Wenn du Webseiten mit Elementor gestaltest, ist der richtige Umgang mit Abständen entscheidend für das Erscheinungsbild deiner Seite. Der Abstand fungiert als unsichtbares Element, das den visuelle Komfort erhöht und Inhalte klar strukturiert. In dieser Anleitung erfährst du, wie du Abstände in Elementor anwendest, um deinen Seiten das perfekte Layout zu verleihen.
Wichtigste Erkenntnisse
- Abstände helfen, Inhalte zu strukturieren und eine klare Trennung zwischen verschiedenen Elementen zu schaffen.
- Die Einstellung der Abstandswerte erfolgt einfach über einen Schieberegler.
- Du kannst sowohl obere als auch untere Abstände anpassen, um mehr Freiraum zu schaffen.
Schritt-für-Schritt-Anleitung
Um einen Abstand in Elementor hinzuzufügen, folge diesen Schritten:
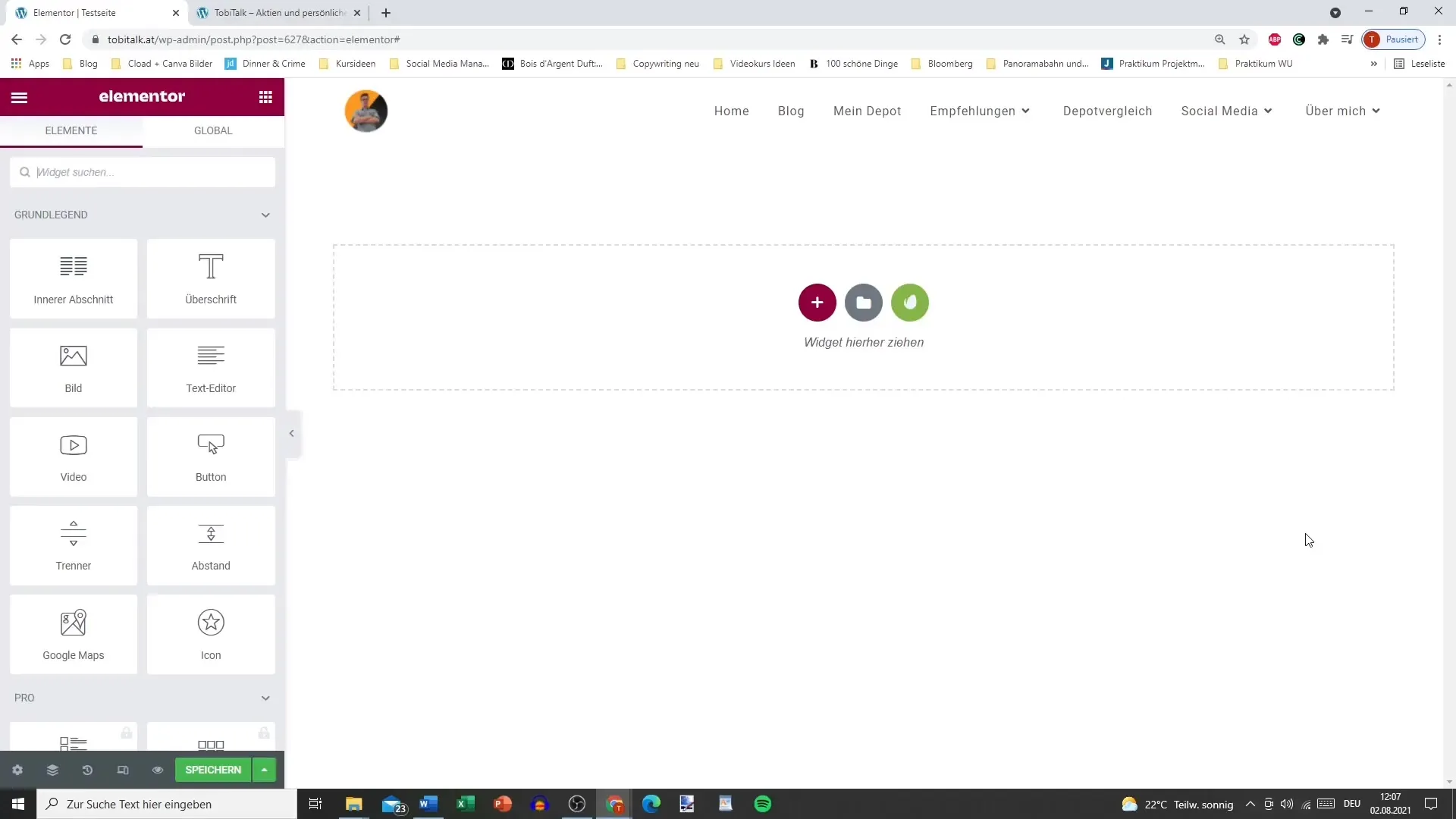
Zuerst musst du das entsprechende Element auswählen, bei dem du einen Abstand hinzufügen möchtest. Öffne deinen Elementor-Editor und suche das Element, zu dem du den Abstand hinzufügen möchtest. Das kann ein Abschnitt, eine Überschrift oder ein Textblock sein.

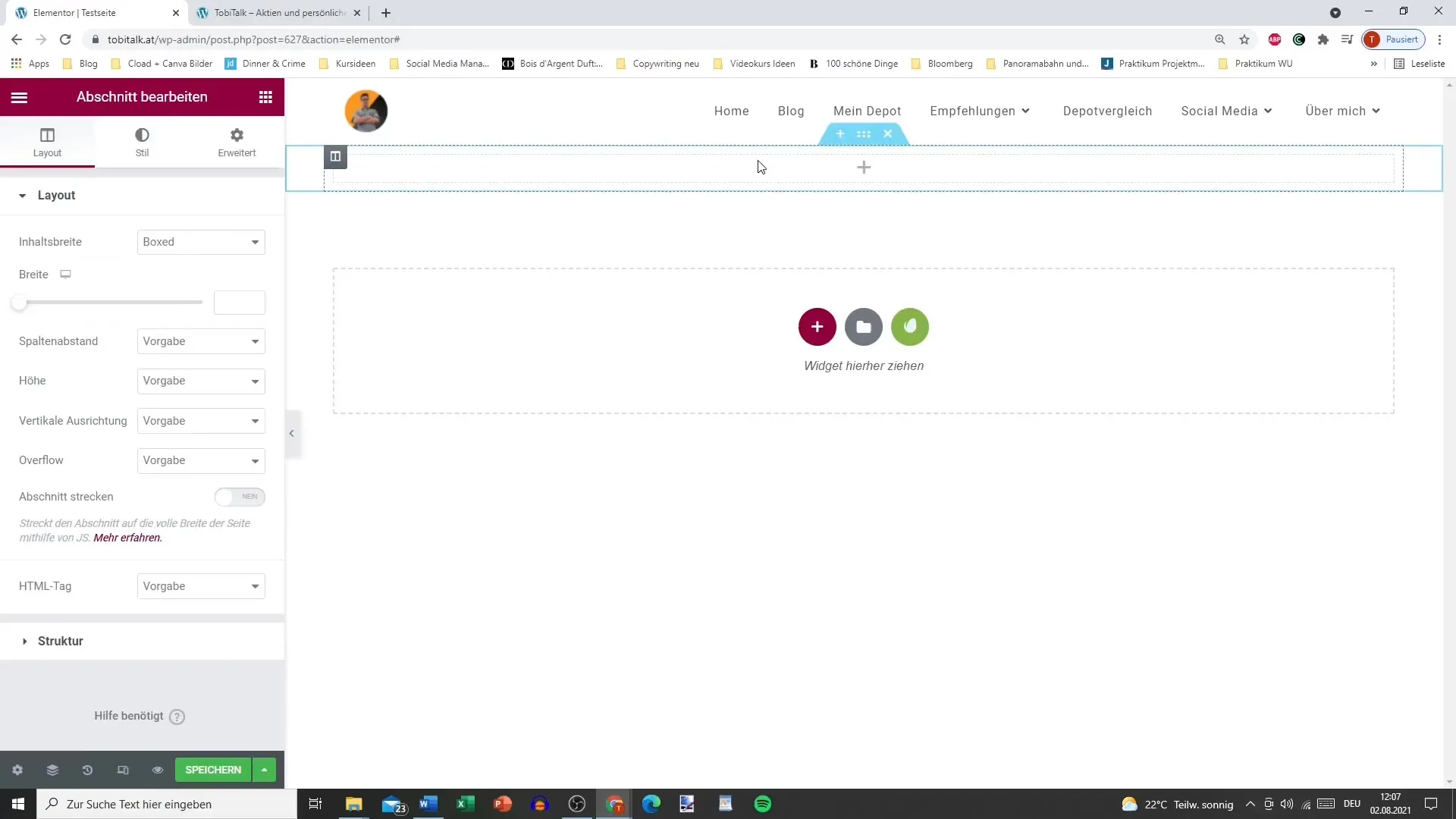
Klicke auf das „+“-Symbol, um ein neues Element hinzuzufügen. Bei diesem spezifischen Element fügen wir einen Abstand hinzu. Beachte, dass du im ersten Moment nichts Sichtbares sehen wirst, da es sich um einen Abstand ohne sichtbare Linie handelt.

Der Abstand funktioniert genau wie der Trenner, den wir zuvor betrachtet haben. Du hast die Möglichkeit, den Abstand zu personalisieren, ohne dass es visuell ablenkend wirkt. Der Hintergrund bleibt so, wie du ihn definiert hast.

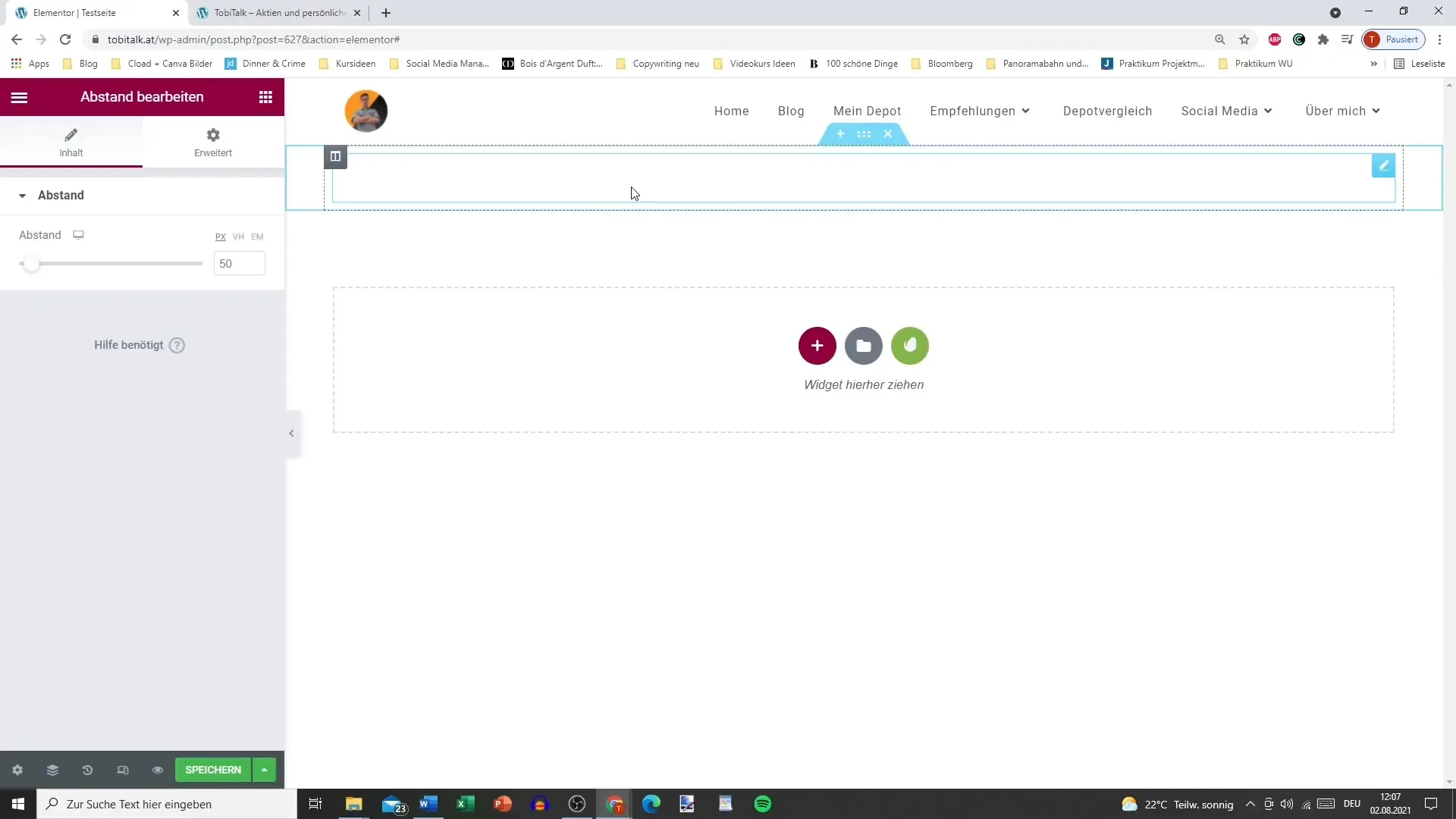
Du musst nichts weiter einstellen außer der Größe des Abstands, also den Pixelwert. Zum Beispiel kannst du ein Maximum von 600 Pixel einstellen, was einer großen Fläche Freiraum entspricht.
Es ist auch möglich, einen minimalen Abstand von 10 Pixeln festzulegen. Diese Flexibilität ermöglicht es dir, die Abstände nach deinen Wünschen zu gestalten, um eine harmonische Benutzererfahrung zu schaffen.
Wenn du beispielsweise einen Abschnitt erstellt hast und denkst, dass es vorteilhaft wäre, mehr Freiraum zu schaffen, kannst du einfach einen Abstand hinzufügen. Das sorgt dafür, dass der nächste Abschnitt nicht direkt an das vorherige angrenzt.
Diese Anpassungen sind besonders wichtig, je nachdem, welche Art von Webseite du erstellst oder welche Anforderungen dein Klient hat. Durch die Hinzufügung von Abständen kannst du die Lesbarkeit und das Gesamtlayout deiner Seite verbessern.

Schließlich, wenn du mehrere Abschnitte hast, wirst du den Unterschied sehen, sobald du Abstände zwischen diesen Abschnitten hinzufügst. So wird der Inhalt strukturiert und übersichtlich, was das Nutzererlebnis erheblich verbessert.
Zusammenfassung – Abstand in Elementor richtig nutzen
In dieser Anleitung hast du gelernt, wie wichtig Abstände in Elementor sind und wie du sie effektiv nutzen kannst, um deine Webseite ansprechend und übersichtlich zu gestalten. Die richtigen Abstände tragen wesentlich zur Struktur und zum Eindruck deiner Inhalte bei.
Häufig gestellte Fragen
Wie füge ich einen Abstand in Elementor hinzu?Klicke auf das Plus-Symbol und wähle das Abstandselement aus, um es hinzuzufügen.
Kann ich den Abstand individuell einstellen?Ja, du kannst sowohl obere als auch untere Abstände individuell anpassen.
Was ist der maximale Abstand, den ich einstellen kann?Der maximale Abstand kann auf bis zu 600 Pixel eingestellt werden.
Was passiert, wenn ich den Abstand auf null setze?Wenn du den Abstand auf null setzt, gibt es keinen Freiraum zwischen den Abschnitten.
Gibt es minimale Abstände?Ja, der minimale Abstand kann auf 10 Pixel eingestellt werden.


