Ergänzen kannst du nun noch den Bistronamen und die Anschrift für die Speisekarte. Dazu benötigst du zwei Textbereiche, in die du den Inhalt einpflegst. Der obere Anschnitt besteht aus der Schrift Futura LT in 20 Punkt mit dem Schriftschnitt Medium. Der Adressblock basiert ebenfalls auf einer Futura LT in Light mit 14 Punkt Schriftgröße und die Webadresse wiederum auf dem Schriftschnitt Medium bei 14 Punkt.
Es fehlt noch die Rückseite bzw. der Innenteil. Dieser besteht aus ganz ähnlichen Elementen, die bereits auf der Vorderseite zum Einsatz kommen.

Kopiere die gerade erstellte erste Seite, indem du sie einfach auf das Neu-Symbol am unteren Ende des Seiten Bedienfeldes ziehst, und entferne die nicht benötigten Dokumententeile.
Aus Versehen hast du nun vielleicht auch das Logo gelöscht. Kein Problem, kopiere einfach das Logo von der Titelseite. Entweder klickst du jedes einzelne Teil an oder du ziehst mit dem Auswahlwerkzeug einfach einen Rahmen um das Logo, um es gleich ganz auszuwählen.
Unerwünschte Bildteile klickst du einfach weg, indem du die Shift-Taste drückst und den unerwünschten Bildteil, zum Beispiel das Hintergrundbild, der nicht mitkopiert werden soll, anklickst. Am Ende bleibt nur übrig, was du tatsächlich kopieren möchtest.
Mit Strg+C kopierst du das gesamte Objekt, wechselst zur zweiten Seite und fügst die Kopie mit Strg+V auf dieser Seite ein. Dann kannst du diese Kopie nach unten verschieben und mithilfe der Shift-Taste verkleinern, denn sie ist für diesen Teil der Karte viel zu groß. Allerdings ergibt sich daraus auch ein neues Problem, denn die Schrift wird über diesen Weg nicht mitskaliert.
Das kannst du umgehen, indem du Strg+Shift drückst und dann das Objekt verkleinerst.
Ich positioniere das Objekt zunächst mittig auf der rechten Seite. Damit du nicht jedes Mal versehentlich den Hintergrund auswählst, kannst du über das Ebenen-Bedienfeld diese Ebene einfach sperren. Navigiere zur betreffenden Ebene in diesem Bedienfeld und aktiviere das Schloss-Symbol.
Fehlt an dieser Stelle noch ein Kreis, der das Logo einrahmt. Dazu verwendest du wieder das Ellipse-Werkzeug und ziehst einen gleichmäßigen Kreis mithilfe der Shift- und Alt-Taste aus der Mitte des Logos heraus auf. Positioniere anschließend den Kreis mit Strg+Ö weiter in den Hintergrund.
Da du dieses Logo und den Kreis auch auf der gegenüberliegenden, linken Seite benötigst, kannst du beide Elemente markieren und mit der Alt-Taste eine Kopie durch Verschieben erstellen. Positioniere diese Kopie in etwa mittig des Seitenflügels.
Damit du dieses Objekt tatsächlich mittig platzieren kannst, bietet es sich erneut an, ein vorübergehendes Hilfsobjekt hinzuzuziehen. Dafür verwendest du ein einfaches Rechteck, das vom Mittelfalz bis zur Randbegrenzung reicht.
Wenn du nun das Logo verschiebst, orientiert sich InDesign an bereits vorhandenen Objekten und rastet an der Mittelachse förmlich ein.
Alternativ kannst du auch die Objekte auf herkömmlichem Weg zueinander ausrichten, indem du sie mit dem Auswahlwerkzeug und gedrückter Shift-Taste zunächst markierst und dann über das Menü Fenster>Objekte und Layout>Ausrichten das Dialogfeld zum Ausrichten und Verteilen von Objekten aufrufst. In diesem Dialogfeld befindet sich eine Schaltfläche zur zentrierten Objektausrichtung..webp?tutkfid=74083)
Nachdem die Objekte ausgerichtet wurden, kannst du das Hilfsrechteck löschen. Nun widmest du dich der Kontur des unteren Balkens zusammen mit den Kreisformen. Dazu musst du zunächst die Gruppierung des Logos aufheben, damit du den hinteren Kreis getrennt vom Rest bearbeiten kannst. Klicke das Logo mit der rechten Maustaste an und hebe eine eventuell vorhandene Gruppierung auf.
Dann markierst du die rechteckige Hintergrundfläche sowie die beiden Kreise der Logohintergründe.
Mithilfe des Pathfinders, den du unter Fenster>Objekt und Layout findest, vereinst du diese 3 Objekte zu einem großen Objekt.
Du kannst eine Kontur von 3 Punkt Stärke vergeben, die nur diese Fläche umschließt. Das Ergebnis sollte dann in Abhängigkeit vom Hintergrundmuster in etwa so aussehen:
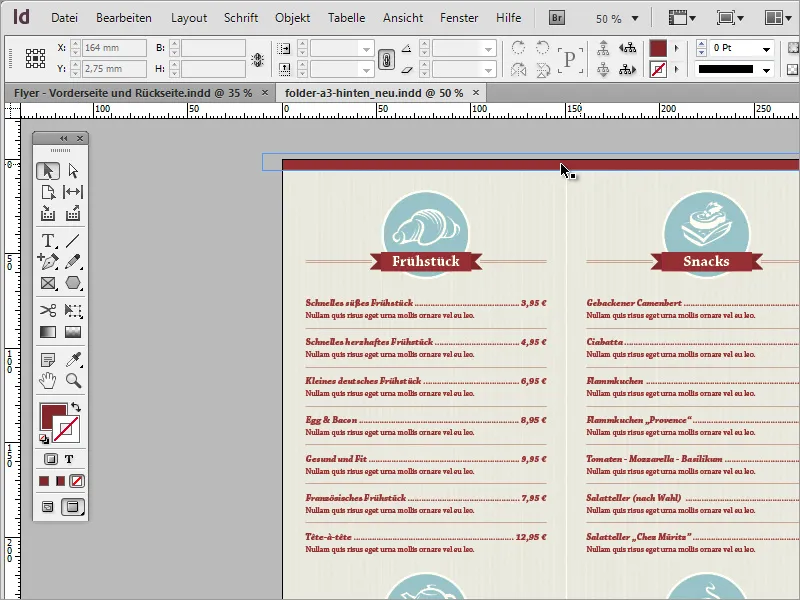
Jetzt ist es an der Zeit, sich dem Menü zu widmen. Es gibt vier Bereiche, die ganz ähnlich aufgebaut sind. Oberhalb der Bereiche befinden sich Grafiken und nähere Bezeichnungen zum Speiseangebot. So etwas kannst du selbst sehr einfach erstellen.
Zunächst besorgst du dir wieder entsprechende Grafiken aus einer Bilddatenbank oder legst diese im Vorfeld selbst an. Passende Gebrauchsgrafiken findest du beispielsweise bei www.fotolia.de.
Die heruntergeladene Vektordatei kannst du in einem Vektorbearbeitungs-Programm wie Adobe Illustrator öffnen. Du kannst jede einzelne Grafik daraus mit Strg+C kopieren und in deinem InDesign-Dokument verwenden.
Für die Erstellung dieser Gruppen kannst du auch vorübergehend das Hintergrundmuster der Seite über das Ebenen-Bedienfeld ausblenden, da sich dieses in manchen Fällen als irritierend bei der weiteren Arbeit erweist. Klicke einfach das Auge aus.
Nun kannst du mit Strgt+V die Grafik aus der Zwischenablage in das Dokument holen. Wenn du dich mit der Maus außerhalb der markierten Grafik an den Ecken befindest, wird ein Rotationssymbol aktiv. Du kannst diese Grafik dann in die gewünschte Richtung drehen.
Bevor diese Grafik mit einer weißen Farbe gefüllt wird, benötigst du eine kreisförmige Hintergrundgrafik. In der Vorlage hat diese Grafik eine eigene Farbe.
Du kannst es dir in solchen Fällen auch ganz leicht machen: Anstatt eine neue Farbe im relevanten Dokument zu definieren, kannst du einfach diese vorhandene Grafik kopieren und in das aktuelle Projekt importieren. Der entsprechende Farbwert wird gleich mit in die Farbfelder-Palette übernommen.
Falls eine solche Grafik nicht vorhanden ist, erstellst du ganz einfach wieder einen Kreis mit dem Ellipse-Werkzeug und ziehst diesen gleichmäßig mit der Shift-Taste auf.
Dieser Kreis erhält ebenfalls eine Kontur. Allerdings nicht mit 3, sondern mit 4 Pixel Stärke. Setze den Kreis auch gleich mit Strg+Ö weiter in den Hintergrund und färbe die Grafik in Beige um.
Nutze erneut die Ausrichten-Funktion, um beide Grafiken vertikal mittig miteinander auszurichten.
Wenn du dir das Schmuckelement ansiehst, wirst du feststellen, dass dieses aus mehreren einzelnen Elementen und Farben besteht. Dafür benötigst du in der Farbfelder-Palette eine weitere rote Farbe, die du gleich anlegen kannst.
Nun baust du Ganze einfach nach. Lege dazu eine schmale Rechteckfläche an. Achte darauf, dass die Kontur deaktiviert ist. Du benötigst nur die Flächenfarbe. Erstelle auch gleich noch ein weiteres, kleineres Rechteck. Dann wechselst du zum Zeichenstiftwerkzeug und wählst das Ankerpunkt-hinzufügen-Werkzeug aus dem Flyout-Menü aus. Klicke dann im kleineren Rechteck in Höhe der Mitte auf der linken Seite, um einen Punkt hinzuzufügen.
Mit gedrückter Shift-Taste und dem Auswahlwerkzeug aktivierst du diesen Ankerpunkt und ziehst ihn in Richtung Objektmitte, bis eine schöne Spitze entsteht.
Nun kannst du das Objekt noch etwas weiter nach innen und hinten mit Strg+Ö verlagern und mit dem dunkleren Rotton füllen.
Das kleine Rechteck kopierst du mit Alt+Shift in waagerechter Richtung nach rechts. Per Kontextmenü kannst du das Objekt zudem transformieren und horizontal spiegeln.
Die kleinen Linien zum Logo erstellst du mit dem Linienzeichner-Werkzeug. Zieh eine Linie mit der Shift-Taste auf, damit diese waagerecht positioniert wird.
Stelle für diese Linie die Füllfarbe auf aus und die Konturenfarbe auf das Unternehmensrot ein. Die Linienstärke liegt bei etwa 0,25 Punkt. Mit Alt+Pfeiltaste nach unten kannst du davon eine Kopie erstellen und diese nach unten verschieben.
Dann markierst du beide Linien und duplizierst sie wiederum durch Verschieben mit der Alt-Taste. Wenn du dazu noch die Shift-Taste hältst, kannst du diese Linien in der waagerechten Richtung auf gleicher Höhe verschieben.
Jetzt kannst du noch die genauere Bezeichnung für die Speisekategorie eintragen. Für die Vorlage wurde auf die Schriftart Chaparral Pro in Bold mit 22 Punkt Größe zurückgegriffen. Mit einem Klick mit der rechten Maustaste auf die Textbox kannst du die Textrahmenoptionen aufrufen und für die Vertikale Ausrichtung die Option Zentrieren einstellen. Beim Abstand zum Rahmen kannst du auch benutzerdefinierte Werte eintragen, die den Text optisch in eine bessere Position bringen.