Jetzt wird es kreativ! Du hast dein Logo optimiert und bereit für den nächsten Schritt in After Effects. In diesem Tutorial zeige ich dir, wie du deine Logoanimation effektiv umsetzt. Du wirst neue Techniken entdecken, um dein Logo zum Leben zu erwecken und beeindruckende Bewegungen zu erzeugen. Lass uns gleich starten und dein Logo in Bewegung bringen!
Wichtigste Erkenntnisse
- Importiere dein Logo als Komposition für eine bessere Bearbeitung.
- Nutze kontinuierliches Rastern für scharfe Vektorkanten.
- Animieren mit Keyframes für Position, Drehung und Skalierung ist entscheidend.
- Verwende zeitliche Versetzungen, um interessante Animationseffekte zu erzielen.
Schritt-für-Schritt-Anleitung
Schritt 1: Logo importieren
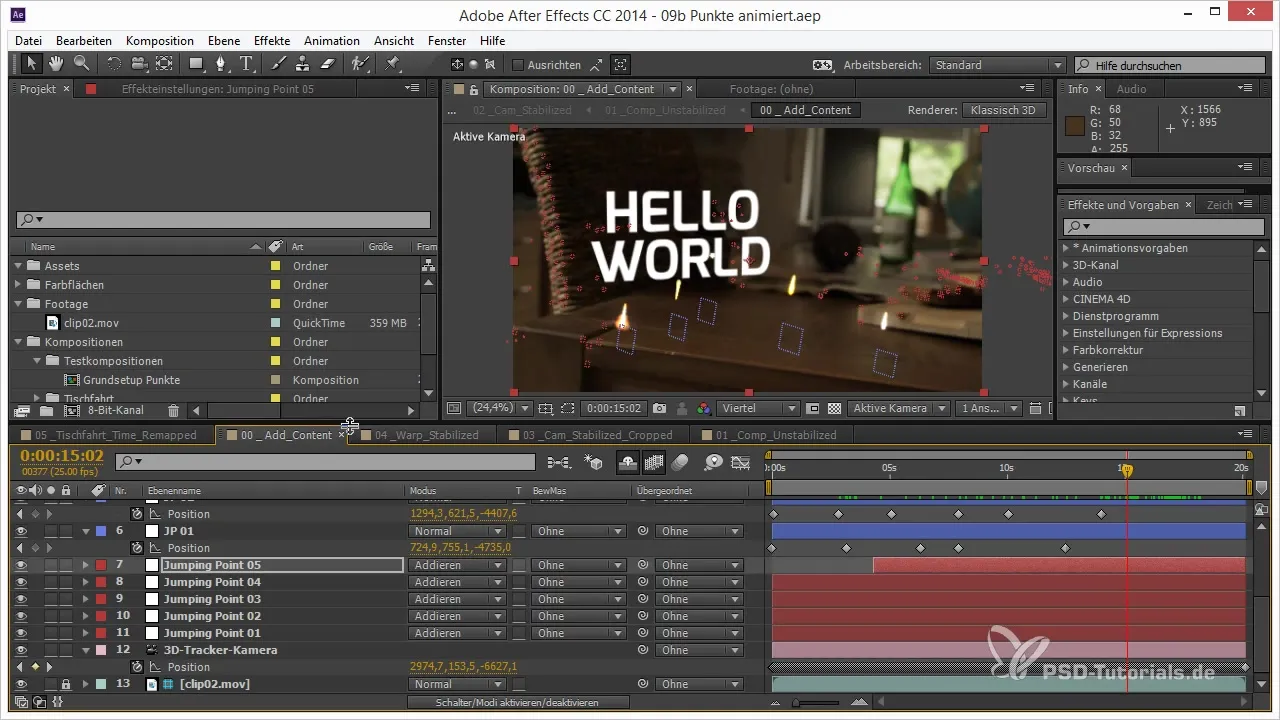
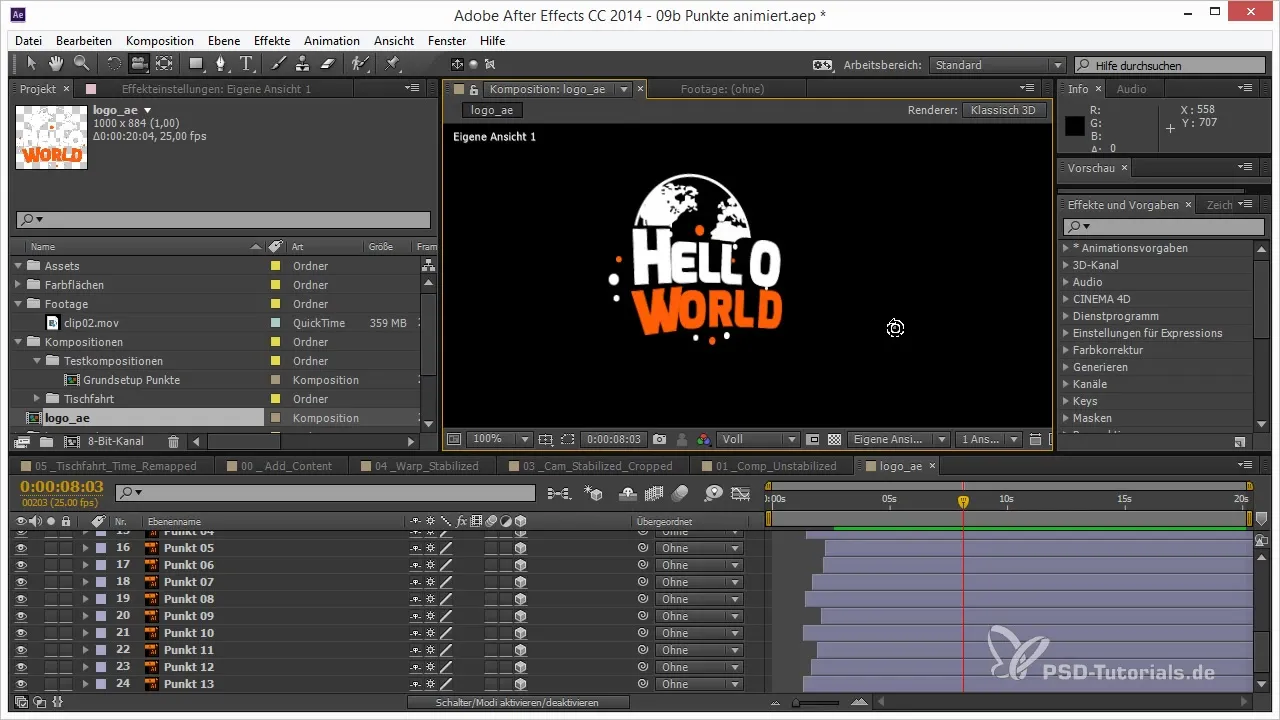
Der erste Schritt besteht darin, dein Logo in After Effects zu importieren. Ziehe deine optimierte Logo-Datei einfach in das Projektfenster in After Effects. Es öffnet sich ein Importdialog. Hier hast du zwei Optionen: "Footage" oder "Komposition". Wähle die Option "Komposition", damit alle Ebenen deines Logos beibehalten werden.

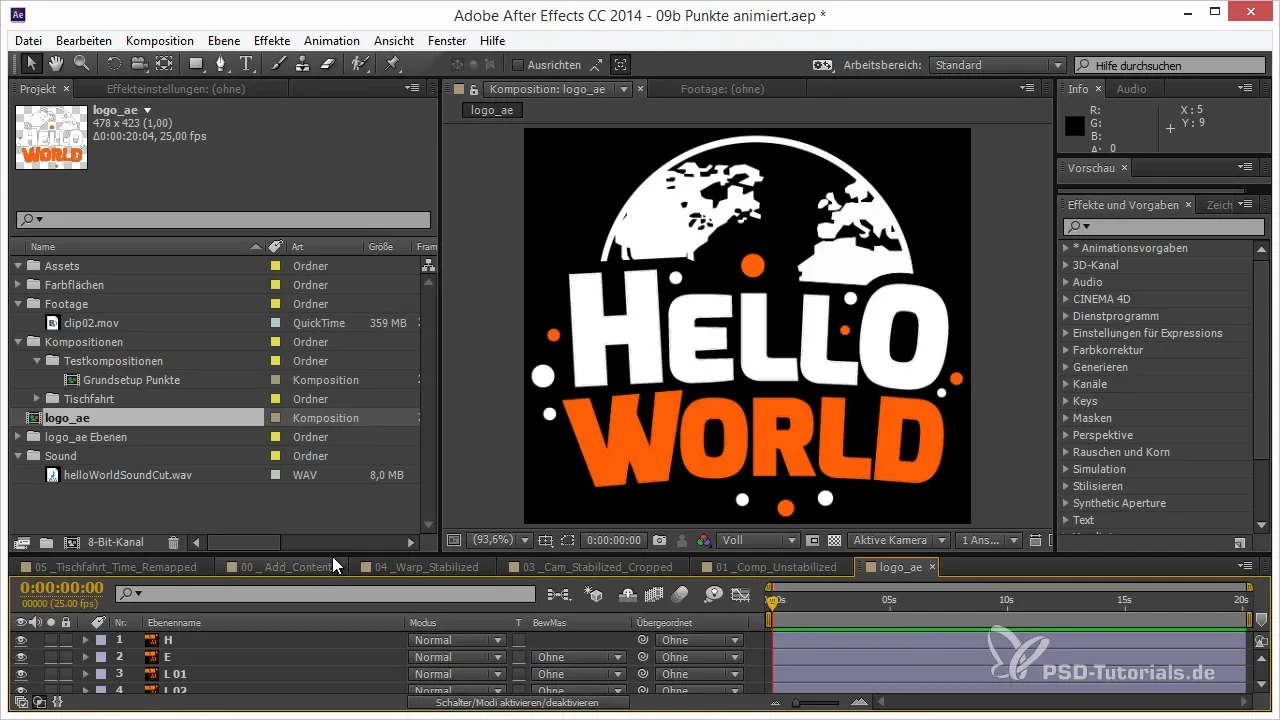
Schritt 2: Komposition und Ebenen überprüfen
Nachdem du die Komposition geöffnet hast, solltest du sicherstellen, dass alle Ebenen korrekt importiert wurden. Achte darauf, dass jede Ebene an der richtigen Position ist. Wenn du feststellen solltest, dass einige Elemente verzerrt dargestellt werden, liegt das vielleicht an der eingestellten Dokumentgröße.

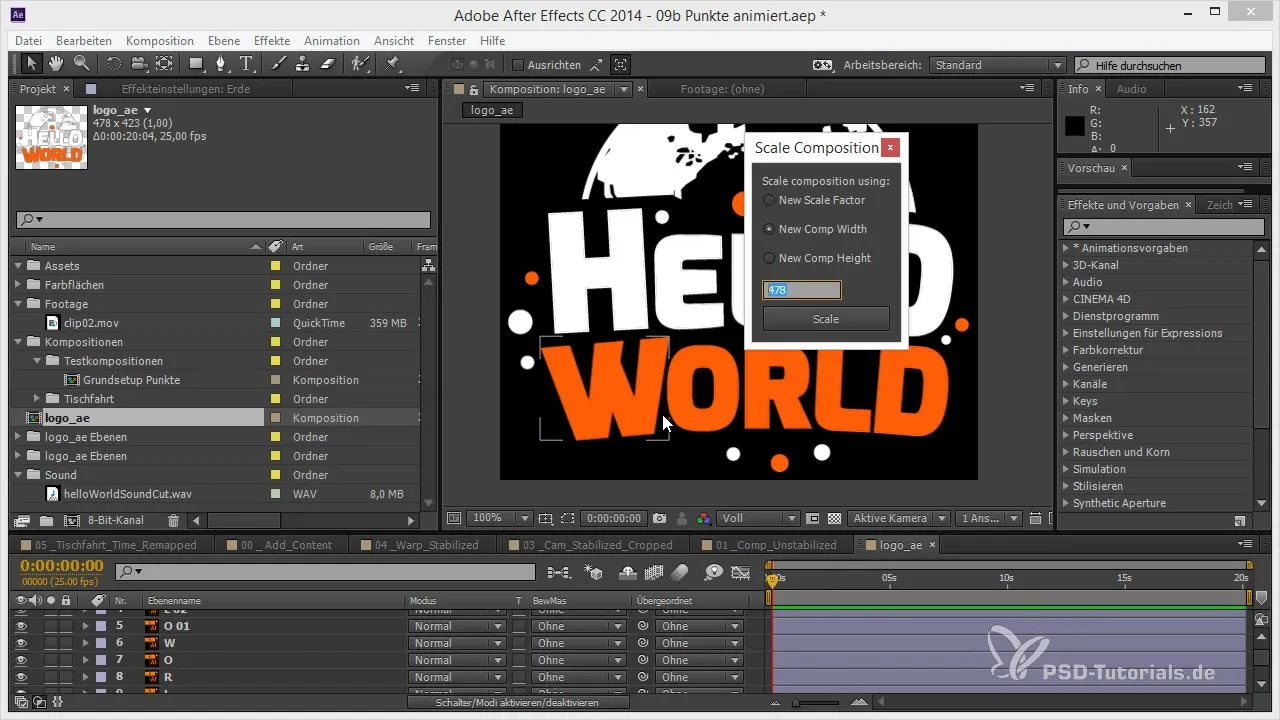
Schritt 3: Komposition skalieren
Stelle sicher, dass dein Logo die richtige Größe hat. Oft ist es vorteilhaft, die Komposition zu skalieren, sodass sie eine größere Ausdehnung hat. Hierfür kannst du das Skript verwenden, das alle Ebenen automatisch mitnimmt. Setze die neue Größe auf 1000x1000 Pixel.

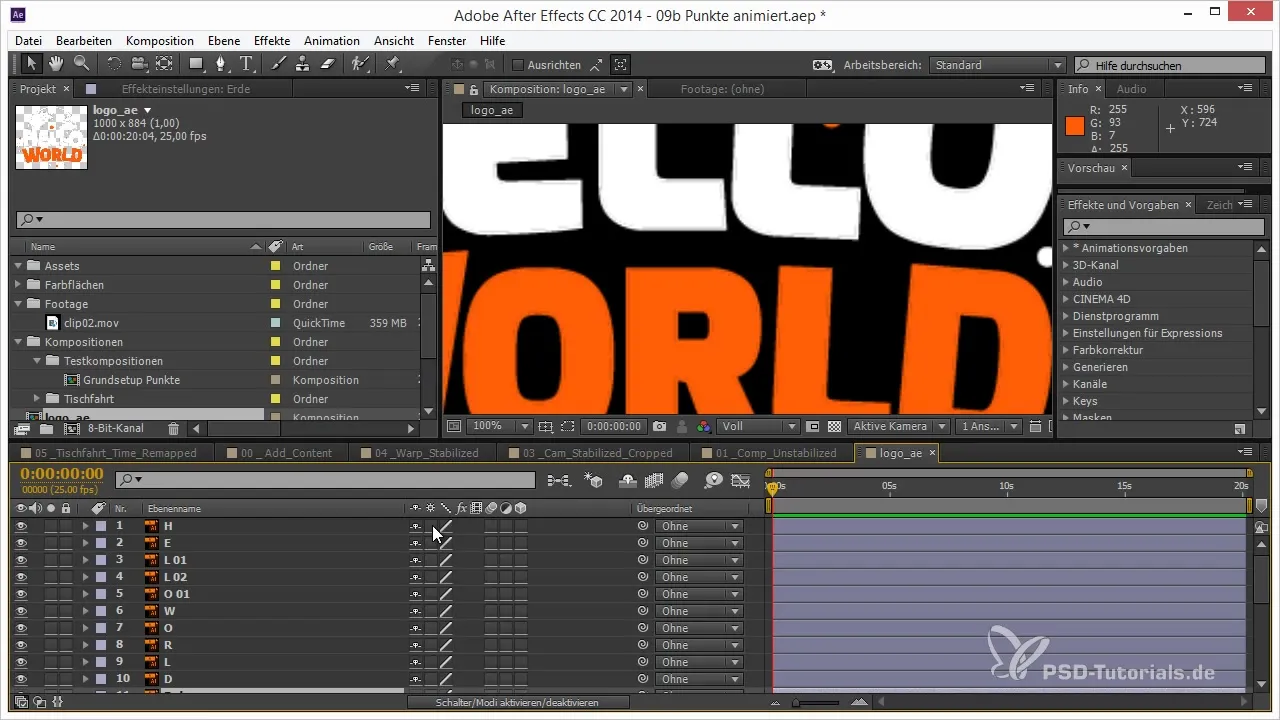
Schritt 4: Kontinuierliches Rastern aktivieren
Um ein schönes Finish für dein Logo zu gewährleisten, aktiviere das kontinuierliche Rastern. Dies ist besonders wichtig für Vektordateien, da After Effects Pixelverzerrungen durch das Rastern erzeugen kann. Aktiviere die Sonne in deinen Ebeneneinstellungen, um scharfe Kanten zu erhalten.

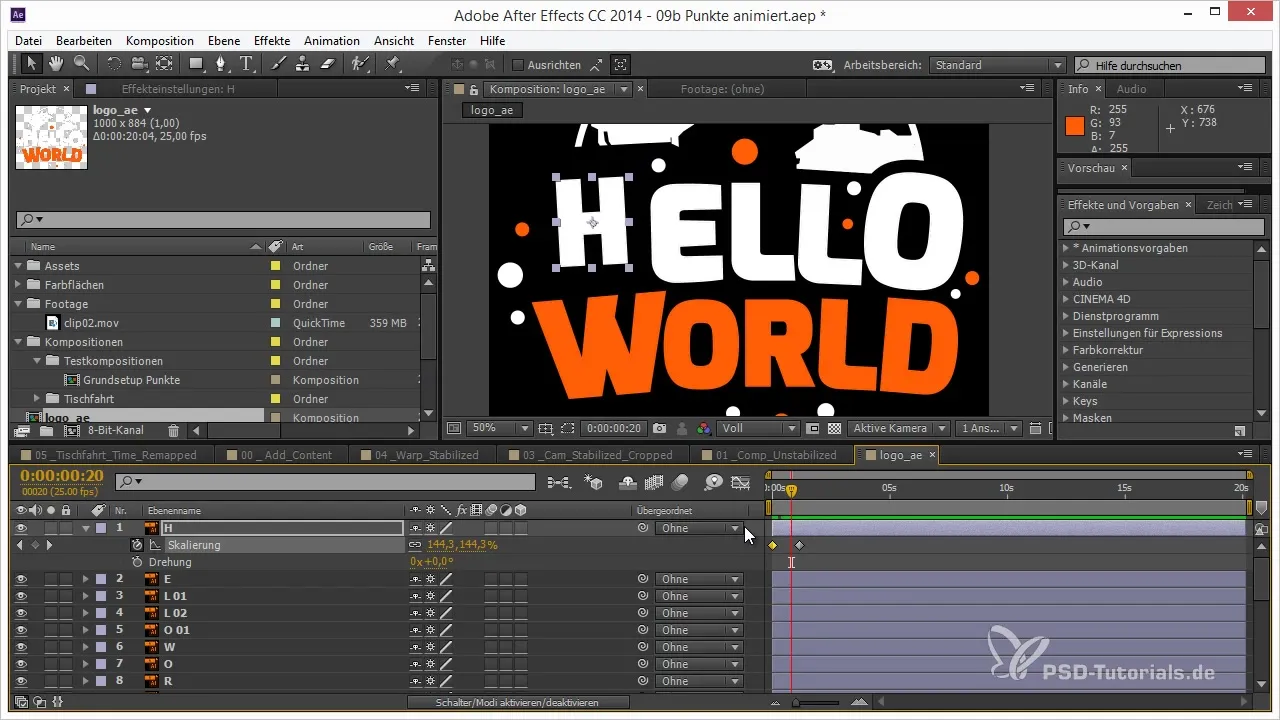
Schritt 5: Animation beginnen
Jetzt kommt der spannende Teil: die Animation. Setze Keyframes für die Skalierung. Beginne mit einer Skalierung von 0 auf einen höheren Wert, um einen Plop-Effekt zu erzeugen. Um mehr Energie und Schwung in die Animation zu bringen, füge einen Overshoot hinzu, indem du zusätzliche Keyframes hinzufügst, die die Skalierung kurz über die gewünschte Größe anheben.

Schritt 6: Drehung hinzufügen
In diesem Schritt fügst du auch eine leichte Drehung während der Animation hinzu. Das sorgt für ein dynamischeres Aussehen. Experimentiere mit den Werten, um die perfekte Bewegung zu finden – eine subtile Drehung von -50 bis +20 Grad kann hier bereits viel bewirken.
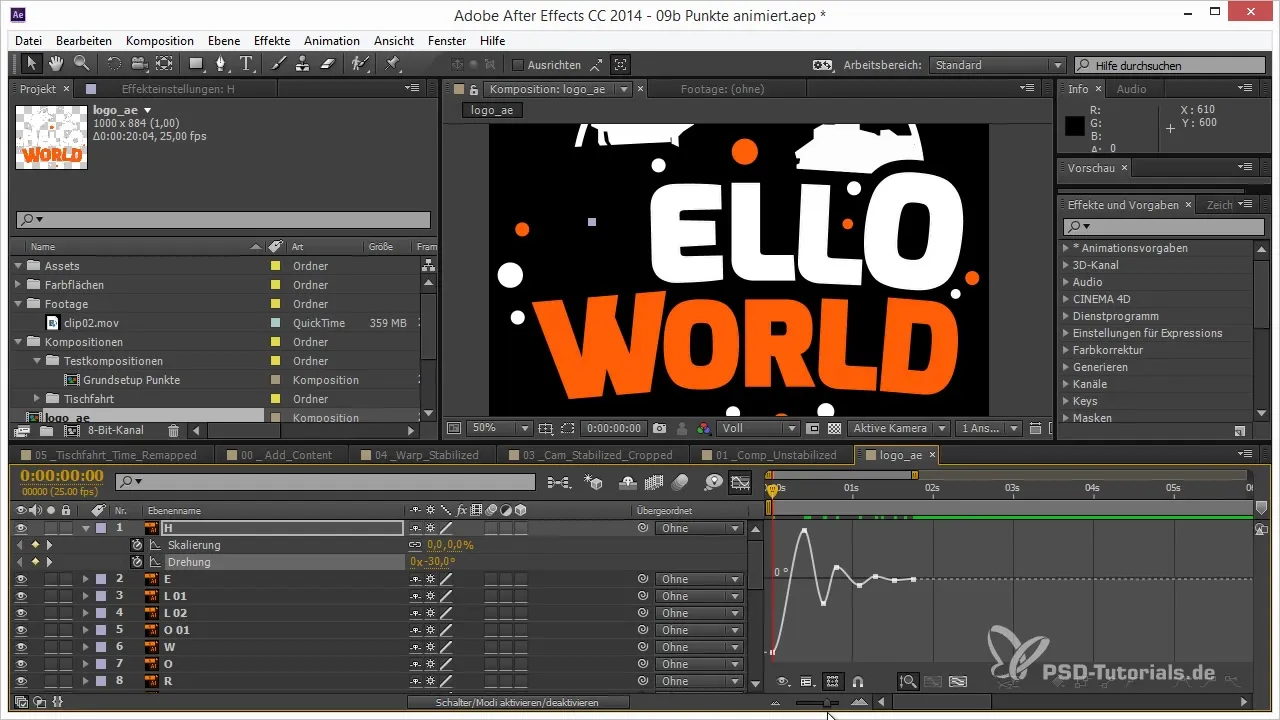
Schritt 7: Bewegungskurven optimieren
Um die Animation flüssiger zu gestalten, solltest du die Kurven im Graph-Editor anpassen. Einfachere Übergänge sehen oft besser aus, also achte darauf, die Diagonalbewegungen zu glätten und nicht nur in den Keyframes zu animieren.

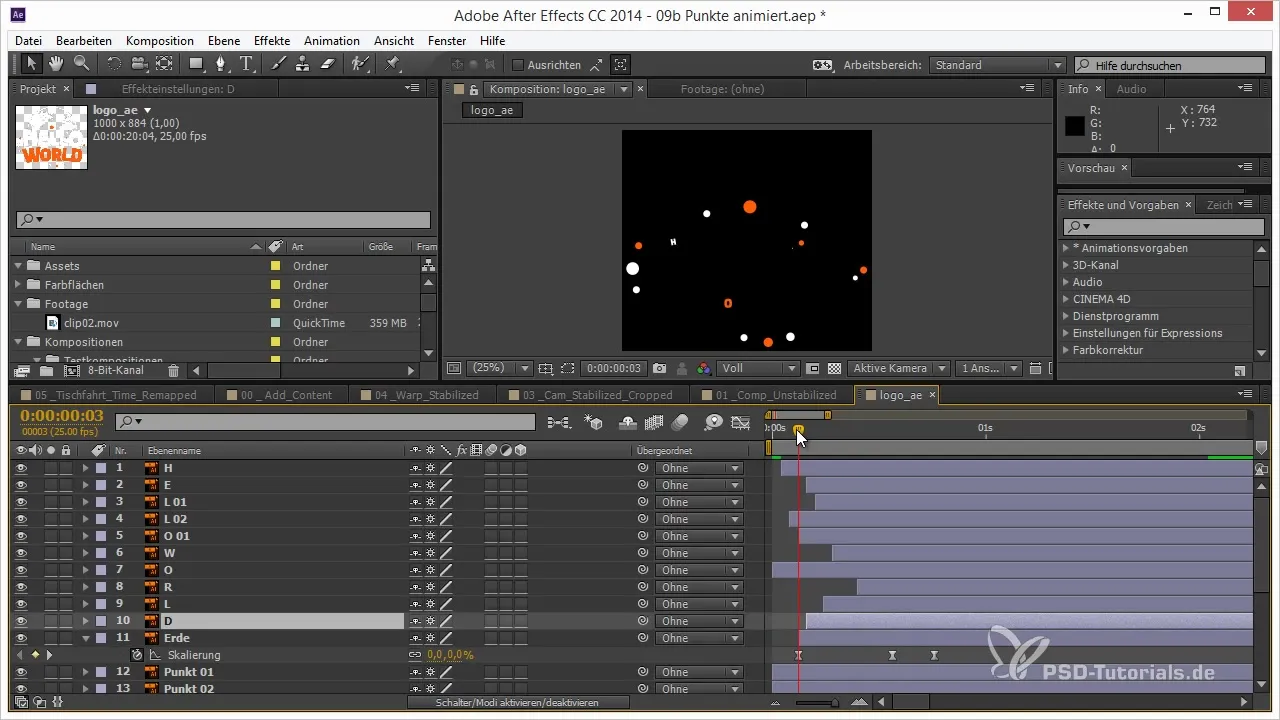
Schritt 8: Zufällige Versätze einfügen
Um deine Logoanimation noch interessanter zu gestalten, verschiebe die einzelnen Buchstaben zeitlich versetzt. Du kannst beispielsweise den Buchstaben „H“ zuerst animieren, gefolgt von „E“, „L“ und so weiter. Dies schafft ein ansprechenderes Gesamtbild.

Schritt 9: 3D-Ebenen aktivieren
Um deinem Logo eine dreidimensionale Dimension zu verleihen, aktiviere die 3D-Ebenen für dein Logo. Verschiebe zum Beispiel die Erde leicht nach hinten, um einen Parallaxe-Effekt zu erzeugen. Auch hier kannst du Variationen hinzufügen, indem du die Buchstaben leicht vor- oder zurücksetzt.

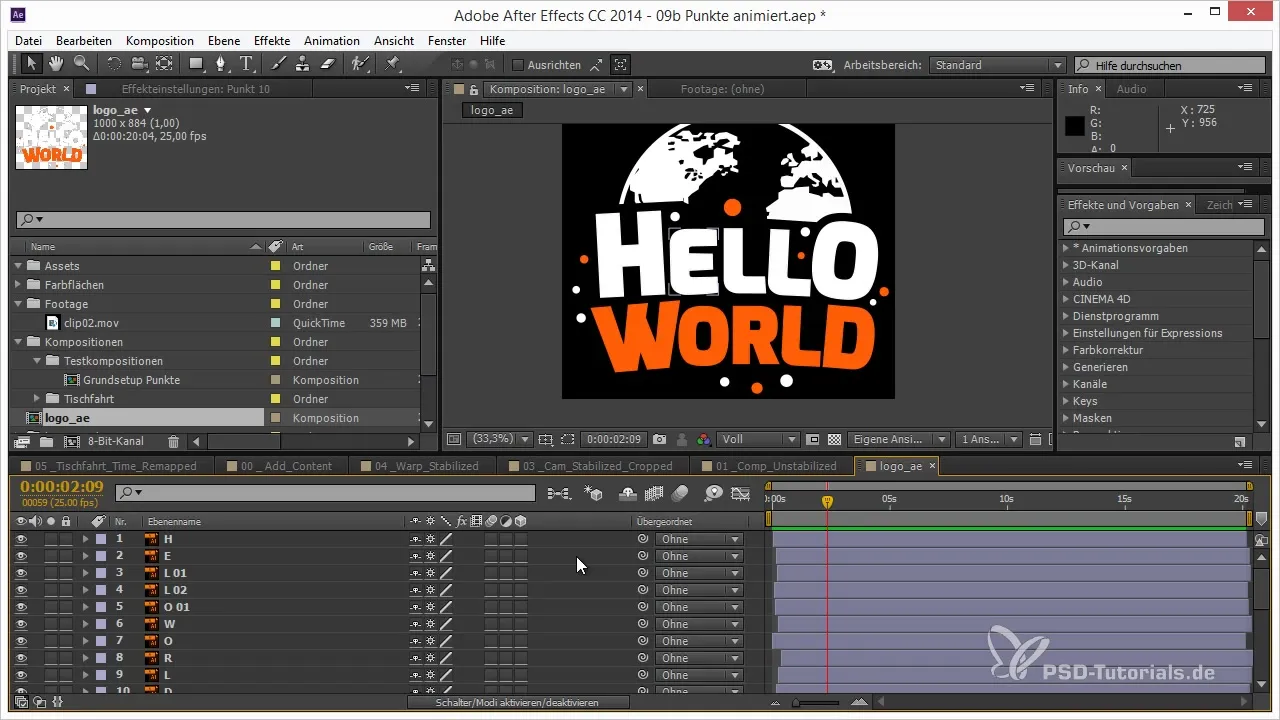
Schritt 10: Finale Anpassungen vornehmen
Schaue dir deine Animation im Vorschaufenster an und nimm gegebenenfalls Anpassungen vor, um alles perfekt aufeinander abzustimmen. Sichtbare Details und eine flüssige Bewegung machen schließlich den Unterschied.

Zusammenfassung – Logoanimation in After Effects: Schritt für Schritt zur effektiven Animation
Jetzt hast du gelernt, wie du dein Logo in After Effects effektiv animierst. Von der korrekten Importierung über die Anwendung von Keyframes bis hin zur Anpassung von 3D-Ebenen – jeder Schritt bringt dich näher zu einer beeindruckenden Logoanimation. Experimentiere mit den verschiedenen Techniken und stelle dein eigenes, einzigartiges Logo zusammen!
Häufig gestellte Fragen
Wie importiere ich mein Logo korrekt in After Effects?Ziehe die Logo-Datei in das Projektfenster und wähle die Option "Komposition", um alle Ebenen zu erhalten.
Was bedeutet kontinuierliches Rastern und warum ist es wichtig?Kontinuierliches Rastern sorgt dafür, dass deine Vektordateien scharfe Kanten behalten, unabhängig von ihrer Skalierung.
Wie füge ich Keyframes zur Skalierung hinzu?Setze einen Keyframe auf Skalierung 0, und einen weiteren auf den gewünschten Wert, um einen Plop-Effekt zu erzielen.
Kann ich auch eine Drehung während der Animation hinzufügen?Ja, füge eine leichte Drehung mit Keyframes hinzu, um deinem Logo mehr Dynamik zu verleihen.
Wie erziele ich einen 3D-Effekt mit meiner Animation?Aktiviere die 3D-Ebenen für dein Logo und verschiebe Elemente in den Raum, um einen Parallaxe-Effekt zu erzielen.


