Das heutige Tutorial ist vorerst das letzte aus meiner kleinen Illustrator-Serie. Aber wer weiß … Vielleicht kommt ja noch das ein oder andere in Zukunft dazu.
Noch eine kleine Warnung an alle Illustrator-Profis, die hier vielleicht mitlesen. Ich habe dieses Tutorial so aufgebaut, dass auch die absoluten Einsteiger etwas davon haben. Also nicht wundern, wenn ich an manchen Stellen sehr ausführlich geschrieben habe.
Teil 1: Das Arbeiten mit einem Arbeitsbereich (Überblick)
Was ist eigentlich ein Arbeitsbereich? Wenn man von einem Arbeitsbereich in einem Computer-Programm spricht, dann ist dort sicherlich nicht der Raum gemeint, in dem der Rechner aufgebaut ist.
Mit dem Arbeitsbereich ist vielmehr der Bereich gemeint, in dem sich alles abspielt. Also grob zusammengefasst die Schaltflächen und die Zeichenfläche, die man braucht, um mit Illustrator vernünftig arbeiten zu können. Schön und gut, aber warum muss man auf so etwas in einem Tutorial eingehen? Die Frage ist leicht beantwortet. Arbeitet man z. B. mit Word, so hat man keine andere Wahl als mit dem vorgegebenen Programm-Layout zu arbeiten.
Arbeitet man allerdings mit einer Software wie Adobe Illustrator, kann man als Anwender frei entscheiden, wie man sich welche Schaltflächen auf seinem Monitor anordnet. Das hat den Vorteil, dass man häufig benutzte Befehle direkt griffbereit platzieren kann, während man Schaltflächen, die man nur selten oder gar nicht benutzt, einfach verkleinern bzw. ausblenden kann.
Schauen wir uns das in der Praxis mal etwas genauer an:
Wenn ihr Illustrator zum allerersten Mal öffnet, dann wird das wahrscheinlich so bei euch aussehen (Abbildung 01):
Dieses grundlegende Layout ist für den Anfang gar nicht schlecht. Es ist soweit eigentlich alles da:
• 1. Werkzeug-Leiste
• 2. Ebenen-Palette
• 3. Aussehen-Palette
und noch einige andere, sicherlich nützliche Schaltflächen (siehe Abbildung 02):
Im rechten oberen Bereich von Illustrator (egal, ob Windows oder Mac OSX) gibt es eine recht unscheinbare Schaltfläche mit der Aufschrift Grundlagen (siehe Abbildung 03):
Hinter dieser Schaltfläche versteckt sich ein Drop-down-Menü, in dem verschiedene von Adobe vorgefertigte Arbeitsbereiche hinterlegt sind. Arbeitet man z. B. viel mit Schriften und Typografie, empfiehlt es sich, vom Grundlagen-Arbeitsbereich auf Typografie umzustellen (siehe Abbildung 04):
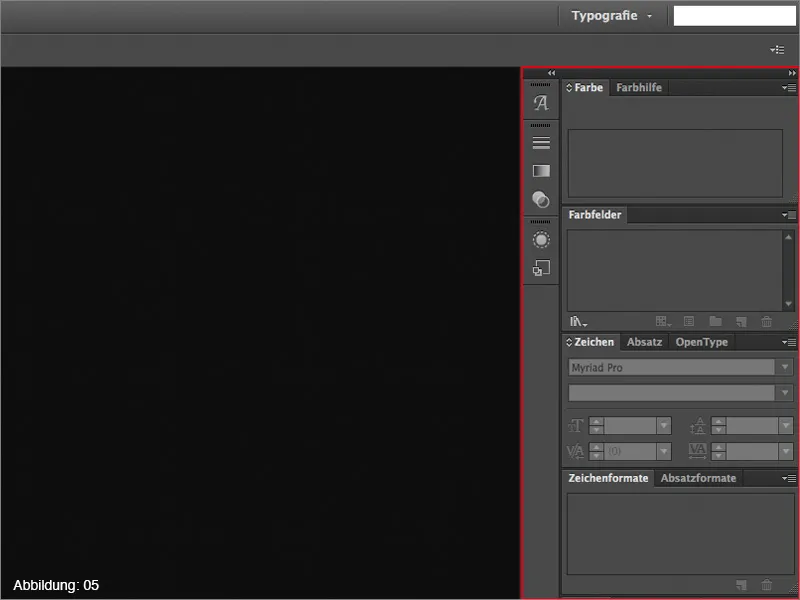
Das hat den großen Vorteil, dass nun alle Werkzeuge,die man für die Typografie-Bearbeitung benötigt, eingeblendet sind (siehe Abbildung 05):
Neben dem Arbeitsbereich Grundlagen und Typografie gibt es natürlich auch noch einige andere vorgefertigte Layouts. Diese solltet ihr einfach mal alle nacheinander aufrufen, um zu sehen, was sich dahinter genau verbirgt.
Eigene Arbeitsbereiche?
Da sich Adobe wohl gedacht hat, dass man es so richtigen Profis wohl niemals recht machen kann, habt ihr auch die Möglichkeit, euren eigenen Arbeitsbereich zu bauen und anschließend abzuspeichern, sodass ihr immer nur die Elemente eingeblendet habt, die ihr wirklich braucht.
Diejenigen unter euch, die schon einmal eine Werkzeug-Palette in Illustrator verschoben haben, werden sicherlich bemerkt haben, dass diese nach einem Neustart der Software immer noch an der gleichen Stelle vorzufinden ist.
Warum sollte man sich dann überhaupt einen eigenen Arbeitsbereich anlegen, wenn sich Illustrator die Position der Werkzeug-Paletten doch sowieso merkt?
Auch diese Frage lässt sich ziemlich leicht beantworten. Gerade im Agenturalltag kommt es nicht selten vor, dass man sich ab und zu einmal seinen Rechner mit einem anderen Mitarbeiter teilen muss.
Allerdings arbeitet dieser Mitarbeiter dann meist mit einem anderen Workflow und hat seine sämtlichen Werkzeug-Paletten anders positioniert.
Damit es in dieser Hinsicht nicht zum Streit zwischen den Kollegen kommt, ist es von Vorteil, wenn sich jeder User einen eigenen Arbeitsbereich anlegt. Danach muss man nur noch seinen Arbeitsbereich auswählen, bevor man mit seiner Arbeit beginnt, und alles ist so, wie man es gewohnt ist.
Wie sollte ein anständiger Arbeitsbereich aussehen?
Die Frage, wie ein Arbeitsbereich aussehen sollte, kann man so allgemein gar nicht beantworten, da jeder Anwender seine eigenen Vorlieben hat. Das fängt schon damit an, ob man Links- oder Rechtshänder ist …
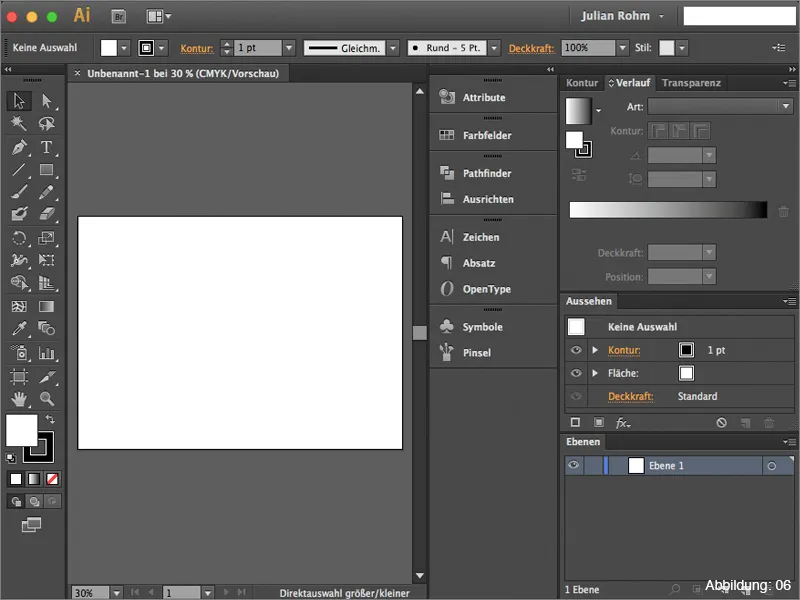
Damit ihr einmal seht, wie so ein Arbeitsbereich aussehen KANN, habe ich euch hier meinen eigenen Arbeitsbereich mitgebracht (siehe Abbildung 06). (Aufgrund der Screenshot-Größe wirkt das Ganze etwas beengt, aber auf einem 13“-Display lässt sich damit schon ganz gut arbeiten).
In folgender Auflistung möchte ich euch kurz mal vorstellen, welche Werkzeug-Paletten ich persönlich für empfehlenswert halte und zur Grundausstattung eines eigenen Arbeitsbereichs gehören sollten.
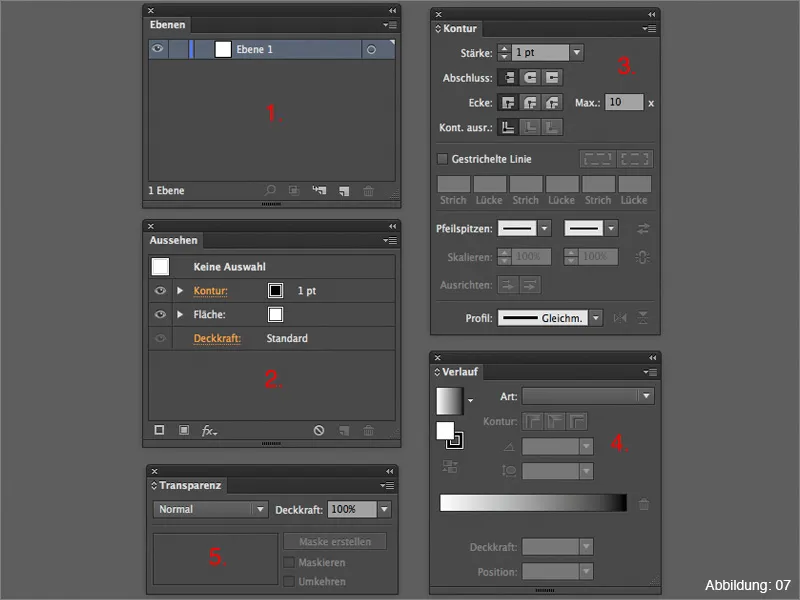
• 1. Ebenen-Palette – hier sammelt sich alles an, was ihr in Illustrator erstellt
• 2. Aussehen-Palette – Wichtig, wenn man mit Effekten arbeitet
• 3. Kontur-Palette – Alle Eigenschaften einer Kontur können hier eingestellt werden
• 4. Verlauf-Palette – Steuerung von Verläufen
• 5. Transparenz-Palette – Hier kann mit Masken, Transparenzen und Füllmethoden gearbeitet werden.
(Abbildung 07):
Wie kann man seinen eigenen Arbeitsbereich abspeichern?
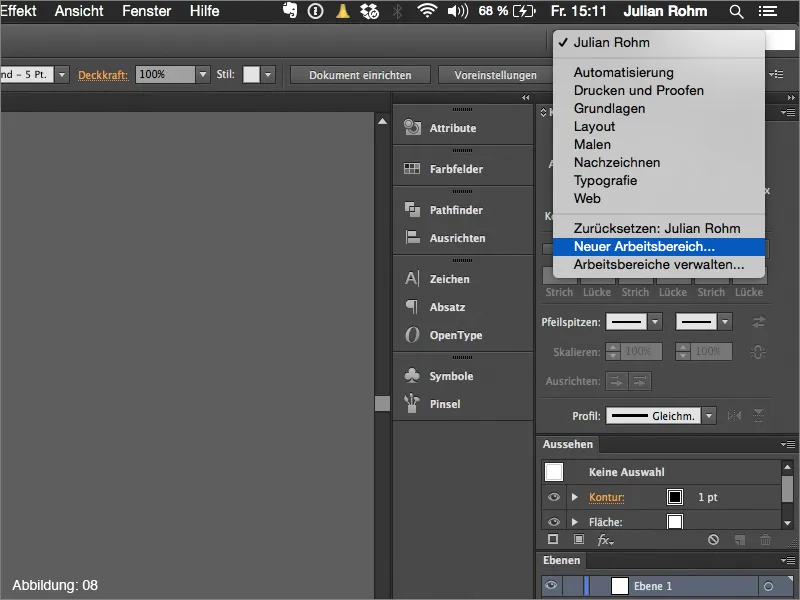
Hat man seinen eigenen Arbeitsbereich zu seiner Zufriedenheit zusammengestellt, möchte man ihn natürlich auch abspeichern. Um dies zu tun, müsst ihr in Illustrator im oberen rechten Bereich das Drop-down-Menü aufrufen. Ziemlich weit unten könnt ihr dann auf Neuer Arbeitsbereich klicken (Abbildung 08):
Anschließend könnt ihr noch einen eigenen Namen für den Arbeitsbereich vergeben (Abbildung 09):
Der neue Arbeitsbereich ist von nun an in dem Drop-down-Menü verfügbar (siehe Abbildung 10):
Teil 2: Meine Favoriten
Nachdem ihr euch jetzt einen kleinen Überblick über das Thema Arbeitsbereiche in Illustrator verschaffen konntet, möchte ich euch in Teil 2 dieses Tutorials noch meine zwei absoluten Werkzeug-Paletten-Favoriten vorstellen und etwas näher darauf eingehen.
Die Attribute-Palette
Die fast schon unscheinbare Attribute-Palette hat mehr zu bieten, als man vielleicht auf den ersten Blick denkt. Anhand eines kleinen Praxisbeispiels möchte ich euch kurz mal erläutern, für welche Zwecke ich diese Palette am häufigsten verwende.
Gehen wir mal davon aus, dass wir eine rote Grußkarte haben (siehe Abbildung 11), die wir im Nachhinein noch mit einer weißen Schrift bedrucken wollen. Nun ja … Normalerweise ist so etwas gar nicht möglich, da ein gewöhnlicher Drucker ja nur mit den Farben Cyan, Magenta, Gelb und Schwarz drucken kann. Wie soll man dann auf einen roten Untergrund etwas Weißes drucken können?
Einige Druckereien haben spezielle Digitaldruck-Maschinen, die mit einer fünften Sonderfarbe, z. B. Weiß, drucken können. Da diese Maschinen aber nicht automatisch wissen können, wann, wie und wo genau sie die weiße Farbe drucken sollen, müssen wir das schon in der Datei festlegen. Und genau hier kommt die Attribute-Palette ins Spiel.
Angenommen, wir möchten auf unsere rote Grußkarte den Schriftzug "Viele Grüße" in Weiß drucken (siehe Abbildung 12), dann ist es wichtig, dass wir eine sogenannte Spotfarbe anlegen.
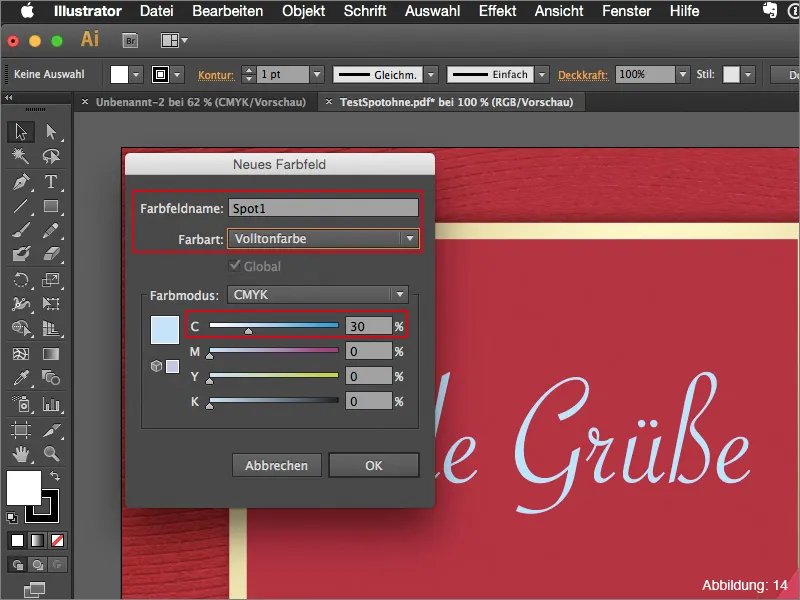
Um dies zu tun, müsst ihr euch als Allererstes ein neues Farbfeld in der Farbfelder-Palette anlegen (Abbildung 13):
Die Farbe ist im Grunde erst einmal egal. Ich wähle hier meist einen Wert von 30% Cyan und den Rest belasse ich auf 0%.
Wichtig ist allerdings, dass ihr die Farbart von Prozessfarbe auf Volltonfarbe umstellt.
Den Farbfeldnamen benenne ich immer mit "Spot1". (Hier solltet ihr aber noch einmal Rücksprache mit der jeweiligen Druckerei halten, da nicht alle Druckmaschinen gleich auf diesen Namen reagieren). (Abbildung 14):
Speichert ihr jetzt diese Datei mit der angelegten Volltonfarbe, dann wird die Druckmaschine aber immer noch nicht wissen, wo sie Weiß drucken soll.
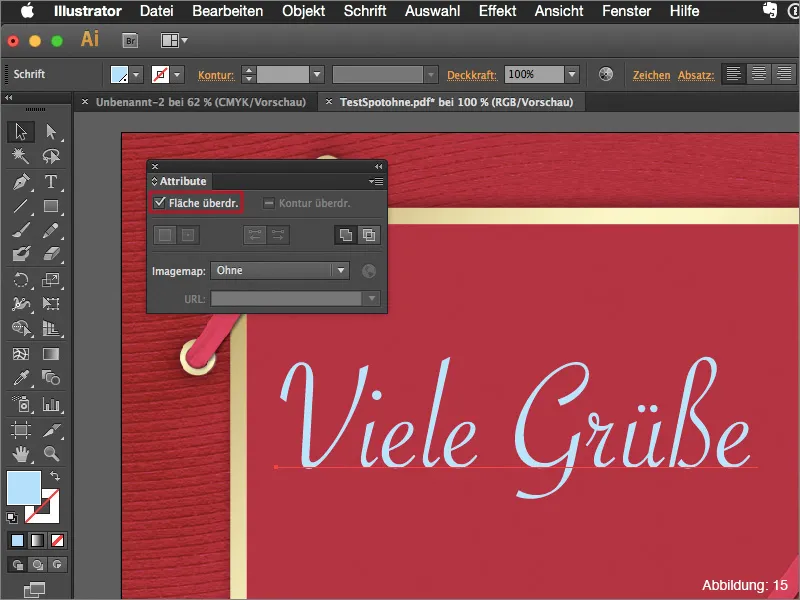
Zuvor müsst ihr nämlich noch in der Attribute-Palette einen Haken bei Fläche überdrucken setzen. Erst dann wird eure Schrift als Spotfarbe erkannt (siehe Abbildung 15):
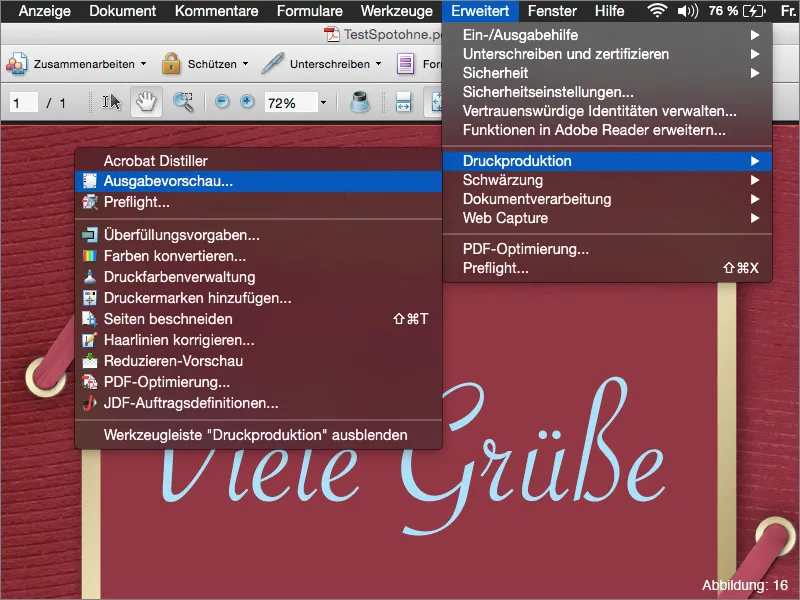
Ihr könnt das anschließend auch noch in Adobe Acrobat überprüfen, indem ihr euer Druck-PDF öffnet und dann die Ausgabevorschau über Erweitert>Druckproduktion>Ausgabevorschau … aufruft.
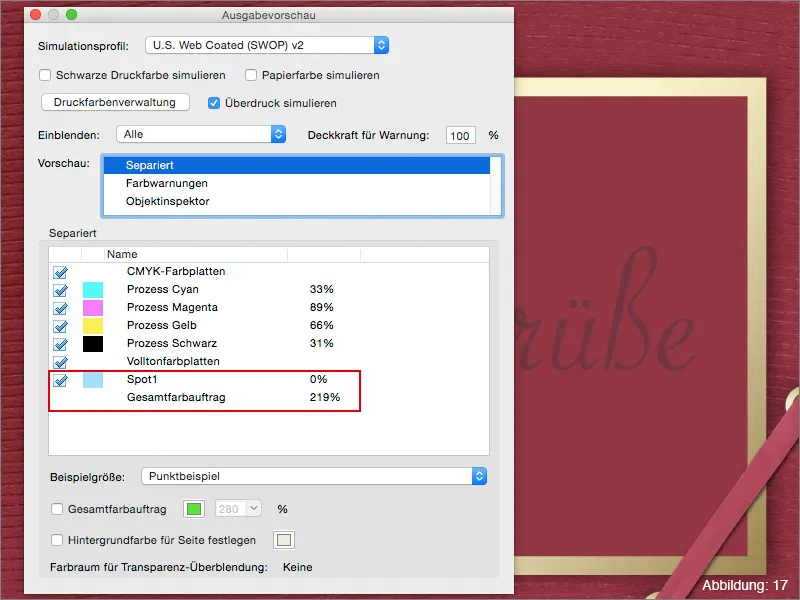
Hier sollte dann eine fünfte Farbe mit dem Namen "Spot1" erscheinen (siehe Abbildung 17):
Solltet ihr also irgendwann einmal in die Lage geraten, dass ihr so eine Spotfarbe anlegen müsst, dann erinnert euch daran, dass ihr die Attribute-Palette benötigt, damit das Ganze reibungslos klappt.
Die Aussehen-Palette
Ein weiterer absoluter Illustrator-Favorit von mir ist die Aussehen-Palette. Diese Palette wird dann interessant, wenn ihr anfangt, mit Effekten zu arbeiten.
Als kleines Praxisbeispiel habe ich hier mal einen Schriftzug angelegt (siehe Abbildung 18):
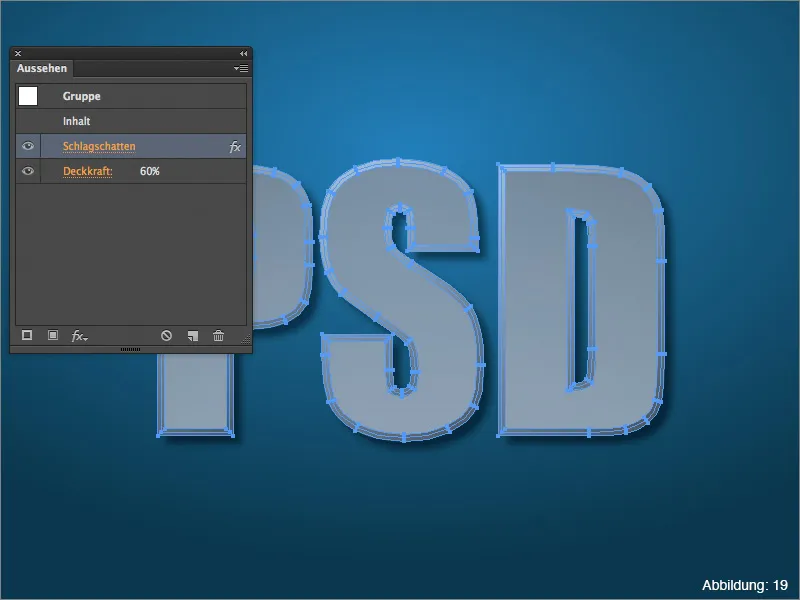
Wenn ihr diesem Schriftzug jetzt einen Schlagschatten über Effekt>Stilisierungsfilter>Schlagschatten … zuweist (Abbildung 19), dann erscheint dieser Effekt in der Aussehen-Palette.
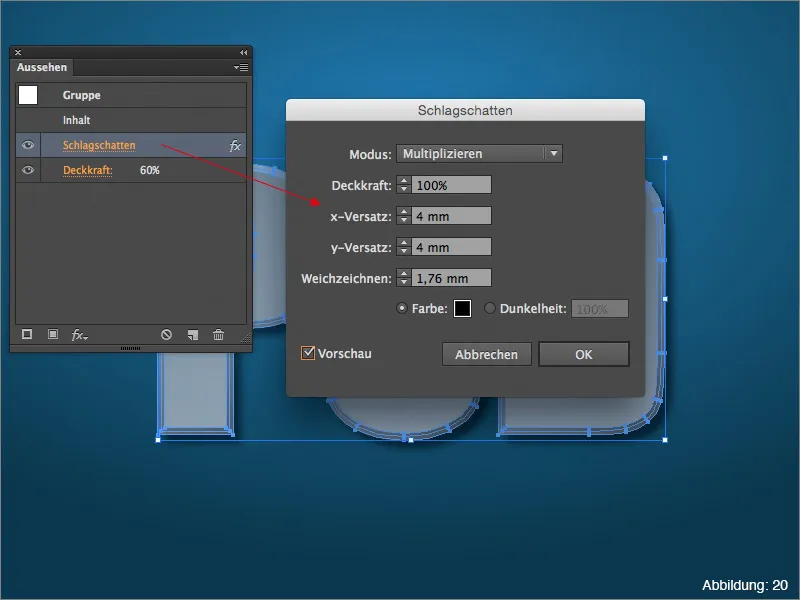
Wenn ihr im späteren Verlauf eurer Arbeit bemerkt, dass der Schlagschatten noch einmal geändert werden soll, dann könnt ihr ganz einfach über die Aussehen-Palette die Einstellungen des Schlagschattens noch einmal anpassen (siehe Abbildung 20):
Das gilt übrigens für alle Effekte, die Illustrator zu bieten hat.
Wenn ihr die Aussehen-Palette mal so richtig in Aktion sehen wollt, dann empfehle ich euch mein Tutorial Die Power der Aussehen-Palette, das ihr ebenfalls hier auf PSD-Tutorials.de finden könnt.
Schlussworte:
Jetzt sind wir auch schon wieder am Ende dieses Tutorials angelangt. Ich hoffe, dass ihr Spaß dabei hattet und den ein oder anderen Tipp mitnehmen konntet.
Solltet ihr noch irgendwelche Fragen zu diesem Thema haben, könnt ihr mir diese gerne unter dieses Tutorial in die Kommentare schreiben. Ich werde mich bemühen, diese so zeitnah wie möglich zu beantworten.
Ach so … In den beiliegenden Arbeitsdateien findet ihr meinen eigenen Illustrator-Arbeitsbereich. Wer ihn sich mal anschauen und verwenden mag, kann dies gerne tun.
In diesem Sinne …
Bleibt kreativ
Euer Julian :-):


