Das Einbinden von SoundCloud in deine WordPress-Website ist eine hervorragende Möglichkeit, um deine Musik zu präsentieren und mit deiner Community zu teilen. Mit Elementor, einem der beliebtesten Page Builder für WordPress, ist dies schnell und unkompliziert. In dieser Anleitung erfährst du, wie du das SoundCloud-Element effektiv nutzen kannst, um deine Musik auf deiner Website zu integrieren.
Wichtigste Erkenntnisse
- Du benötigst den direkten SoundCloud-Link deines Tracks oder Profils.
- Du kannst verschiedene Aspekte des SoundCloud-Players anpassen, wie zum Beispiel die Sichtbarkeit von Buttons.
- Es gibt Optionen zur Anpassung des Designs und der Funktionalität des Players, um ihn optimal in deine Website zu integrieren.
Schritt-für-Schritt-Anleitung
Zuerst solltest du sicherstellen, dass du Elementor installiert und aktiv hast. Sobald das erledigt ist, kannst du mit der Integration beginnen.
Schritt 1: SoundCloud-Link vorbereiten
Um deine Musik auf deiner Website einfügen zu können, musst du zunächst den direkten Link zu deinem SoundCloud-Track oder -Profil haben. Der Link sollte im Format soundcloud.com/{dein_account}/{dein_track} vorliegen. Achte darauf, dass du diesen Link genau so kopierst, wie er steht, um sicherzustellen, dass die Integration funktioniert.

Schritt 2: SoundCloud-Element in Elementor einfügen
Öffne den Elementor-Editor für die Seite, auf der du das SoundCloud-Element einfügen möchtest. Suche in der linken Seitenleiste nach dem SoundCloud-Element. Du findest es möglicherweise unter „Allgemein“ oder kannst einfach nach „SoundCloud“ suchen. Ziehe das Element in den gewünschten Bereich deiner Seite.
Schritt 3: SoundCloud-Tracker-Link einfügen
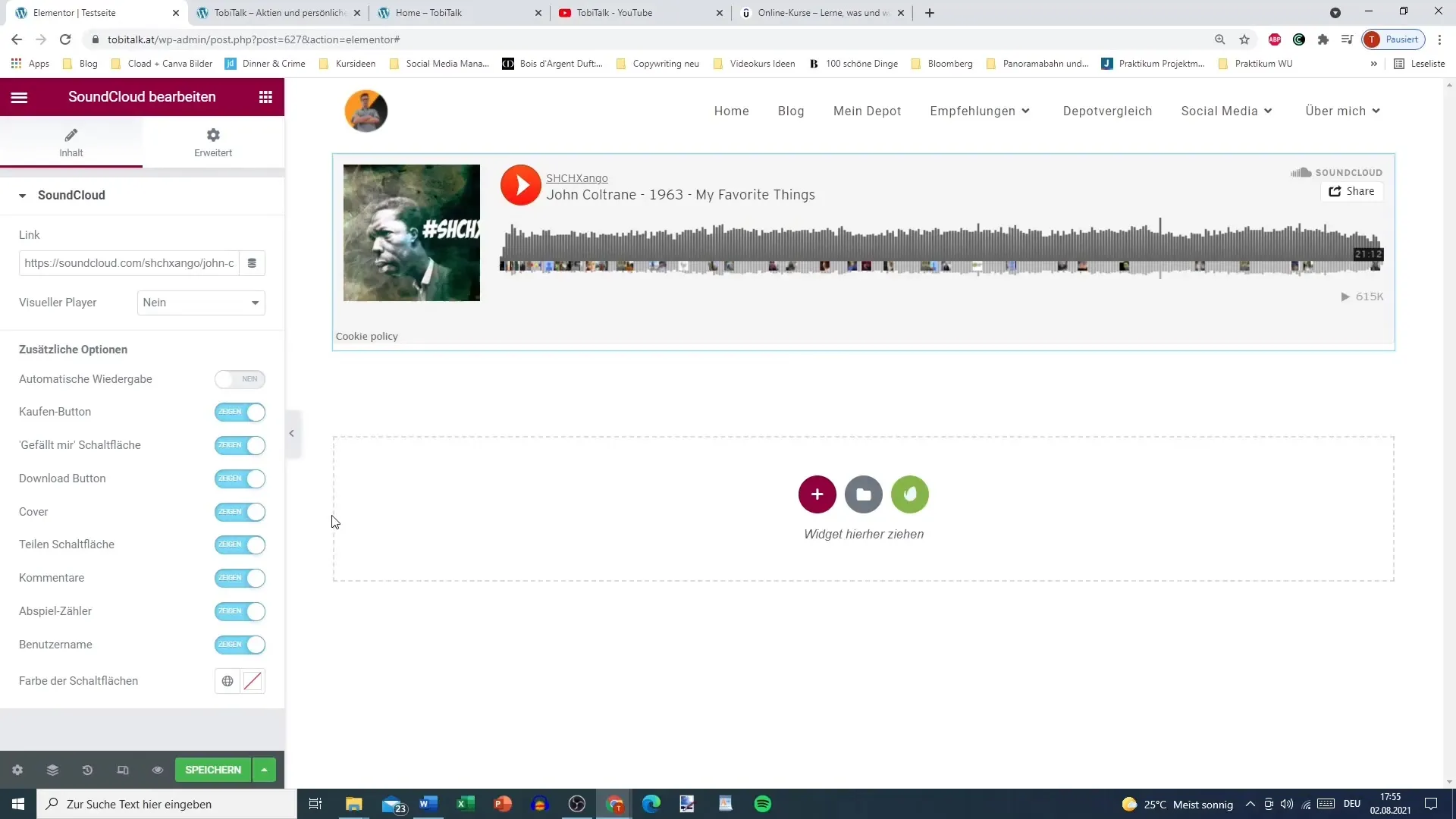
Nun hast du das SoundCloud-Element auf deiner Seite platziert. Klicke auf das Element, um die Einstellungen zu öffnen. Hier findest du ein Feld, in das du deinen kopierten SoundCloud-Link einfügen kannst.
Schritt 4: Player-Einstellungen anpassen
Nachdem du den Link eingefügt hast, kannst du die Sichtbarkeit bestimmter Elemente des Players anpassen. Beispielsweise kannst du entscheiden, ob du den „Download“-Button, den „Gefällt mir“-Button oder die Kommentarfunktion anzeigen möchtest. Für eine minimalistische Ansicht lässt du möglicherweise einige dieser Optionen deaktiviert.
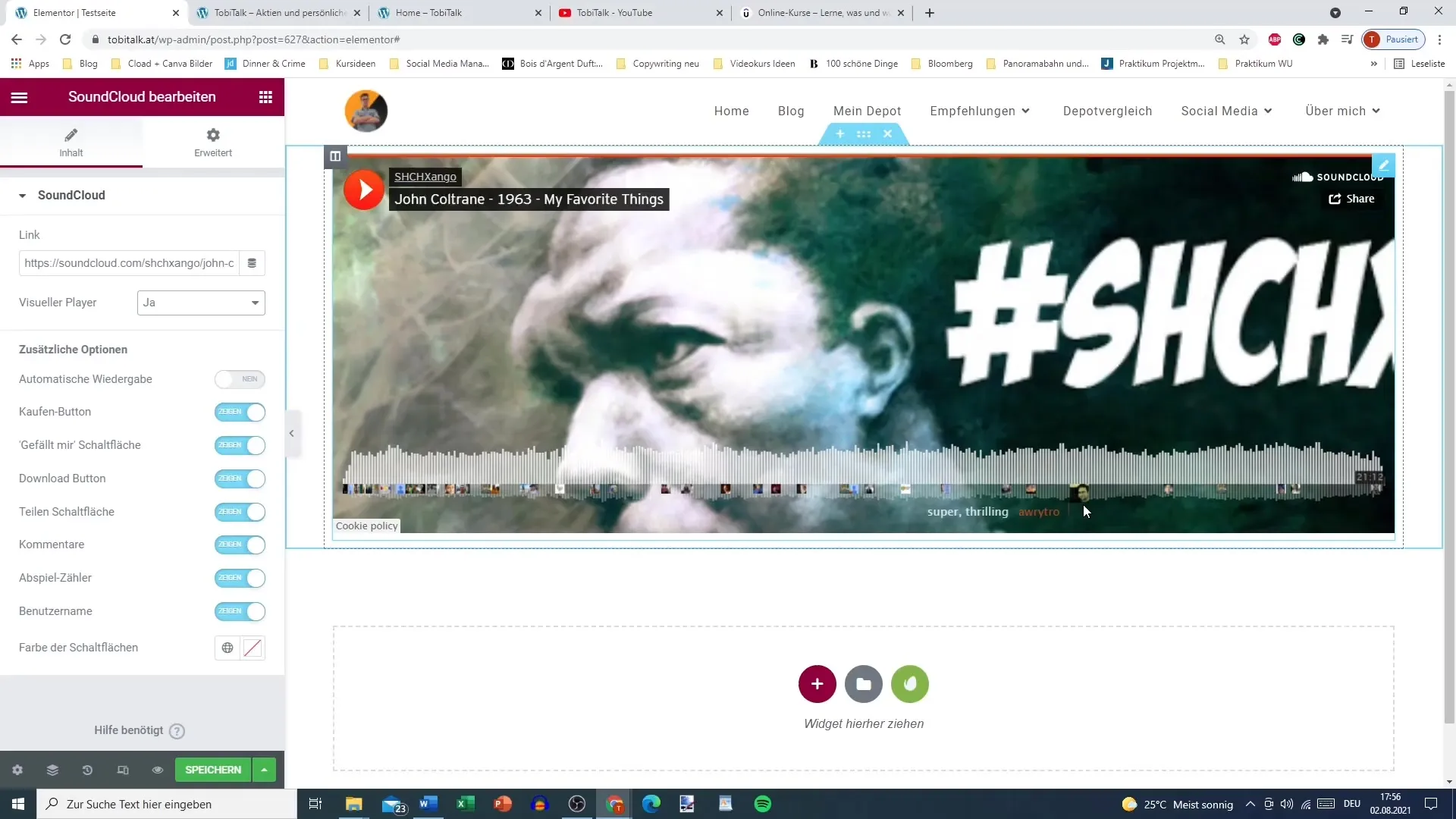
Schritt 5: Visuellen Player auswählen
Du hast die Möglichkeit, zwischen einem visuellen Player und einem nicht-visuellen Player zu wählen. Der visuelle Player zeigt das Cover des Tracks und hat eine bewegende Musikleiste. Der nicht-visuelle Player ist einfacher und konzentriert sich nur auf die Audio-Wiedergabe. Überlege dir, welche Option für deine Website am besten geeignet ist.

Schritt 6: Weitere Anpassungen
Wenn du möchtest, kannst du die Farbe des Play-Buttons anpassen. Der Standardton ist ein typisches Orange von SoundCloud. Du hast jedoch die Möglichkeit, eine andere Farbe zu wählen, um das Design deiner Seite anzupassen.
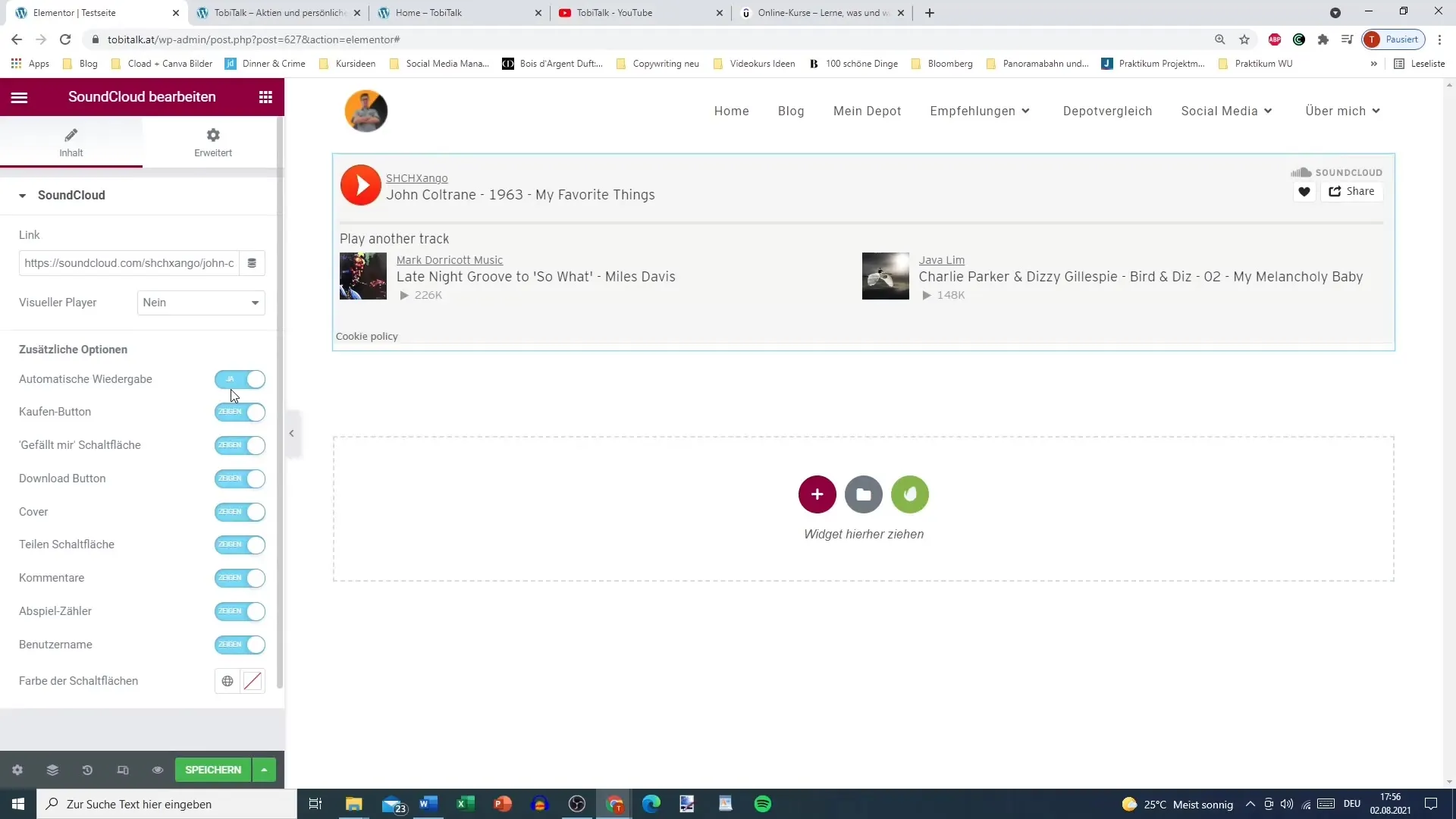
Schritt 7: Automatische Wiedergabe
Es gibt eine Option für die automatische Wiedergabe des Sounds, wenn die Seite geladen wird. Es wird jedoch empfohlen, diese Funktion auszuschalten, da die meisten Besucher es bevorzugen, selbst zu entscheiden, wann sie Musik hören möchten.

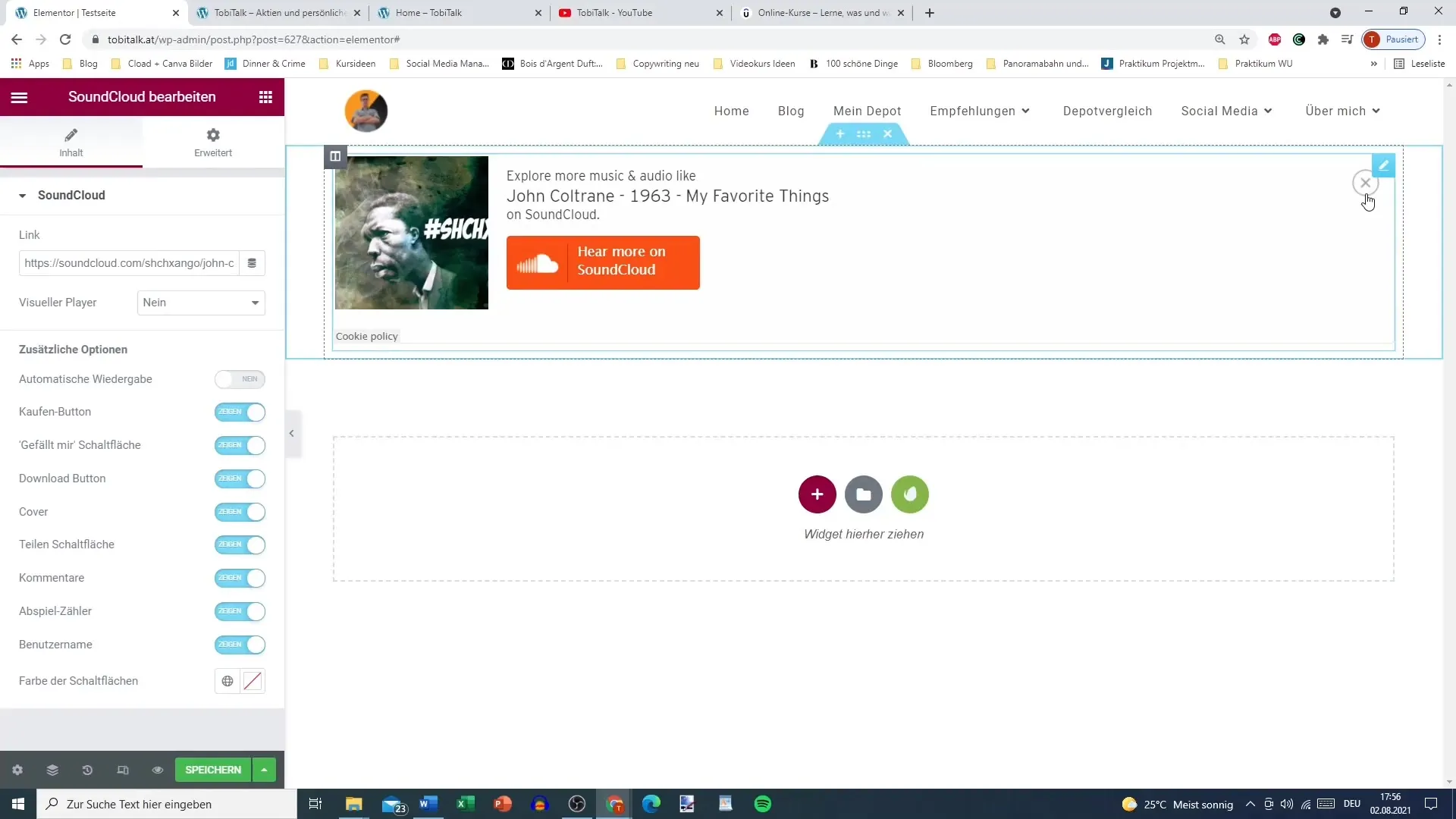
Schritt 8: Preview und Veröffentlichen
Sobald du alle Einstellungen angepasst hast, solltest du eine Vorschau Deiner Änderungen ansehen. Stelle sicher, dass der SoundCloud-Player wie gewünscht funktioniert und alle erforderlichen Funktionen anzeigt. Wenn alles gut aussieht, kannst du die Änderung veröffentlichen.

Zusammenfassung – SoundCloud-Integration in Elementor für WordPress
Mit den einfachen Schritten zur Integration des SoundCloud-Elements in Elementor kannst du Deine Musik wirksam präsentieren. Achte darauf, den richtigen Link zu verwenden und die Sichtbarkeit der verschiedenen Player-Elemente nach deinem Geschmack anzupassen.
Häufig gestellte Fragen
Wie bekomme ich den SoundCloud-Link?Du kannst den Link zu deinem SoundCloud-Track auf der SoundCloud-Website finden und kopieren.
Kann ich den SoundCloud-Player anpassen?Ja, du kannst verschiedene Elemente des Players anpassen, einschließlich der Sichtbarkeit von Buttons und der Farbe des Play-Buttons.
Was passiert, wenn ich die automatische Wiedergabe aktiviere?Die automatische Wiedergabe startet den Track sofort, wenn die Seite geladen wird. Es wird empfohlen, diese Funktion auszuschalten.
Funktioniert das SoundCloud-Element mit jedem WordPress-Theme?Ja, das SoundCloud-Element sollte mit den meisten WordPress-Themes funktionieren, solange Elementor installiert ist.


