So wird der Splash-Text aussehen (Abbildung 01):
Jetzt aber genug geredet. Viel Spaß und frohes Lernen auf den folgenden Seiten …
Schritt 1: Hintergrund erstellen
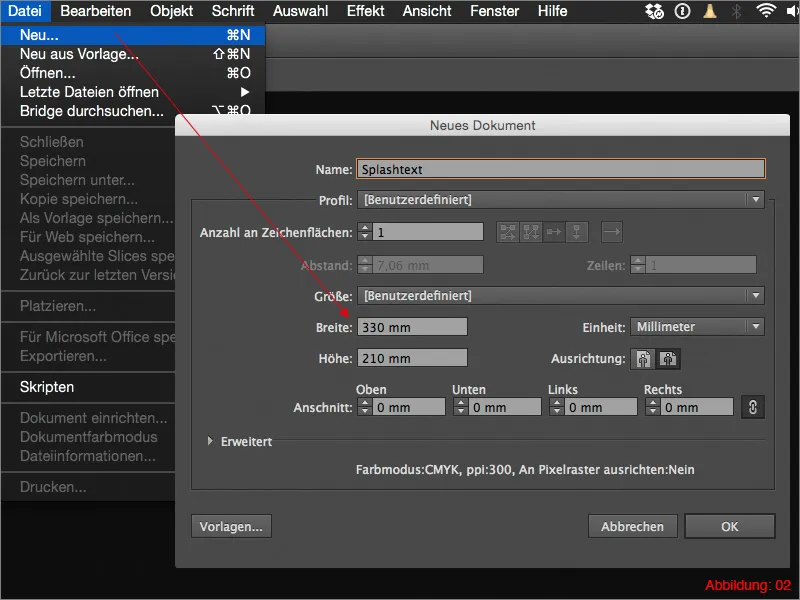
Bevor wir damit beginnen können, einen passenden Hintergrund für unseren Splash-Text zu erstellen, müsst ihr euch eine neue Arbeitsfläche anlegen. Geht dazu auf Datei>Neu und wählt dort ein Format von 330x210mm. Bestätigt anschließend mit OK.
Nachdem ihr eure Arbeitsfläche angelegt habt, können wir endlich mit der eigentlichen Arbeit beginnen.
Schnappt euch das Rechteck-Werkzeug und erstellt ein Rechteck, das die ganze Arbeitsfläche abdeckt.
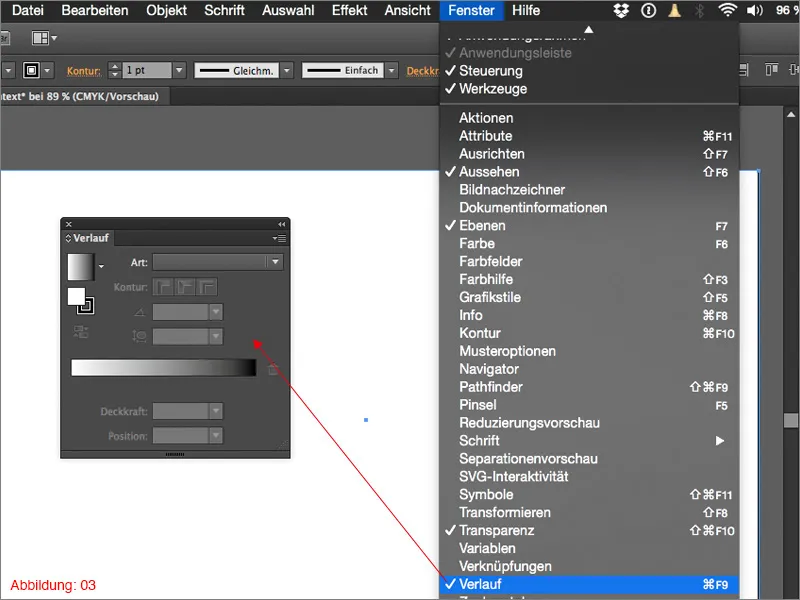
Anschließend müsst ihr dieses Rechteck mit einem Verlauf füllen. Dazu braucht ihr die Verlaufs-Palette. Solltet ihr diese noch nicht eingeblendet haben, könnt ihr sie ganz einfach über Fenster>Verlauf finden. (Abbildung 03).
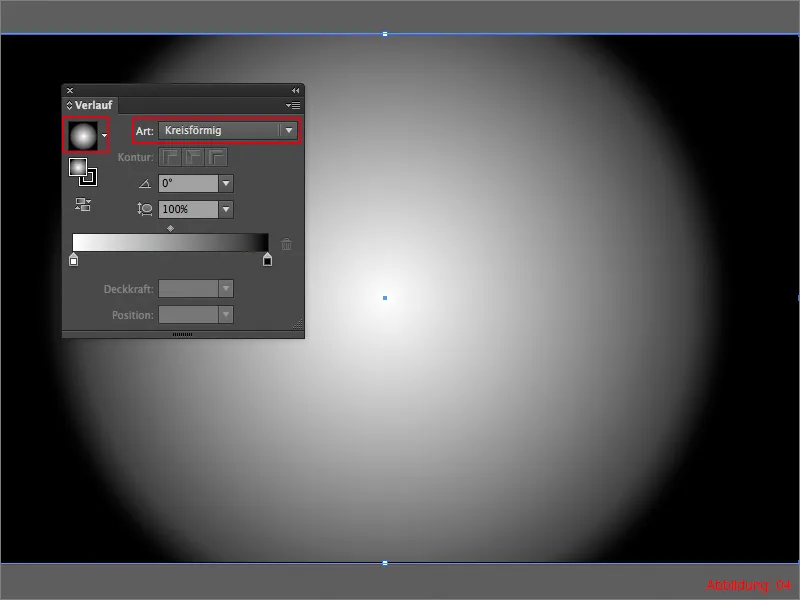
Klickt in der Verlaufs-Palette auf den standardmäßigen Schwarz/Weiß-Verlauf und stellt die Verlaufsart von Linear auf Kreisförmig um. (Siehe Abbildung 04).
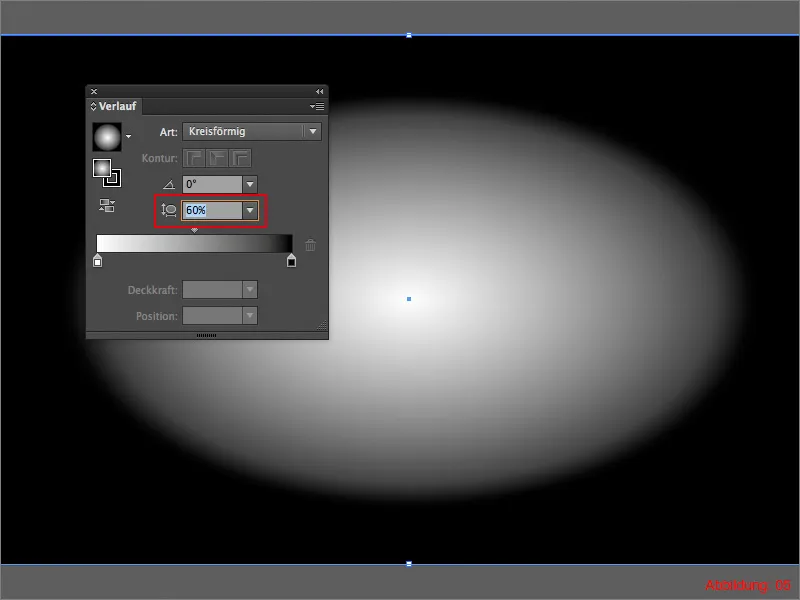
In diesem Fall ist der kreisförmige Verlauf zwar schon eine recht gute Ausgangsposition, allerdings ist dieser im Moment noch etwas zu rund. Aber auch hier bietet die Verlaufs-Palette eine sehr schöne Funktion. Und zwar könnt ihr hier auch die Rundheit eures Verlaufs steuern. Ein Wert von 60% sollte für unsere Zwecke passend sein. (Siehe Abbildung 05).
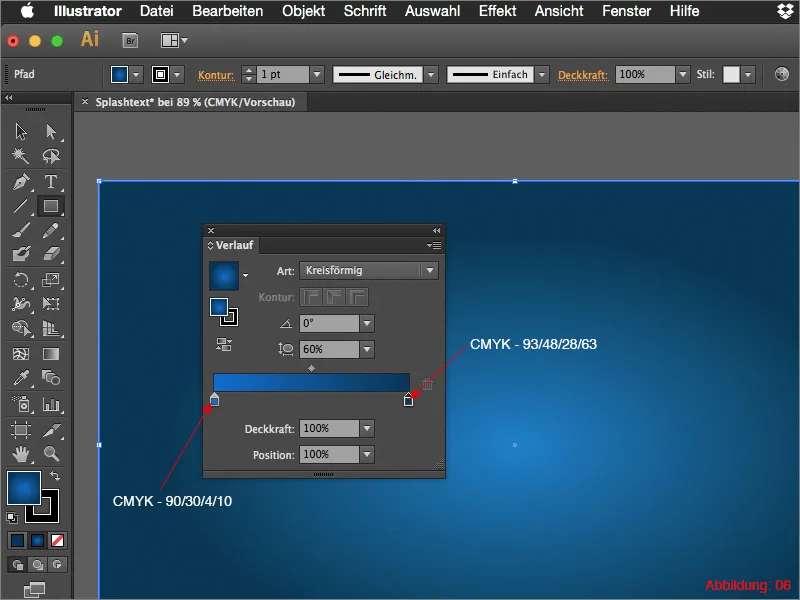
Als Nächstes ist es an der Zeit, den Verlauf passend einzufärben, da der Schwarz/Weiß-Verlauf doch etwas langweilig aussieht. Für dieses Tutorial habe ich zwei CMYK-Farbwerte herausgesucht.
• helles Blau: CMYK - 90/30/4/10
• dunkles Blau: CMYK - 93/48/28/63
Mit je einem Doppelklick auf eines der beiden Verlaufs-Farbfelder könnt ihr die beiden CMYK-Werte dem Verlauf zuordnen. Im Anschluss sollte das Ganze in etwa so bei euch aussehen. (Abbildung 06).
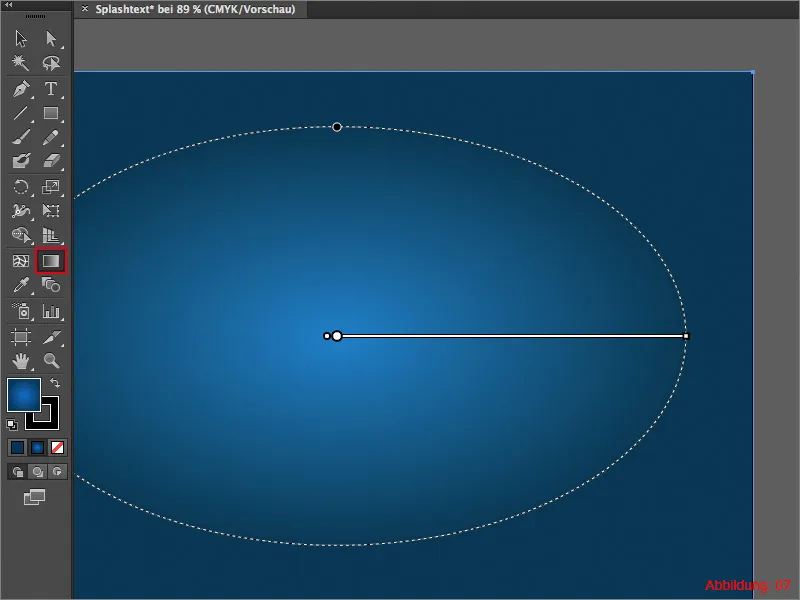
Da der Verlauf aber immer noch nicht ganz so aussieht, wie ich mir das vorstelle, schnappt ihr euch das Verlaufs-Werkzeug aus der Werkzeug-Palette. Daraufhin erscheint so eine Art Linie, die wir in der Länge verändern können. (Abbildung 07).
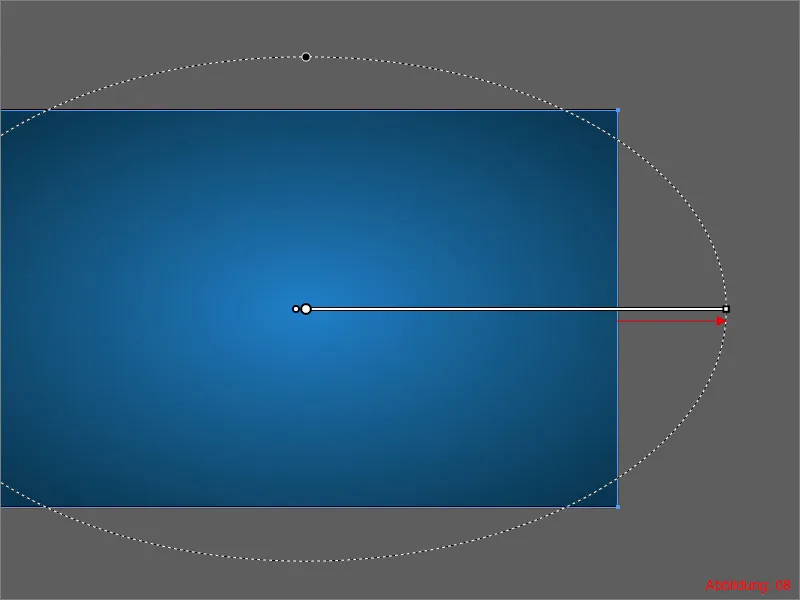
Packt diese Linie am rechten Punkt und zieht sie ungefähr soweit aus dem Bild wie in Abbildung 08.
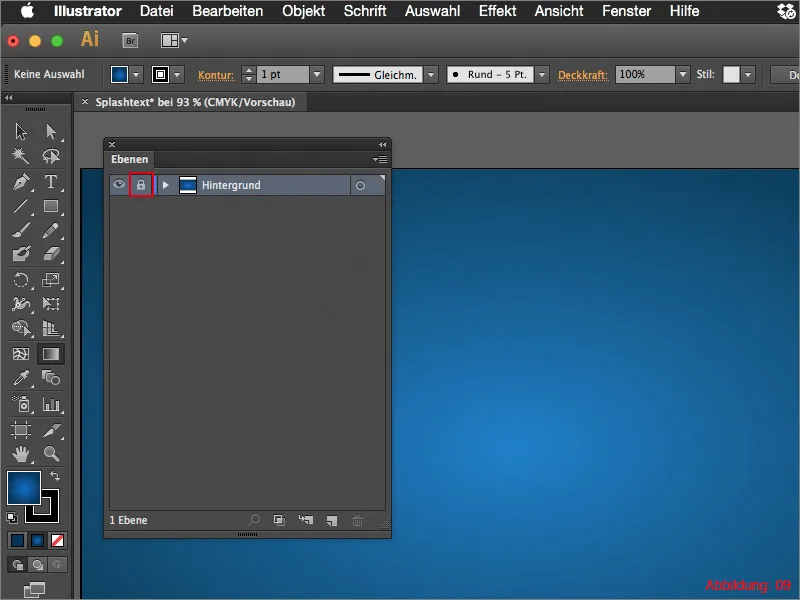
Damit an dem Hintergrund nichts mehr passieren kann, empfehle ich euch, diese Ebenen mit einem Schloss zu sichern … (Siehe Abbildung 09). Fertig ist euer Hintergrund.
Schritt 2: Typografie einfügen
Um weiterarbeiten zu können, müsst ihr euch jetzt eine neue Ebene anlegen. Benennt diese am besten gleich mit "Text", denn auf diese Ebene werden wir unseren Text legen.
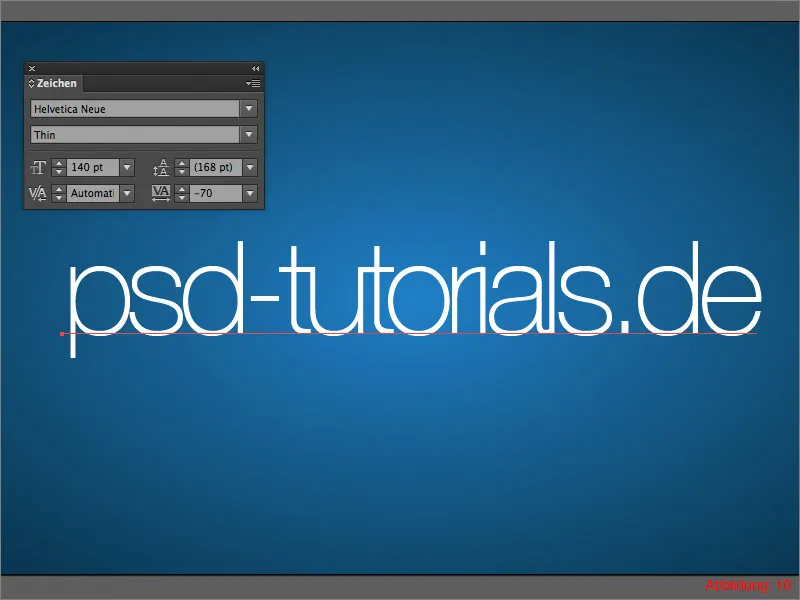
Schnappt euch jetzt das Text-Werkzeug und klickt damit einmal auf eure Arbeitsfläche. In meinem Fall schreibe ich „psd-tutorials.de“. Bei der Schriftart habe ich mich für die Helvetica Neue im Schriftschnitt Thin entschieden. Bei dieser Größe könnt ihr einen Wert von 140pt nehmen. Die Laufweite der Buchstaben stellt ihr auf -70.
Platziert euren Schriftzug mittig auf eurer Arbeitsfläche. Anschließend sollte das Ganze in etwa so bei euch aussehen. (Siehe Abbildung 11).
Diesen Schriftzug müsst ihr jetzt in Pfade umwandeln. Geht dazu auf Schrift>In Pfade umwandeln. Alternativ könnt ihr auch einfach den Shortcut Command/Strg+Shift+O verwenden.
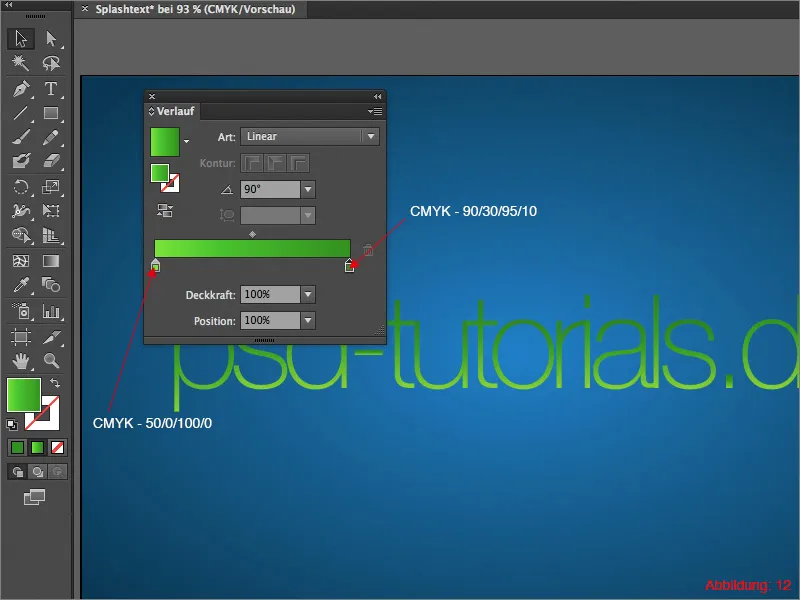
Als Nächstes werden wir unseren Schriftzug mit einem Verlauf verschönern. Folgende zwei CMYK-Farbwerte habe ich für dieses Tutorial vorbereitet.
• helles Grün: CMYK - 50/0/100/0
• dunkles Grün: CMYK - 90/30/95/10
Geht beim Erstellen des Verlaufs genauso vor wie beim Hintergrund. Allerdings könnt ihr dieses Mal die Art auf Linear belassen. Beim Verlaufs-Winkel stellt ihr 90° ein. (Siehe Abbildung 12).
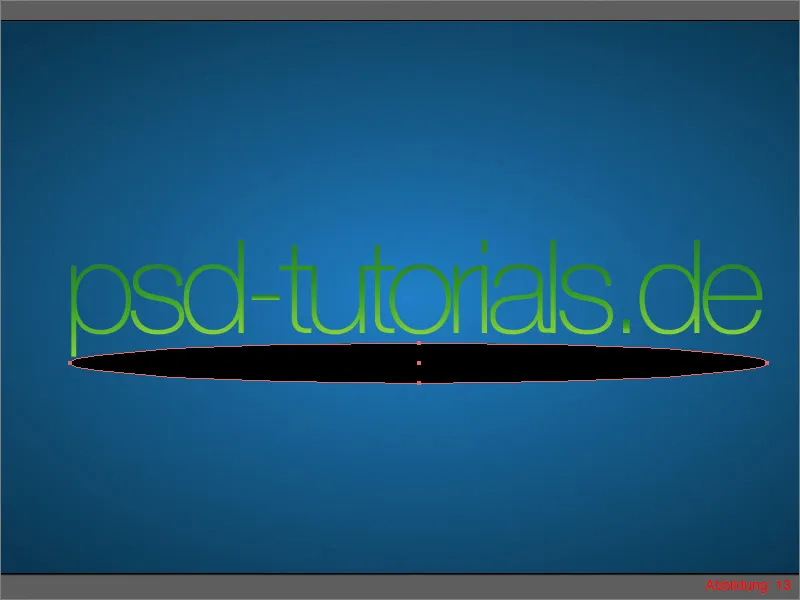
Damit die Schrift noch etwas mehr hervorgehoben wird, müssen wir noch einen Schatten erstellen. Nehmt euch hierfür das Ellipse-Werkzeug und zieht damit eine schwarze Ellipse unter eurem Schriftzug auf. (Siehe Abbildung 13).
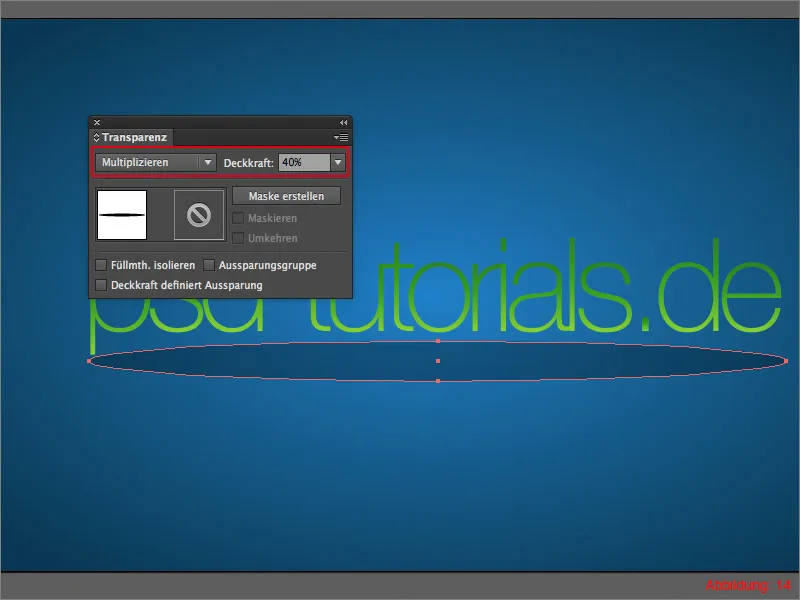
Die Füllmethode des Schattens müsst ihr auf Multiplizieren stellen. Das macht ihr über die Transparenz-Palette. Solltet ihr diese noch nicht eingeblendet haben, findet ihr sie über Fenster>Transparenz. Die Deckkraft stellt ihr auf ca. 40%.
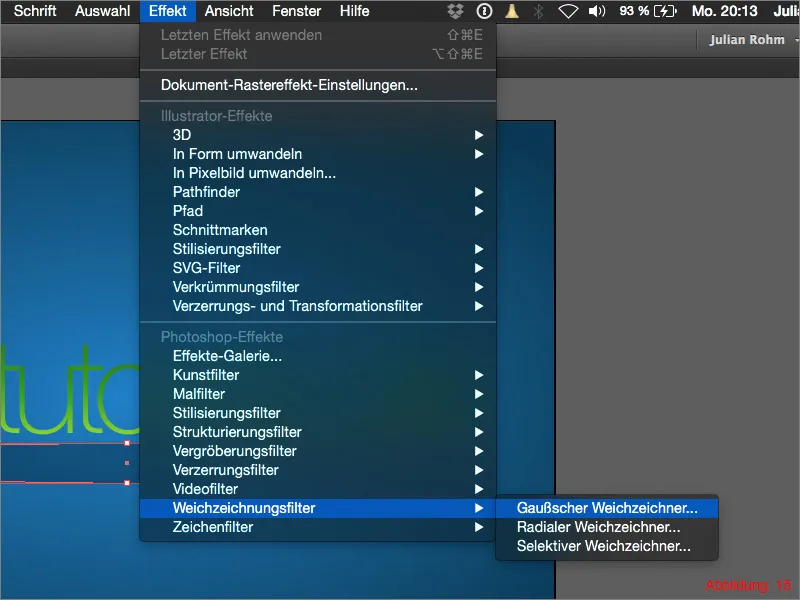
Da der Schatten noch extrem scharf an den Kanten ist, müssen wir ihn noch weichzeichnen. Geht dazu auf Effekt>Weichzeichnungsfilter>Gaußscher Weichzeichner … (Siehe Abbildung 15).
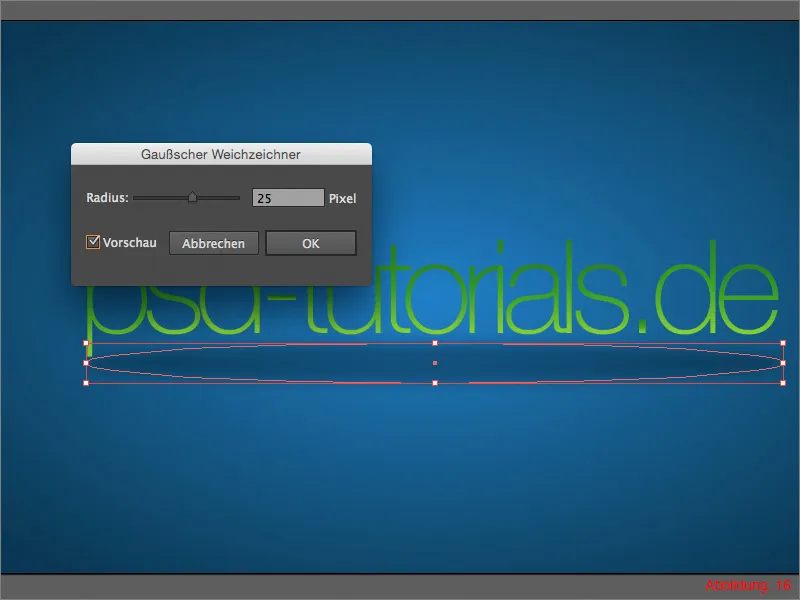
Gebt im folgenden Dialogfenster einen Wert von ca. 25 Pixel ein und bestätigt mit OK.
Anschließend sollte das Ganze in etwas so bei euch aussehen. (Siehe Abbildung 17).
Schritt 3: Lichtpunkte erzeugen
In diesem Teil des Tutorials werden wir uns jetzt mit den kleinen Lichtpartikeln beschäftigen, die überall wild verstreut zu sehen sein sollen.
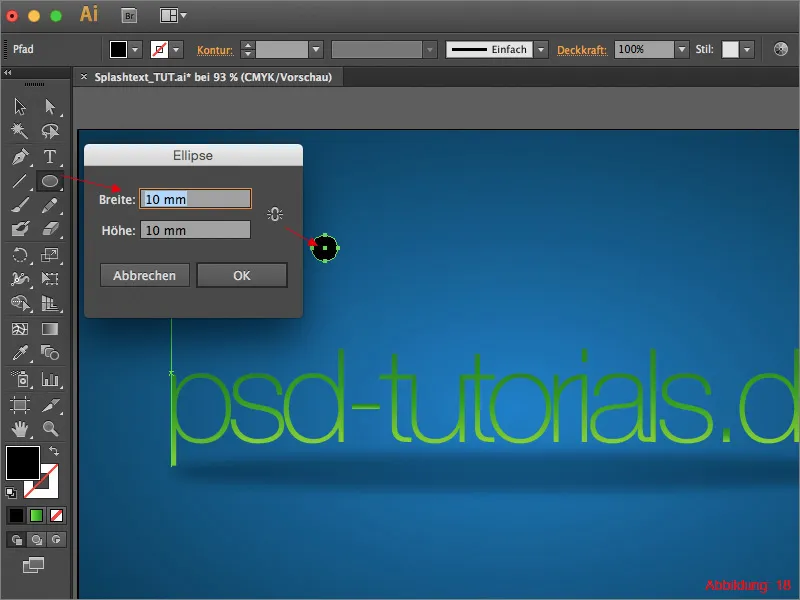
Erstellt euch als Erstes wieder eine neue Ebene und benennt diese mit "Lichtpartikel". Danach schnappt ihr euch das Ellipse-Werkzeug und erstellt damit eine 10x10mm große Ellipse. (Abbildung 18).
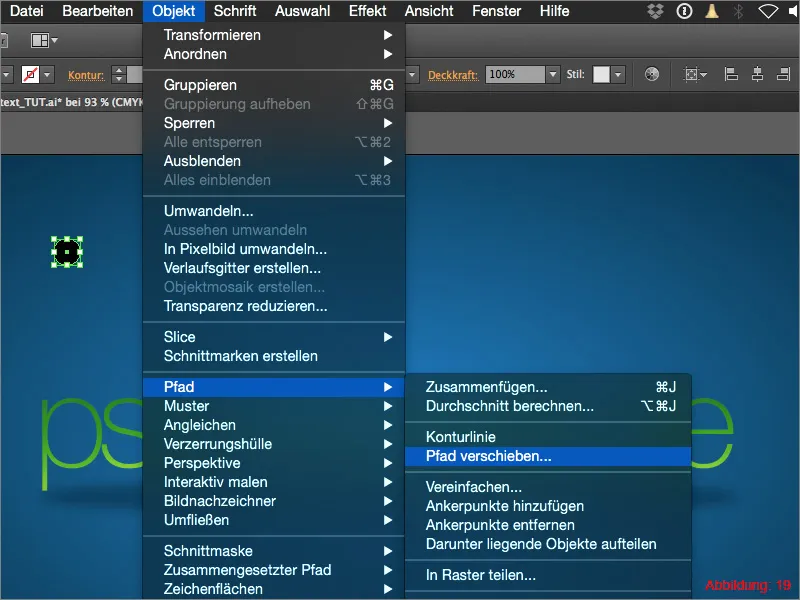
Gleich darauf geht ihr auf Objekt>Pfad>Pfad verschieben … (Abbildung 19).
Im folgenden Fenster gebt ihr einen Wert von 10mm ein und bestätigt mit OK.
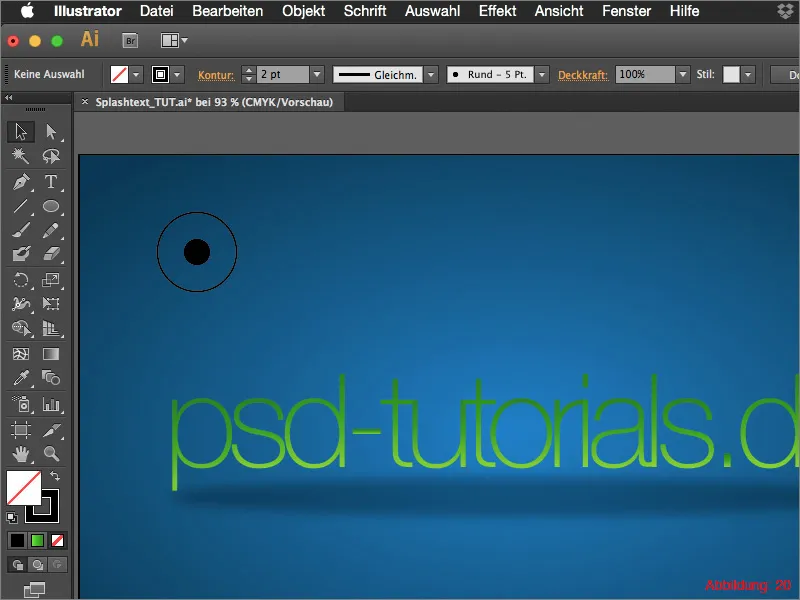
Anschließend sollte das so bei euch aussehen. (Siehe Abbildung 20).
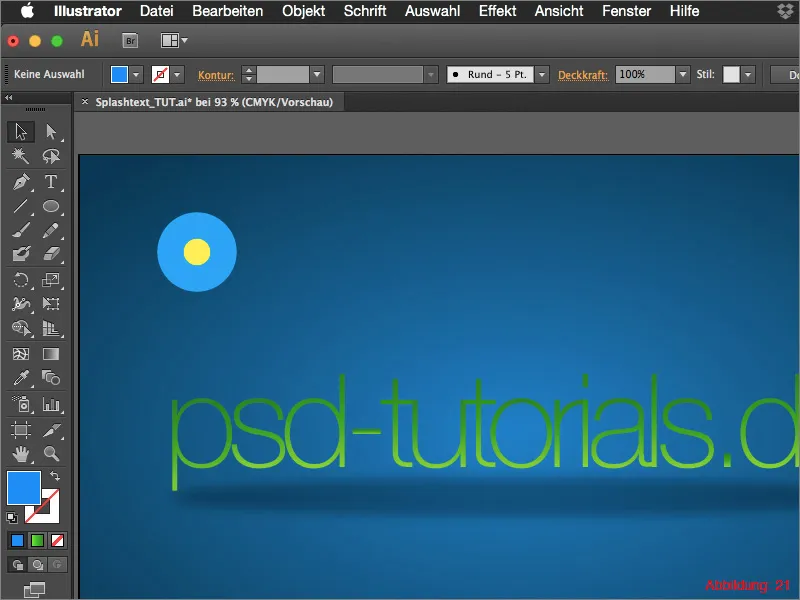
Der inneren Ellipse müsst ihr eine gelbe Flächenfarbe zuweisen. Die äußere Ellipse färbt ihr in Cyan ein. (Abbildung 21).
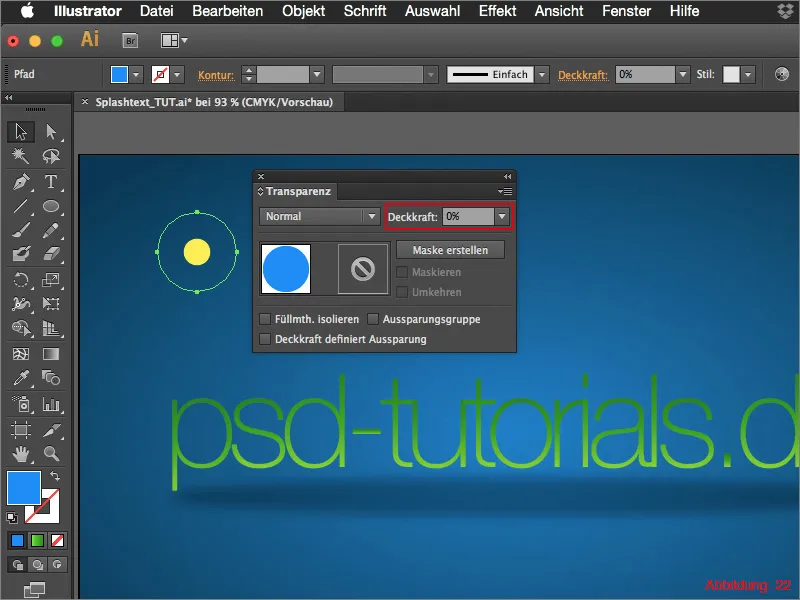
Da das Ganze für einen Lichtpunkt noch ziemlich scharfkantig aussieht, setzt ihr jetzt in der Transparenz-Palette die Deckkraft der äußeren Ellipse auf 0%. (Siehe Abbildung 22).
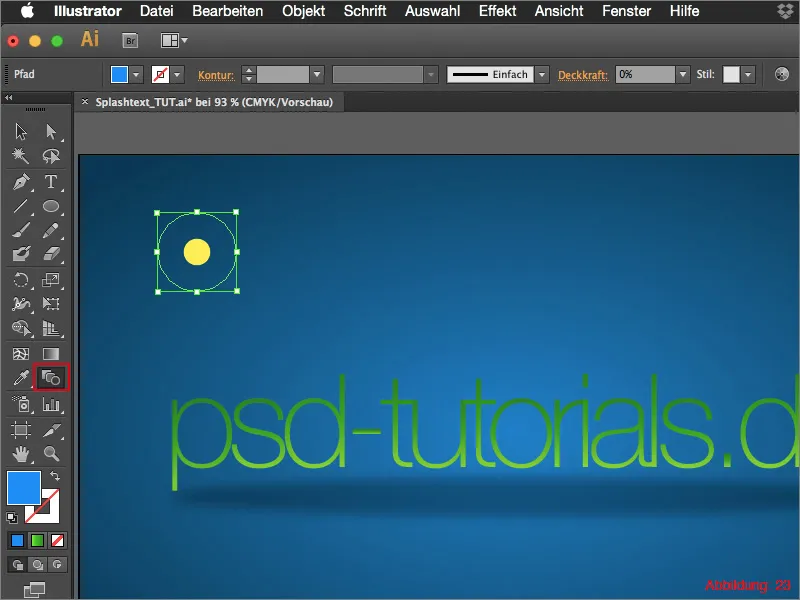
Um jetzt eine sanfte Überblendung von der inneren zur äußeren Ellipse zu erzeugen, müsst ihr euch das Angleichen-Werkzeug aus der Werkzeug-Palette schnappen. (Siehe Abbildung 23).
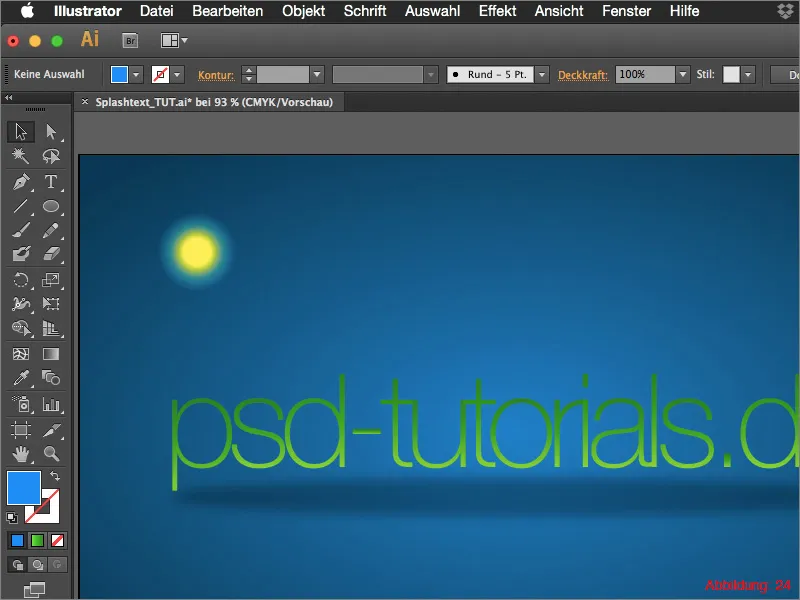
Klickt mit diesem Werkzeug einmal auf den Rand der inneren Ellipse und danach gleich auf den Rand der äußeren Ellipse. (Abbildung 24).
Dadurch, dass ihr die Deckkraft der äußeren Ellipse auf 0% gesetzt habt, wird das Angleichen-Werkzeug so eine Art Verlauf zwischen innen und außen erstellen.
Die Grundform für unseren Lichtspot ist nun fertig. Theoretisch könntet ihr diesen Lichtspot nun immer wieder kopieren und in unterschiedlichen Größen einfügen. Es geht aber auch leichter. Und zwar werden wir im folgendem Schritt mit Pinselspitzen arbeiten.
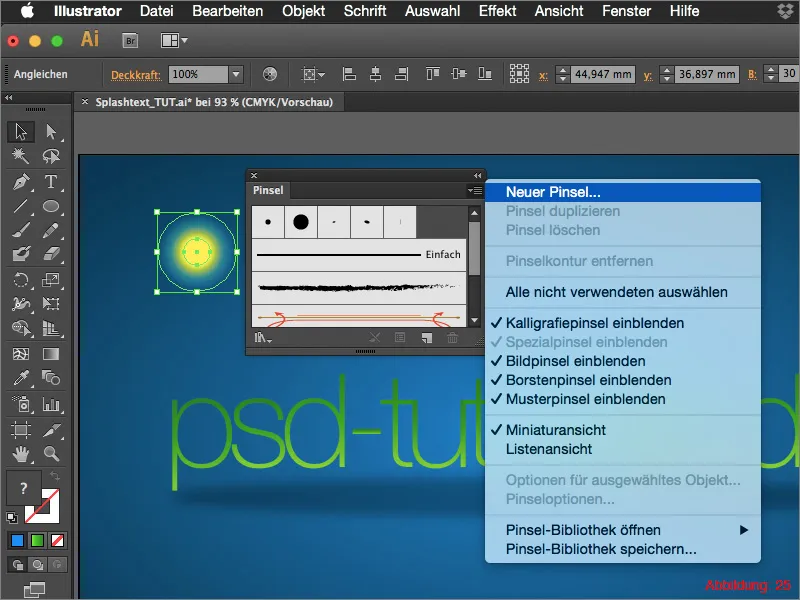
Ruft über Fenster>Pinsel die Pinsel-Palette auf. Wählt jetzt euren gerade erstellten Lichtspot aus und klickt dann in der Pinsel-Palette auf den kleinen Pfeil im oberen rechten Eck. Daraufhin öffnet sich ein kleines Drop-down-Menü, in dem ihr auf Neuer Pinsel klicken könnt. (Siehe Abbildung 25).
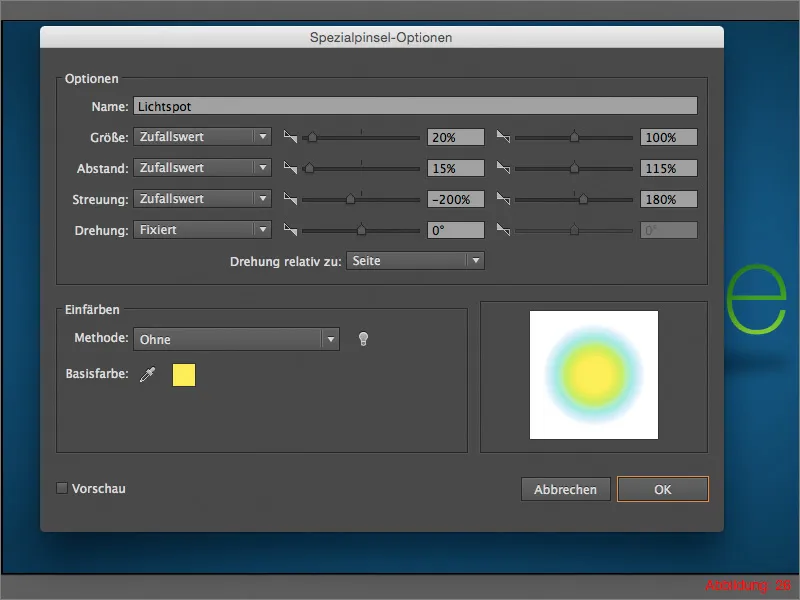
Jetzt erscheint ein neues Fenster, in dem ihr alle möglichen Parameter für eure Pinselspitze einstellen könnt. Hier empfehle ich euch, einfach mal etwas herumzuspielen, um ein Gefühl für die Einstellungen zu bekommen. Die genauen Parameter für dieses Tutorial findet ihr auf Abbildung 26.
Anschließend könnt ihr mit OK bestätigen und den ursprünglichen Lichtspot von eurer Arbeitsfläche löschen.
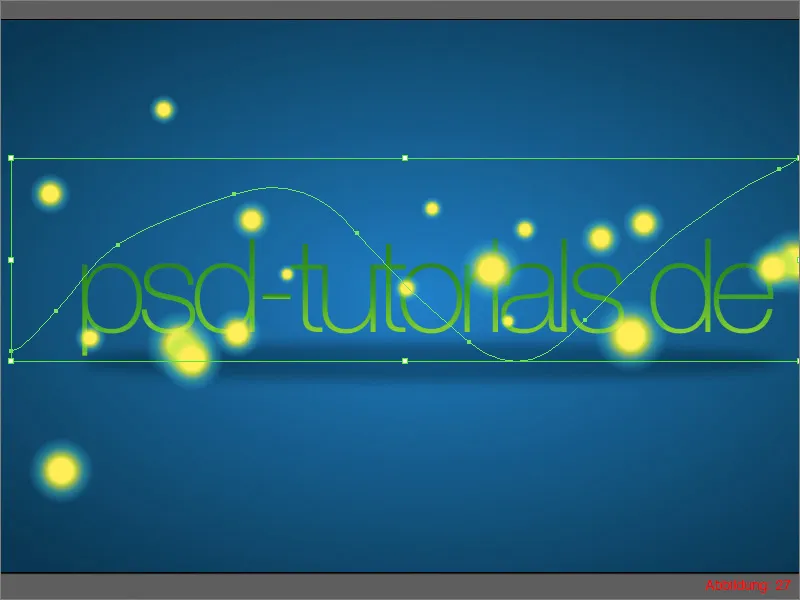
Schnappt euch nun den Pinsel aus der Werkzeug-Palette und zeichnet so eine Art Wellenlinie von links nach rechts über eure Arbeitsfläche. (Abbildung 27).
Als Resultat solltet ihr ganz viele unterschiedlich große Lichtspots wild verteilt über eurer Arbeitsfläche vorfinden. Macht dies ruhig mehrere Male, bis ihr der Meinung seid, dass ihr genug Lichtspots gesetzt habt.
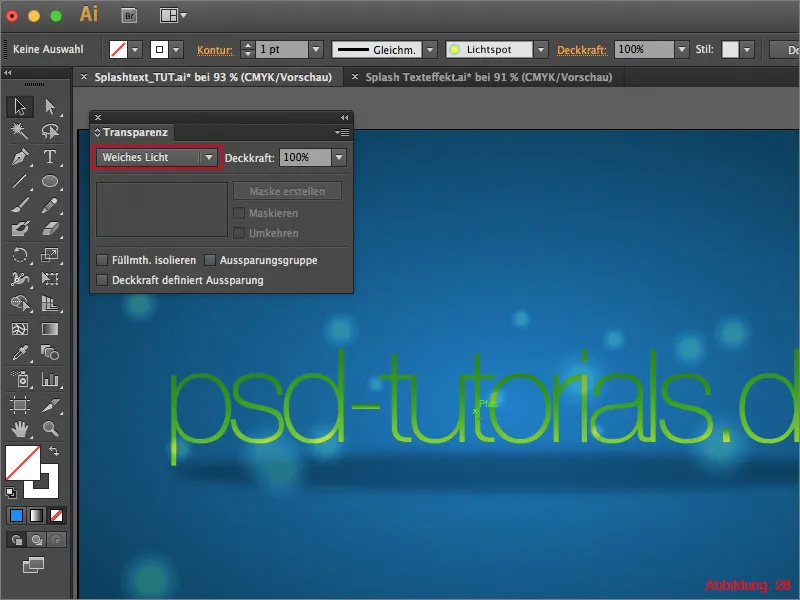
Damit das Ganze mit dem Hintergrund verschmilzt, müsst ihr eure gezeichneten Lichtspots auswählen und in der Transparenz-Palette von Normal auf Weiches Licht wechseln. (Siehe Abbildung 28).
Fertig sind eure Lichtspots.
Schritt 3: Tropfen/Splashes erstellen
Im letzten Schritt dieses Tutorials werden wir uns damit beschäftigen, wie man Farbtropfen rund um die Schrift verteilt, damit das Ganze noch etwas wilder und zufälliger aussieht.
Zunächst müssen wir erst einmal, genau wie bei den Lichtspots, die Grundform für unsere Tropfen anlegen. Erstellt euch aber zuvor wieder eine neue Ebene und nennt diese "Splashes".
Nehmt euch hierfür das Ellipse-Werkzeug und erstellt eine Ellipse mit den Maßen 5x5mm.
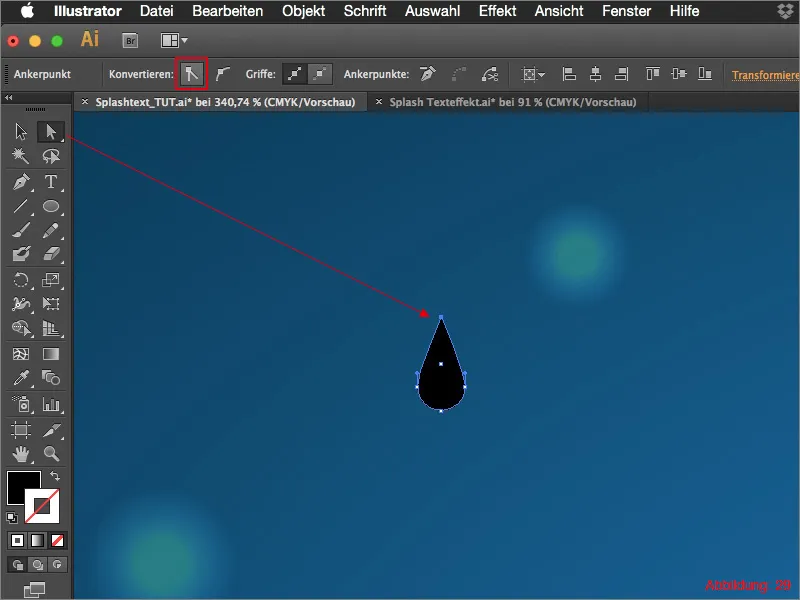
Danach benötigt ihr das Direktauswahl-Werkzeug. Zieht damit den obersten Pfadpunkt der Ellipse ein Stück nach oben und wandelt diesen in einen Eckpunkt um. (Siehe Abbildung 29).
Geht jetzt wieder in die Pinsel-Palette und legt einen neuen Pinsel mit der Tropfenform an. Wählt dieses Mal aber nicht Spezialpinsel, sondern Bildpinsel aus.
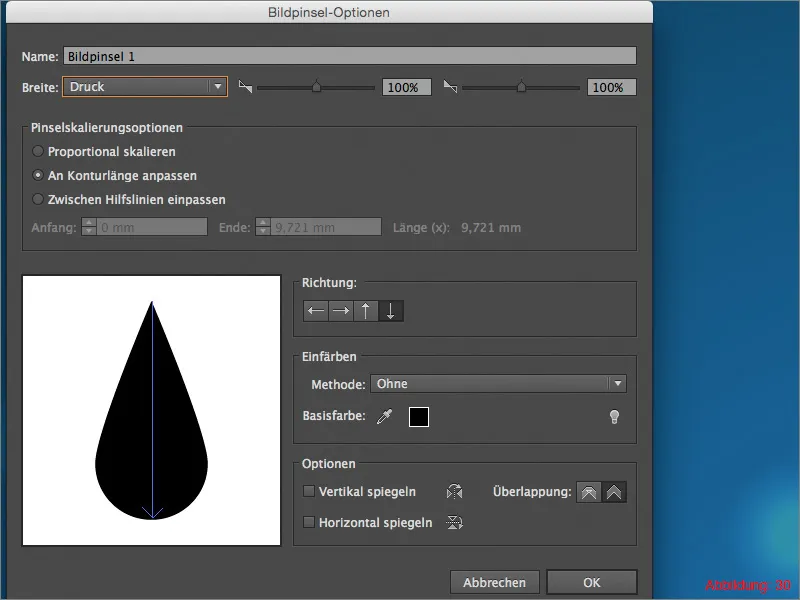
Auch dieses Mal erscheint wieder ein neues Fenster, in dem ihr allerlei Möglichkeiten habt, euren Pinsel anzupassen. Die passenden Parameter für unseren Tropfen-Pinsel findet ihr in Abbildung 30.
Danach könnt ihr mit OK bestätigen. Die ursprüngliche Tropfenform könnt ihr auch dieses Mal wieder löschen.
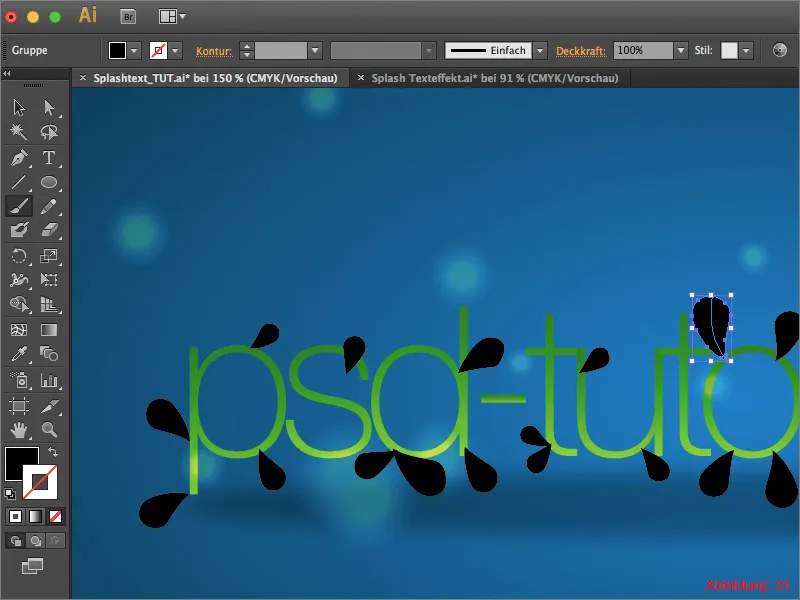
Jetzt müsst ihr euch nur noch den Pinsel schnappen und mit der gerade erstellten Pinselspitze kleine Tropfen rund um eure Schrift einzeichnen. (Abbildung 31).
Sollte der ein oder andere Tropfen mal etwas unförmig werden, könnt ihr das Ganze mit Command/Strg+Z rückgängig machen und noch einmal probieren.
Wenn ihr dann zufrieden seid, müsst ihr nur noch alle Tropfen markieren und über Objekt>Aussehen umwandeln … in ein Objekt umwandeln. Danach könnt ihr die Tropfen mit dem gleichen Grün-Verlauf wie für die Schrift füllen.
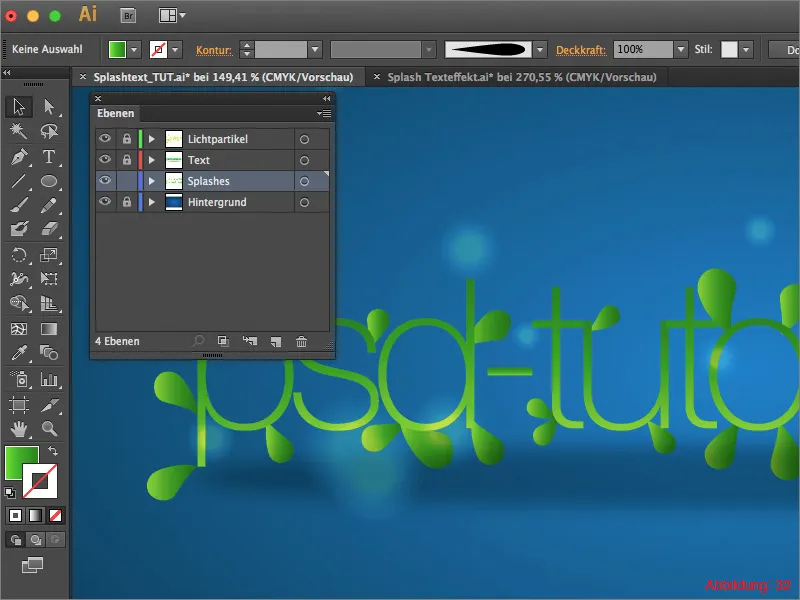
Stellt die Splashes-Ebene am Ende noch hinter die Text-Ebene. (Abbildung 32).
Fertig ist euer Splash-Text.
Schlussworte:
Jetzt sind wir auch schon wieder am Ende dieses Tutorial angelangt. Ich hoffe, dass ihr Spaß dabei hattet und den ein oder anderen Tipp mitnehmen konntet.
Solltet ihr noch irgendwelche Fragen zu diesem Thema haben, könnt ihr mir diese gerne unter dieses Tutorial in die Kommentare schreiben. Ich werde mich bemühen, diese so zeitnah wie möglich zu beantworten.
In den Arbeitsdaten zu diesem Tutorial findet ihr noch mal die Illustrator-Datei mit allen Ebenen. Solltet ihr zu irgendeinem Zeitpunkt des Tutorials nicht weiterkommen, dann hilft euch vielleicht ein Blick in die Original-Datei weiter.
In diesem Sinne …
Bleibt kreativ
Euer Julian


