Du möchtest Testimonials effektiv in deine WordPress-Seite integrieren und dabei die Benutzeroberfläche von Elementor optimal nutzen? In dieser Anleitung erfährst du, wie du mit dem Empfehlungselement von Elementor ansprechende Bewertungen gestalten kannst. Testimonial-Elemente sind nicht nur ein hervorragendes Mittel, um Vertrauen bei deinen Besuchern aufzubauen, sondern sie können auch helfen, deinen Content auf eine visuell ansprechende Weise zu präsentieren.
Wichtigste Erkenntnisse
- Die Verwendung des Empfehlungselements in Elementor ist simpel und benutzerfreundlich.
- Individualisierungsmöglichkeiten wie Textformatierung, Bildanpassung und Rahmenoptionen helfen, Testimonials an deinen Stil anzupassen.
- Die Integration von Sternebewertungen kann mehrere positive Rückmeldungen weiter hervorheben.
Schritt-für-Schritt-Anleitung
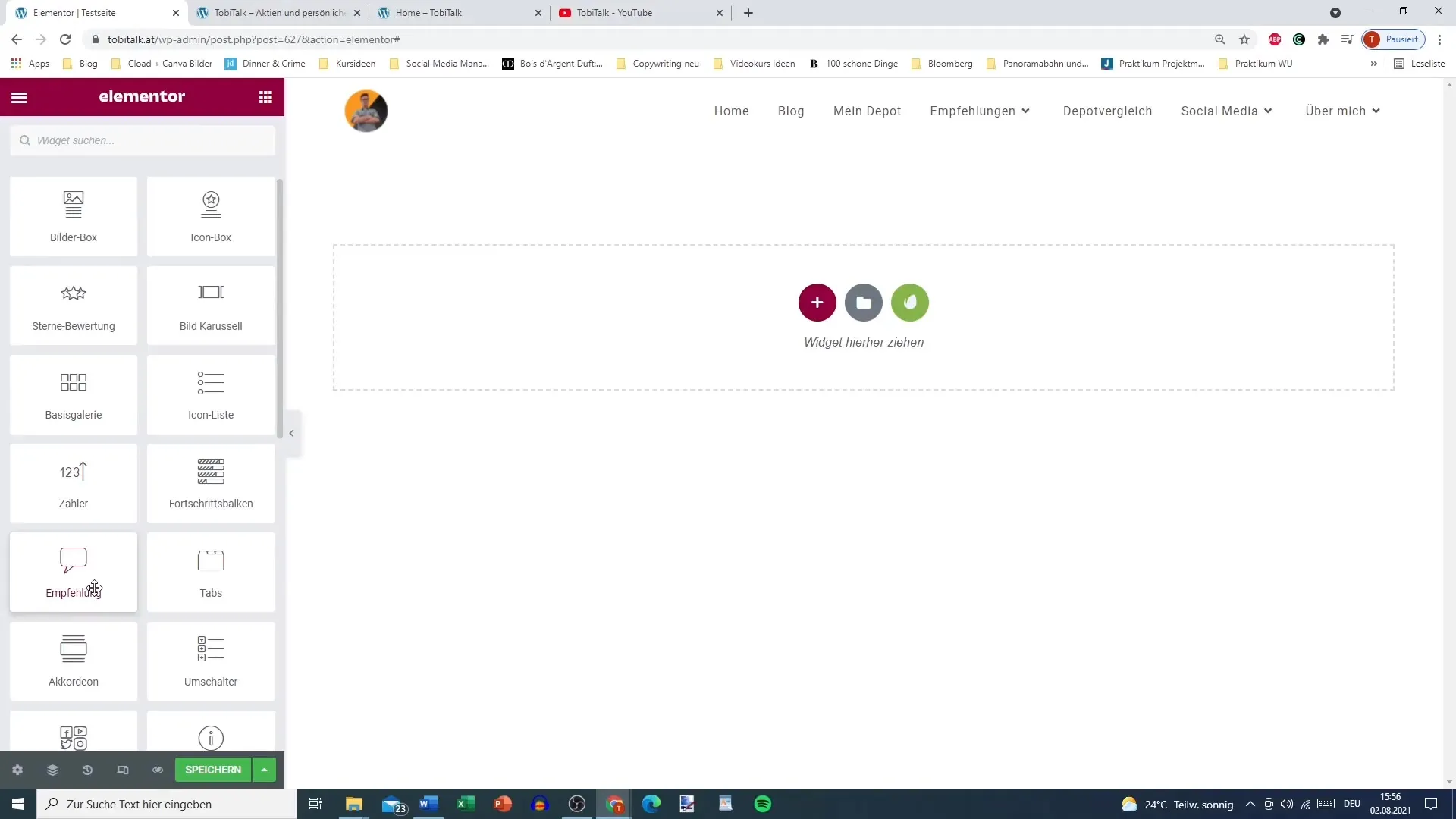
Schritt 1: Empfehlungselement auswählen
Zu Beginn musst du das Empfehlungselement von Elementor in deinem Layout platzieren. Es ist ähnlich aufgebaut wie der Bildkasten oder die Bilderbox und bietet dir die Möglichkeit, sowohl Texte als auch Bilder zu integrieren.

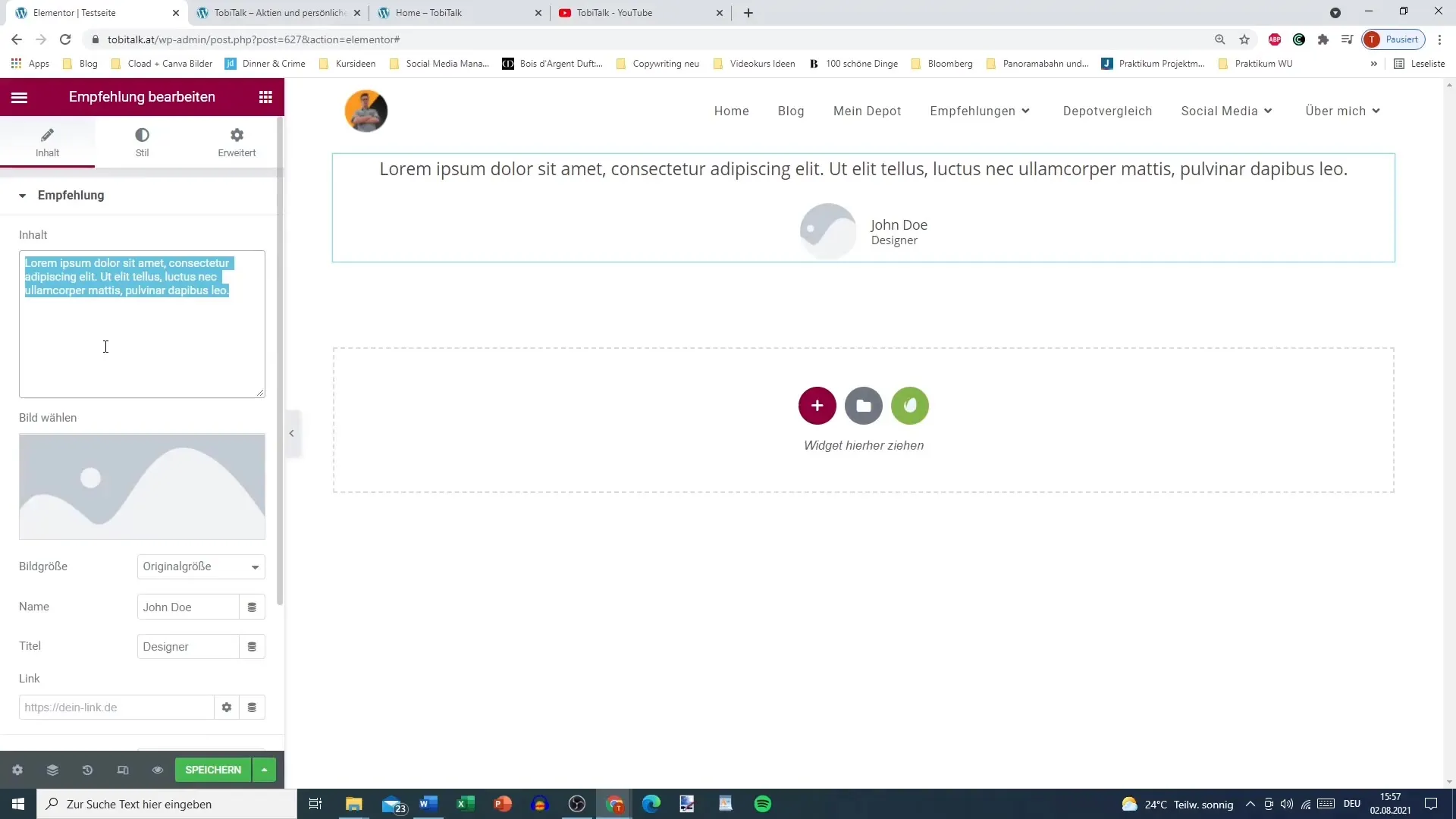
Schritt 2: Text für das Testimonial hinzufügen
Kopiere den Text für das Testimonial, das du präsentieren möchtest. Du kannst beispielsweise eine positive Bewertung oder eine persönliche Empfehlung verwenden. Achte darauf, dass der Text die Begeisterung für das Produkt oder die Dienstleistung ausdrückt.

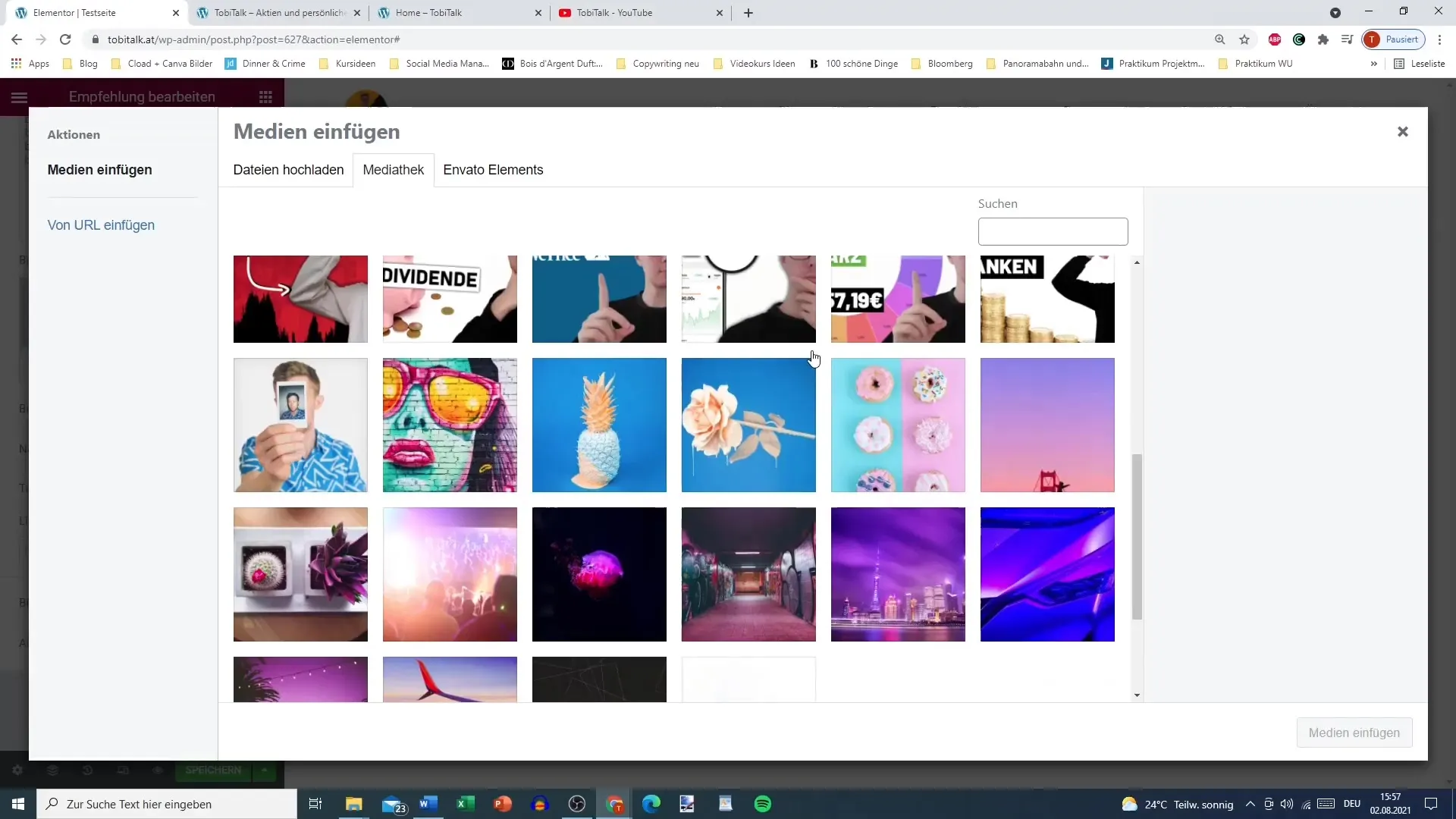
Schritt 3: Bild hochladen
Nachdem du den Text eingegeben hast, wähle ein Bild aus, das optimal zu deinem Testimonial passt. Dies könnte das Produktfoto oder ein Bild des Verfassers des Testimonials sein, zum Beispiel von dir selbst.

Schritt 4: Name und Titel hinzufügen
Nun ist es an der Zeit, den Namen der Person einzufügen, die das Testimonial verfasst hat. Achte darauf, auch einen Titel hinzuzufügen, um die Glaubwürdigkeit zu erhöhen. Du könntest zum Beispiel „Designer“ oder „Zufriedener Kunde“ verwenden.

Schritt 5: Produkt verlinken
Wenn es einen Link zu dem bewerteten Produkt gibt, füge diesen hier hinzu. Dies kann einen direkten Bezug zum Testimonial herstellen und für mehr Interaktivität sorgen.
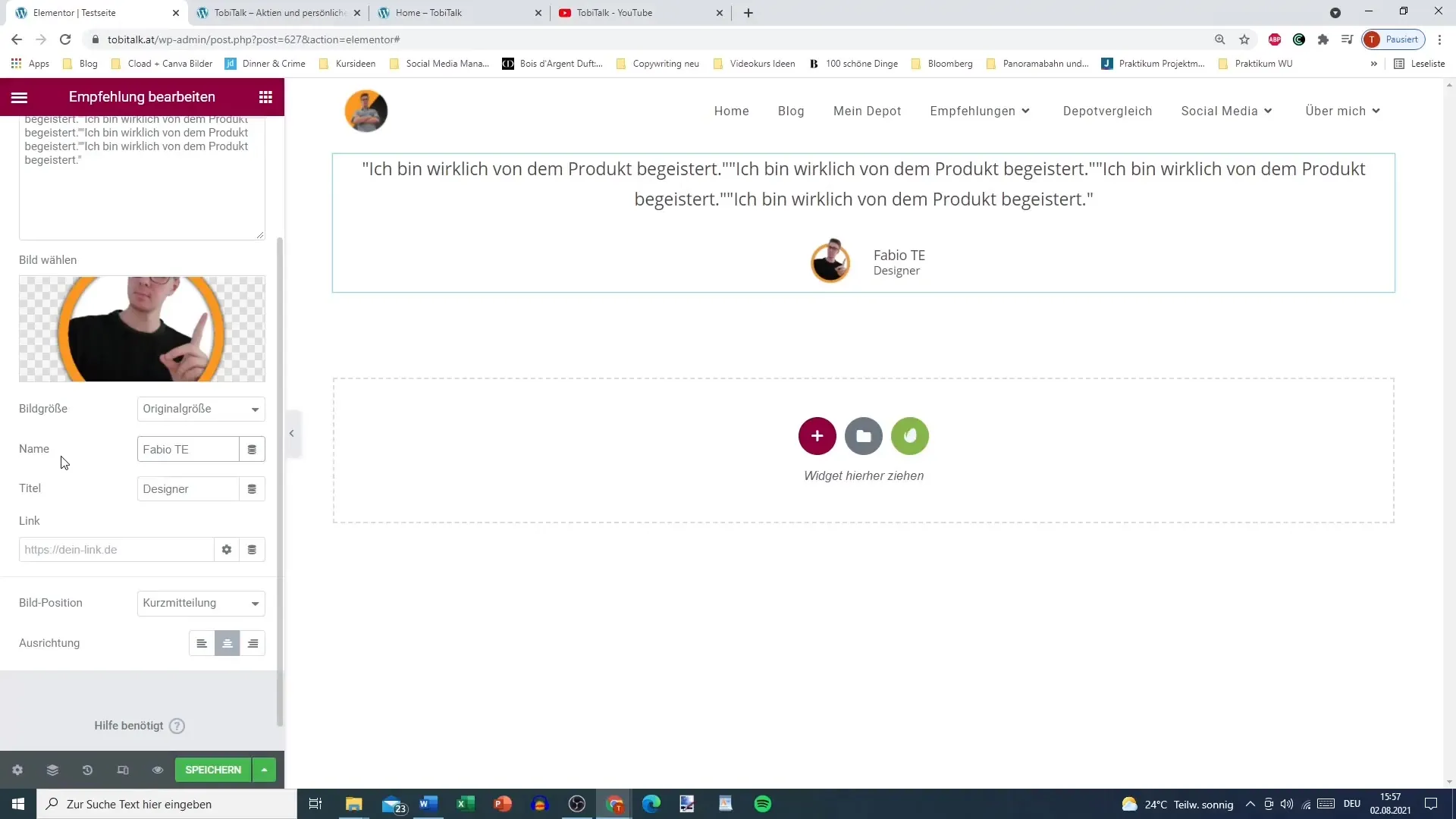
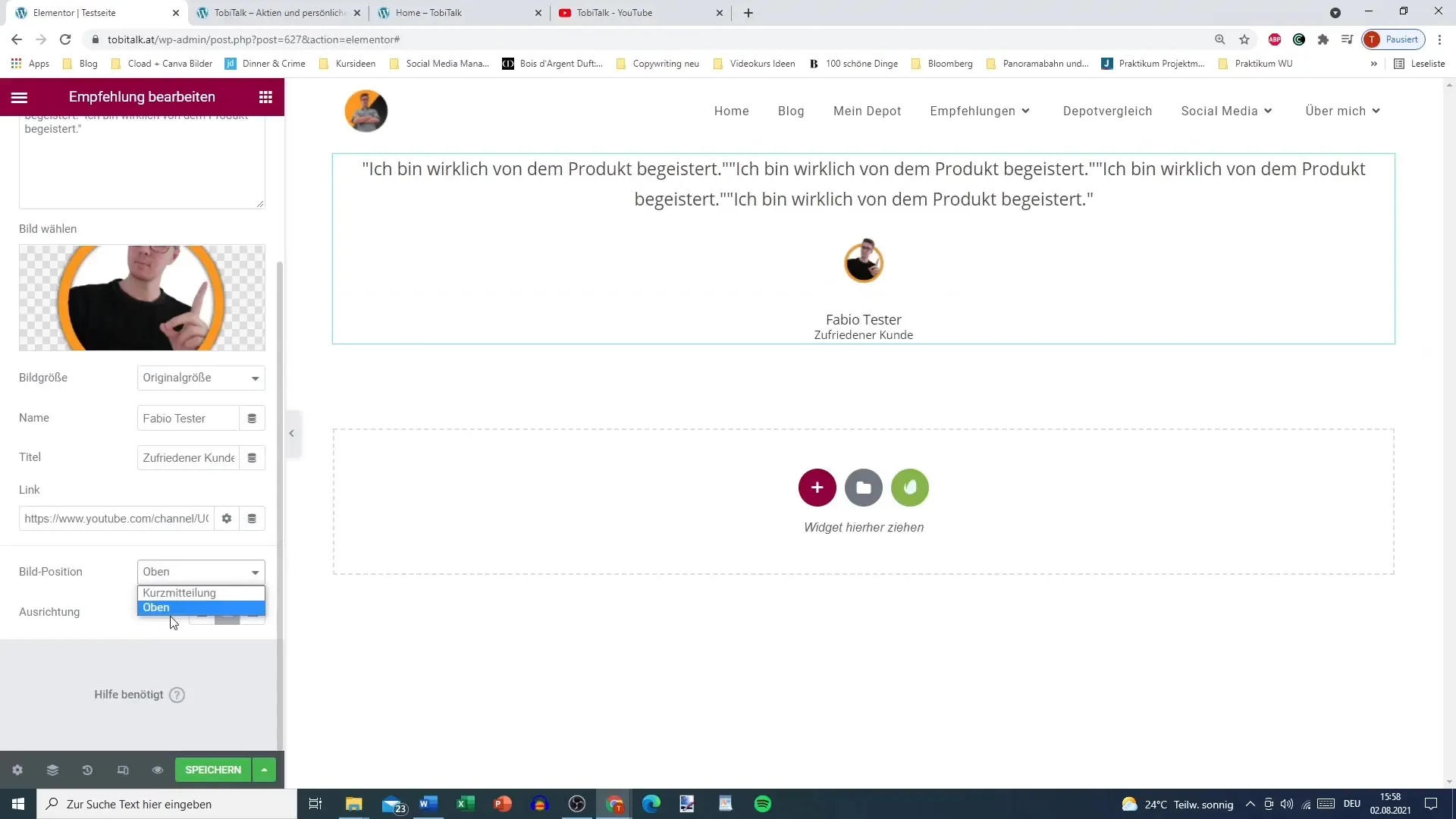
Schritt 6: Bildposition anpassen
Es gibt verschiedene Möglichkeiten, das Bild im Verhältnis zum Text zu positionieren. Du kannst entscheiden, ob das Bild oben, neben oder sogar ganz anders platziert wird. Es empfiehlt sich oft, das Bild neben dem Namen zu setzen, da dies visuell ansprechender wirkt.

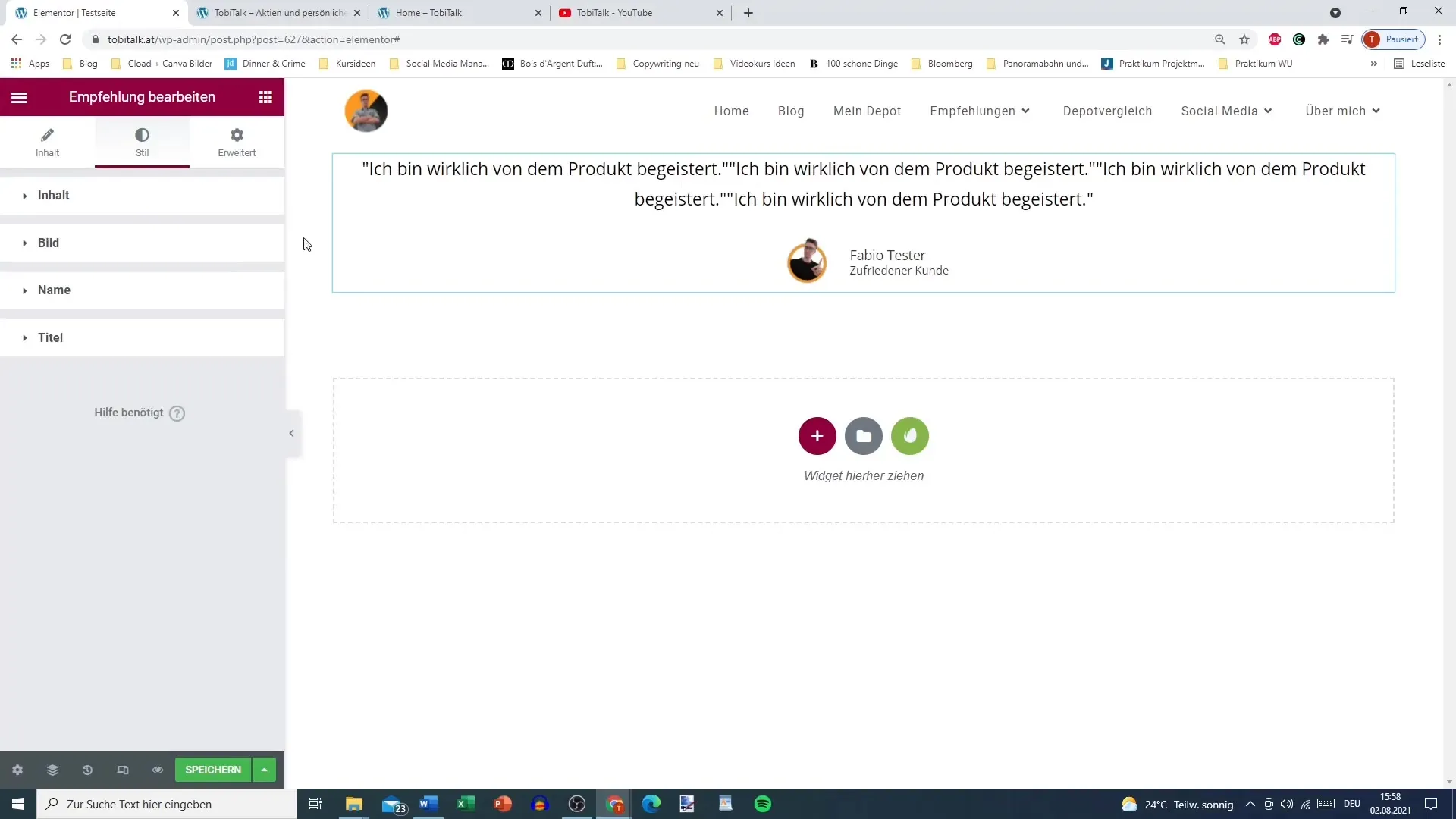
Schritt 7: Gestaltung des Textes
Um den Inhalt hervorzuheben, kannst du den Text schwarz oder in anderen kräftigen Farben gestalten. Dies sorgt dafür, dass die Bewertungen deutlich sichtbar und ansprechend sind.

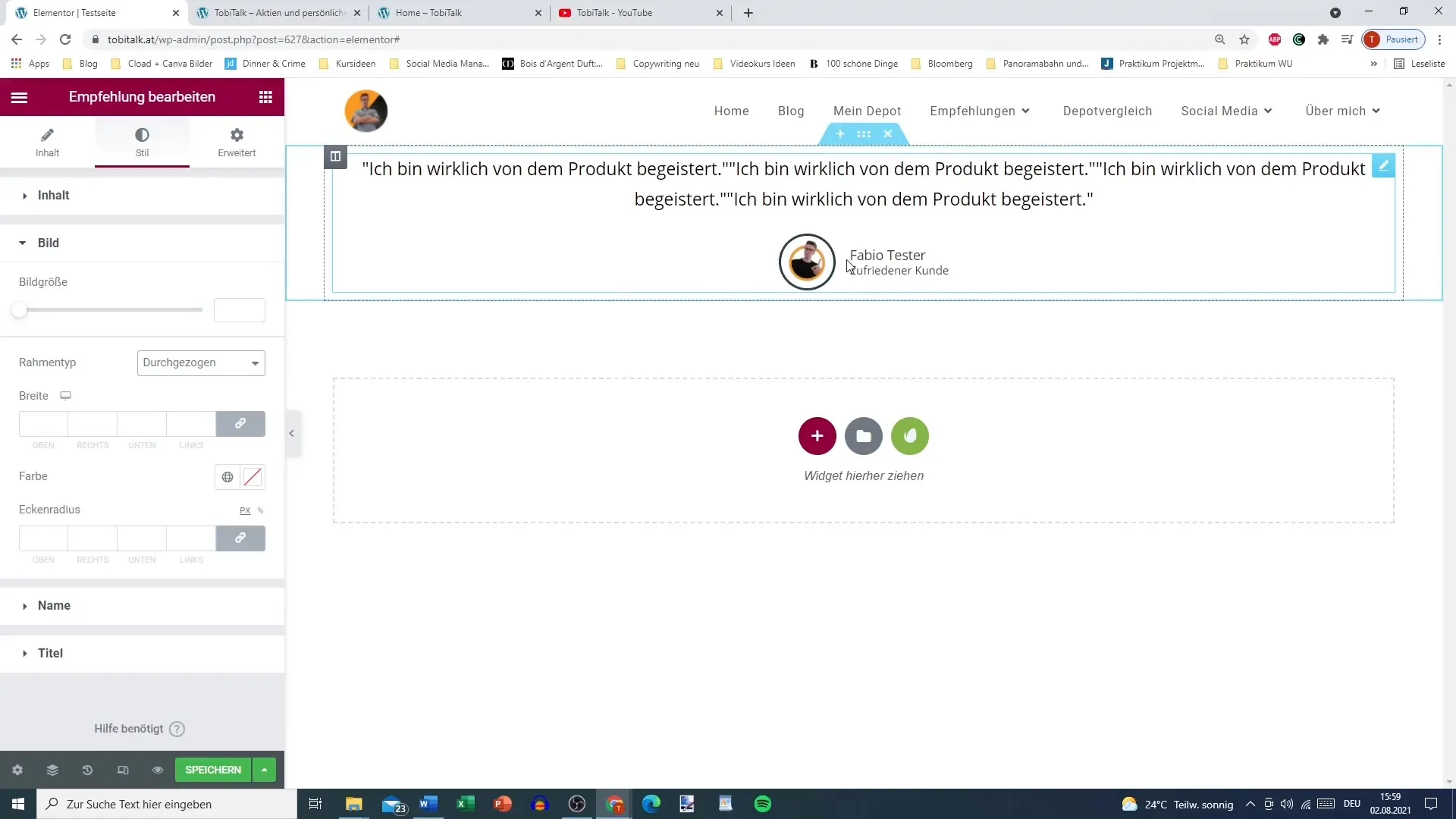
Schritt 8: Bildgröße und Rahmen einstellen
Du kannst die Größe des Bildes anpassen sowie Rahmen und Eckradien hinzufügen, um das Testimonial optisch aufzuwerten. Achte jedoch darauf, dass der Hintergrund des Bildes gut zu den gewählten Rahmen passt, um eine harmonische Optik zu gewährleisten.

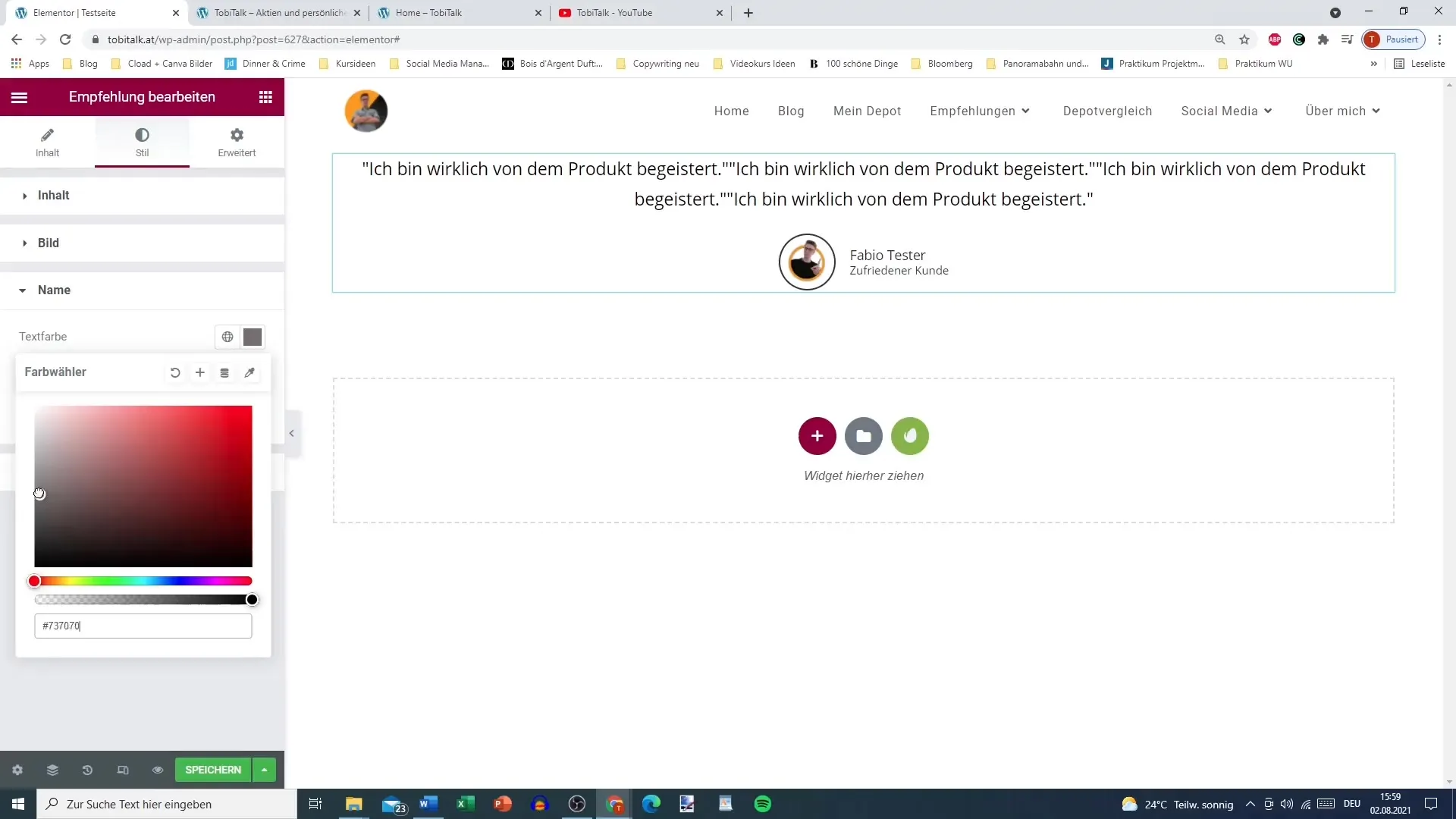
Schritt 9: Textfarbe für Name und Titel anpassen
Passe die Textfarbe für den Namen und den Titel an, indem du dezentere Töne verwendest. Ein gedämpfter Farbton sorgt dafür, dass der Fokus auf dem Testimonial selbst bleibt.

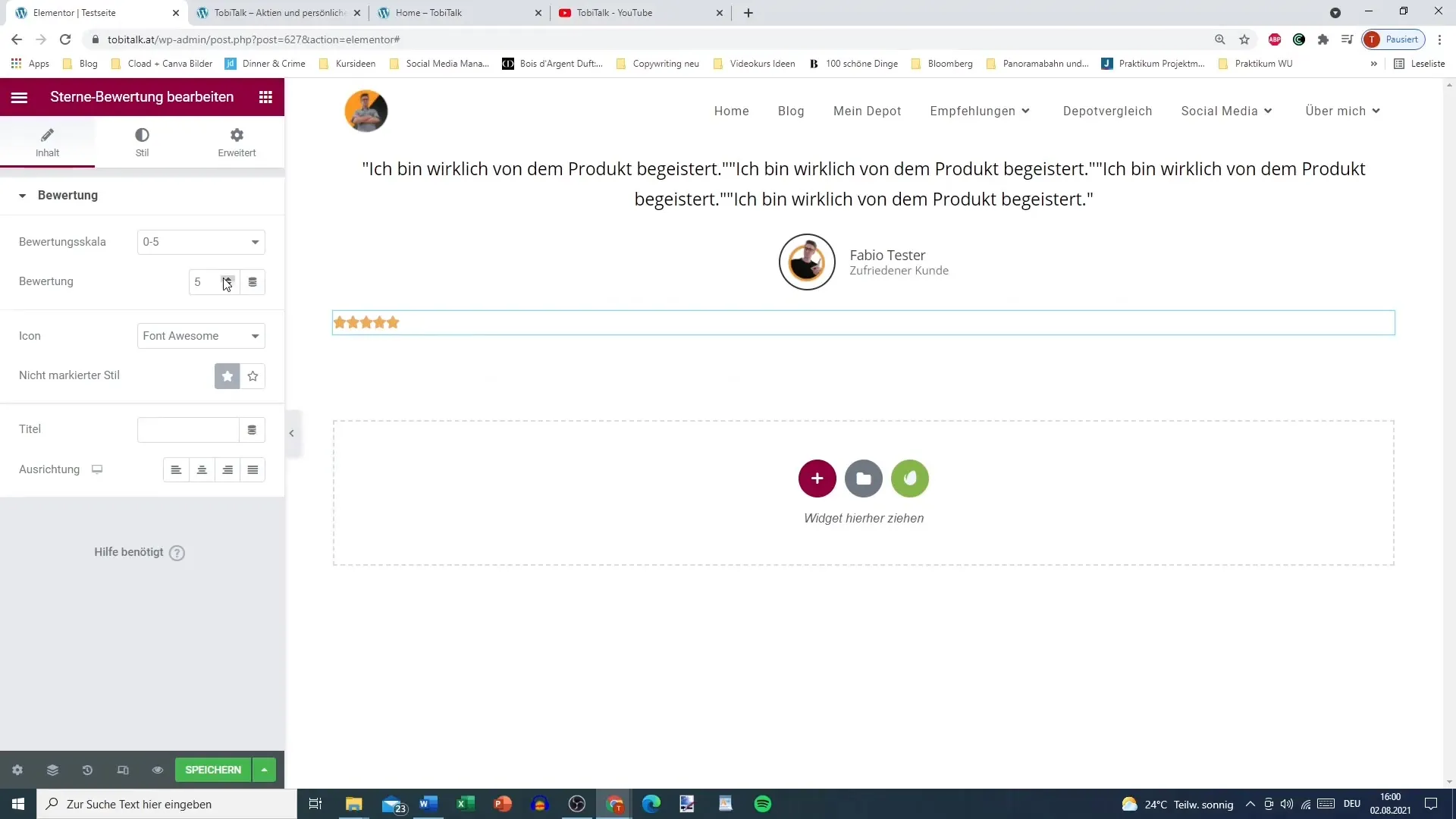
Schritt 10: Sternebewertung integrieren
Wenn du möchtest, kannst du zusätzlich eine Sternebewertung hinzufügen, um das Testimonial weiter zu verschönern. Eine Bewertung von 4,8 Sternen kann beispielsweise das Vertrauen potenzieller Käufer stärken und die positive Wahrnehmung des Produktes intensivieren.

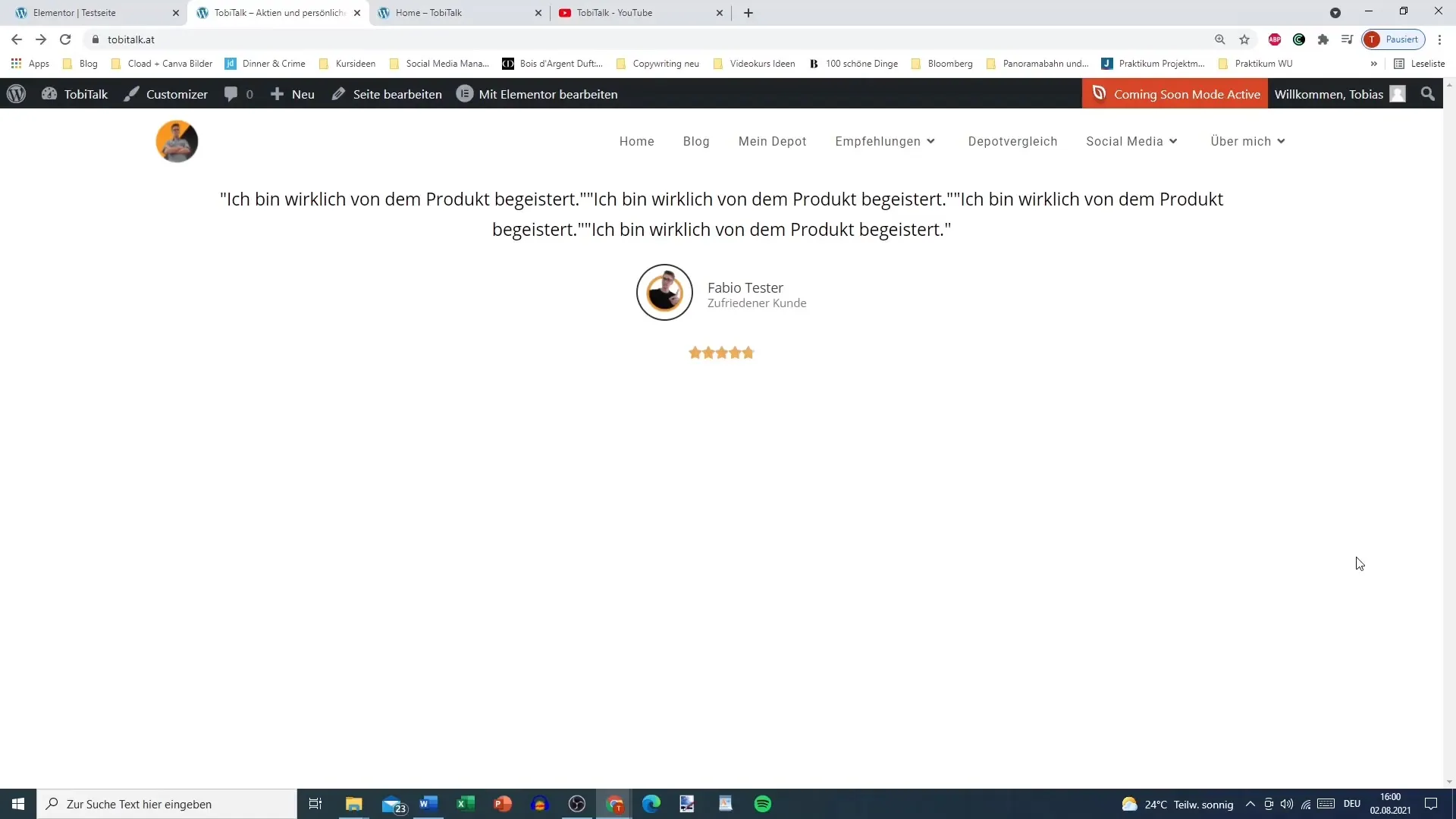
Schritt 11: Testimonial präsentieren
Sobald du alle Elemente hinzugefügt hast, kannst du dein Testimonial betrachten und gegebenenfalls Anpassungen vornehmen. Achte darauf, dass das gesamte Design ansprechend aussieht und zur Identität deiner Website passt.

Zusammenfassung – Elementor für WordPress: Empfehlungen einfach umsetzen
Mit diesen Schritten kannst du Testimonials in Elementor schnell und einfach hinzufügen. Das Anpassen von Text, Bild und Sternebewertungen sorgt dafür, dass die Empfehlungen nicht nur informativ, sondern auch visuell ansprechend für deine Besucher sind.
Häufig gestellte Fragen
Was ist das Empfehlungselement in Elementor?Das Empfehlungselement ermöglicht dir, Bewertungen oder Empfehlungen auf deiner Website einfach darzustellen.
Wie passe ich das Design des Testimonials an?Du kannst die Textfarbe, Bildgröße und Rahmen anpassen, um das Testimonial individuell zu gestalten.
Kann ich Sternebewertungen hinzufügen?Ja, du kannst Sternebewertungen integrieren, um die Glaubwürdigkeit deines Testimonials zu erhöhen.


