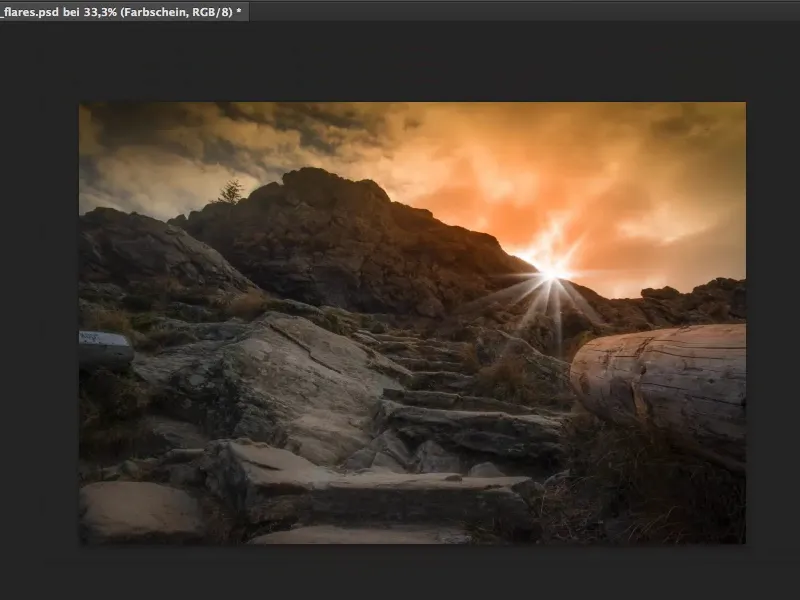
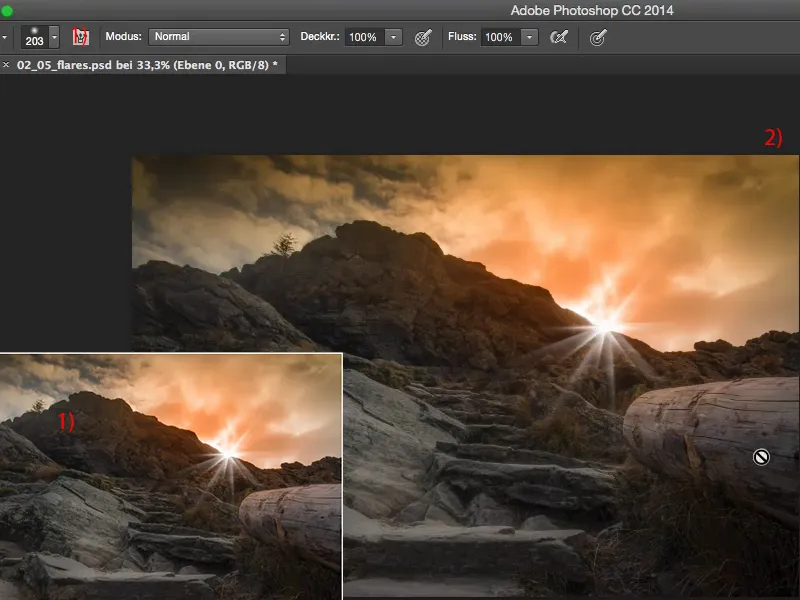
In diesem Tutorial zeige ich dir, wie du eine relativ nette Landschaftsaufnahme mit einem Flare und einer gigantischen Lichtstimmung noch mal aufpeppen und so einen richtig schönen, warmen Look erzeugen kannst.
Ja, wo bekommt man diese Flares her? Ihr könnt sie euch ganz einfach kostenlos bei z.B. deviantART oder vielen anderen kostenlosen Stockseiten herunterladen. Ihr dürft sie dann natürlich nicht kommerziell nutzen. Habt ihr das vor, dann kommt ihr fast nicht drum herum, die entweder selber zu fotografieren und über einen Ebenenmodus ins Bild einzubauen, oder ihr baut sie euch einfach selbst mit Photoshop, und da gibt es einen ganz netten Trick, den ich euch nun zeigen möchte.
Los gehts: Schritte 1–10
Schritt 1
Zuerst zeige ich euch aber, wie ihr es nicht machen solltet bzw., was Photoshop mit Bordmitteln erst mal so bietet.
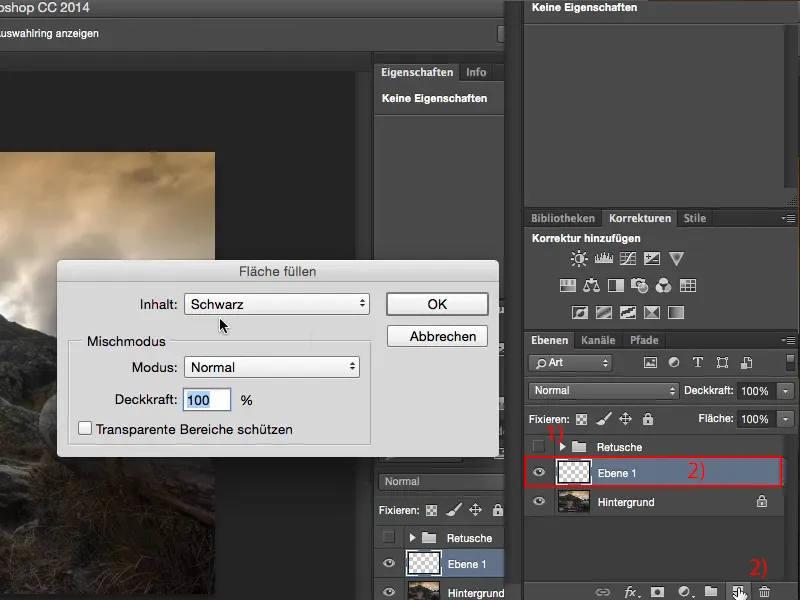
Ich blende hier mal die Retuscheebene aus, lege mir über meine Hintergrundebene eine neue, leere Ebene an und fülle die jetzt mal mit Schwarz über Bearbeiten>Fläche füllen>Inhalt: Schwarz.
Schritt 2
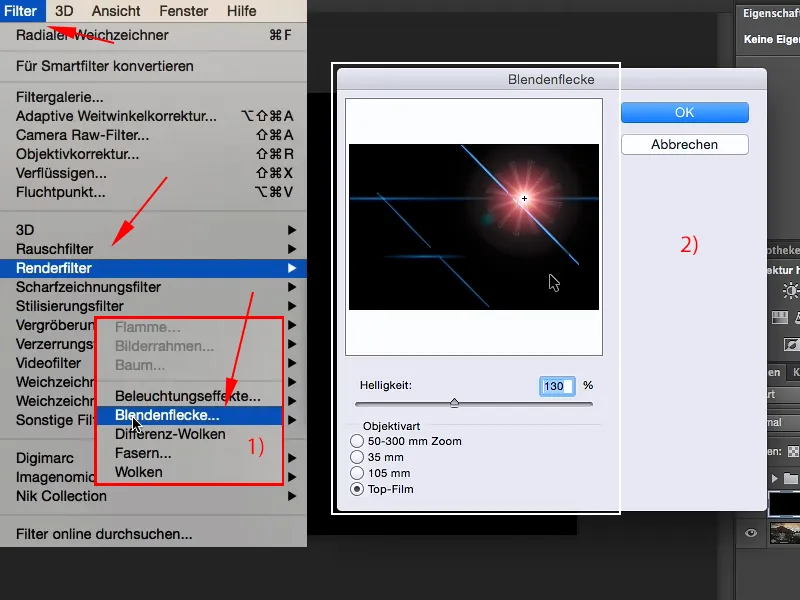
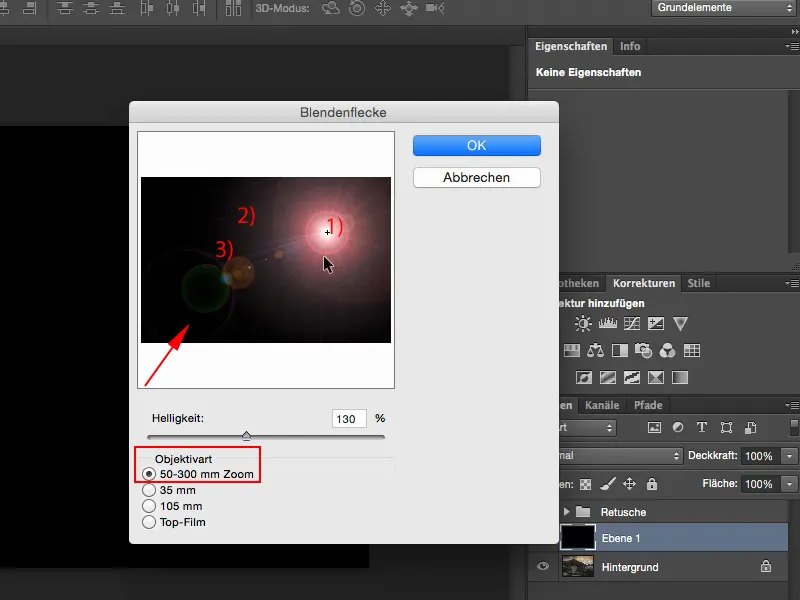
So, dann wird es hier schwarz wie die Nacht, zappenduster. Das mache ich deshalb, weil ich hier den Renderfilter Blendenflecke benutzen möchte (1). (Und auf Schwarz, weil der Renderfilter einfach Pixel zum Rendern braucht. Wenn ihr das auf einer leeren Ebene macht, kommt sofort eine Fehlermeldung).
Der Blendenflecken-Dialog sieht so aus (2).
Meine Bitte an Adobe: Bitte macht diese Vorschau größer. Macht sie zu 50 % transparent, damit man ungefähr im Bild weiß, wo man das Ganze hinsetzen soll.
Das wäre so mein größter Weihnachts-, Oster- und Geburtstagswunsch an Adobe, den ich hiermit ausgesprochen habe. Das nur am Rande.
Schritt 3
Jetzt habt ihr hier diese vier mehr oder weniger netten Flares im Bild. Das sieht eigentlich schon mal ganz cool aus.
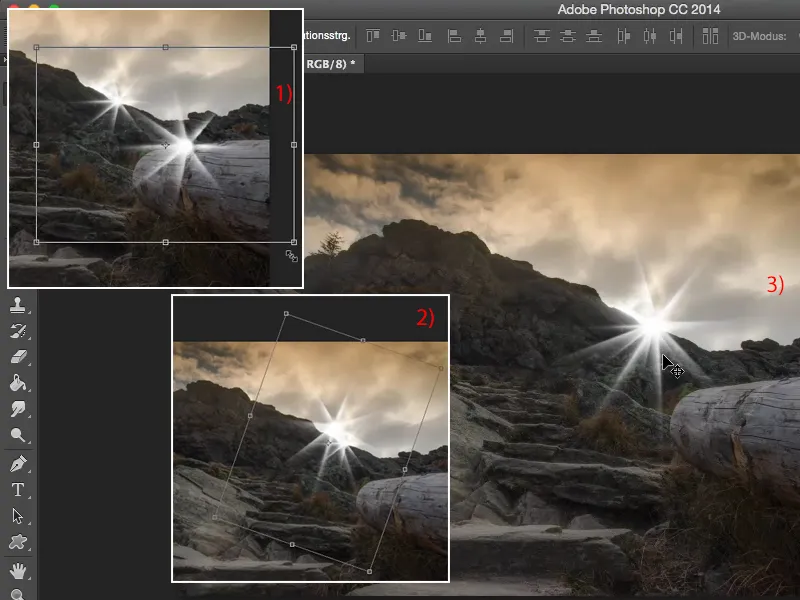
Und wenn ihr das hier mit OK bestätigt, dann habt ihr den im Bild. Das Problem ist immer: Ich habe alles Mögliche andere noch hier (Pfeil), das möchte ich gar nicht. Und vielleicht stimmt die Position nicht hier (1), sondern da … (2) oder da … (3). Man weiß es nicht.
Schritt 4
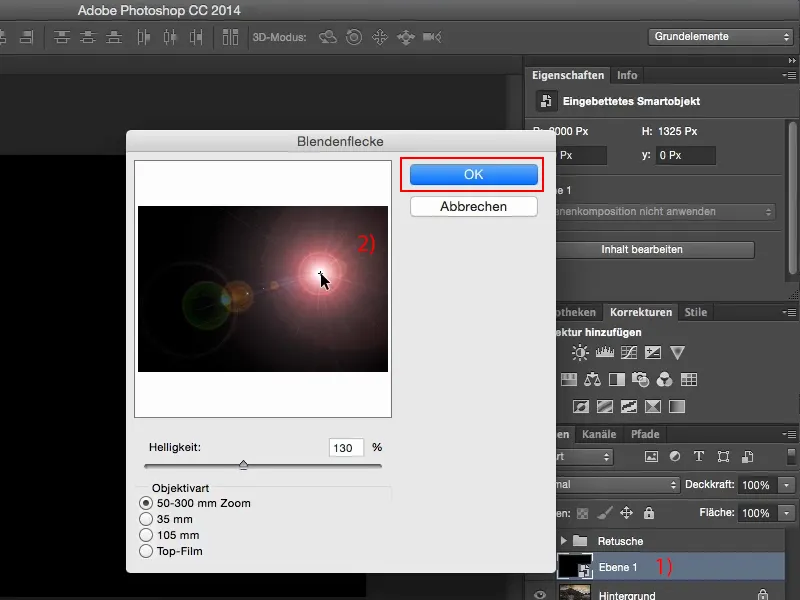
Also - wie kann man sich damit behelfen? Man wandelt die Ebene in ein Smartobjekt um: über rechte Maustaste>In Smartobjekt konvertieren (1), und jetzt könnt ihr jederzeit wieder auf den Filter zurückgreifen. Das ist schon mal ein Plus.
Ich gehe hier noch mal auf die Blendenflecke und wähle mal den ersten. Ich schätze, ungefähr da (2) … wäre die Sonne gewesen … und sage mal OK.
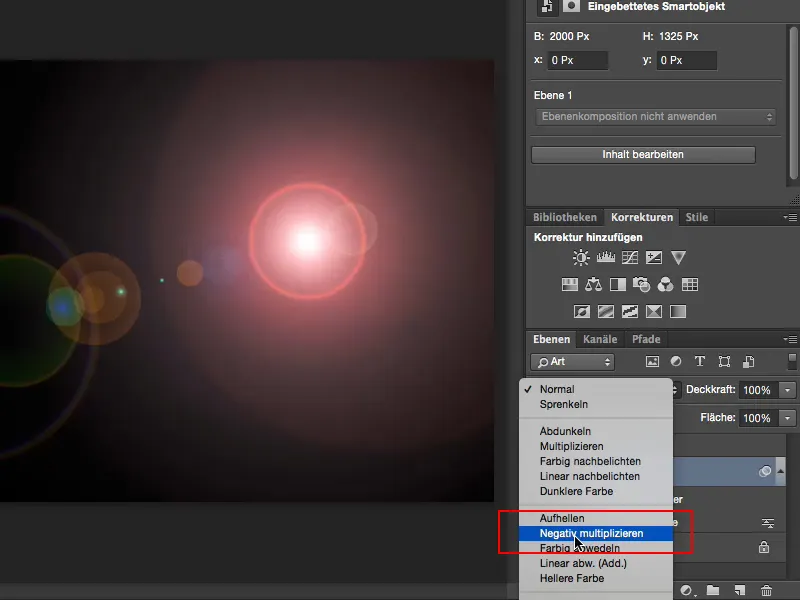
Schritt 5
Dann stelle ich das auf Negativ multiplizieren, um Schwarz auszublenden, und ich sehe: Ich habe es eigentlich fast getroffen, und mit V kann ich das Ganze hier im Bild verschieben. Es sieht eigentlich ganz nett aus, aber ich möchte diesen roten Ring nicht, ich möchte das ganze Zeug vorne links nicht - das passt mir also nicht.
Schritt 6
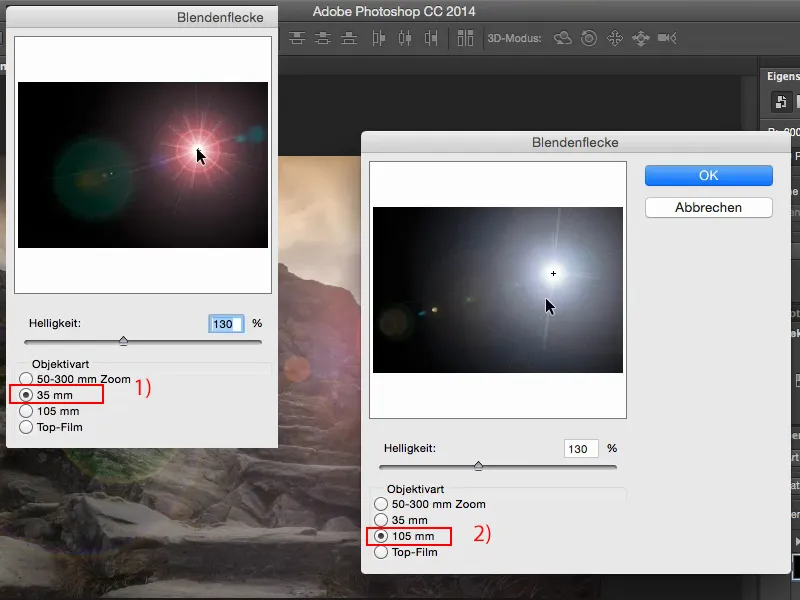
Also: Doppelklick auf den Blendenfleck, weil's ein Smartfilter ist im Smartobjekt, komme ich hier jederzeit zurück. Der (1) sieht schon ein bisschen zu sehr … Science-Fiction-mäßig aus. Der hier (2) ist blau … ich möchte eigentlich eine warme Farbstimmung, das müsste ich dann verändern, und ich habe auch keine so richtig tollen Strahlen drin.
Schritt 7
Na ja, ich benutze ihn mal und stelle fest: Der macht mir irgendwie das Bild kaputt, und auch mit einer Tonwertkorrektur kriege ich hier keine einzelnen Strahlen mehr gebacken.
Schritt 8
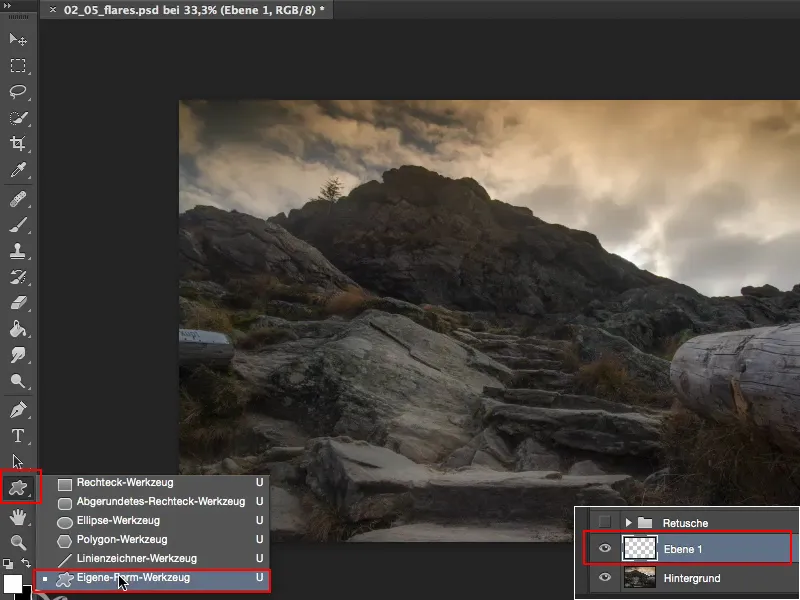
Was mache ich dann? Ich schmeiße erst mal die Ebene hier weg und lege mir eine neue, leere Ebene an. Und dann gibt's etwas ganz Cooles, das, glaube ich, viele Leute in Photoshop noch gar nicht entdeckt haben: Versteckt sich hier unten bei den ganzen Formwerkzeugen. Da gibt es ein Eigene Form-Werkzeug und das ist wirklich magic.
Schritt 9
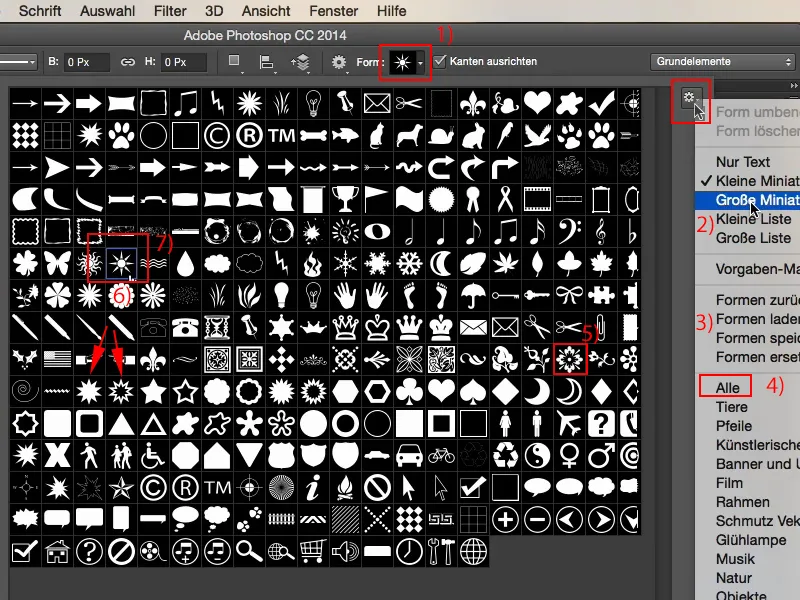
Klickt hier oben auf die Form drauf (1). Wenn ihr die nicht alle seht, die ich jetzt hier geöffnet habe, dann gibt's hier oben dieses kleine Zahnrädchen. Da könnt ihr erst mal Kleine Miniatur, Große Miniatur anklicken usw. (2) - ich denke, für eine Vorschau reichen auch die kleinen hier.
Ihr könnt hier Formen laden, ihr könnt auch eigene Formen laden, die ihr euch vielleicht vorher in Photoshop mal mit Schwarz-Weiß entworfen habt (3), und ihr könnt hier auf Alle klicken (4).
Dann müsstet ihr eigentlich sehen, was ich hier so sehe, und dann guckt mal, ob ihr hier irgendwo eine Sonne, einen Stern oder so etwas Ähnliches findet. Ich habe hier für dieses Tutorial auch schon mal eine Blume benutzt, ich sehe sie gerade hier nicht.
Das (5) glaube ich, würde ganz gut wirken. Ich habe hier so eine Sonne, ich habe da so eine Sonne (6) und da (7) habe ich so eine kleine mit ganz dünnen Strahlen, und die wähle ich mir jetzt einfach mal aus.
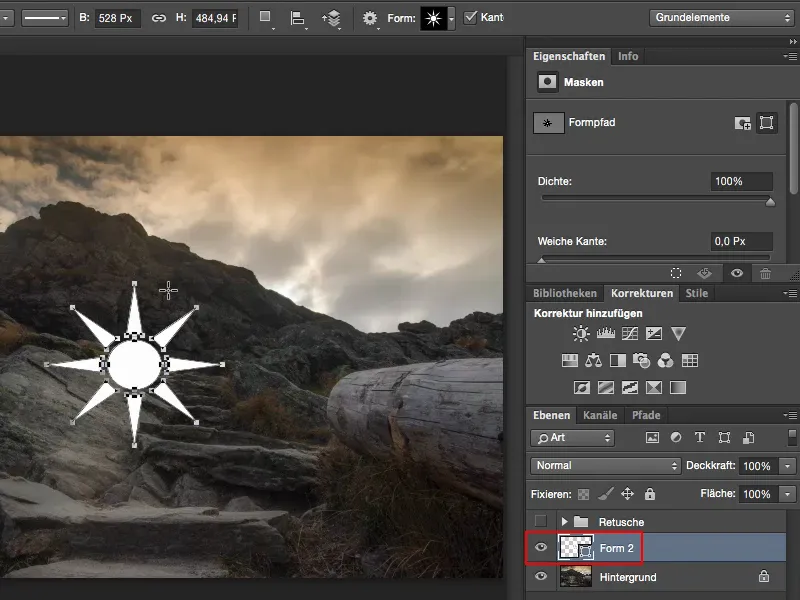
Schritt 10
Jetzt bringe ich die ins Bild ein: Ich klicke irgendwo hin und ziehe mir die mal so, wie ich denke, dass sie ungefähr passt. Das sind jetzt Vektoren. Das ist ja eine Form, …
Weiter gehts: Schritte 11–20
Schritt 11
… und wenn ich die jetzt z.B. weichzeichnen möchte, dann muss ich hier (1) mit der rechten Maustaste draufgehen und die Funktion Ebene rastern auswählen.
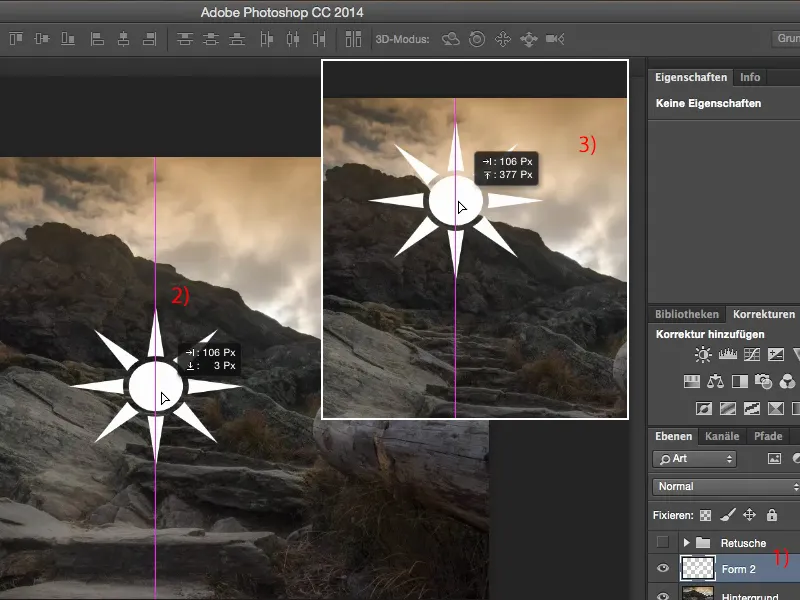
Jetzt kann ich die ganz leicht hier mit der Verschieben-Taste im Bild verschieben. Bevor ich sie aber an ihre endgültige Stelle setze, muss ich vorher noch etwas anderes machen. Dazu will ich das Ganze in der Bildmitte haben. Photoshop CC 2014 hat ja diese wunderbaren Hilfslinien eingebaut, bei der die automatisch andocken, sobald ihr ein Objekt in die Mitte schiebt (2).
Das geht auch, wenn ihr es nur hier oben (3) haben wollt: Dann seht ihr, ihr bekommt immer eine vertikale Linie angezeigt, und jetzt sitzt dieses Objekt ganz genau in der Bildmitte.
So frei Schnauze mit dem Auge würde man das ungefähr hinkriegen, aber für den nächsten Filter ist es ganz wichtig, dass das wirklich in der Bildmitte ist.
Schritt 12
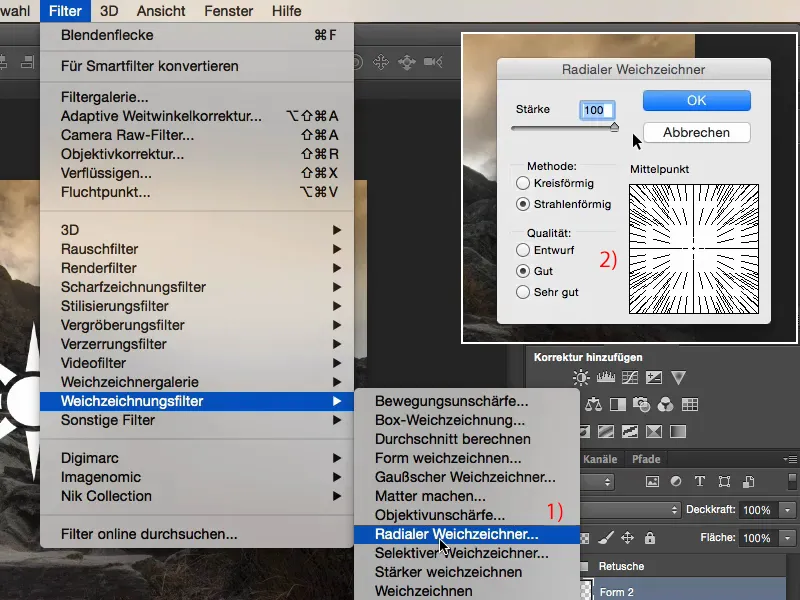
Und der Filter, den wir jetzt brauchen, ist der Weichzeichnungsfilter Radialer Weichzeichner (1). Den stellt ihr hier sofort auf Stärke 100, denn alles, was hier bei 30, 20 und kleiner ist, das nützt gar nichts. Wir wollen hier richtig coole Strahlen haben.
Die Qualität könnt ihr auf Entwurf oder Gut lassen (2). Es wird später sowieso im Bild noch transformiert und eingebaut, da reicht uns das vollkommen aus.
Schritt 13
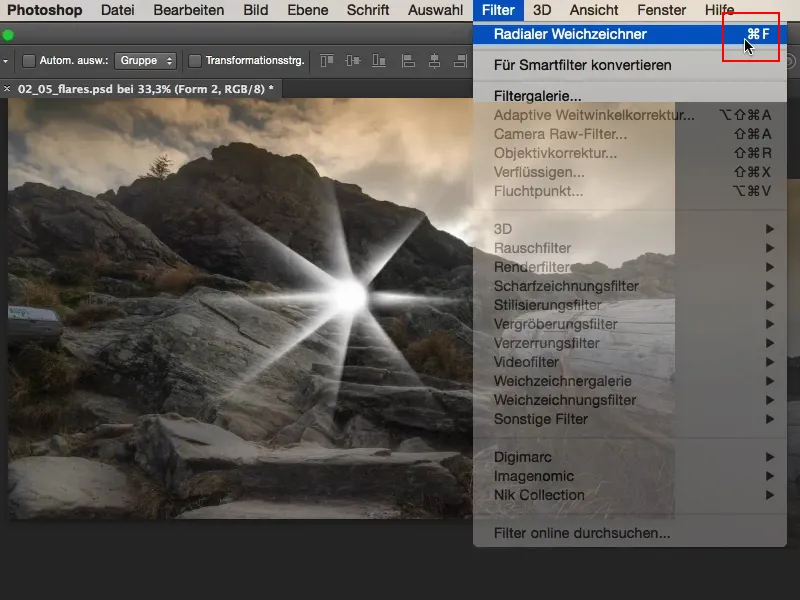
Über den Shortcut Command+F5 könnt ihr jeden Filter wiederholen. Ihr seht das auch hier hinten immer angezeigt (1). Ich mache das jetzt hier einfach mal ein paar Mal und klicke hier noch fleißig drauf, und das mache ich solange, bis mir der Radiale Weichzeichner hier im Bild richtig, richtig, richtig gut gefällt.
Ja, und ich treibe das Spielchen immer weiter und weiter und weiter, …
Schritt 14
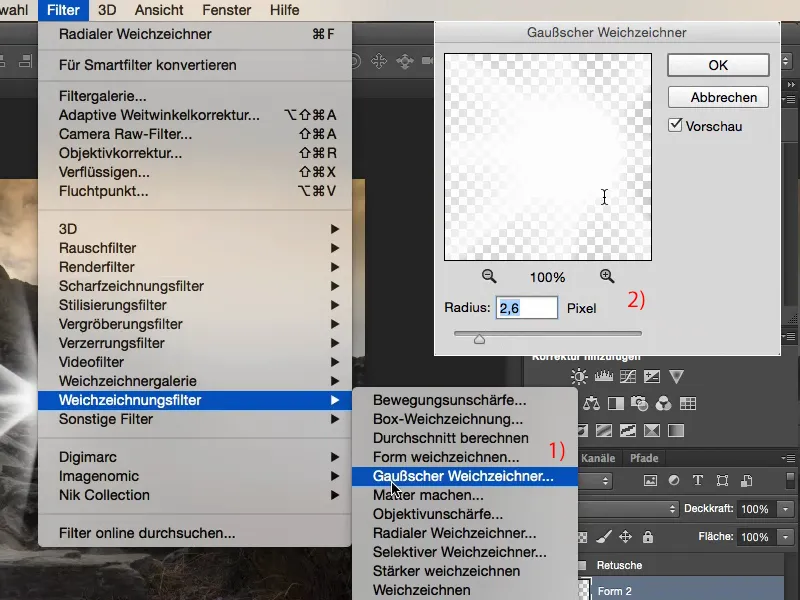
… und zum Schluss mache ich den vielleicht noch ein bisschen weicher mit dem Gaußschen Weichzeichner (1) bei einem Radius von ca. 2,6 (2).
Schritt 15
… so sieht's ganz cool aus.
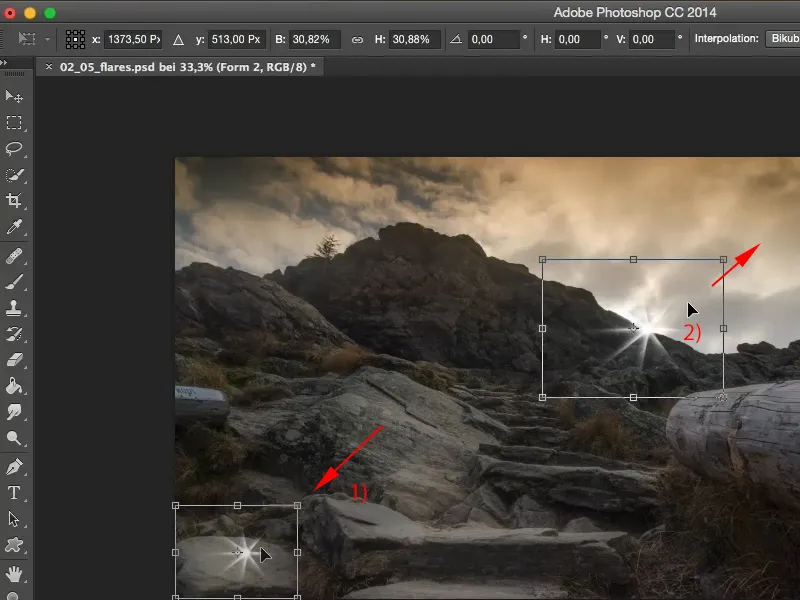
Und dann transformiere ich mir das Ganze über Strg+T bzw. Command+T und mache mir das erst mal kleiner, kleiner, kleiner, kleiner, positioniere es hier (2) ganz genau an die Stelle, wo ich es haben möchte. Über die Pfeiltasten könnt ihr wirklich pixelgenau manövrieren. Ein Stückchen größer vielleicht noch (Pfeil rechts). So sieht das ganz cool aus, finde ich.
Schritt 16
So, und da haben wir diesen Flare. Wir haben schöne Strahlen, es geht nach allen Seiten, wir haben hier in der Mitte so einen hellen Spot, es sieht ganz cool aus.
Was wir jetzt noch brauchen, sind größere Strahlen, die hier so richtig ins Bild laufen, und dazu duplizieren wir uns den Stern einfach, dann gehst du hier auf Frei transformieren, hältst die Umschalt- bzw. die Shift-Taste gedrückt, machst das ganze Ding etwas größer (1), stellst es wieder in die Mitte, drehst das noch ein bisschen, dass hier die Strahlen auch in eine andere Richtung laufen (2) …
Vielleicht noch ein bisschen kleiner … so in etwa. Und über Verschieben bringe ich das Ganze noch hier ein bisschen runter (3).
Schritt 17
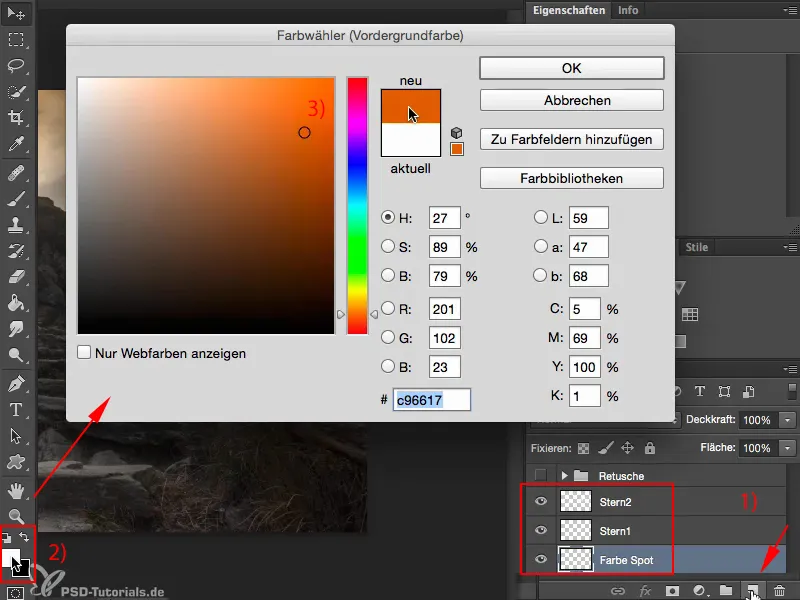
Jetzt haben wir einen richtig coolen Flare im Bild, aber was wir jetzt noch nicht haben, ist diese Lichtstimmung. Ich brauche hier ein bisschen ein warmes Licht. Die Wolken hier oben sind ja schon in Beige-Brauntönen, ich habe das Gras, das so ein bisschen in die Richtung geht, und das möchte ich hier noch unterstützen. Dazu lege ich hier unten mal eine Ebene an; der Übersicht halber benenne ich das Ganze mal hier in "Farbe" und "Spot" und das hier "Stern 1" und das hier "Stern 2" (1).
Ja, und da suche ich mir jetzt eine Farbe aus (2) - ich gehe mal hier in diese Braun-Orangetöne.
Vielleicht noch ein bisschen mehr Rot … Das sieht gut aus, dieser Orangeton (3). Den nehmen wir.
Schritt 18
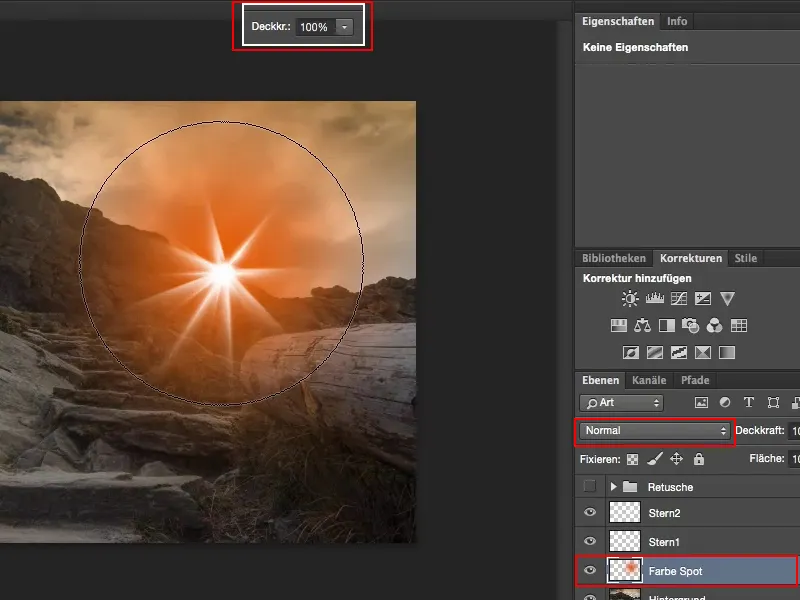
Die Ebene hier, die stellen wir gleich auf den Modus Farbe … bzw.: Guckt euch erst mal an, was passiert, wenn man hier einfach so einen großen Klecks macht mit 100 % Deckkraft.
Gehen wir mal hier drauf: Jetzt liegt das unter dem weißen Stern, jetzt knallt das natürlich, und ihr sagt: Das kannst du vergessen, das Montieren, das ist schlecht montiert, da würde ich sagen: Da hast du recht, das stimmt.
Schritt 19
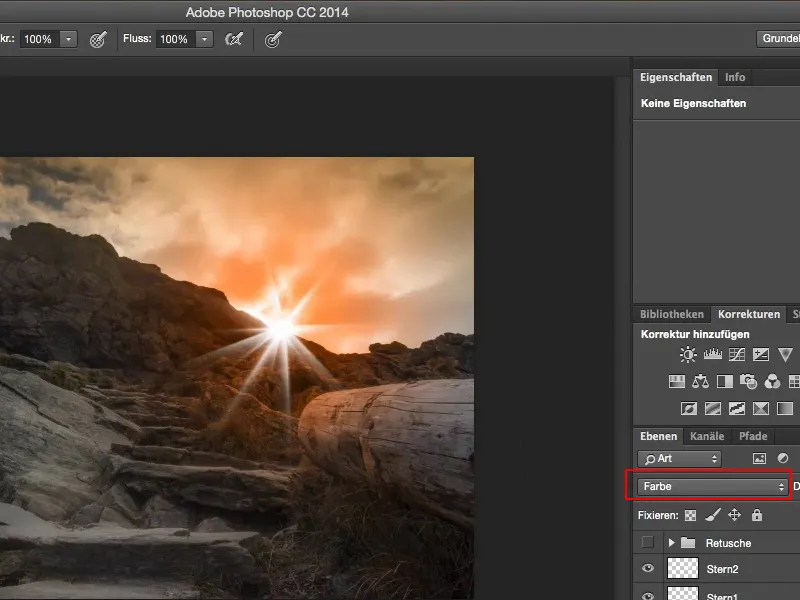
Aber guckt euch an, was passiert, wenn man das hier auf den Modus Farbe setzt.
Zum einen habe ich jetzt das Ganze hier wirklich supertoll auf der Landschaft, ich habe es auch im Himmel, es wird also richtig schön eingefärbt, …
Schritt 20
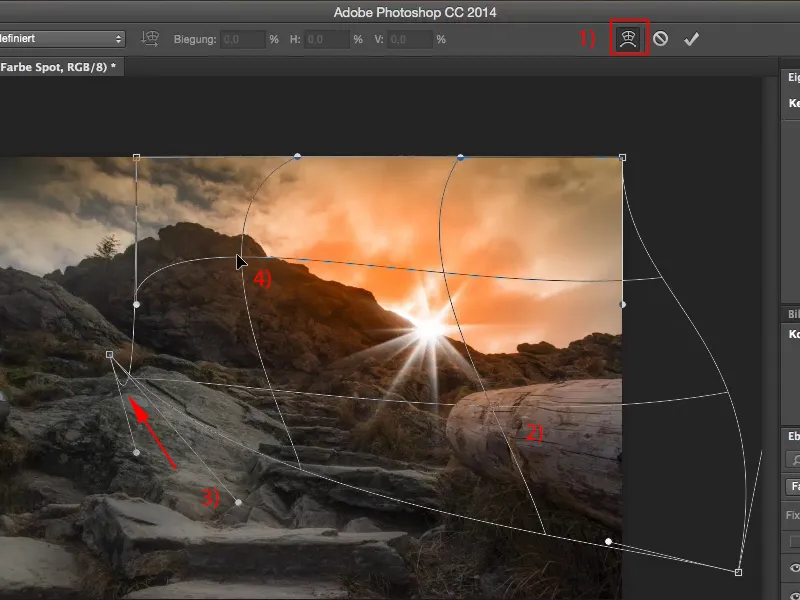
… und über Strg+T bzw. Command+T und diese Transformationsoption hier oben (1), da kann ich mir das jetzt auch hier zurechtbiegen.
Ich möchte nämlich, dass sich das hier mehr auf diesen Baumstumpf (2) auswirkt und weniger hier unten (3), und ziehe das einfach mal hier unten aus dem Bild …
Und schon ist das Ganze hier, wenn ich es da ein bisschen hoch haben möchte (4), dann kann ich das machen. Nicht zu viel vielleicht, so sieht es cool aus.
Jetzt brennt hier der Himmel, und mit Enter bestätigst du das Ganze.
Die letzten Schritte
Schritt 21
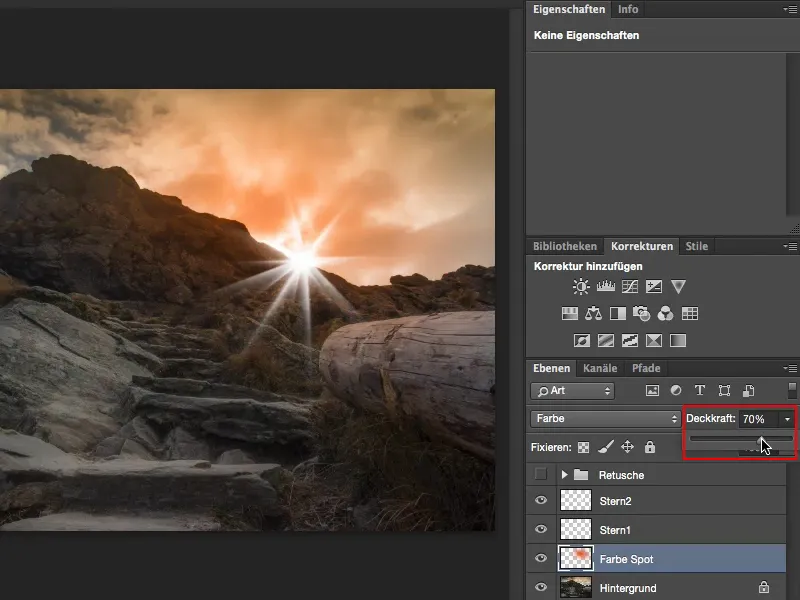
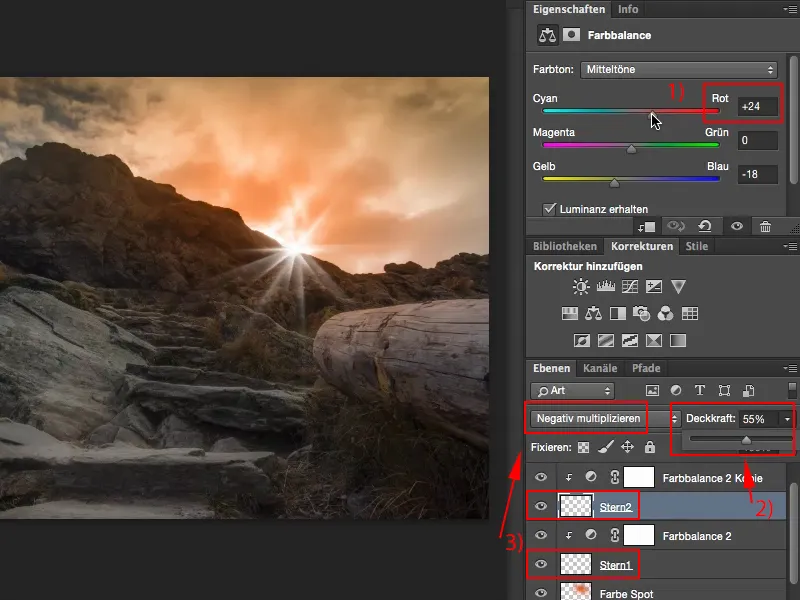
Ist es zu viel von der Wirkung her, gehst du einfach hier mit der Deckkraft ein Stückchen zurück, und du siehst, auch 70 % machen immer noch diesen BAM-Effekt. Genau den brauchst du hier.
Schritt 22
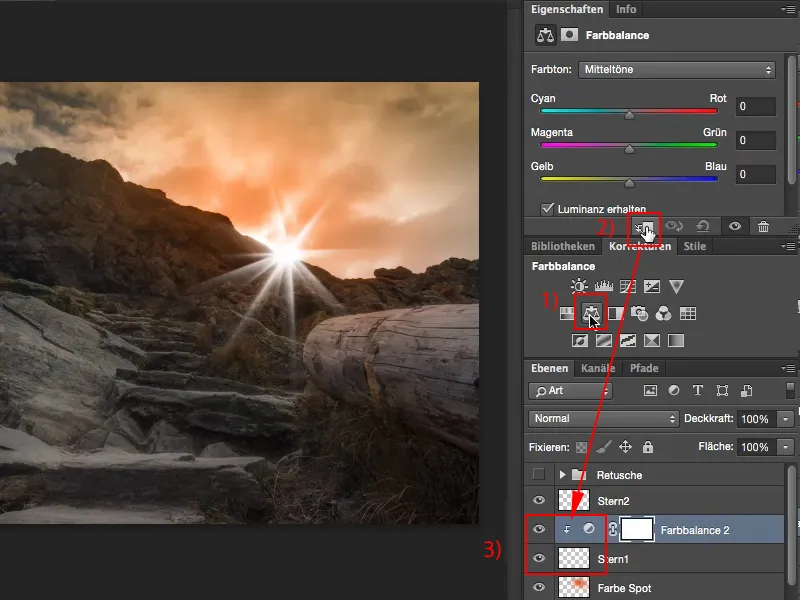
Wir haben immer noch einen weißen Stern. Was machen wir hier? Wir gehen einfach hier auf die Einstellungsebene Farbbalance (1) und erstellen über das kleine Symbol hier (2) eine Schnittmaske. Jetzt wirkt sich die Farbbalance nur auf den Stern hier unten aus (3).
Schritt 23
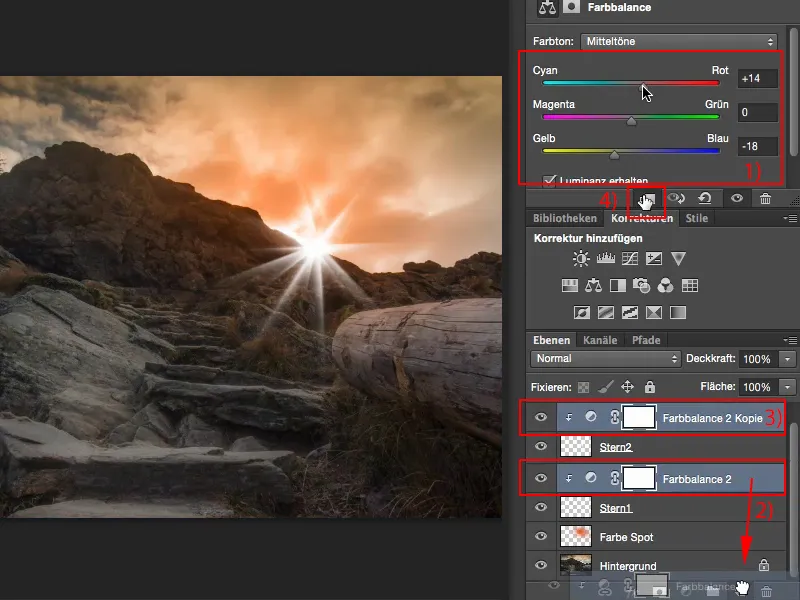
Und da geben wir jetzt ein klein bisschen Farbe dazu (1). Die Ebene hier, die duplizieren wir uns auch gleich (2) und setzen sie auch noch mal über den zweiten Stern (3).
Nun fehlt uns noch die Schnittmaske - zack (4).
Schritt 24
So, jetzt können wir hier auch noch ein bisschen mehr Gas geben (1) und beim zweiten Stern würde ich sogar mit der Deckkraft noch etwas zurückgehen, nämlich so (2):
Und den Modus bei beiden Sternen noch auf Negativ multiplizieren stellen (3), dann baut sich das alles noch ein bisschen besser ins Bild ein.
Schritt 25
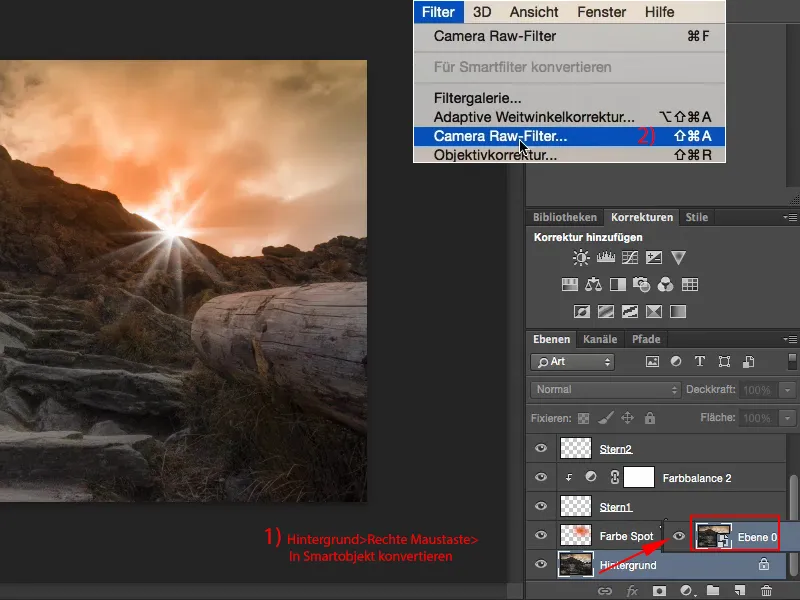
Ja, und jetzt habe ich hier diesen Flare geschaffen. Was ich jetzt noch tun möchte, um die ganze Wirkung noch ein bisschen dramatischer zu steigern, ist, Folgendes: Ich gehe hier auf den Hintergrund, klicke mit der rechten Maustaste drauf und konvertiere das hier in ein Smartobjekt (1).
Und jetzt benutze ich den Filter Camera Raw-Filter (2) - eine der mächtigsten Neuerungen, die ich mir seit Langem hier vorstellen kann.
Schritt 26
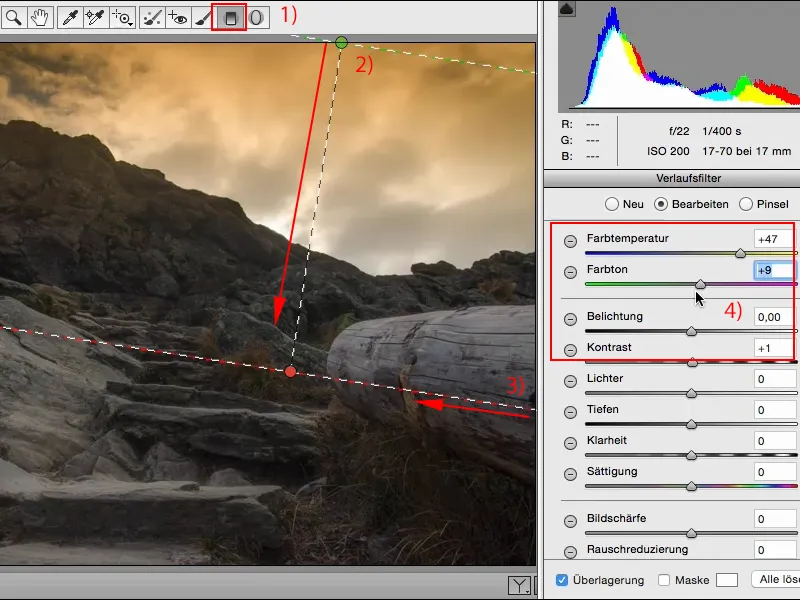
Ihr seht, der Flare ist weg - ist klar, wir sind ja auf der Hintergrundebene, die in ein Smartobjekt konvertiert wurde, ja, und jetzt suchen wir uns hier oben einfach den Verlaufsfilter, den linearen Verlaufsfilter raus (1), … setzen die Einstellungen zurück und ziehen uns von oben nach unten so einen leichten Verlauf hier rein (2). Ich achte jetzt darauf, dass es hier bei dem Baum so die oberen zwei Drittel ungefähr noch mitnimmt (3), und da ziehe ich mir die Farbstimmung jetzt einfach an, dass das zu diesem Flare passt (4).
Sieht ganz cool aus.
Schritt 27
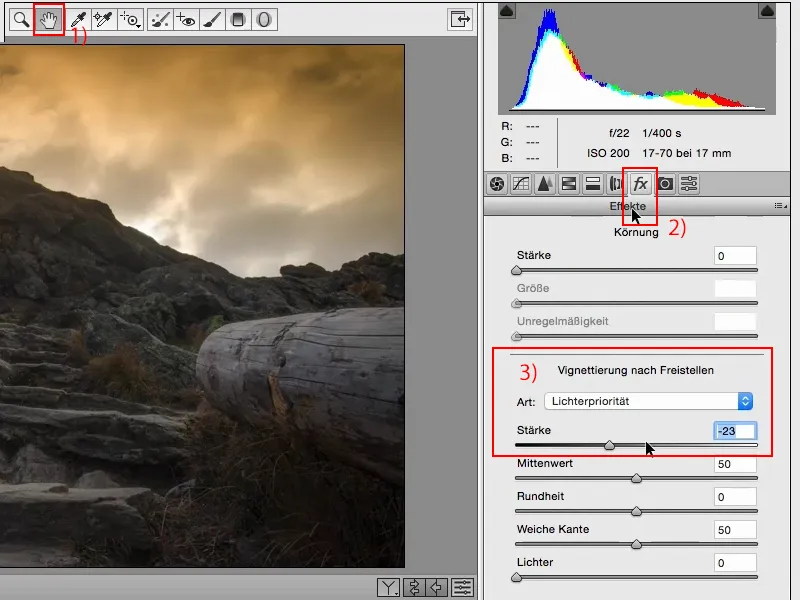
Ja, und zum Schluss gehe ich hier auf die fx (1)(2) - special effects sind immer gut bei Photoshop, und ziehe mir jetzt hier die Vignettierung nach Freistellung, die Vignette auf gut Deutsch, die ziehe ich mir ins Negative (3), um das alles hier noch ein bisschen duster zu gestalten. Per OK wird das hier umgerechnet …
Schritt 28
… und ich gehe mal hier auf Bearbeiten … noch mal einen Schritt zurück (1), und das ist schon wirklich gigantisch, finde ich, was das alles hier ausmacht in der ganzen Stimmung (2).
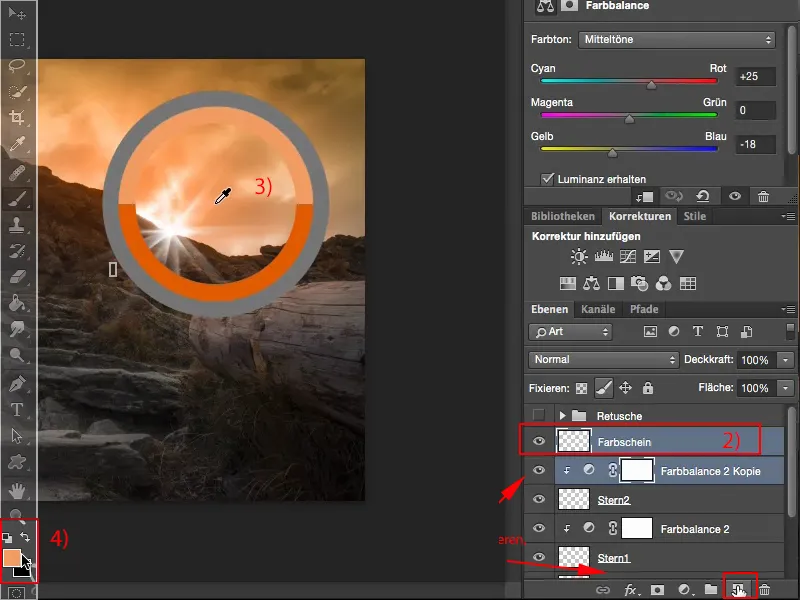
Schritt 29
So. Was uns jetzt aber noch fehlt bzw. was das Bild noch einen Tick mehr aufpeppt, ist: Wir machen hier einen Farbschein ins Bild; dazu legst du eine neue Ebene über "Farbbalance 2 Kopie" an (1), nennst diese "Farbschein" (2), dann nimmst du dir die Pipette bzw. das Pinsel-Werkzeug, gehst hier einfach mal auf den Himmel und wählst diese Farbe aus. Du siehst: Das taucht hier als Vordergrundfarbe auf.
Schritt 30
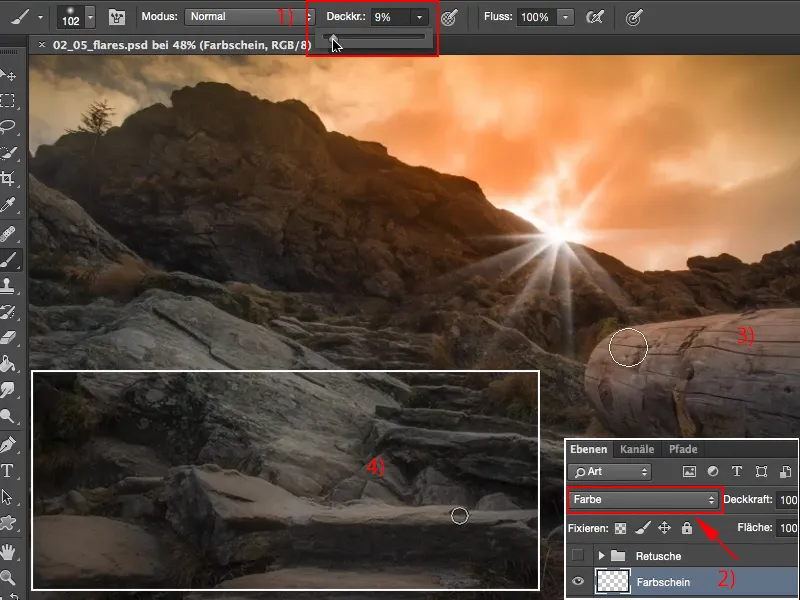
Die Deckkraft, die setzt du runter so auf 5-10 % (1). Je geübter du bist, desto mehr kannst du da benutzen.
Ich zoom jetzt mal hier ein bisschen mehr ins Bild rein. Und was ich jetzt tun möchte, ist: bestimmte Sachen betonen. Zum Beispiel möchte ich hier oben den Lichtglanz noch ein bisschen verstärken.
Dazu setze ich die Ebene hier in den Modus Farbe (2) und fange mal hier (3) an, über dem Baumstumpf zu malen.
Und du siehst: Das Ganze wirkt wirklich so, als würde jetzt hier von oben dieses rötliche Licht einfallen, und das gibt dem Bild noch so den letzten Schliff.
Man muss sich dann nur überlegen: Wo macht das Sinn, das hier einzuzeichnen? Auf diesen schräg stehenden Platten auf dem Boden (4) - da auf jeden Fall, manchmal ein bisschen mehr, manchmal ein bisschen weniger.
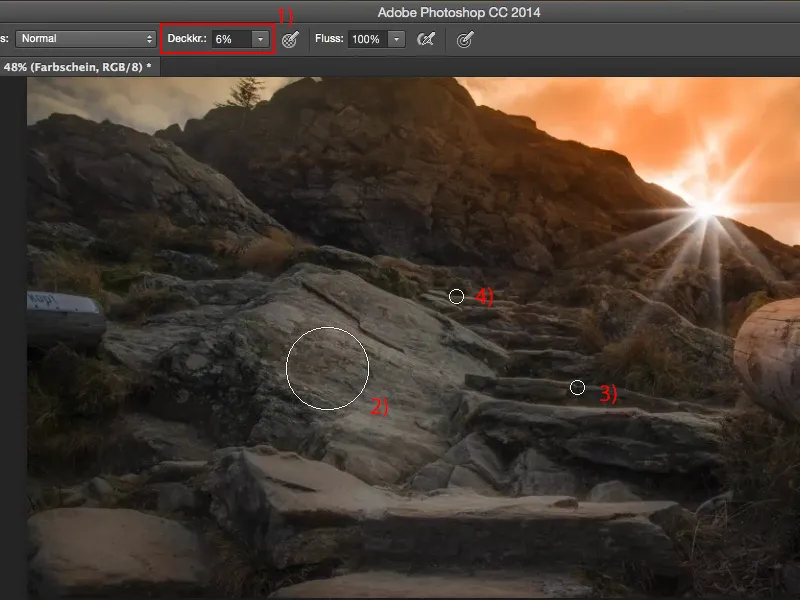
Schritt 31
Ich gehe hier sogar mit der Deckkraft auch noch mal ein paar Prozent zurück (1). Hier können wir das Ganze großflächig machen (2) …
… und auch auf den einzelnen Steinplatten (3+4 etc.), da können wir auch noch ein bisschen was draufgeben.
So. Das geht ganz, ganz schnell, aber wenn ihr nur diese eine Ebene mit dem Farbschein ein- und ausblendet, gerade am Baum und auf den Treppen, auf den Steinstufen, … das ist so der letzte Kick irgendwie.
Das macht das Bild realistischer und für mich ist es somit eigentlich sehr gelungen, es ist alles da, was ich brauche, ich habe diesen Flare eingebaut, ich habe diese Lichtstimmung, der Himmel brennt, es spiegelt sich alles so ein bisschen auf den glatten Flächen im Bild - das ist das, was ich erreichen wollte, und der selbst gebaute Flare mit einer Form, das ist so das Tüpfelchen auf dem i.