Tabs sind ein effektives Mittel, um Informationen auf deiner WordPress-Website übersichtlich zu präsentieren. Sie ermöglichen es, große Mengen an Inhalten in einem kompakten Format darzustellen, ohne dass die Seite überladen wirkt. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du Tabs in Elementor verwenden kannst, um deine Inhalte ansprechend und benutzerfreundlich zu gestalten.
Wichtigste Erkenntnisse
- Tabs sind eine nützliche Funktion in Elementor zur organisierten Darstellung von Informationen.
- Du kannst verschiedene Inhalte in Tabs einfügen, einschließlich Text, Bilder und Links.
- Die Anpassung von Design-Elementen wie Farben und Schriftarten ist entscheidend, um das Aussehen der Tabs zu personalisieren.
Schritt-für-Schritt-Anleitung
Um Tabs in Elementor zu erstellen und zu bearbeiten, folge den nachstehenden Schritten.
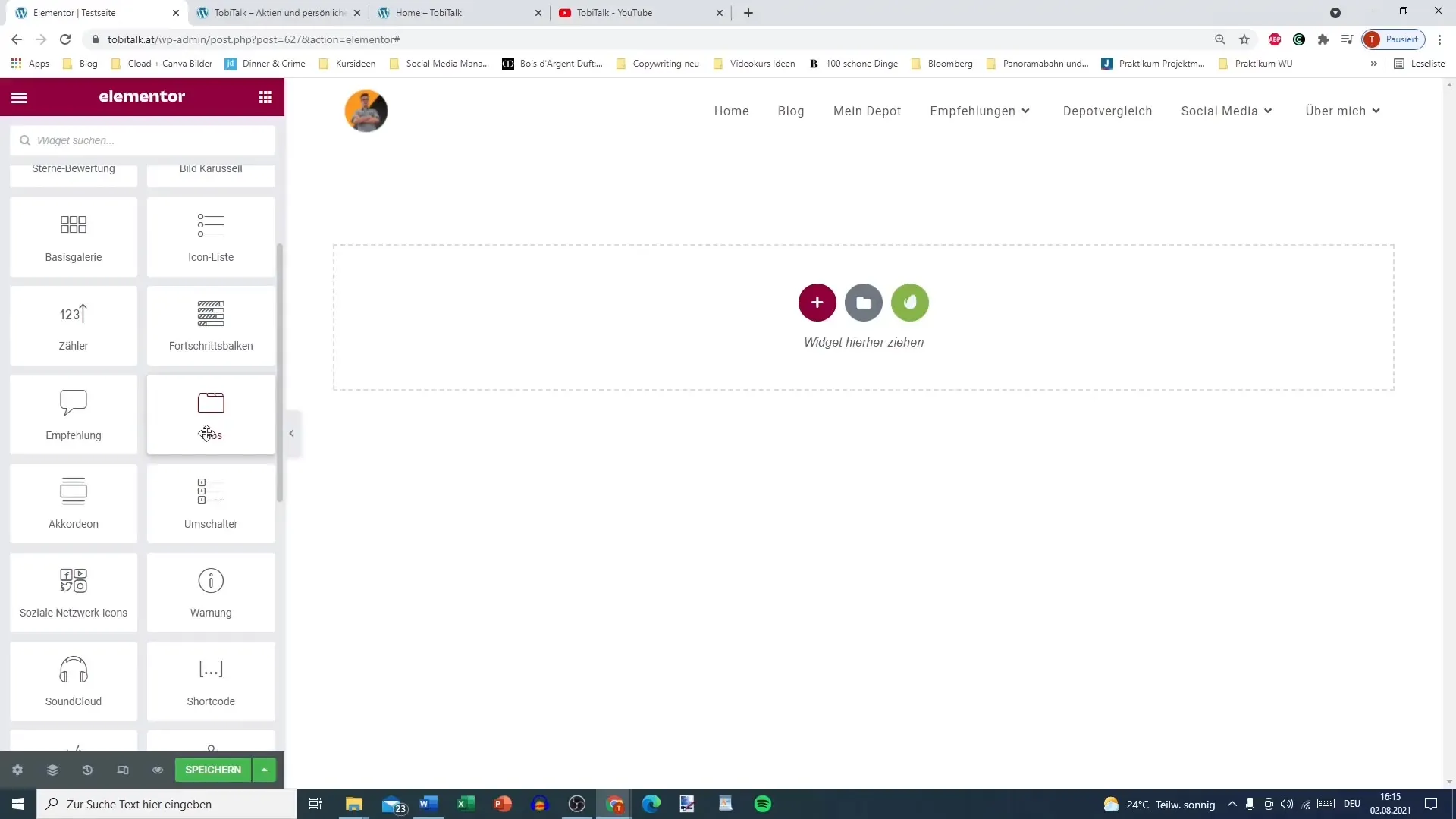
Schritt 1: Tabs-Widget auswählen
Zuerst musst du das Tabs-Widget in Elementor finden. Dieses befindet sich im Bereich „Allgemein“ in deiner Elementor-Bibliothek. Suche nach dem „Tabs“-Widget und ziehe es in den gewünschten Bereich deiner Seite.

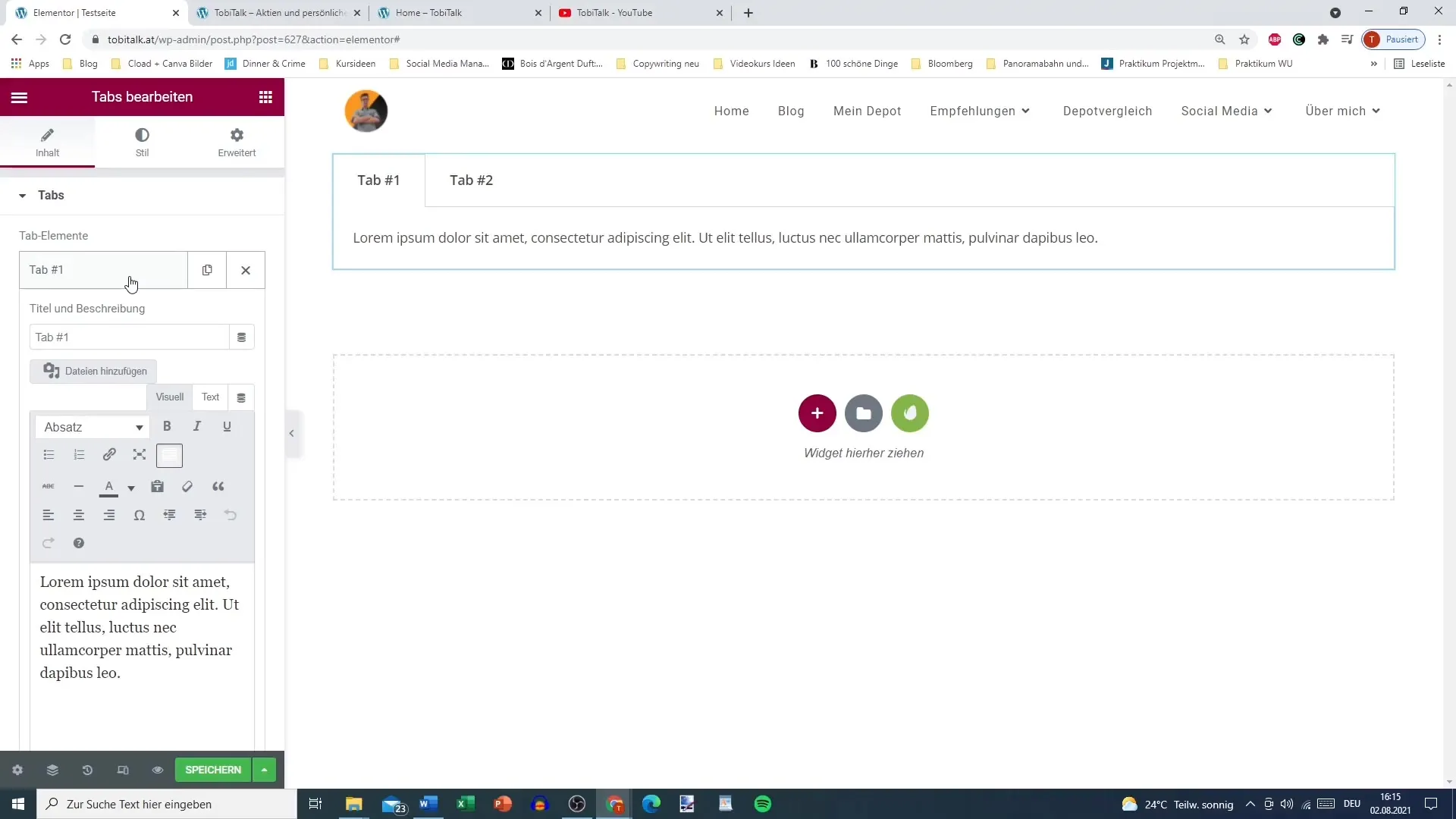
Schritt 2: Tabs benennen
Jetzt kannst du beginnen, deine Tabs zu benennen. Klicke auf die erste Registerkarte und gib ihr einen Namen, zum Beispiel „Tab 1“. Füge dann einen weiteren Tab mit einem Namen wie „Tab 2“ hinzu. Hier kannst du kreativ werden und den Tabs aussagekräftige Titel geben, die zu deinem Inhalt passen.

Schritt 3: Inhalte bearbeiten
Nachdem die Tabs benannt sind, ist es an der Zeit, die Inhalte einzufügen. Klicke auf den ersten Tab, um den Editor für den Inhalt zu öffnen. Hier kannst du Text eingeben. Achte darauf, den Text so zu gestalten, dass er für den Leser klar und informativ ist. Zudem kannst du auch Bilder in den Tab einfügen, indem du das Bild-Tool nutzt.

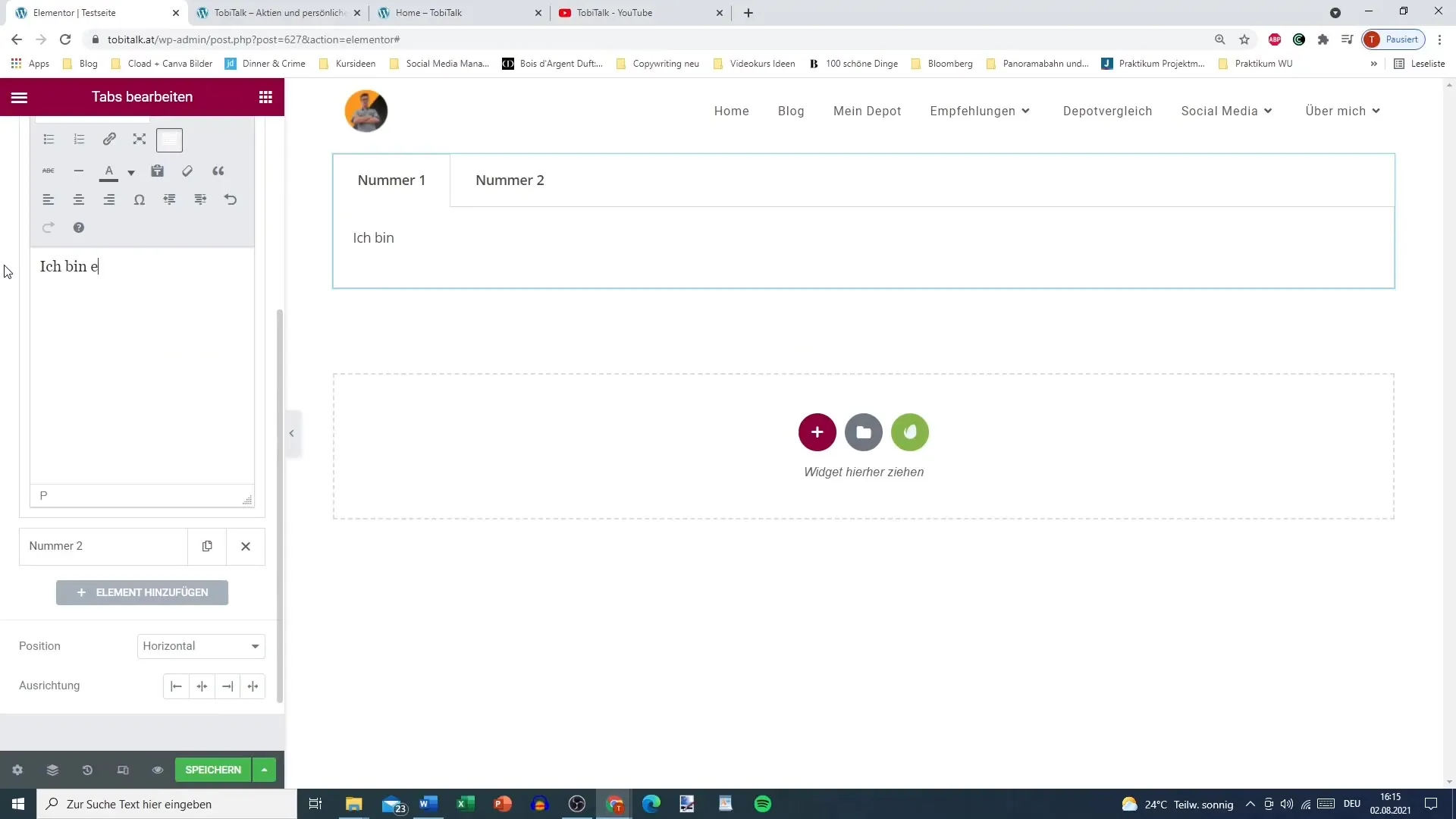
Schritt 4: Weitere Inhalte hinzufügen
Wenn du weitere Aktionen durchführen möchtest, kannst du auch Links einfügen. Gehe wieder auf den Tab und suche nach der Option, um Links hinzuzufügen. Du kannst einen Link zu einer externen Webseite oder zu bestimmten Inhalten auf deiner eigenen Seite setzen.
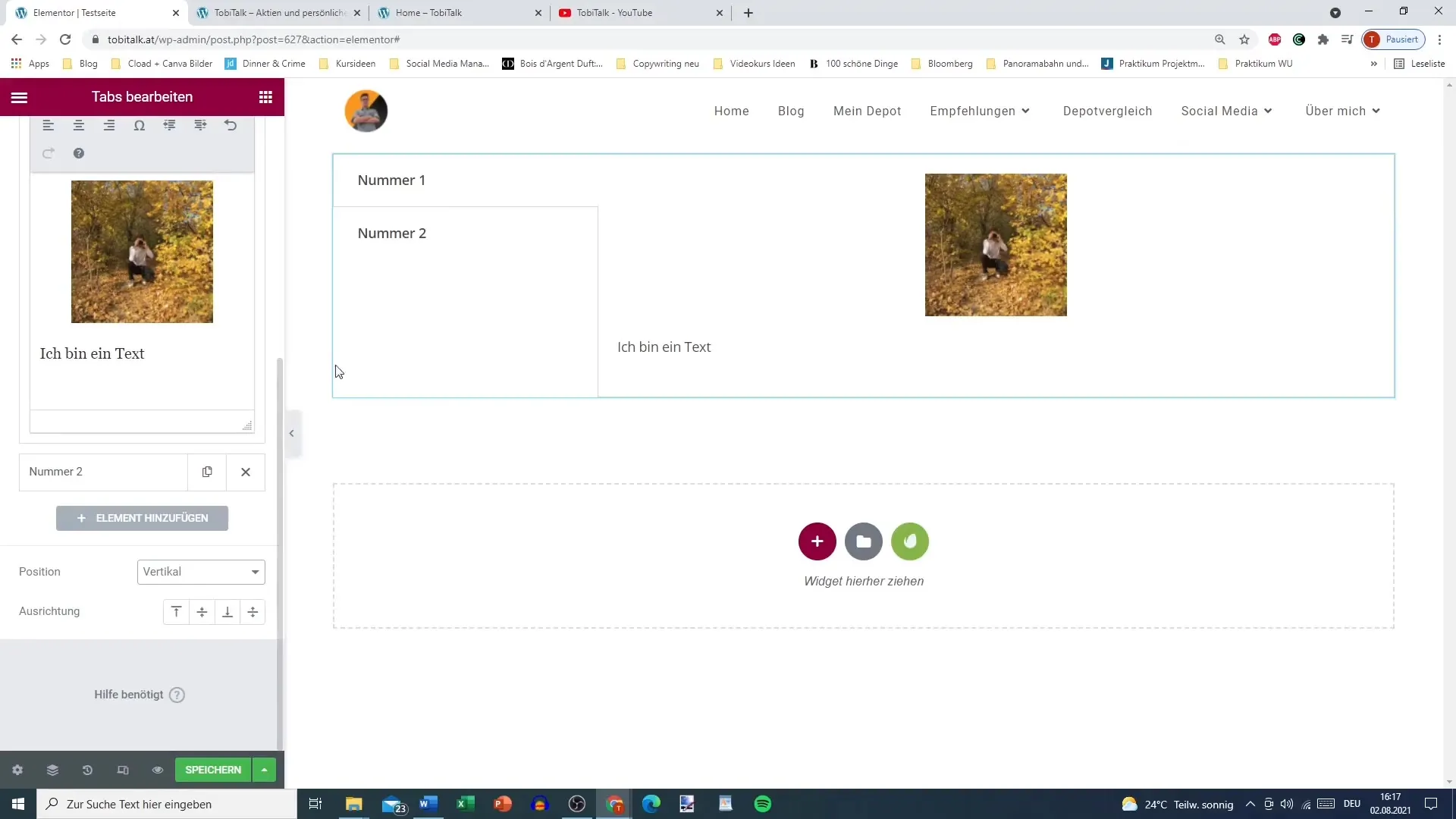
Schritt 5: Design anpassen
Der nächste Schritt besteht darin, das Design deiner Tabs anzupassen. Gehe zu den Einstellungen des Tabs und wähle aus, ob die Tabs horizontal oder vertikal angeordnet werden sollen. Ich empfehle dir, die vertikale Anordnung zu wählen, da sie in den meisten Fällen übersichtlicher ist.

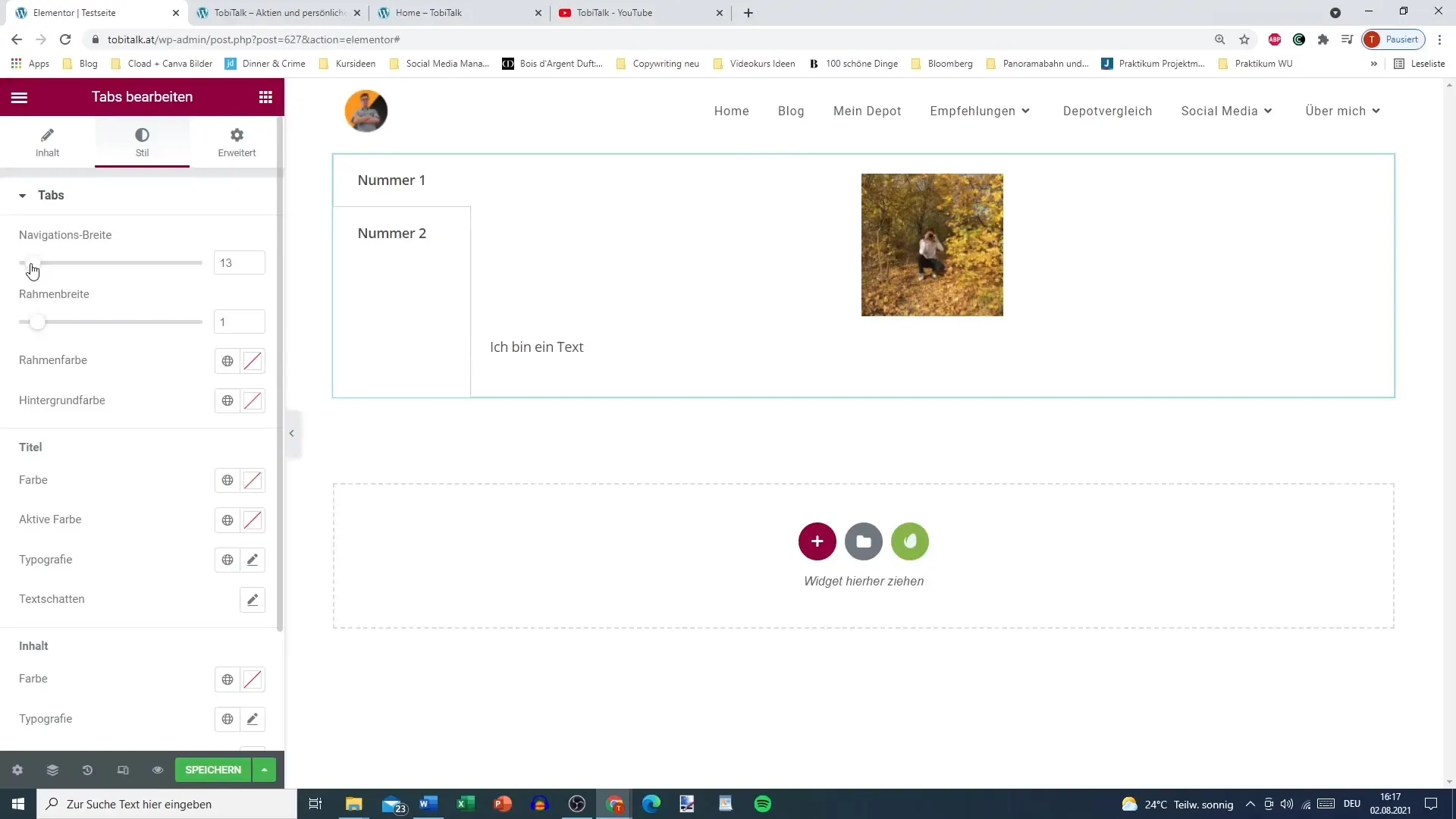
Schritt 6: Breite und Stile festlegen
Du kannst die Breite der Tab-Leiste ebenfalls anpassen, um sicherzustellen, dass sie gut zu deinen Inhalten passt. Es ist wichtig, auch die Rahmenbreite festzulegen, da dies das Gesamtbild der Tabs beeinflusst. Du kannst hier zwischen verschiedenen Größen wählen, wobei ein schmaler Rahmen oft eleganter wirkt.

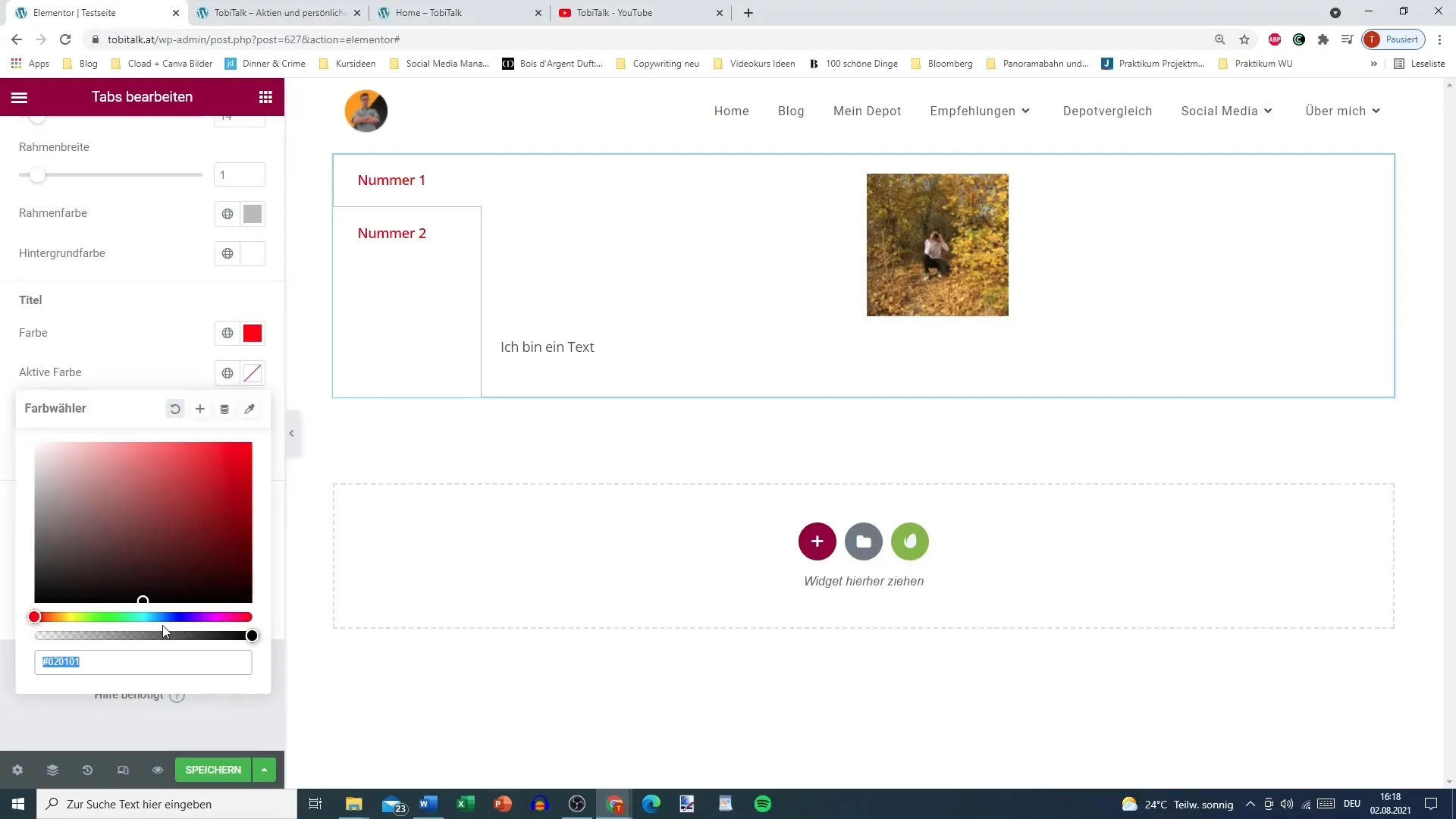
Schritt 7: Farben anpassen
Um deine Tabs ansprechend zu gestalten, sind Farben von großer Bedeutung. Wähle eine Hintergrundfarbe für die aktiven und inaktiven Tabs, die zu deinem Webdesign passt. Zum Beispiel könntest du für den aktiven Tab eine blaue Farbe und für die inaktiven eine dunklere Farbe wählen.

Schritt 8: Textstyling hinzufügen
Der letzte Schritt in deinem Prozess ist das Textstyling. Du kannst die Schriftfarbe ändern, Schriftarten anpassen und sogar Textschatten hinzufügen, um die Lesbarkeit zu verbessern. Überlege, wie du die Schrift in Bezug auf die Gesamtgestaltung deiner Seite am besten optimieren kannst, um eine konsistente Darstellung zu erzielen.
Zusammenfassung – Tabs in Elementor für WordPress erfolgreich einsetzen
Die Verwendung von Tabs in Elementor bietet dir eine spannende Möglichkeit, Inhalte auf deiner WordPress-Webseite ansprechend und organisiert zu präsentieren. Du erhältst dadurch die Kontrolle über das Design und die Benutzererfahrung, was zu einer besseren Webseite führt.
Häufig gestellte Fragen
Wie füge ich Tabs in Elementor hinzu?Du kannst das Tabs-Widget aus der Elementor-Bibliothek auswählen und es an die gewünschte Stelle deiner Seite ziehen.
Kann ich Bilder in Tabs einfügen?Ja, du kannst Bilder und viele andere Inhalte wie Text oder Links in die Tabs einfügen.
Wie passe ich die Farben der Tabs an?Du kannst die Farben für aktive und inaktive Tabs in den Designoptionen des Tabs-Widgets anpassen.
Unterstützt Elementor auch vertikale Tabs?Ja, in den Einstellungen kannst du die Tabs entweder horizontal oder vertikal anordnen.
Was kann ich in den Tabs darstellen?Du kannst Texte, Bilder, Links und viele andere Inhalte in deinen Tabs darstellen.


