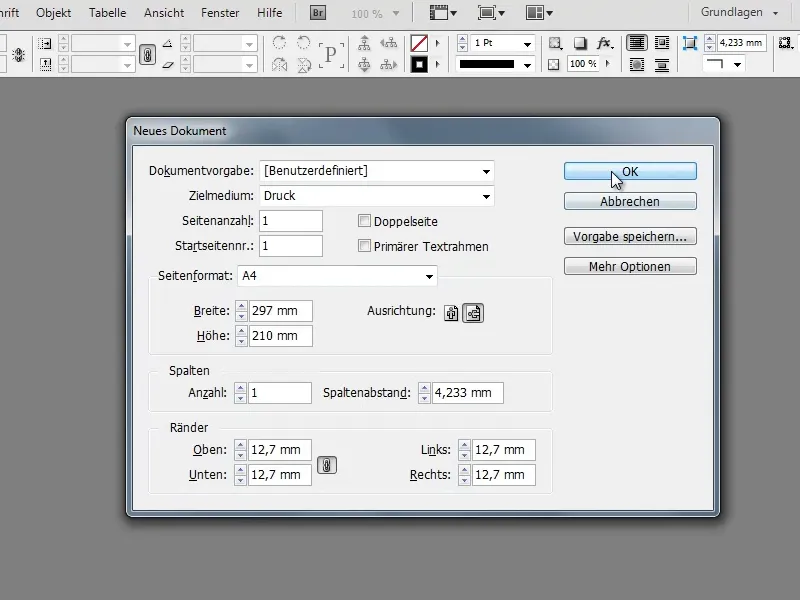
Zum Erstellen des Stundenplans benötigst du zuallererst ein leeres InDesign-Dokument. Lege dazu über Datei>Neu ein neues Dokument der Größe A4 im Querformat an.
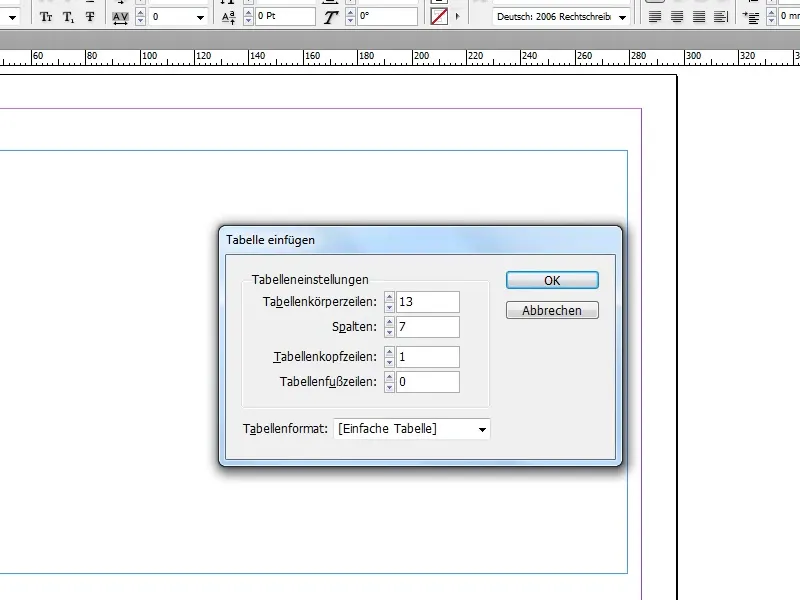
Zuerst erstellst du im noch leeren Dokument eine Tabelle. Dazu ziehst du zunächst mit dem Textwerkzeug ein Textfeld in der gewünschten Größe auf. Unter Tabelle>Tabelle einfügen… kannst du dieses dann in eine Tabelle umwandeln.
Im hier gezeigten Beispiel hat die Tabelle 7 Spalten und 13 Zeilen (+ 1 Kopfzeile). Diese Werte kannst du natürlich frei wählen und den Stundenplan so an deine Bedürfnisse anpassen.
Das Verwenden einer Tabellenkopfzeile ist hier nicht zwingend notwendig, da der Stundenplan nicht mehr als eine Seite lang ist. Bei Tabellen, die sich über mehrere Seiten erstrecken, bietet die Funktion den Vorteil, dass jeder Tabellenabschnitt automatisiert denselben Tabellenkopf erhält (z.B. Montag, Dienstag, …).

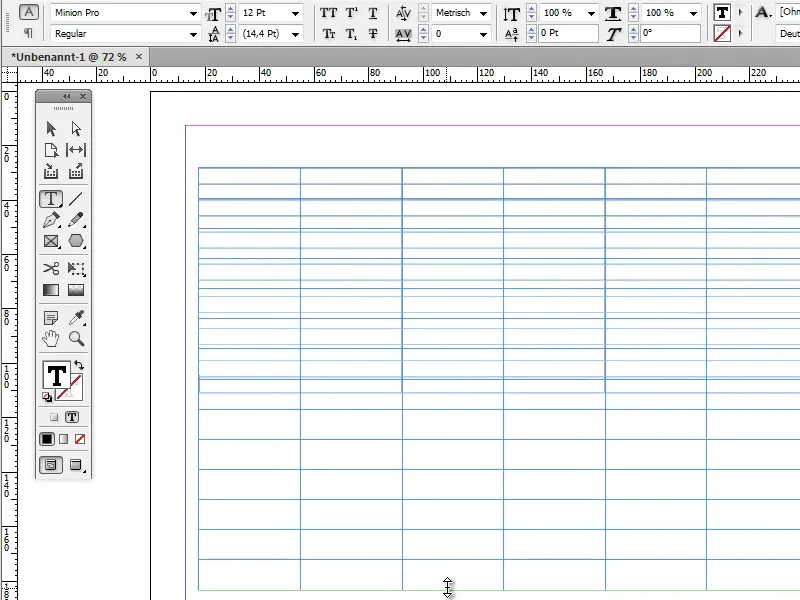
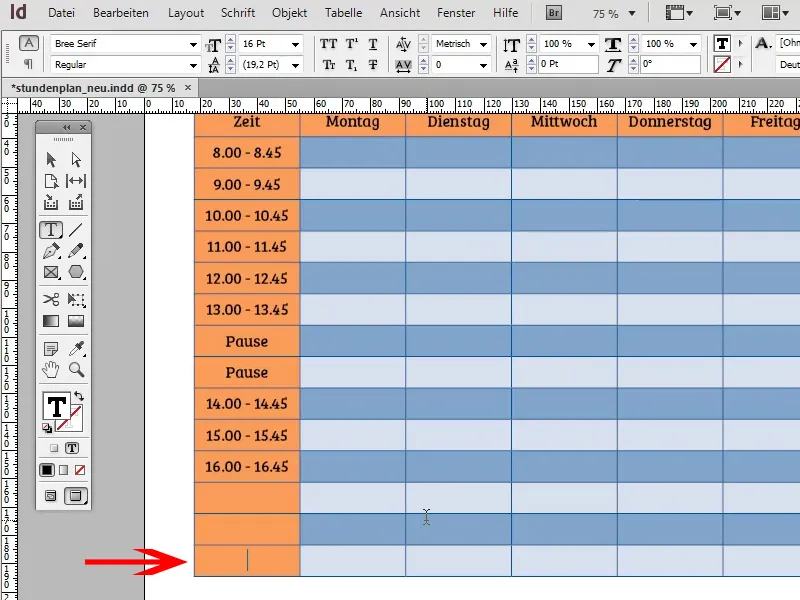
Um die Zellen in der Höhe zu korrigieren, kannst du mit ausgewähltem Textwerkzeug ans untere Ende der Tabelle fahren, bis anstelle des Mauszeigers ein kleiner Doppelpfeil erscheint. Mit gedrückter Shift- und linker Maustaste kannst du nun die Zellen nach unten bzw. nach oben ziehen. Die Shift-Taste bewirkt, dass sich die Zellen zueinander proportional verhalten und alle Spalten auf einmal in ihrer Größe verändert werden.
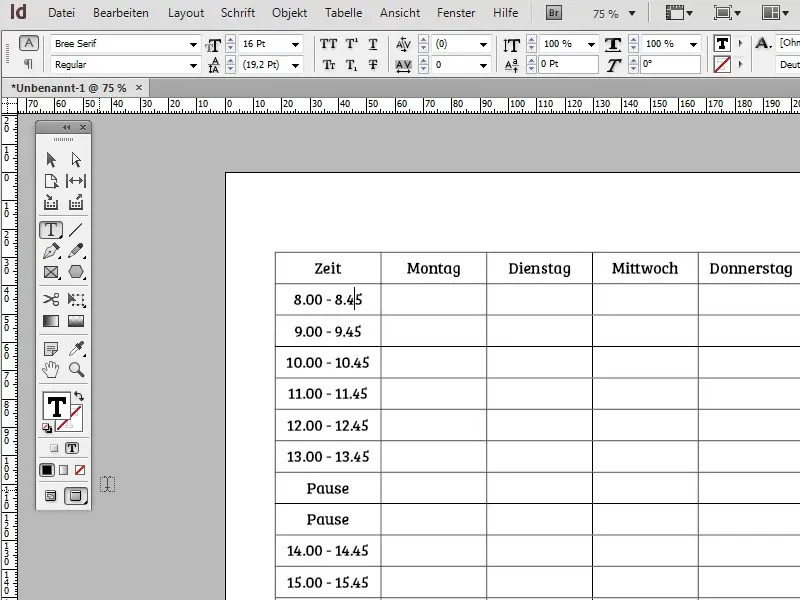
In die Kopfzeile kannst du bereits den noch unformatierten Text wie Wochentage und Zeit eintragen.
Jetzt geht’s ans Formatieren des Textes in der Kopfzeile. Am besten benutzt du dazu die Absatzformate. Natürlich könntest du den gesamten Text von Hand formatieren, die Absatzformate bieten aber den entscheidenden Vorteil, dass alle Änderungen der Formatierung automatisch für alle Textabschnitte angewendet werden, die mit dem entsprechenden Absatzformat versehen sind.
Um ein neues Absatzformat zu erstellen, klicke im Bedienfeld Absatzformate auf den Neu-Button.
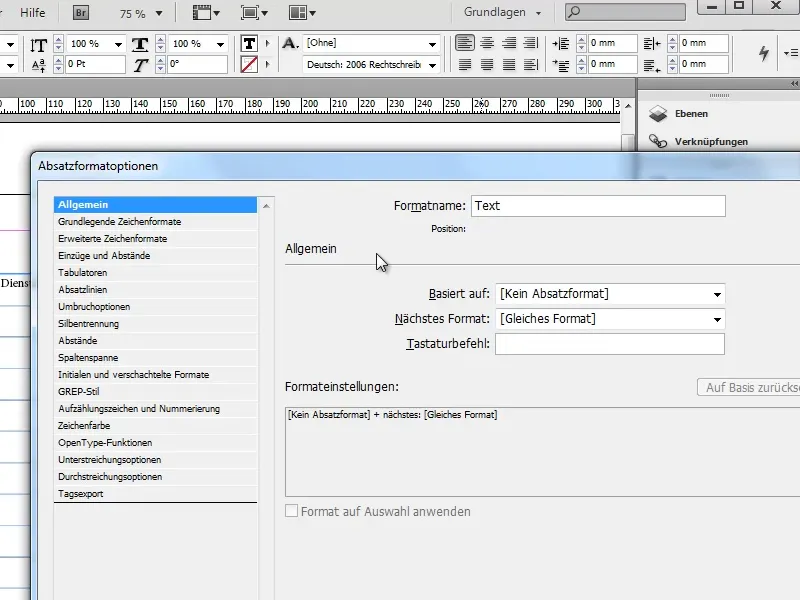
Mit einem Doppelklick auf das neu erstellte Absatzformat öffnest du die Absatzformatoptionen. Damit du das Absatzformat später schneller wiedererkennen kannst, gib ihm am besten einen Namen.
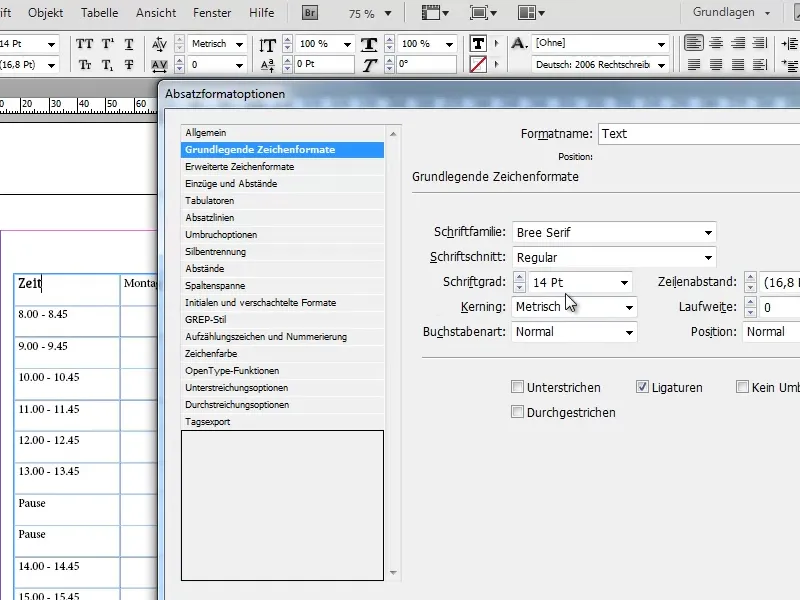
Im Register Grundlegende Zeichenformate kannst du Schriftart, Schriftgröße und Ähnliches einstellen. Achte darauf dass das Häkchen Vorschau (links unten) aktiviert ist und eine Zelle mit zu formatierendem Text ausgewählt ist, damit du in Echtzeit sehen kannst, wie sich die Änderungen auswirken.
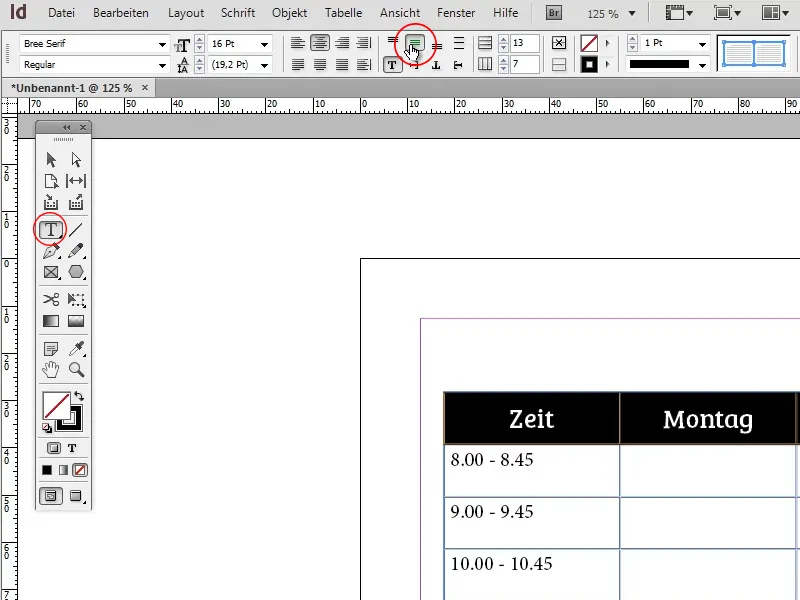
Ich habe die Schriftart Bree Serif mit einer Schriftgröße von 16pt verwendet.
Natürlich kannst du jede Schriftart verwenden, die dir gefällt. Wenn du auf der Suche nach weiteren Schriftarten bist, ist die Seite dafont.com ein heißer Tipp.
Im Register Einzüge und Abstände stellst du die Ausrichtung auf Zentriert, um den Text horizontal zu zentrieren.
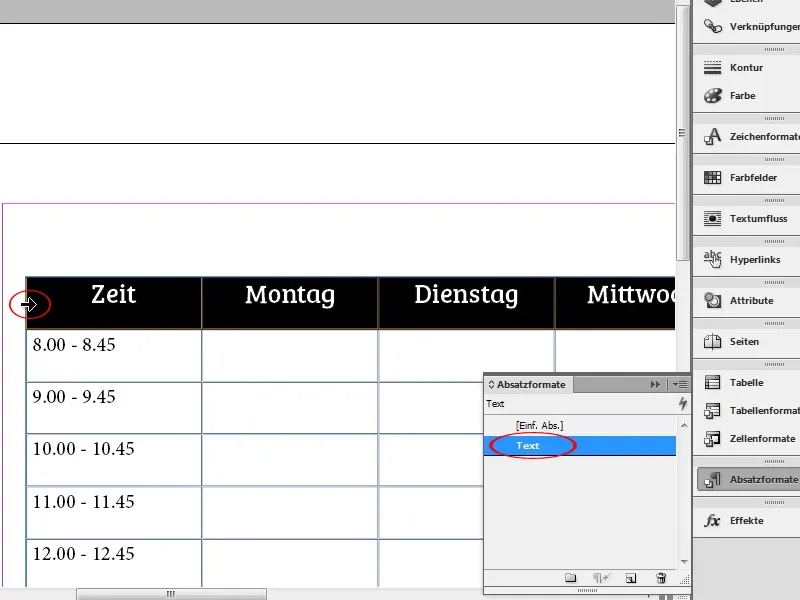
Markiere jetzt alle Zellen, die das Absatzformat erhalten sollen (in diesem Fall sind das die Kopfzeile und die erste Spalte) und klicke auf das Absatzformat, um es anzuwenden. Um eine gesamte Zeile zu markieren, fahre mit ausgewähltem Textwerkzeug an den Rand der entsprechenden Zeile, bis anstatt des Mauszeigers ein Pfeil in Richtung der Zeile erscheint. Mit einem einfachen Klick kannst du jetzt die ganze Zeile markieren.
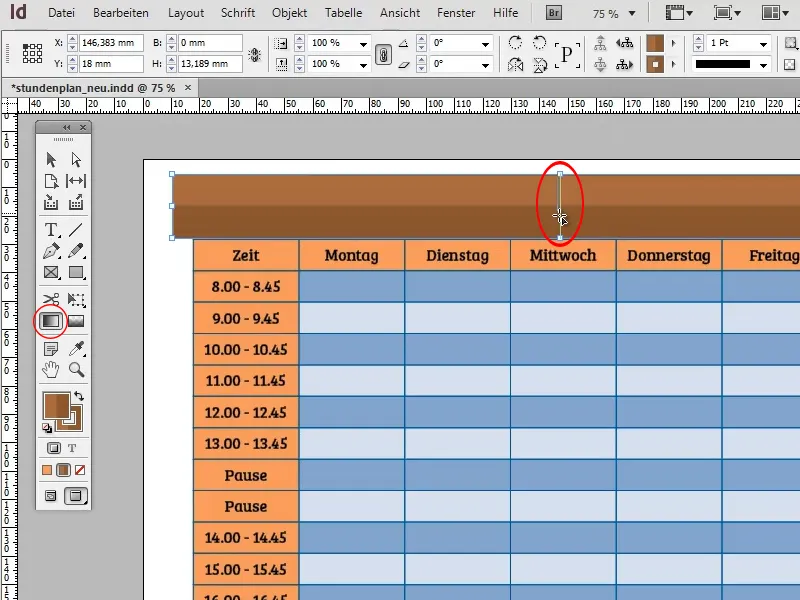
Um die Schrift auch vertikal zu zentrieren, klicke in der Optionsleiste des Textwerkzeugs auf den im Screenshot markierten Zentrieren-Button.
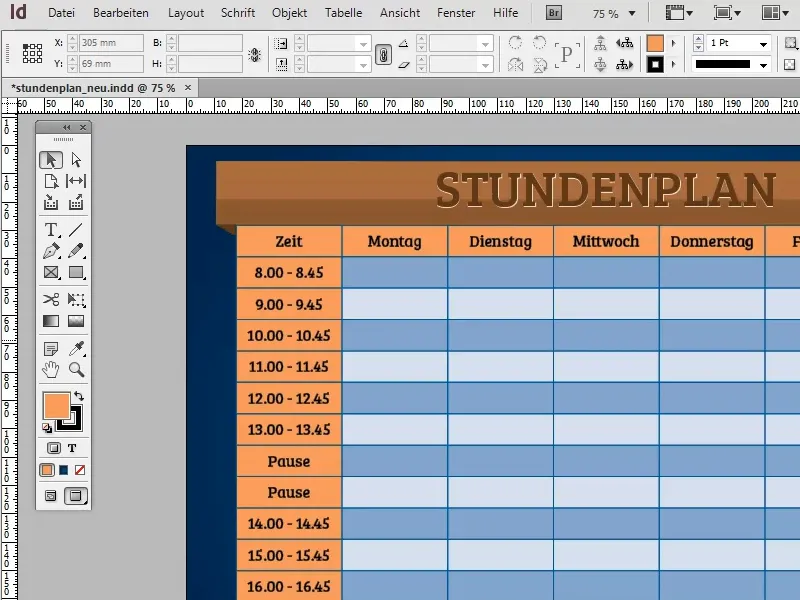
Nachdem der Stundenplan jetzt in seinen Grundrissen vorliegt und der Text seine Basis-Formatierung erhalten hat, kommt jetzt endlich Farbe ins Spiel.
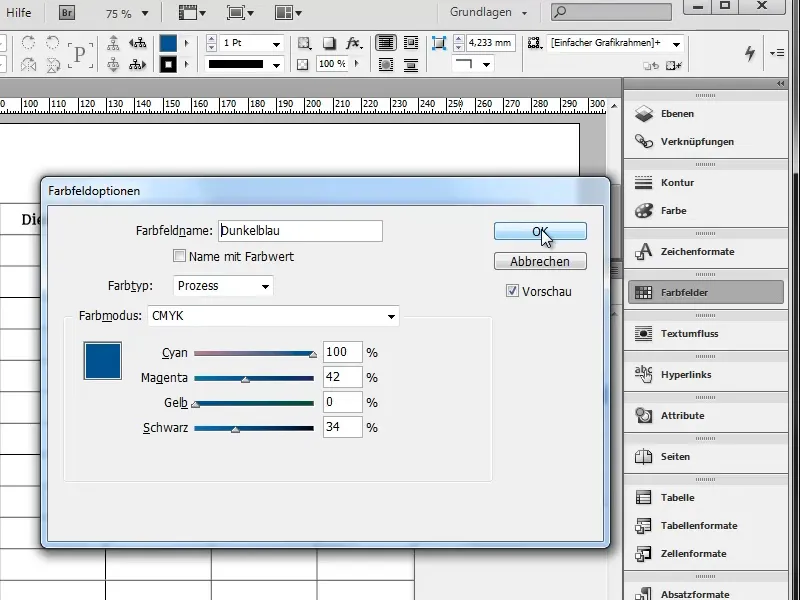
Zuerst geht es mal darum, die einzelnen Zeilen abwechselnd hell- und dunkelblau einzufärben. Dazu lege dir zunächst ein neues Farbfeld mit einem dunklen Blau an. (Du kannst natürlich auch beliebige andere Farben verwenden).
Bsp.: C=100, M=42, Y=0, K=34;
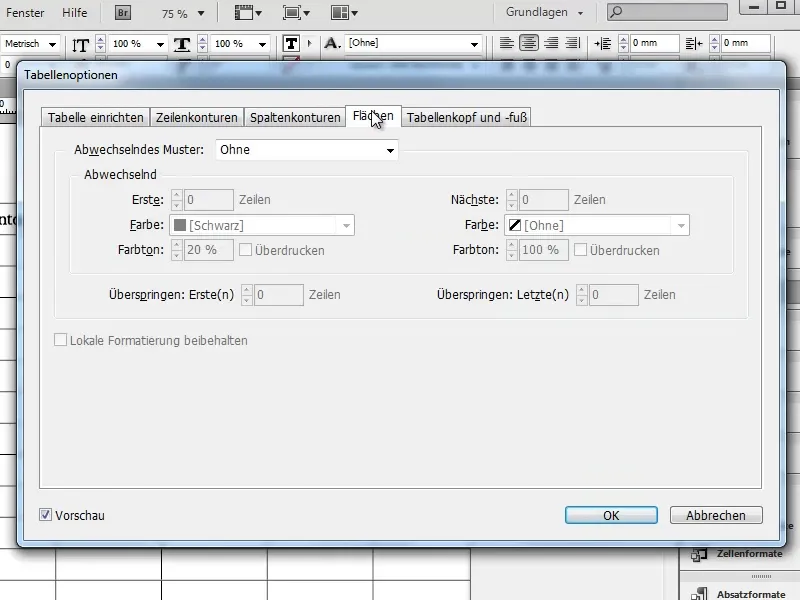
Klicke als Nächstes doppelt auf die Tabelle, um wieder in die Tabellenbearbeitung zu gelangen, öffne den Menüpunkt Tabelle>Tabellenoptionen>Tabelle einrichten… und navigiere zum Register Flächen.
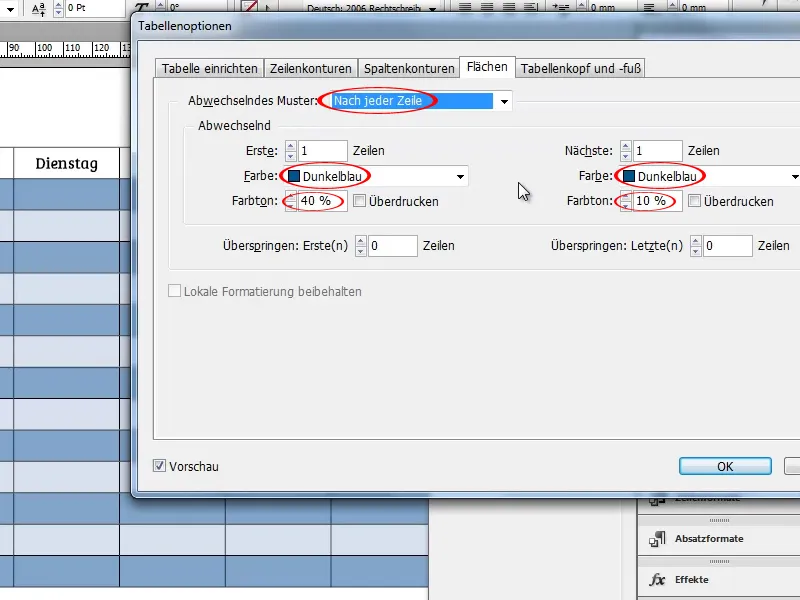
Stelle nun die Option Abwechselndes Muster auf Nach jeder Zeile ein und wähle bei beiden Varianten deine dunkelblaue Farbe aus. Die Helligkeit kannst du mittels der Option Farbton steuern (z.B. 40% für Dunkelblau und 10% für Hellblau).
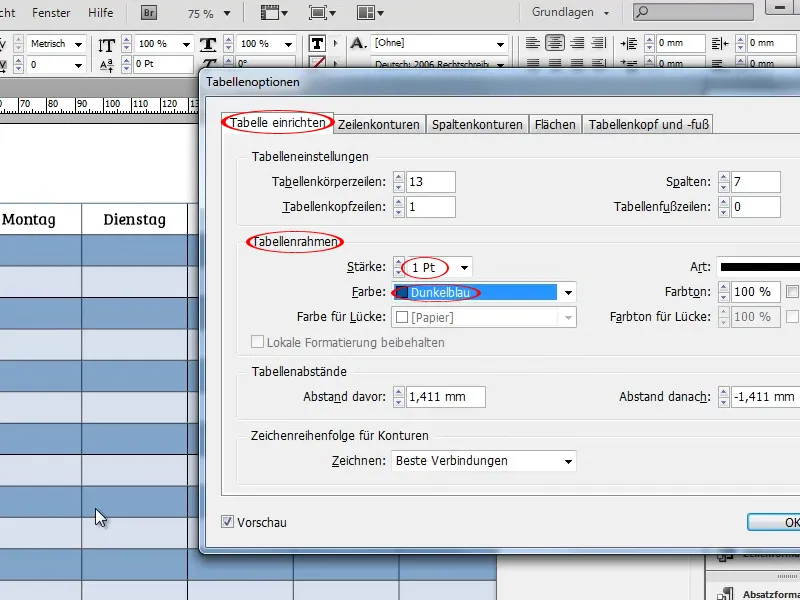
Navigiere nun zum Register Tabelle einrichten und setze die Farbe des Tabellenrahmens ebenfalls auf Dunkelblau. Wenn du möchtest, kannst du auch die Stärke der Kontur variieren.
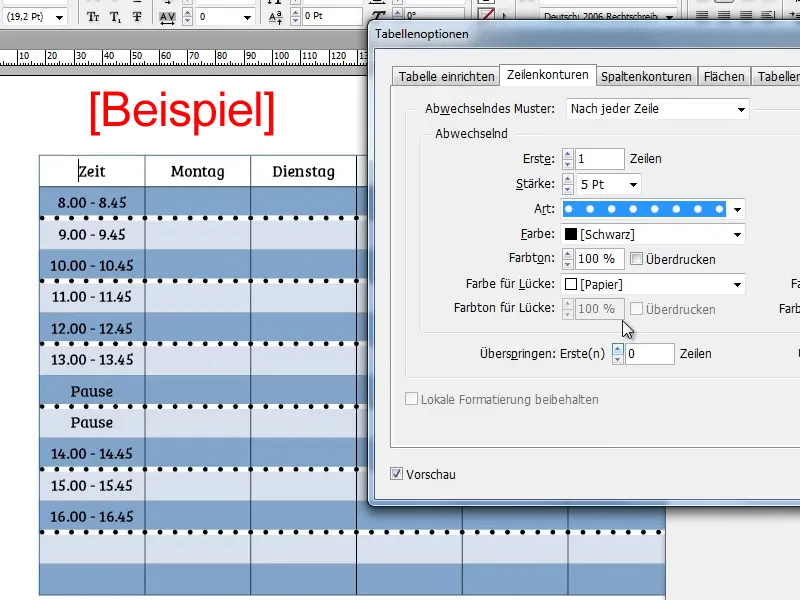
In den Registern Zeilenkontur und Spaltenkontur hast du die Möglichkeit, abwechselnde Zeilen- bzw. Spaltenkonturen einzustellen und deren Farbe, Art, Stärke und vieles mehr zu variieren. In diesem Beispiel werde ich diese Funktionen allerdings nicht benutzen.
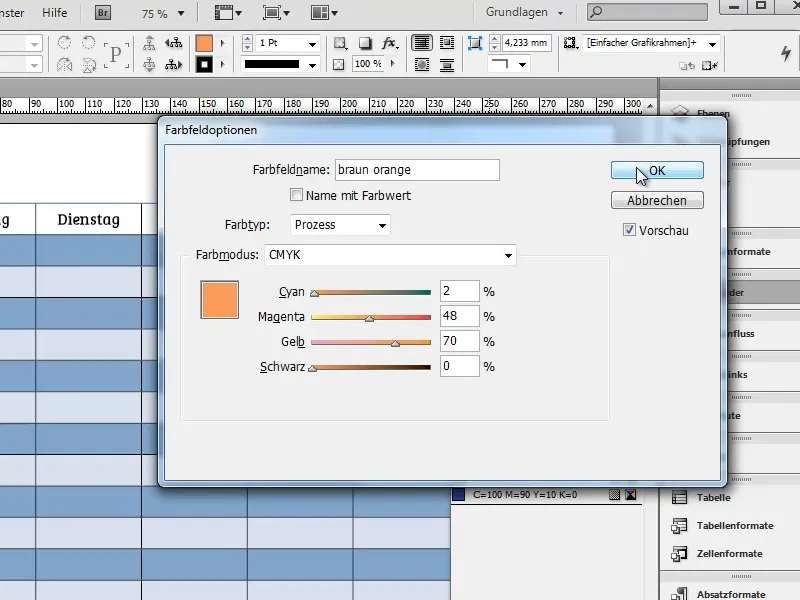
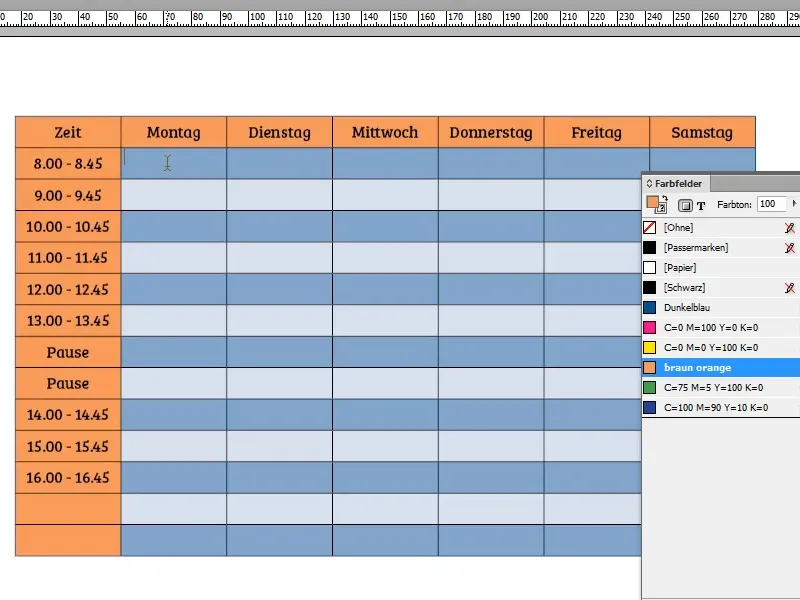
Als Nächstes geht es ans Einfärben der Kopfzeile sowie der ersten Spalte. Lege dazu ein Farbfeld mit einem hellen Orange-Braun an.
Bsp.: C=2, M=48, Y=70, K=0
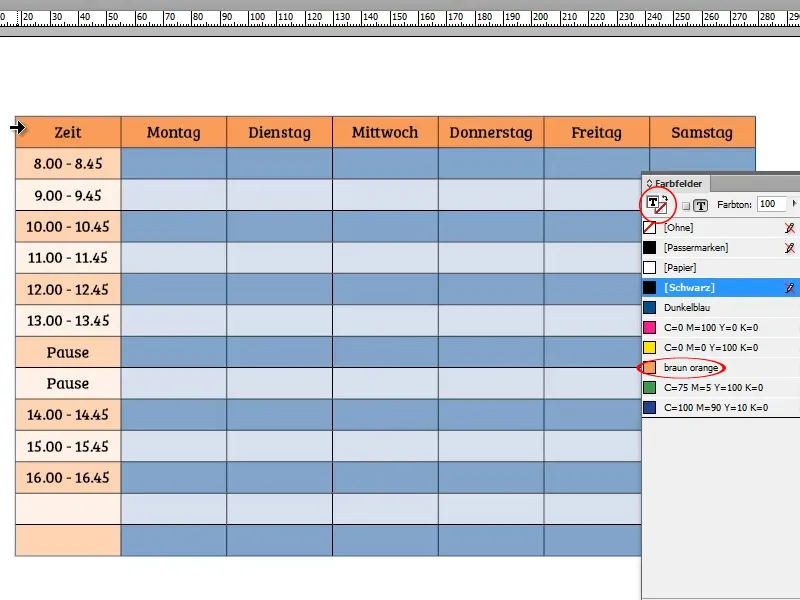
Markiere nun die Kopfzeile und färbe sie ein, indem du auf das orange-braune Farbfeld klickst, und wiederhole den Vorgang mit der ersten Spalte. Achte dabei besonders darauf, dass die Fläche und nicht die Kontur aktiviert ist.
InDesign übernimmt standardmäßig die Abwechslung von Hell- und Dunkelblau und wendet sie auf das Orange an. Wenn du diesen Effekt entfernen möchtest, markiere einfach die erste Spalte und klicke erneut auf das orangefarbene Farbfeld. Die Spalte sollte nun, wie die Kopfzeile, durchgängig im selben Orange eingefärbt sein.
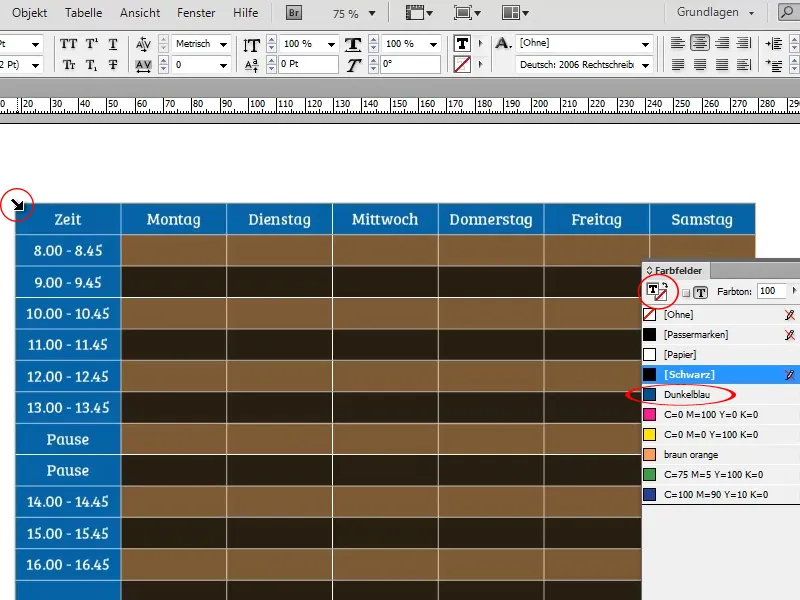
Falls du die Konturen noch nicht blau eingefärbt hast, kannst du dies tun, indem du die gesamte Tabelle markierst und mit ausgewählter Kontur auf das blaue Farbfeld klickst.
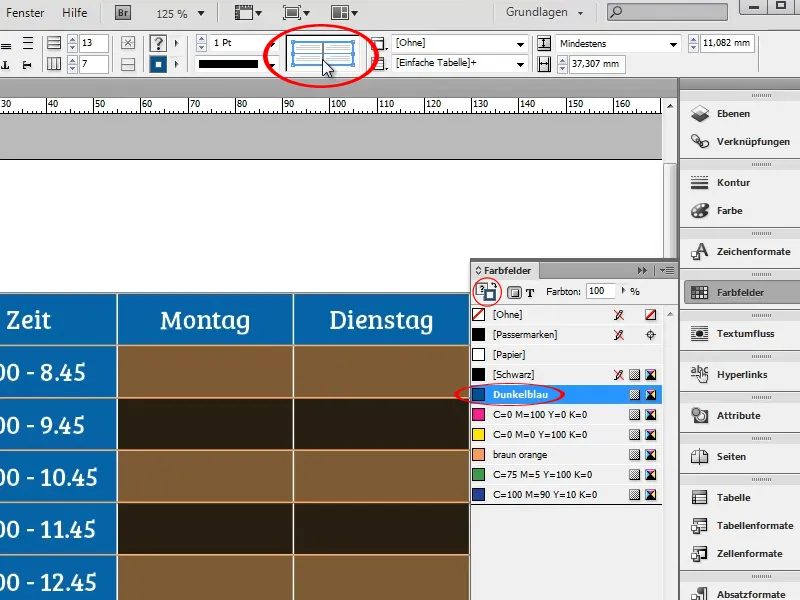
Es kann passieren, dass dabei nicht alle Konturen blau eingefärbt werden. Wenn das der Fall ist, ist das ein Zeichen dafür, dass nicht alle Konturen aktiv sind. Du kannst dies kontrollieren, indem du die Tabelle erneut markierst und in der Optionsleiste das im Screenshot markierte Symbol betrachtest:
Eine graue Linie bedeutet, dass die jeweiligen Konturen nicht ausgewählt und daher von Änderungen an Konturen nicht betroffen sind.
Eine blaue Linie bedeutet, dass die jeweiligen Konturen ausgewählt und daher von Änderungen an Konturen betroffen sind. Im Screenshot sind die Konturen zwischen den einzelnen Spalten nicht ausgewählt. Das „Problem“ kann mit einem einfachen Klick auf die graue Linie behoben werden.
Eine sehr praktische Funktion ist, dass InDesign Tabellen intelligent erweitert. Wenn du eine neue Zeile hinzufügst, wird die Abwechslung zwischen dunkel- und hellblauen Zeilen automatisch fortgesetzt.
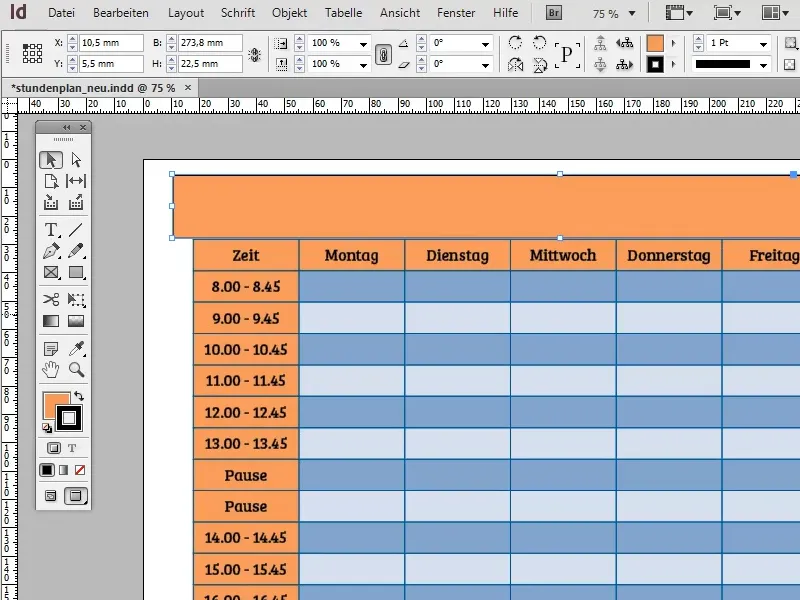
Um der Tabelle ein wenig mehr Pepp zu geben, könntest du unter Objekt>Effekte>Schlagschatten einen Schlagschatten hinzufügen. Damit dieser nicht zu sehr heraussticht, sondern sich dezent im Hintergrund hält, solltest du die Deckkraft auf ca. 30% und den Versatz auf ca. 1 mm herabsetzen.
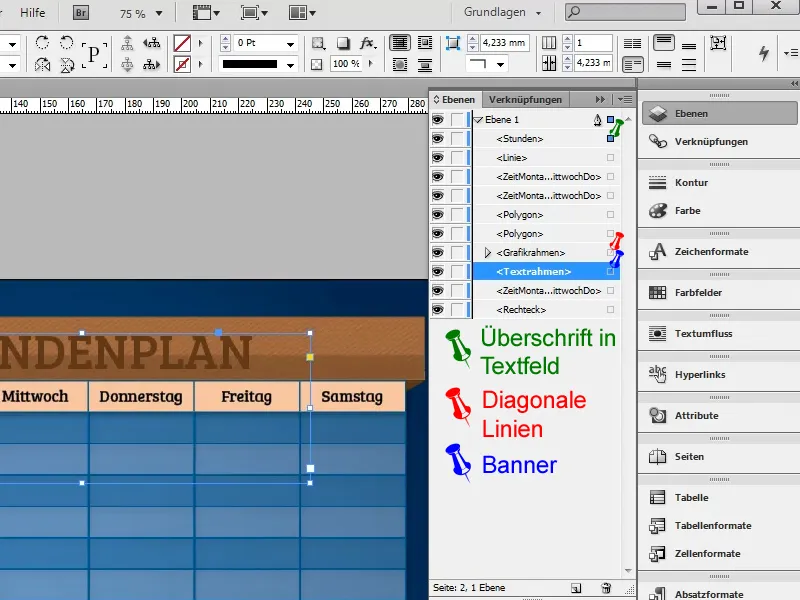
Jetzt geht’s an die Überschrift. Natürlich könntest du einfach "Stundenplan" über die Tabelle schreiben, das wirkt aber ziemlich langweilig. Eine weitaus elegantere Lösung wäre, einen Banner über den Stundenplan zu setzen.
Beginne damit, ein Rechteck über der Tabelle aufzuziehen. Es sollte leicht über den Rand der Tabelle hinausragen, damit wir den Banner später etwas dreidimensionaler gestalten können.
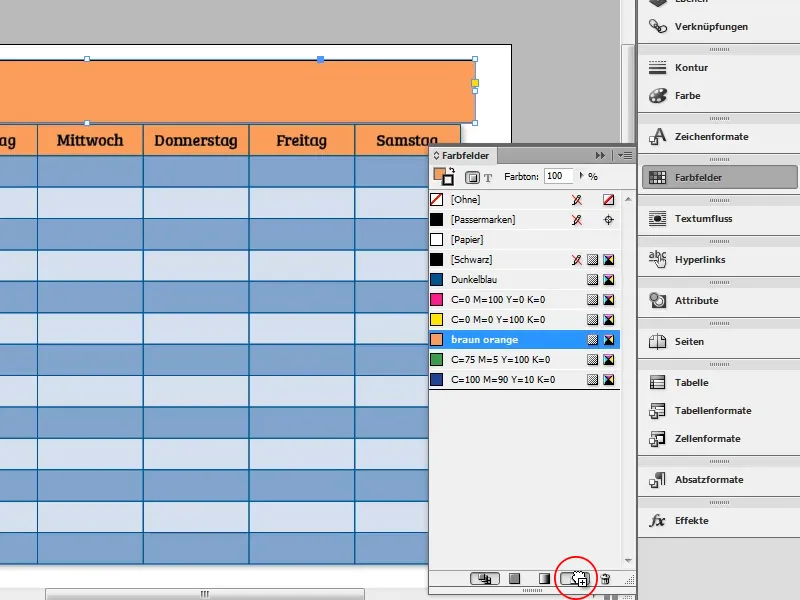
Der Banner sollte sich natürlich ein wenig von der Kopfzeile abheben und daher eine etwas dunklere Farbe bekommen. Am besten verwendest du die orange-braune Farbe als Ausgangspunkt. Kopiere zuerst das orange-braune Farbfeld, um es nicht zu überschreiben. Dies geht am einfachsten, indem du das entsprechende Farbfeld im Farbfelder-Bedienfeld auf das Neu-Symbol ziehst.
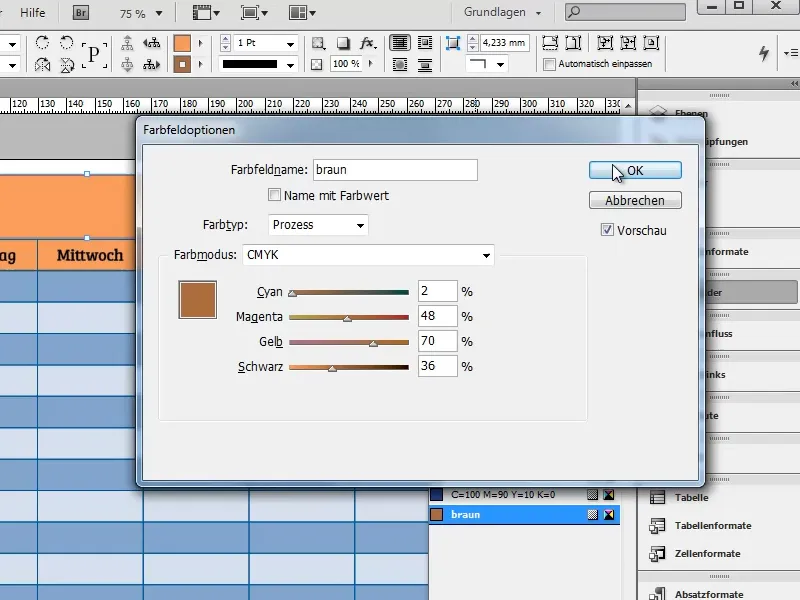
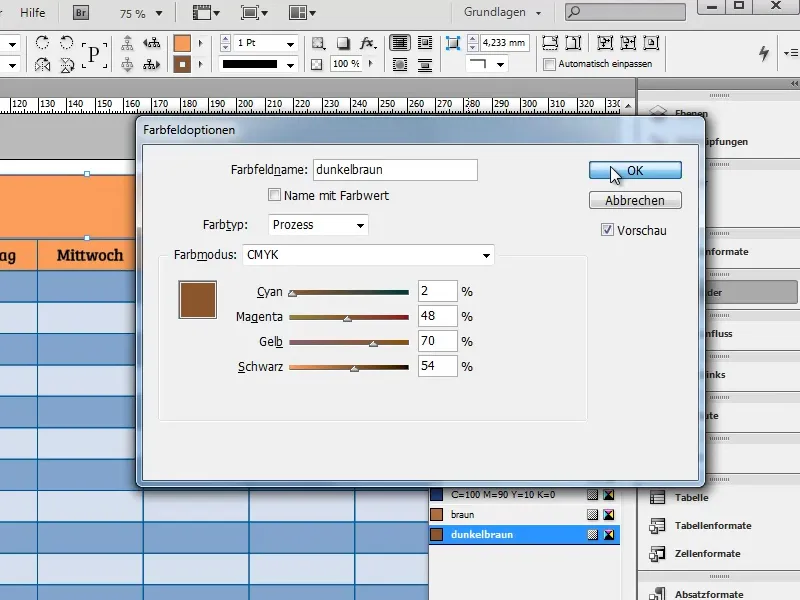
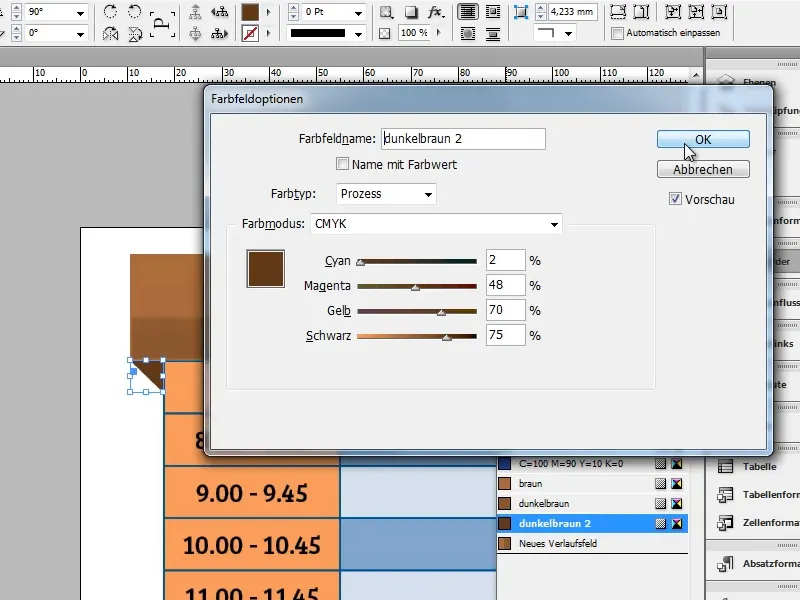
Öffne nun die Kopie des Farbfelds, benenne es um und dunkle die Farbe leicht ab, indem du etwas Schwarz hinzufügst.
Bsp.: C=2, M=48, Y=70, K=36
Ein einfarbiger Banner wäre natürlich ebenfalls langweilig. Wiederhole daher den Vorgang mit dem neu erstellten Farbfeld, um ein zweites, noch dunkleres Braun zu erhalten.
Bsp.: C=2,M=48, Y=70, K=54
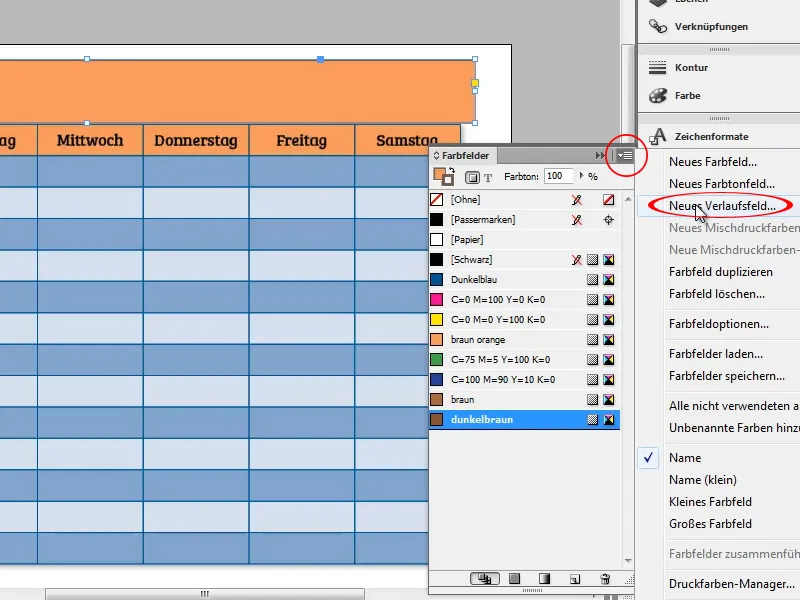
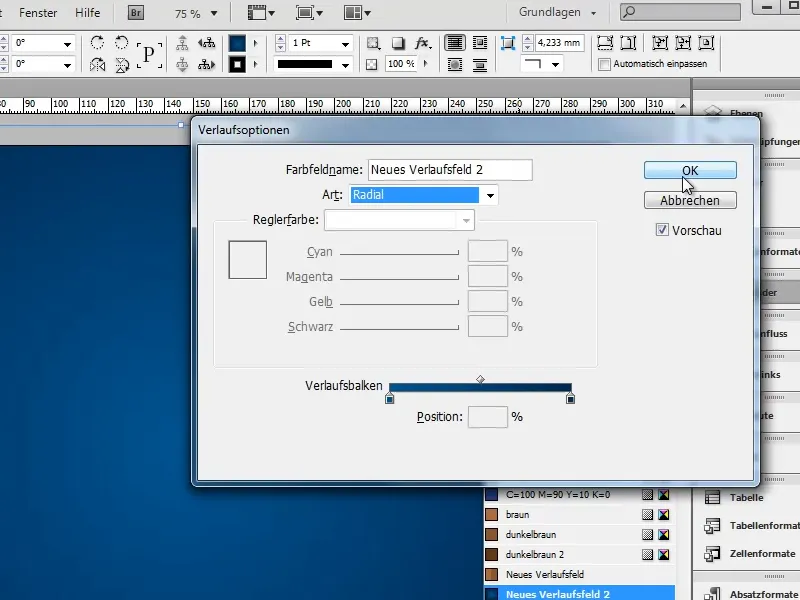
Nun benötigen wir einen Verlauf zwischen den beiden Farben. Erstelle dazu ein neues Verlaufsfeld, indem du im Menü mit den erweiterten Optionen des Farbfelder-Bedienfelds die Funktion Neues Verlaufsfeld… auswählst.
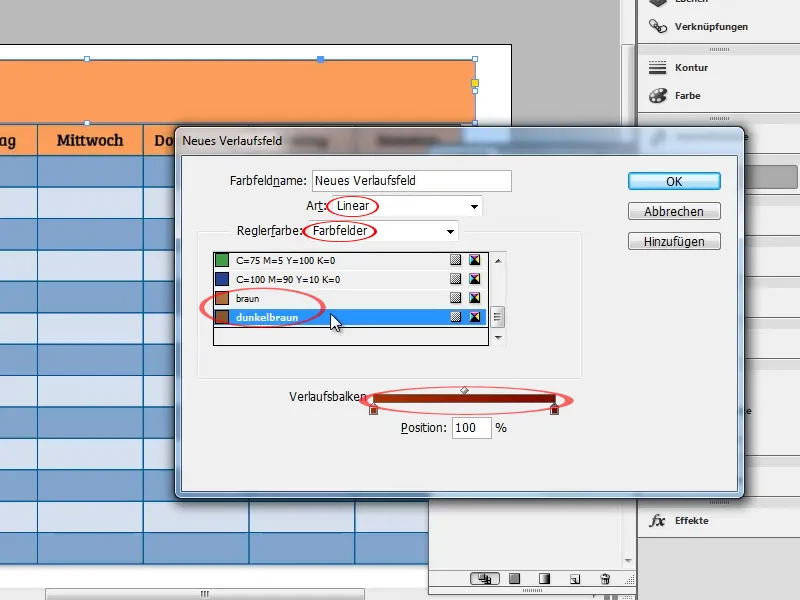
Stelle im erscheinenden Fenster die Art des Verlaufs auf Linear und die Reglerfarbe auf Farbfelder. Wähle dann als Verlaufsfarben die beiden zuvor erstellten Brauntöne aus.
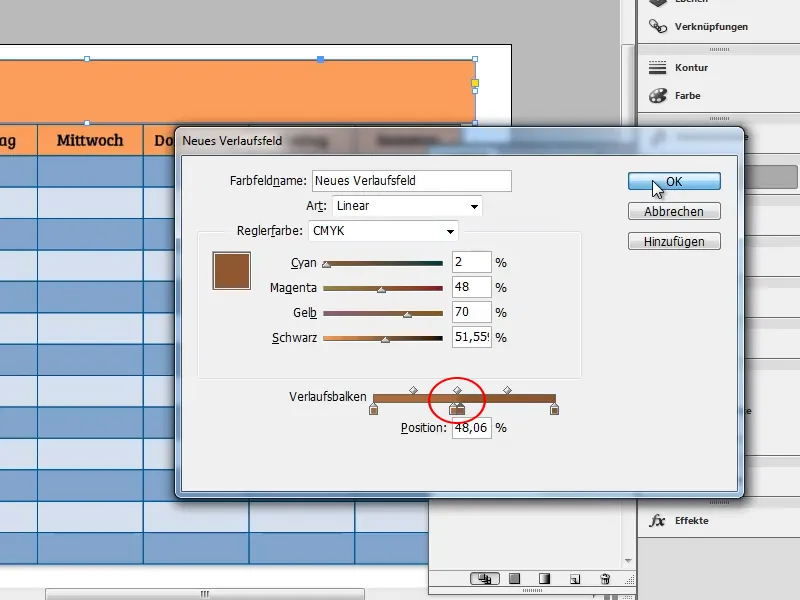
Dupliziere nun die „Farbeimer“ im Verlaufsbalken, indem du knapp neben den jeweiligen „Eimer“ klickst, und schieb die Duplikate ungefähr mittig knapp zusammen. Dadurch entsteht eine etwas härtere Kante, was dem Banner später einen leichten 3D-Look verleiht.
Färbe das Rechteck über der Tabelle nun mit dem Verlauf ein. Achte dabei darauf, dass die Fläche und nicht die Kontur aktiviert ist. Verwende das Verlaufswerkzeug, um die Richtung des Verlaufs zu bestimmen.
Um eine exakt horizontale Kante zu erhalten, kannst du die Shift-Taste gedrückt halten, während du das Verlaufswerkzeug benutzt. Die Shift-Taste bewirkt, dass das Werkzeug in 45°-Schritten einrastet (45°, 90°, 135°, 180°, …).
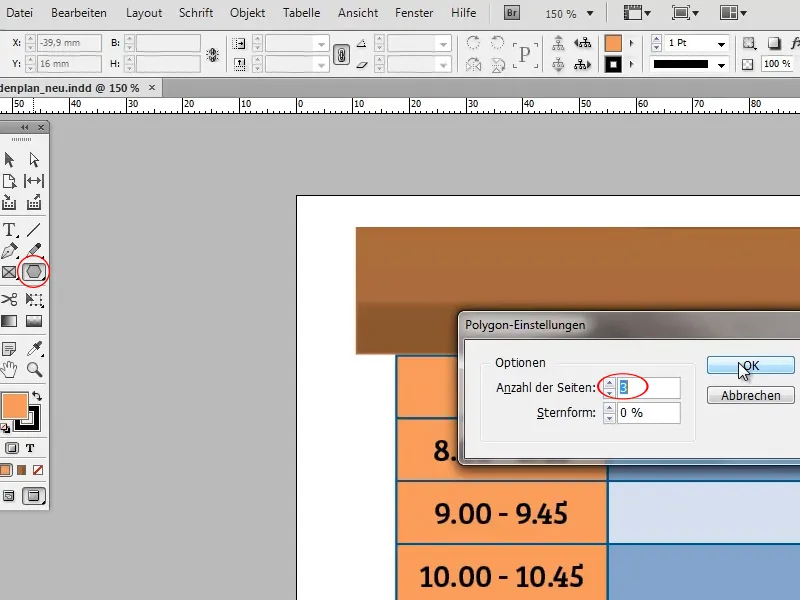
Im nächsten Schritt geht es darum, den Banner so aussehen zu lassen, als wäre er an beiden Enden umgeklappt. Erstelle dazu zunächst mit dem Polygonwerkzeug ein Dreieck und deaktiviere die Kontur.
Die Anzahl der Seiten für das Polygonwerkzeug (standardmäßig 6) kannst du einstellen, indem du doppelt auf das Werkzeug klickst und im erscheinenden Fenster den entsprechenden Wert (3) einträgst.
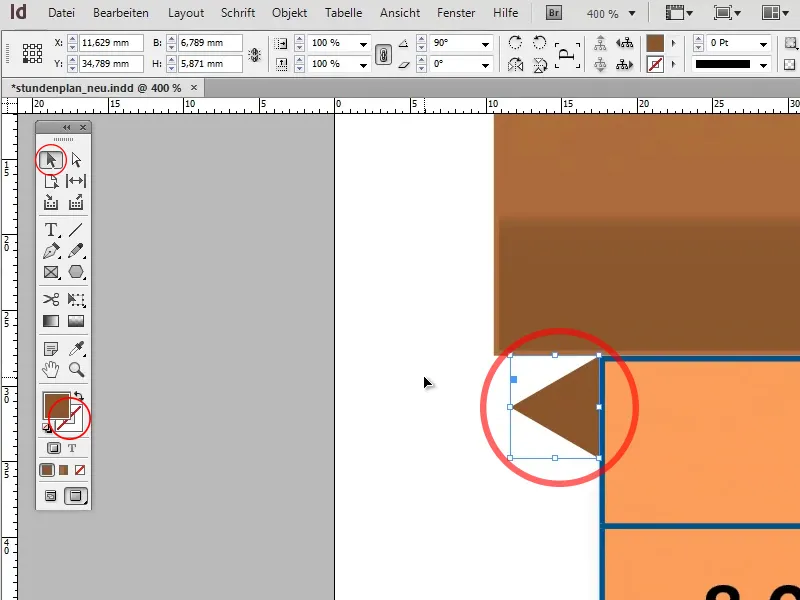
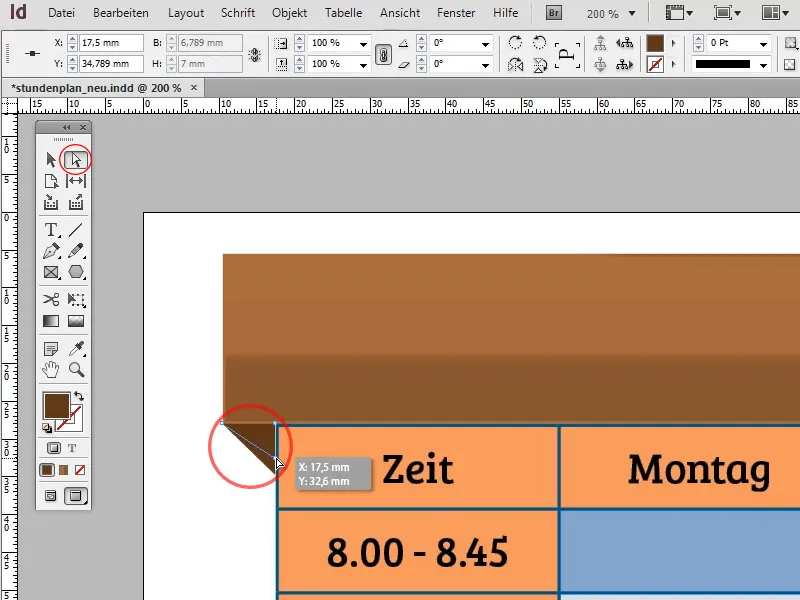
Deaktiviere nun die Kontur des Dreiecks und skaliere und drehe es so, dass es wie im Screenshot an der Tabelle anliegt.
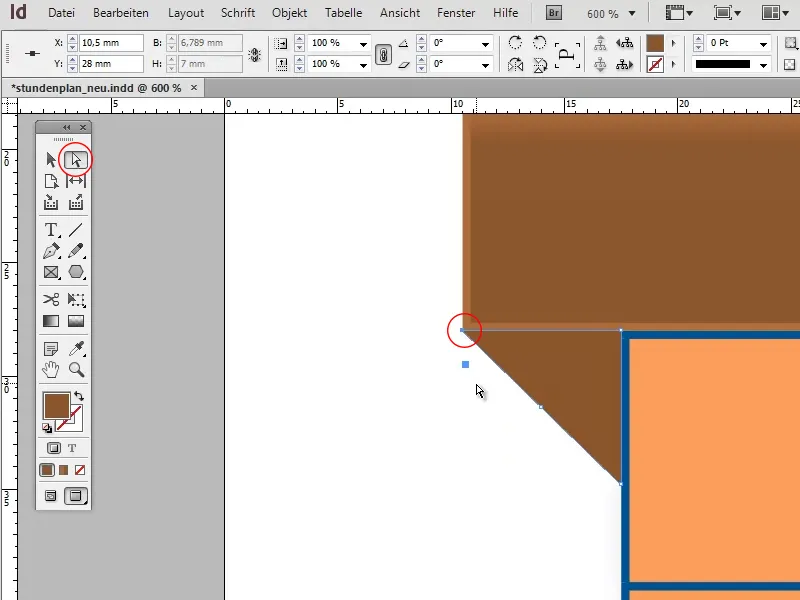
Wechsle zum Direktauswahlwerkzeug, wähle den äußeren Eckpunkt des Dreiecks aus und ziehe ihn bis zur unteren Ecke des Banners, sodass das Dreieck mit Rechteck und Tabelle nahtlos abschließt.
Um zu verdeutlichen, dass das Dreieck im Schatten des Banners liegt, solltest du dein dunkelbraunes Farbfeld kopieren, die Farbe etwas abdunkeln und auf das Dreieck anwenden.
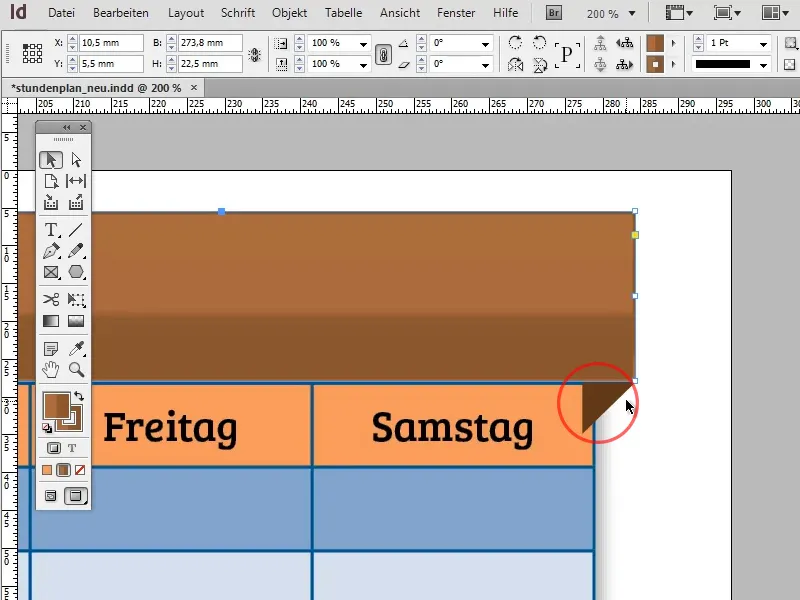
Kopiere das Dreieck, spiegele es horizontal (Objekt>Transformieren>Horizontal spiegeln) und verschiebe die Kopie auf die gegenüberliegende Seite der Tabelle.
Falls das Dreieck, wie im Screenshot, nicht hundertprozentig passt, verlängere das Rechteck um das fehlende Stück.
Falls dir der Winkel zu steil bzw. zu flach erscheint, kannst du ihn jederzeit abändern, indem du den unteren Punkt des Dreiecks mit dem Direktauswahlwerkzeug nach oben bzw. unten verschiebst.
Der Banner ist jetzt in seiner Grundform vorhanden: Jetzt fehlt noch der Text.
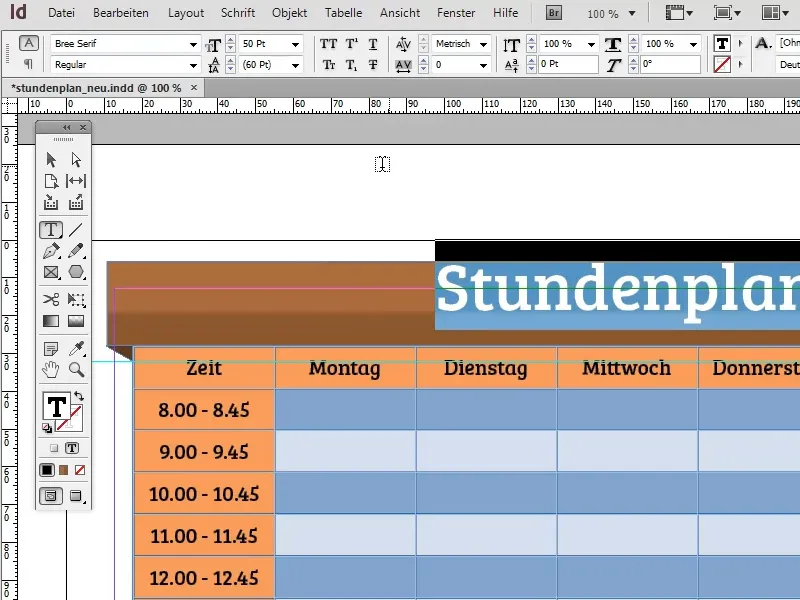
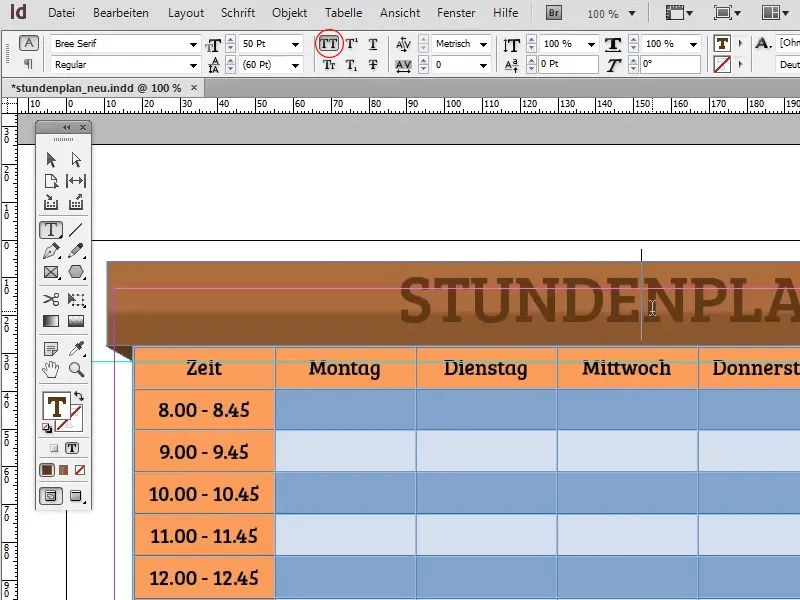
Wenn du mit dem Textwerkzeug einen einfachen Klick auf das Rechteck ausführst, wird dieses automatisch in ein Textfeld verwandelt. Schreibe deine Überschrift (z.B. "Stundenplan") in das Textfeld und formatiere den Text beispielsweise mit der Schriftart Bree Serif, 50pt und Zentriert.
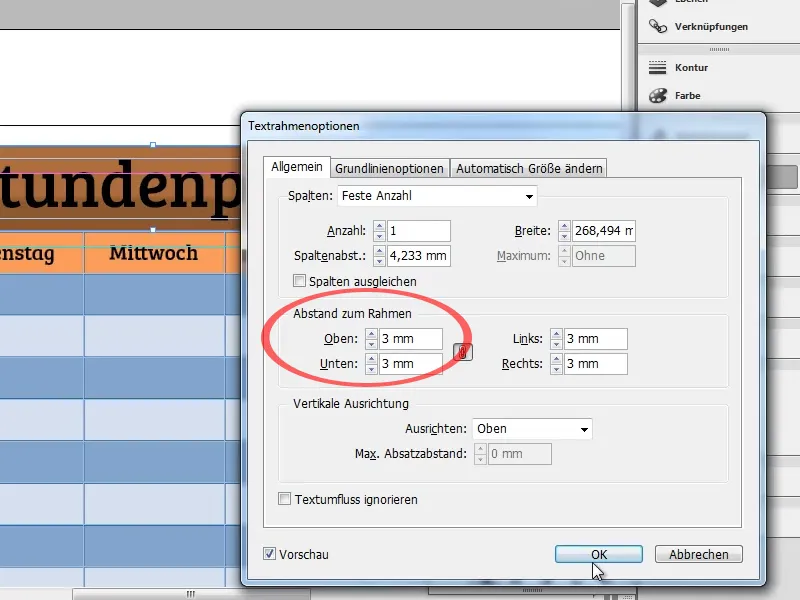
Damit der Text nicht am oberen Rand des Textfeldes klebt, kannst du in den Textrahmenoptionen (Objekt>Textrahmenoptionen) den Abstand zum oberen Rand definieren. 2-3 mm müssten reichen, um den Text vertikal zu zentrieren.
Mit dem im Screenshot markierten Button kannst du den Text in Großbuchstaben darstellen lassen. Damit der Text etwas besser zum Banner passt, solltest du ihn in einer ähnlichen Farbe einfärben. In diesem Fall würde sich ein dunkles Braun anbieten. Pass aber auf, dass der Text nicht mit dem Banner verschmilzt.
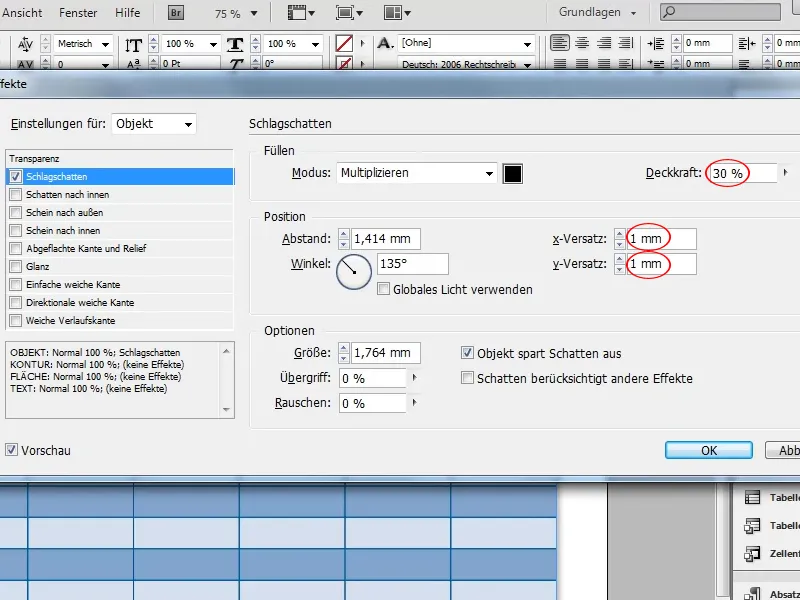
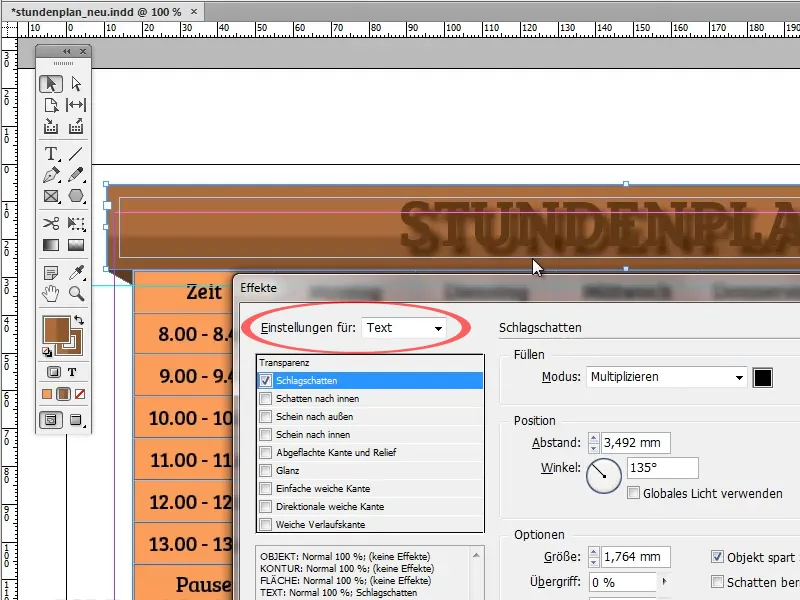
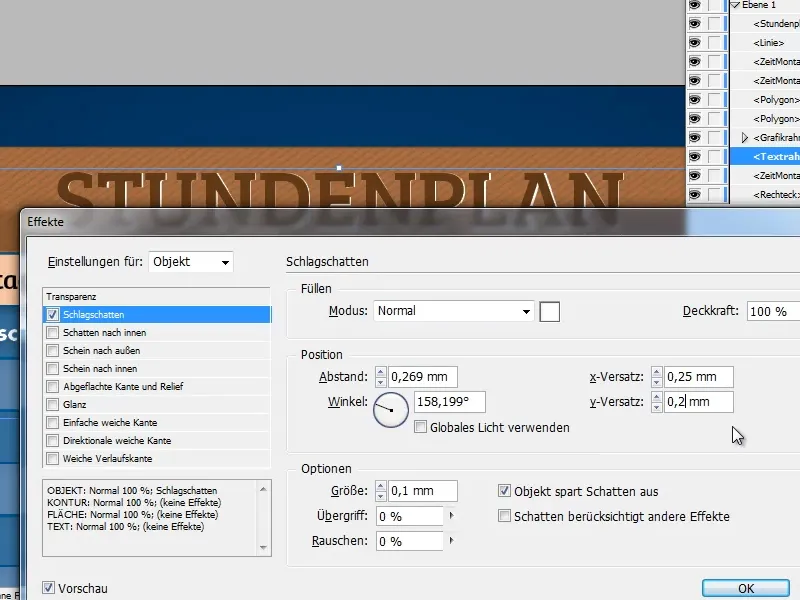
Unter Objekt>Effekte>Schlagschatten kannst du dem Text noch einen Schlagschatten verpassen, damit er sich ein wenig mehr vom Banner abhebt. Du musst dabei aber unbedingt darauf achten, die Option Einstellungen für: (links oben) auf Text zu stellen, da der Schlagschatten ansonsten auf das Rechteck angewandt wird.
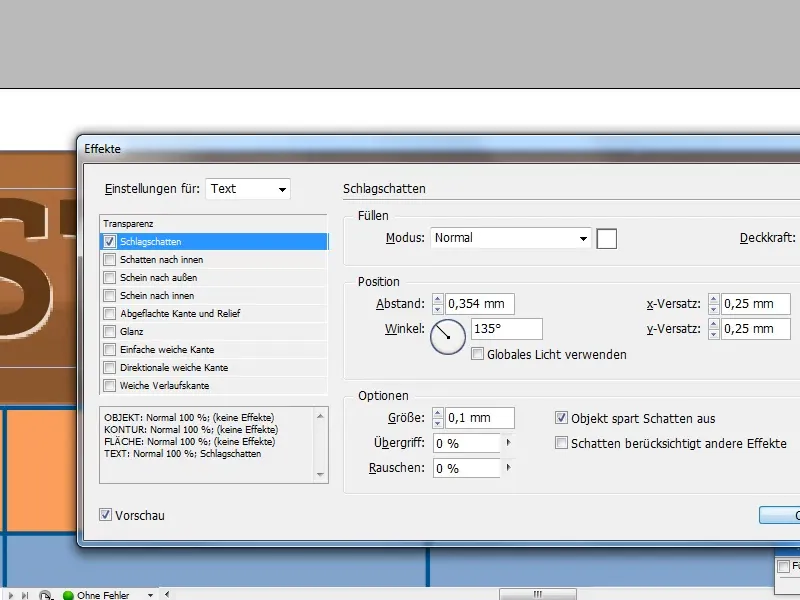
Die Standardwerte sind ein wenig zu extrem. Ich habe hier einen weißen Schlagschatten im Füllmodus Normal mit einer Deckkraft von 80%, einem Versatz von 0,25 mm und einer Weichzeichnung von 0,1 mm verwendet. Diese Werte sind natürlich variabel.
Nachdem der Stundenplan jetzt größtenteils fertig ist, kommen wir nun zum Hintergrund. Füge dazu ein großes Rechteck ein und fülle es mit einem radialen Verlauf. Einen sehr schönen Effekt erzielst du, wenn du einen Verlauf von Dunkelblau zu einem noch dunkleren Blau verwendest.
Mit Objekt>Anordnen>In den Hintergrund (Strg+Shift+Ö) kannst du das Rechteck in den Hintergrund verschieben. Im Grunde ist der Stundenplan nun fertig: Jetzt folgt das Feintuning.
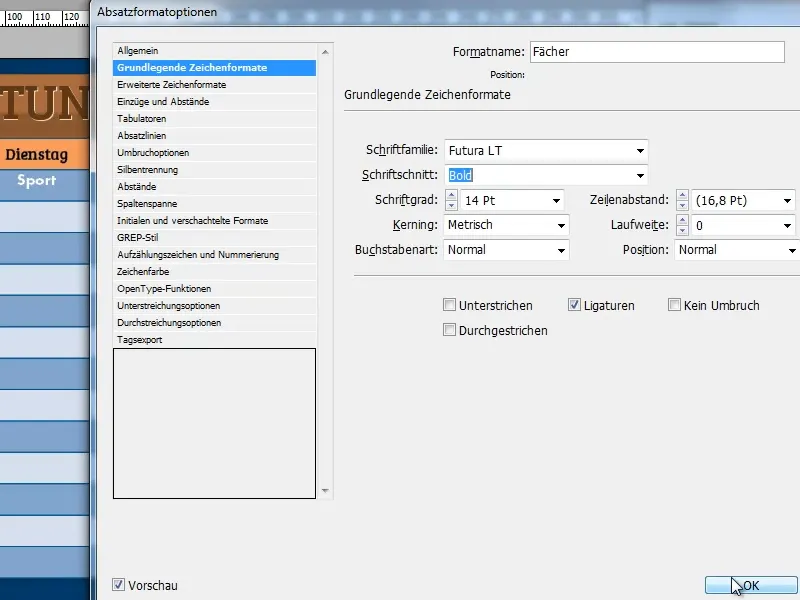
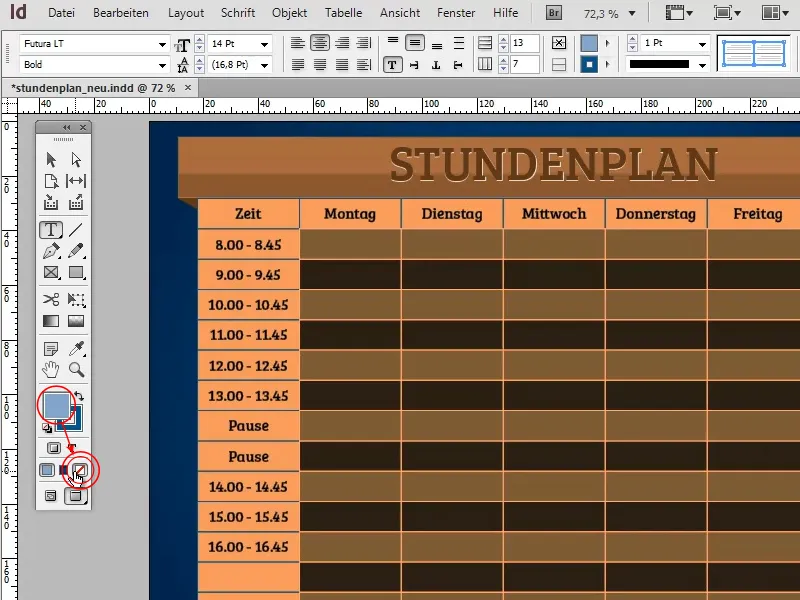
Wenn du den Stundenplan nur als leere Druckvorlage verwenden willst, ist der folgende Schritt sinnlos. Falls du ihn aber direkt am Computer ausfüllen willst, wäre es sinnvoll, ein Absatzformat für die Tabelle anzulegen.
So wäre beispielsweise die Schriftart Futura LT in Fett mit 14pt in weißer Farbe eine passende Variante.
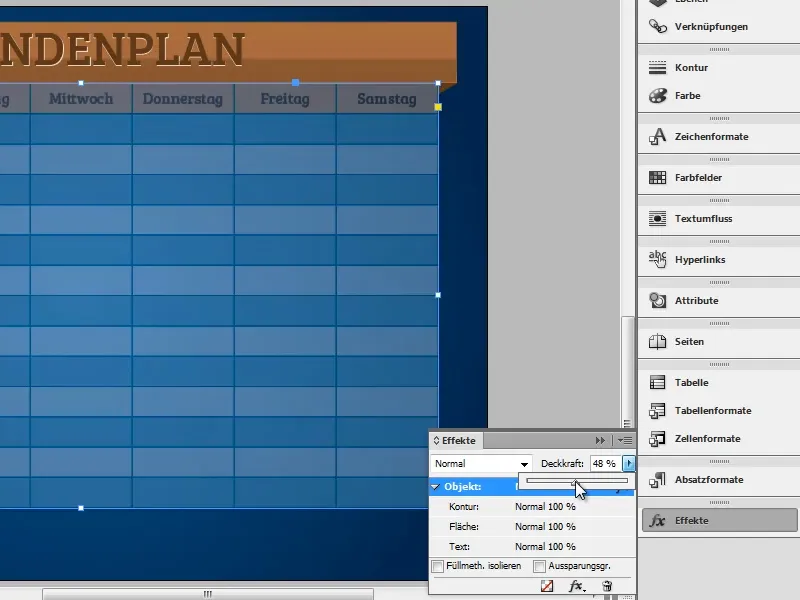
Als Nächstes geht es darum, den Verlauf im Hintergrund etwas durchscheinen zu lassen. Natürlich könntest du dazu einfach die Deckkraft der Tabelle etwas reduzieren, dabei würde aber auch der Text in der Tabelle transparent und somit schlechter lesbar werden.
Um das zu umgehen, gibt es einen einfachen Trick: Dupliziere die Tabelle und deaktiviere bei der ersten Tabelle die Füllung an den Stellen, an denen der Hintergrund durchscheinen soll. Markiere dazu die entsprechenden Bereiche und klicke auf das im Screenshot markierte Symbol. Achte darauf, dass die Fläche aktiviert ist!
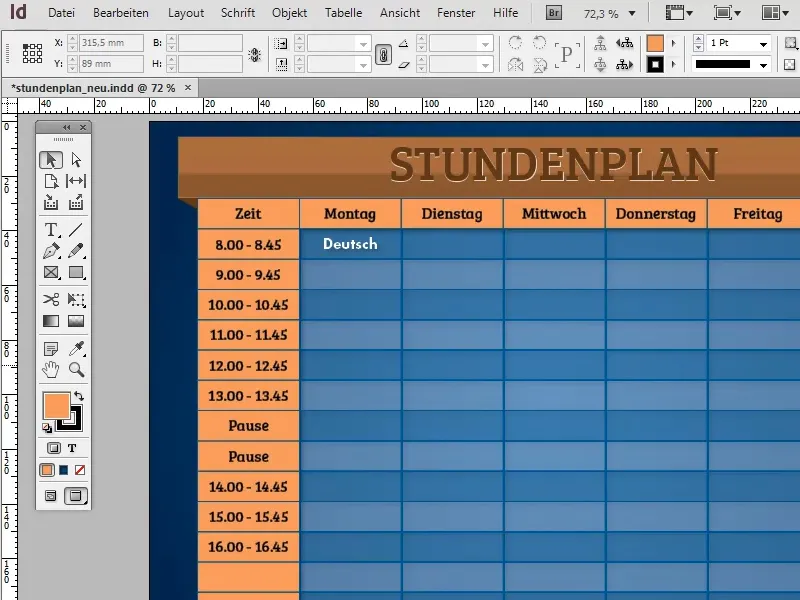
Platziere nun die zweite Tabelle deckungsgleich unter der ersten. Wenn du nun die Deckkraft der hinteren Tabelle reduzierst, werden die entsprechenden Bereiche transparent. Solange du den Text in die vordere Tabelle ohne Füllung einträgst, behält der Text hingegen seine volle Deckkraft.
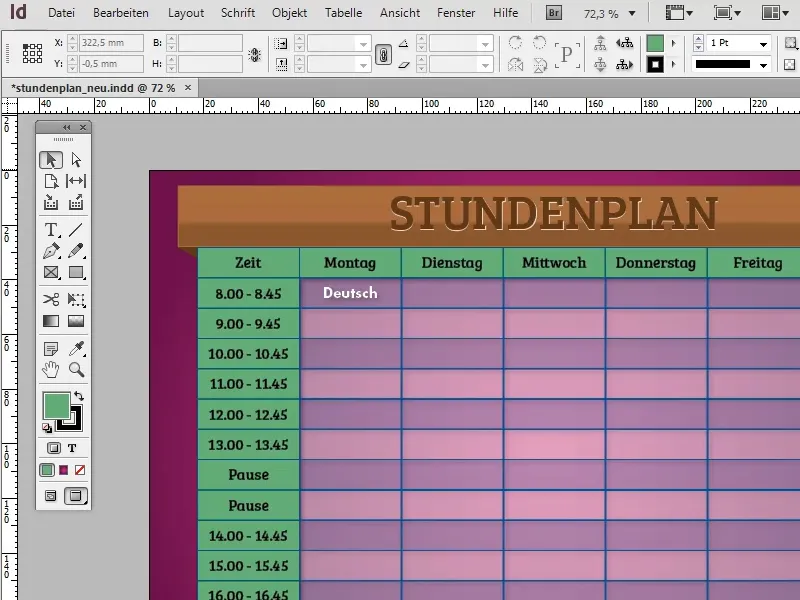
Durch die Verwendung von Farb- und Verlaufsfeldern kannst du die Farben des Stundenplans schnell und effizient verändern, indem du einfach die Farbfelder bearbeitest. InDesign überträgt dann den neuen Farbwert auf alle Bereiche, in denen das Farbfeld angewandt wurde.
Auch am Banner hast du verschiedene Möglichkeiten, Effekte einzufügen. Eine Variante wäre, den Banner mit feinen, diagonalen Strichen zu versehen und so einen speziellen Look zu erzeugen:
Erstelle dazu zunächst einen neue Seite (Layout>Seiten>Seite hinzufügen) und füge einen diagonalen Strich ein.
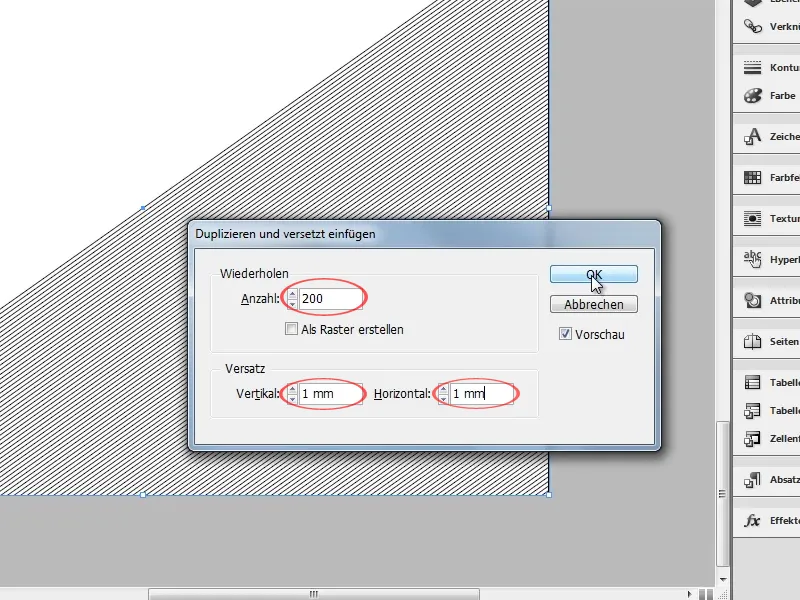
Nun kopiere den Strich mit der Funktion Bearbeiten>Duplizieren und versetzt einfügen… rund 200 Mal mit einem Versatz von 1 mm. Bestätige mit OK und gruppiere die Striche mit Strg+G.
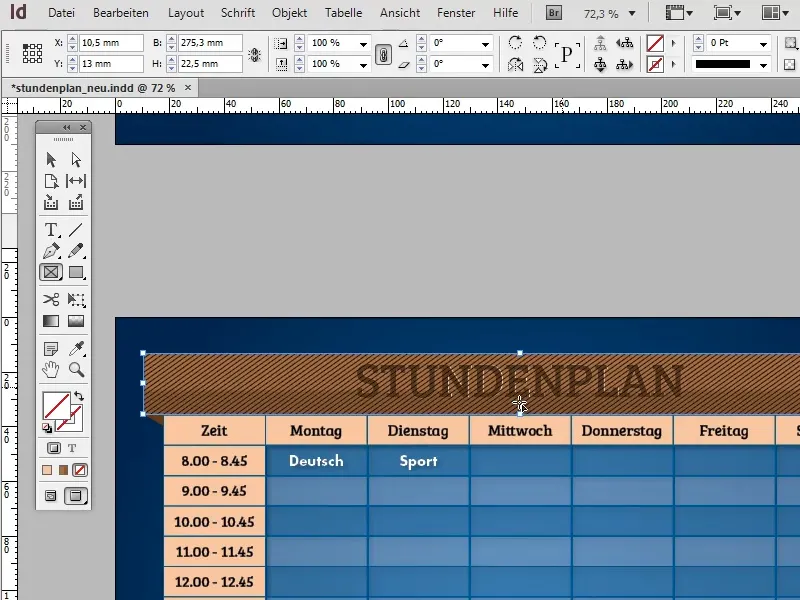
Wähle jetzt die Gruppe aus, kopiere sie und wechsle zurück zum Stundenplan. Füge ein leeres, mit dem Banner deckungsgleiches Rechteck ein und fülle es, mit der Funktion Bearbeiten>In die Auswahl Einfügen, mit den Strichen aus.
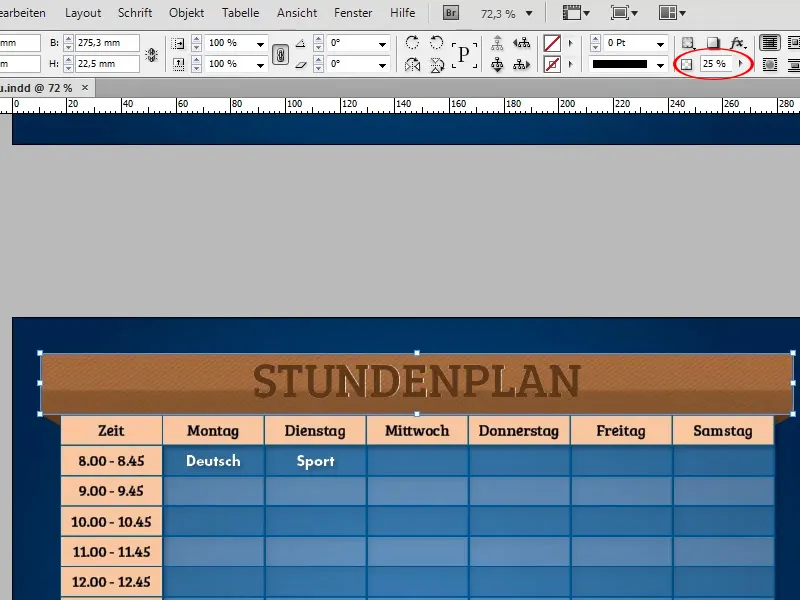
Reduziere die Deckkraft des Rechtecks auf ca. 25%, um die Linien transparent wirken zu lassen.
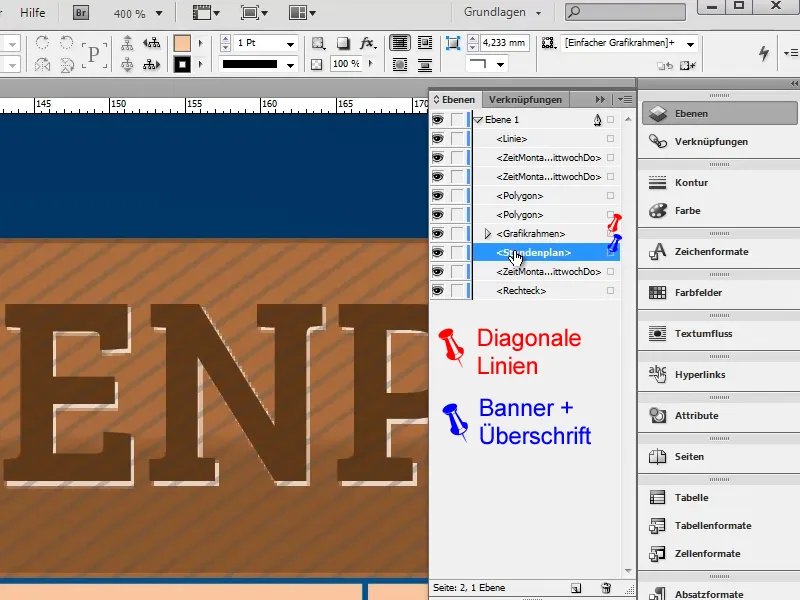
Da der Banner zuvor in ein Textfeld konvertiert und die Überschrift direkt darin eingetragen wurde, kannst du die Linien in diesem Zustand nicht zwischen Text und Banner, sondern nur davor platzieren.
Um den Text vor den Linien zu platzieren und ihn so vom Effekt auszunehmen, musst du ihn aus dem Banner herauskopieren und in einem neuen Textfeld einfügen. Dieses kannst du dann problemlos im Vordergrund platzieren.
Unter Umständen geht bei dieser Methode beim Kopieren der Schlagschatten verloren und muss neu erstellt werden.
Alternativ kannst du auch einfach den Banner kopieren, die Füllung in der Kopie deaktivieren und sie deckungsgleich über dem Originalbanner platzieren. Dabei sollten alle Effekte erhalten bleiben.