Ein einladendes und benutzerfreundliches Formular kann die Interaktion mit deinen Besuchern deutlich verbessern. Das Multistep-Formular ist eine besonders attraktive Lösung, um lange Formulare aufzuteilen und den Nutzern die Eingabe zu erleichtern. In dieser Anleitung zeige ich dir Schritt für Schritt, wie du mit Elementor ein solches Formular erstellen kannst.
Wichtigste Erkenntnisse Ein Multistep-Formular strukturiert die Dateneingabe in mehrere übersichtliche Schritte, was die Abbruchrate senkt und die Benutzerfreundlichkeit erhöht. Du kannst jeden Schritt individuell anpassen und so die Gestaltung und Funktionalität nach deinen Wünschen gestalten.
Schritt-für-Schritt-Anleitung
Um dein Multistep-Formular zu erstellen, folge diesen detaillierten Schritten:
Schritt 1: Elementor und das Formular-Widget öffnen
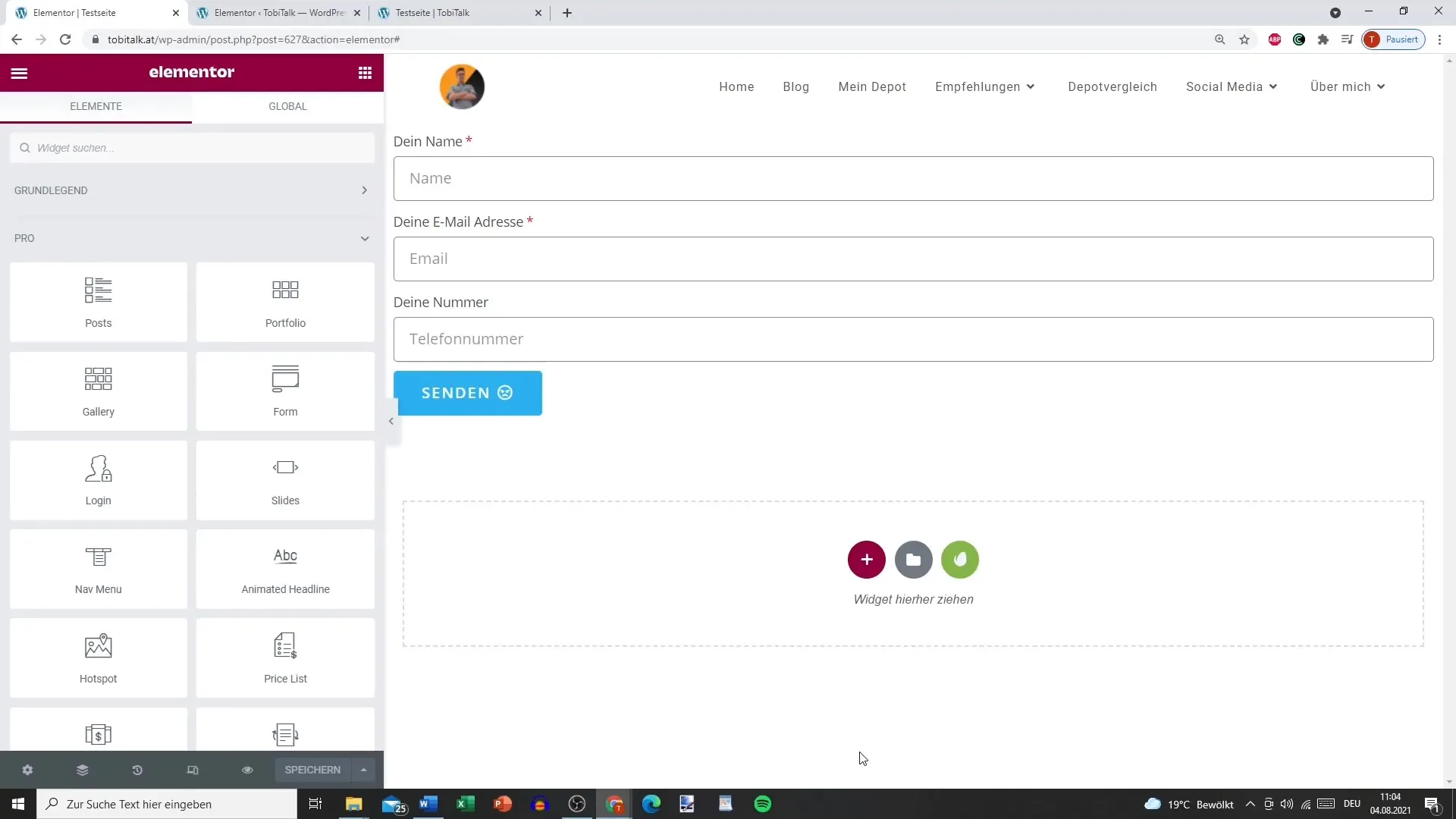
Zuerst musst du Elementor öffnen und ein neues Layout oder eine bestehende Seite bearbeiten. Sobald du in Elementor bist, ziehst du das Formular-Widget auf deine Seite.

Schritt 2: Füge die Grundlagen des Formulars hinzu
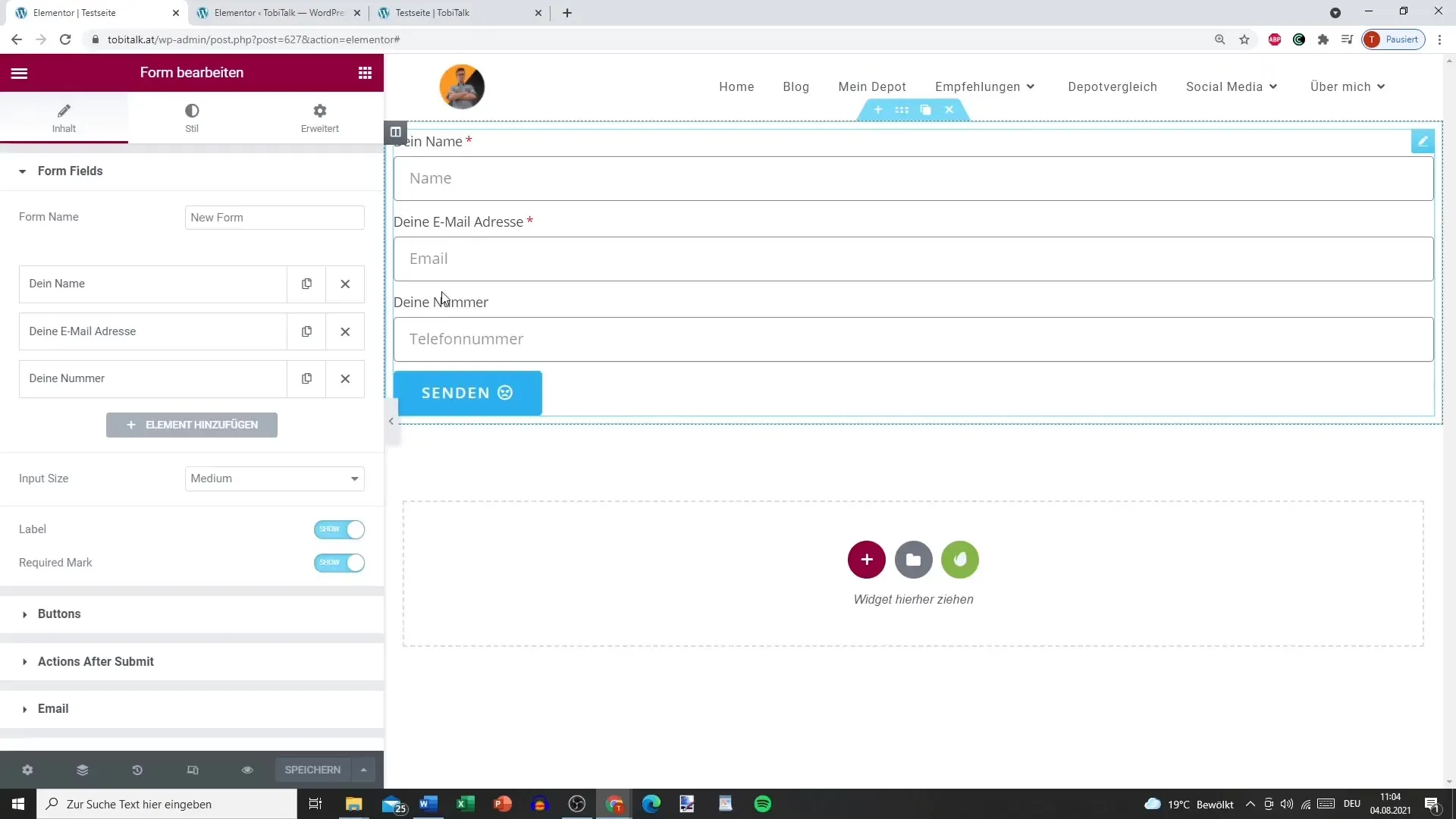
Im ersten Schritt fügst du die grundlegenden Eingabefelder deines Formulars hinzu. Du kannst dabei Textfelder, Auswahlkästchen oder andere Eingabefelder verwenden. Achte darauf, dass die Felder klar beschriftet sind, um Missverständnisse zu vermeiden.

Schritt 3: Felder für den Multistep-Prozess einrichten
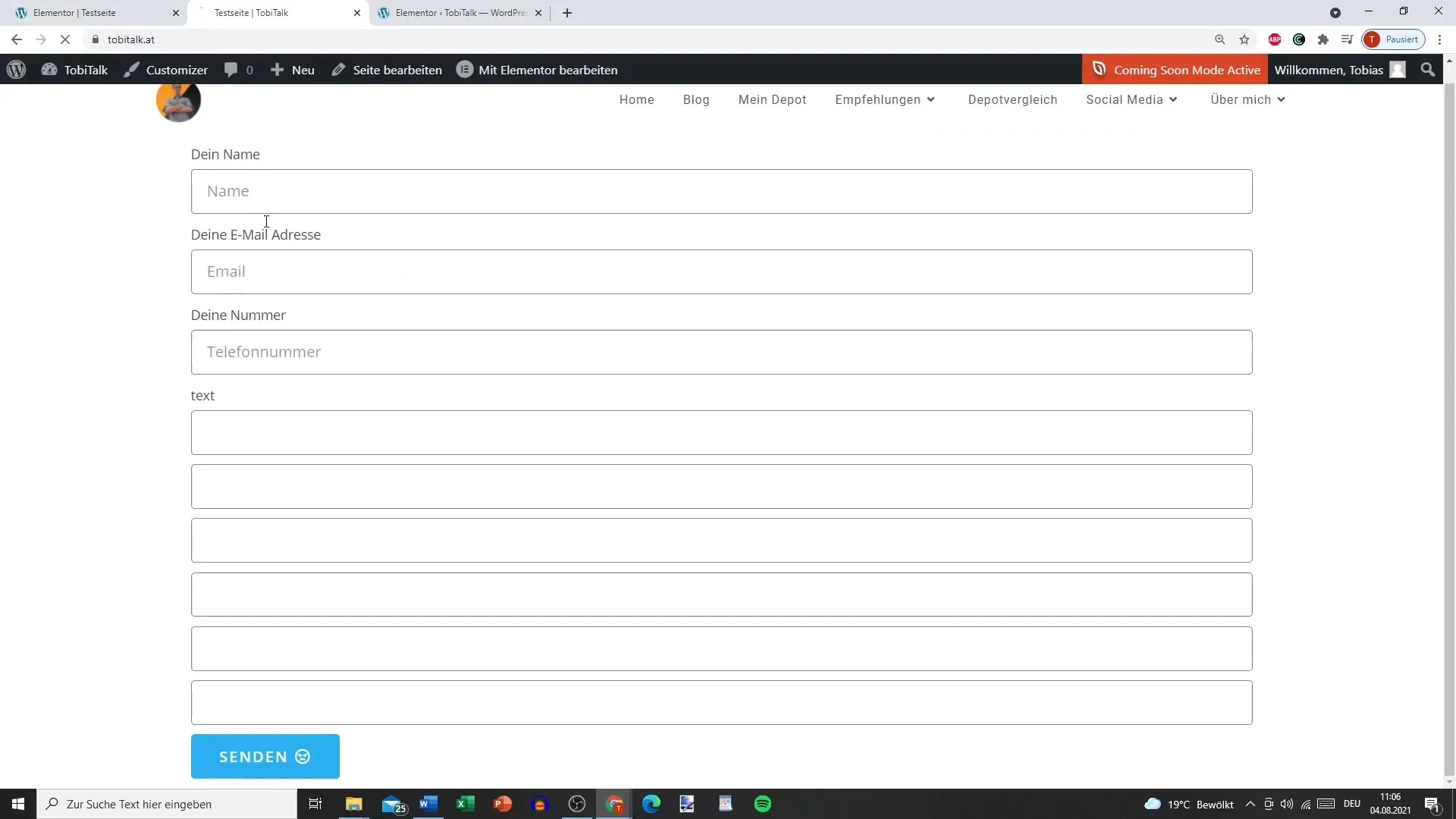
Weitere Felder kannst du hinzufügen und die Formulareingaben strukturieren. Hier solltest du darauf achten, auch die Pflichtfelder entsprechend zu kennzeichnen. Ein übersichtlicher Aufbau ist entscheidend, damit der Nutzer nicht überfordert wird.
Schritt 4: Die Schritte benennen
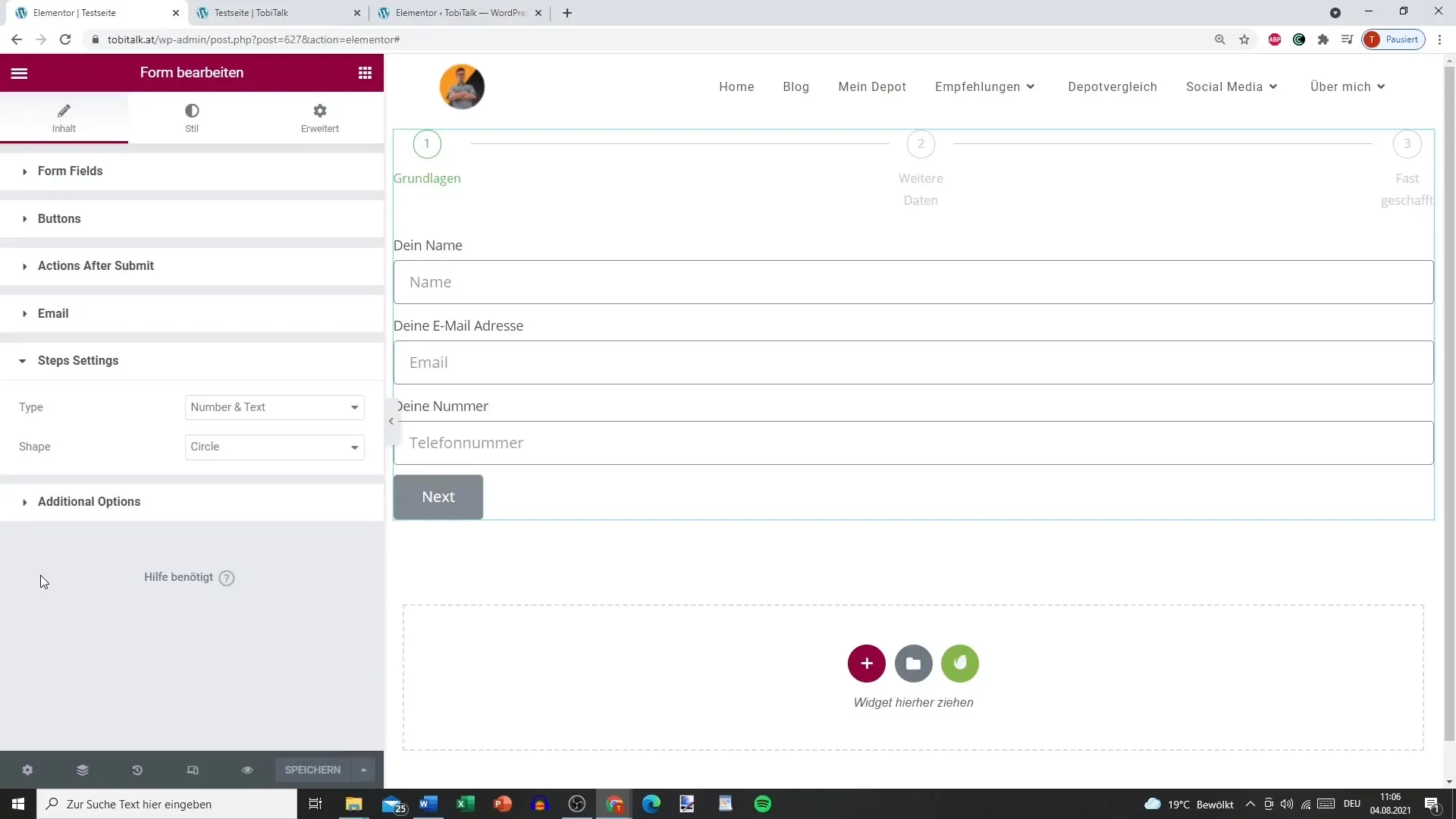
In diesem Schritt kannst du den einzelnen Formularelementen spezifische Bezeichnungen geben. Beispielhaft könntest du "Anfang", "Weitere Daten" und "Fast geschafft" verwenden. Dies gibt den Nutzern eine klare Orientierung.
Schritt 5: Die Schritte aktualisieren und testen
Aktualisiere das Formular und überprüfe die Darstellung. Die Schritte sollten klar strukturiert sein, sodass die Benutzer den Fortschritt leicht nachvollziehen können. Die Möglichkeit, ohne Eingabe weiterzugehen, ist hier ebenfalls wichtig.

Schritt 6: STEP Settings festlegen
Das Besondere am Multistep-Formular sind die STEP Settings. Hier kannst du festlegen, ob die Schritte nummeriert oder textuell angezeigt werden. Icons oder Formen wie Kreise oder Quadrate sind ebenfalls wählbar und verleihen deinem Formular eine ansprechende Optik.

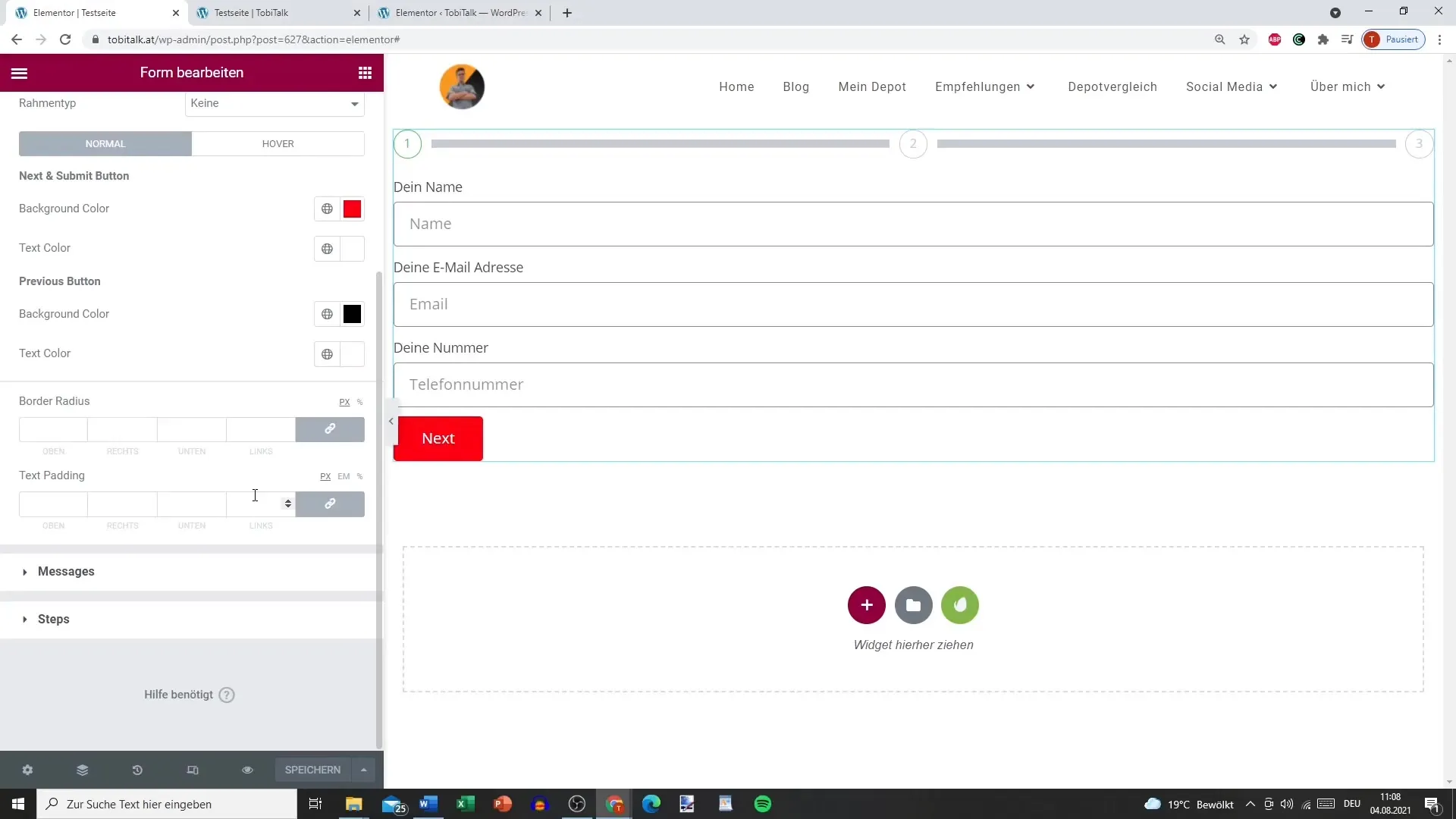
Schritt 7: Gestaltung der Buttons und Abstände anpassen
Für ein ansprechendes Design solltest du die Buttons für "Nächster Schritt" und "Zurück" individuell stylen. Du kannst Farben und Schriftarten anpassen, um eine ansprechende Benutzeroberfläche zu schaffen.
Schritt 8: Formular testen
Führe einen Test durch, um dir das Ganze in Aktion anzusehen. Achte darauf, dass die Schritte klar erkennbar sind und der Benutzer flüssig durch das Formular navigieren kann. Damit stellst du sicher, dass alles so funktioniert, wie du es geplant hast.

Zusammenfassung – Multistep-Formular mit Elementor erstellen
Mit Elementor kannst du problemlos ein ansprechendes Multistep-Formular erstellen. Indem du klar strukturierte Schritte und eine benutzerfreundliche Gestaltung wählst, erleichterst du den Nutzern die Eingabe und erhöhst die Wahrscheinlichkeit, dass sie das Formular bis zum Ende ausfüllen.
Häufig gestellte Fragen
Wie erstelle ich ein Multistep-Formular in Elementor?Du fügst zunächst das Formular-Widget hinzu, strukturierst es in verschiedene Schritte und aktualisierst die Einstellungen.
Kann ich die Schritte individuell benennen?Ja, du kannst jedem Schritt eine spezifische Bezeichnung geben, um den Nutzern Orientierung zu bieten.
Was tun, wenn das Formular nicht richtig funktioniert?Überprüfe die STEP Settings und teste das Formular erneut, um sicherzustellen, dass alle Schritte korrekt angezeigt werden.
Welche Designanpassungen kann ich vornehmen?Du kannst Farben, Schriftarten und die Abstände zwischen den Elementen anpassen, um das Formular nach deinen Wünschen zu gestalten.
Sind alle Schritte Pflichtfelder?Das hängt von deinen Anforderungen ab. Du kannst Pflichtfelder definieren oder den Nutzern erlauben, die Schritte überspringen.


