Die Verwendung von Bildern ist entscheidend für die Gestaltung einer ansprechenden Webseite. Eine gut strukturierte Galerie kann die visuelle Qualität deiner Seite erheblich verbessern und die Nutzererfahrung steigern. In dieser Anleitung erfährst du, wie du mit Elementor eine Bildergalerie erstellst und anpasst, um die besten Ergebnisse zu erzielen.
Wichtigste Erkenntnisse
- Die Basisgalerie in Elementor bietet einfache Möglichkeiten zur Bildauswahl, -anordnung und -formatierung.
- Du kannst Bilder aus deiner Mediathek oder deinem Download-Ordner auswählen und benennen.
- Die Gestaltungsmöglichkeiten für Spalten, Bildgrößen und Abstände lassen viel Raum für kreatives Design.
- Es ist wichtig, die Bildunterschriften und den Rahmen ansprechend zu gestalten, um die Galerie zu optimieren.
Schritt-für-Schritt-Anleitung
Um eine Bildergalerie in Elementor zu erstellen, folge dieser detaillierten Anleitung.
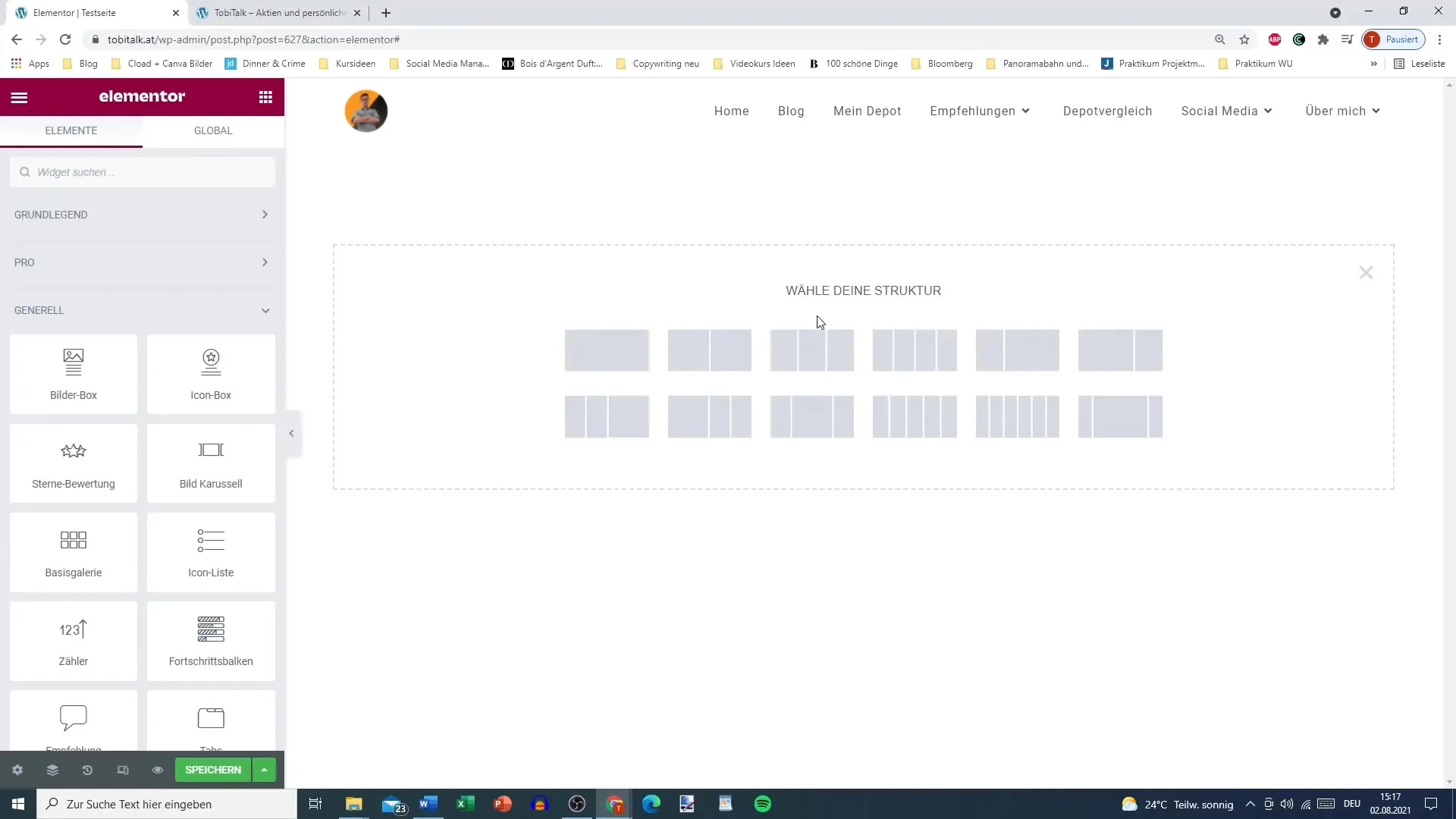
Schritt 1: Erstellen eines neuen Abschnitts
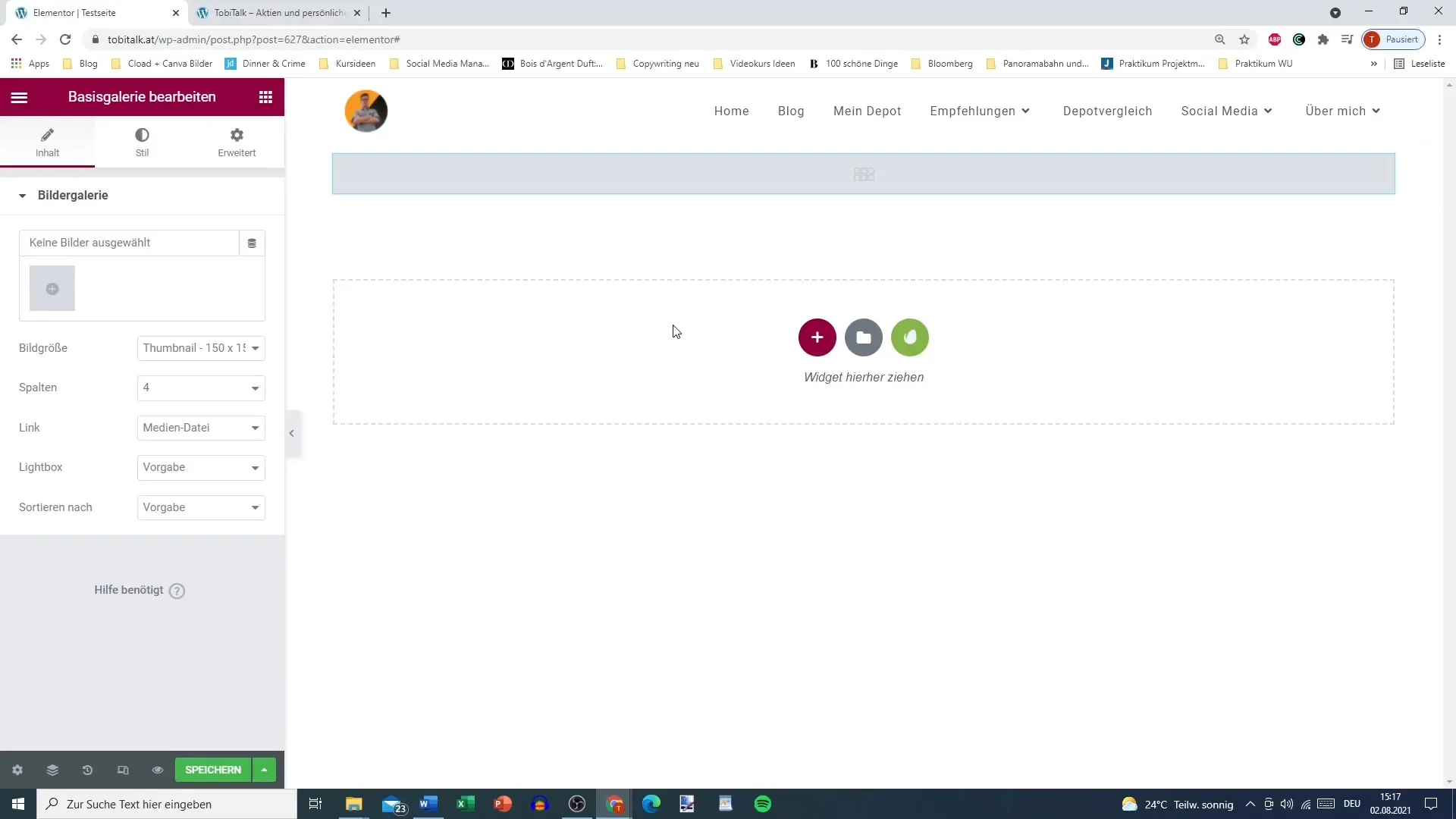
Um mit deiner Bildergalerie zu beginnen, öffne zunächst einen neuen Abschnitt in Elementor. Ziehe die Basisgalerie von der Widget-Leiste in den gewünschten Abschnitt deiner Seite.

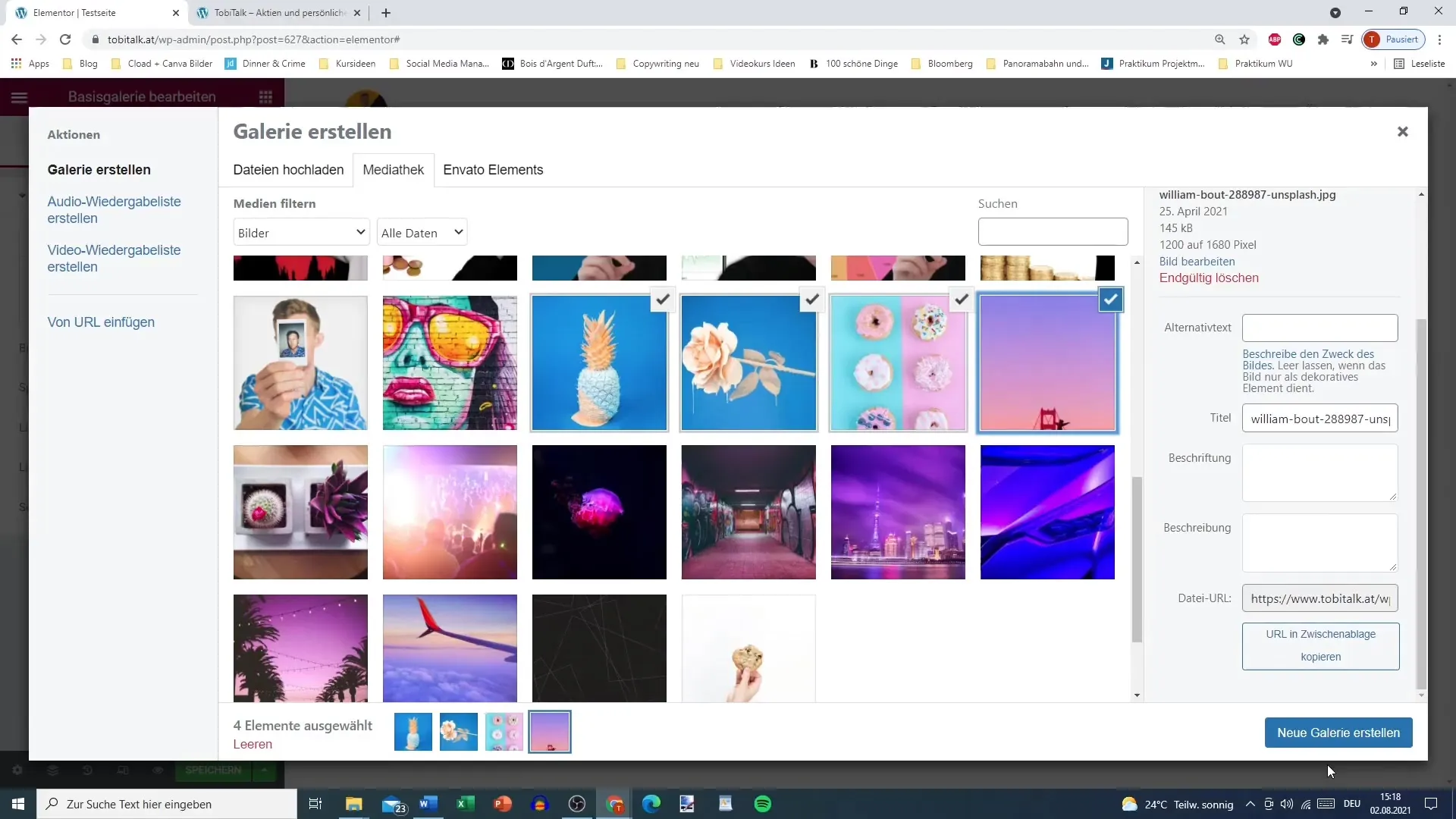
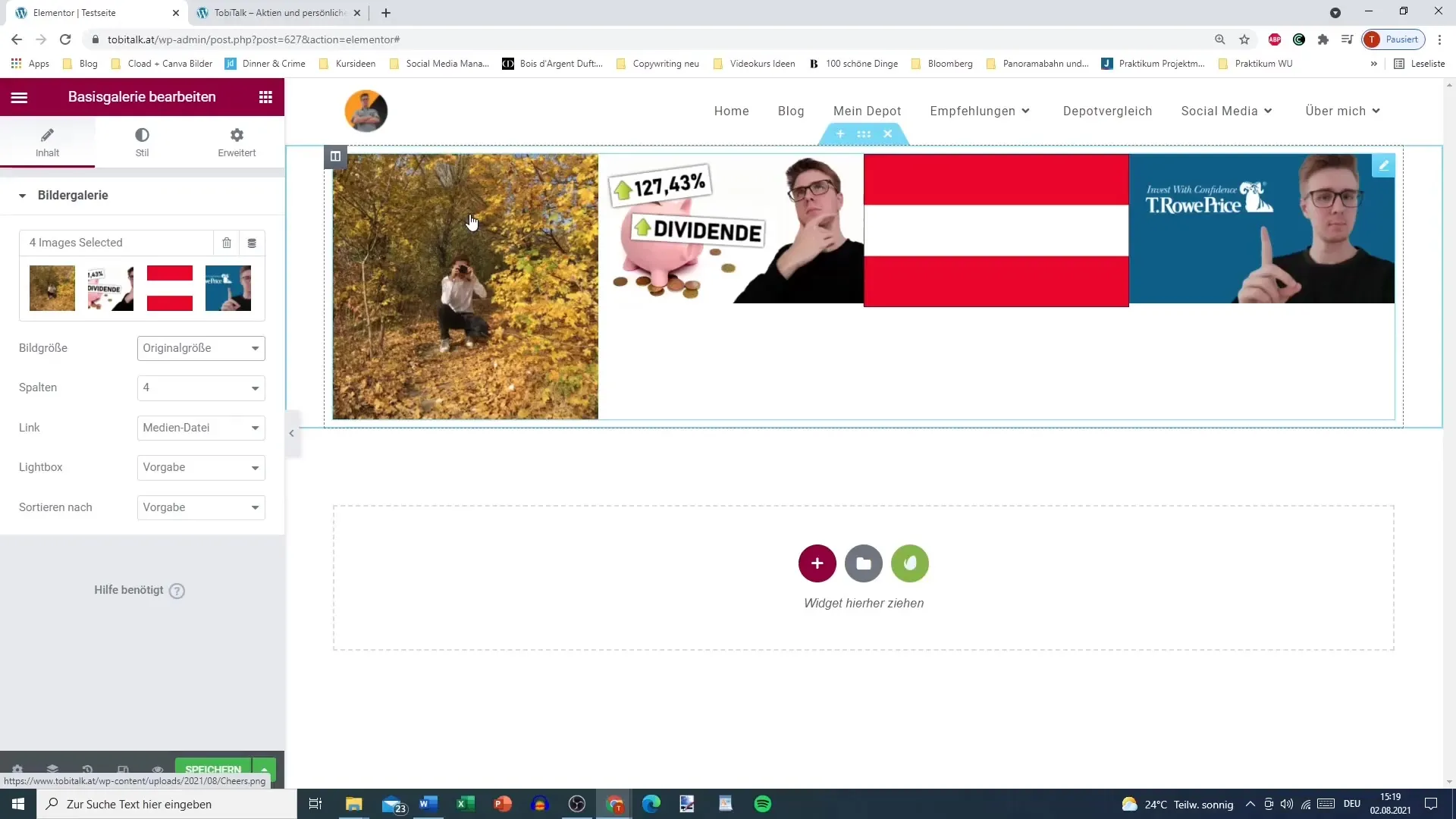
Schritt 2: Auswahl der Bilder
Jetzt kannst du die gewünschten Bilder auswählen. Du hast die Möglichkeit, Bilder aus deiner Mediathek oder von deinem Computer hochzuladen. Wähle einfach vier Bilder aus, die du in der Galerie präsentieren möchtest.

Schritt 3: Titel und Beschreibungen hinzufügen
Jedes Bild in deiner Galerie kannst du individuell benennen und beschreiben. Das gibt den Besuchern deiner Seite mehr Kontext zu den abgebildeten Inhalten.

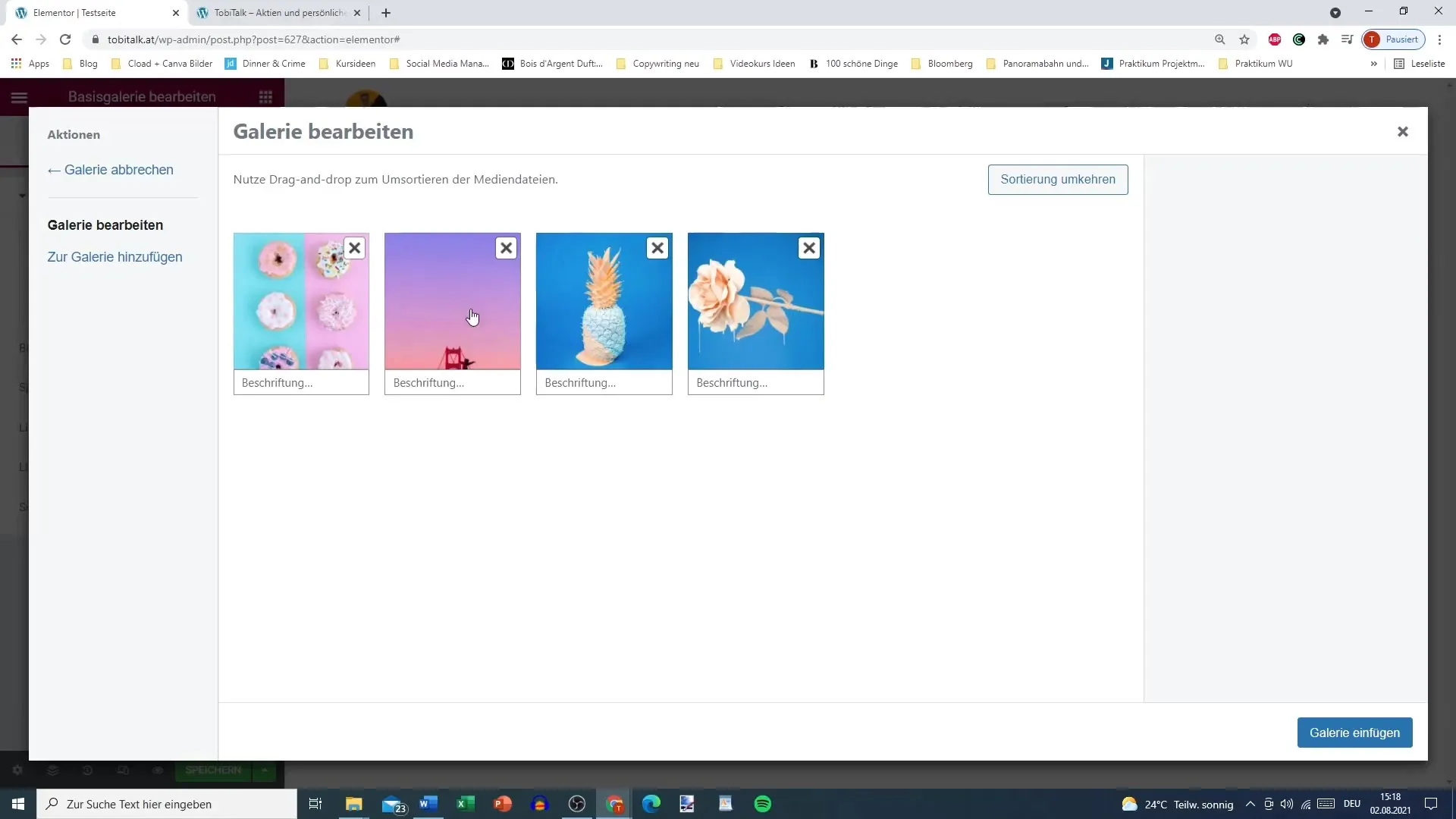
Schritt 4: Galerie anpassen und anordnen
Um die Galerie übersichtlich zu gestalten, kannst du die angezeigte Reihenfolge der Bilder festlegen. Ziehe die Bilder in die gewünschte Position – zum Beispiel die Ananas auf Platz zwei und die Rose auf Platz vier.

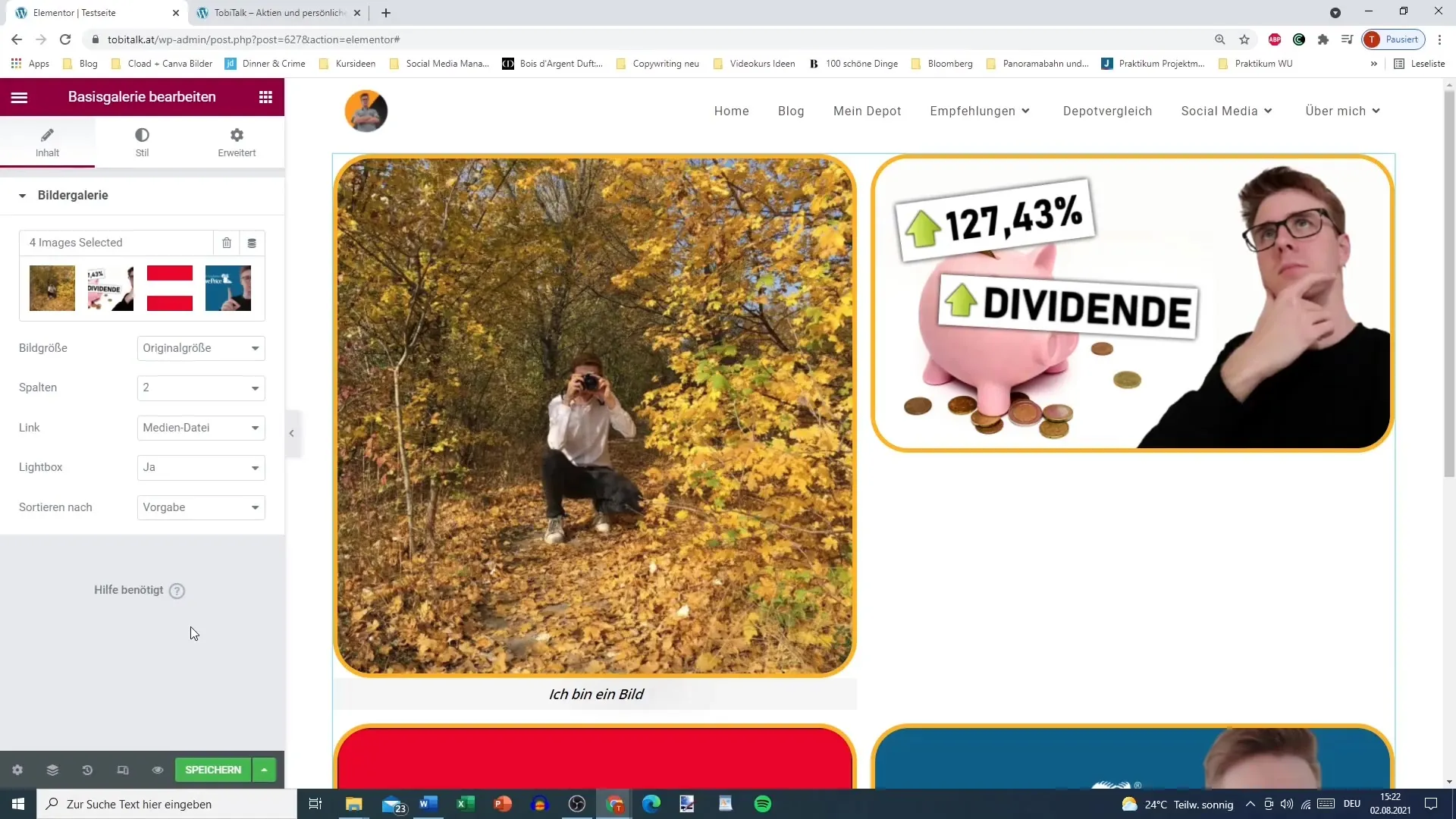
Schritt 5: Bildgröße und Spaltenzahl bestimmen
Wähle nun die Bildgröße aus. Du kannst die Originalgröße beibehalten oder die Bilder auf eine mittlere Größe zuschneiden. Entscheide auch, wie viele Spalten du nutzen möchtest – zwei oder drei Spalten sind häufig sinnvoll, während fünf Spalten möglicherweise überfüllt wirken können.

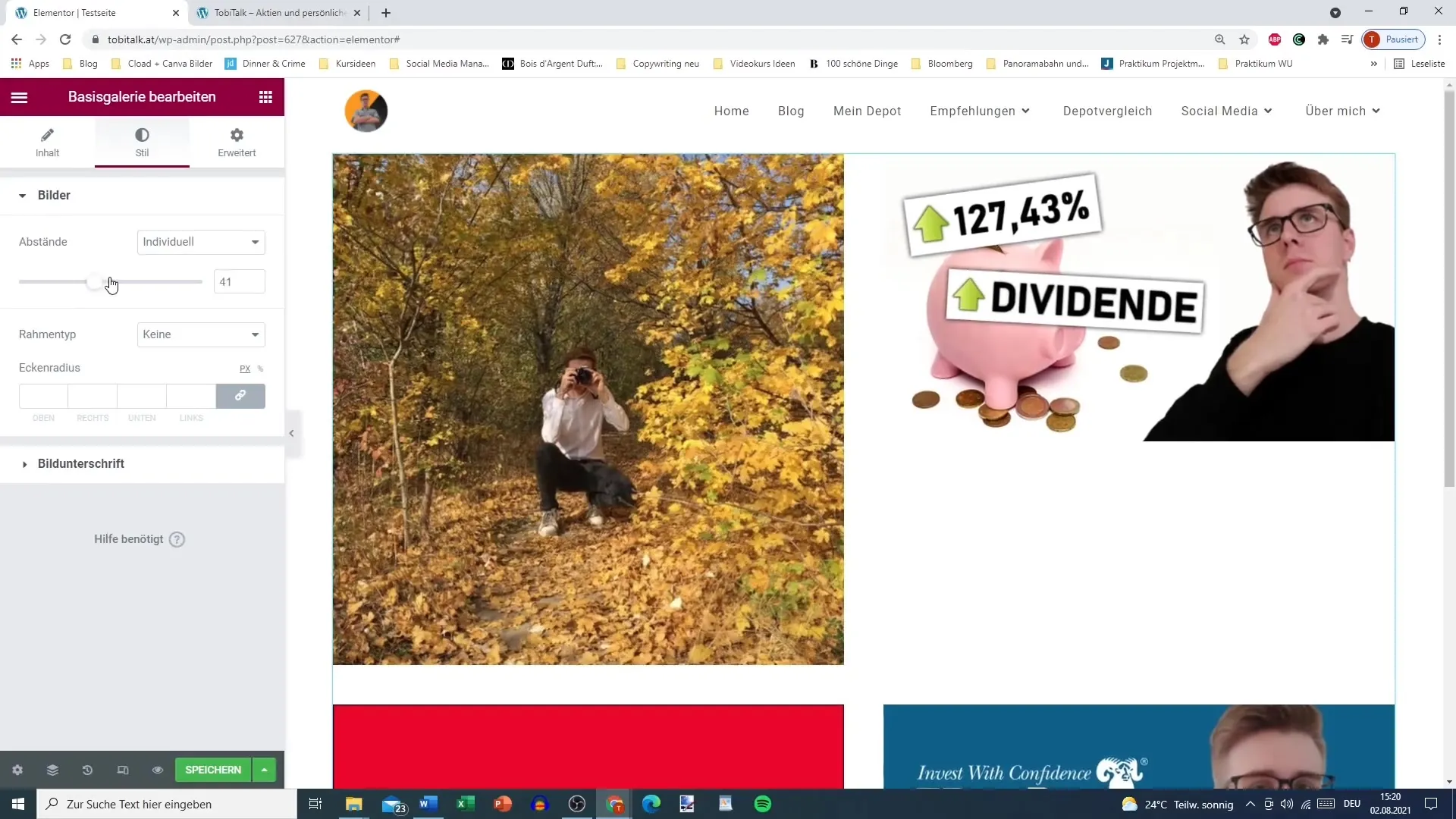
Schritt 6: Galerie-Stile konfigurieren
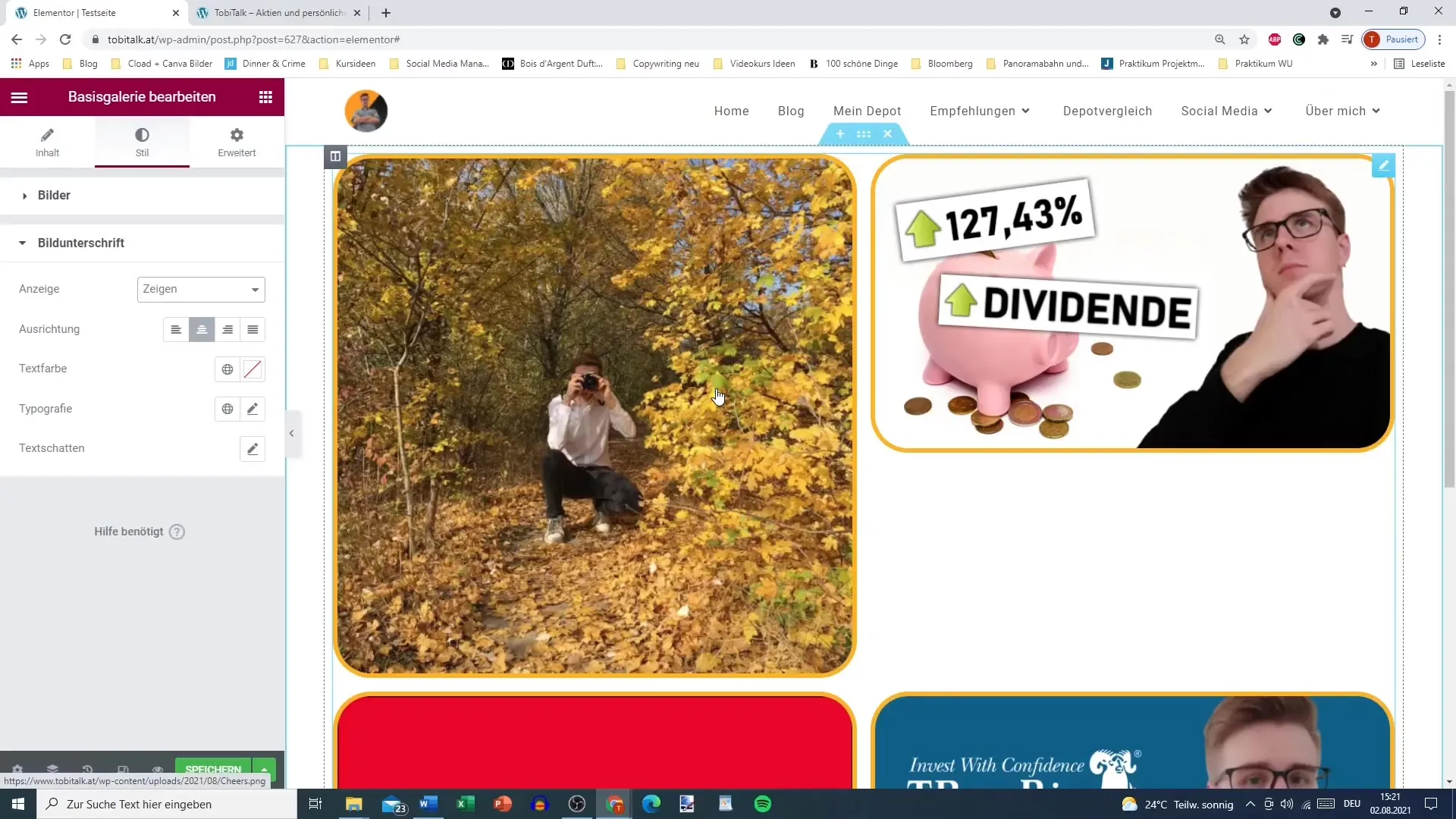
Jetzt geht es darum, das Layout deiner Galerie weiter zu verfeinern. Hier kannst du Abstände zwischen den Bildern festlegen, damit diese nicht zu nah beieinander stehen. Außerdem kannst du Rahmen hinzufügen und deren Stil anpassen – beispielsweise mit abgerundeten Ecken.

Schritt 7: Bildunterschriften verwalten
Du kannst die Bildunterschriften entweder anzeigen oder verbergen. Falls du Bildunterschriften möchtest, füge sie direkt in der Mediathek hinzu. Anschließend kannst du die Ausrichtung (rechts, links oder zentriert) der Beschriftungen festlegen und ihre Farbe sowie Typografie anpassen.

Schritt 8: Letzte Anpassungen und Überprüfung
Stelle sicher, dass die Bilder gut harmonieren. Vermeide es, Bilder unterschiedlicher Größen zu mischen, da dies das Gesamtbild beeinträchtigen kann. Es ist ratsam, die Bilder vorab zu bearbeiten, sodass sie ein einheitliches Erscheinungsbild zeigen.

Zusammenfassung – Bildergalerie in Elementor
Mit der Verwendung von Elementor zur Erstellung einer Bildergalerie kannst du deine Webseite visuell ansprechend gestalten. Durch einfache Schritte zur Auswahl, Anordnung und Bearbeitung deiner Bilder erhältst du eine professionelle Galerie, die deinen Besuchern gefällt.
Häufig gestellte Fragen
Wie füge ich Bilder meiner Galerie hinzu?Du kannst Bilder aus deiner Mediathek oder deinem Computer auswählen und hochladen.
Wie kann ich die Reihenfolge meiner Bilder ändern?Ziehe die Bilder in der Galerie nach Wunsch in die richtige Position.
Welche Bildgrößen kann ich auswählen?Du kannst die Originalgröße, mittlere Größe oder benutzerdefinierte Größen wählen.
Kann ich Bildunterschriften hinzufügen?Ja, du kannst Titel und Beschreibungen für jedes Bild in der Galerie hinzufügen.
Was kann ich tun, wenn die Bilder unterschiedlich groß sind?Es ist ratsam, die Bilder vorher zu bearbeiten, um ein einheitliches Erscheinungsbild zu gewährleisten.


