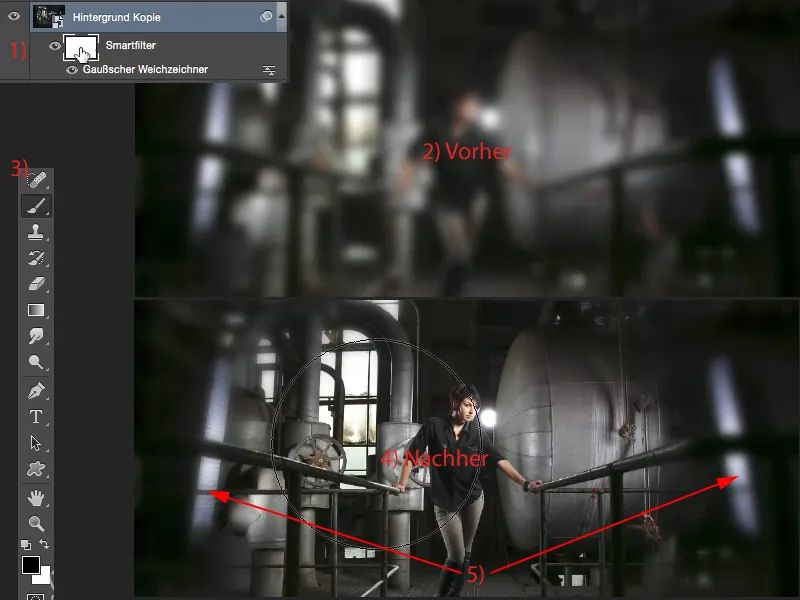
Ich werde jetzt mit Weichzeichnungstechniken einen interessanten Look gestalten. Wenn das alles schon angewendet ist, sieht das so aus, als wenn hier jemand durch so eine Maske schaut, und die Person sitzt genau im Fokus. Das Ganze ist nicht nur weichgezeichnet, sondern es sieht etwas „strange“ aus – und das ist immer interessant. Wie das Ganze funktioniert, zeige ich dir.
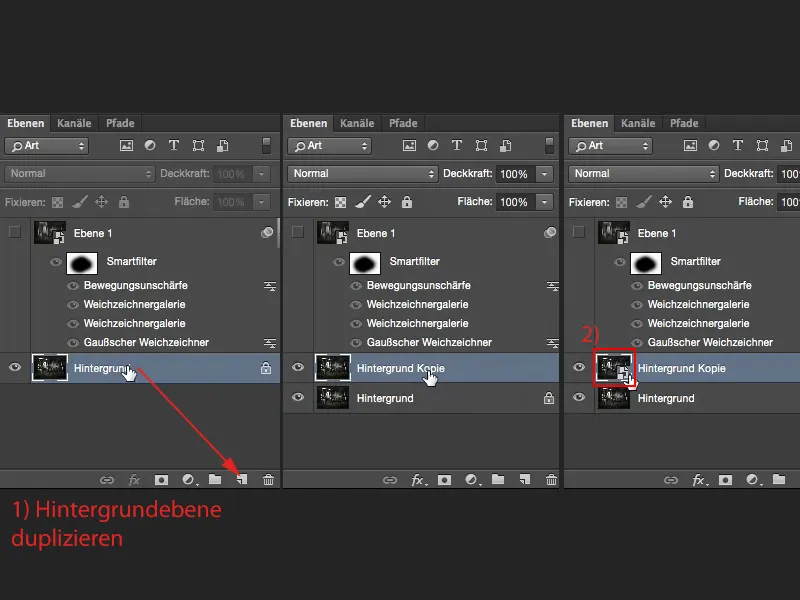
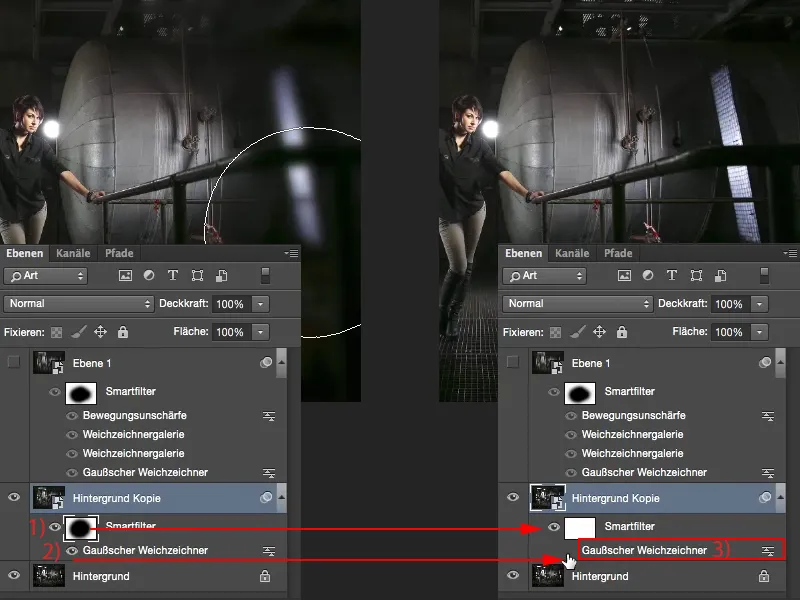
Du machst dir als Erstes eine Hintergrund-Kopie mit Command + J oder Strg + J oder du ziehst die Hintergrundebene auf das kleine Symbol für eine neue Ebene (1). Dann kannst du auch schon loslegen. Wichtig: Bevor du generell mit Filtern arbeitest, solltest du darauf achten, wenn es in deinem Ebenenstapel möglich ist, dass du hier ein Smartobjekt erstellst (Ebene>Smartobjekte>In Smartobjekt konvertieren). Dann erhältst du hier (2) so eine kleine Box, sage ich immer. Da kann man sich vorstellen, diese Box an Einstellungen ist jetzt leer, da liegt nichts drin. Im Prinzip unterscheiden sich das Smartobjekt und der Hintergrund jetzt hier durch eine leere Schachtel. Was legst du jetzt in diese Schachtel rein?

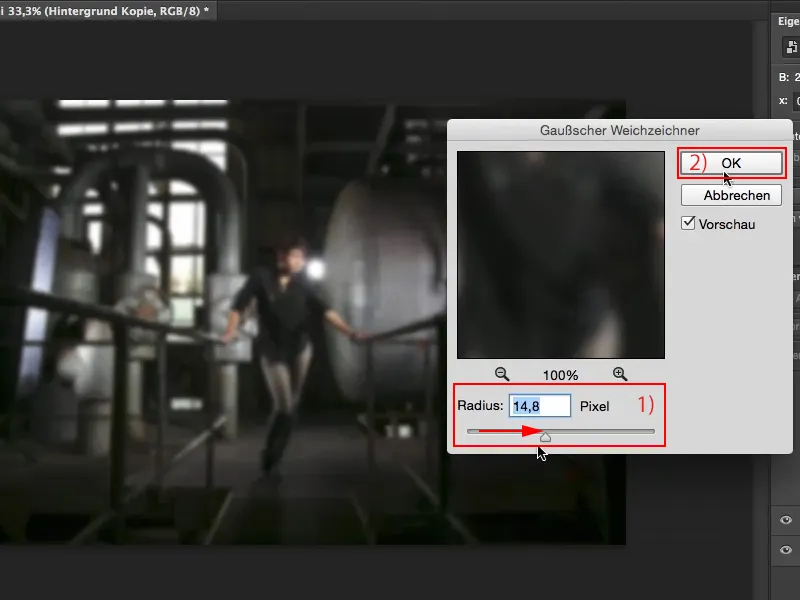
Als Allererstes zeige ich dir den simpelsten Weichzeichnungsfilter, um einen schnellen Look zu kreieren. Das ist der Weichzeichnungsfilter Gaußscher Weichzeichner (Filter>Weichzeichnungsfilter>Gaußscher Weichzeichner).
Die Pixel, beziehungsweise die Stärke hier unten (1), stellst du jetzt einfach mal so ein, dass im Bild so ein verwaschener Effekt entsteht, und drückst OK (2).
Der Smartfilter, der jetzt hier (1) entsteht, legt automatisch eine Maske an (anklicken), und du kannst hier (2) das Zentrum mit einem schwarzen Pinsel (3) freipinseln (4). Sieht ganz spannend aus. Da wird aber auch jeder sofort erkennen, dass das ein Gaußscher Weichzeichner ist, aus dem etwas rausradiert wurde. Ich finde es immer noch besser als das Bild im Original zu nehmen. Mich stören die zwei Striplights (5) hier hinten. Wenn ich das weichzeichne, sind die zwar immer noch da, aber ich bin ein bisschen fokussierter beim Model in der Mitte.
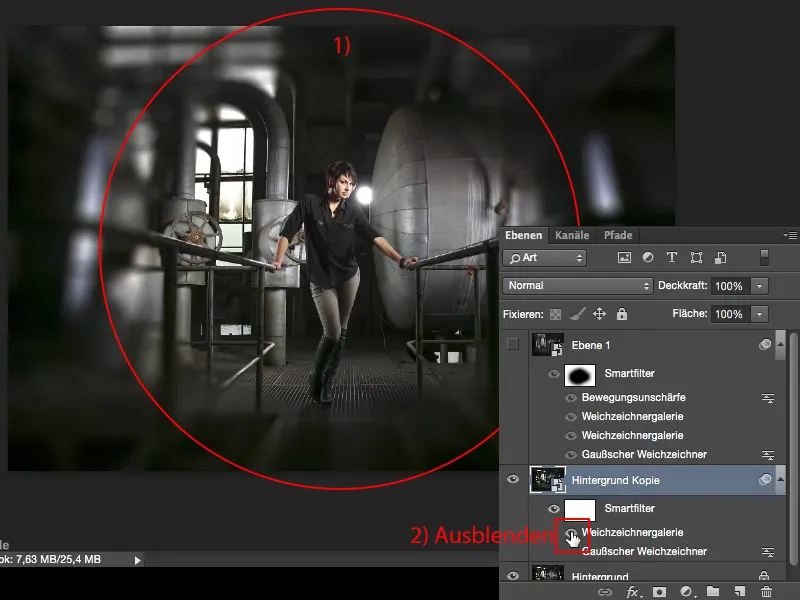
Ich gehe jetzt mal ein paar Schritte zurück (Bearbeiten>Rückgängig), damit ich hier (1) die Maske wieder freikriege, und blende hier (2) unten den Gaußschen Weichzeichner aus. Das Schöne an Smartobjekten beziehungsweise Smartfiltern ist, dass eben automatisch eine Maske angehängt wird. Ich kann jetzt munter drauflosfiltern. Ich komme jederzeit hier (3) auf die Einstellungen des Gaußschen Weichzeichners zurück, wenn ich doppelt draufklicke.
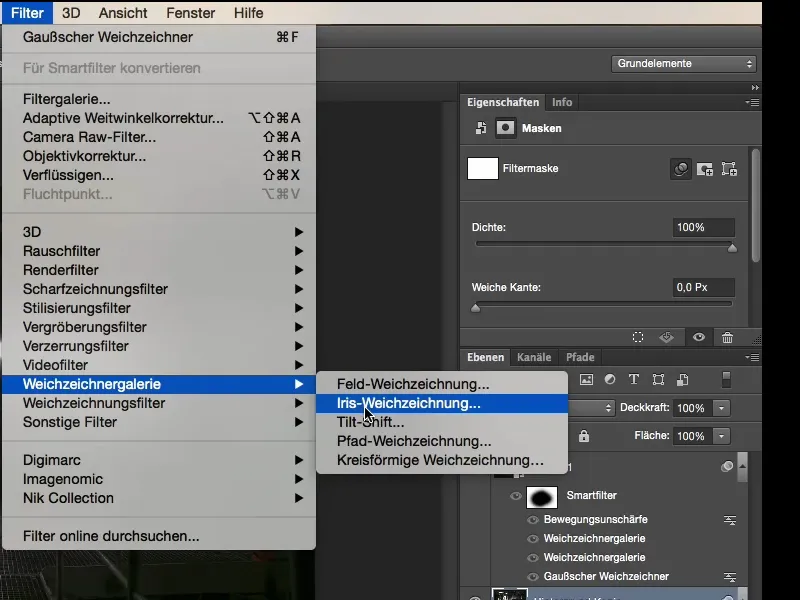
Dann gehe ich hier mal in die Weichzeichnergalerie. Muss ja mächtig sein, wenn Photoshop hier neben den ganzen Weichzeichnungsfiltern auch noch eine eigene Galerie spendiert. Und so ist es auch. Das sind die Feld-Weichzeichnung, die Iris-Weichzeichnung, die Tilt-Shift-Weichzeichnung, Pfad-Weichzeichnung und Kreisförmige Weichzeichnung. Ich entscheide mich in diesem Fall für die Iris-Weichzeichnung.
Es geht ein neues Fenster auf. Hier kannst du diese Weichzeichnung erst mal sehr schön im Bild herumschieben und suchst dir wirklich genau den Punkt, wo du hinwillst.
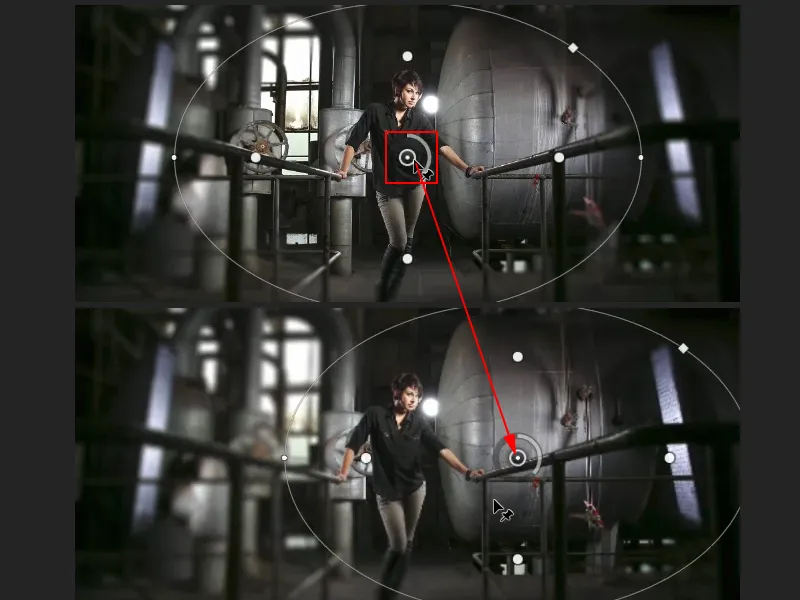
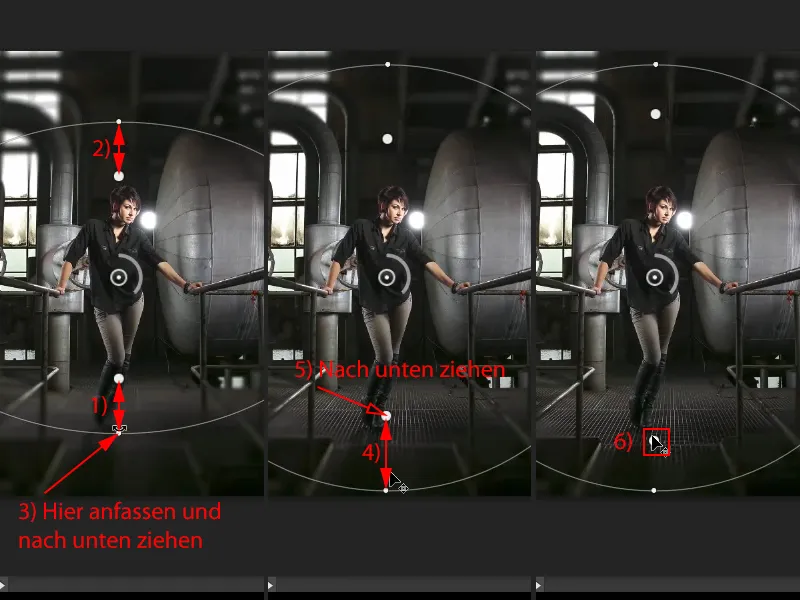
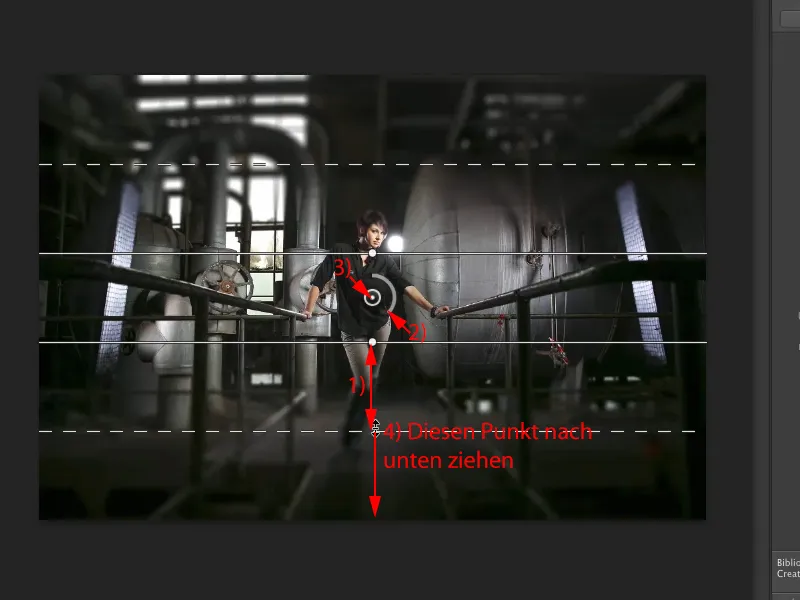
Dann hast du verschiedene Anfasser. Die Entfernung zwischen diesen beiden Punkten (1) oder auch zwischen diesen beiden Punkten (2) bestimmt den weichen Übergang. Ziehst du hier (3) das Ganze auf, geht das natürlich unter. Aber der Übergang befindet sich eben zwischen diesem Punkt und diesem Punkt (4). Willst du zum Beispiel die Schuhe des Models noch mit reinnehmen, dann solltest du den Punkt (5) erst hier unten (6) beginnen lassen. Jetzt wird dieser Übergang also genutzt.
Ziehst du das Ganze nach innen (1), dann siehst du, wie das alles ins Model ein bisschen reinläuft. Ich hätte es aber lieber gerne bei den Schuhen unten (2). So sieht es ganz nett aus. Im Gegensatz zum Filter Gaußscher Weichzeichner, bei dem du ja nur einen festen Wert einstellen und eine Maske pinseln kannst und das war es, hast du hier also schon einmal die Möglichkeit, den Übergang anzupassen und du kannst den nicht-weichgezeichneten Spot (3) genau dort platzieren, wo du ihn im Bild haben willst.
Und was du auch noch machen kannst, ist, du kannst die Stärke hier (1) regeln. Einfach hier an diesem Rädchen (1) drehen. Ich ziehe es mal fast bis zum Maximum (2). Dann siehst du, wie das hier alles quasi wegradiert wird. Und je mehr ich das mache, umso weniger nehme ich hier diese Softboxen/Striplights (3) zum Beispiel wahr. Das könnte jetzt auch irgendein anderes industrielles Licht sein, ich kann es nicht mehr erkennen, und das ist so Sinn und Zweck.
Da gehe ich jetzt mal runter (4), bis man gerade wieder so feststellt, dass müssten doch Softboxen/Striplights sein. Und so lasse ich das Ganze jetzt. Bestätige mit OK (5), Photoshop rechnet das jetzt zurück.
Und jetzt habe ich im Prinzip einen besseren Weichzeichnungseffekt als diesen Gaußschen Weichzeichner geschaffen, weil ich hier diesen Bereich (1) ganz speziell bestimmt habe. Auch das blende ich hier (2) wieder aus und filtere munter weiter drauflos.
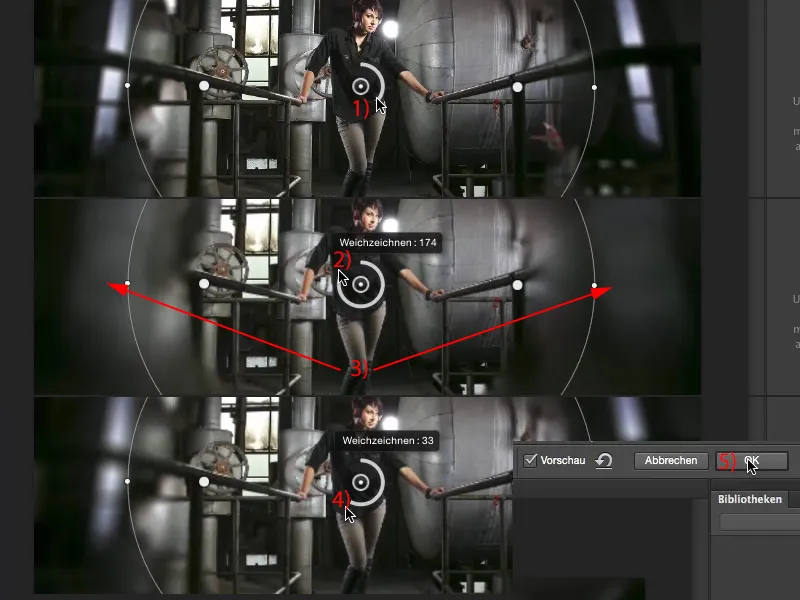
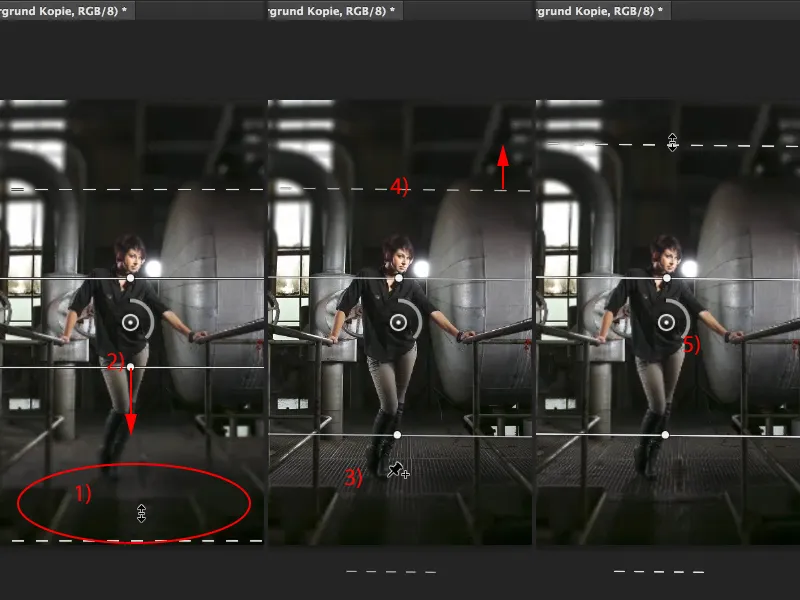
Ich gehe wieder auf die Galerie und nehme als nächstes den Tilt-Shift-Effekt (Filter>Weichzeichnergalerie>Tilt-Shift…). Von der Arbeitsweise funktioniert der im Prinzip genauso wie dieser Iris-Weichzeichner. Ich habe jetzt hier zwischen diesen beiden Linien (1) wieder eine Art weichen Übergang. Ich kann in der Mitte (2) wieder die Stärke des Effekts bestimmen. Ich kann hier (3) rauf- und runterziehen. Der Bildmittelpunkt passt mir jetzt allerdings ganz gut.
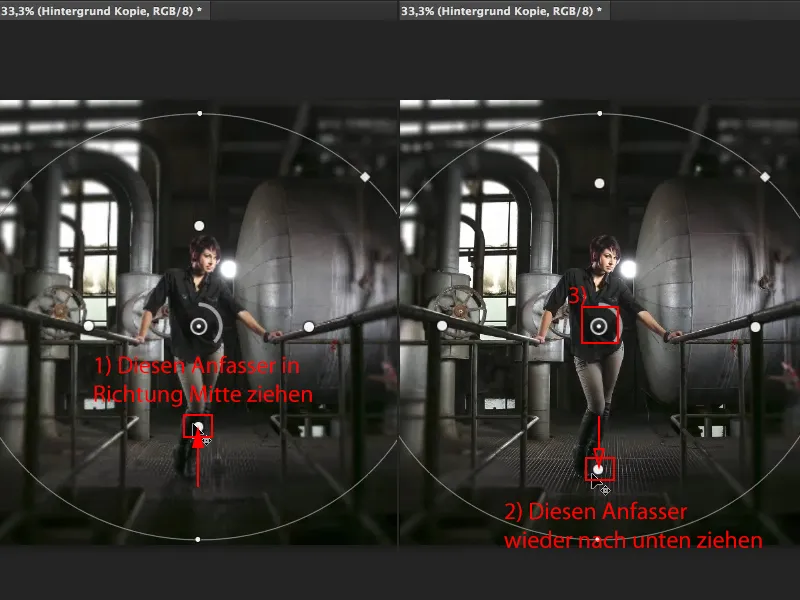
Dann schiebe ich die Linie (4) erstmal runter, …
… weil das darf schon bis hier unten (1) weichgezeichnet sein. Nur den Übergang hätte ich gerne ein bisschen weiter unten (2 nach unten ziehen). Dieses Mal lasse ich es aber ein kleines bisschen in die Schuhe reinlaufen, denn der Effekt ist hier (3) so minimal, dass man ihn kaum noch bemerkt.
Nach oben darf es noch ein Stückchen mehr gestreckt sein (4 nach oben ziehen). Dann gebe ich hier mal wieder Gas mit meinem Filter, drehe am Rädchen (5) …
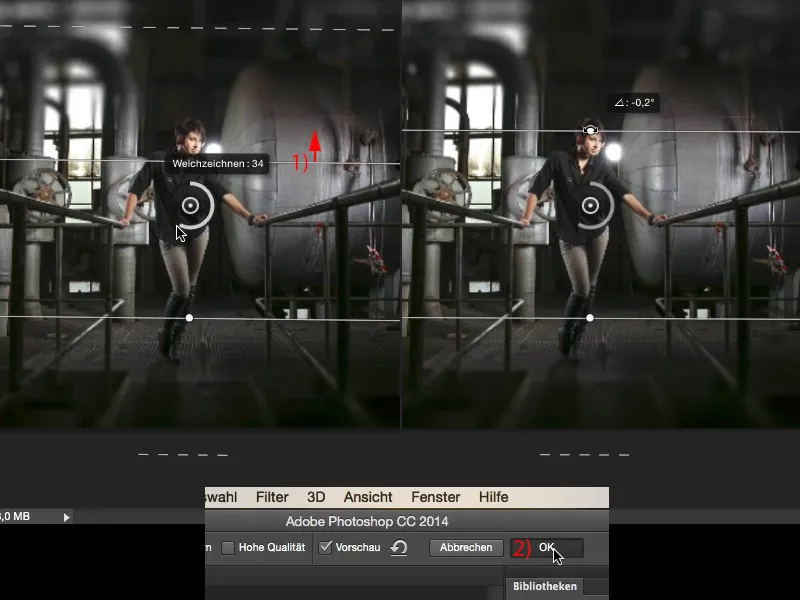
… und sehe, wie jetzt die Decke und der Boden weichgezeichnet werden. Ich muss noch ein Stückchen mehr aus dem Kopfbereich raus (1 nach oben ziehen), weil der Kopf natürlich scharf sein soll. An den Fußspitzen stört es mich gar nicht so. Dann kann ich das Ganze wieder mit OK bestätigen (2), Photoshop denkt ein bisschen, aber Denkpausen sind ja immer gut.
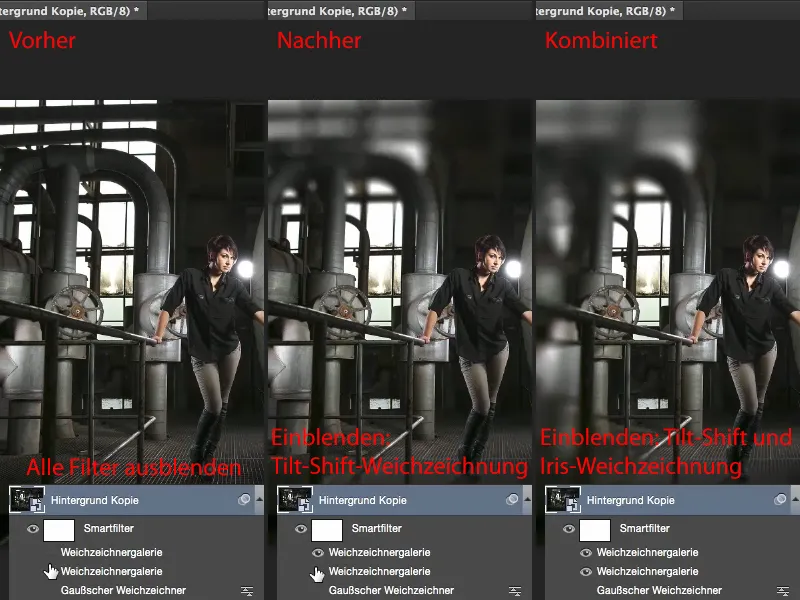
Dann kann ich mir Vorher und Nachher anzeigen lassen. Ich finde den Effekt bei solchen Bildern immer ganz gut, weil der Betrachter in der Mitte fokussiert wird. Ich kann die auch kombinieren. Ich kann jetzt den Weichzeichner einfach so lassen (nur Tilt-Shift eingeblendet), wie er ist, und ich nehme die Iris-Weichzeichnung noch mit dazu (einblenden). Jetzt bin ich schon fast bei diesem Effekt, dass ich hier wie durch eine verwaschene Scheibe schaue. Vielleicht irgendein Alien, der hier in dieser Fabrik unterwegs ist und nach der Dame sucht. Wer weiß?
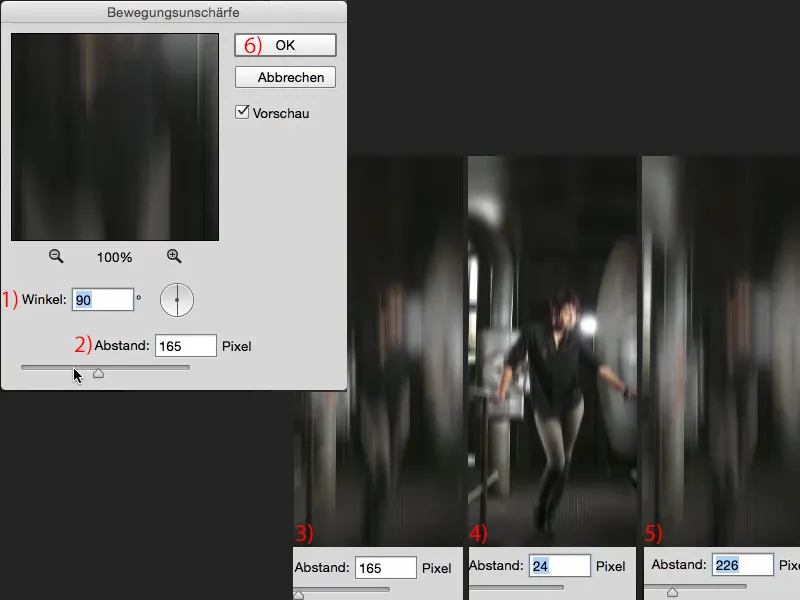
Als Nächstes möchte ich hier noch einen Weichzeichnungsfilter anwenden, und zwar die Bewegungsunschärfe (Filter>Weichzeichnungsfilter>Bewegungsunschärfe). Ein Winkel von 90° (1) bewirkt, dass im Bild alles nach oben und unten weggezogen wird. Mit dem Abstand (2) kann man ein bisschen experimentieren, muss nicht so extrem sein (3), kann auch sanfter angewandt werden, wie in diesem Beispiel (4). Aber gerade, wenn man das so ganz diffus machen möchte (5, dann 6 OK drücken), …
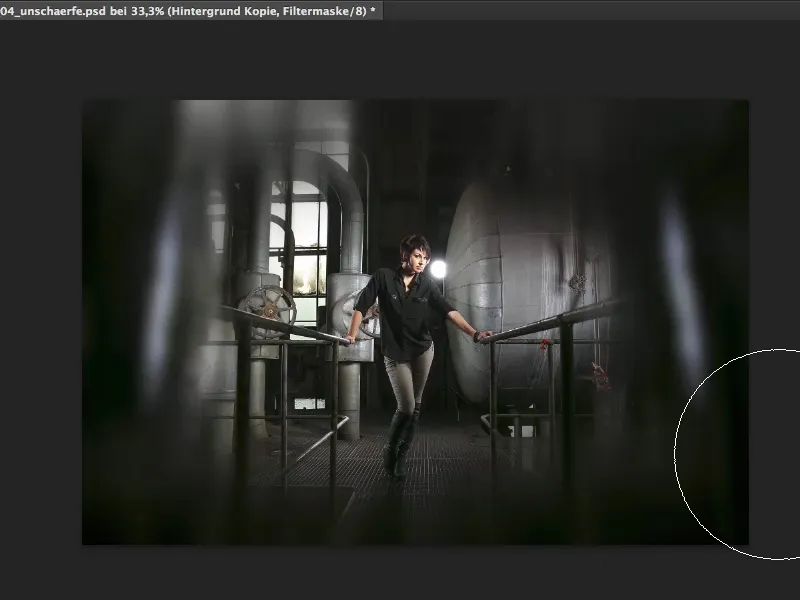
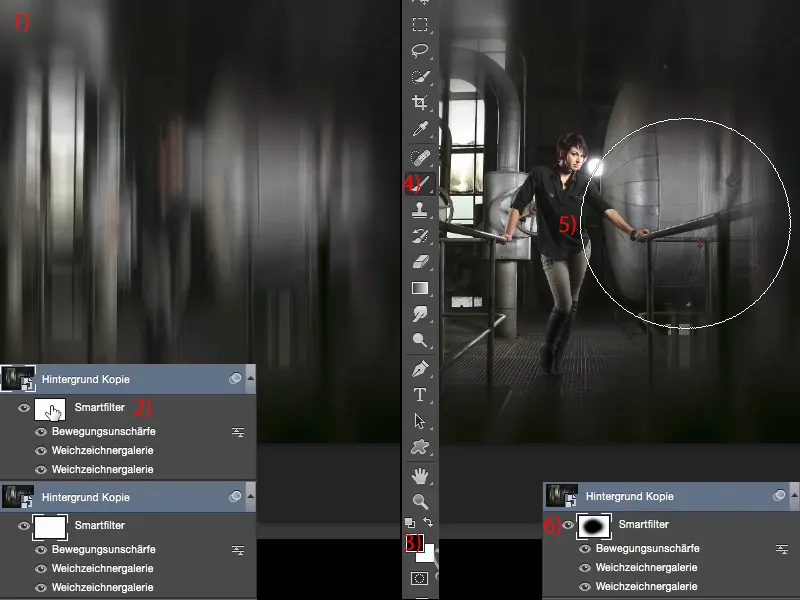
… sodass es sehr „strange“ aussieht und damit ein Bildlook entsteht (1). Dann kann ich mir jetzt die Mitte freipinseln. Dafür den Smartfilter (2) anklicken und mit schwarzer Vordergrundfarbe (3) und einem Pinsel (4) im Bild (5) freipinseln. Bei (6) siehst du die freigepinselte Fläche. Jetzt habe ich diesen Effekt, dass es aussieht, als würde das wirklich durch eine Maske passieren.
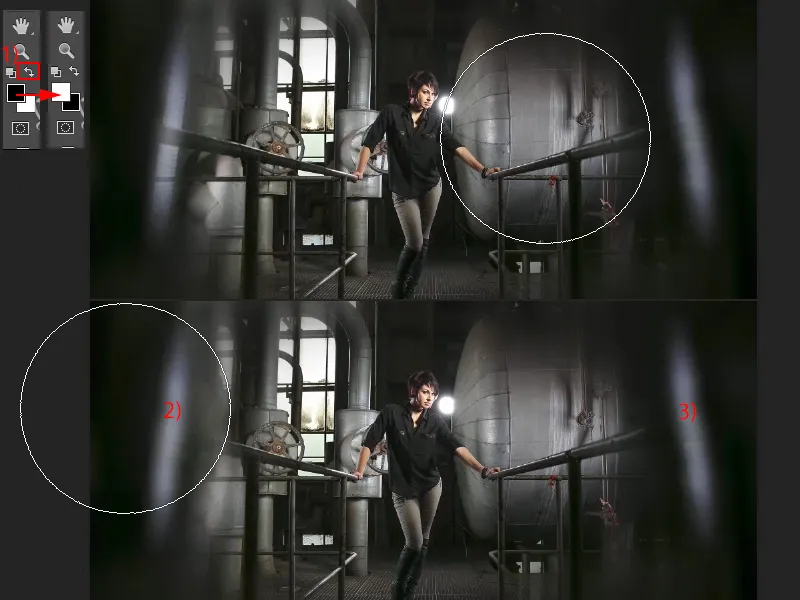
Das Einzige, was mir hier noch nicht gefällt, ist: Ich habe auf der Maske ein bisschen zu viel links und rechts freigepinselt. Da wechsle ich einfach die Vordergrundfarbe auf Weiß (1) und male mir hier (2, 3) diese Striplights mit dem Pinsel quasi wieder weg.
Klar – das hat mit einem normalen Foto nichts mehr zu tun, aber wer sagt, dass ein Bildlook auf Fotos immer nur das Beste rausholen muss? Er kann ja auch mal kreativ angewendet werden, wie in diesem Beispiel. Wer hätte gedacht, dass man mit zwei, drei Weichzeichnungsfiltern und einem Smartobjekt so einen coolen Effekt hinbekommt?