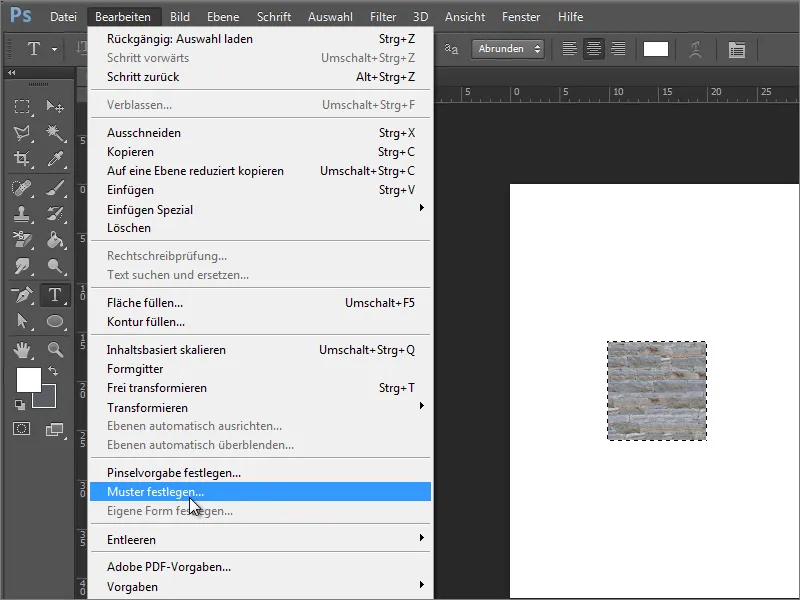
Mit gedrückter Strg-Taste klickst du in der Ebenenpalette auf die Ebenenminiatur der Ebene 1, um eine Auswahl des Objektes zu erstellen. Danach navigiere zum Menüeintrag Bearbeiten>Muster festlegen, um die Auswahl als Muster zu speichern. Im Folgedialog kannst du auch noch einen Namen vergeben, falls gewünscht.
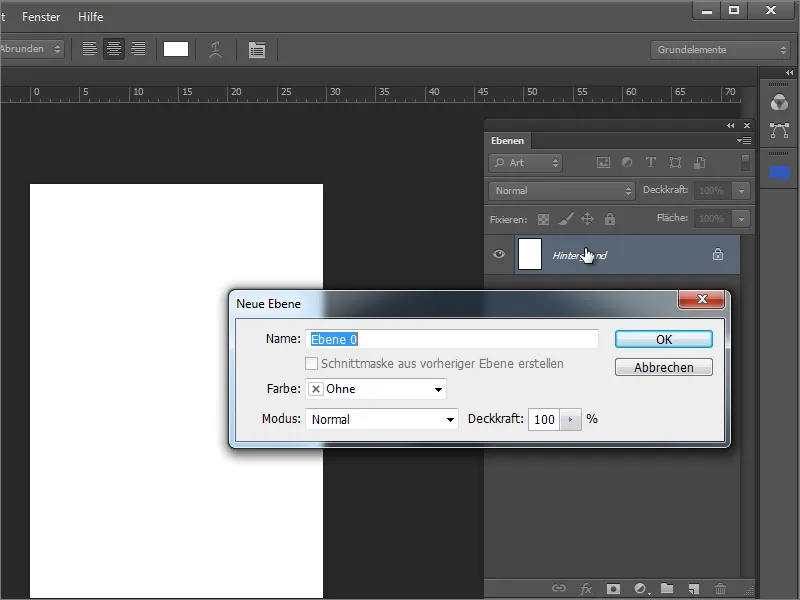
Die Ebene 1 kann danach durch Ziehen auf das Papierkorb-Symbol gelöscht und die Auswahl hingegen mit Strg+D aufgehoben werden. Die Hintergrundebene muss zur Bearbeitung im Vorfeld noch umgewandelt werden. Klicke doppelt auf die Hintergrundebene und bestätige das Dialogfeld, um aus dieser Ebene eine normale, bearbeitbare Ebene zu machen.
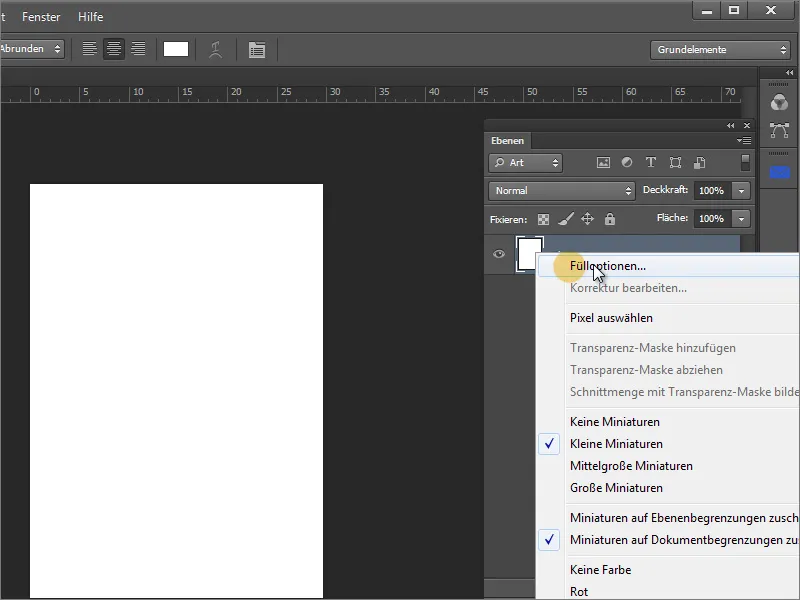
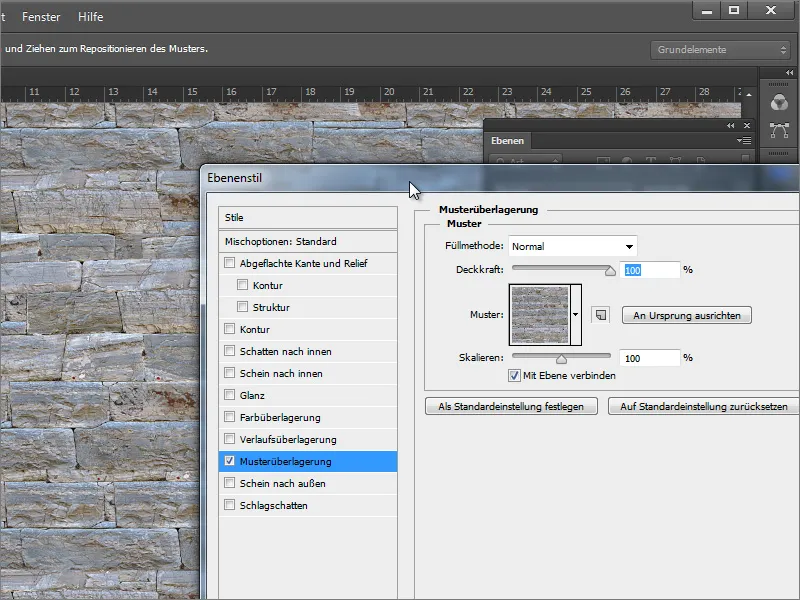
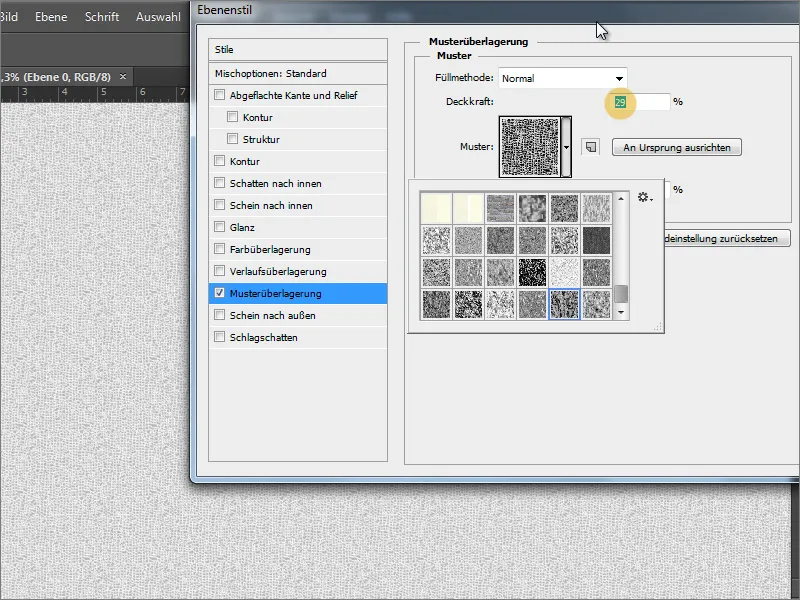
Per Kontextmenü auf die umgewandelte Ebene rufst du die Fülloptionen auf.
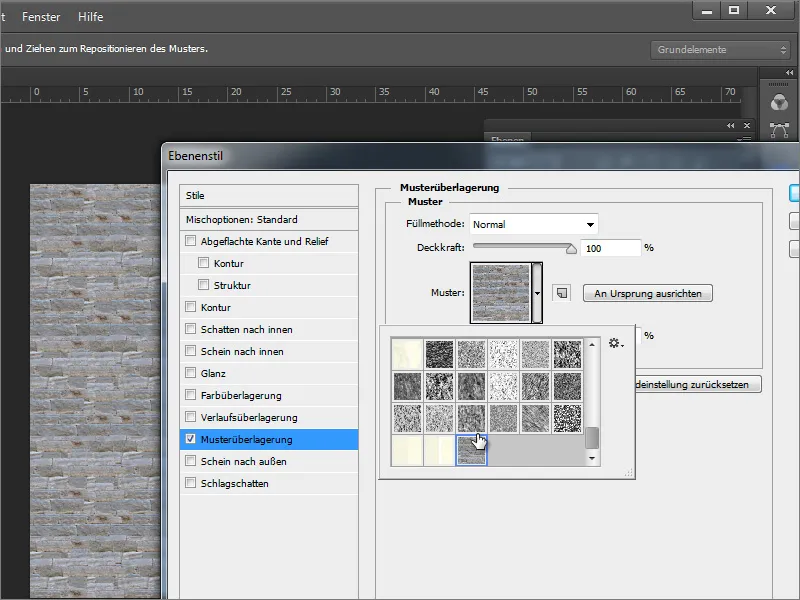
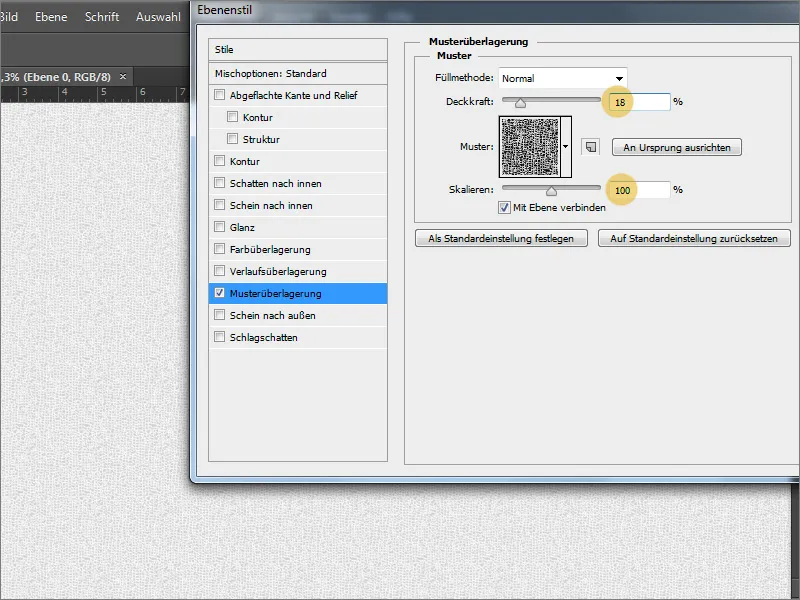
Im Einstellungsdialog aktivierst du die Musterüberlagerung. Das eben angelegte Muster befindet sich in der jeweils aktuellen Galerie ganz unten im Drop-down-Auswahlfeld. Wähle dieses Muster, um es der Fläche zuzuweisen.
Hier trennt sich die Spreu vom Weizen. Eine nahtlos kachelbare Textur hat den Vorteil, dass unschöne Übergänge entfallen und der Hintergrund wie aus einem Guss wirkt.
Die Photoshop-Datei kann dann gespeichert werden. Sie lässt sich in InDesign platzieren. Achte bitte darauf, dass die Fläche, die mit diesem Muster gefüllt werden soll, vorher ausgewählt wurde.
Nachdem die Textur ausgewählt wurde, erscheint sie auf der Fläche. Allerdings nicht gerade zum Vorteil der Lesbarkeit.
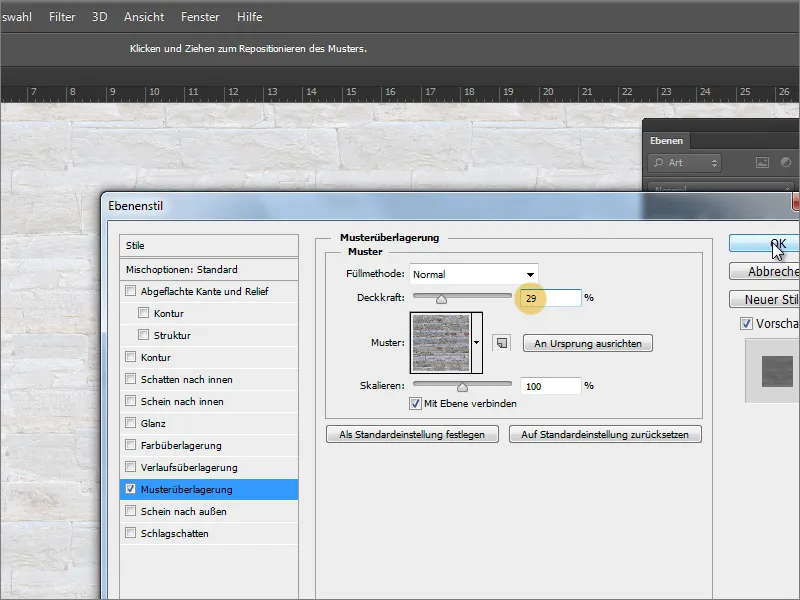
Es existieren mehrere Möglichkeiten, dem entgegenzuwirken. Eine davon besteht darin, in Adobe Photoshop bei der Musterüberlagerung einen niedrigeren Deckkraftwert anzugeben. Die PSD-Datei kann jederzeit editiert und erneut gesichert werden.
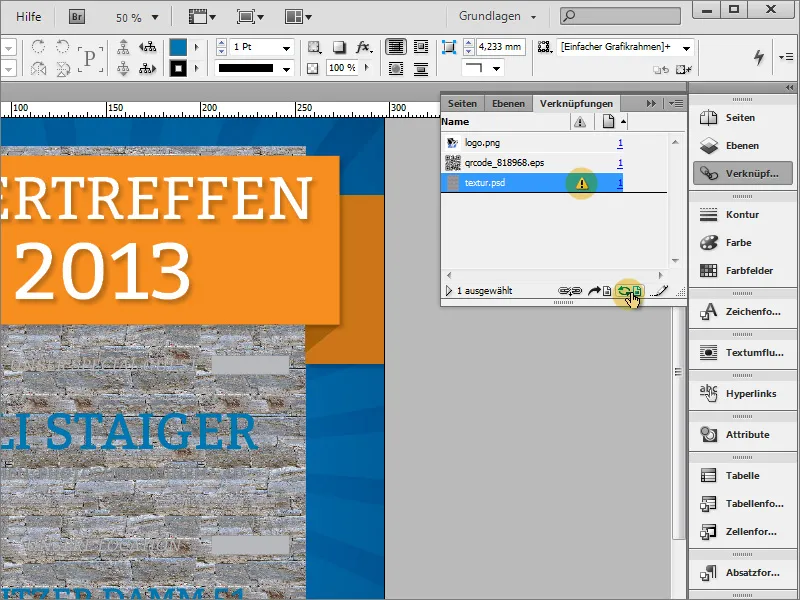
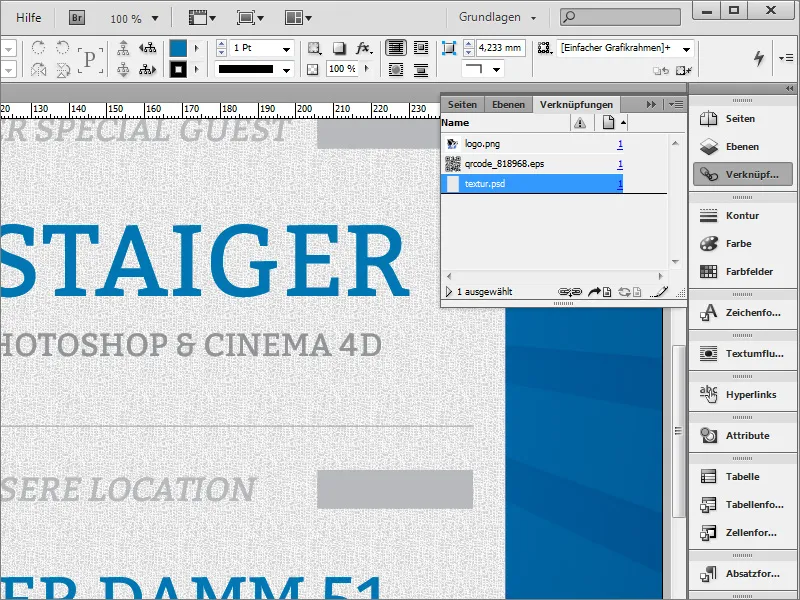
Du musst lediglich die Verknüpfung zur Grafik im Verknüpfungen-Bedienfeld aktualisieren. Wähle dazu den Eintrag mit dem Ausrufezeichen aus und klicke auf die Aktualisieren-Schaltfläche.
Danach wird die Grafik neu geladen und erscheint nun in der aktualisierten Form.
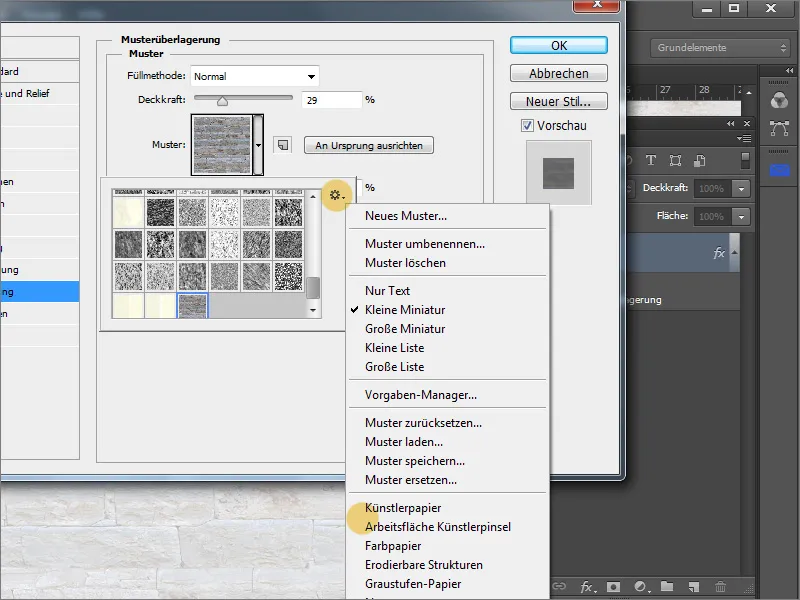
In Adobe Photoshop kannst du natürlich auf zahlreiche Vorgaben aus der Texturen-Bibliothek zurückgreifen. Klickst du auf das kleine Zahnrad im Auswahlfeld, kannst du auch andere Texturensammlungen aufrufen, die dann wiederum mit anderen Strukturen aufwarten.
Diese lassen sich anfügen - also zur vorhandenen Texturenauswahl hinzufügen oder als separate Sammlung laden. Nun kannst du daraus auch eine andere Textur für die Musterüberlagerung auswählen.
Probiere auch ruhig, die Deckkraft zu regulieren oder die Skalierung abzuändern. Beide Regler verändern die Wirkungsweise. Achte aber darauf, die Skalierung nicht zu groß einzustellen, da sonst die Textur sehr grob und unscharf wird.
Nachdem die PSD-Datei erneut gespeichert wurde, kannst du die Verknüpfung in InDesign erneut aktualisieren. Das Ergebnis wird daraufhin direkt angezeigt. Sollte dir das immer noch nicht zusagen, steht die PSD-Datei noch für Anpassungen zur Verfügung.
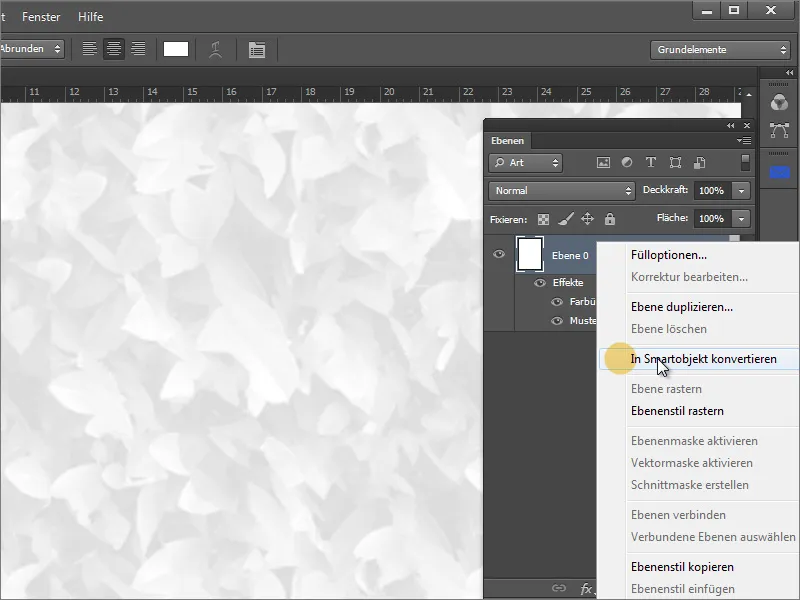
Ein unruhiges oder wildes Muster kannst du auch abmildern, indem du dieses weichzeichnest. Das funktioniert in Photoshop aber nicht, wenn lediglich ein Effekt auf einer Ebene aufgetragen wurde. Hierzu musst du die Ebene im Vorfeld in ein Smartobjekt konvertieren.
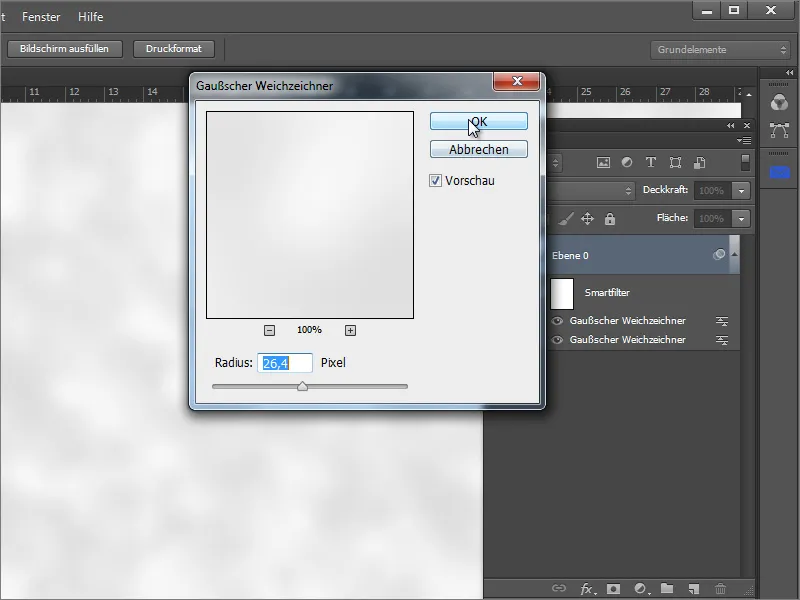
Danach lässt sich ein beliebiger Weichzeichnungsfilter auf dieser Ebene anwenden. Diese befinden sich unter Filter>Weichzeichnungsfilter. Der Gaußsche Weichzeichner eignet sich sehr gut zur Weichzeichnung und trägt letztlich dazu bei, dass sich wilde Flächen gezielt abmildern lassen.
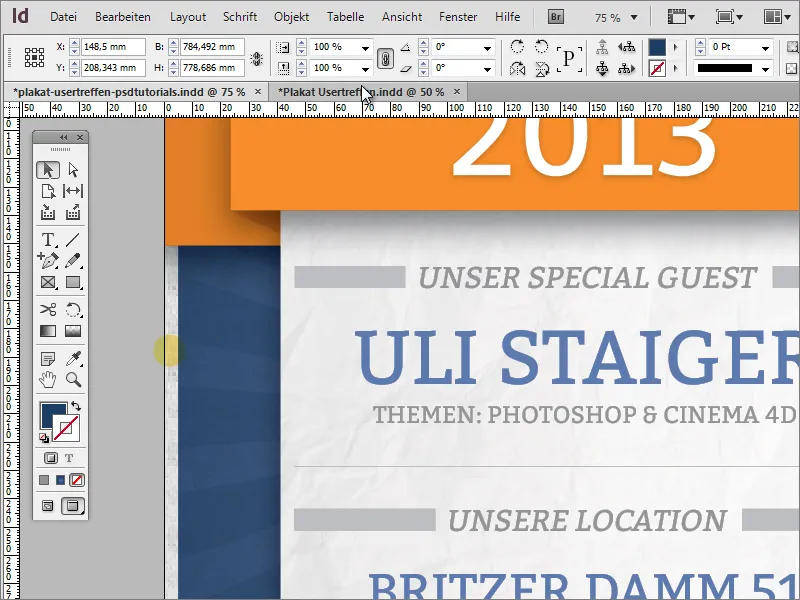
Nun wirkt die Textur nach der Speicherung in Photoshop und Aktualisierung in InDesign nicht mehr so wild und fügt sich gut in das Gesamtbild ein.
In der Vorlage des Plakates wurde zudem noch eine kleine Textur im Außenbereich am Rande eingefügt.
Du kannst für diese Rahmung die vorhandene Texturenfläche verwenden und diese einfach duplizieren. Das Duplikat wird so vergrößert, dass es zu allen Seiten bis an den Anschnitt ragt.
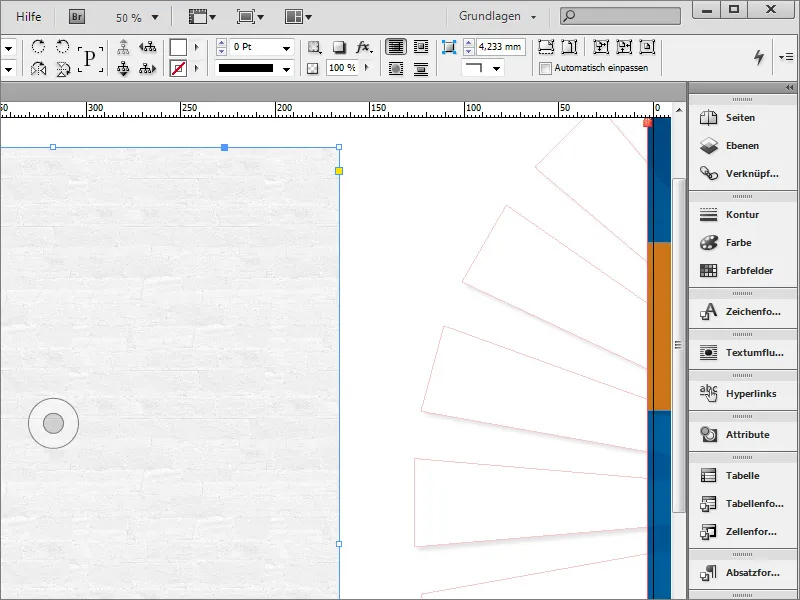
Zur weiteren Bearbeitung und wegen einer besseren Übersicht solltest du das Objekt vorübergehend aus dem aktiven Arbeitsbereich verschieben.
Dann ziehst du einfach einen weiteren Rahmen in Form eines Rechteckes vollständig über dieses Objekt. Achte darauf, dass es exakt die gleiche Größe hat und keine Kontur eingestellt wurde.
In der Eigenschaftsleiste kannst du das Objekt prozentual verkleinern. Ändere zunächst den Referenzpunkt ganz links auf die Mitte und trage dann die neue Objektgröße in Prozentangaben für die Höhe und Breite des Objektes ein. Das kann sowohl 90 als auch 98 % der ursprünglichen Größe sein. Es kommt dabei darauf an, wie stark dieser Rahmen später ausfallen soll.
Markiere beide Objekte und rufe den Pathfinder auf. Diesen findest du unter Fenster>Objekte und Layout>Pathfinder. Wähle in diesem Dialogfeld die Subtraktion aus. Diese zieht das vordere Objekt vom hinteren Objekt ab und lässt nur die überstehenden Bereiche übrig.
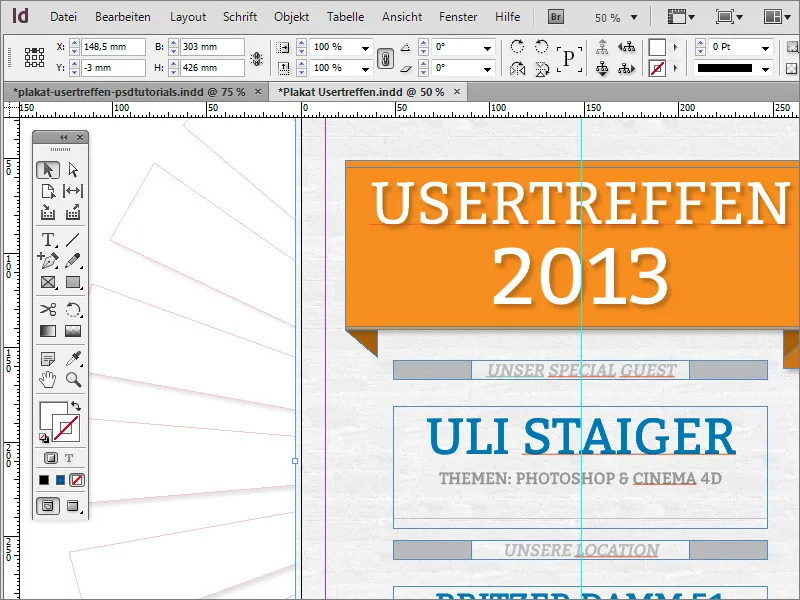
Jetzt kannst du das Objekt auf das Dokument verschieben. Passe es der Dokumentenbegrenzung entsprechend ein.
Kontrolliere die Positionierung des Objektes anhand der Beschnittkanten und skaliere dieses gegebenenfalls. Mit Strg+Ö kannst du den Rahmen etwas weiter nach hinten in der Dokumentenstruktur bringen, sodass die orangefarbenen Flächen der Titelgrafik über dem Rahmen liegen.
Mit dem Direkt-Auswahlwerkzeug und der gedrückten Shift-Taste kannst du einzelne Knoten des Objektes zunächst aktivieren und bei Bedarf nachjustieren.
Hilfslinien helfen dir dabei, die volle Kontrolle über gleiche Abstände zu behalten.
Einzelne Elemente kannst du jederzeit noch final anpassen. Mit Strg+Shift+Alt beispielsweise lässt sich das Logo samt Schriftzug auch nachträglich proportional, ausgehend vom Mittelpunkt, skalieren.
Bei einer finalen Kontrolle stellst du vielleicht fest, dass die grauen Grafiken in der Mitte des Plakates noch zu viel Freiraum zum Text ermöglichen. Du kannst eines der Objekte löschen, das andere in der Länge anpassen und eine Kopie davon auf der gegenüberliegenden Seite positionieren.