In diesem Tutorial zeige ich euch, wie ihr mit Illustrator eine schöne Anfahrtsskizze erstellt.
Auf jeder Webseite wird bei einer Anfahrtsbeschreibung eine Anfahrtskarte verwendet. Dafür kommt meistens Google Maps zum Einsatz. Möchte man jedoch auf einem Flyer eine Anfahrtskarte bereitstellen, darf man leider nicht einfach einen Screenshot von Google Maps verwenden. Hier müsste die Karte dann selbst gezeichnet werden. Wie das geht, das zeige ich euch in der folgenden Anleitung
Was bedeutet überhaupt Kartografie?
Kartografie ist die Wissenschaft, Kunst und Technik der Herstellung von Karten. Sie befasst sich mit der Darstellung von räumlichen Informationen auf graphische Weise und umfasst sowohl die Erstellung als auch das Studium von Karten und Plänen. Kartografen verwenden geographische und statistische Daten, um physische und soziale Phänomene auf der Erdoberfläche abzubilden.
Die Kartografie spielt eine entscheidende Rolle in vielen Bereichen, darunter Geografie, Planung, Navigation und vieles mehr. Sie hilft dabei, komplexe Informationen auf eine Weise zu visualisieren, die leicht verständlich und nutzbar ist. Mit dem Fortschritt der Technologie hat sich auch die Kartografie weiterentwickelt und umfasst heute auch digitale Kartierungsverfahren und die Erstellung interaktiver Online-Karten neben den traditionellen, gedruckten Karten.
Landkarten selbst gestalten
Hier geht es nun zu meiner Anleitung, wie du eigenen Landkarten gestalten kannst.
1. Vorlage entnehmen
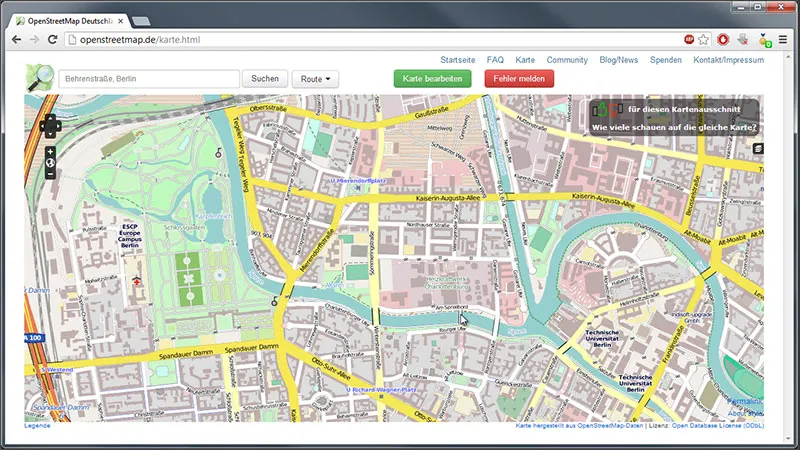
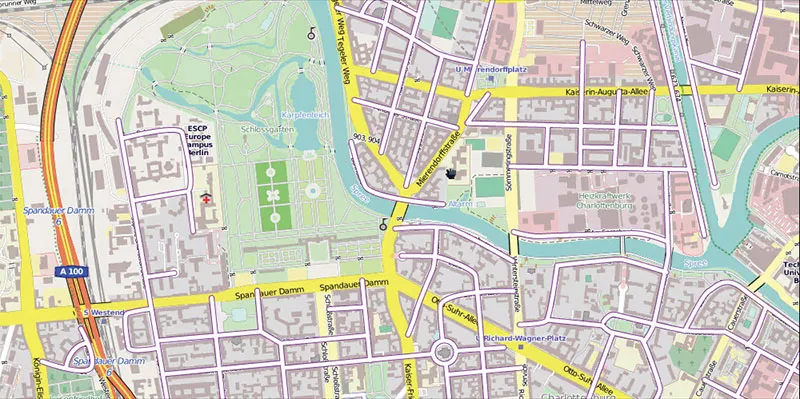
Zuallererst brauchen wir eine Kartenvorlage, woraus wir die Karte zeichnen können. Hier ist man auf der sicheren Seite, wenn man statt Google Maps OpenStreetMap verwendet. OpenStreetMap ist ein freies Projekt, das für jeden frei nutzbare Geodaten sammelt. So ist es unbedenklich, diese als Vorlage für unsere farblich individuelle Karte zu verwenden. Wir gehen als Erstes zu openstreetmap.de und suchen uns unser Ziel. Wir drücken einmal die Druck-Taste, um daraus einen Screenshot zu erstellen ...

... und wechseln als Nächstes zu Illustrator.
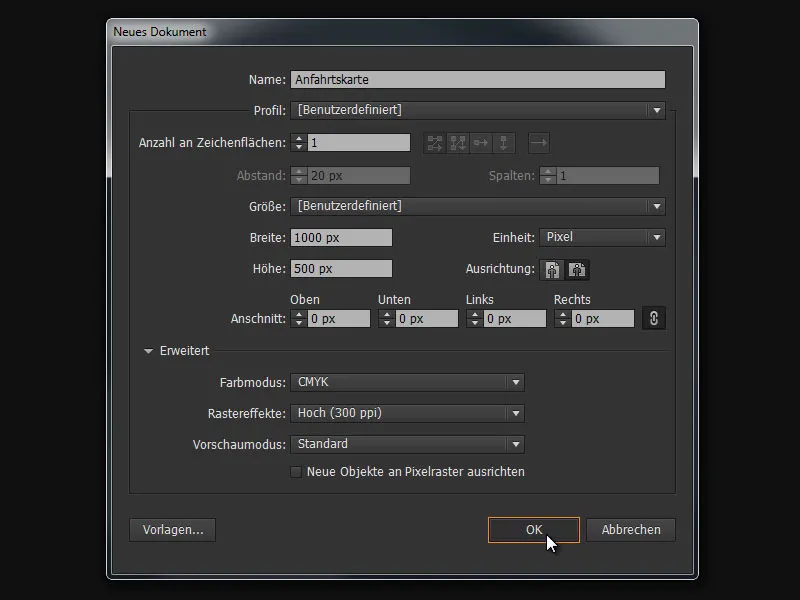
2. Neues Dokument anlegen
Hier legen wir ein neues Dokument mit dem Namen "Anfahrtskarte", einer Breite von 1000 px und einer Höhe von 500 px an.

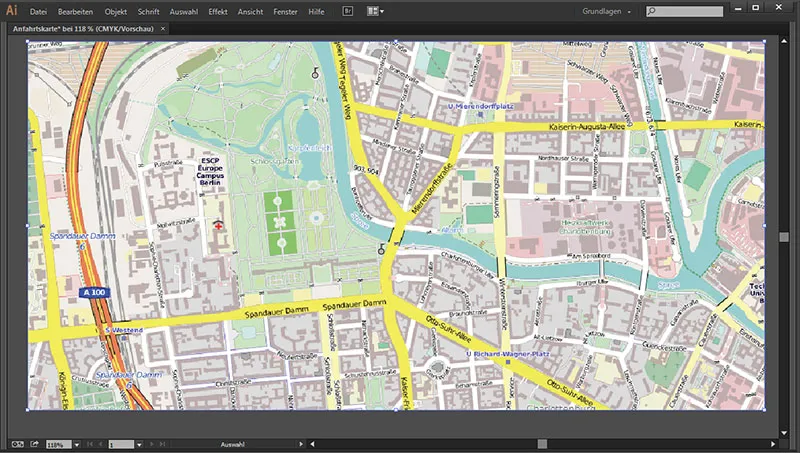
... und drücken Strg+V, um unsere Karte aus der Zwischenablage einzufügen.

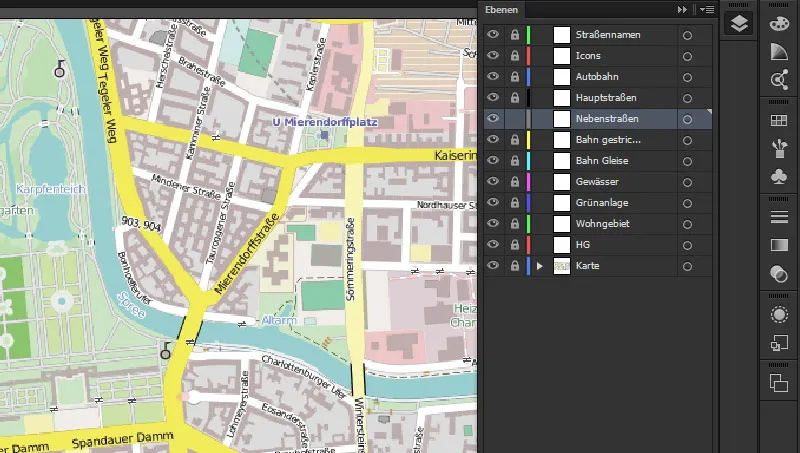
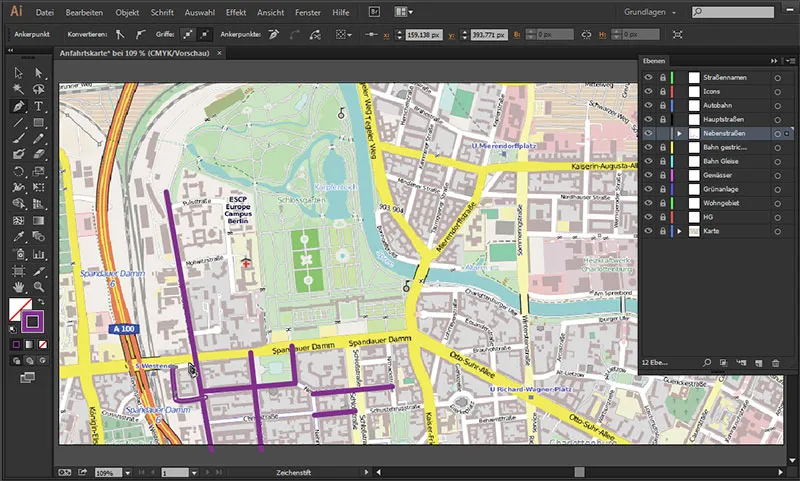
Das Erste, womit wir beginnen, ist, uns die passenden Ebenen im Ebenen-Bedienfeld zu erstellen (bitte der Liste nach von unten nach oben durchgehen):
• Straßennamen
• Icons
• Autobahn
• Hauptstraßen
• Nebenstraßen
• Bahn gestrichelt
• Bahngleise
• Gewässer
• Grünanlage
• Wohngebiet
• HG
• Karte
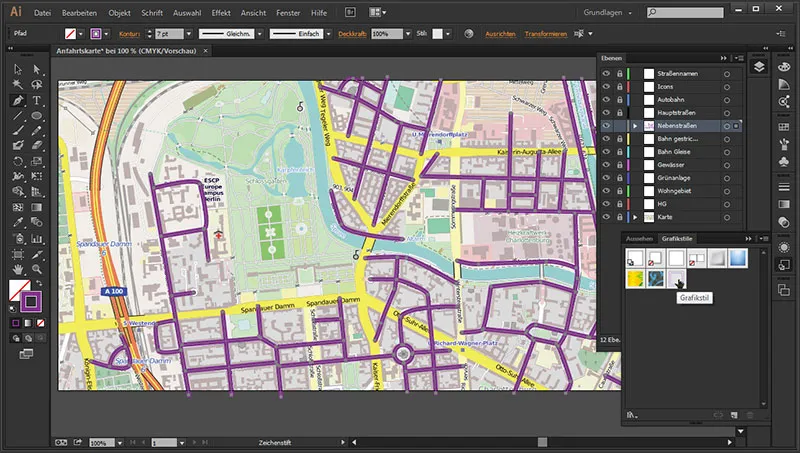
Um leichter arbeiten zu können, sperren wir alle Ebenen - außer der mit den Nebenstraßen.

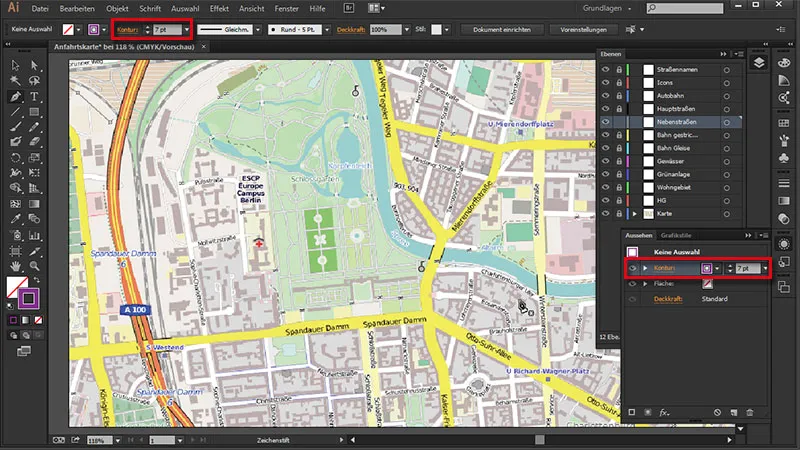
Wir nehmen uns das Pfadwerkzeug (P-Taste), wählen für die Straße eine ...
• Konturfarbe: #593156
• Konturstärke: 7 Pt
... und deaktivieren die Fläche. Im Aussehen-Bedienfeld und in der Statusleiste oben können wir die Konturstärke eingeben.

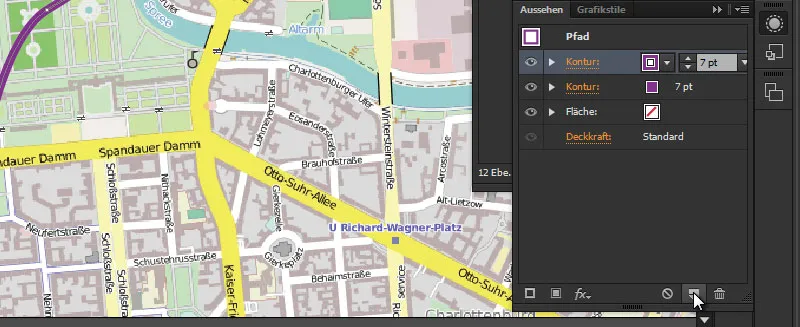
Wir erstellen im Aussehen-Bedienfeld eine weitere Kontur ...

... und geben ihr folgende Werte:
• Konturfarbe: #ffffff
• Konturstärke: 5 Pt
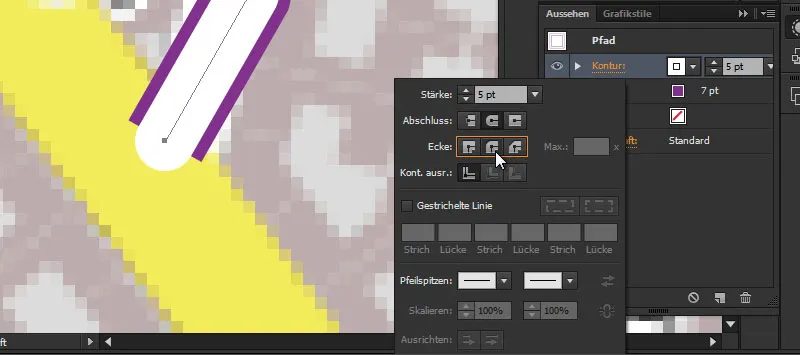
Für abgerundete Enden drücken wir im Aussehen-Bedienfeld auf den Eintrag Kontur für folgende Werte:
• Abschluss: Abgerundet
• Ecke: Abgerundete Ecken

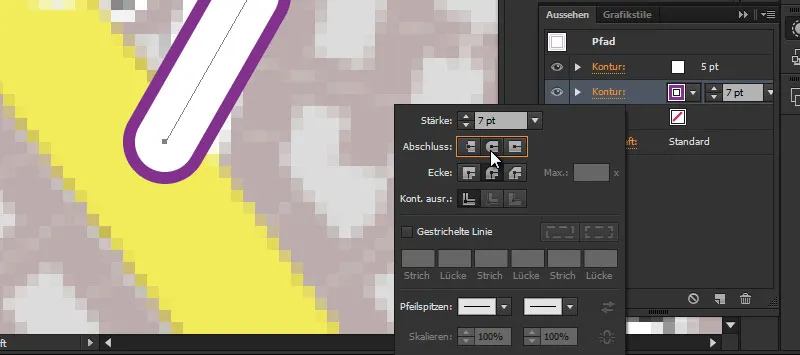
Das Gleiche wiederholen wir mit der violettfarbenen Kontur, damit diese ebenso geschlossen wird.

Falls du bereits fertige illustrative Landkarten zum Download in Vektorqualität suchst, haben wir bereits einige für dich aufbereitet:
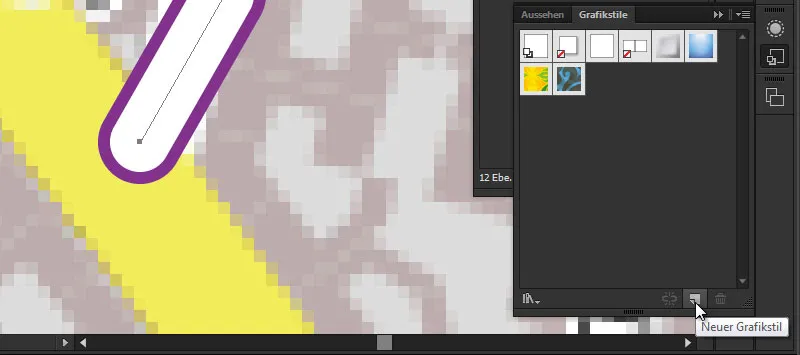
3. Grafikstile erstellen
Und damit ich mir dieses Aussehen nicht jedes Mal aufs Neue erstellen muss, gehen wir zum Fenster Grafikstile und klicken einmal auf das Icon Neuer Grafikstil.

Nun kann ich jederzeit - sobald ich einen weiteren Pfad gezeichnet habe - einfach auf diesen Stil klicken und habe diesemsogleich das richtige Aussehen, welches ich für die Nebenstraßen definiert habe, verpasst.
Dann können wir anfangen, die Straßen auf der Karte nachzuzeichnen. Dazu ein paar hilfreiche Tipps, wie das leichter von der Hand geht:
| Strg | nach Beenden eines Pfades gedrückt halten und ins Bild klicken, um mit einem neuen Pfad zu beginnen |
| Alt | gedrückt halten, um mit dem Mausrad schnell hinein- und hinauszuzoomen |
| Leertaste | gedrückt halten, um temporär ins Hand-Werkzeug zu wechseln, um die Ansicht zu verschieben |
| Tab | blendet sämtliche Bedienfelder aus > ermöglicht eine bessere Sicht zum Arbeiten |
Zwischenstand:

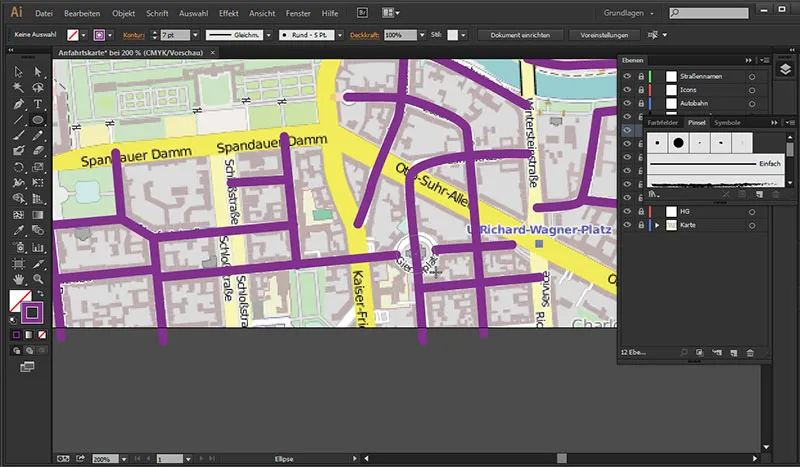
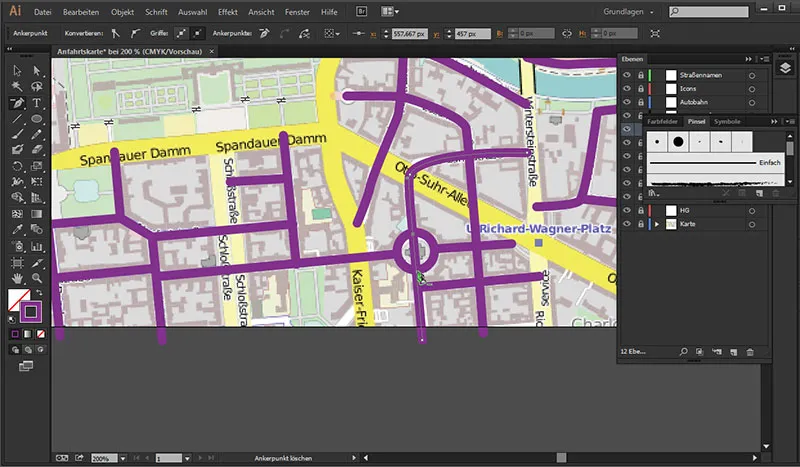
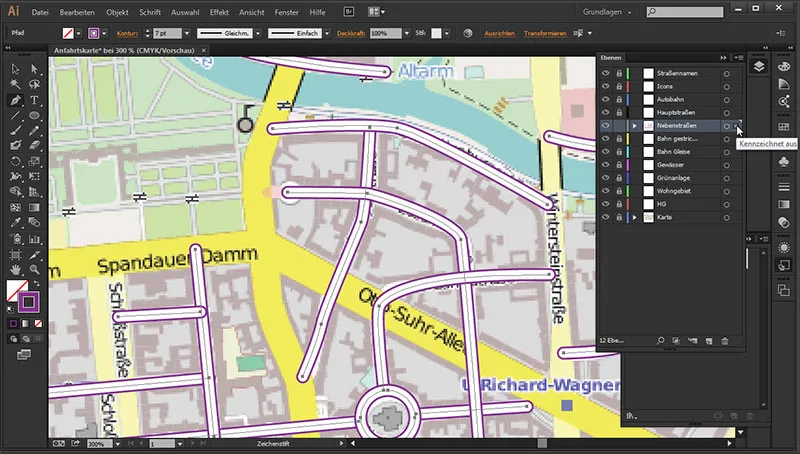
4. Kreisverkehr
Hier haben wir eine kleine Schwierigkeit in Form eines Kreisverkehrs. Dieser begegnen wir, indem wir das Ellipse-Werkzeug wählen und in der Größe des Kreisverkehrs eine Ellipse aufziehen. Mit gedrückt gehaltener Leertaste können wir auch hier unseren Kreis vor dem Loslassen der Maustaste in der Position verschieben.

Da dort eine Straße durchläuft, löschen wir mit dem Ankerpunkt-Löschen-Werkzeug einfach die überstehende Kontur, ...

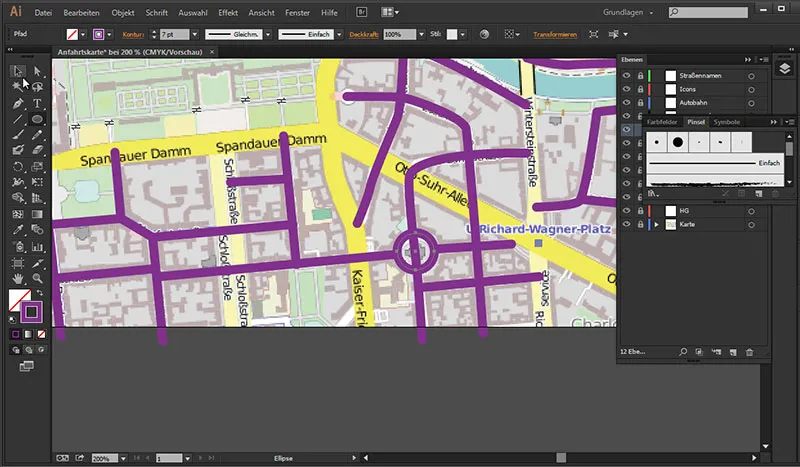
... indem wir die Maus an den unteren Punkt des Kreises setzen und durch Klicken den Ankerpunkt entfernen.

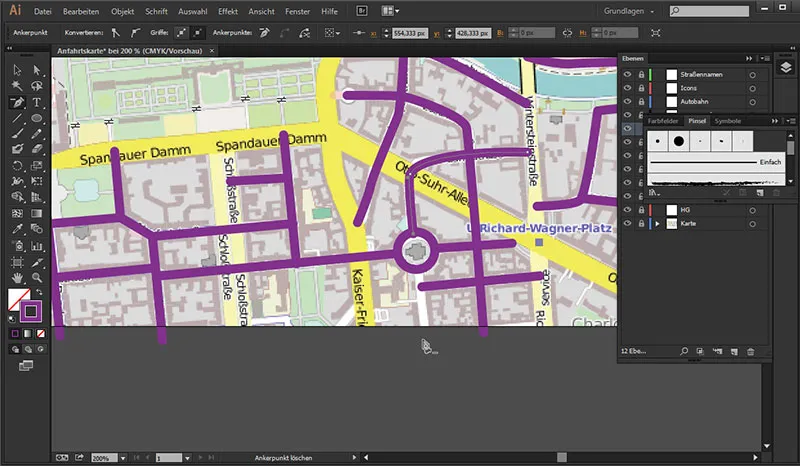
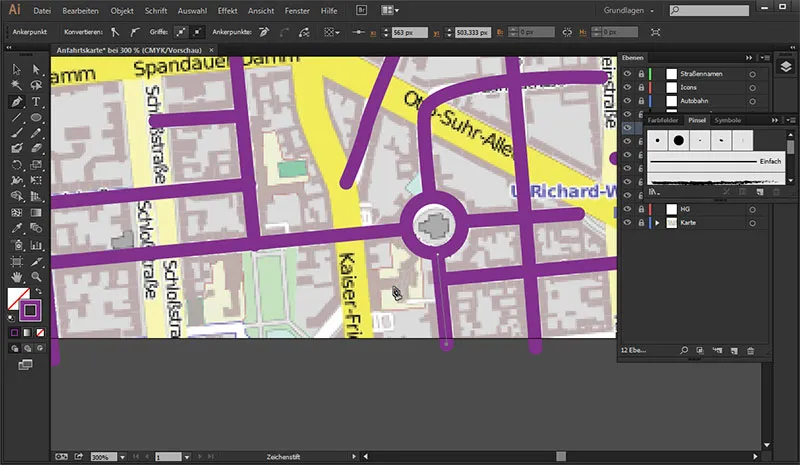
Den untersten Punkt der Straße klicken wir ebenso an, damit die überstehende Straße komplett entfernt wird.

Danach setzen wir mit dem Pfadwerkzeug an den unteren Punkt des Kreisverkehrs einen Ankerpunkt und können somit die Straße fortsetzen.

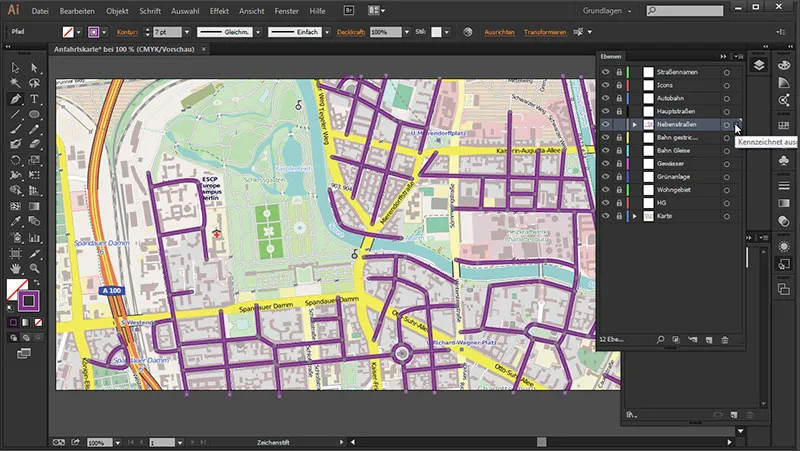
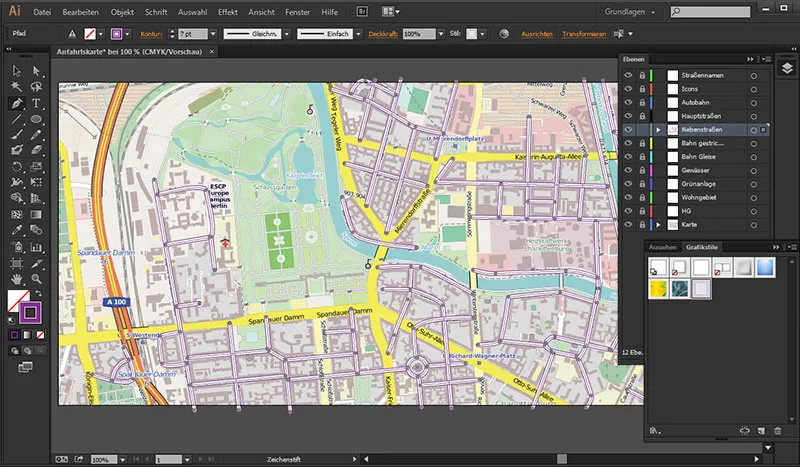
Nachdem wir alle Nebenstraßen fertiggezeichnet haben, brauchen wir nur noch die Ebenenstraßen alle zu markieren, indem wir rechts der Ebene "Nebenstraßen" klicken ...

Dann wenden wir aus dem Grafikstile-Bedienfeld unseren vorgefertigten Stil an.

Und schon haben wir mit einem Klick alle Straßen in unseren gewünschten Stil umgewandelt.

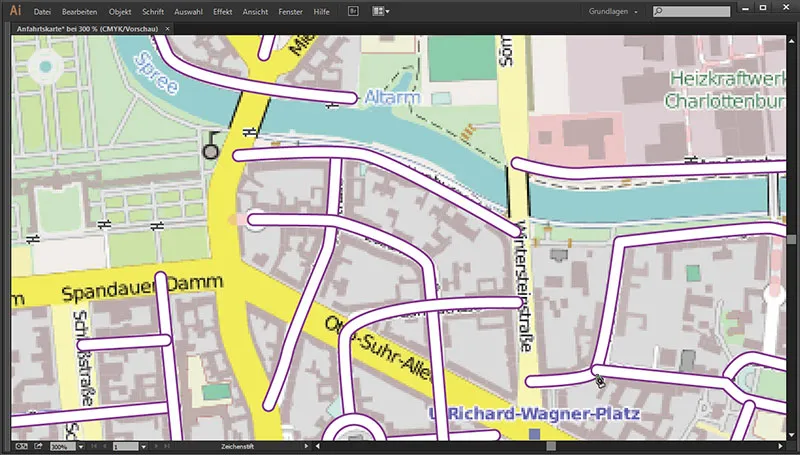
Was allerdings noch stört, ist, dass die Straßen nicht ineinander übergehen, sondern sich gegenseitig überlappen.

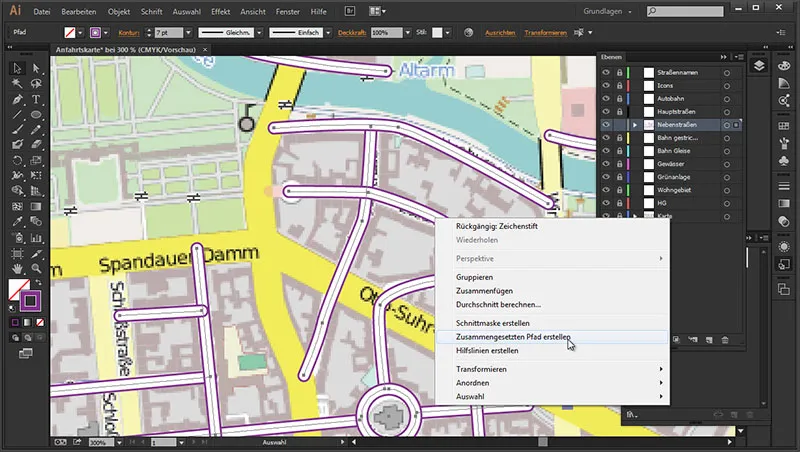
Dem begegnen wir aber wie folgt: Wir markieren einfach wieder alle Nebenstraßen, ...

... gehen aufs Auswahlwerkzeug, machen einen Rechtsklick auf die Straßenpfade und gehen auf Zusammengesetzten Pfad erstellen.

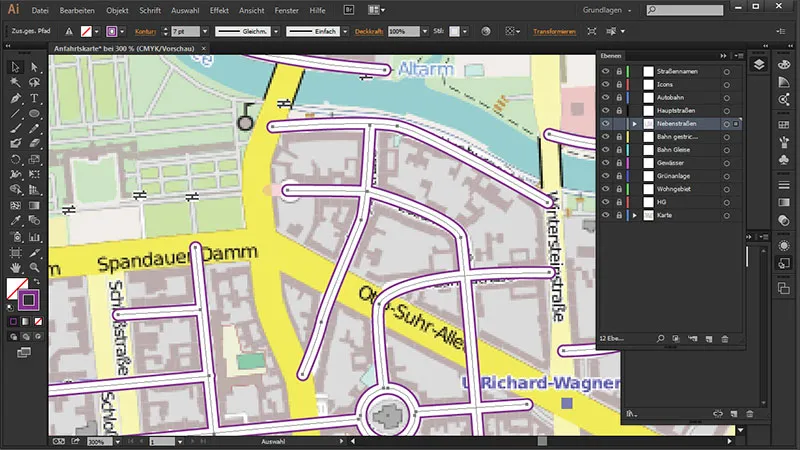
Und schon verschmelzen alle Straßen miteinander:

Dies ist unser Zwischenergebnis:

Und im nächsten Teil werden wir uns mit den Hauptstraßen, der Autobahn und der Bahn beschäftigen.


