Mit wenigen Handgriffen kannst du beeindruckende Umblättereffekte und dynamische Banner in Adobe Illustrator erstellen. In diesem Tutorial lernst du, wie du diese Effekte mit dem kostenlosen Plug-in SubScribe von Astute Graphics effizient umsetzt. Das Ziel ist es, eine ansprechende Optik zu erzielen, die auch in deinen Designs zum Einsatz kommen kann. Lass uns direkt in die Praxis einsteigen!
Wichtigste Erkenntnisse
- Der Umblätter-Effekt erfordert glatte Übergänge ohne Knicke.
- Das Plug-in SubScribe erleichtert das Ziehen von Tangenten und Linien.
- Verläufe können verwendet werden, um dimensionale Effekte zu schaffen.
Schritt-für-Schritt-Anleitung
Um einen realistischer Umblättereffekt in Illustrator zu erstellen, beginne mit der Analyse und dem Zeichnen von Formen, die natürliche Kurven und Übergänge simulieren.
Schritt 1: Analyse der Natur
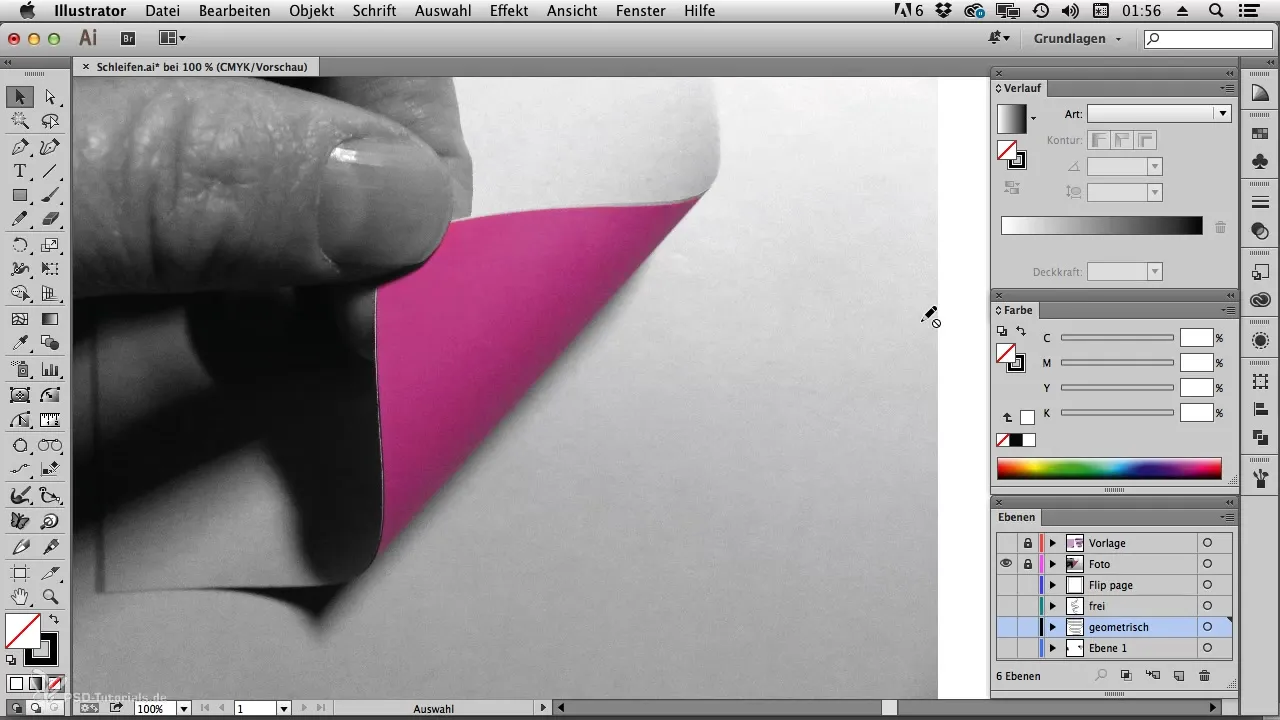
Bevor du mit dem Zeichnen beginnst, ist es sinnvoll, die natürlichen Formen zu beobachten. Ich habe ein Foto einer umgeblätterten Seite gemacht, um zu zeigen, wie der Übergang aussehen kann. Achte darauf, dass der Übergang in einer sanften Kurve verläuft, ohne dass irgendwelche Knicke zu sehen sind. Dieser visuelle Hinweis wird dir helfen, in Illustrator das richtige Gefühl für die Kurven zu entwickeln.

Schritt 2: Erstes Rechteck vorbereiten
Für den Umblättereffekt benötigst du ein einfaches Rechteck als Basis. Zeichne dieses Rechteck in Illustrator und sorge dafür, dass es die Größe hat, die du benötigst. Es dient als Ausgangspunkt für das Zeichnen der umblätternden Seite. Achte darauf, dass du die intelligenten Hilfslinien aktivierst, um präzise arbeiten zu können.

Schritt 3: Kurven mit dem Zeichenstift erstellen
Jetzt kommt der interessante Teil: Verwende das Zeichenstift-Werkzeug, um die umblätternde Seite zu gestalten. Setze den ersten Punkt auf der linken Seite des Rechtecks und halte die Umschalttaste gedrückt, um die Griffe sauber aus dem Ankerpunkt herauszuziehen. Wenn du den nächsten Punkt setzt, drücke nicht die Umschalttaste, um die Kurve natürlich zu gestalten.
Schritt 4: Feineinstellungen mit dem Direktauswahlwerkzeug
Sobald du die ersten Punkte gesetzt hast, wechsle zum Direktauswahlwerkzeug. Hier kannst du die Kurven exakt anpassen und weitere Punkte hinzufügen, um den Übergang glatt zu gestalten. Achte darauf, dass der Übergang hier wieder ganz glatt verläuft — das ist entscheidend für einen ansprechenden Flippage-Effekt.
Schritt 5: Tangente mit SubScribe erstellen
Für eine exakte Tangente zwischen den Kurven benötigen wir das SubScribe-Plug-in. Dieses kostenlose Tool hilft dir, die benötigten Linien präzise zu ziehen. Wähle das passende Werkzeug und ziehe von der Kurve, die du gerade gemacht hast, zur nächsten. SubScribe findet automatisch die Tangentenpunkte, die du benötigst.
Schritt 6: Flächen erstellen
Nachdem die Tangente erstellt ist, wähle alle relevanten Punkte aus und benutze das Formerstellungswerkzeug, um Flächen zu bilden. Klicke einfach in die Bereiche, aus denen du Füllungen erstellen möchtest. Hier kannst du verschiedene Farben und Abstufungen anwenden.
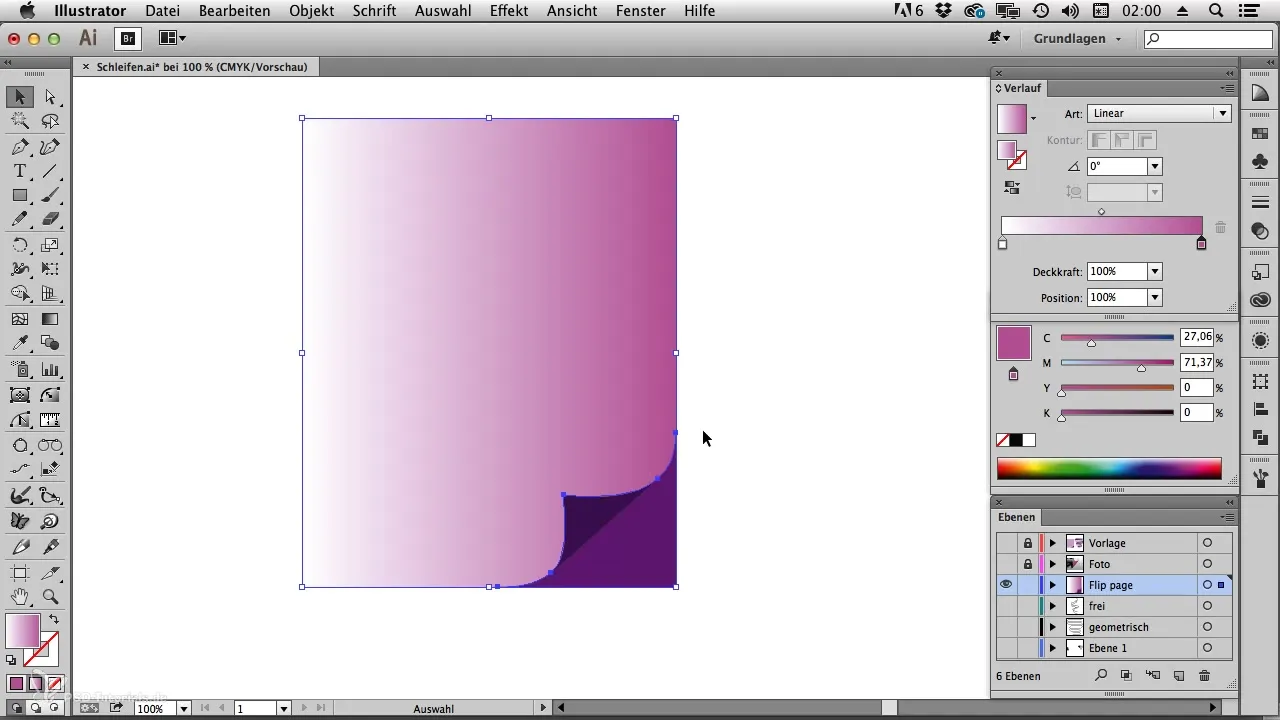
Schritt 7: Füllfarben und Verläufe anwenden
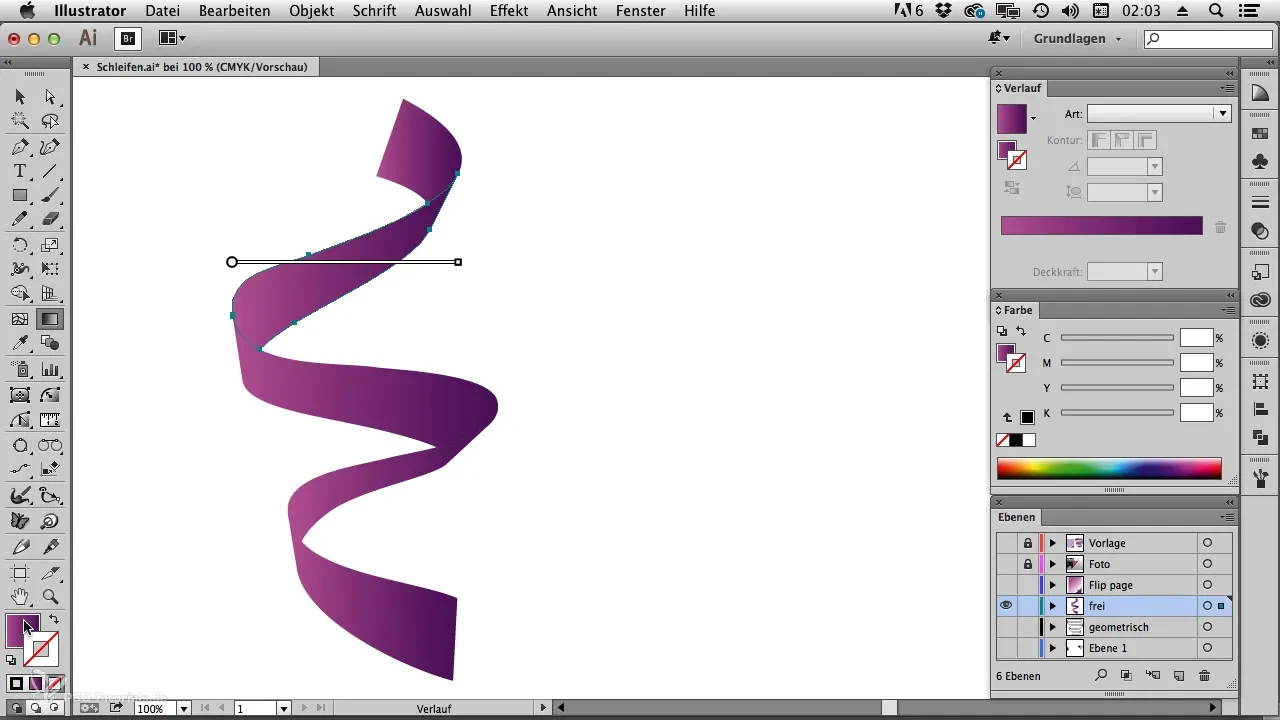
Wähle eine Füllfarbe für deine Flächen aus. Um den dreidimensionalen Effekt zu erzielen, kannst du verschiedene Farbtöne verwenden. Gehe dazu in die Farbpalette und ziehe die Wahloptionen für die Verläufe hinein. Mit dem Verlaufswerkzeug kannst du die Richtung des Verlaufs festlegen und anpassen.

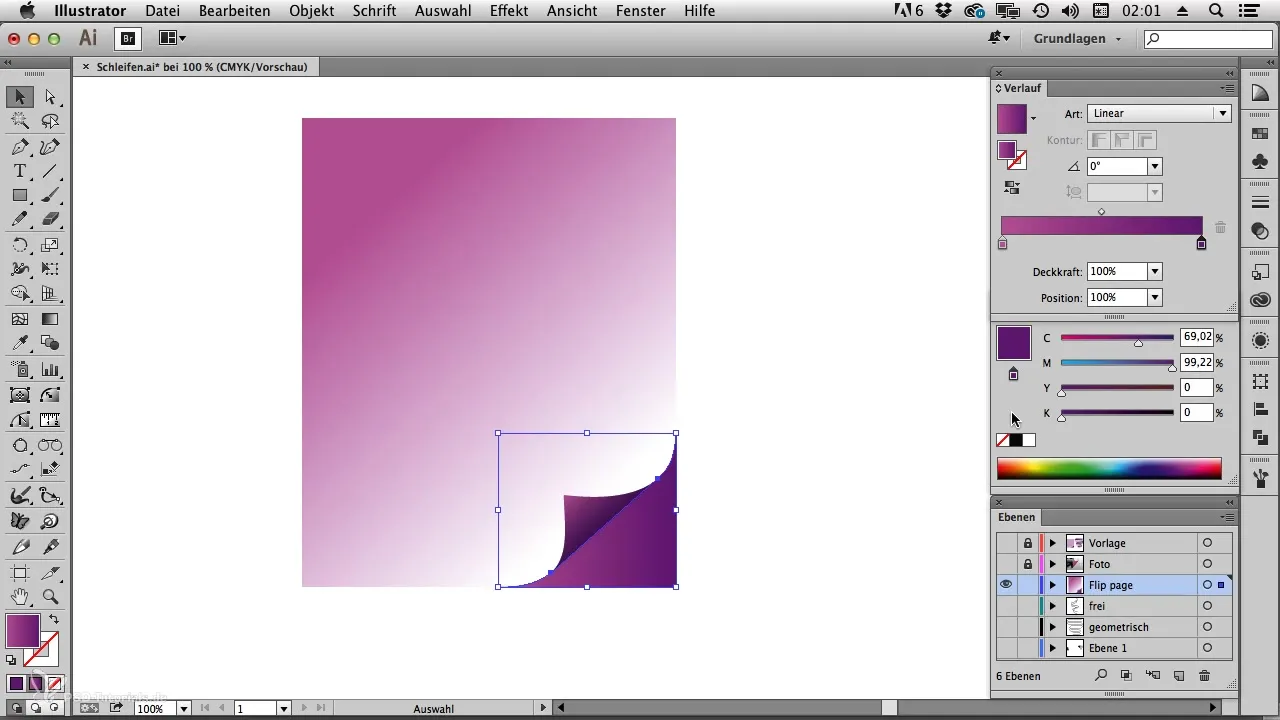
Schritt 8: Anpassungen für ein lebendiges Design
Nun kannst du weitere Anpassungen vornehmen, um das Bild lebendiger zu gestalten. Nutze das Verlaufswerkzeug, um Farben zu mischen. Dabei kannst du durch Doppelklick auf die Farbmarker die Farben nach deinen Wünschen verändern. So kannst du einige Flächen durch neue Farben hervorheben.

Schritt 9: Abschluss und die geometrischen Formen
Um geometrische Banner zu zeichnen, wiederhole den Prozess mit den geometrischen Formen. Achte darauf, die Linien erneut mit SubScribe zu erstellen, um korrekte Verbindungen zu erhalten. Nutze das Linienwerkzeug für den Abschluss der geometrischen Formen und sorge dafür, dass alles ordentlich und farblich abgestimmt ist.
Schritt 10: Feinabstimmung der letzten Details
Nachdem alle Formen und Verläufe eingestellt sind, überprüfe nochmals jede Fläche. Über das Auswahlwerkzeug kannst du die letzten Einstellungen vornehmen und sicherstellen, dass alle Verläufe in die richtige Richtung und im Vordergrund liegen.

Zusammenfassung – Flippage- und Banner-Effekt in Illustrator
Für die Erstellung eines beeindruckenden Flippage-Effekts in Illustrator nutze die vorgestellten Schritte, um klar definierte Linien und sanfte Übergänge zu erzeugen. Mit dem Plug-in SubScribe und einem gezielten Herangehen lässt sich der gesamte Prozess erheblich erleichtern. Nutze die Möglichkeiten von Farbauswahl und Verläufen, um ein visuelles Meisterwerk zu schaffen.
Häufig gestellte Fragen
Was ist SubScribe und wo bekomme ich es?SubScribe ist ein kostenloses Plug-in von Astute Graphics, das dir hilft, präzise Linien und Tangenten zu ziehen.
Wie kann ich die Farben meiner Flächen ändern?Wähle die Fläche aus und nutze die Farbpalette oder das Verlaufswerkzeug, um die gewünschten Farben hinzuzufügen.
Sind die Schritte in diesem Tutorial auch für andere Effekte anwendbar?Ja, viele der Techniken können auch auf andere Designs und Effekte angewendet werden, nicht nur auf Flippage und Banner.
Kann ich das Plug-in für andere Illustrator-Projekte nutzen?Absolut! SubScribe ist vielseitig und kann in verschiedenen Projekten helfen.


