Im letzten Tutorial haben wir den Zickzackfalz und den Wickelfalz kennengelernt. Außerdem haben wir unseren Flyer eingerichtet und die Frau für den Vordergrund freigestellt.
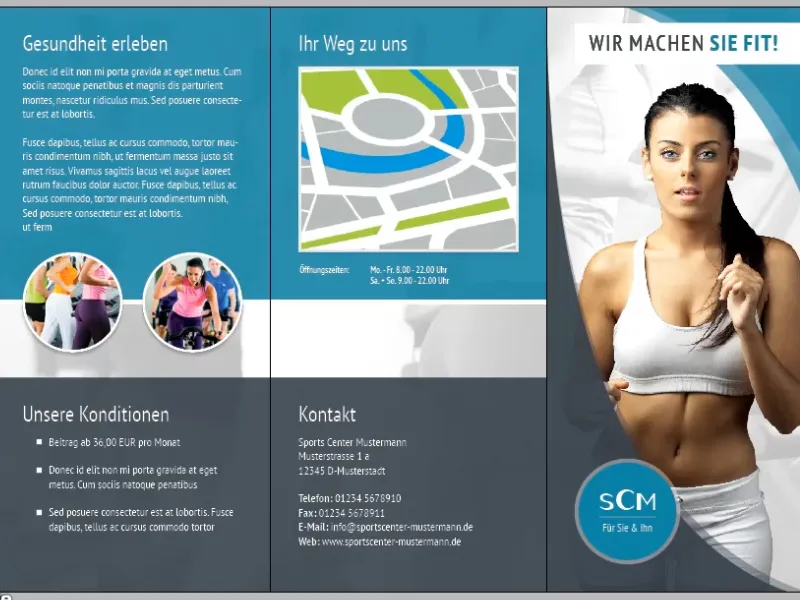
In diesem Tutorial gestalten wir das Titelblatt.
Schritte 1–11
Schritt 1
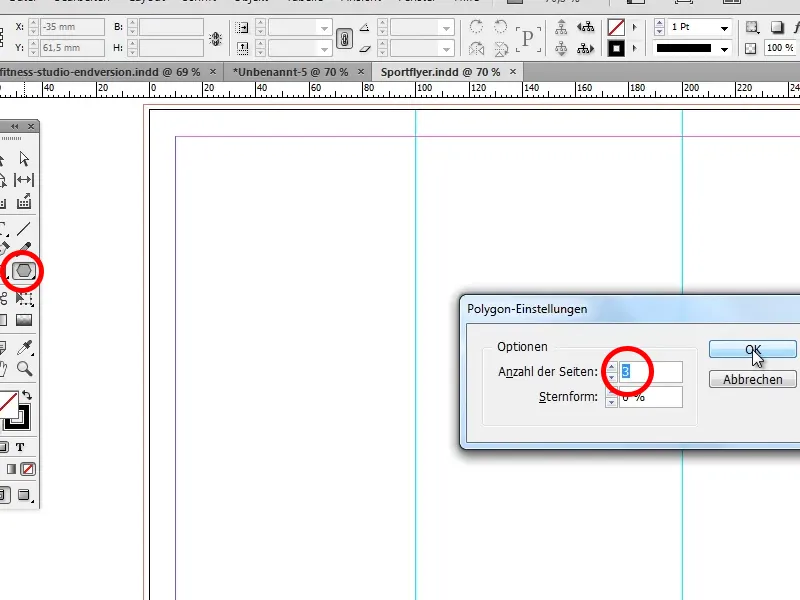
Als Erstes wollen wir die Formen erstellen. Dazu klicken wir mit einem Doppelklick auf das Polygon-Werkzeug und geben bei Anzahl der Seiten 3 ein.
Schritt 2
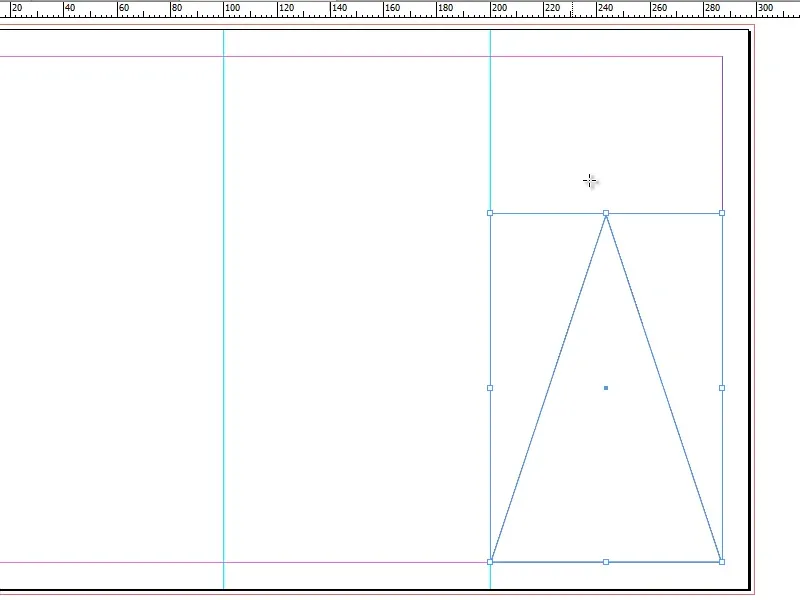
Nun erstellen wir unser Dreieck …
… und ziehen es anschließend mit dem Auswahlwerkzeug groß.
Schritt 3
Dann wählen wir das Direktauswahl-Werkzeug und ziehen mit gedrückter Shift-Taste den oberen Punkt nach links und den rechten unteren Punkt weiter nach rechts.
Schritt 4
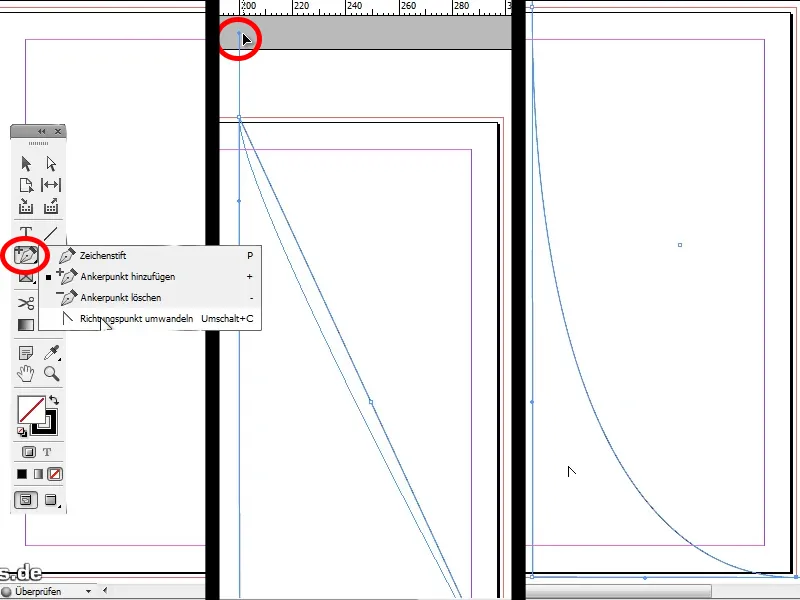
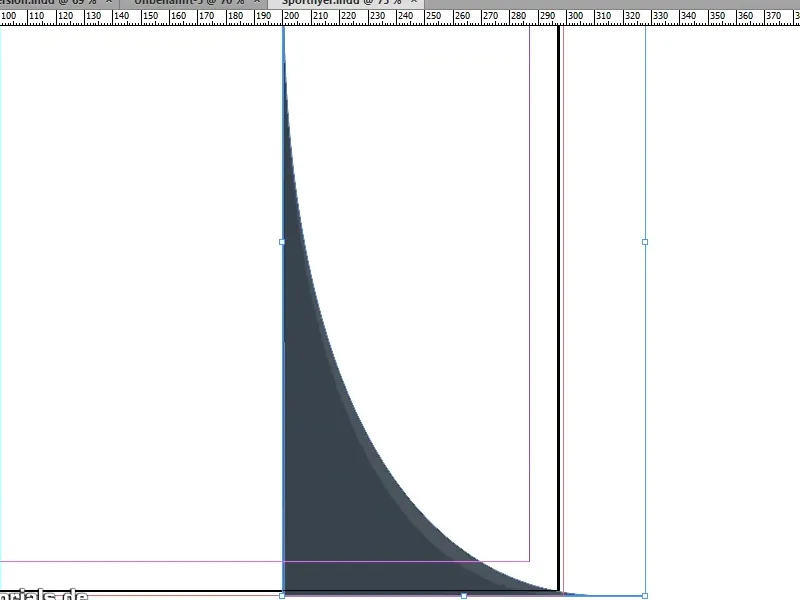
Jetzt wollen wir in unserem Dreieck aber einen Bogen haben. Dazu klicken wir lange auf das Zeichenstift-Werkzeug und wählen Richtungspunkt umwandeln (Umschalt+C). Mit gedrückter Shift-Taste ziehen wir dann den obersten Punkt solange nach oben, bis uns der Bogen gefällt. Das Gleiche können wir mit dem rechten Punkt unten machen (mit gedrückter Shift-Taste nach links ziehen).
Schritt 5
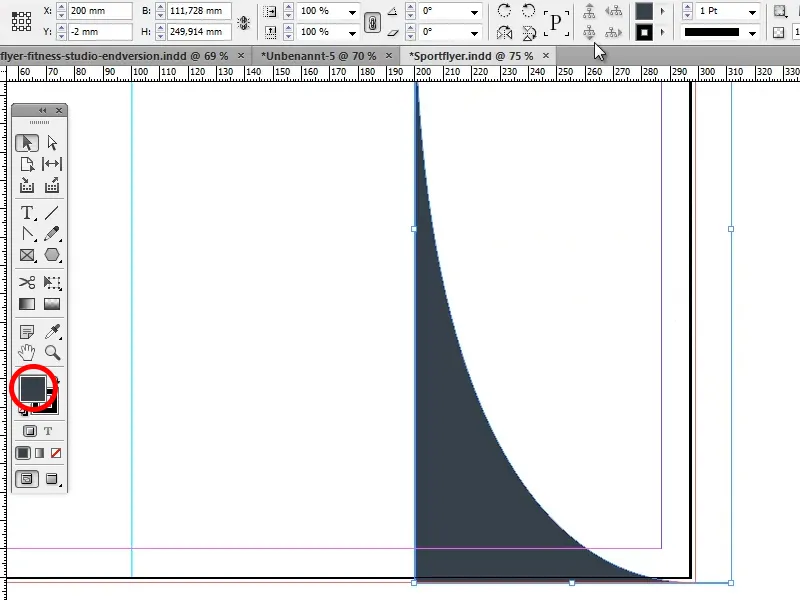
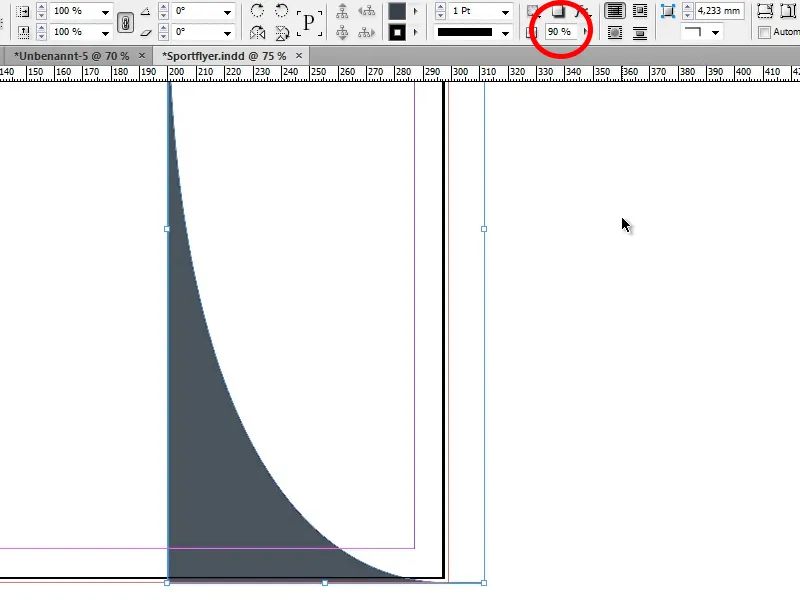
Nun wollen wir unsere Form noch mit einer Farbe füllen, und um im Flyer ein harmonisches Gesamtbild zu erreichen, wählen wir ein dunkles Grau (#37414a).
Tipp: Wenn ihr schon einen fertigen Flyer vorliegen habt, könnt ihr auch die darin vorhandenen Farben importieren. Dazu klickt ihr rechts auf das Farbfelder-Bedienfeld, wählt Farbfelder laden, sucht euch den fertigen Flyer aus und könnt daraus dann die gewünschte Farbe wählen.
Schritt 6
Im nächsten Schritt stellen wir die Deckkraft auf 90%, um eine leichte Transparenz zu erhalten.
Schritt 7
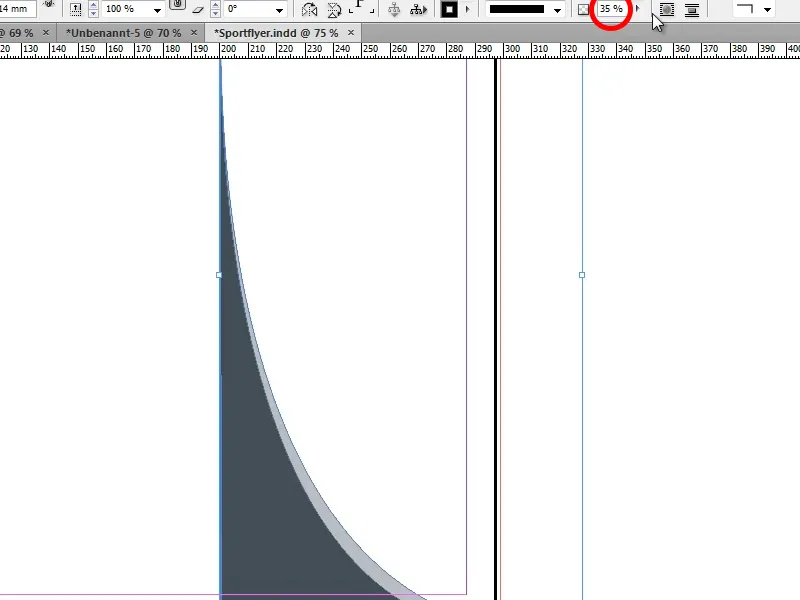
Jetzt kopieren wir unsere Form mit Alt+Pfeil nach rechts und ziehen sie noch ein klein wenig auseinander, sodass eine zweite Form zu sehen ist.
Schritt 8
Anschließend setzen wir die Deckkraft der kopierten Form auf 35%.
Schritt 9
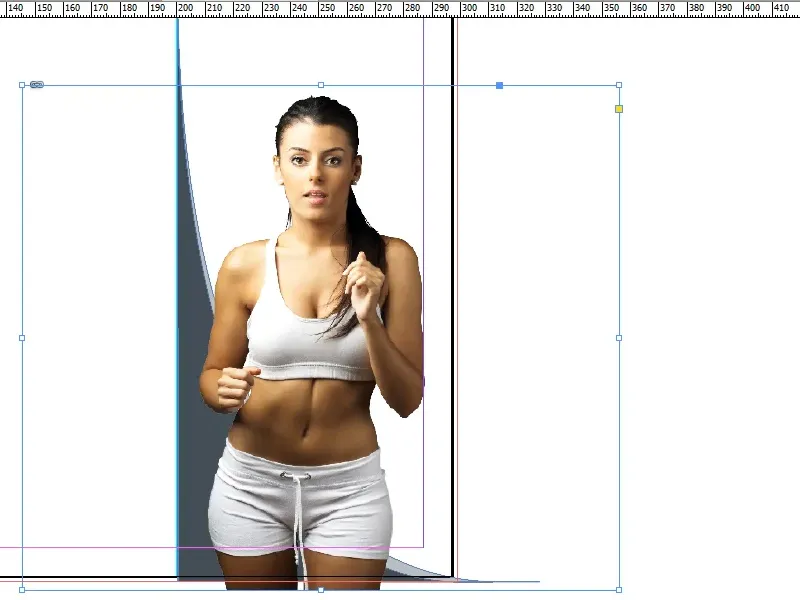
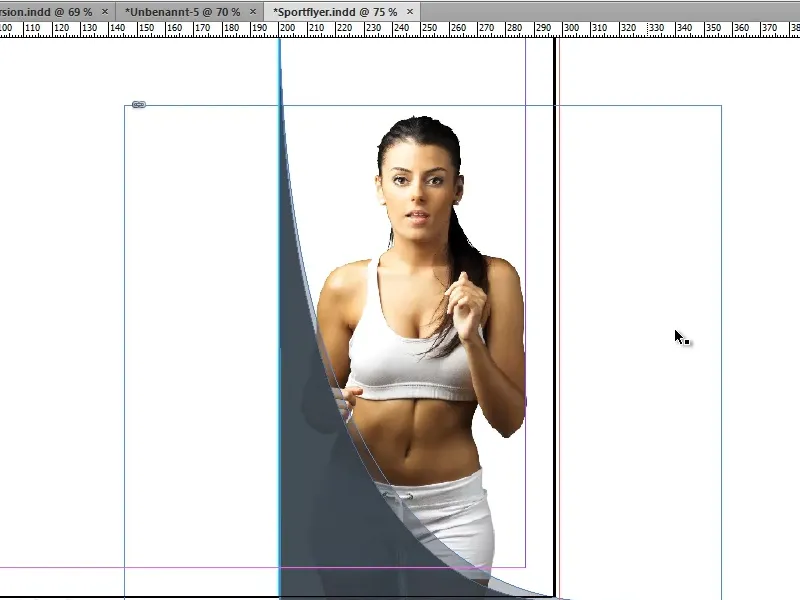
Nun kommt das im letzten Tutorial freigestellte Bild wieder zum Einsatz (Strg+D, freigestellte Frau auswählen). Wir fügen es ein und passen die Größe an. Wichtig: Immer Strg+Shift beim Vergrößern/Verkleinern gedrückt halten, damit die Proportionen der Frau sich nicht verändern!
Schritt 10
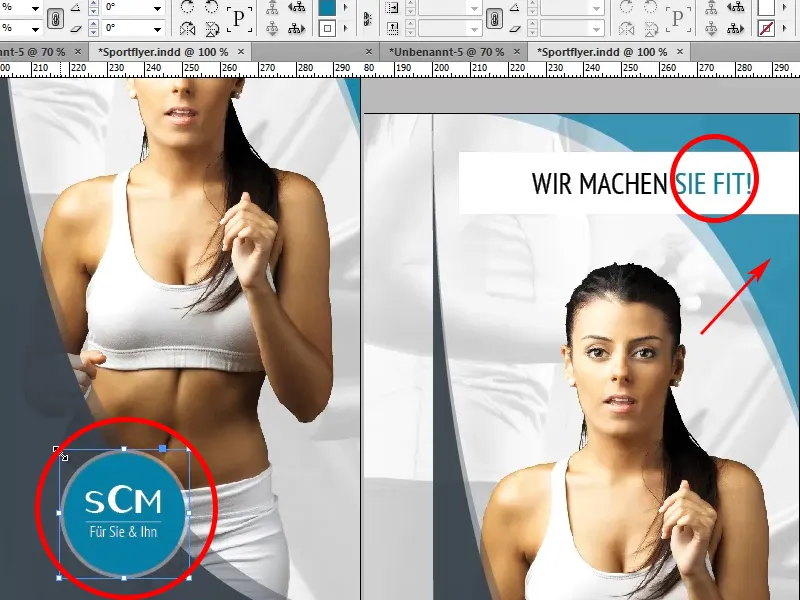
Wenn wir das erledigt haben und mit der Größe der Frau zufrieden sind, wollen wir sie hinter unsere zwei Formen legen. Dazu klicken wir mit der rechten Maustaste auf die Frau und wählen Anordnen>Schrittweise nach hinten oder wir nutzen 2 Mal das Tastenkürzel Strg+Ö.
Schritt 11
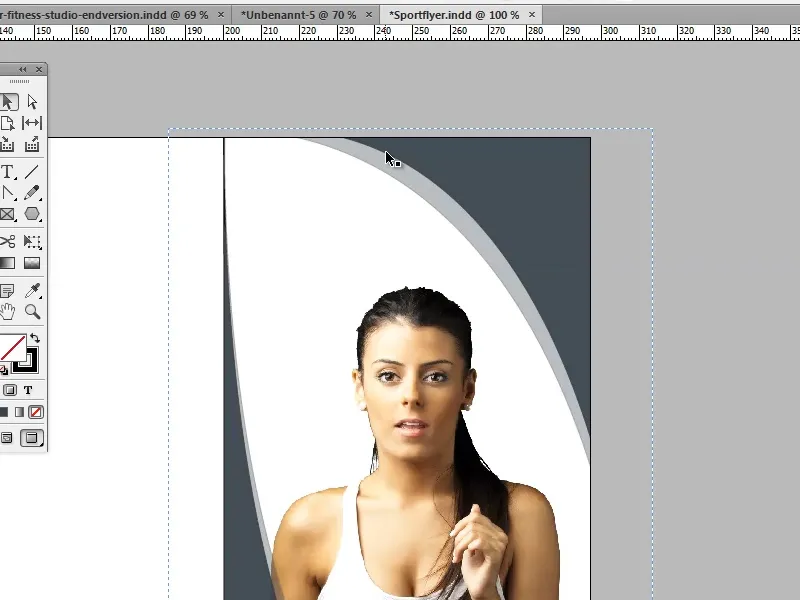
Bevor wir nun einen neuen Hintergrund einfügen, müssen wir noch die Formen für die obere rechte Ecke duplizieren.
Dazu wählen wir alles aus, klicken mit gedrückter Shift-Taste auf die Frau, um sie wieder abzuwählen, gruppieren dann die beiden Formen (rechte Maustaste>Gruppieren), duplizieren mit gedrückter Alt-Taste unsere Form, ziehen sie ein wenig raus und drehen sie mit gedrückter Shift-Taste an die richtige Position.
Schritte 12–21
Schritt 12
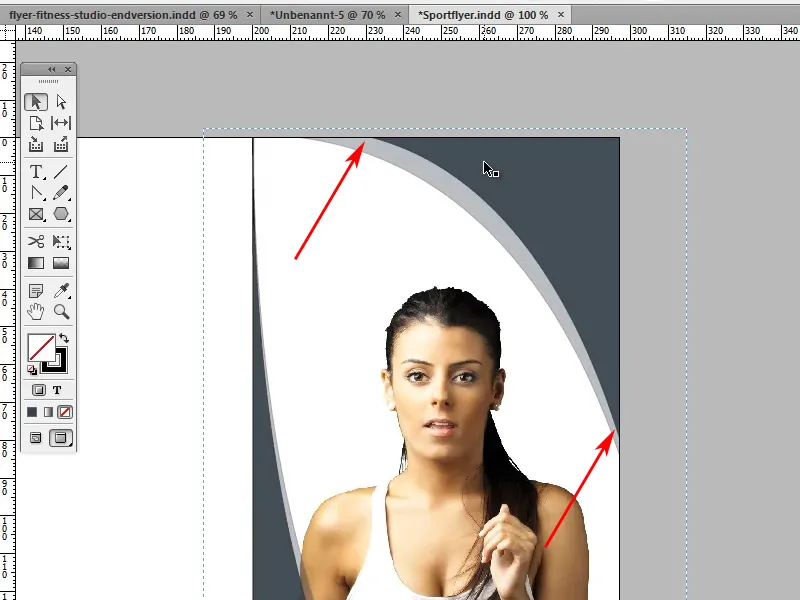
Im nächsten Schritt klicken wir doppelt auf den hellgrauen Streifen und verschieben ihn ein bisschen, sodass er an der einen Seite etwas dicker und auf der anderen Seite etwas dünner ist.
Schritt 13
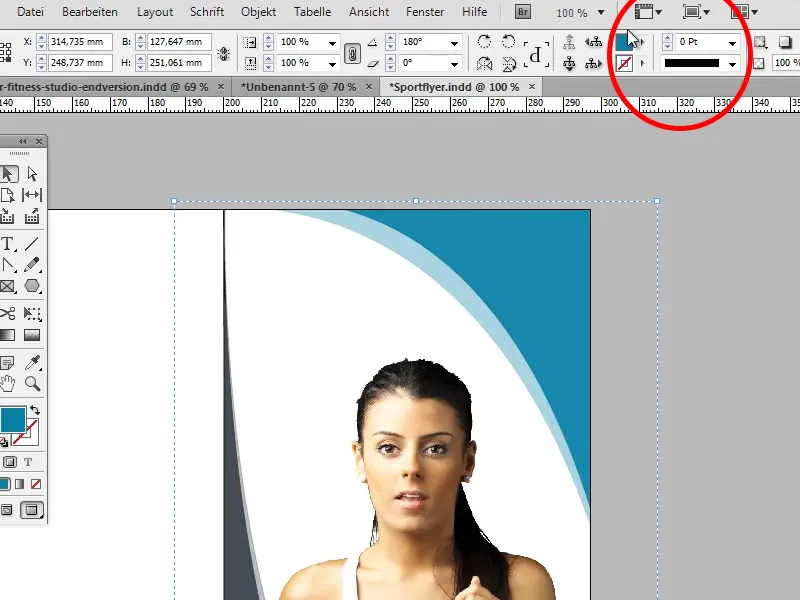
Nun müssen wir noch die Farbe unserer oberen Form ändern. Passend zum Grau habe ich ein schönes Türkis gewählt. Das hatte ich mir mal mit dem Farbwähler ausgewählt und dann im Farbwähler-Fenster auf den Button CMYK-Farbfeld hinzufügen geklickt. Die CMYK-Werte sind C=Cyan 81, M=Magenta 28, Y=Yellow 25, K=Schwarz 7.
Bitte achtet darauf, dass bei der Kontur 0Pt ausgewählt wird, da wir keine Kontur benötigen. Bei unserer grauen Form ebenfalls.
Schritt 14
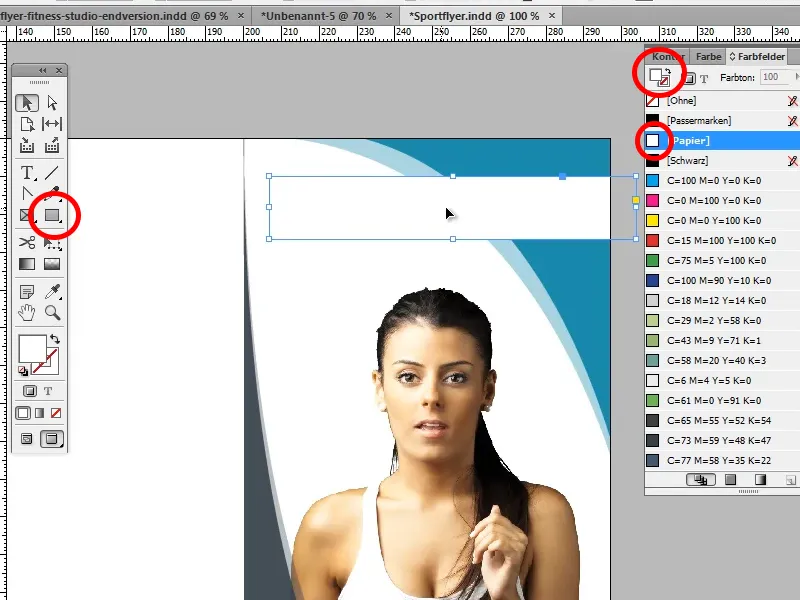
Jetzt brauchen wir noch unseren Slogan "Wir machen Sie fit!" Dazu wählen wir das Rechteck-Werkzeug (M), stellen als Farbe Weiß ohne Kontur ein und ziehen uns ein Rechteck wie auf dem Bild.
Schritt 15
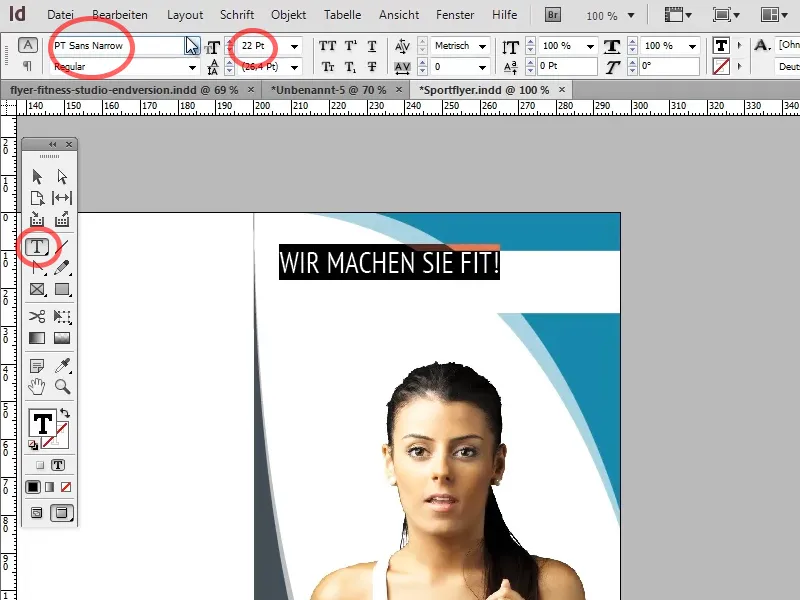
In unser eben erstelltes Kästchen schreiben wir jetzt "WIR MACHEN SIE FIT!", stellen die Schriftart auf PT Sans Narrow und die Textgröße auf 22 Pt.
Tipp: Wenn ihr die Schriftart noch nicht habt, könnt ihr sie euch mit allen benötigten Schnitten von www.fontsquirrel.com herunterladen.
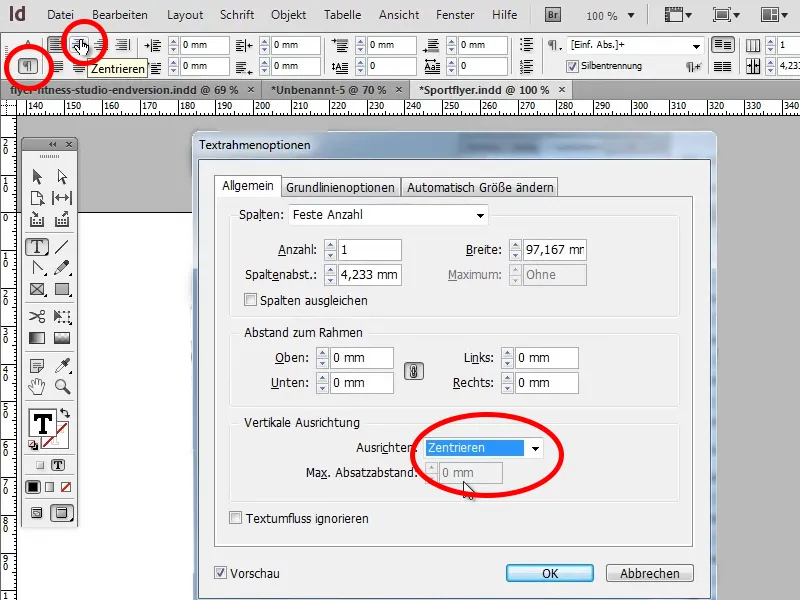
Zusätzlich zentrieren wir unseren Text. Damit die Schrift aber auch in der Textbox mittig ist, gehen wir mit dem Auswahlwerkzeug und der rechten Maustaste auf unsere Textbox und wählen dort in den Textrahmenoptionen (Strg+B) bei Ausrichten die Option Zentrieren.
Schritt 16
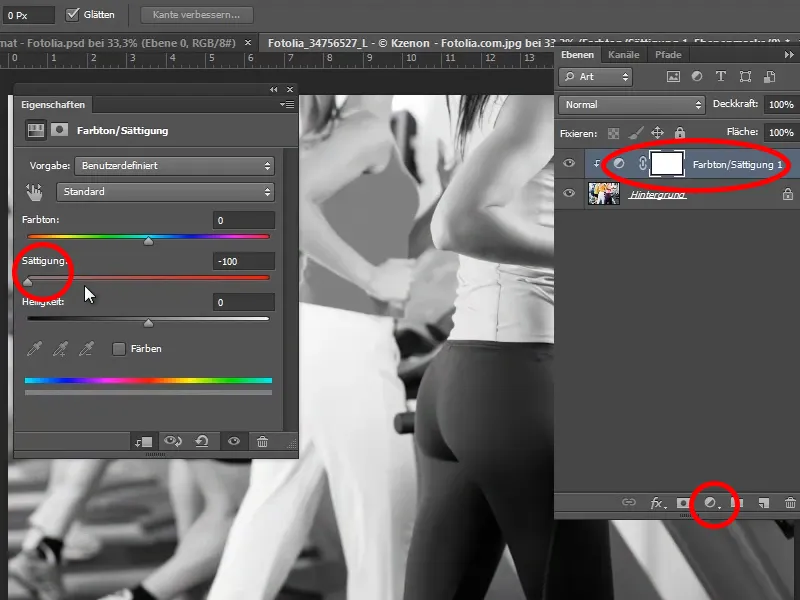
Bis jetzt sieht das schon sehr gut aus, aber dennoch etwas unspektakulär. Um das zu ändern, öffnen wir unser Hintergrundbild in Photoshop, legen eine Einstellungsebene Farbton/Sättigung darüber und verringern die Sättigung auf -100. Nun sollte das Bild schwarz-weiß sein.
Schritt 17
Dann wählen wir unser eben gespeichertes Bild über Strg+D aus und ziehen es über die ganze Seite.
Tipp: Während ihr es über die Seite zieht, könnt ihr die Leertaste drücken und somit die Auswahl noch verschieben.
Wieder verschieben wir das Bild mit Strg+Ö schrittweise in den Hintergrund und stellen die Deckkraft auf 25%.
Schritt 18
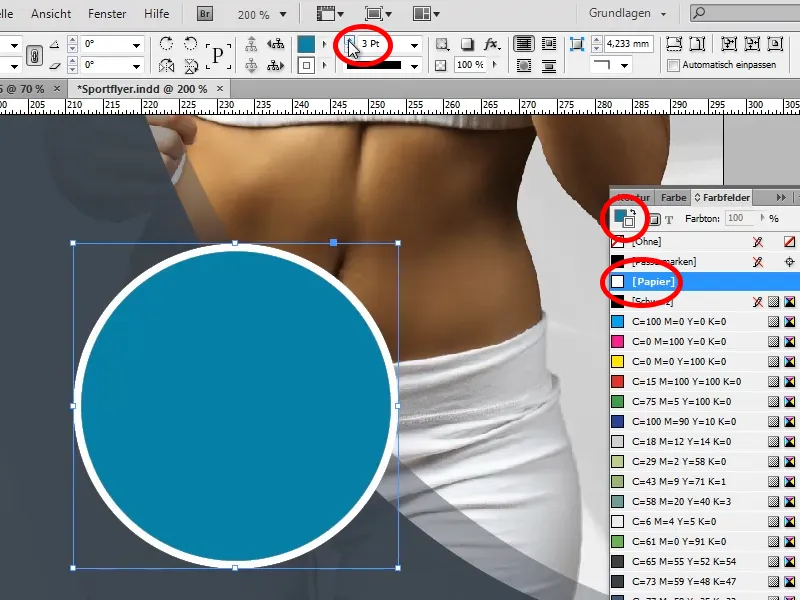
Im nächsten Schritt erstellen wir das Logo der Firma. Dazu wählen wir das Ellipse-Werkzeug, erstellen mit gedrückter Shift-Taste einen Kreis (wollt ihr die Größe im Nachhinein noch verändern, dabei dann unbedingt Strg+Shift drücken) und füllen diesen mit unserem Türkis.
Schritt 19
Nun hätten wir gern noch eine weiße Kontur um den blauen Kreis - dazu stelle ich euch zwei Varianten vor.
Variante 1 (für Nutzer älterer Versionen):
Wir kopieren unseren Kreis mit Strg+C und fügen ihn dann mit Strg+Shift+Alt+V an der gleichen Position wieder ein. Nun vergrößern wir unsere Kopie auf 48mm x 48mm, färben sie z.B. über die Farbfelder (Papier) in Weiß um und stellen die Deckkraft auf 25%. Zum Schluss müssen wir unseren Kreis nur noch verschieben, sodass er auch wirklich mittig ist.
Variante 2:
Wir wählen im Farbfelder-Bedienfeld einfach aus, dass unser Kreis eine Kontur haben soll, weisen ihr die Farbe Weiß zu und ändern die Konturstärke auf 3Pt.
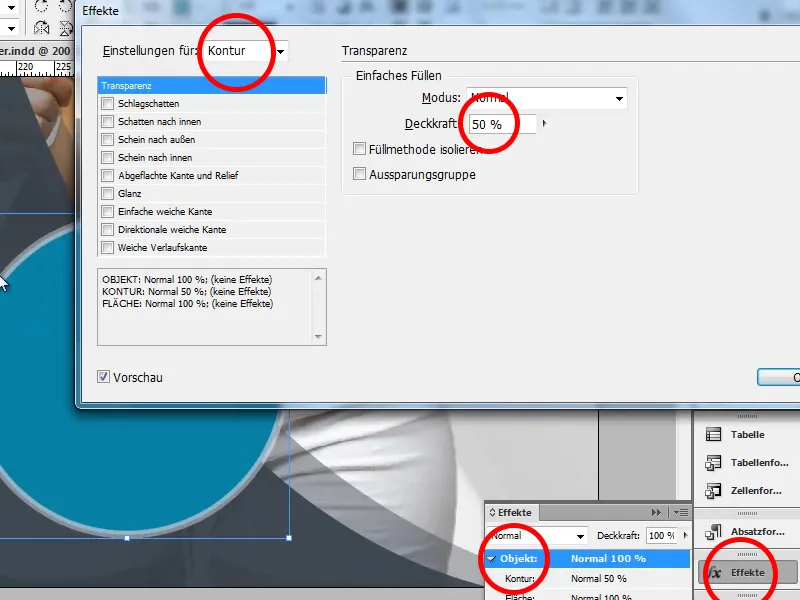
Nun soll diese Kontur aber ebenfalls transparent sein. Das bewerkstelligen wir über das Effekte-Menü, in dem wir das Untermenü Objekt auswählen. Es öffnet sich wieder ein neues Bedienfenster. Hier ändern wir die Deckkraft bei Einstellungen für Kontur auf 50%.
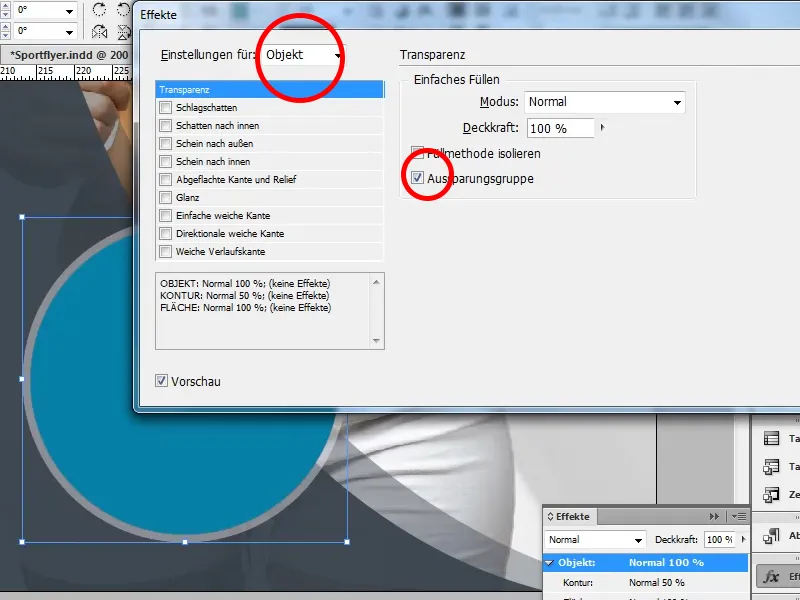
Wer bei seiner weißen Kontur keine Doppelkontur möchte, der setzt das Häkchen bei Aussparungsgruppe (in den Einstellungen für Objekt), und schon ist die komplette Kontur transparent.
Schritt 20
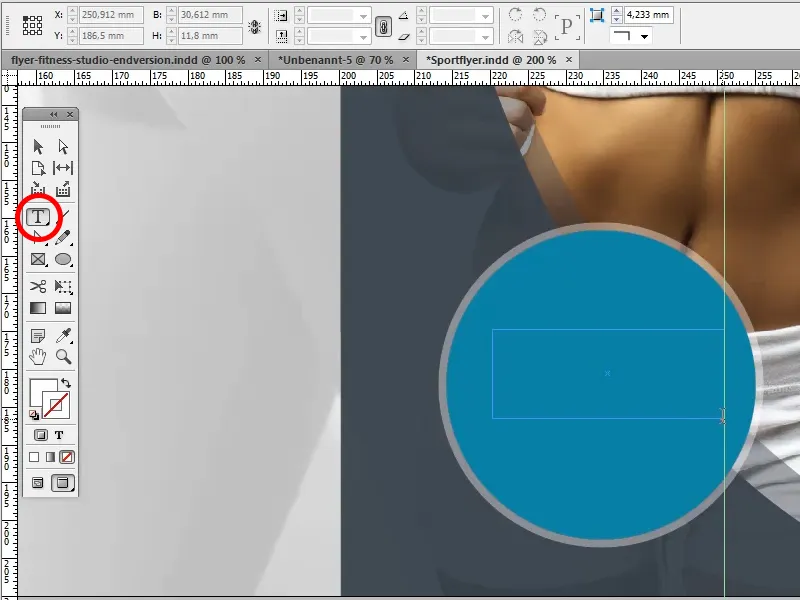
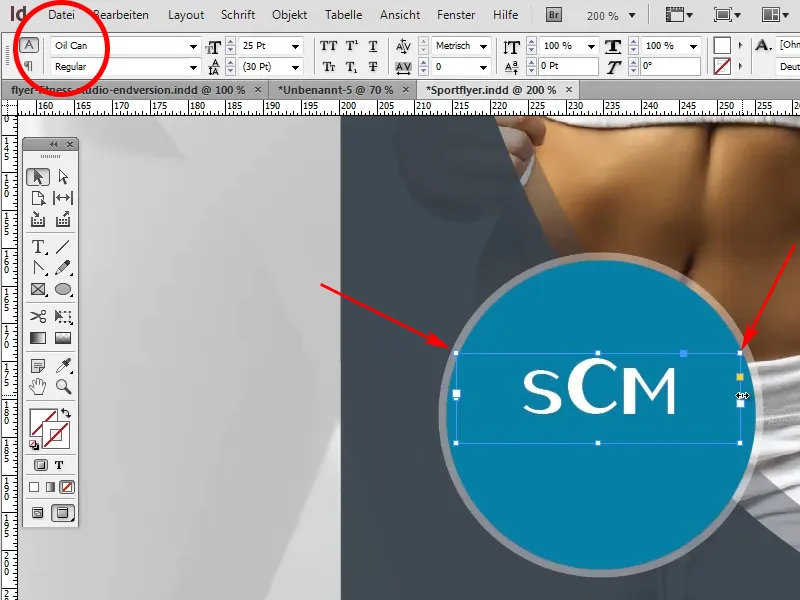
Nun fehlt uns nur noch die Schrift des Logos. Dazu wählen wir unser Textwerkzeug und ziehen uns eine Textbox innerhalb unseres Kreises auf.
Nun schreiben wir unseren Firmennamen in der Schriftart Oil Can (welche wir ebenfalls im Internet finden können) in die Textbox. Anschließend ziehen wir unsere beiden oberen Ecken der Textbox bis an die weiße Kontur. Somit ist sichergestellt, dass der Text auch wirklich mittig ist.
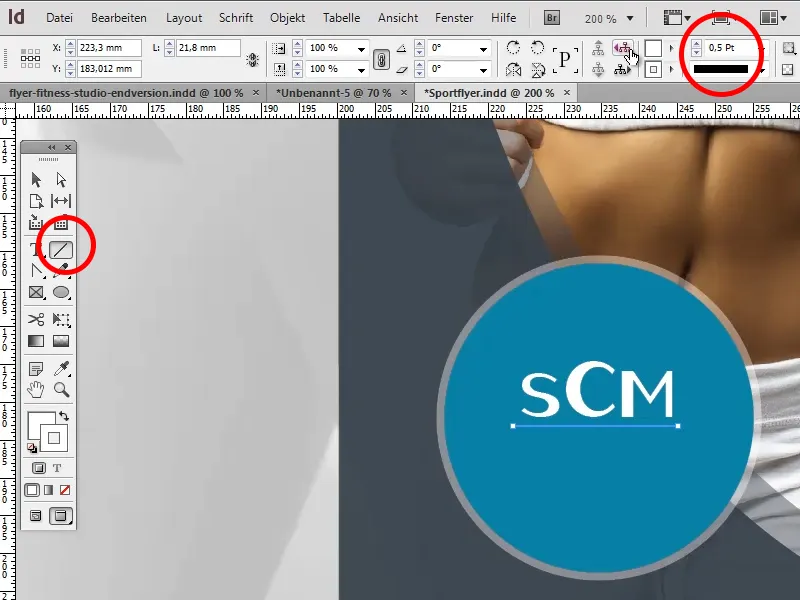
Unter der gerade erstellten Schrift ziehen wir eine Linie mit gedrückter Shift-Taste. Sie soll eine Stärke von 0,5Pt erhalten und als Farbe wählen wir ein helles Grau. Mit gedrückter Leertaste können wir sie während des Aufziehens an die richtige Stelle verschieben.
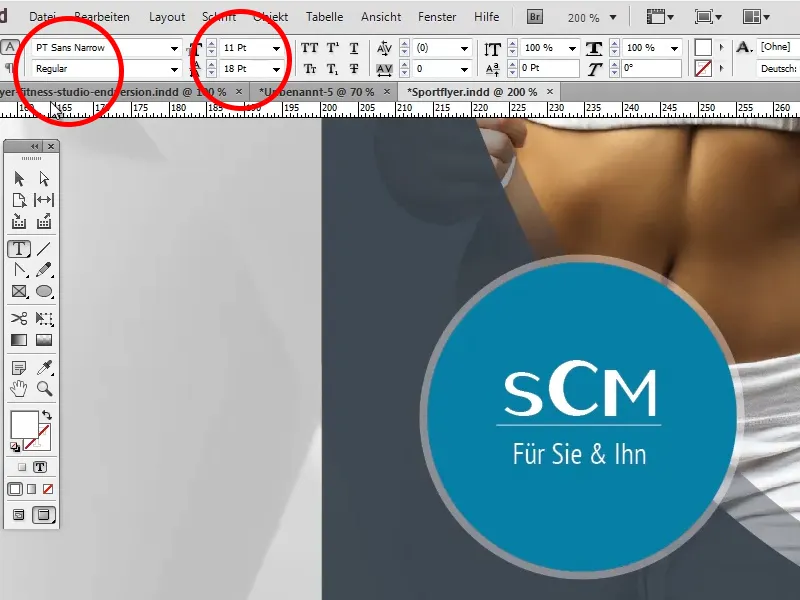
Direkt danach fügen wir "Für Sie & Ihn" hinzu. Dazu wählen wir unsere schon bestehende Textbox aus, drücken Enter und schreiben unseren Text. Dafür nutzen wir wieder die Schriftart PT Sans Narrow. Danach ändern wir die Größe der Schrift auf 11Pt und den Abstand auf 18Pt.
Anschließend positionieren wir die Linie zentriert zwischen der Schrift und passen sie mithilfe zweier Hilfslinien an dem S und dem M an. Nun können wir die Hilfslinien durch Anklicken und Drücken der Entf-Taste wieder löschen.
Schritt 21
Abschließend wären da noch drei Kleinigkeiten zu korrigieren bzw. zu verändern: Zum Beispiel können wir die Größe des Kreises mit gedrückter Shift+Alt-Taste aus der Mitte heraus noch etwas verkleinern; unsere dunklere Form in der oberen rechten Ecke benötigt noch eine Deckkraft von 90%, damit auch dort der Hintergrund etwas durchschimmert, und die beiden Wörter "SIE FIT!" färben wir in unser Türkis um. Fertig!