Das Testimonial-Karussell ist ein eindrucksvolles Werkzeug, um Kundenbewertungen auf deiner WordPress-Website ansprechend zu präsentieren. Mithilfe von Elementor kannst du in wenigen Schritten ein Karussell erstellen, das nicht nur optisch ansprechend ist, sondern auch die Glaubwürdigkeit deines Unternehmens stärkt. In dieser Anleitung zeige ich dir, wie du das Testimonial-Karussell effektiv einrichtest und an deine Bedürfnisse anpasst.
Wichtigste Erkenntnisse
- Nutzung des Testimonial-Karussells zur Darstellung von Kundenmeinungen.
- Anpassungen auf Layout, Stil und Funktionalität sind einfach möglich.
- Aufmerksamkeit auf Details erhöhen die Professionalität deiner Website.
Schritt-für-Schritt-Anleitung
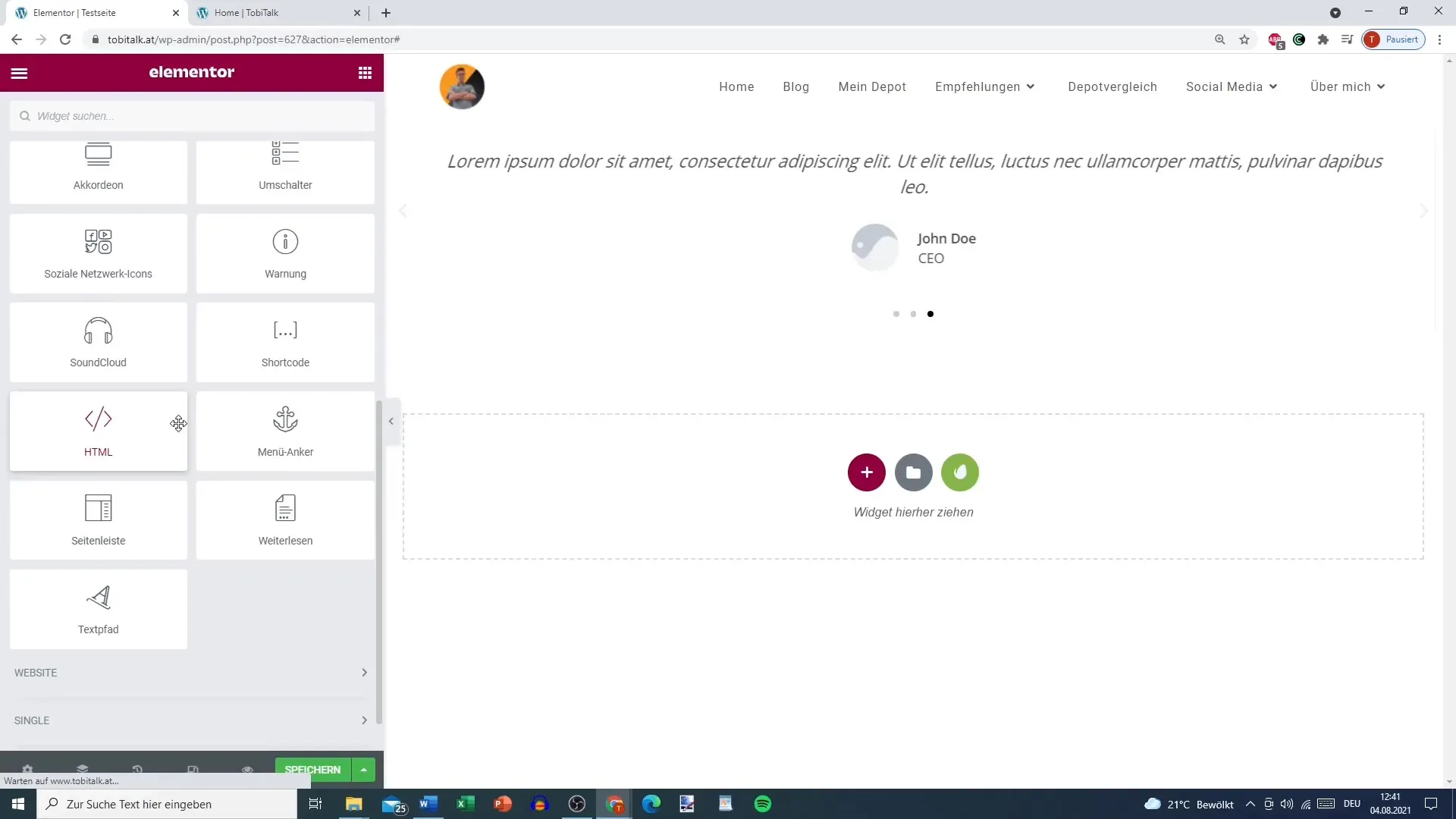
Schritt 1: Testimonial-Karussell hinzufügen
Um mit dem Erstellen des Testimonial-Karussells zu beginnen, musst du Elementor eröffnen und das entsprechende Widget finden.

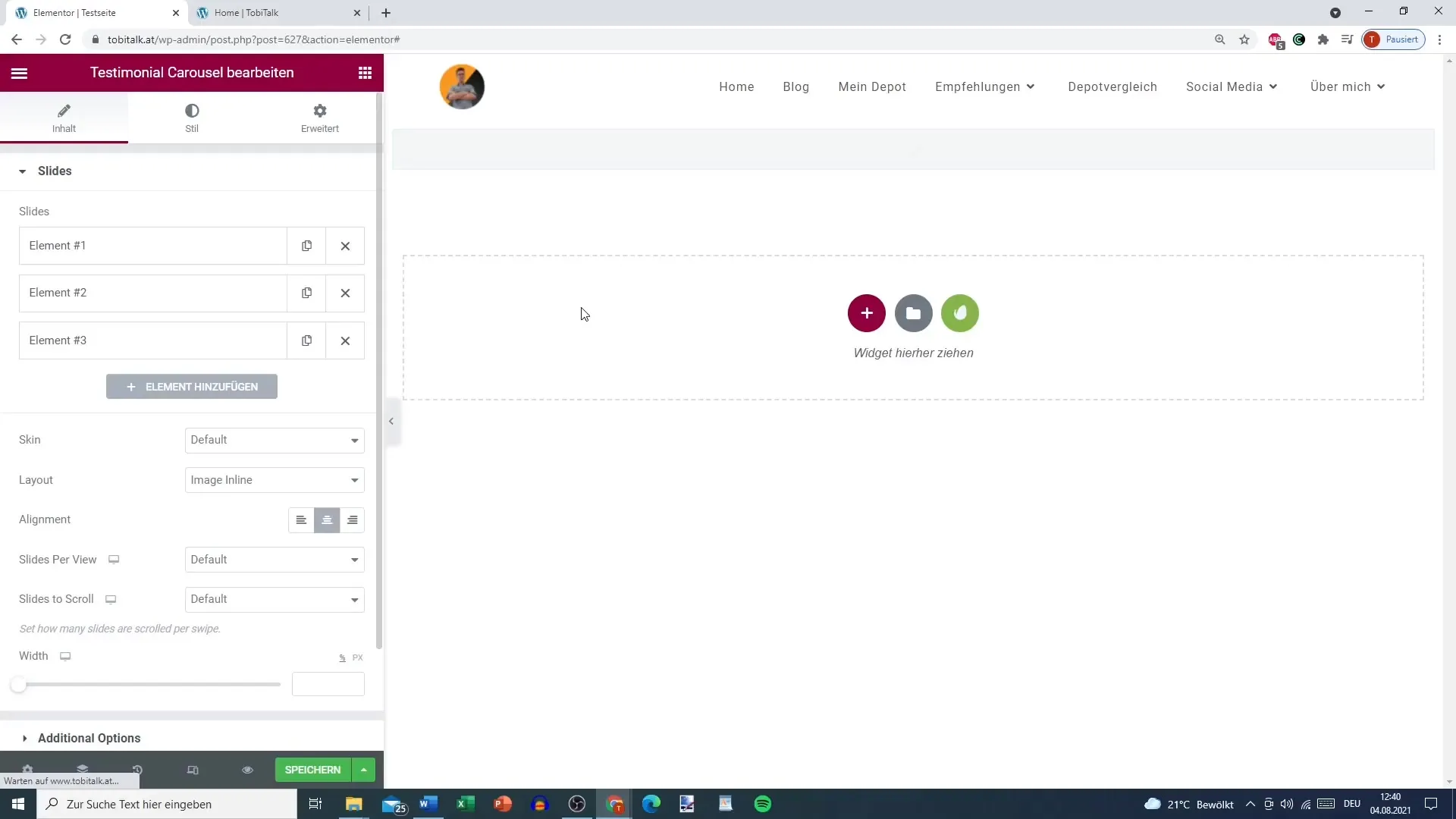
Schritt 2: Inhalte einfügen
Hier kannst du nun die einzelnen Bewertungen einfügen. Jedes Testimonial besteht aus einem Bewertungstext, einem Bild des Kunden oder des Produkts, sowie dem Namen und Titel des Absenders.

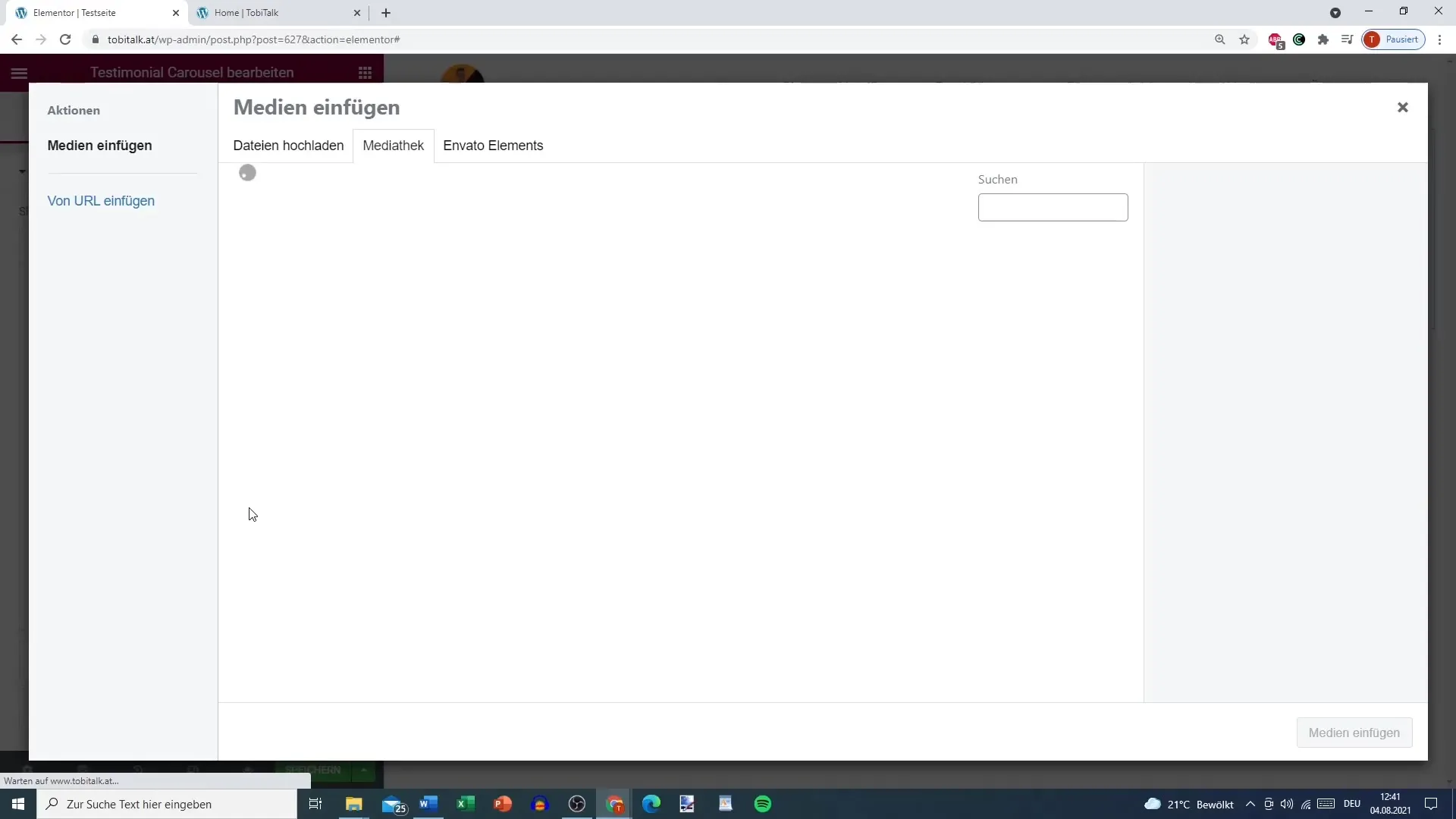
Schritt 3: Bild hinzufügen
Füge Bilder von den Personen oder Produkten hinzu, zu denen das Testimonial gehört. Über das entsprechende Feld kannst du einfach die Bilder hochladen, damit sie im Karussell angezeigt werden.

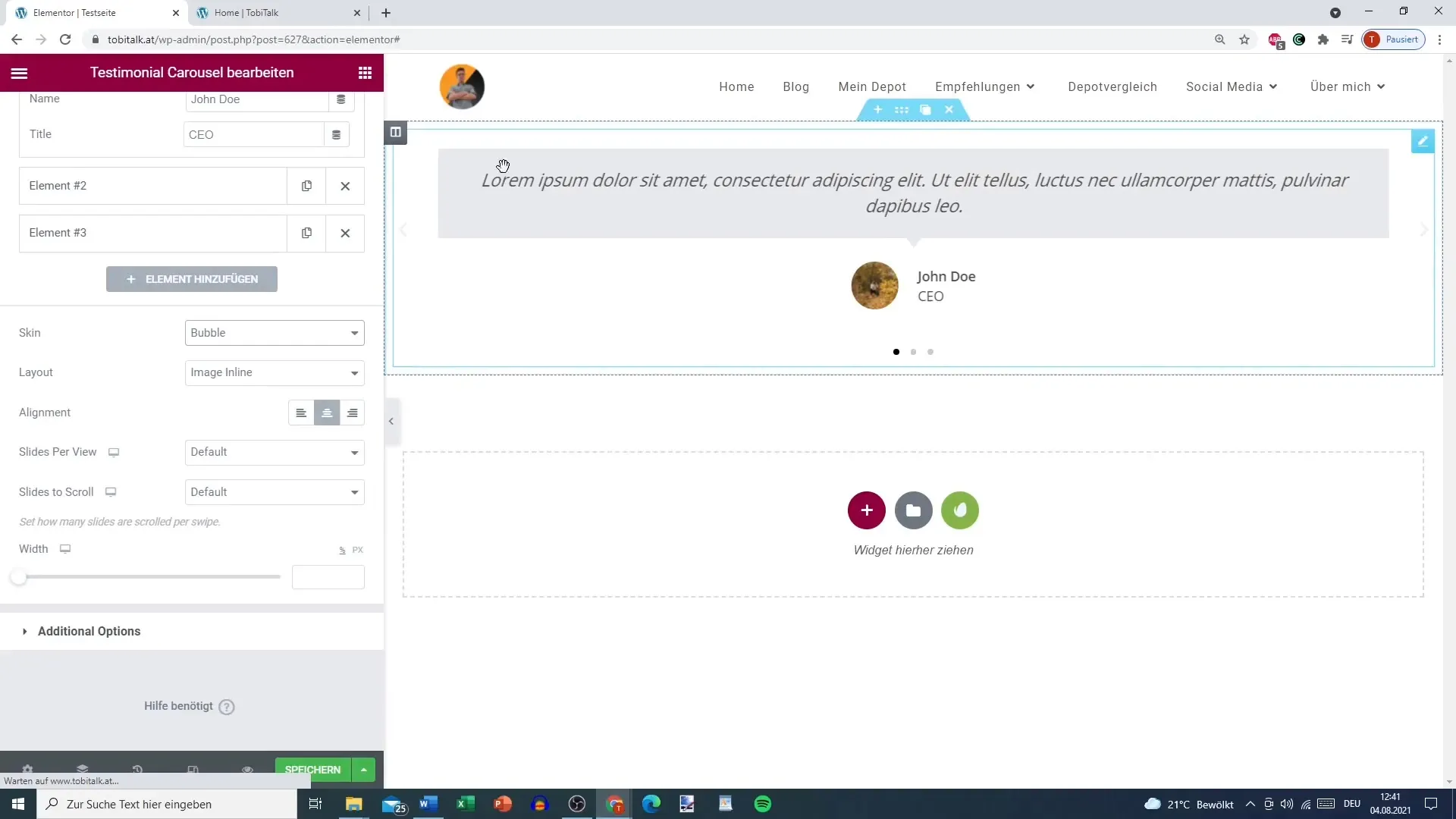
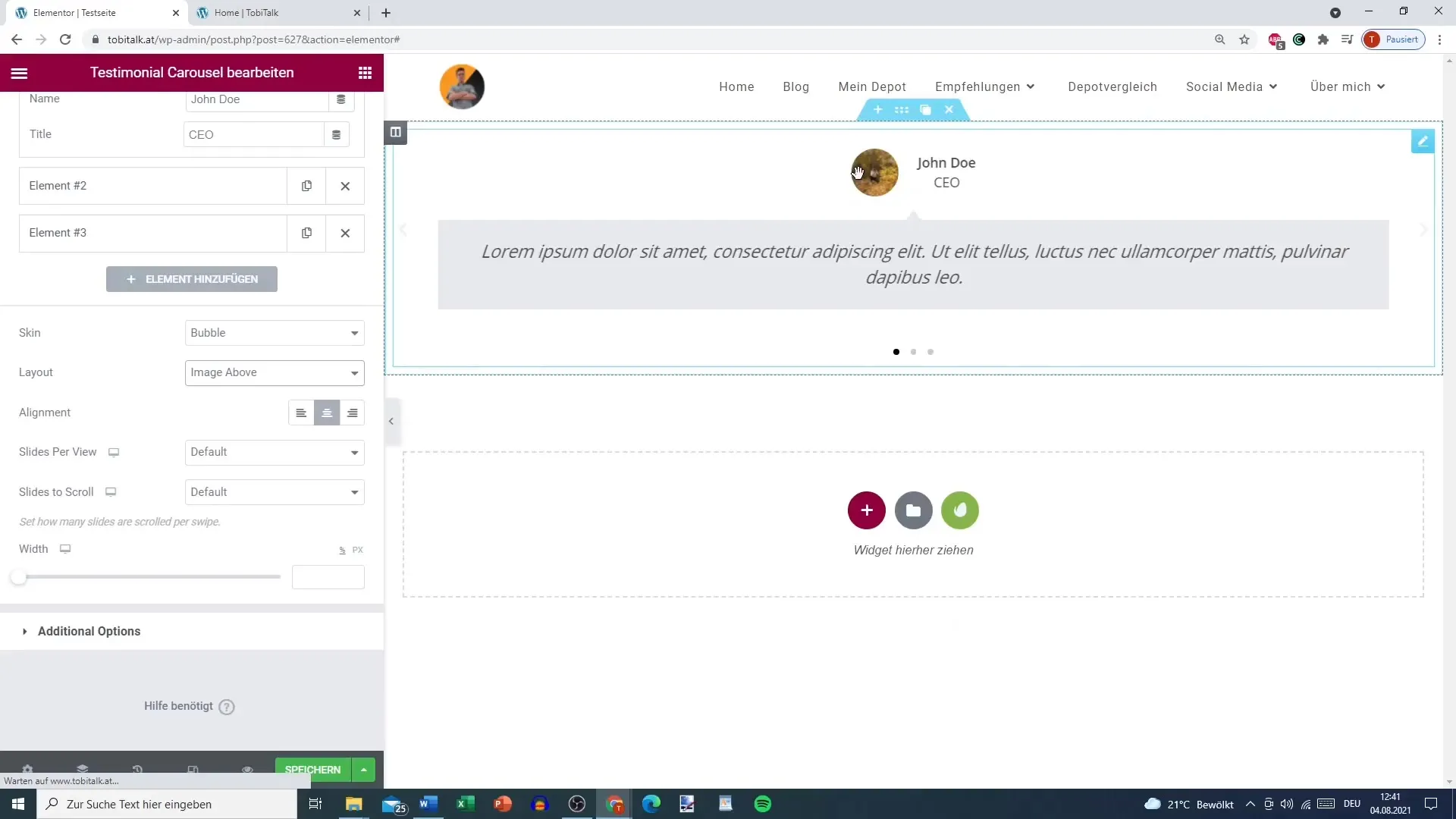
Schritt 4: Testimonial anpassen
Für eine ansprechende Darstellung kannst du den Bewertungstext formatieren. Es gibt verschiedene Layout-Optionen, die du verwenden kannst: Standardtext, Bubble-Layout mit grauem Hintergrund oder andere Formate.

Schritt 5: Layout-Optionen wählen
Hier hast du die Möglichkeit, das Layout für das Karussell zu bestimmen. Du kannst, je nach Vorliebe, das Bild an verschiedenen Positionen (z. B. oben, links, oder rechts) einfügen.

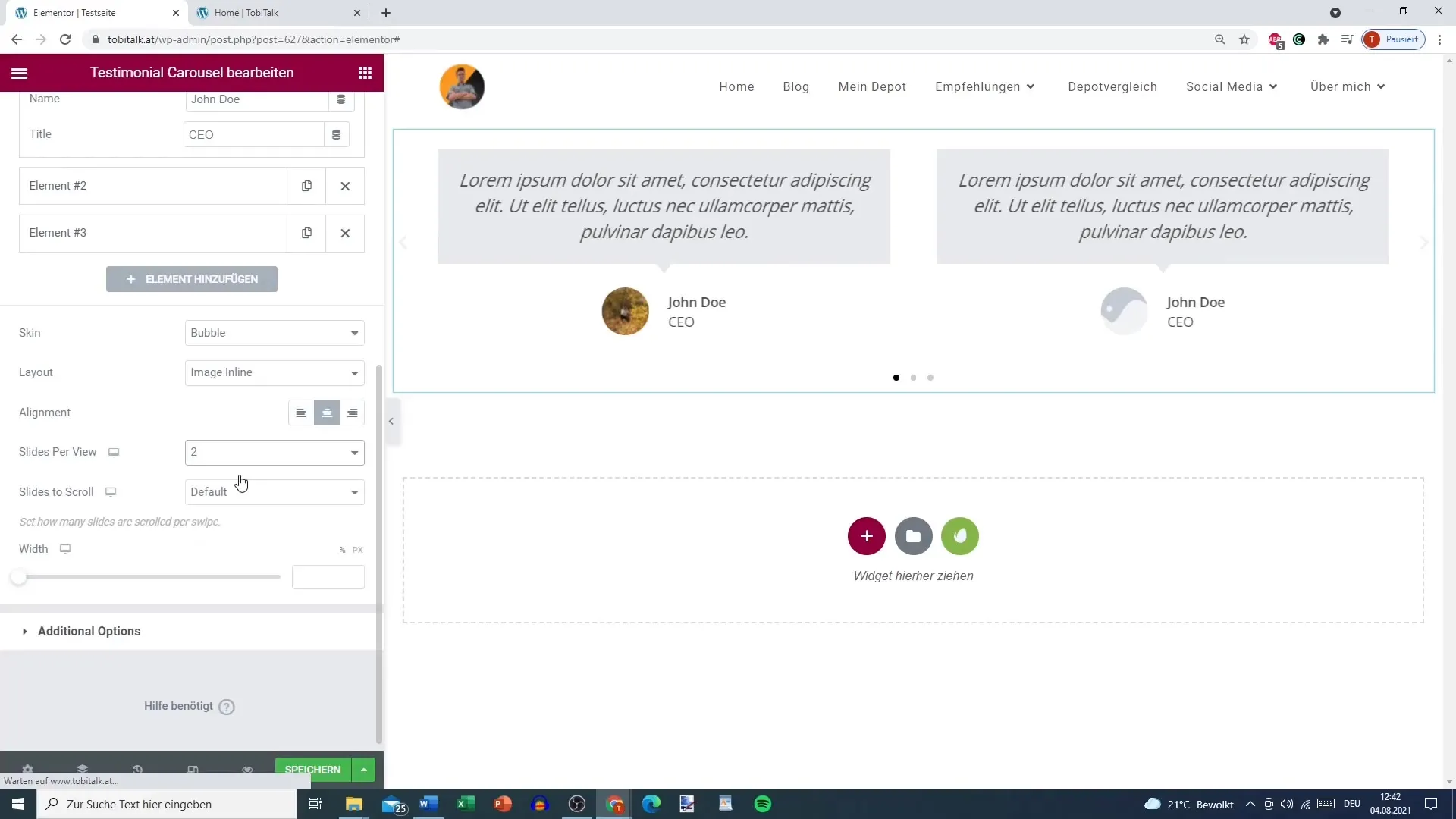
Schritt 6: Slides festlegen
Bestimme, wie viele Testimonials pro Slide angezeigt werden sollen. In der Regel ist ein oder zwei besser, um die Lesbarkeit nicht zu beeinträchtigen.

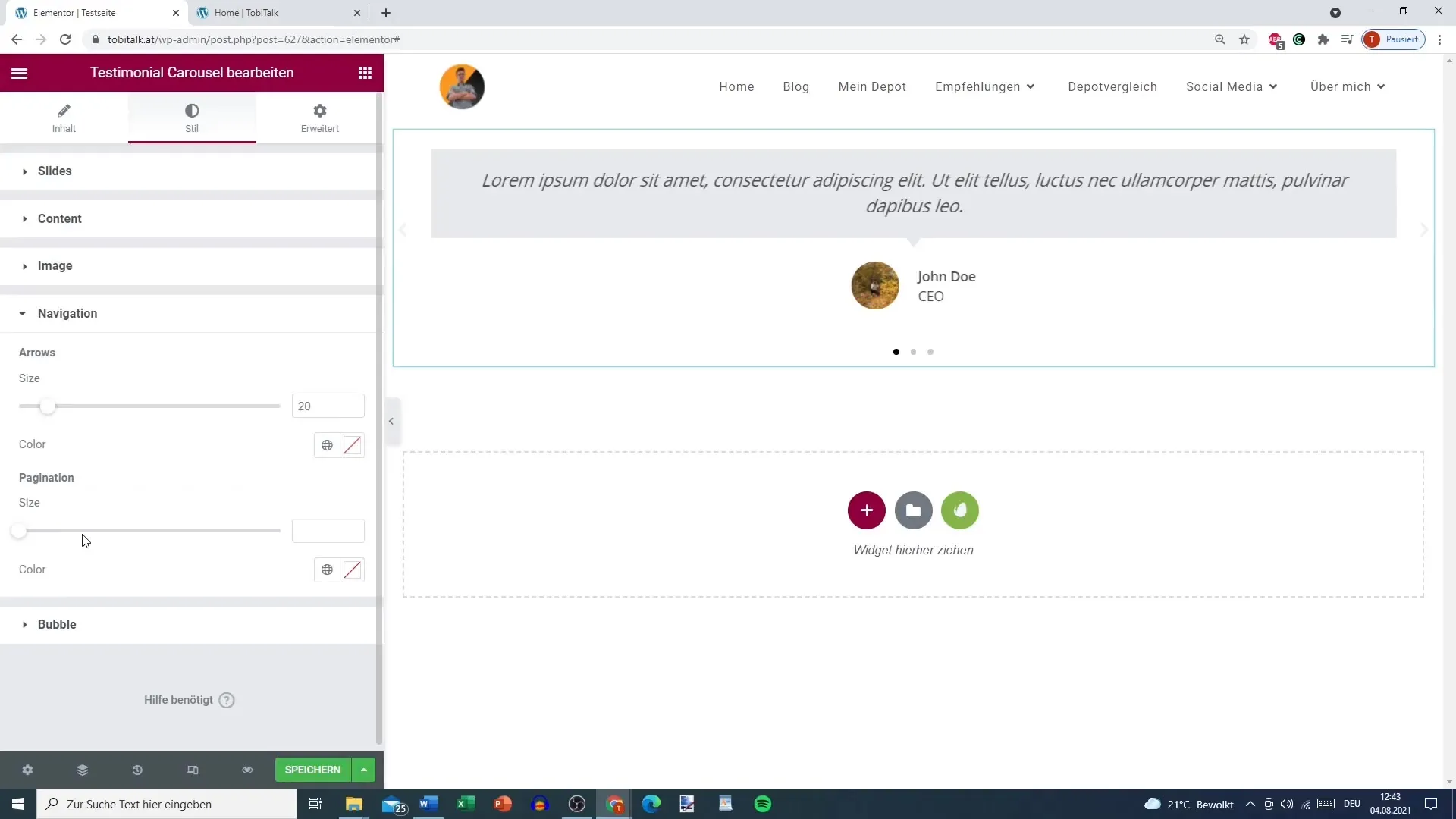
Schritt 7: Navigation und Autoplay
Aktiviere die Navigationselemente, indem du auswählst, ob du Pfeile und Punkte für die Navigation aktivieren möchtest. Autoplay kann ebenfalls eingestellt werden, damit das Karussell automatisch durch die Testimonials scrollt.
Schritt 8: Interaktionsoptionen bestimmen
Entscheide, ob das Karussell pausieren soll, wenn der Benutzer es über die Maus berührt oder klickt. Dies liegt in deiner Handhabung des Karussells.
Schritt 9: Stil und Abstand anpassen
Befasse dich nun mit dem Stil des Karussells. Die Abstände zum Text und Bild kannst du individuell einstellen, um ein harmonisches Gesamtbild zu erreichen.

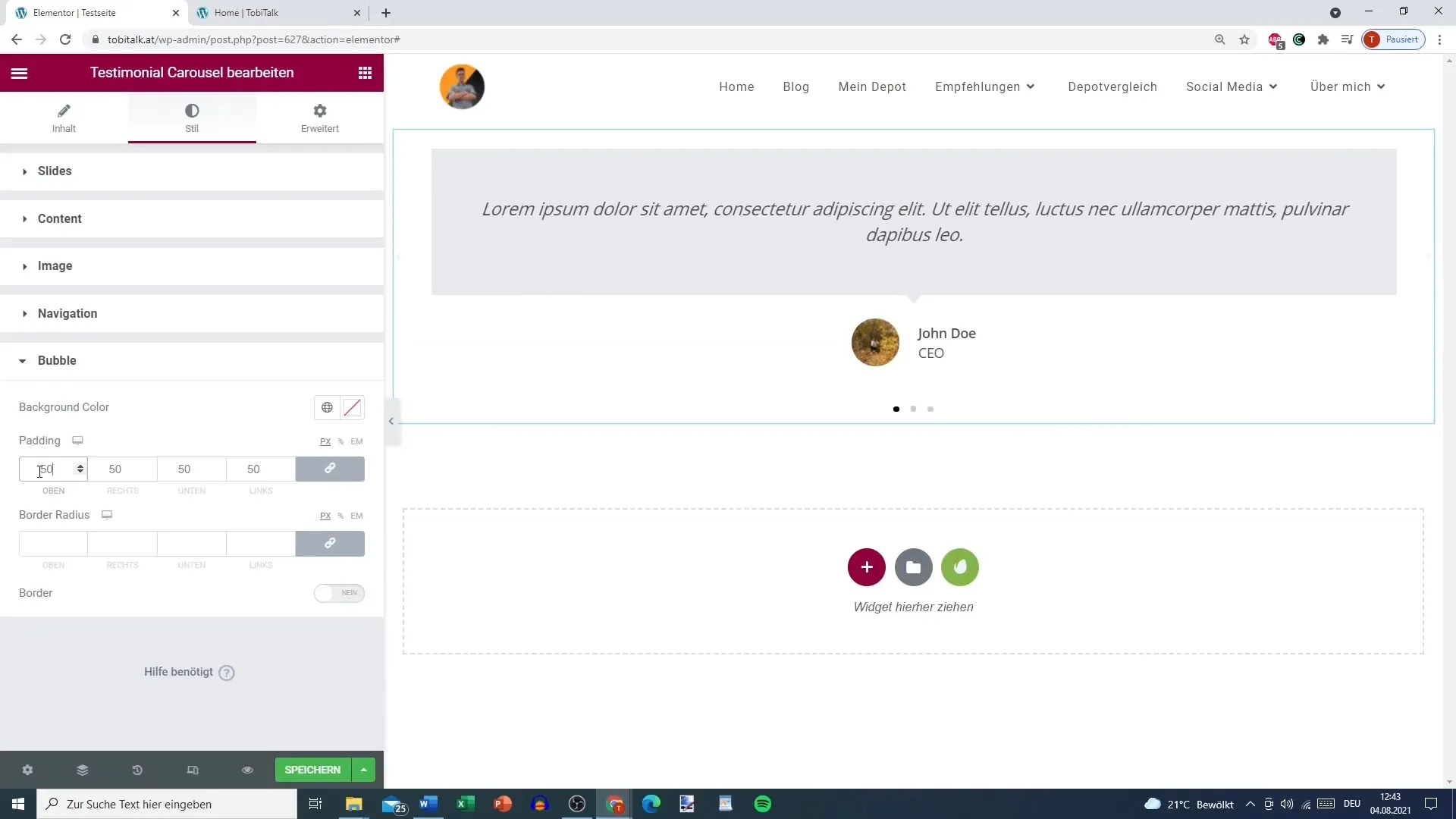
Schritt 10: Layout-Optimierungen vornehmen
Experimentiere mit finanziellen Optionen wie Borderradius oder Rahmen für die Testimonial-Bubble, um das Design zu verfeinern.

Zusammenfassung – Testimonial Carousel in Elementor: Tipps und Tricks
Das Testimonial-Karussell in Elementor ist ein vielseitiges und einfach zu implementierendes Element, das deinen Kundenbewertungen einen professionellen Rahmen verleiht. Du hast die Möglichkeit, individuelle Anpassungen vorzunehmen, die das Karussell sowohl funktional als auch visuell ansprechend machen. Durch das sorgfältige Platzieren von Testimonials trägst du zu einem positiven Nutzererlebnis auf deiner Website bei und unterstützt somit dein Geschäftswachstum.
Häufig gestellte Fragen
Wie füge ich ein Testimonial-Karussell in Elementor hinzu?Gehe in Elementor auf die Widgets, wähle das Testimonial-Karussell aus und füge es an der gewünschten Stelle deiner Seite ein.
Kann ich die Reihenfolge der Testimonials ändern?Ja, du kannst die Testimonials in der Reihenfolge verschieben, die du bevorzugst, indem du sie im Backend von Elementor einfach ziehst.
Wie viele Testimonials sollten auf einem Slide angezeigt werden?Es ist ratsam, ein oder zwei Testimonials pro Slide anzuzeigen, um die Lesbarkeit zu erhalten.
Kann ich das Design des Testimonial-Karussells anpassen?Ja, Elementor bietet viele Optionen zur Anpassung von Layout, Stil und Abstand für das Karussell.


