Du willst deiner Website ein modernes Aussehen verleihen und den Besuchern die Möglichkeit geben, dir auf sozialen Netzwerken zu folgen? Soziale Netzwerk-Icons sind eine hervorragende Wahl, um das Nutzerengagement zu fördern. In dieser Anleitung erfährst du, wie du diese Icons mit Elementor effizient integrierst und anpasst. Lass uns direkt in die Schritte eintauchen!
Wichtigste Erkenntnisse
- Die Integration von sozialen Netzwerk-Icons in Elementor ist einfach und bietet zahlreiche Anpassungsoptionen.
- Du kannst Links zu verschiedenen sozialen Netzwerken hinzufügen und sie individuell gestalten.
- Achte darauf, dass Links in neuen Fenstern geöffnet werden, um die Benutzererfahrung zu verbessern.
Schritt-für-Schritt-Anleitung
Um soziale Netzwerk-Icons in deiner WordPress-Seite hinzuzufügen, folge diesen Schritten:
Schritt 1: Das Widget für soziale Netzwerk-Icons auswählen
Öffne den Elementor-Editor für die Seite, auf der du die sozialen Icons hinzufügen möchtest. Suche im Elementor-Panel nach dem Widget für soziale Netzwerk-Icons. Ziehe das Widget an die gewünschte Stelle auf deiner Seite.

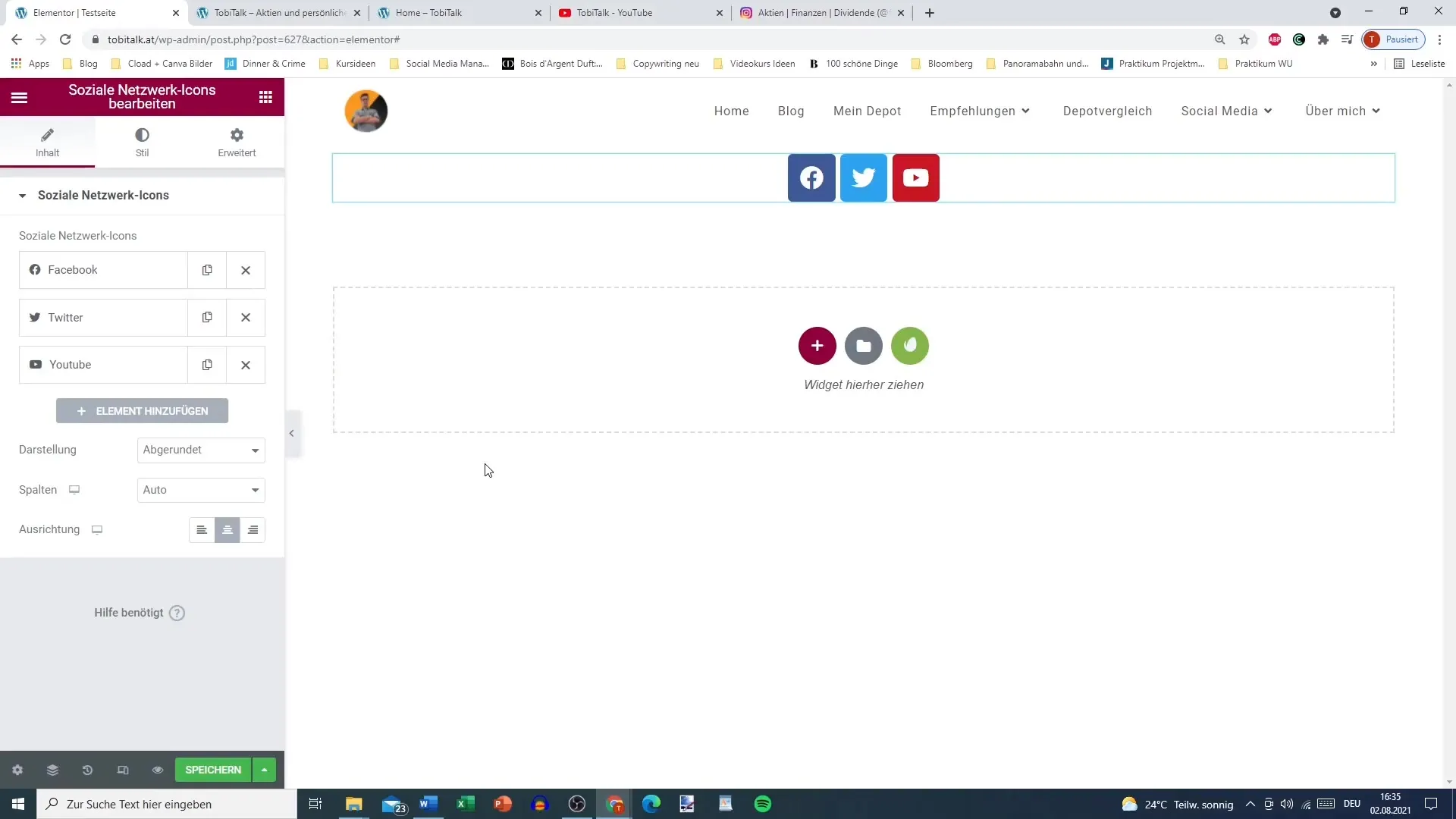
Schritt 2: Auswählen der gewünschten sozialen Netzwerke
Sobald das Widget hinzugefügt ist, siehst du Standard-Icons wie Facebook, Twitter und YouTube. Du kannst diese Icons bearbeiten oder neue hinzufügen. Klicke auf das "+"-Symbol, um zusätzliche soziale Netzwerke, wie z.B. Instagram, zu integrieren.
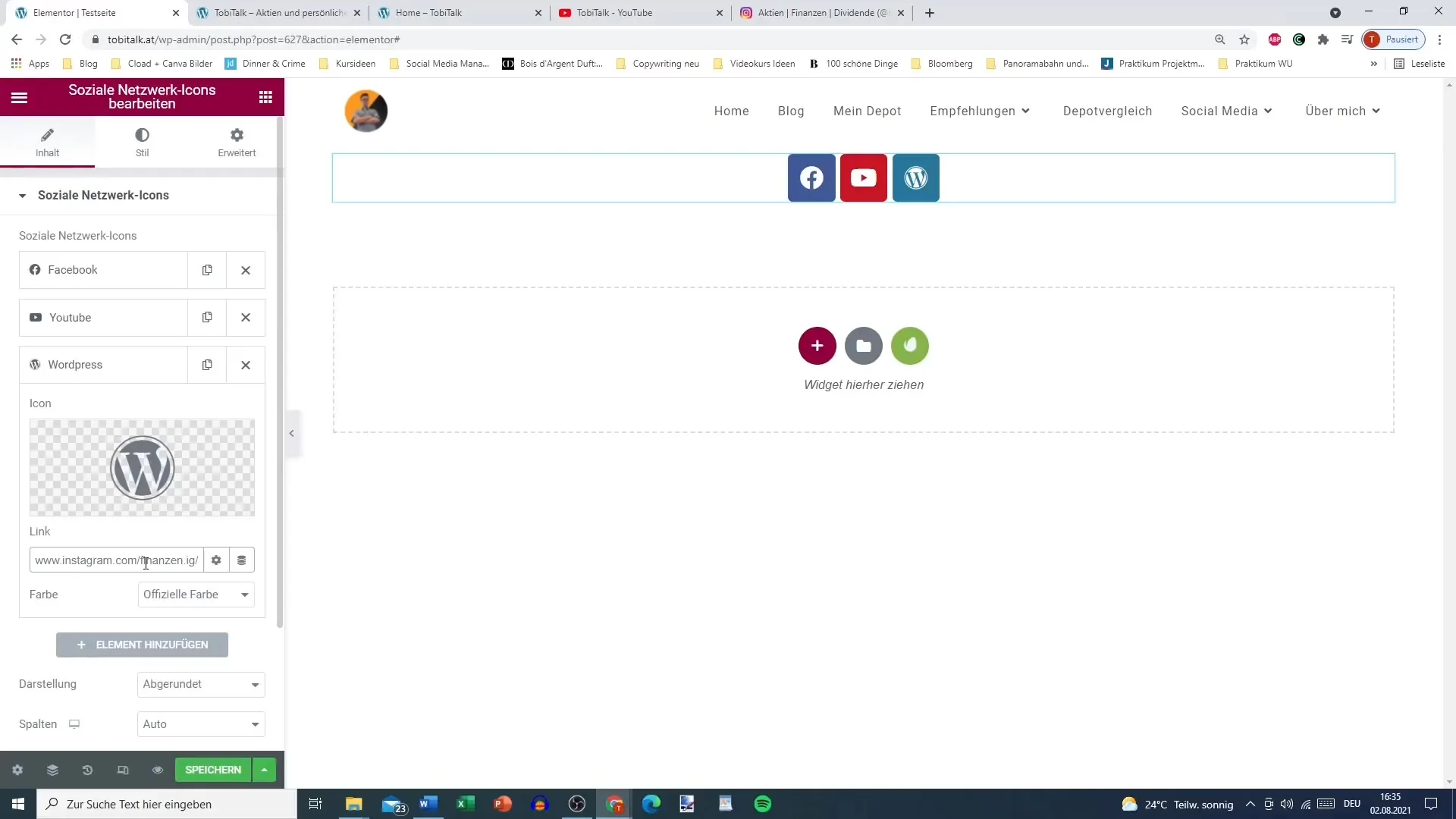
Schritt 3: Links zu den sozialen Netzwerken hinzufügen
Für jedes soziale Netzwerk-Icon musst du den entsprechenden Link angeben. Klicke auf das gewünschte Icon und füge den Link zu deinem sozialen Netzwerk ein. Achte darauf, den Link direkt aus dem Browser zu kopieren und hier einzufügen.

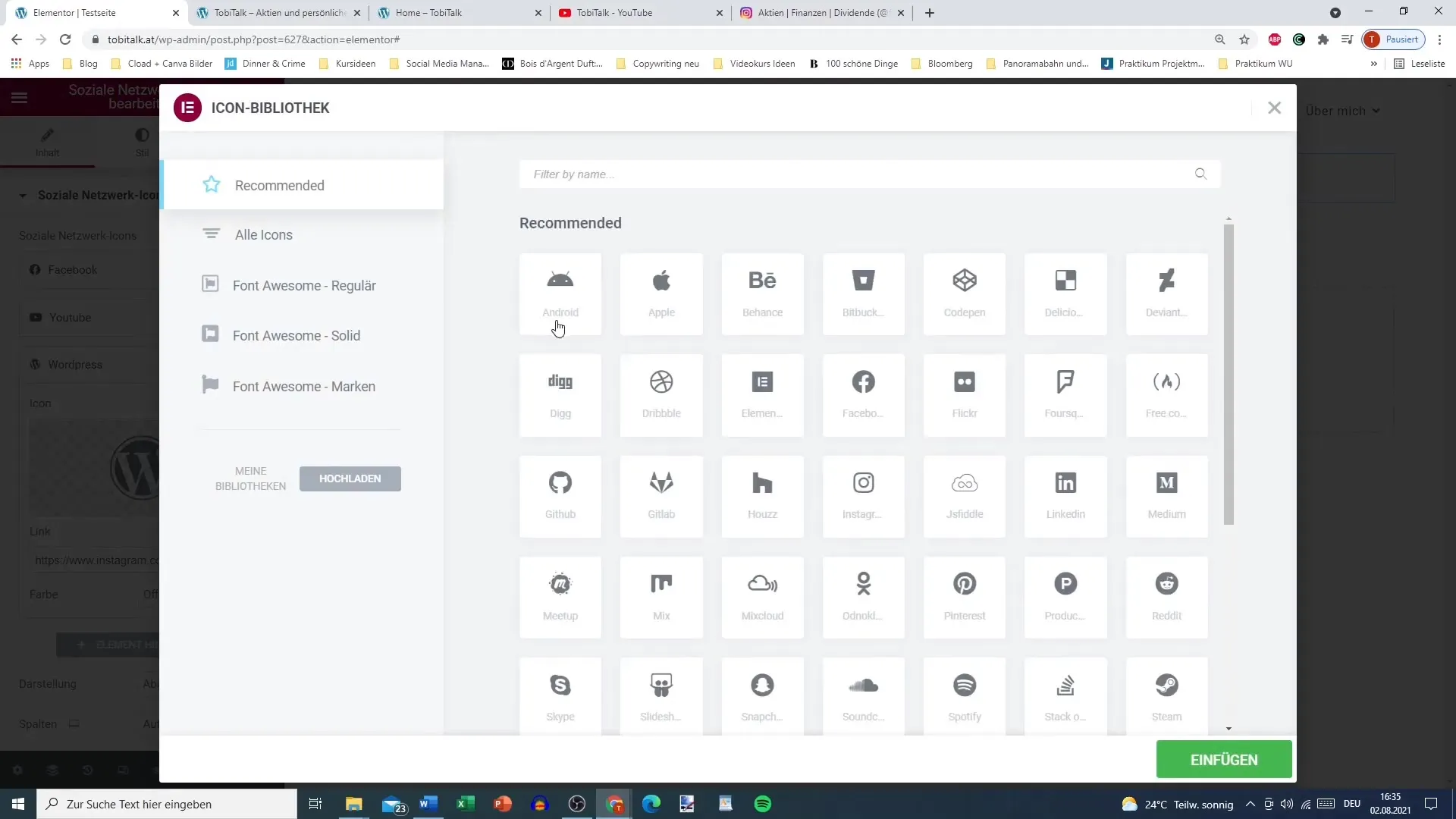
Schritt 4: Icons auswählen und anpassen
Um das Design der Icons zu personalisieren, klicke auf das Icon und gehe zur Icon-Bibliothek. Hier kannst du aus verschiedenen Icons wählen. Falls du ein nicht verfügbares Symbol benötigst, empfiehlt es sich, darauf zu verzichten, um eine konsistente Benutzererfahrung zu gewährleisten.

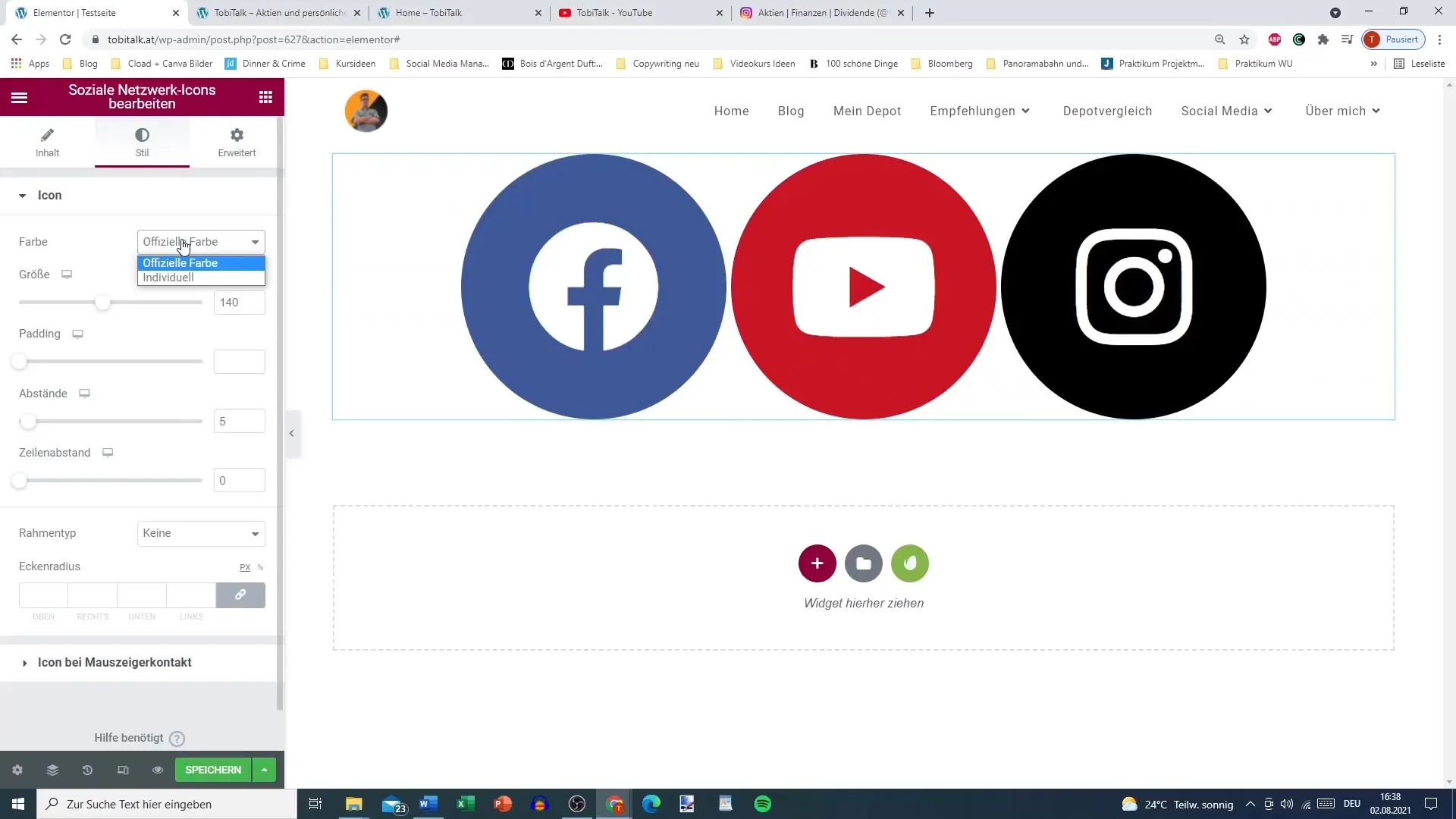
Schritt 5: Individuelle Farben festlegen
Du hast die Möglichkeit, offizielle oder eigene Farben für die Icons einzustellen. Wähle die Option „Individuelle Farbe“, um die Primärfarbe und den Hintergrund deinen Wünschen anzupassen. Dies sorgt dafür, dass die Icons gut zu deinem Gesamt-Design passen und auffällig sind.
Schritt 6: Die Link-Option einstellen
Ein entscheidender Schritt ist die Auswahl der Option „Link in einem neuen Fenster öffnen“. Klicke auf die Link-Option für jedes Icon, um diese Funktion zu aktivieren. Dies stellt sicher, dass Nutzer nicht von deiner Website weggeführt werden, wenn sie auf die sozialen Icons klicken.
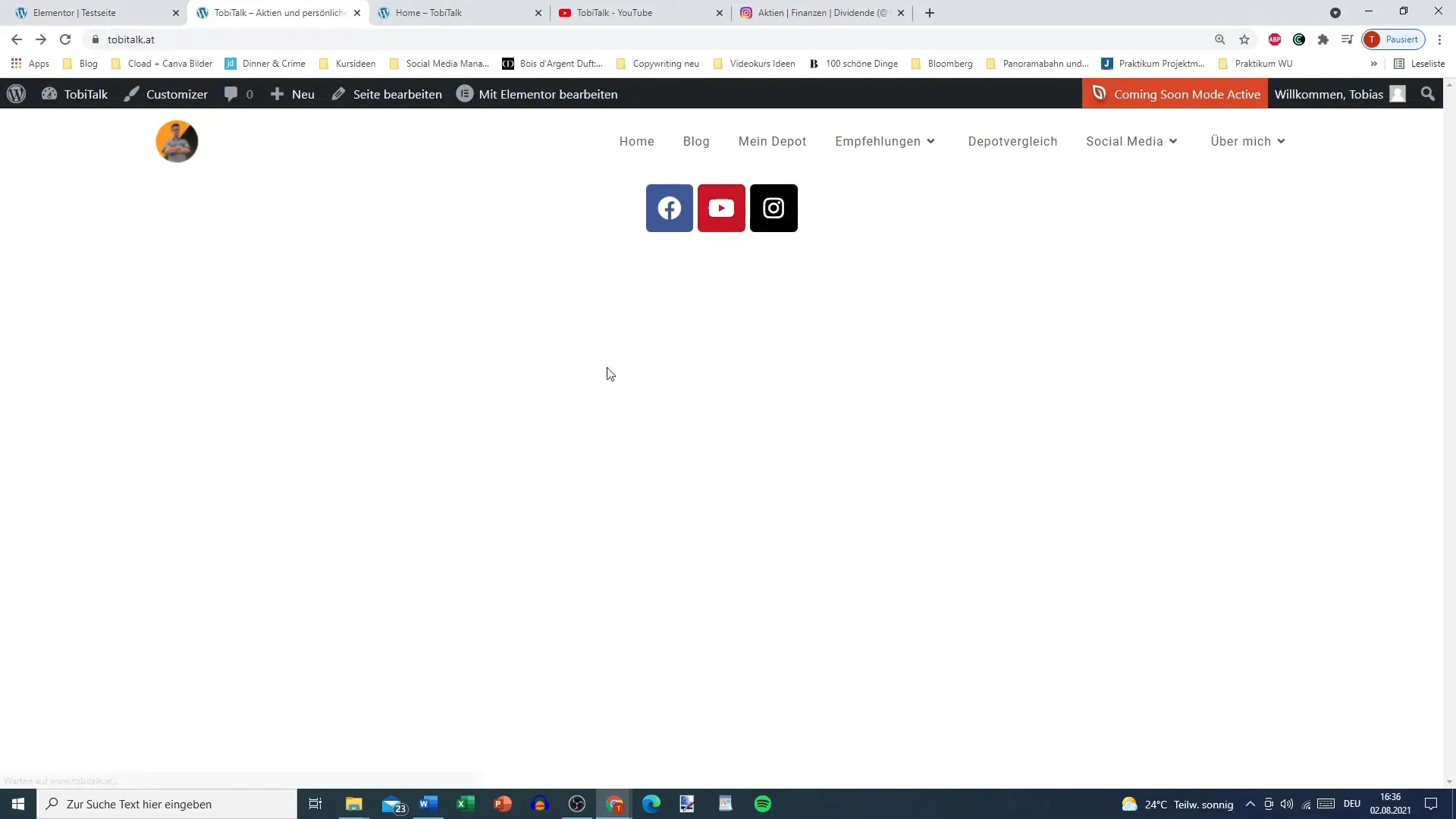
Schritt 7: Änderungen speichern und aktualisieren
Nachdem du alle notwendigen Anpassungen vorgenommen hast, klicke auf „Speichern“ und aktualisiere die Seite. Überprüfe, ob die Links korrekt funktionieren und ob sie in einem neuen Tab geöffnet werden.

Schritt 8: Icons im gewünschten Stil anpassen
Wechsle zur Stil-Option im Elementor-Editor. Hier kannst du die Größe der Icons anpassen, den Abstand zwischen den Icons verändern und entscheiden, ob die Icons runde oder quadratische Kanten haben sollen.

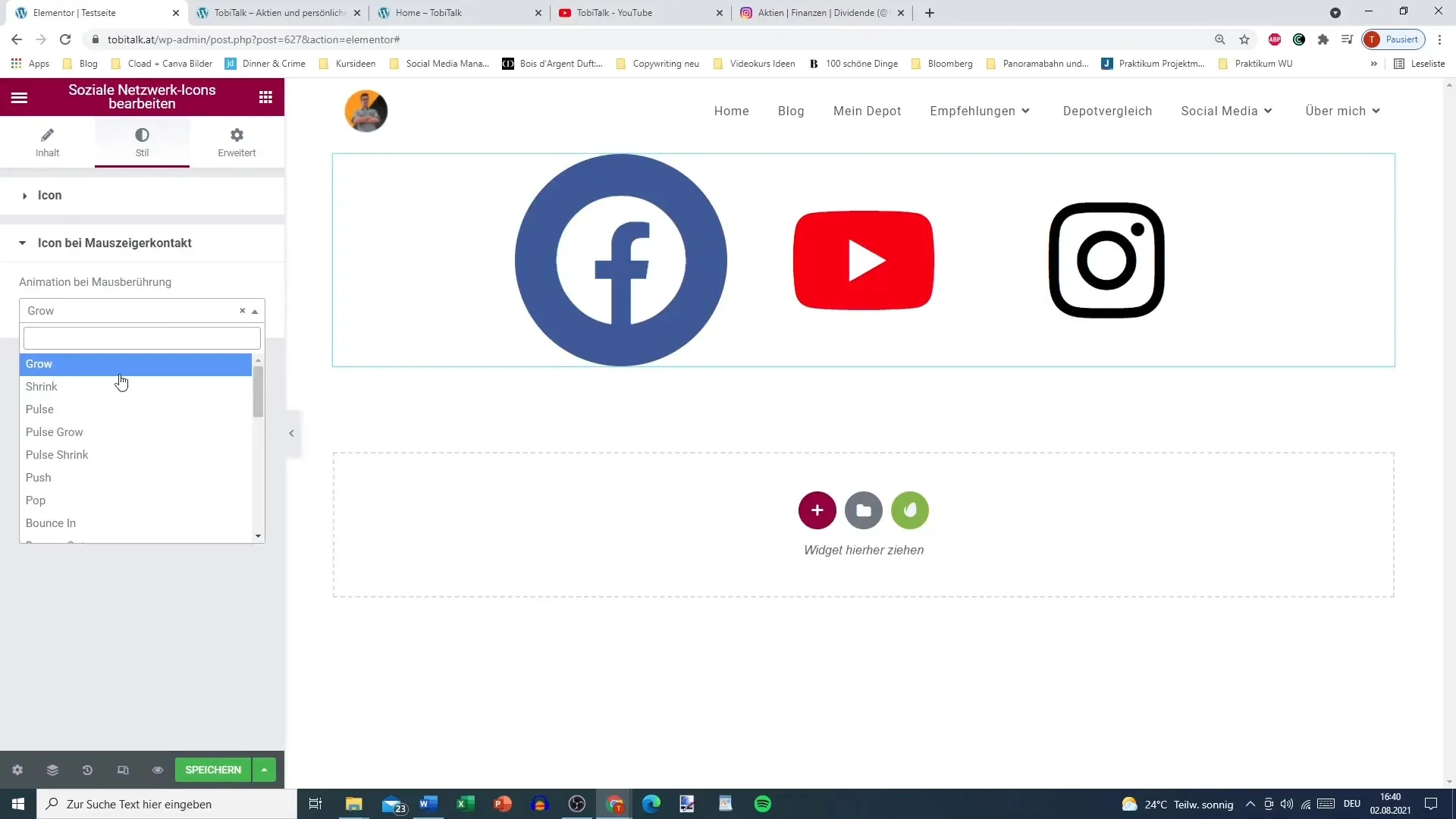
Schritt 9: Interaktionsoptionen hinzufügen
Möchtest du deinen Icons einen zusätzlichen interaktiven Touch geben? Füge bei den Mauszeiger-Kontaktoptionen visuelle Effekte hinzu, wie z.B. „Grow“ oder „Pulse“. Diese Effekte sorgen dafür, dass die Icons bei Berührung auffallen.

Schritt 10: Icons an geeigneter Stelle positionieren
Schließlich überlege dir, wo du die Icons auf deiner Seite am besten platzieren möchtest. Viele Nutzer entscheiden sich dafür, diese im Header oder Footer zu positionieren. Du kannst sie auch in ein vertikales oder horizontales Layout anordnen.
Zusammenfassung – So integrierst du soziale Netzwerk-Icons in deine WordPress-Seite mit Elementor
Das Hinzufügen und Anpassen von sozialen Netzwerk-Icons in Elementor ist ein unkomplizierter Prozess, der dir dabei hilft, deine Website zu modernisieren und die Nutzerbindung zu steigern. Dabei kannst du individuelle Farben, Links in neuen Fenstern und verschiedene Stile wählen, um die Icons an deine Design-Präferenzen anzupassen.
Häufig gestellte Fragen
Wie füge ich soziale Netzwerk-Icons in Elementor hinzu?Ziehe das Widget für soziale Netzwerk-Icons in deinen Elementor-Editor und füge die gewünschten Links hinzu.
Kann ich die Icons individuell anpassen?Ja, du kannst Farben, Größen und Stile der Icons nach deinen Wünschen anpassen.
Warum sollen Links in neuen Fenstern geöffnet werden?Das Öffnen in neuen Fenstern sorgt dafür, dass die Nutzer auf deiner Website bleiben, während sie die sozialen Netzwerke besuchen.
Wie kann ich verschiedene soziale Netzwerke hinzufügen?Klicke auf das "+"-Symbol im Widget und füge neue soziale Netzwerke aus der Liste hinzu.
Wie kann ich Effekte für die Icons einstellen?In der Stil-Option kannst du Interaktionseffekte wie „Grow“ oder „Pulse“ wählen, um die Icons lebendiger zu gestalten.


