Zum Schluss dieser Fülle an Tutorials zu Looks & Styles möchte ich das Ganze noch mal in einem Kapitel für dich zusammenfassen und einfach darüber sprechen, was hier letztendlich passiert.
Bei Looks & Styles geht es darum, dass du hoffentlich gelernt hast, für dich dasjenige an Wissen rauszuziehen, was du benötigst, um einen Wiedererkennungswert zu schaffen. Das ist wirklich das Hauptaugenmerk von Looks & Styles: Erstelle dir einen eigenen Look. Kreiere ihn dir, bastle so lange daran rum, bis du sagst: „In diesem Stil kann ich meine Porträts zeigen, da kann ich auch einen High-key zeigen, einen Low-key zeigen.“ Alles, was du möchtest, das muss mit Looks & Styles möglich sein. Dann hast du das Maximum aus dieser Fülle an Tutorials für dich rausgezogen.
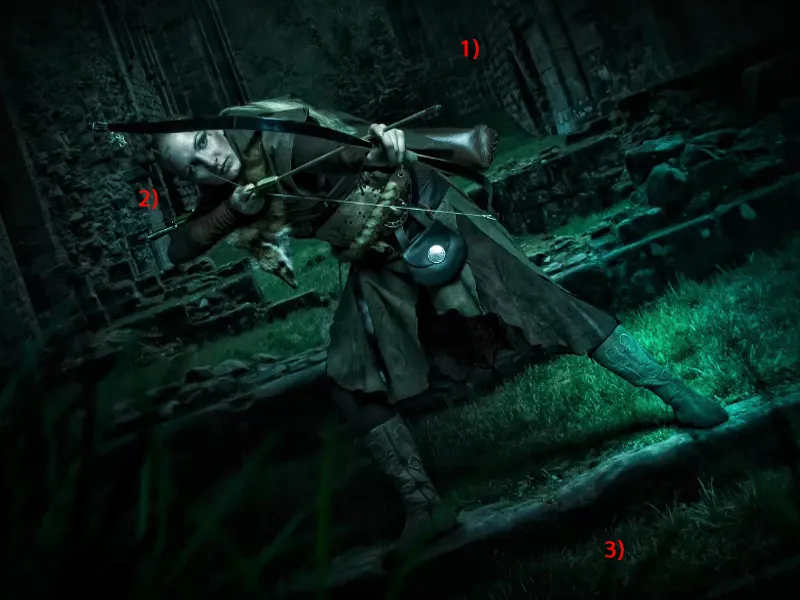
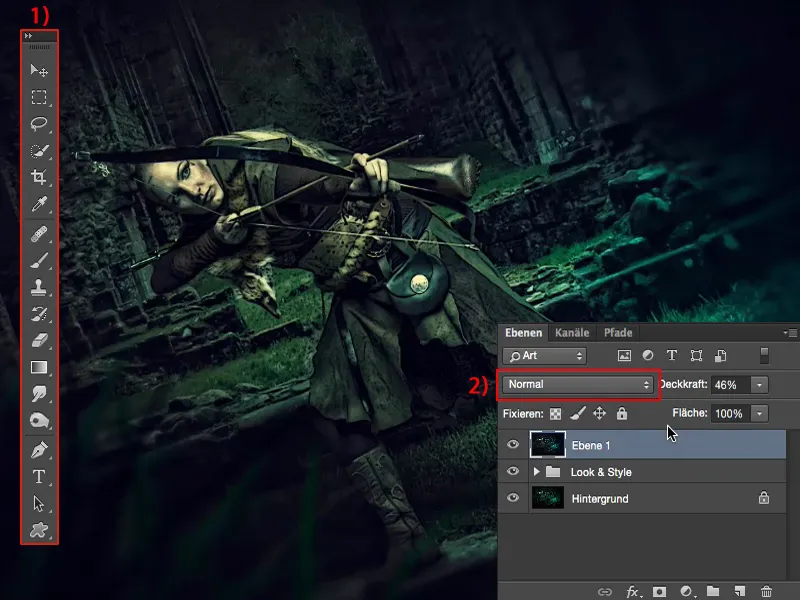
Dazu habe ich jetzt noch mal ein Beispiel für dich vorbereitet. Das ist das retuschierte Bild – mit einer Farbstimmung, die grundlegend erst mal angepasst wurde.
Ich habe dafür bestimmte Bildregeln befolgt. Ich habe einen Hintergrund (1) montiert, ich habe einen Mittelgrund (2), wo mein Model positioniert ist, und ich habe einen Vordergrund (3) mit den unscharfen Grashalmen, die ich reingepinselt habe.

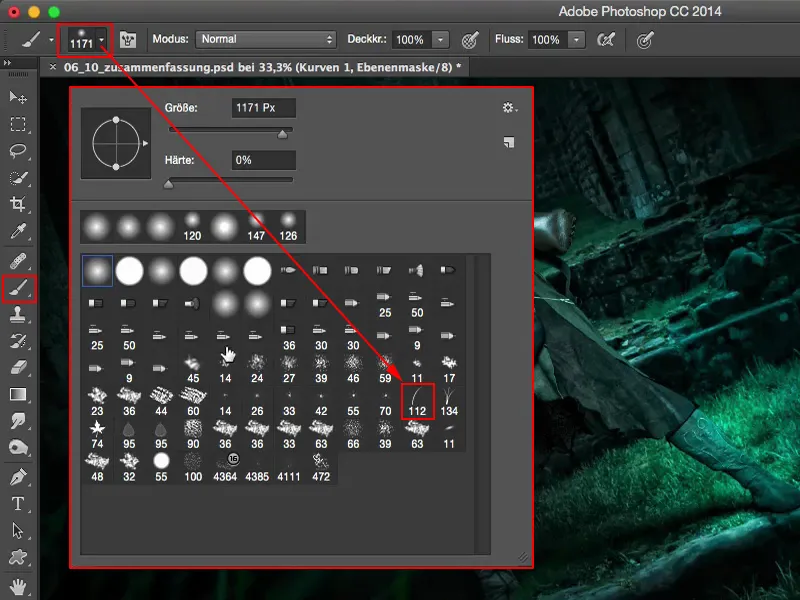
Das ist dieser Pinsel – wenn du oben auf die Einstellungen gehst, dann siehst du diesen Grashalm-Pinsel. So einfach kann es gehen … Und wenn du diese Bildregeln für ein Composing beherzigst, dann bist du bei Composings schon mal einen Schritt weiter.
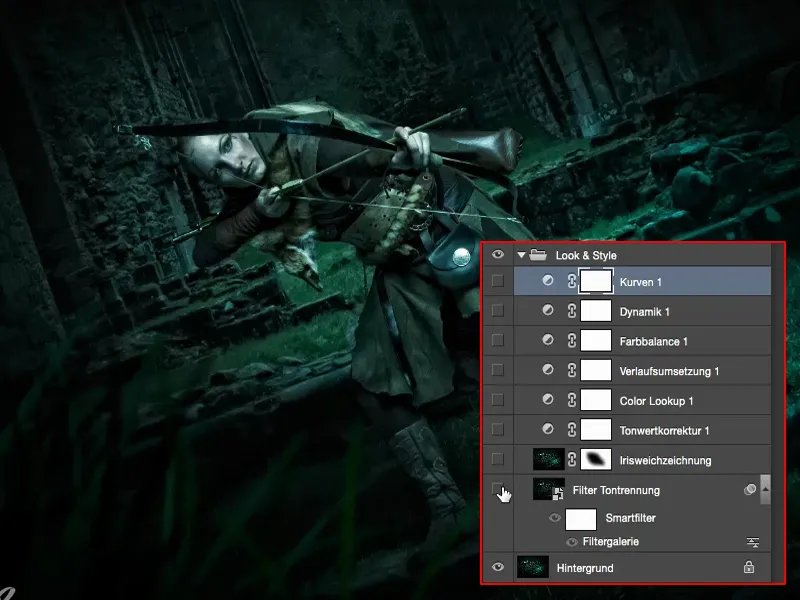
Zu Looks & Styles gibt es zu sagen: Mit einem Look ist man im Prinzip nie so richtig fertig. Ich klicke hier mal alle Ebenen aus. Und ein Look ist immer ein persönlicher Geschmack. Lass dich nicht davon abbringen, wenn die Leute dir aus allen Ecken zurufen und sagen: „Ich hätte die Farben komplett anders gemacht, das ist überhaupt nicht mein Ding.“ Das spielt überhaupt keine Rolle. Ein Look ist immer dein persönliches Ding und das ist das, was du den Leuten halt vermitteln willst: „Leute, so in dem Look, in dem Style mache ich meine Bilder und so funktioniert das hier bei mir. Und wem das gefällt, der ist hier bei mir genau richtig, aber den Look gibt es nur bei mir, das ist mein eigener Look, den habe ich hier für mich kreiert.“ Ja? Da müsst ihr hin.
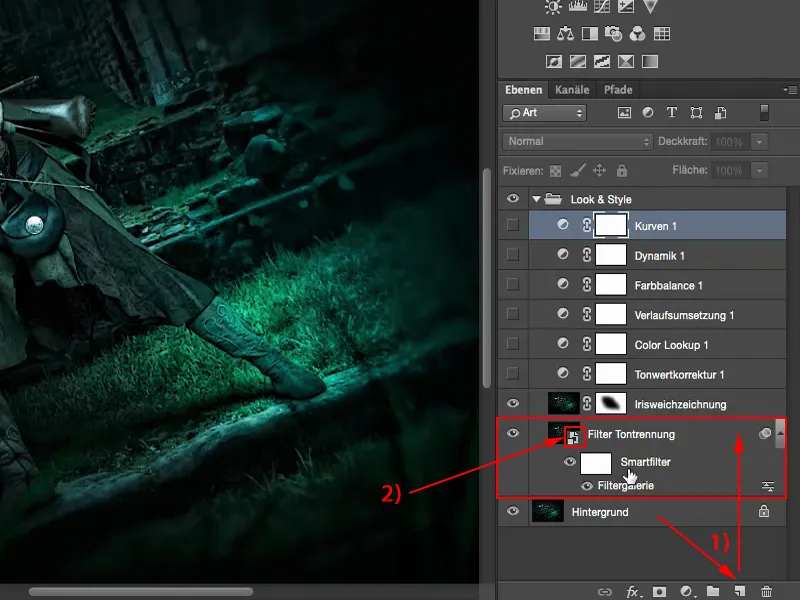
In diesem Beispiel ging es dann los, dass ich mir dachte: „Ich habe eins noch gar nicht probiert in all diesen Tutorials, und das ist die Filtergalerie.“ Ich habe mir dann eine Kopie (1) gemacht, die in ein Smartobjekt (2) umgewandelt, damit ich jederzeit nicht-destruktiv zurückgreifen kann.
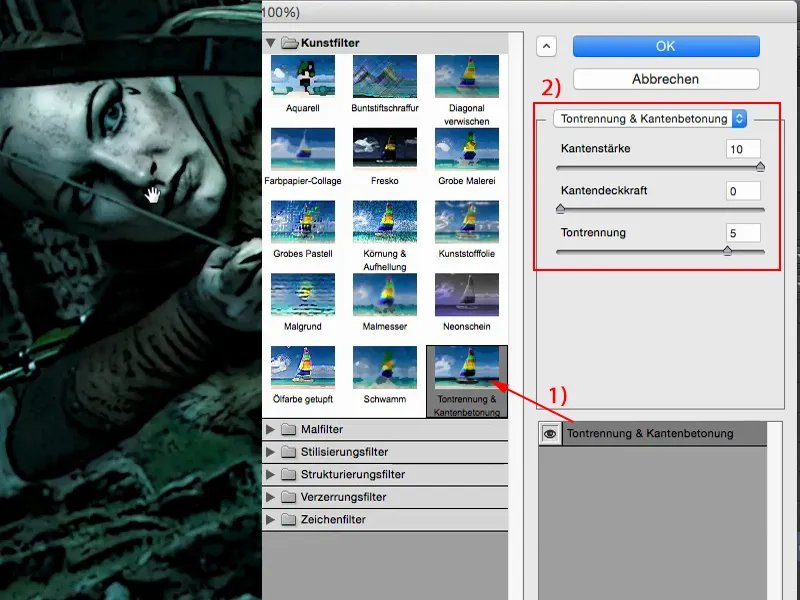
Filtergalerie: Tontrennung und Kantenbetonung
Ich habe jetzt mal die Filtergalerie einfach durchgeklickt und habe geguckt, was hier eigentlich ganz gut passt. Und bei der Tontrennung & Kantenbetonung (1) bin ich hängen geblieben.
Ich habe hier extreme Werte (2) von 10 bei Kantenstärke, 0 bei Kantendeckkraft und 5 bei der Tontrennung gemacht und habe festgestellt, das kriegt irgendwie so einen Comic-Look. Da ist natürlich viel an den echten Pixeln kaputtgegangen, denn das ist ja ein Kunstfilter – und die greifen schon sehr dramatisch ins Bild ein. Aber mir hat das bei dem Bild ganz, ganz gut gefallen.
Ich gehe mal auf die Lupe, dann siehst du auch, dass das auch wirklich eins zu eins, genau wie in der Filtervorschau auf meinem Bild passiert.
Und klar, ist das jetzt ein anderer Look, aber hey: Das könnte eine Szene aus Herr der Ringe sein. Hier schießt Frau Elf gerade den nächsten Ork tot. So kann ich mir das vorstellen. Und dann kann das auch mal in die Comic-Richtung gehen. Zu diesem Bild passt dieser Bildstil für mich hervorragend dazu. Dann bin ich also wirklich weg von diesem Fotorealismus gegangen und habe mit einem Kunstfilter schon was ganz anderes geschaffen.
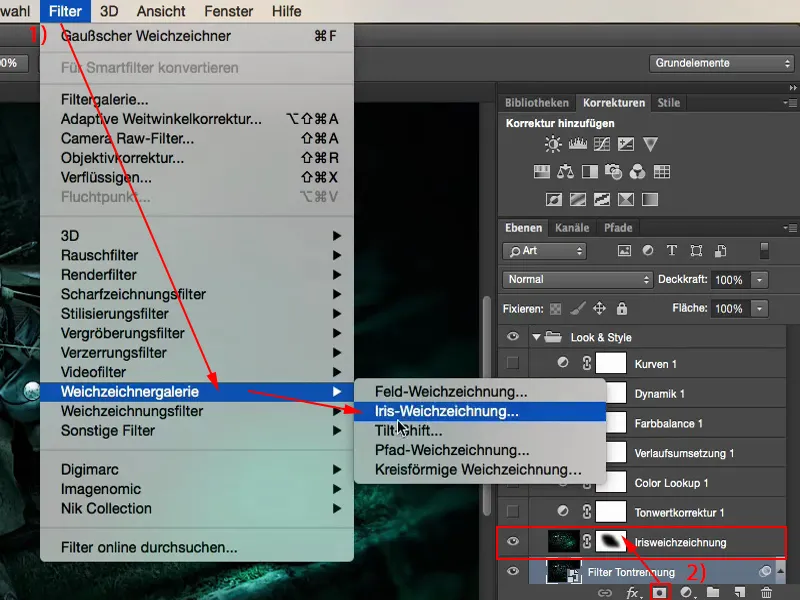
Iris-Weichzeichnung
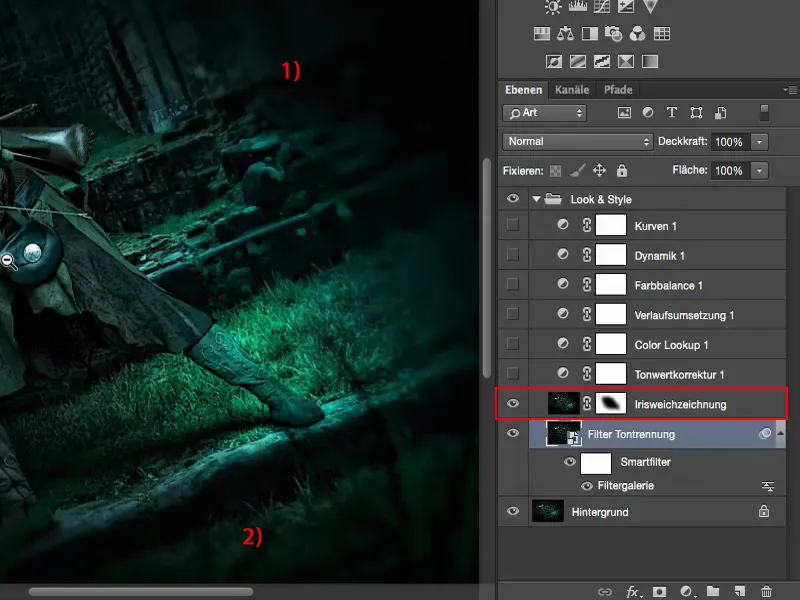
Als Nächstes bin ich über die Iris-Weichzeichnung gestolpert. Ich habe mir eine Ebenenkopie gemacht. Das Smartobjekt habe ich dummerweise natürlich hier vergessen. Jetzt komme ich nicht mehr auf die Einstellungen zurück, macht aber in dem Fall gar nichts, denn darüber passieren nur noch Einstellungsebenen. Kann man mal verschmerzen, passiert auch mir immer wieder mal. Die Iris-Weichzeichnung habe ich benutzt, weil ich mir dachte: „Die Zeichnung (1) hier hinten, das interessiert sowieso keinen Menschen, und die Grashalme (2) können auch noch ein bisschen mehr hier hinten mit der ganzen Umgebung verschmelzen.“
Also habe ich hier Iris-Weichzeichnung (1) benutzt aus der Weichzeichnungsgalerie (Filter>Weichzeichnungsgalerie>Iris-Weichzeichnung…) und habe das alles über eine Maske (2) hier außen herum ein bisschen aufgepinselt, so, wie ich mir dachte, dass es gerade schön aussieht. Und schon zieht das Ganze hier wieder auf unsere Bogenschützin ins Zentrum.
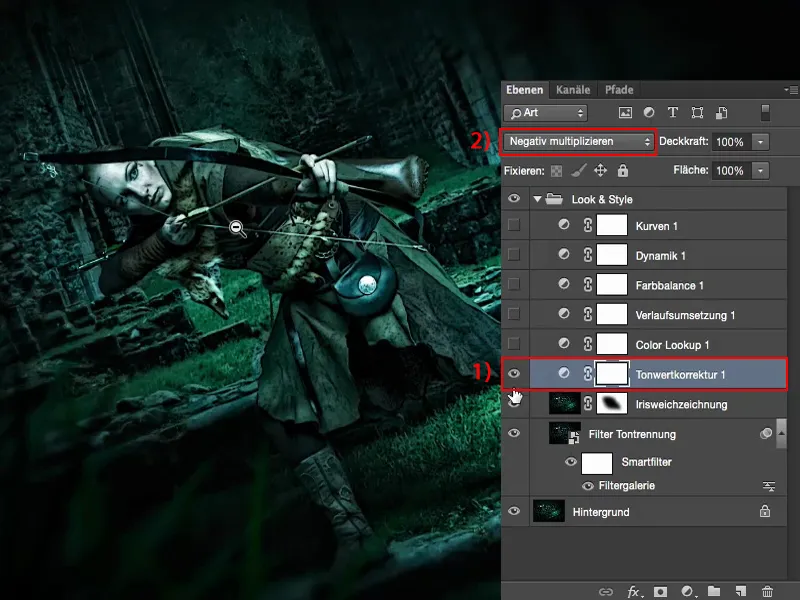
Tonwerte
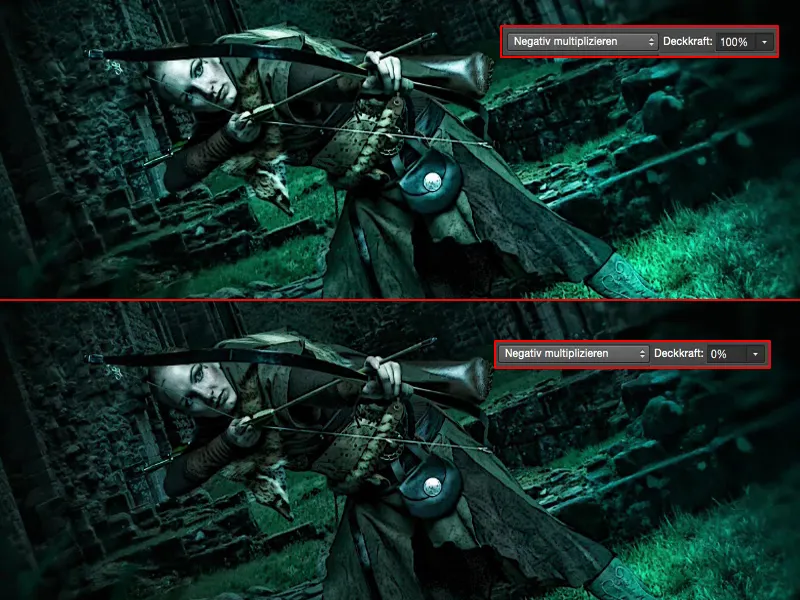
Dann dachte ich, ich muss mir mal die Tonwerte (1) anschauen: Kann ich hier noch was optimieren? Ich habe festgestellt, im Modus Normal: Das Bild passt schon so, das ist ja schon vorbereitet. Aber im Modus Negativ Multiplizieren (2) kann ich noch ein bisschen was daran rumkitzeln.
Im Vergleich: 0 % und 100 % Deckkraft. 100 % wäre mir zu viel, da würde sie so richtig leuchten, das gefällt mir gar nicht so gut, aber so 60 bis 70 %, vielleicht auch noch ein bisschen mehr, da denke ich mir, dass ich wieder noch ein Stückchen mehr bei meinem Model bin.
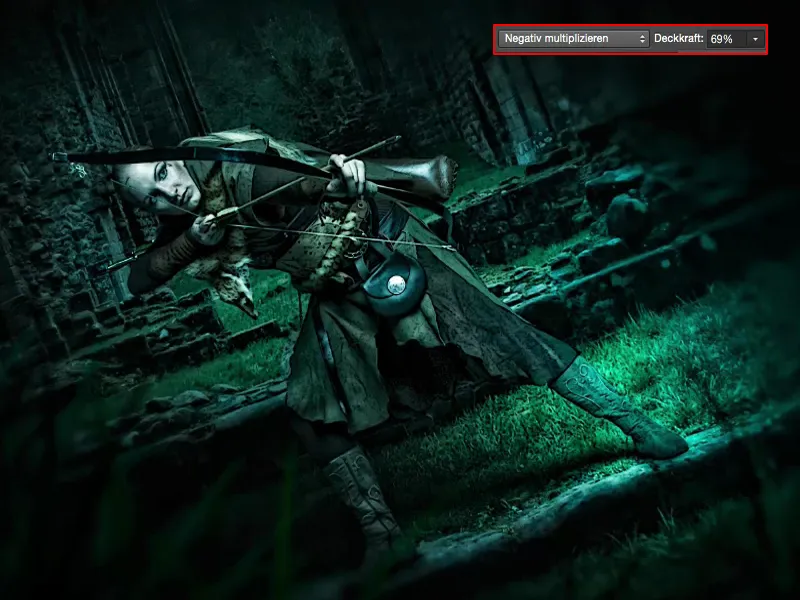
Und darum habe ich dann eben hier diese 69 % auch gelassen, weil ich mir dachte: „So sieht es cool aus.“
Color Lookups
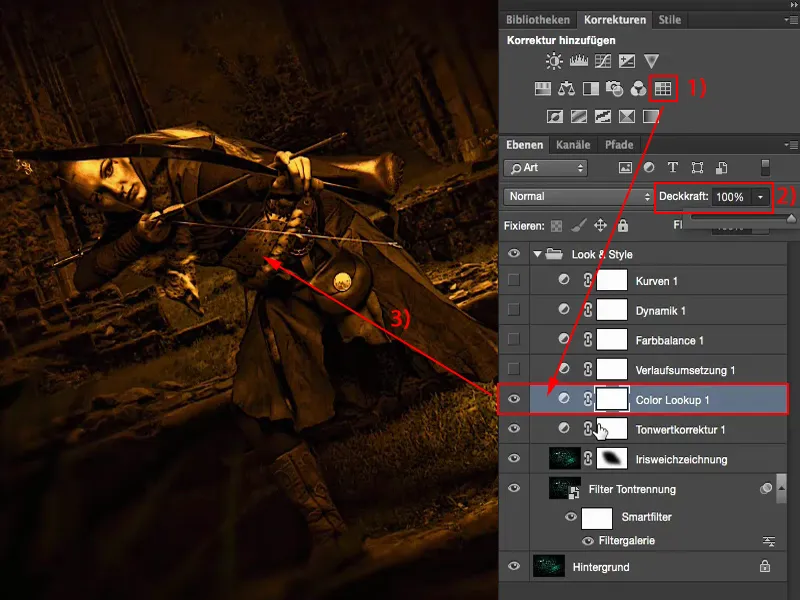
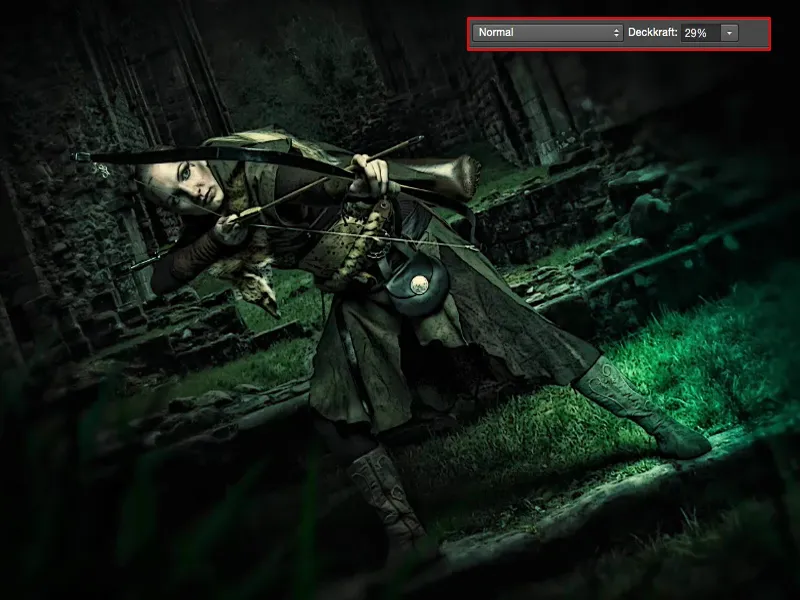
Sehr, sehr gut geeignet sind natürlich diese Color Lookups (1) hier oben. Ich checke die einfach mal an und gehe auf 100 % (2). Das ist also unverkennbar EdgyAmber (3).
Das ist für mich so der Knaller bei diesen Color Lookups. Das lege ich mir auf jede Ebene ein bisschen drüber, weil ich mir denke: Klar, so bei 100 % ist es sofort ersichtlich, aber so bei 20, 30 % bekomme ich so einen warmen Farb-Touch in das kalte Bild, ohne diese Kälte komplett aus dem Bild zu ziehen.
Das kann ich auch über andere Einstellungsebenen machen, wenn ich ein bisschen an den Reglern ziehe – aber wieso sollte ich das denn tun, wenn es hier diese schöne Einstellungsebene, den Color Lookup mit diesem EdgyAmber-Look schon gibt? Dann habe ich mir so 20, 30 % eben von diesem Style in mein Bild gezogen.
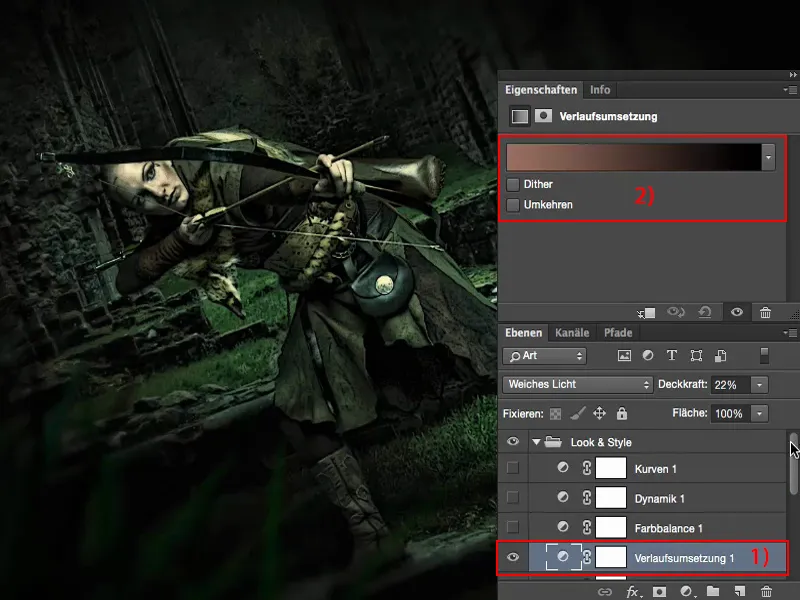
Verlaufsumsetzung
Verlaufsumsetzung (1) von Hell zu Dunkel: In dem Fall war es eben so, dass es von diesem Braun-Touch zu Schwarz (2) geht. Auch das kommt hier noch ein bisschen mit vor. Ich schließe das mal wieder, damit man hier die Übersicht behält.
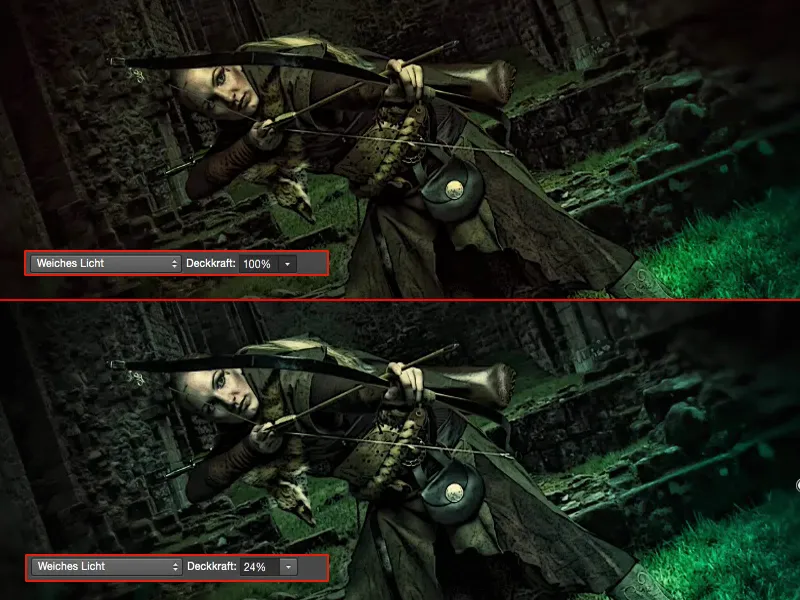
Und die Verlaufsumsetzung steht auf Weiches Licht, bei 100 %. Da bekomme ich hier sehr, sehr seltsame Farben, aber so bei 10, 20 % verdichtet das das Ganze wieder.
Das ist auch so ein Hauptaugenmerk, wenn ich das Farb-Grading eines Bildes zum Schluss betreibe: Ich versuche immer, die Atmosphäre im ganzen Bild noch griffiger, noch kompakter, noch mehr zu verschmelzen und irgendwie noch intakter zu gestalten. Ich weiß gar nicht, wie man es anders beschreiben soll. Es ist so ein Gefühl: Immer, wenn ich diese 20, 30 % sehe, dann fühle ich mich schon fast nackt, wenn ich das Vorher betrachte, denn das hier hat dem Bild einfach gefehlt, und das hole ich mir über die Verlaufsumsetzung in dem Fall zurück.
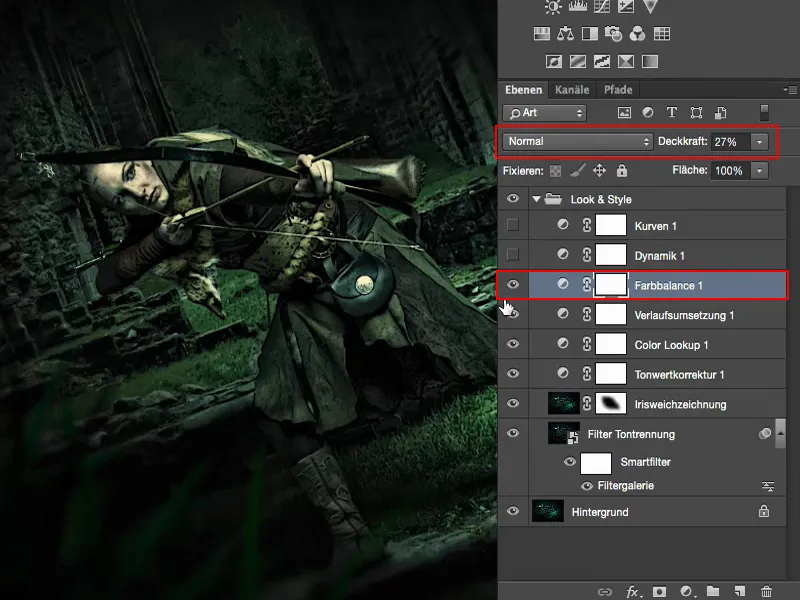
Farbbalance
Bei der Farbbalance kann ich mir die Farben kühl ziehen, warm ziehen. Ich habe beschlossen, das nicht bei 100 % zu lassen, denn sonst hätte ich mir die ganzen Sachen vorher mit EdgeAmber und so weiter sparen können. Nein – da ziehe ich mir auch nur wieder ein paar Prozent rein und bekomme so einen Hauch Kälte zurück, aber nicht wirklich viel.
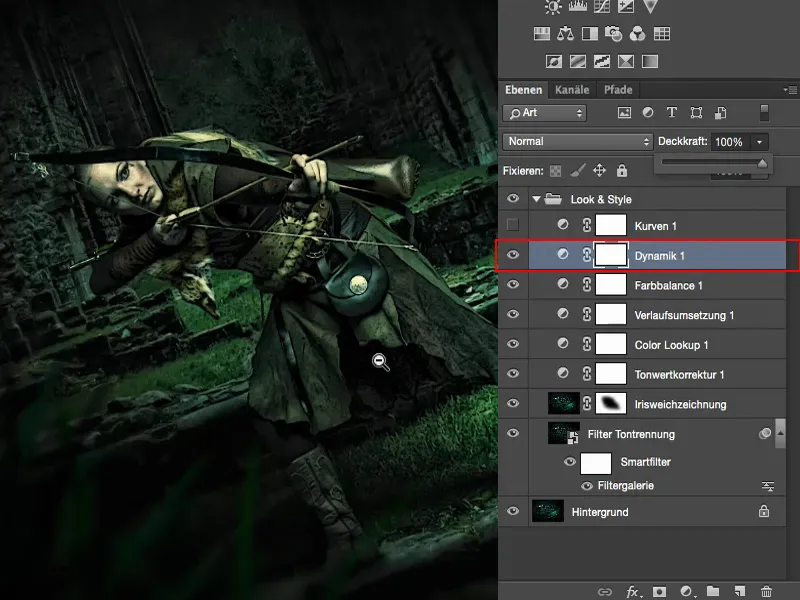
Dynamik
Bei der Dynamik habe ich einfach rumgespielt und festgestellt: So viel passiert gar nicht. Ich habe sie einfach mal ein bisschen angezogen, so pro forma halber, weil ich mir denke: schwache Farben im Bild verstärken – das kommt einfach gut. Effekt hat es fast gar nicht.
Gradationskurven
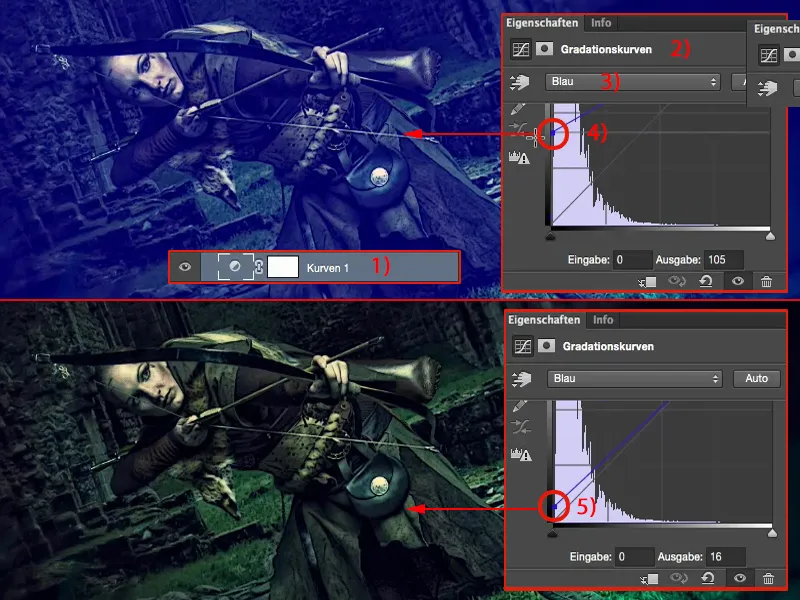
Dann habe ich mir überlegt: Zum Schluss könnte ich doch noch ein bisschen an den Kurven (1) drehen. Gradationskurven (2) sind natürlich dafür hervorragend geeignet, wenn ich hier ein bisschen einen Cross-Look aufziehen will.
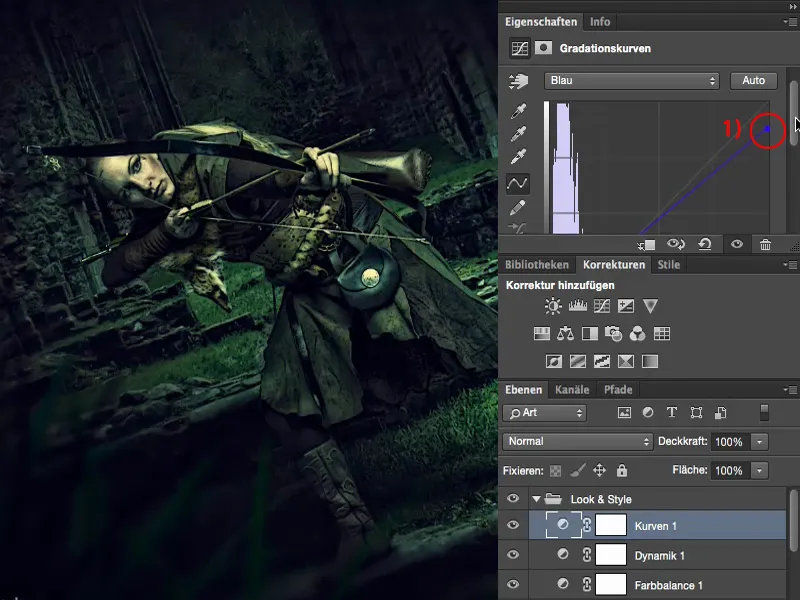
Ich gehe mal hier noch in den Blau-Kanal (3) rein. Da siehst du so eine ganz, ganz leichte Verschiebung. Also ich bin hier einfach ein Stückchen hochgegangen. Ich zeige es noch ein bisschen deutlicher, dann siehst du es auch im Bild. Also hier kann ich die Schwarzwerte blau einfärben bis zum Ultimo (4). Das sieht irgendwie nicht übel aus, aber ich hätte ja immer nur gern so einen kleinen Hauch (5) in meinen Bildern.
Und wenn ich hier in den Lichtern im Blau-Kanal runterziehe (1), dann bekomme ich gelbgrüne Lichter. Das ist zu viel, also gehe ich auch hier nur so eine Nuance runter.
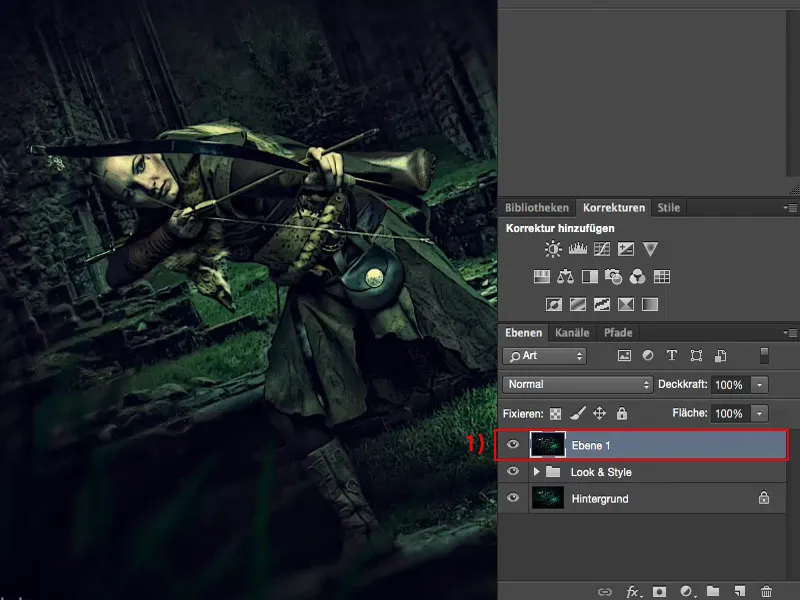
Und dann ist das Bild für mich fertig. Du kannst versuchen, hier noch mehr rauszukitzeln. Ich kann das Ganze jetzt hier in ein Smartobjekt umwandeln und kann hier nur bestimmte Bildteile maskieren, auch das wäre eine Möglichkeit. Oder ich fasse mir hier über Umschalttaste + Alt + Strg + E alles noch mal in einer stinknormalen Pixelebene (1) zusammen und sage: „Im Raw-Konverter habe ich doch wirklich coole Möglichkeiten.“
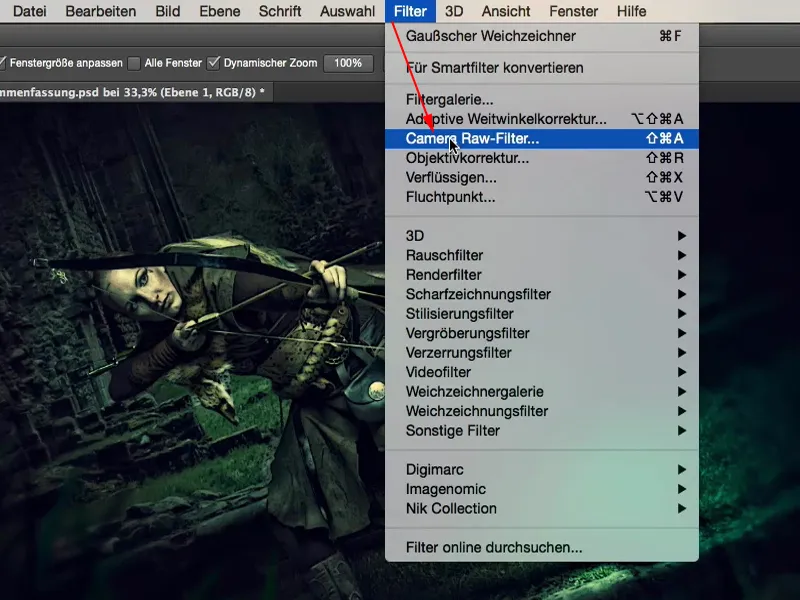
Camera Raw-Filter
Seit den letzten, ich glaube zwei Versionen von Adobe Photoshop habe ich Camera Raw als Filter hier eingebaut. Und das ist natürlich supercool, wenn ich hier schon am Schluss angelangt bin und Grading betreiben will.
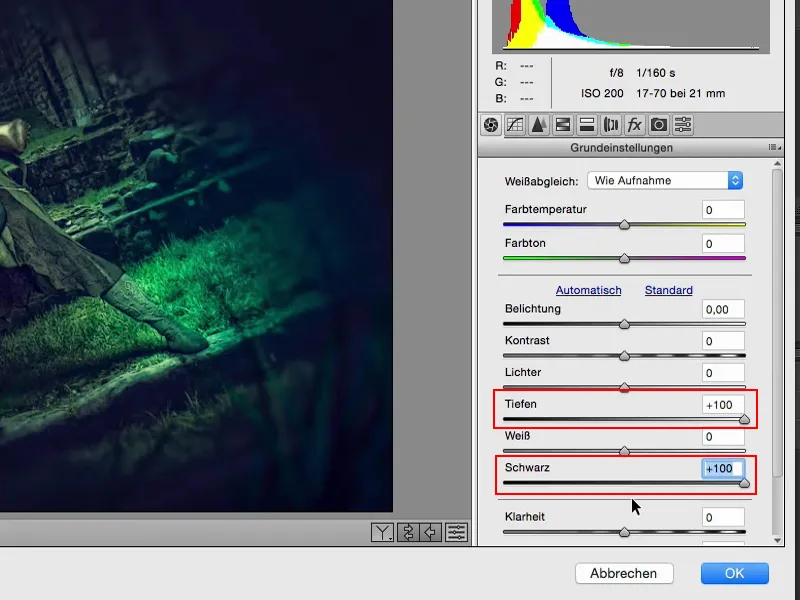
Vor allem kann ich mir jetzt mal angucken: Was ist denn, wenn ich hier die Tiefen aufhelle und Schwarz aufhelle? Dann ist das schon wieder ein ganz anderer Look, viel, viel grafischer, noch mal ein bisschen mehr Richtung Comic. Kann man machen, muss man aber nicht machen. Aber ich habe es mir zumindest mal angesehen – und das, ohne dass ich groß mit Einstellungsebenen und so weiter rumgebastelt habe – ganz einfach im Raw-Konverter.
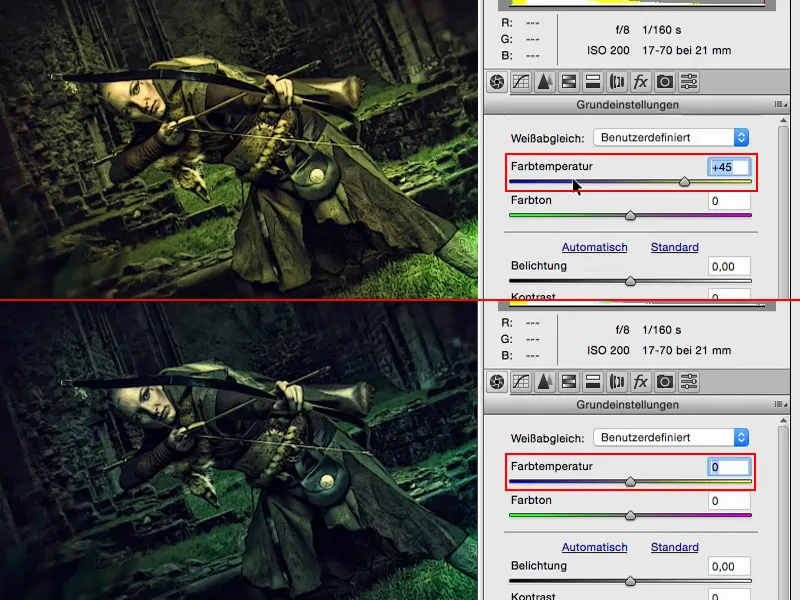
Ich kann auch den Farblook komplett verändern. Warme Farben, kalte Farben, ich kann mir alles kurz einfach mal anschauen, um dann festzustellen: „Nein, nein, ich liege hier schon ganz richtig“, indem ich das wieder auf 0 zurücksetze.
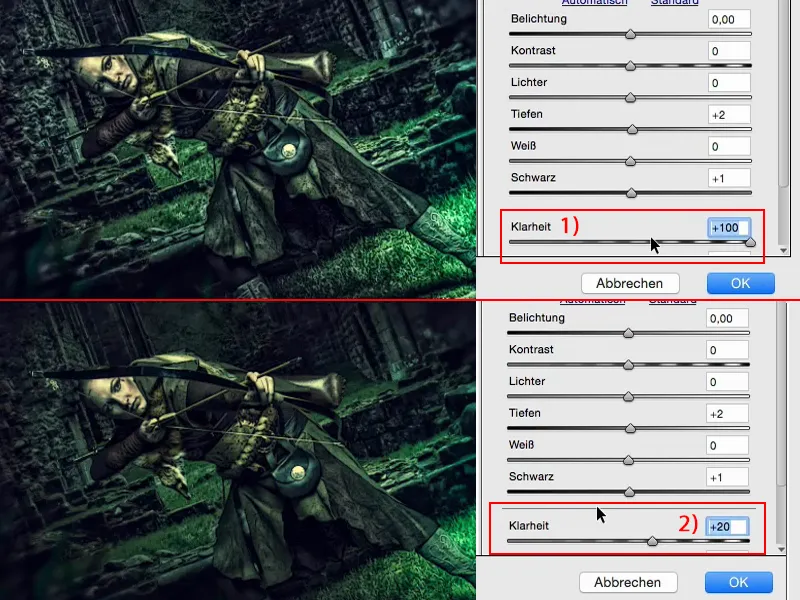
Was passiert, wenn ich die Klarheit (1) bis zum Anschlag ziehe?
Wow! Hochkontrast-Look, auch nicht übel. Ist mir aber zu viel. Aber vielleicht verträgt mein Bild ja so 10, 20 % Prozent Klarheit? Ja. Doch, so 20 %, die ziehen wir uns hier noch mit rein (2). Das funktioniert ganz gut.
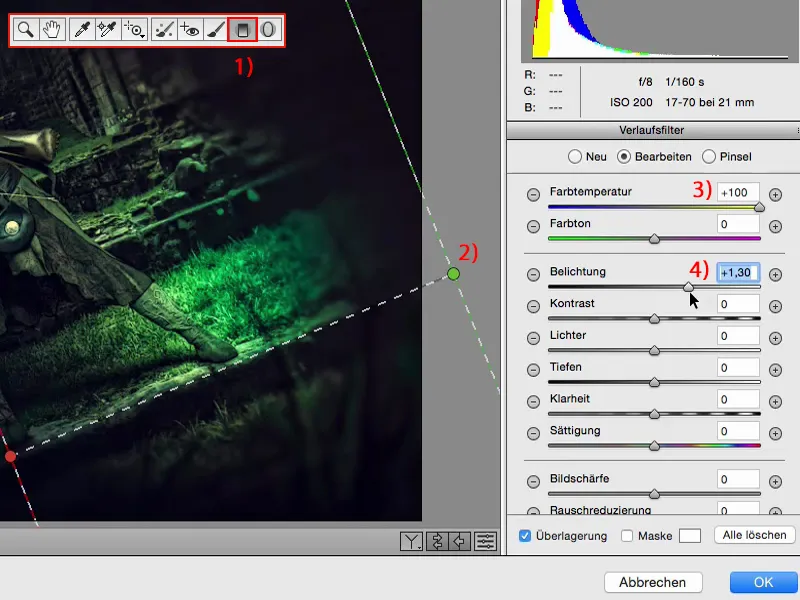
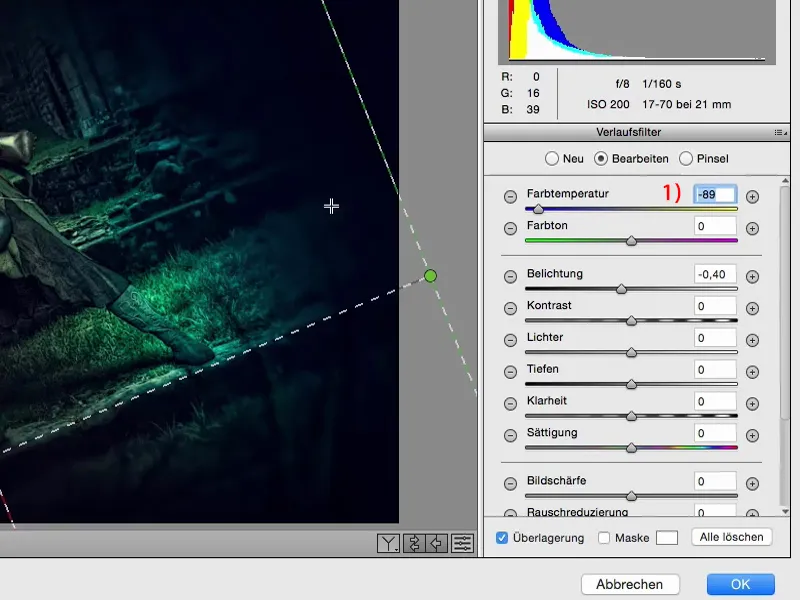
Oder ich habe hier ja auch so schöne Sachen wie diese beiden Verlaufstools (1). Wie würde es denn aussehen, wenn ich hier einen warmen Kaltverlauf anbringe? Probieren wir das doch mal aus. Ich mache hier mal von rechts einen Verlauf ins Bild (2), der soll so schräg ins Model laufen, und das sollen hier ganz warme Farben (3) an der Seite werden. Und auch die Belichtung (4) soll noch ein bisschen angepasst werden – lenkt den Fokus ein bisschen mehr auf den Fuß. Nein, ist nicht mein Ding.
Und wie sieht es mit kalten Farben (1) aus? – Kalt ist aber schon cool, denn es sieht aus, als würde hier rechts irgendwie so ein blaues Grün noch reinziehen. Und ich stelle fest: Das machen wir hier. Ist fast schon wie so eine farbige Vignette, und mit der habe ich den Look schon wieder verändert. So einfach ist das also hier im Raw-Konverter.
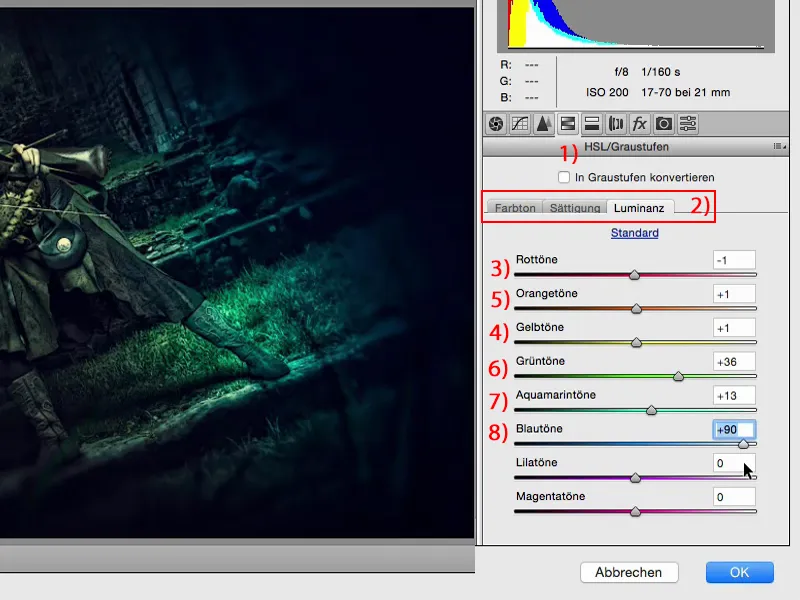
Auf jeden Fall schaue ich mir im Raw-Konverter die HSL/Graustufen-Regler (1) an. Farbton, Sättigung, Luminanz (2) – cool! Aus welchen Farben besteht mein Bild? Gelb, Grün, Blau – stimmt, das sind so die Farben. Mit Rot (3) werde ich nicht viel verändern können. Wenn ich hier Rot hin- und herziehe, vielleicht steckt es in der Haut noch irgendwo drin, aber es ist nicht mehr ersichtlich.
Mit Gelb (4) – das habe ich auf jeden Fall hier drin, und zwar hauptsächlich in der Hautfarbe und in den Glanzstellen. Den fasse ich aber nicht an, denn wenn ich den hochziehe – nein, das sieht nicht gut aus.
Orange (5) habe ich ebenfalls nur ein bisschen in der Haut, eigentlich fast nur in der Wange drin, da passiert auch nicht viel.
Bei Grün (6) sieht es natürlich anders aus. Da habe ich jetzt schon noch einiges an Luft hier bei den Gräsern. Und ich entscheide mich dazu, das Ganze noch ein bisschen heller zu gestalten. Aquamarin (7) kommt auch vor, auch da gebe ich noch ein bisschen was dazu. Und Blau (8), das zieht hier an der Seite ganz schön. Das ziehe ich hier ein bisschen heller.
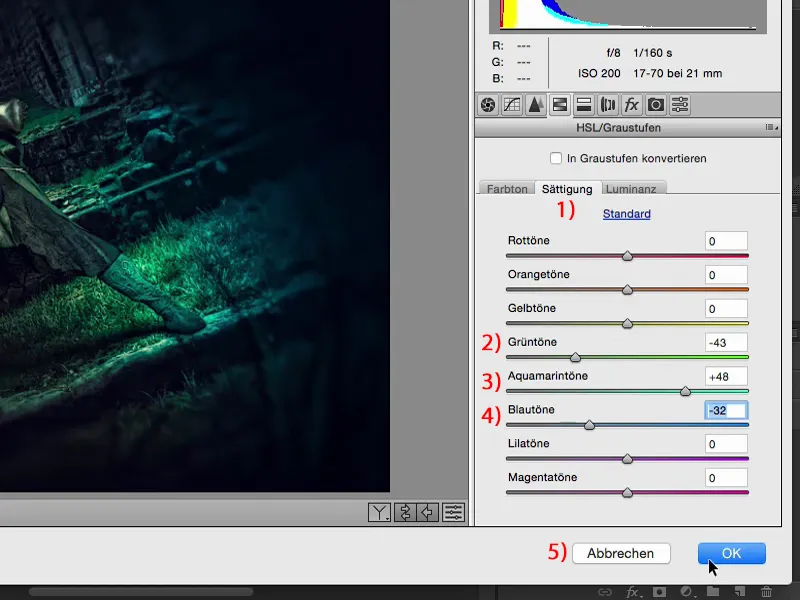
Bei der Sättigung: (1) natürlich Grün – kann ich hier bis zum Anschlag ziehen oder auch rausnehmen. Ich entscheide mich sogar dazu, das Grün (2) so ein bisschen zurücktreten zu lassen. Und bei Aquamarin (3) beschließe ich, ein bisschen Gas zu geben. Blau (4) darf ich, glaube ich, nicht zu viel anziehen, sonst wird das alles zu strange hier. Aber schau mal, was passiert, wenn ich Blau jetzt plötzlich rausnehme. Das Ganze wird sehr, sehr surreal und sieht schon fast nach Color-key aus. Ist ein bisschen verpönt, aber ich denke mir: Vielleicht habe ich es mit Blau sogar übertrieben.
Das ist halt das Schöne hier: Ich kann mir die Sachen einfach mal anschauen. Und wenn ich Mist gebaut habe – klicke ich einfach auf Abbrechen (5) oder setze die Regler zurück auf 0 und fange noch mal von vorne an.
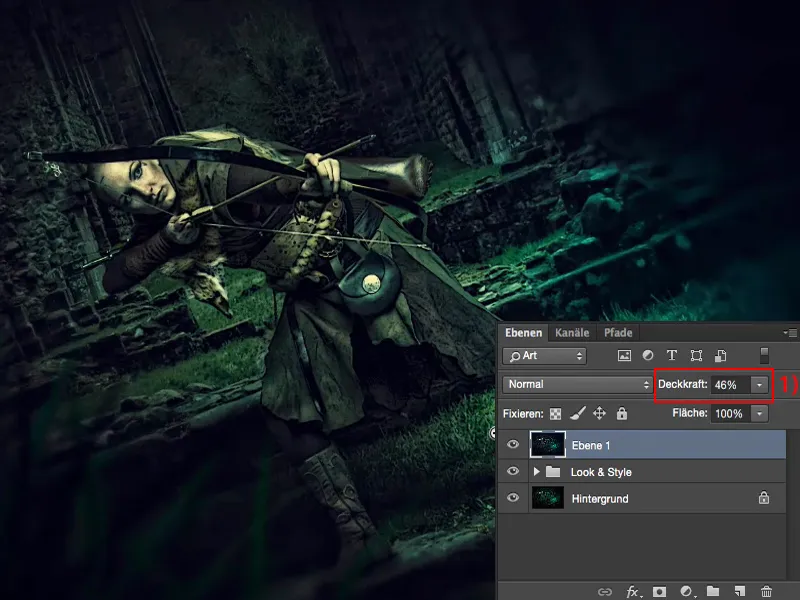
Dann gebe ich mir das Ganze mal zurück. Du warst ja jetzt hier live dabei, wie wir das praktisch „gelookt“ haben, wie man so schön in Neudeutsch sagt. Und das haben wir jetzt im Raw-Konverter noch mal rausgeholt. Das hier steht auf Normal, 100 % Deckkraft. Wie immer die Regel: Nimm die Deckkraft zurück, gehe auf 70, 80 %, und es ist immer noch eine großartige Veränderung. Ich würde sogar noch ein bisschen weiter zurückgehen, vielleicht nur auf 50 % (1) ungefähr. Und so wird das Bild eben immer kompakter und kompakter und du näherst dich so dem finalen Ganzen.
Abschließende Worte
Wann das Spielchen hier zu Ende ist, das bestimmst letztendlich lediglich nur du und du allein. Ich empfehle dir immer: Bevor du ein Bild wirklich speicherst oder die PSD um Gottes Willen nicht wegschmeißt – aber vielleicht tust du es doch – dann schlafe eine Nacht drüber. Schlafe vielleicht zwei Nächte drüber. Wenn das keine kommerzielle Geschichte ist und du das nur auf Facebook oder in deinem Portfolio veröffentlichen willst: Niemand zwingt dich dazu, das sofort, 10 Minuten nach der Fertigstellung hochzuladen. Zeig es Freunden, zeig es Bekannten, lad es noch nicht ins Netz hoch! Du wirst sehen, denen fallen viel, viel andere Sachen auf als dir zum Beispiel. Vielleicht sagen die zu dir: „Was du hier gemacht hast, mit dieser komischen Weichzeichnung, der Übergang (1) ist viel zu hart.“ Oder: „Nimm doch das Blau (2) raus, mach alles hier in Grün und es ist viel, viel stimmiger.“ Du probierst das aus, du hast nicht-destruktiv gearbeitet, du machst das Ganze noch mal neu für dich, nicht für deine Freunde, aber du hörst vielleicht auf den Rat, den sie dir gegeben haben. Dann schlafe noch mal eine Nacht drüber und du wirst feststellen und merkst, an irgendwelchen Stellen hapert es noch … Und so wird das Ganze dann wirklich letztendlich perfekt.
Nebenher solltest du natürlich beherzigen, alles, was du retuschierst, auf leeren Ebenen mit den Werkzeugen (1) zu machen und auch die Ebenenmodi (2) zu nutzen. Das alles macht deine Arbeitsweise kompakt, macht sie überschaubar, strukturiert. Und wenn du mit Smartobjekten arbeitest, viel auf leeren Ebenen arbeitest, dann wirst du auch feststellen, dass so ein nicht-destruktiver Workflow gar nicht so schwierig ist. Das geht dir in Fleisch und Blut über.
Das alles zusammen brauchst du, wenn du wirklich deinen Look, deinen Style finden willst. Und ich hoffe, dass diese Tutorials dir auf deinem Weg geholfen haben.


