In diesem Tutorial zeige ich dir, wie dieser Cross-Look funktioniert. Du hast hier ganz diffuse Farben in den Tiefen und auch in den Lichtern. Irgendwie sieht das alles sehr strange aus, andererseits aber auch wieder interessant..webp?tutkfid=46792)
So sieht das Bild vorher aus: Das ist übrigens eine Fotomontage; ich habe mir einfach so eine Burg geschnappt und habe diese Liverollenspielerin hier eingebaut und vorn noch ein bisschen mit dem Graspinsel gearbeitet, um das ein bisschen dichter zu bekommen.

Ja, und da habe ich mir überlegt: Das sieht ganz cool aus, top beleuchtet hier im Gesicht, das ist so ein schöner Spot, in dem sie auf dieser Steinstufe steht, das gefällt mir gut, und dann habe ich überlegt: Was kann ich hier noch herumprobieren? Und dann habe ich mir mal diese Cross-Looks angeschaut. Und wie das Ganze funktioniert, das zeige ich dir jetzt.
Schritt 1
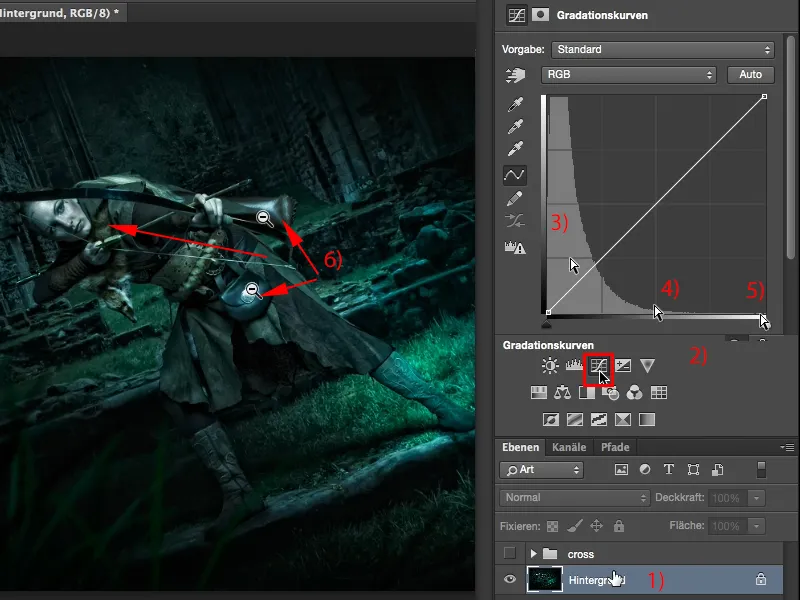
Du gehst hier auf die Hintergrundebene (1) und dann schnappst du dir die Gradationskurven (2). Ich schließe mal hier das Fenster, damit wir etwas mehr Platz haben, und zieh das hier mal etwas runter. So sieht das Ganze aus. Per default machst du hier hell und dunkel, indem du die Kurve auf bestimmte Werte ziehst. Du hast das Histogramm hier hinterlegt und siehst, das Bild besteht hauptsächlich aus Tiefen (3), da sind ganz wenig Mitten (4) und fast keine Lichter mehr (5). Lichter haben wir nur noch auf den Glanzstellen auf der Tasche, auf dem Köcher (6) hier hinten und dem Gesicht. Ansonsten ist das Bild ziemlich duster. Das zeigt das Histogramm, das in den Gradationskurven schön hinterlegt ist. Das ist ganz praktisch.
Schritt 2
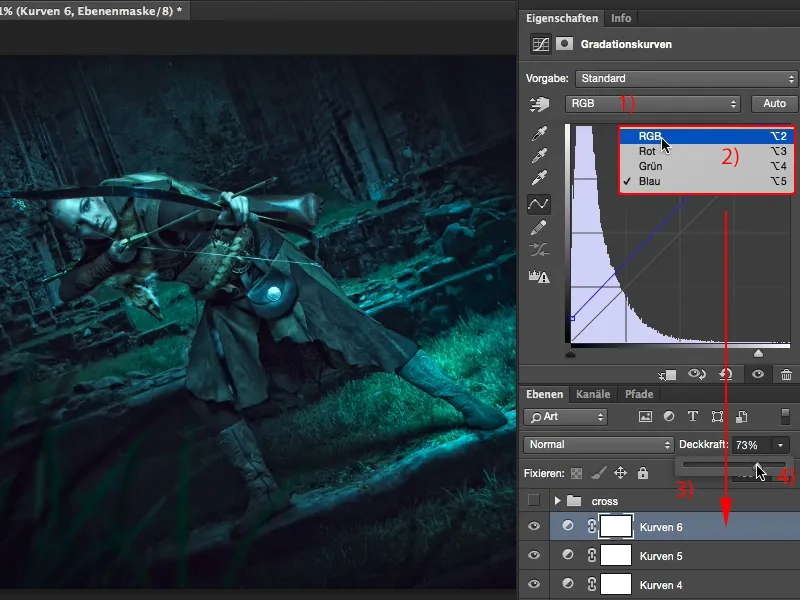
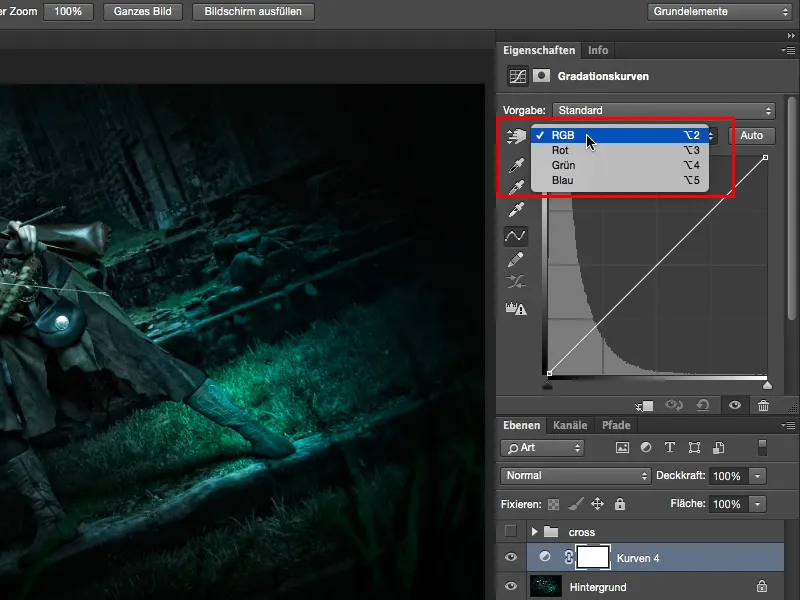
Ja, und per default steht das Ganze hier oben auf RGB (1). Und wenn du da draufklickst, dann siehst du die einzelnen Farbkanäle: Rot, Grün, Blau, gibt zusammen RGB. Der ist jetzt gecheckt.
Schritt 3
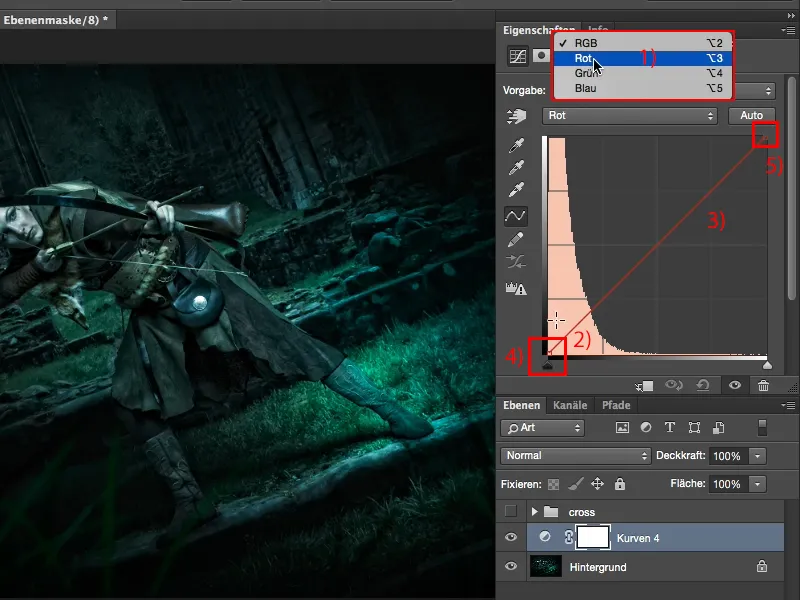
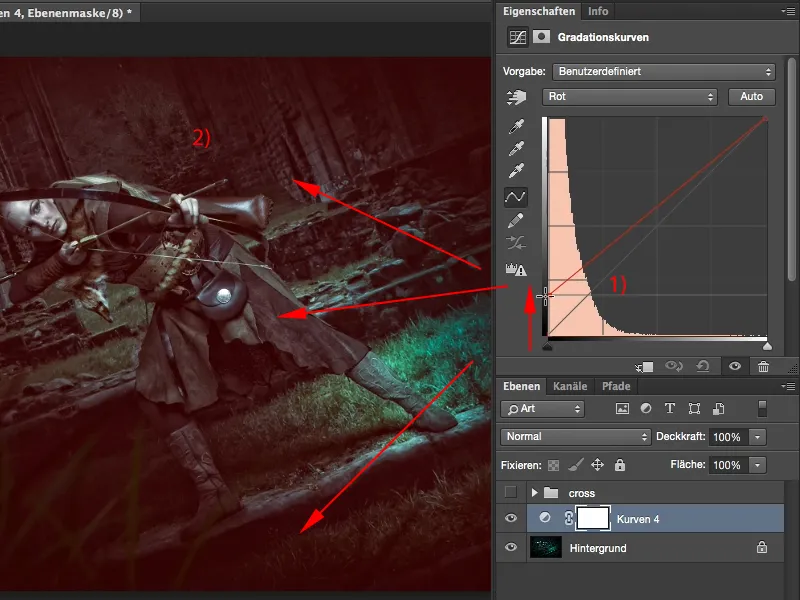
Da gehen wir jetzt erst mal auf den Rot-Kanal (1). Jetzt siehst du den roten Farbanteil des Bildes, der ist relativ gering, und wenn, dann passiert hier was in den Tiefen (2), überall anders passiert gar nichts mehr. Du hast jetzt auch einen roten Strich (3), der symbolisiert den Rot-Kanal. Das ist logisch, ne?
Dann kannst du dir diese zwei Anfasser nehmen (4+5). Bieg auf keinen Fall in der Mitte rum, das gibt die lustigsten Farben, die du dir vorstellen kannst, …
Schritt 4
… und schau, was passiert, wenn du das nach oben ziehst (1). Deine Tiefen werden rot eingefärbt und werden aufgehellt (2).
Schritt 5
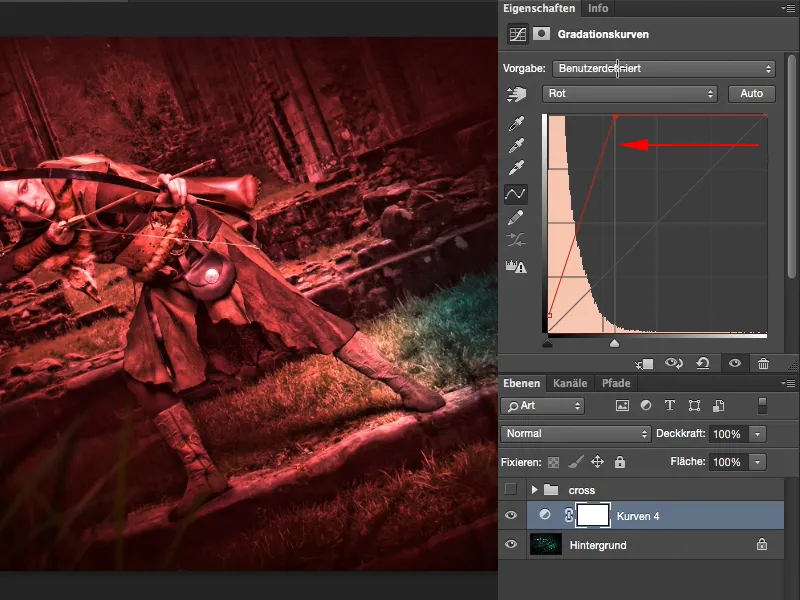
Klar, je höher ich hier gehe, umso gesättigter, umso heller, umso knalliger kriege ich das Rot (1). So sieht es nicht ganz so toll aus, also ein Stückchen zurück (2), und dann kannst du deinen Tiefen so einen Hauch Instagram-Rotlook verpassen.
Auch das allein sieht schon megacool aus, finde ich.
Schritt 6
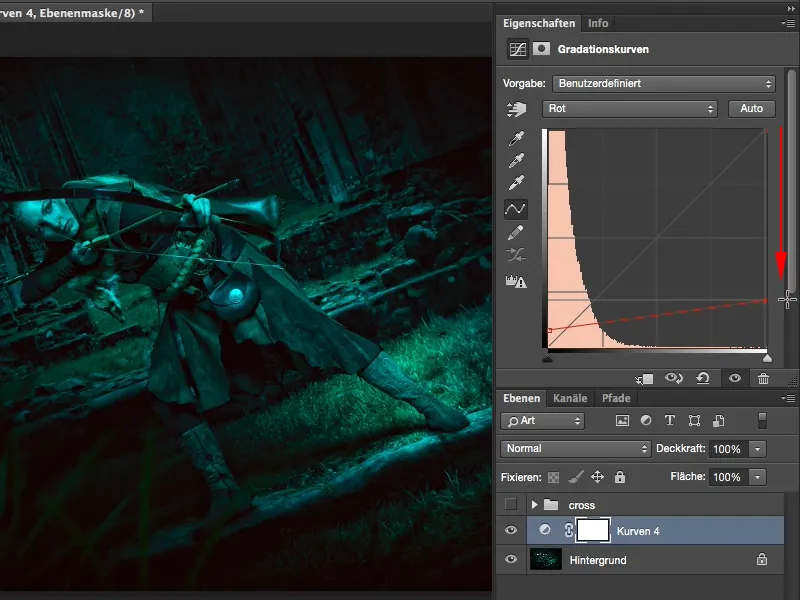
In den Tiefen kann ich auch gucken, was passiert, wenn ich hier runterziehe. Aha, meine Lichter werden so grünlich-bläulich. Sieht ganz mystisch aus, ich finde, das sieht sehr gut aus bei dem Bild.
Schritt 7
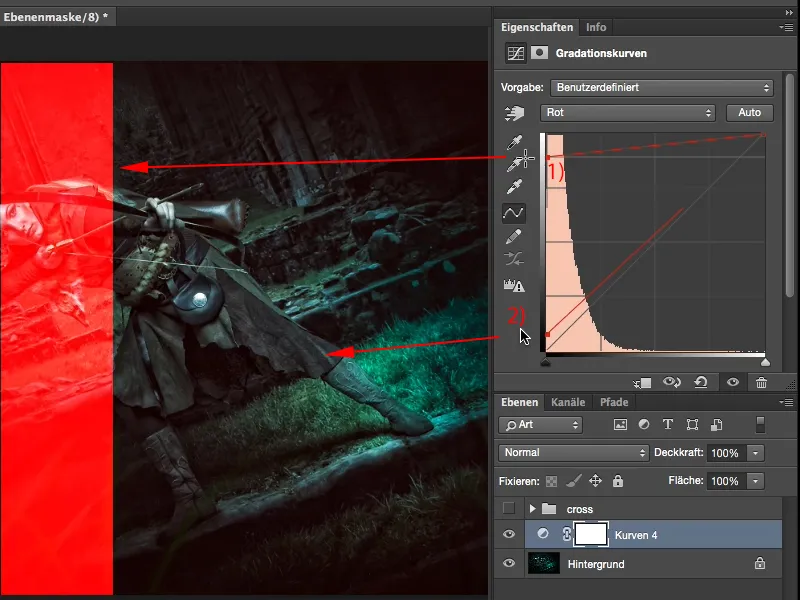
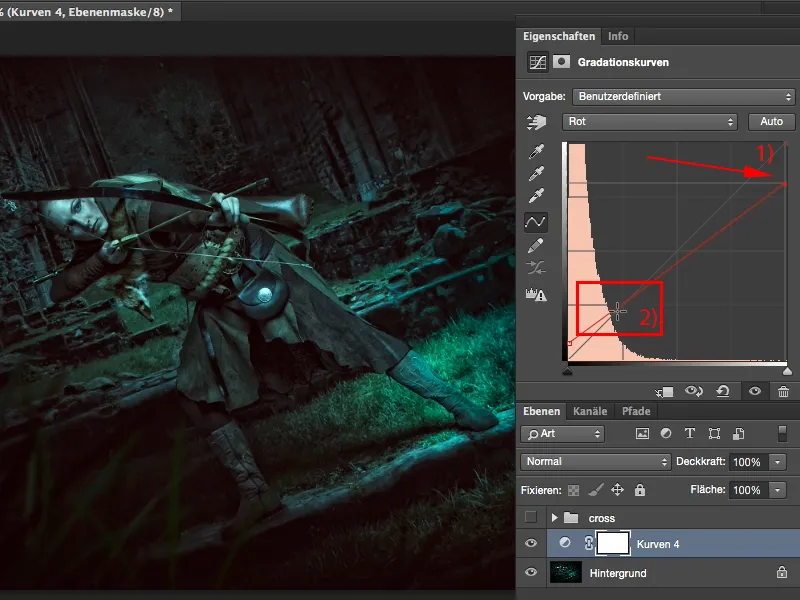
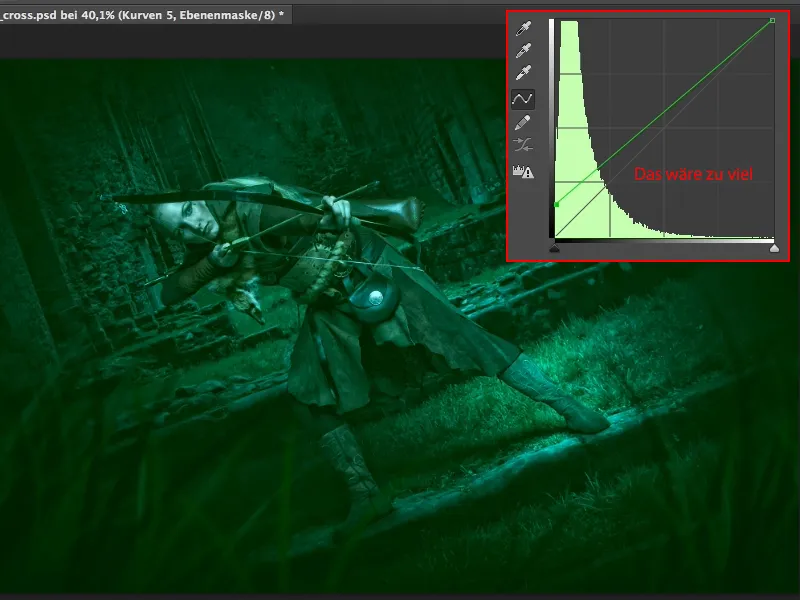
Und wenn ich es nach links rüberziehe, dann wird hier komplett auf dem Bild eigentlich alles, was Zeichnung hat, knallig rot eingefärbt. Das sieht nicht mehr so gut aus, …
Schritt 8
… drum gehe ich hier mal wieder runter, aber, wenn ich mir das so ein bisschen mystisch ziehe (1), das gefällt mir ganz gut. Und der Name „Cross-Look“ kommt daher, dass man praktisch die Farben kreuzt. Wenn man sich diese Linie, die Ausgangslinie, mal denkt und dann mal diese neue Linie anschaut, dann entsteht hier so ein kleines Kreuz mit einem ganz flachen Winkel (2). Daher der Name Cross-Look. Ich crosse hier also die Farben.
Schritt 9
Dann schau ich mir den nächsten Kanal an (1). Was kann ich da tun?
Ich möchte aber das Ganze nicht auf einer einzelnen Einstellungsebene (2) haben, denn vielleicht mache ich mir drei, vier, fünf Gradationskurven mit unterschiedlichen Farb-Looks, und ich möchte flexibel sein.
Schritt 10
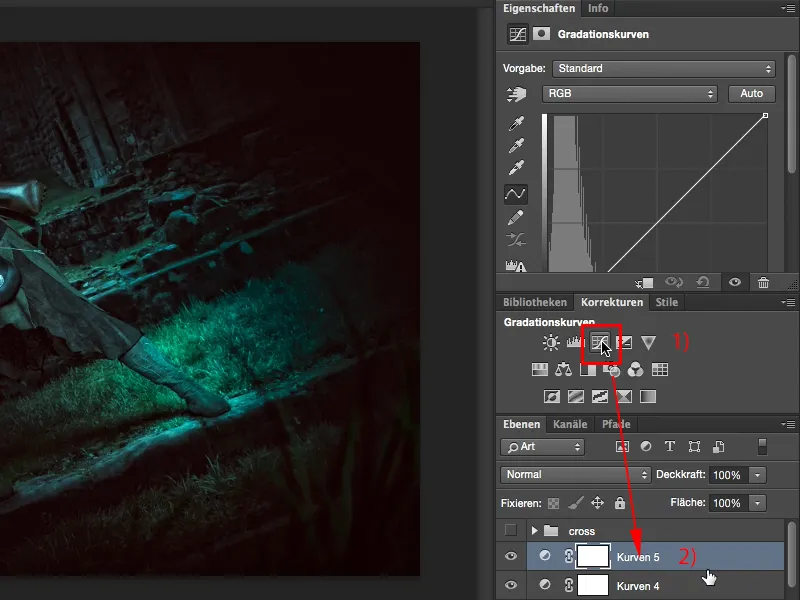
Also, was machst du? Du gehst ganz einfach wieder zurück auf die Korrekturen (ich muss mir das jetzt hier wieder einblenden über Fenster>Korrekturen; die Palette war ausgeblendet, sonst ist das im Video da oben immer ein bisschen zu klein).
Und dann mache ich mir eine neue Gradationskurve (1). Die wird hier unten angehängt (2). Ich kann die jetzt auch beschriften in „Rot“, „Grün“, „Blau“, wer das möchte. Dann blende ich mir das Ganze hier wieder aus, damit wir wieder mehr Übersicht haben, ….
Schritt 11
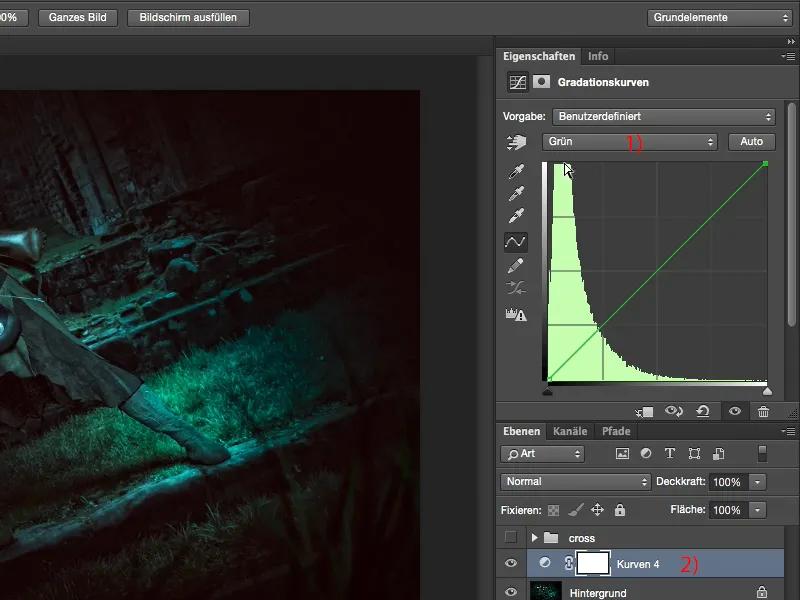
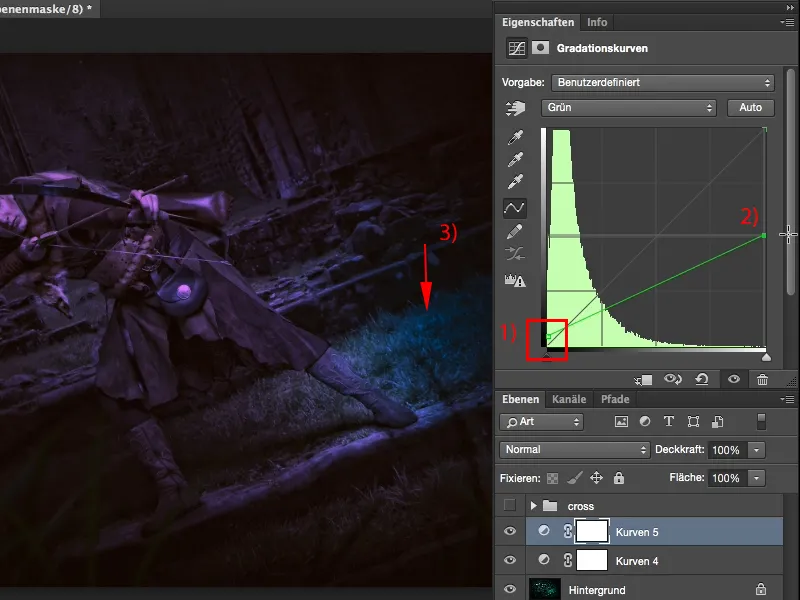
… und gehe auf den nächsten Kanal, auf den Grün-Kanal (1). Der sieht so ähnlich aus, ein bisschen mehr nach rechts verschoben die Tiefen (2), ich habe hier auch Grün im Bild, drum geht das schon einen Tick mehr in die Mitten rein. Und dann mache ich das Gleiche wieder, ich ziehe hier hoch, gebe Grün auf die Tiefen. Das sieht cool aus, ist mir aber in dem Fall ein bisschen too much, also mache ich nur wieder so einen kleinen Hauch (3). Das ist generell so ein Prinzip, indem ihr wenig verändert, aber doch so, dass es sichtbar ist im Bild. Da schafft ihr einen Look, der ist prägnant, der ist einprägsam, der macht Spaß.
Wäre das so übertrieben dargestellt, dann würde jeder zu dir sagen, ja, da hast du in Photoshop mächtig dran herumgedreht, weil das einfach nicht gut aussieht.
Schritt 12
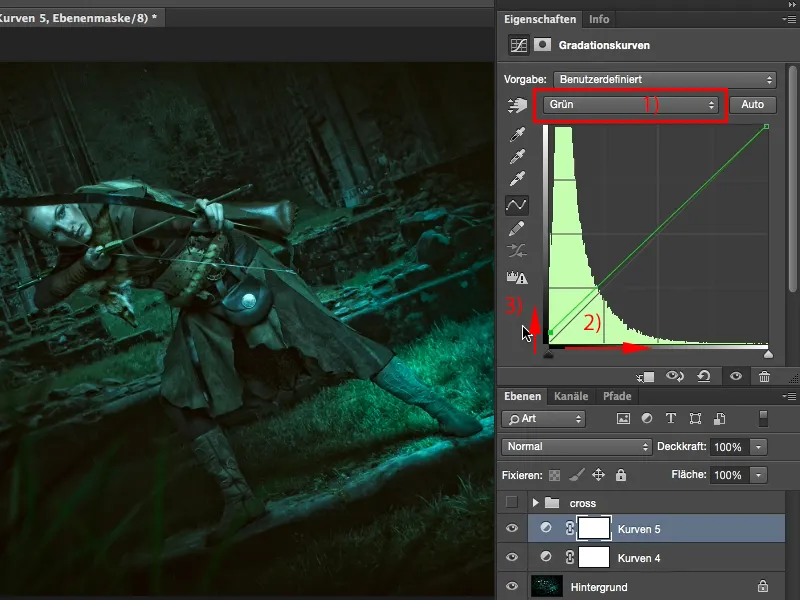
Also hier nur einen Hauch (1), und da gucken wir wieder, was mit den Lichtern hier drüben passiert. Wenn ich die abdunkle, wird es violett (2), das sieht auch ganz cool aus, aber ich habe hier noch so einen blauen Spot (3), da passt mir das gar nicht mal so, …
Schritt 13
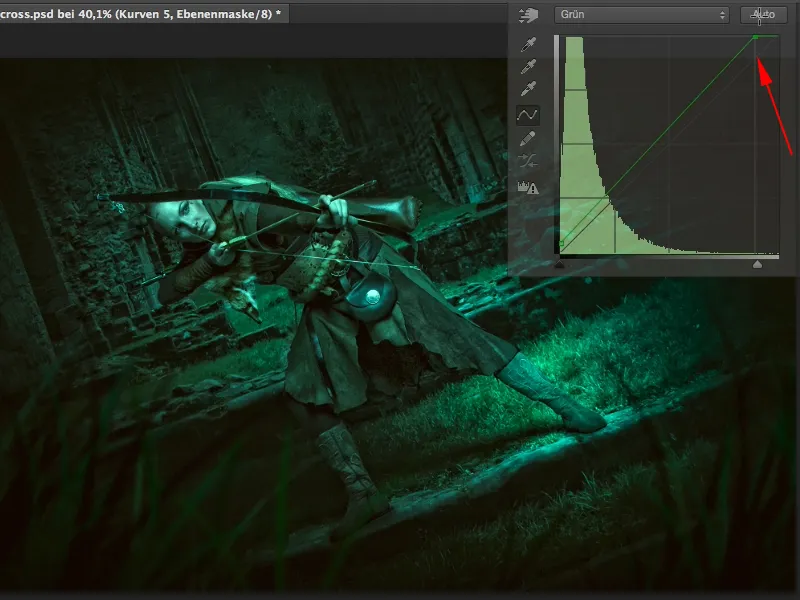
… darum ziehe ich die Lichter so ein bisschen in diese Richtung.
Schritt 14
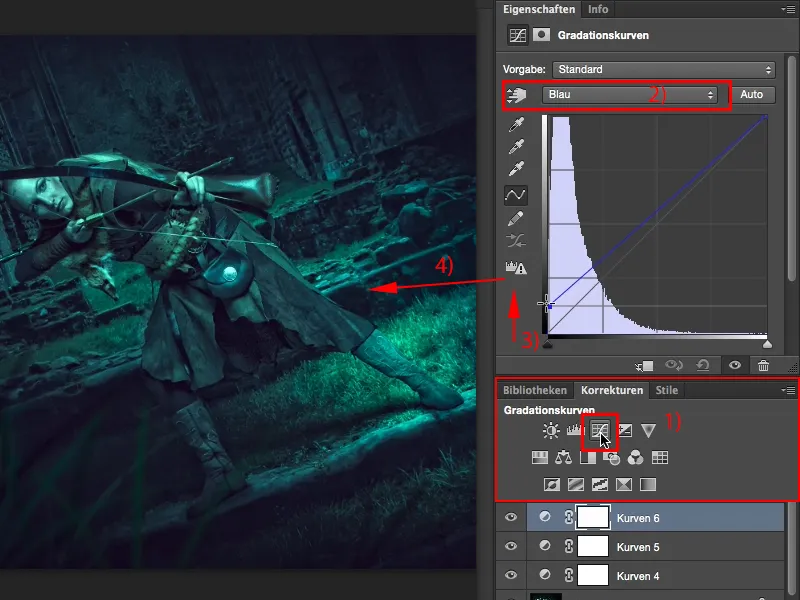
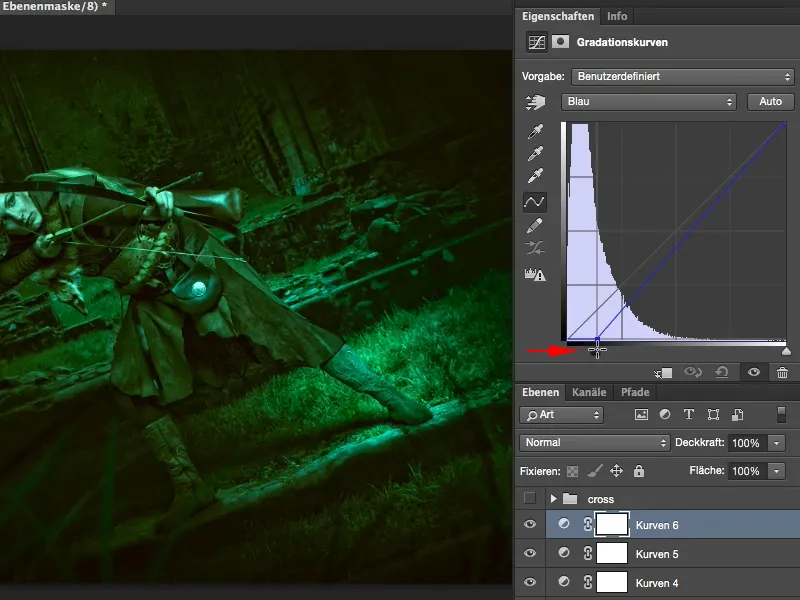
Dann blende ich mir hier wieder mein Korrekturen-Feld ein, ihr habt wahrscheinlich ein bisschen mehr Platz auf eurem Monitor, für die Videoaufzeichnung hier muss es immer ein bisschen kleiner sein. Da gehe ich dann hier wieder auf meine Gradationskurven (1), blende mir die Registerkarte wieder aus und dann kann ich im Blau-Kanal ein bisschen herumspielen. Also RGB, Blau (2), dann gucken wir mal, was hier im Bild steckt (3). Aha, ich bekomme hier blaue Tiefen (4), das sieht megacool aus, finde ich.
Schritt 15
Wenn ich nach rechts ziehe, bekomme ich grüne Tiefen.
Nun, auch nicht schlecht, …
Schritt 16
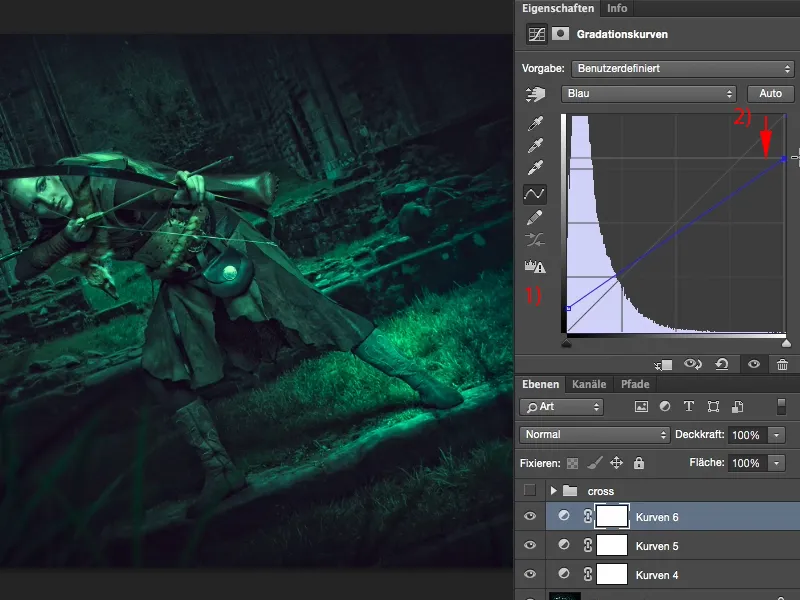
… aber das Blau (1), das gefällt mir richtig gut. Da wird das alles so mystisch, es ist nicht mehr nachvollziehbar, woher die Farbe eigentlich kommt. Ja, bei den Lichtern gucke ich jetzt auch mal, da wird es also hier grünlicher (2).
Schritt 17
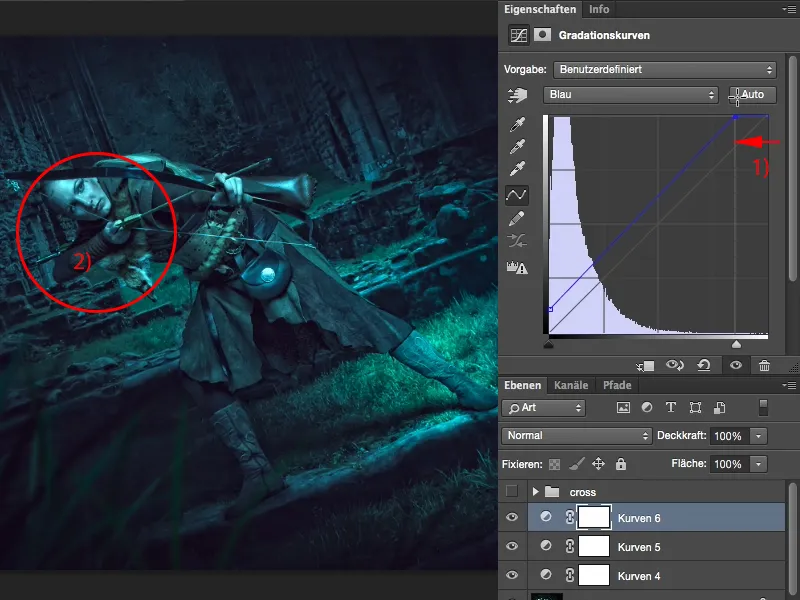
Und da wird es noch so einen Hauch bläulicher (1). Das ist so der letzte Hauch, den das Bild braucht, denn jetzt hat sie so ein gespensterbleiches Gesicht (2), das passt zu dieser Szene, es könnte aus Herr der Ringe sein, so habe ich es mir jedenfalls vorgestellt, als ich das Bild gemacht habe. Ja, und ihr seht, das ist ganz einfach mit diesem Cross-Look.
Alles, was du tun musst, ist, hier auf RGB zu gehen (1) und die einzelnen Kanäle auszuwählen (2). Das kannst du auf einer einzelnen Gradationskurve machen, ich empfehle dir aber immer: Mach dir verschiedene Gradationskurven (3), denn jetzt bist du in der Lage, dir die einzelnen Kurven frei zusammenzumischen. Am Anfang neigt man oft ein bisschen dazu, das Ganze zu übertreiben, aber du hast ja hier jetzt 100 % Deckkraft auf jeder Ebene, und ich empfehle dir immer: Nimm sie auf 70-80 % zurück (4). Das mache ich heute noch immer, denn dann ist der Effekt nämlich so subtil im Bild eingebaut, dass jeder sagt, ja, OK, irgendwas hast du an den Farben gedreht, aber so richtig komme ich nicht dahinter. Das ist immer so mein Ziel, auch so ein bisschen den Betrachter zu verwirren: Ja, das macht Spaß, und so macht auch dieser ganz einfache Cross-Look Spaß.