In diesem Tutorial geht es darum, eine Visitenkarte zu erstellen. Wir hatten ja vorher schon in einem anderen Tutorial das entsprechende Briefpapier zum Landschafts- und Gartenbau erstellt. Da fehlt natürlich noch eine passende Visitenkarte. Und das ist gar nicht so schwer, die zu erstellen. Ich möchte allerdings dieses Tutorial so richtig schön füttern mit tollen Tipps und Tricks. Daher lest am besten bis zum Ende alles durch.
Los gehts: Schritte 1–10
Schritt 1
Unser Kollege Dennis hat hier schon einmal mehrere Varianten erstellt.
Vor allem hatte ich zu Dennis gesagt: Mensch, bring doch mal so ne kleine verspielte Variante rein, wo man dann gleich sieht, worum es geht, ohne, dass ich was lese.
Das sind in diesem Beispiel hier die Blätter und der Marienkäfer, bei denen man gleich an Natur denkt und dass es vielleicht sogar was mit Garten oder Landschaftsbau zu tun hat. Hier seht ihr die Vorderseite und die verschieden gestalteten Rückseiten als Beispiel.

Da müsst ihr einfach mal auswählen, was euch davon am besten gefällt. Also viele Variationen, ich denke mal, da ist für jeden etwas dabei.
Schritt 2
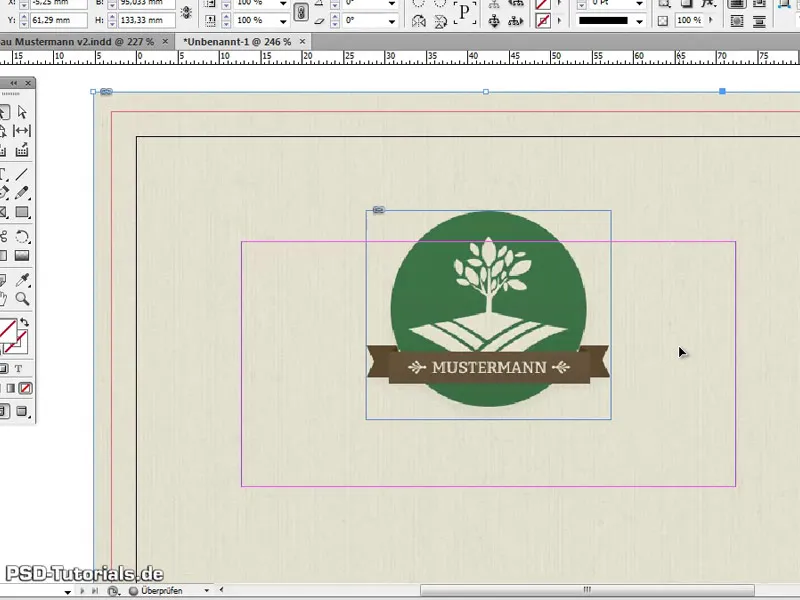
Ich fange jetzt einfach mal an, die Karte zu machen. Die Rückseite, die mir am ehesten zusagt, ist diese hier:
Bei der Rückseite also relativ groß das Logo und auch der Name gleichzeitig mit drin. Der ist jetzt hier natürlich noch Mustermann, aber da tragt ihr dann später eure Firma und auch euer Logo ein. Ich will jetzt hier auch gar nicht zeigen, wie man dieses Logo erstellt, das ist jetzt hier auch nicht das Thema und wir haben dazu andere Tutorials für euch.
Schritt 3
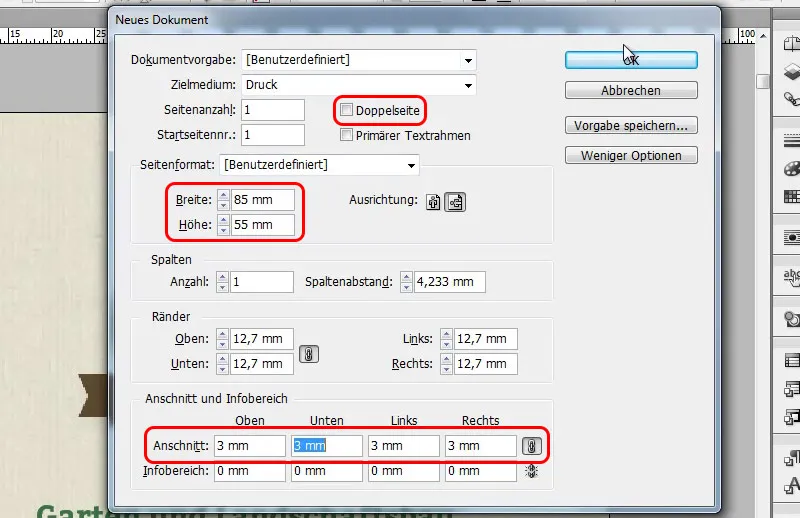
Okay, wir gehen also auf Datei>Neu>Dokument. Doppelseiten brauchen wir nicht. Ich möchte, dass die Seiten untereinander angezeigt werden. Bei Breite und Höhe trage ich das Format meiner Wahl ein, das sind 85 mm in der Breite und 55 mm hoch. Das ist auch ein Standardformat für Visitenkarten. Die Ränder belasse ich in den Voreinstellungen. Der Anschnitt von 3 mm ist für die Druckerei, damit sie sich ein bisschen verschneiden können und nicht irgendwo ein weißer Blitzer entsteht.
Gut, das ist jetzt das Format, und los geht’s.
Schritt 4
Der rote Rahmen ist die Anschnitt-Anzeige. Bis dahin muss z.B. die Hintergrundtextur gezogen werden, damit sie die Fläche der Karte voll abdeckt. Der schwarze Rahmen ist das eigentliche Format, in dem später alle Elemente eingefügt werden.
Ich fang jetzt erst mal an, die Vorderseite der Karte zu gestalten, und werde hier das Logo platzieren. Also drücke ich Strg+D zum Platzieren und wähle es im Dateibrowser aus.
Das hängt jetzt direkt an meinem Mauszeiger dran und ich kann jetzt hier so platzieren, wie ich mag. Das Geniale ist, ich kann bei der Größenänderung noch beim Ziehen mit gedrückter Leertaste das Ganze verschieben. Wenn ich das Logo platziert habe und die Größe noch etwas angepasst werden muss, dann kann ich es mit gedrückter Strg+Shift-Taste proportional vergrößern.
Schritt 5
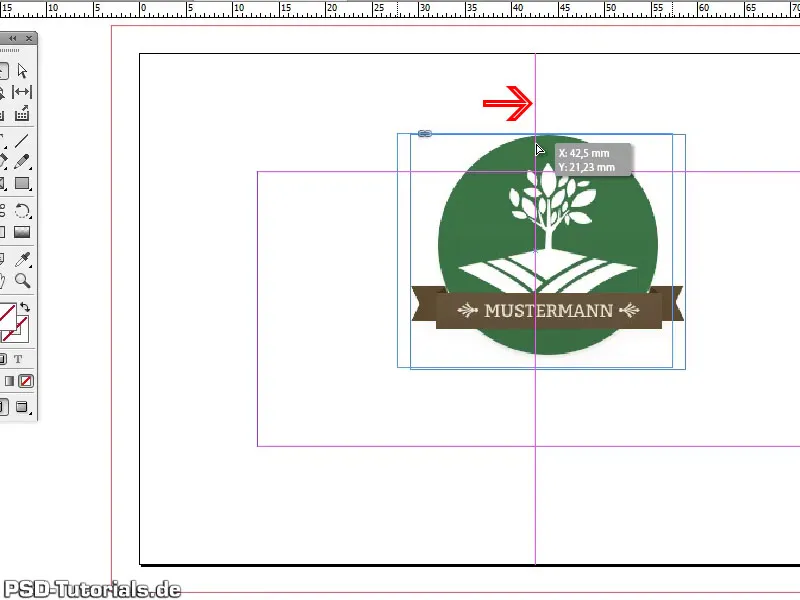
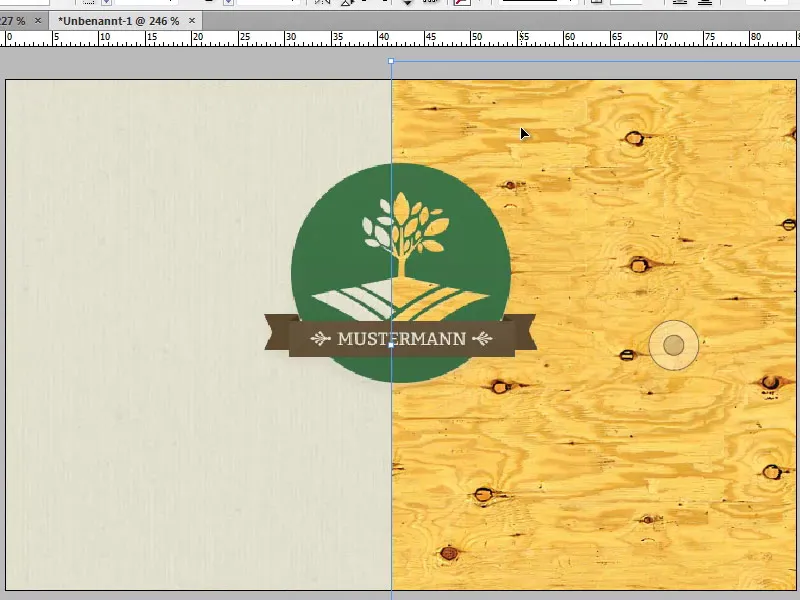
Ich möchte das Ganze am liebsten auch schön mittig haben und das ist kein Problem. Hier sieht man eine Linie, die eingeblendet wird, sobald ich mich auf der Mitte der Visitenkarte befinde.
Sollte das bei euch nicht der Fall sein, schaut einfach mal unter Ansicht>Raster und Hilfslinien>Intelligente Hilfslinien. Ich liebe diese Hilfslinien, aber ich glaube, die sind noch gar nicht so lange dabei. Ich glaube, erst seit CS5 oder vielleicht auch CS4. Solltet ihr eine Vorgängerversion haben, dann wird euch das leider nicht angezeigt. In dem Fall müsst ihr z.B. eine Hilfslinie ziehen aus dem Lineal heraus und dann wird das auch genau in der Mitte eingerastet.
Schritt 6
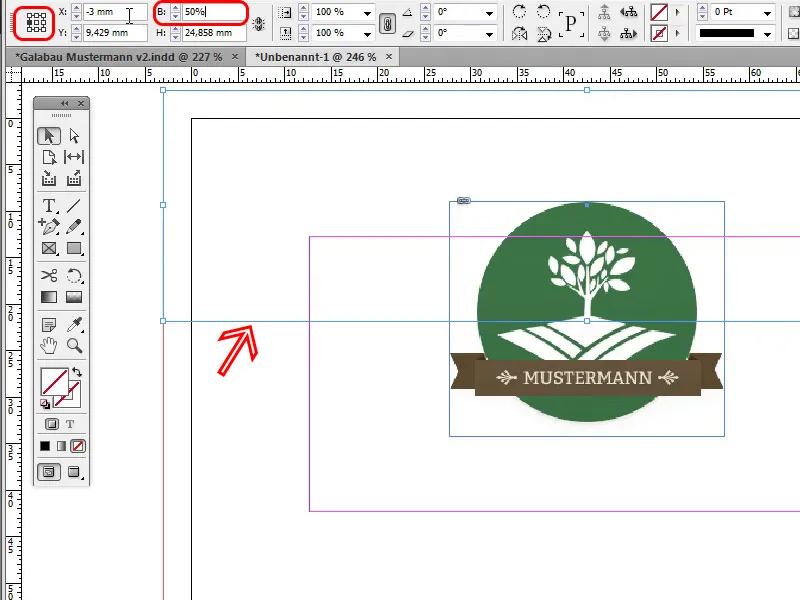
Trick Nummer 2 wäre z.B., dass ich jetzt hier mit dem Rechteck-Werkzeug einen Rahmen (am besten ohne Kontur) aufziehe. Dann kann ich nämlich sagen, dass ich hier genau die Hälfte von der Breite haben möchte. Ich möchte den Bezugspunkt hier links haben und dann sag ich davon 50%. Das kann ich in der Steuerungs-Palette oben direkt eintragen und schon sehe ich, wo die Linie endet und könnte da die Hilfslinie ziehen. Also genau in der Mitte.
Schritt 7
Also wie gesagt, viele Wege führen nach Rom oder zu einem guten Resultat.
Die Textur wähle ich mit Strg+D im Dateibrowser aus, platziere sie und kann sie direkt so groß ziehen, dass sie über den äußeren Rahmen der Anschnitt-Anzeige hinausgeht. Mit Strg+Ö wird die Ebene mit der Textur nach hinten unter das Logo verschoben.
Solltet ihr jetzt so neidisch gucken - Oh ich hab ja gar keine Textur, wie komm ich da jetzt ran? – ihr könnt die natürlich auch selbst erstellen bzw. als kleinen Tipp: Solltet ihr zufällig die DVD Das große Texturenpaket von uns haben, könnt ihr auch hier mal schauen, ob eine passende Textur dabei wäre. Wenn ich hier zum Beispiel auf dieser DVD die Sektion "Holz" anschaue und sage – Ah, ich hätte ganz gerne so ne schöne Holztextur, dann geht das natürlich auch.
Schritt 8
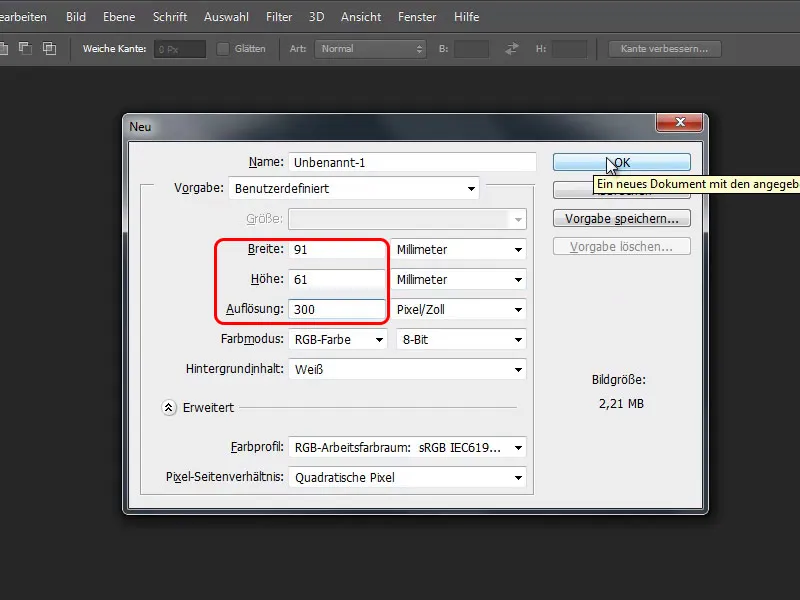
Jetzt einfach die ausgewählte Textur in Photoshop einfügen. Dazu kopiere ich das Bild, öffne Photoshop und kann das dann entsprechend schon mal vorbereiten. Dazu drücke ich Strg+N für Datei>Neu und kann jetzt die Größe eintragen. Das mache ich jetzt hier in Millimeter, da hatte ich ja gesagt:
85 in der Breite und 55 in der Höhe. Allerdings muss ich jetzt hier noch an jeder Seite 3 Millimeter Beschnitt-Kante hinzurechnen, dann haben wir das gleiche Format, wie wir es in InDesign angelegt haben, einschließlich der Beschnittzugabe. Das sind dann also 91 in der Breite und 61 in der Höhe und das Ganze bitte in 300 dpi in der Auflösung, damit das auch alles gestochen scharf wird.
Schritt 9
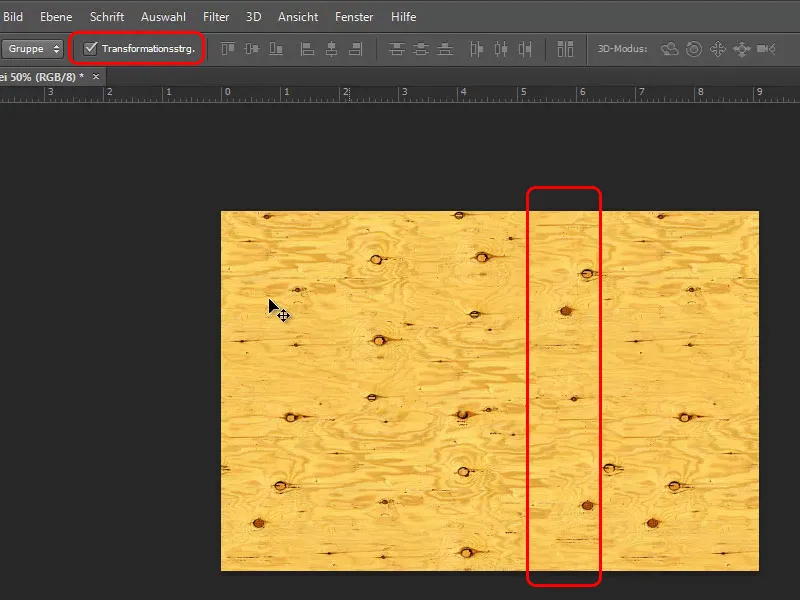
Dann kann ich die Textur einfügen und sehe schon, die ist schon mindestens so groß wie die angelegte Arbeitsfläche. Ich könnte sie im Grunde genommen jetzt schon so abspeichern. Falls es mir zu groß erscheint von der Struktur her, kann ich sie auch noch verkleinern. Dazu aktiviere ich die Transformationssteuerung und ziehe es dann kleiner. Das Gute ist, die Texturen von unserer CD sind nahtlos kachelbar. Ist die Textur dann kleiner als die Arbeitsfläche, kann ich mit gedrückter Alt-Taste eine Kopie der Textur genau danebenschieben und man sieht hier keinen Übergang.
Schritt 10
Und dann sag ich einfach Datei>Speichern unter…, nenn die Datei "textur_neu.psd" und kann das jetzt sofort in InDesign einfügen mit dem Befehl Strg+D. Es öffnet sich ein Dateibrowser, aus dem ich die Texturdatei auswähle. Dann hab ich ein Vorschaubild direkt an meinem Mauszeiger kleben, kann direkt oben links in die Ecke klicken und hab jetzt sofort die richtige Größe, weil ich das ja vorher entsprechend in Photoshop so angelegt hatte.
Für eine bessere Bildschirmqualität können wir jetzt mal Strg+Alt+H drücken, denn InDesign zeigt standardmäßig so eine mittelmäßige Anzeige, damit alles schön schnell angezeigt werden kann. Bei einem schnellen Rechner mit viel RAM kann er das ruhig mit einer besseren Qualität anzeigen. Strg+Ö setzt die Ebene mit der neuen Textur dann wieder schrittweise nach hinten. Da kann man auch direkt vergleichen, welche Textur einem besser gefällt.
Schritte 11–20
Schritt 11
Kleiner Trick: In der Ebenenpalette rechts kann ich hier z.B. diese Textur einfach ausblenden – genauso wie in Photoshop; einfach auf das Auge drücken.
In diesem Fall, finde ich, ist die Textur zu stark sichtbar. Ich kann aber - und das ist das Gute -, ohne jetzt in Photoshop reinzugehen, hier die Deckkraft definieren. Vielleicht will ich ja nur 25%, dann würde das Ganze so aussehen wie unten gezeigt. Ich kann jederzeit sagen, dass ich vielleicht doch lieber die andere Textur hätte. Einmal in der Ebenenpalette auf das Auge der jeweiligen Ebene klicken, aus- und einblenden, und man kann schauen, welche Variation einem am besten gefällt.
Schritt 12
Vielleicht auch beides so kombiniert, weil bei der auf 25 % Deckkraft herabgesetzten Ebene mit der Holztextur die darunterliegende andere Ebene noch zu sehen ist. Das könnt ihr also machen, wie es euch am besten gefällt. Wir belassen es aber bei der ursprünglichen Textur und blenden die Ebene mit der Holztextur aus. Jetzt haben wir in der Vorlage noch den Namen Garten und Landschaftsbau in der Schriftart Bitter Bold. Ich kopiere den Text aus der Vorlage mit Strg+C und füge ihn mit Strg+Shift+H unformatiert ein. Dann wähle ich als neue Schriftart die Myriad Pro, und da gibt es recht viele Schriftschnitte. Ich wähle hier Bold aus und zentriere den Text auf der Seite.
Schritt 13
In der Vorlage haben wir die Schrift in Grün und das möchte ich hier auch haben. Ich kann den Text jetzt auswählen, mir dann z.B. die Pipette schnappen und sagen, ich möchte genau diesen Grünton mit der Pipette aus dem Logo übernehmen. Da ich die Farbe noch öfter brauche, lege ich die Farbe in dieser Datei direkt als Farbfeld an.
Ich rufe also rechts die Farbfeld-Palette auf, wähle im Palettenmenü Neues Farbfeld, und dann ist automatisch dieser Grünton eingetragen. Ich nenne sie auch gleich mal grün (dafür muss ich vorher noch den Haken bei Name mit Farbwert entfernen) und dann hab ich das hier drin. Allerdings ist jetzt der gesamte Textrahmen mit der Farbe gefüllt. Ich wähle daher in den Farbfeldern für die Vordergrundfarbe ohne aus, um sie wieder zu entfernen. Wer mag kann jetzt z.B. noch Effekte wie Schlagschatten oder so einfügen, aber das ist Geschmackssache.
Schritt 14
Ich sehe, in meiner Vorlage ist das Logo immer noch ein bisschen größer, als wir es bisher erstellt haben – kein Problem, da gibt’s mehrere Tricks. Der erste ist eigentlich ganz einfach: Ich drücke gleichzeitig mit der linken Maustaste noch Strg+Shift, damit kann ich den Grafikrahmen proportional größer ziehen. Schlecht ist dabei natürlich, dass das Logo dann nicht mehr in der Mitte der Karte ist. Der Trick ist (und jetzt wird’s kompliziert): Drückt dazu noch die Alt-Taste, dann geht’s aus der Mitte nach allen Seiten gleichmäßig heraus und es bleibt dort, wo wir es hinhaben wollen.
Jetzt, wo ich soweit bin, speichere ich das Ganze mit Strg+S und nenne es "visitenkarte."
Schritt 15
Die Vorderseite ist jetzt fertig und wir können uns an die Gestaltung der Rückseite begeben. Ich gehe jetzt in die Seiten-Palette und klicke auf den Knopf Neue Seite erstellen. Die zweite Seite, die ich mir ausgesucht hatte war ja die, die so leicht verspielt war und da brauche ich auch wieder die gleiche Textur. Die kann ich mir direkt oben von der Vorderseite kopieren, drücke also dort Strg+C und zurück auf der zweiten Seite Strg+V.
Möchte ich das genau an der gleichen Stelle auf der Seite haben - kleiner Tipp - dann drücke ich Strg+Shift+Alt+V. Hier muss natürlich auch entsprechend das Logo eingefügt werden, das kopiere ich mir auch von der Vorderseite. Im Grunde hätte ich auch die ganze vorherige Seite einfach kopieren und auf der Basis einfach alles entsprechend umplatzieren können. Auch das will ich schnell zeigen. Wenn ich also die Seite kopiert haben will, ziehe ich sie auf das Neu-Symbol in der Seiten-Palette und dann habe ich eine Kopie davon. Dann ist alles gleich da, was ich brauche.
Schritt 16
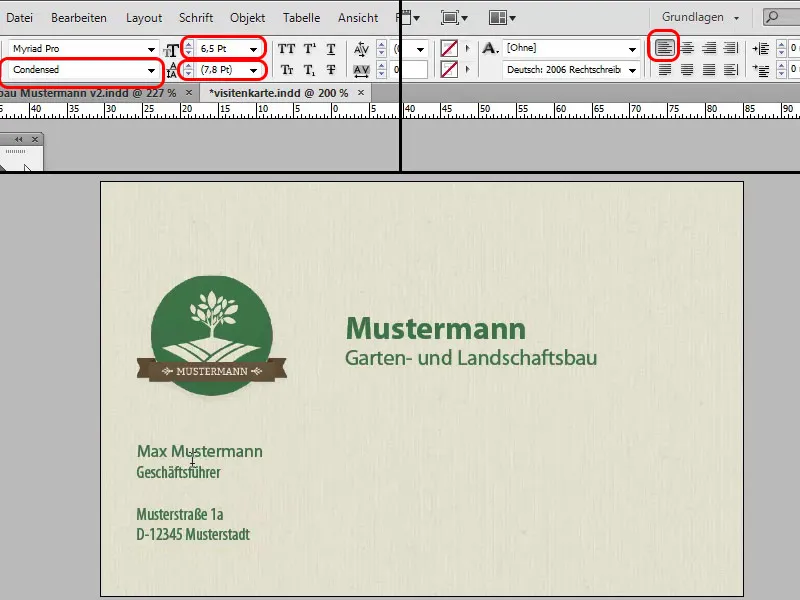
Das Logo schiebe ich mit gedrückter linker Maustaste und Strg+Shift proportional ein bisschen kleiner und dann nach links. Aus der Vorlage sehe ich, es hat eine Breite von 20mm, das kann ich auch in der Steuerung-Palette oben bei B: direkt eintragen. Sollen die Proportionen beibehalten werden, dann bitte das Verkettungs-Symbol rechts daneben aktivieren. Anschließend muss ich natürlich nur noch rechts in der Steuerungs-Palette sagen, dass sich hier der Inhalt an den Rahmen anpassen soll und dann passt das schon.
Der Text "Mustermann Garten und Landschaftsbau" kommt rechts neben das Logo. Dazu ziehe ich das vorhandene Textfeld ein bisschen kleiner. Das Logo ist in der Vorlage ein bisschen höher platziert, ungefähr bei einem Y-Wert von 21, und den Wert kann ich auch direkt in der Steuerung-Palette eintragen. Der Text kommt jetzt neben das Logo auf die gleiche Höhe (Y-Wert = 21) und soll auch vertikal zentriert sein. Kein Problem, ich kann den Text mit dem Auswahlwerkzeug markieren und dann klicke ich einfach auf zentriert.
Schritt 17
Jetzt kopiere ich mir den Text aus der Vorlage unformatiert hier herüber. Der kann noch etwas kleiner gemacht werden und vielleicht vom Schriftschnitt etwas dünner. Da wähle ich dann die Myriad Pro Regular. In der Vorlage ist alles linksbündig, also bitte auch hier alles linksbündig. Da muss natürlich noch die Schrift kleiner gemacht werden, also nehme ich hier 8 Pt.
Ok, sieht gut aus. Was jetzt folgt ist, wie hier schon zu sehen, ein kleiner Textblock mit der Anschrift, und dazu kopiere ich mir den aus der Vorlage und füge ihn genau unter dem Logo ein. Da wird mir mit den intelligenten Hilfslinien auch direkt angezeigt, wie weit ich gehen darf, damit es auf der gleichen Höhe wie das Logo ist. Die Textgröße soll kleiner - ca. 6,5 Pt - werden, dabei wähle ich jetzt auch wieder die Schrift Myriad Pro und hier kann ich auch gerne mal einen anderen Schnitt nehmen. Ich wähle hier einmal die Condensed, so passt das alles auch wunderbar hin, und färbe den Text dann über das vorhin angelegte Farbfeld in Grün. Um den Text etwas aufzulockern, vergrößere ich noch den Zeilenabstand über die Steuerung-Palette. Wenn ich nur bei einer Zeile den Abstand ändern will, markiere ich auch nur diese Zeile.
Schritt 18
Richtig schön homogen wird das Ganze, wenn ich links und unten vom Adressfeld den gleichen Abstand habe. Dazu kann ich mir noch ein Hilfsobjekt in Form eines kleinen Rechtecks machen, das so groß wie der Abstand zwischen linkem Rand und dem Grafikrahmen des Logos ist. Das messe ich erst links aus, drehe es dann und lege es unten am Rand an, um zu sehen, ob der Abstand der gleiche ist.
Dann füge ich, wie in der Vorlage auch zu sehen, eine grüne Linie ein. Dazu nehme ich einfach das Linienwerkzeug. Man sieht dann, wenn man auf Höhe des nebenstehenden Textrahmens ist, dass sich die Maus verändert. Dann bin ich genau auf dieser horizontalen Linie und kann die Linie mit gedrückter Shift-Taste senkrecht nach unten aufziehen. Die Rahmenfarbe ändern wir dann auch hier in Grün. Die Linie ist noch ein bisschen dick, also ändern wir sie in 0,5Pt.
Schritt 19
Und jetzt Telefon, Fax und Web. Da kann ich die schon vorhandene Textbox mit der Adresse einfach mit gedrückter Alt-Taste nach rechts rüberziehen und kopieren. Aus dem linken Lineal ziehe ich eine Hilfslinie heraus, um zu sehen, ob der Textblock mit dem oberen auch wirklich auf einer Linie ist. Den Text kopiere ich wieder aus der Vorlage und füge ihn unformatiert ein. Die Schriftart wieder ändern in Myriad Pro - allerdings nehmen wir wieder Regular.
Jetzt ziehe ich einfach wieder diesen Textblock mit gedrückter Alt-Taste nach rechts, kopiere den Text wieder aus der Vorlage raus und füge ihn unformatiert ein. Hier werde ich wieder einen etwas dünneren Schriftschnitt nehmen, dieses Mal die Light, damit auch alles schön hinpasst. Den Textblock ziehen wir dann noch etwas nach links, damit der Abstand zum mittleren Textblock nicht zu groß wird.
Schauen wir mal, wie es aussieht. Wer mag, kann jetzt noch Name und Firma in der Größe anpassen.
Schritt 20
Jetzt fügen wir noch die verspielten Elemente ein. Mit Strg+D wähle ich die entsprechende Datei über den Dateibrowser aus und platziere zunächst das Blatt. Die Größe könnt ihr individuell anpassen. Mit Strg+Minus zoome ich raus, drehe mir das Blatt zurecht und mit gedrückter Maustaste+Strg+Shift vergrößere ich es proportional. Auf die Blätter kommt jetzt noch der Marienkäfer, und dazu wähle ich wie gehabt wieder Strg+D das Marienkäferbild zum Platzieren und der dann kommt oben ganz klein darauf.
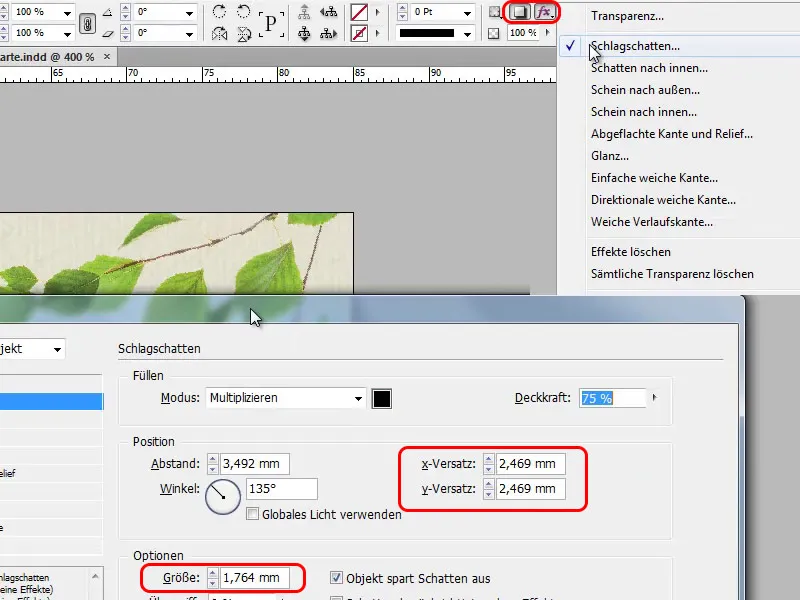
Wer mag, kann ihn hier noch über die Steuerung-Palette mit einem Schlagschatten versehen. Also einfach oben auf Schlagschatten klicken und da sieht man, der ist total falsch positioniert. Deswegen klicke ich im Effekte-Menü (fx) auf Schlagschatten, kann ihn dann entsprechend vom Versatz her ändern und ebenfalls die Weichheit des Schattens anpassen.
Die letzten Schritte
Schritt 21
Jetzt ist die Visitenkarte fertig, sie sieht sehr gut aus und so könnte man sie zur Druckerei bringen. Aber was ist jetzt z.B., wenn man sehr sehr viele Mitarbeiter hat? Da müsste man ständig oben den Mustermann, unten den Namen und die Telefonnummer etc. ändern. Bei nur einer Person kein Problem, aber wenn man viele Mitarbeiter hat, möchte ich nicht der Praktikant sein, der das alles immer einhämmert. Oder aber man nimmt eine Excel-Tabelle. Und da eignet sich auch jedes andere Tabellenkalkulations-Programm, wie z.B. LibreOffice oder OpenOffice. Selbst mit der Google-Cloud-Tabelle würde es gehen.
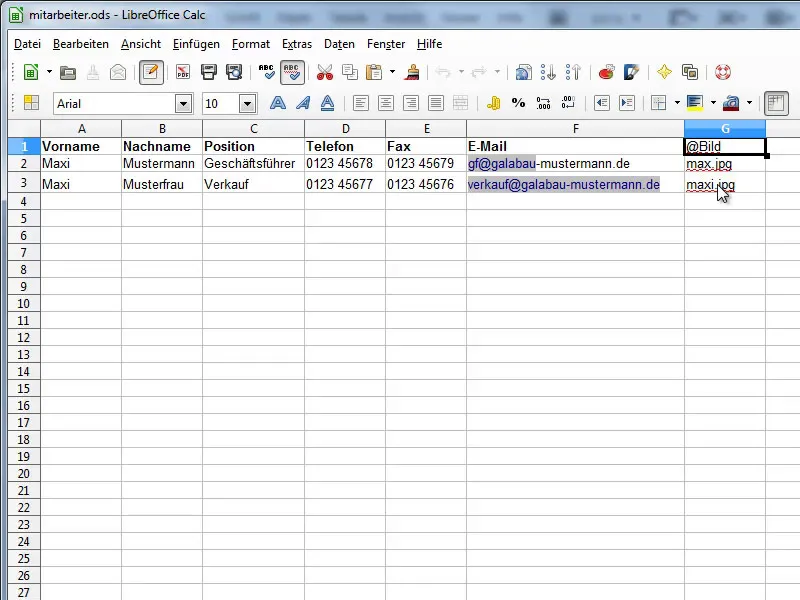
Ich zeige das mal beispielhaft. Ich habe hier die Spalten mit Vorname, Nachname, Position, Telefon, Fax, E-Mail und Bild. Wenn man in der Visitenkarte Bilder anzeigen möchte, müssen sie sich im gleichen Verzeichnis befinden oder es muss der entsprechende Pfad in der Tabelle eingetragen werden.
Schritt 22
Noch etwas Erklärung zum Einfügen der Bilder. Und zwar ist in der Tabelle mit den Mitarbeiterdaten eine Spalte mit der Spaltenüberschrift @Bild. Man muss vor diese Spaltenüberschrift ein @-Zeichen machen, damit InDesign versteht, dass es sich um Bilder handelt. Wenn ich jetzt in InDesign unter Fenster in Hilfsprogramme>Datenzusammenführung gehe, wird in der linken Spalte ein entsprechendes Icon angezeigt. Im Gegensatz zu den Texten, vor denen immer ein "T" steht. Vielleicht will ich ja Fotos von den Mitarbeitern noch auf der Visitenkarte haben.
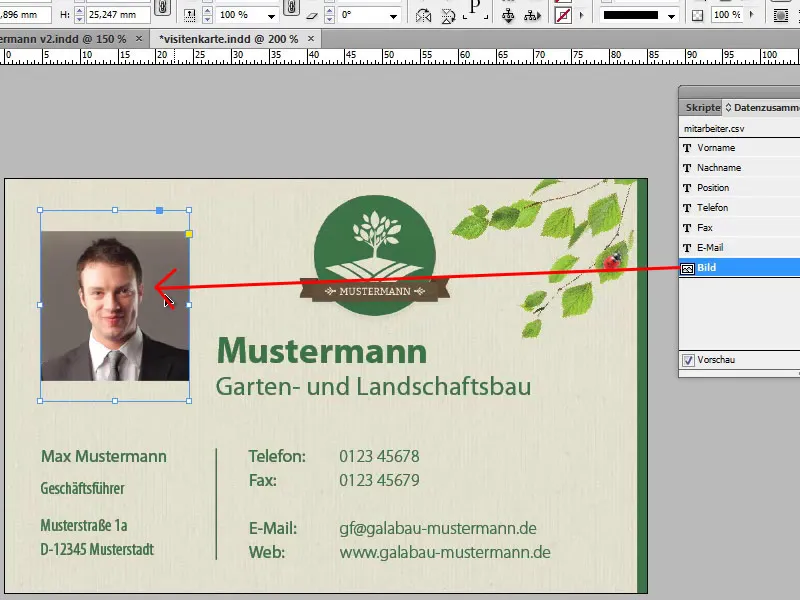
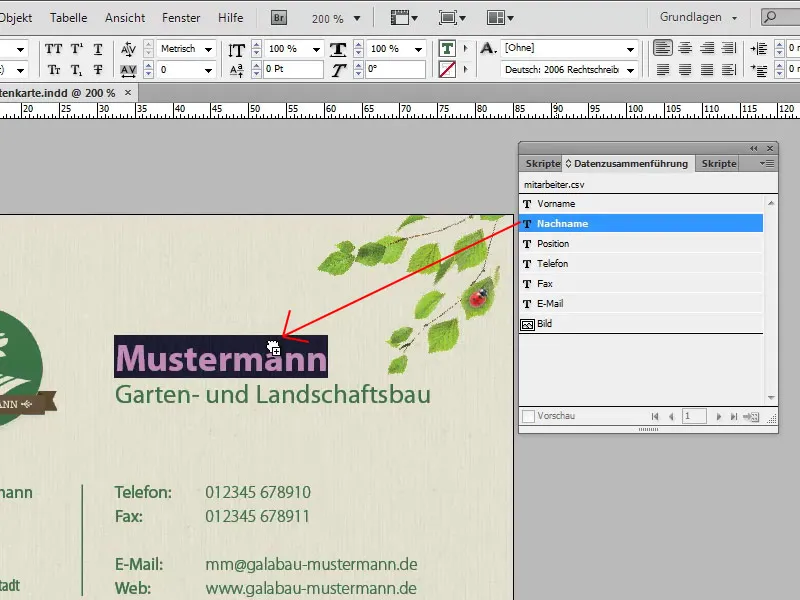
Das Logo z.B. verschiebe ich weiter nach oben und links soll dann das Foto sein. Ich lege erst mal ein Rechteck ohne Kontur und Füllung an in der Größe, wie das Foto nachher angezeigt werden soll, und ziehe dann aus dem Fenster Dateizusammenführung das @Bild dort hinein. Das kann ich dann noch in der Größe ändern, so wie ich das haben möchte, und wenn ich jetzt im Fenster Dateizusammenführung auf den nächsten Datensatz weiterdrücke, ist hier gleich das Bild von der Praktikantin drin.
Das passt jetzt natürlich nicht in der Größe, wie es sein sollte, aber das muss man vorher festlegen, welche genaue Größe die Fotos haben müssen. In Photoshop werden die Bilder in der gewünschten Größe beschnitten. Also das ist natürlich eine tolle Sache, dass es nicht nur mit Namen funktioniert, sondern sogar mit Bildern.
Schritt 23
Diese Tabelle wird dann als csv-Datei gespeichert. Als Optionen habe ich gewählt: "Feldtrenner ,(Komma)," "Texttrenner "(Gänsefüßchen)". In den Voreinstellungen kann man alles ändern, das ist kein Problem. InDesign ist so schlau und erkennt, wo sich welche Inhalte befinden. Ich drück hier mal OK, belasse es bei den Standardeinstellungen und gehe nach InDesign zurück.
Dort werde ich jetzt die Felder mal ein bisschen schlauer machen, und zwar möchte ich, dass bei Mustermann vielleicht auch mal Musterfrau steht, wie in der Excel-Tabelle. Dazu gehe ich auf Fenster>Hilfsprogramme>Datenzusammenführung. Dann kommt so ein unscheinbares Bedienfeld. Hier ist genau beschrieben, was man machen muss.
Schritt 24
Also wähle ich im Bedienfeldmenü Datenquelle auswählen… und wähle dann die eben angelegte csv-Datei aus. Man kann auch Textdateien einlesen, die nach dem in Schritt 21 angegebenen Muster mit den entsprechenden Feldtrennern angelegt wurden. Ich selbst mache das jedoch immer als csv-Datei. Also sag ich jetzt mal Öffnen und dann werden mir im Fenster all meine Spaltennamen angezeigt.
Da sag ich dann mal, ich möchte statt Mustermann den Nachnamen drin haben, dann kann ich das hier direkt in das markierte Textfeld hineinziehen und man sieht jetzt: Nachname wird statt Mustermann angezeigt. Das wiederhole ich dann bei den anderen Textfeldern; da hätte ich ganz gerne beim Vornamen den Vornamen, beim Nachnamen den Nachnamen, darunter die Position, da die Telefonnummer, hier die Faxnummer und dort noch die E-Mailadresse. Alle anderen Texte wie der Straßenname, die Texte "Telefon", "Fax" usw. bleiben bestehen.
Schritt 25
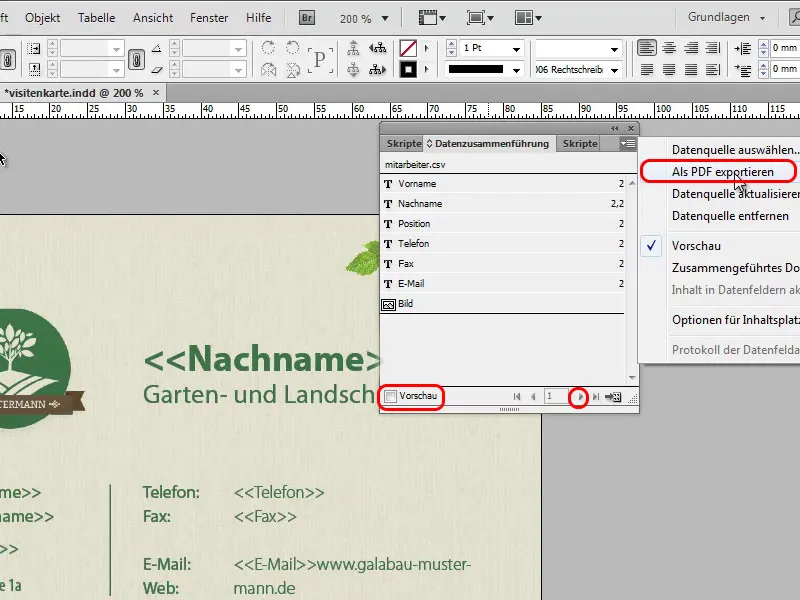
Jetzt schaue ich mir das Ganze mal an, ob das auch funktioniert. Ich klicke auf Vorschau und sehe dann, dass der erste Datensatz eingefügt wurde. Wenn ich jetzt auf den Pfeil nach rechts drücke, weiter auf den zweiten Datensatz, sehen wir, es wurden alle Daten ausgetauscht. Wollen wir das Ganze jetzt z.B. ausgeben als neue Datei, dann müssen wir hier einfach rechts oben im Fenster das Optionsmenü anklicken und dann sagen, wir wollen hier z.B. die Datei als PDF exportieren.
Schritt 26
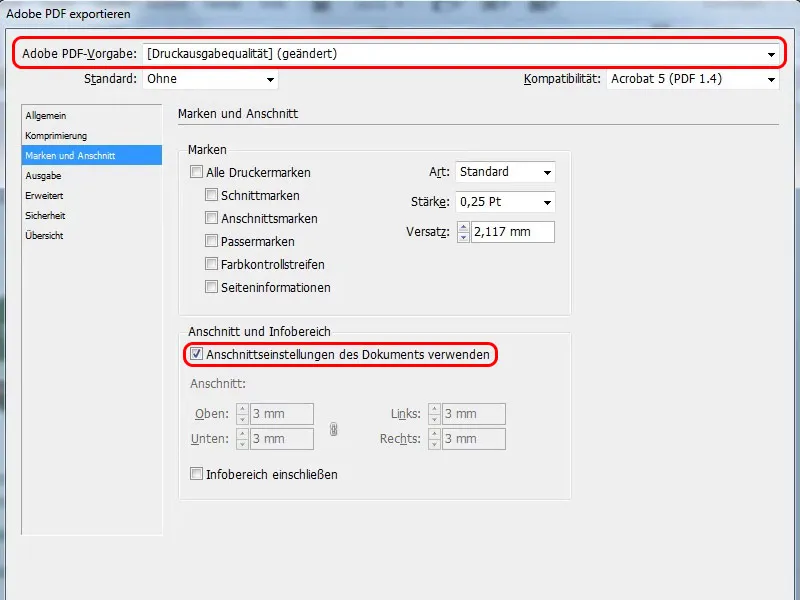
Dann kommt hier so ein schönes Menü, da könnt ihr allerlei Sachen einstellen. Ich gehe jetzt bei diesem Tutorial nicht weiter darauf ein. Wir lassen das unverändert, klicken auf OK, und dann kommt noch ein weiteres PDF-Optionsmenü. Hier stellt ihr am besten bei der Adobe PDF-Vorgabe Druckausgabequalität ein, damit ist die beste Qualität schon mal eingestellt, und vergesst bei Marken und Anschnitt nicht das Häkchen bei Anschnittseinstellungen des Dokuments verwenden. Bei Ausgabe noch, je nachdem, welches Profil eure Druckerei haben möchte, das Entsprechende einstellen und dann exportieren. Ich speichere das unter dem Namen "Visitenkarten" und kann dann im Acrobat-Reader das fertige PDF anschauen.
Schritt 27
Zum Abschluss noch eine Option, die in CS6 neu dazugekommen ist, und zwar kann ich nämlich noch sehr schnell einstellen, dass ich die Visitenkarte auch ganz gerne im Hochformat hätte. Ich geh dazu in die Seiten-Palette und da kann ich hier über den Reiter Benutzerdefiniert sagen, ich hätte ganz gerne ein Alternatives Layout. Und der ist so clever und stellt schon gleich für mich ein: 'Na, der will doch bestimmt Hochformat haben, also genau gekippt.' Genauso soll es auch sein.
Und das nenne ich hier in dem Fenster auch einfach mal "Hochformat". Jetzt kann ich noch auswählen, falls ich z.B. Textformate, Zeichenformate, Absatzformate, angelegt habe, dass sie in eine neue Formatgruppe kopiert werden. Aber hier ist das nicht so wichtig, weil wir ja bisher gar keine Zeichenformate angelegt haben. So, dann sag ich einfach mal OK und da sieht man rechts in der Seiten-Palette die Visitenkarte im Hochformat.
Schritt 28
Passt jetzt natürlich von der Aufteilung her nicht ganz, so intelligent ist InDesign auch nicht, aber es ist kein Problem, die Textur ein bisschen umzuplatzieren, den Text vielleicht ein bisschen kleiner zu machen oder anders umzubrechen und zu platzieren. Dann ist das hier meine Hochformat-Alternative. Auf der Rückseite muss ich ein bisschen mehr tun. Ist aber kein Problem, die Textur ziehe ich ein bisschen hoch und das Ganze muss entsprechend ein bisschen umformatiert werden. Im Hochformat macht sich das Logo vielleicht oben in der Mitte ganz gut und der Text wird darunter positioniert. Dann würde das Ganze so aussehen:
Schritt 29
Bei dieser Auswahl kann ich gleich den Kunden fragen, welches Format ihm denn besser gefällt. Vielleicht hier das Querformat oder doch eher das Hochformat? Das Ganze kann ich mit einem Klick anlegen, da muss ich nicht mit mehreren Dokumenten arbeiten. Ich kann das auch mit dem Exportieren-Befehl als PDF-Datei ausgeben und mit einer der Optionen: Alle Seiten, nur Hochformat oder nur Querformat. Die Bezeichnung der Seite kann ich mit zwei Klicks in der Seiten-Palette noch schnell umbenennen, wenn ich das bisher nicht schon gemacht habe. Ich exportiere jetzt mal alle Seiten und dann erhalten wir die PDF-Datei mit den Seiten sowohl im Hoch- als auch im Querformat.
Schritt 30
In der PDF-Datei kann man jetzt das Ganze noch mal kontrollieren und in InDesign dann eventuell noch Änderungen vornehmen. Wer möchte, kann zum Beispiel noch einen weißen Rahmen hinzufügen. Da kann ich noch mal einen netten kleinen Effekt zeigen. In der Ebenenpalette erstelle ich eine neue Ebene. Auf dieser kann ich dann mit dem Rechteck-Werkzeug über die ganze Visitenkarte ein Rechteck aufziehen. Ohne Füllung, dafür aber mit einer Kontur von 7 Pt und der Farbe Weiß. Und schon hat man einen weißen Rahmen um die Visitenkarte. Wem das nicht gefällt, der kann die Ebene einfach wieder ausblenden oder gleich ganz löschen.
Schritt 31
Bei der querformatigen Visitenkarte kann man noch einen ähnlichen Effekt anwenden. Und zwar können wir da die grüne Farbe des Logos noch mal aufnehmen. Dazu ziehe ich am rechten Rand einen schmalen Rahmen auf, aber diesmal ohne Kontur und dafür mit grüner Füllung und das macht die Visitenkarte noch ein klein wenig interessanter, finde ich.
Willst du die die Arbeitsschritte sparen, greife auf unsere Visitenkarten-Vorlagen zu:


