Wie im letzten Teil angekündigt, werden wir hier die Grünanlage zeichnen. Dann den Hintergrund erstellen und zuallerletzt werden wir das Wasser erstellen. Das sieht hier zwar ziemlich kompliziert aus, wenn man bedenkt, mit dem Pfadwerkzeug jedes einzelne Detail nachzuzeichnen. Doch keine Sorge, es gibt ein spezielles Werkzeug, mit dem das ganz einfach geht. Doch dazu später mehr.
Grünanlage zeichnen
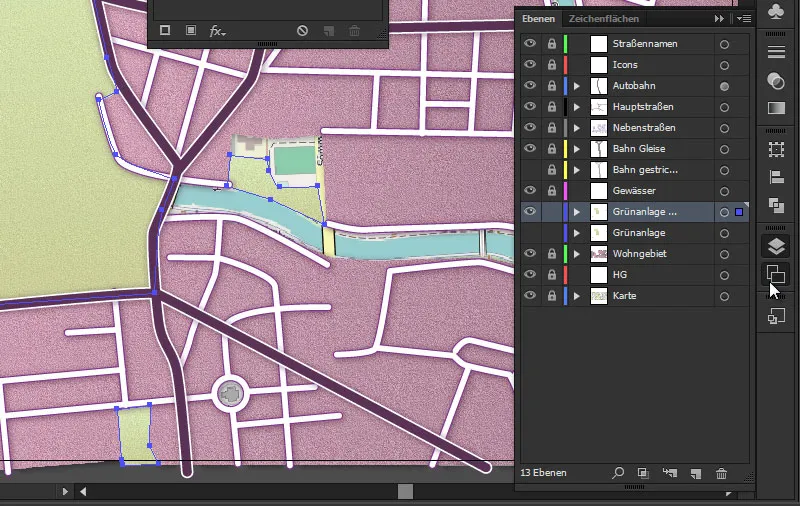
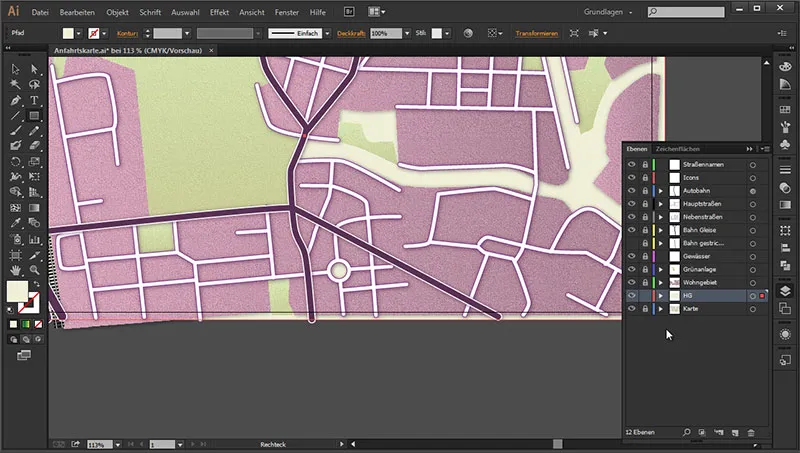
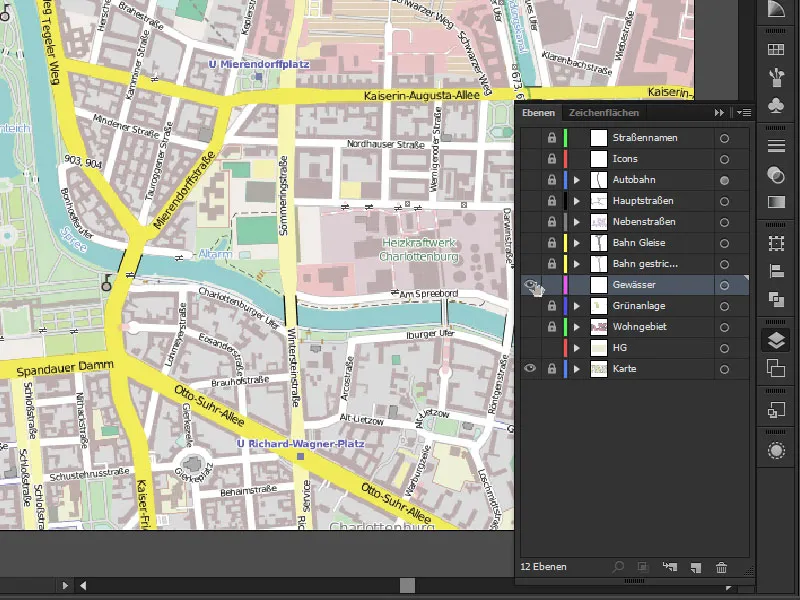
Als Erstes beginnen wir mit der Grünanlage. Dazu gehen wir in unser Ebenen-Panel, entsperren dazu die Grünanlage und den Rest sperren wir, damit wir auf den anderen Ebenen nicht aus Versehen herumarbeiten.

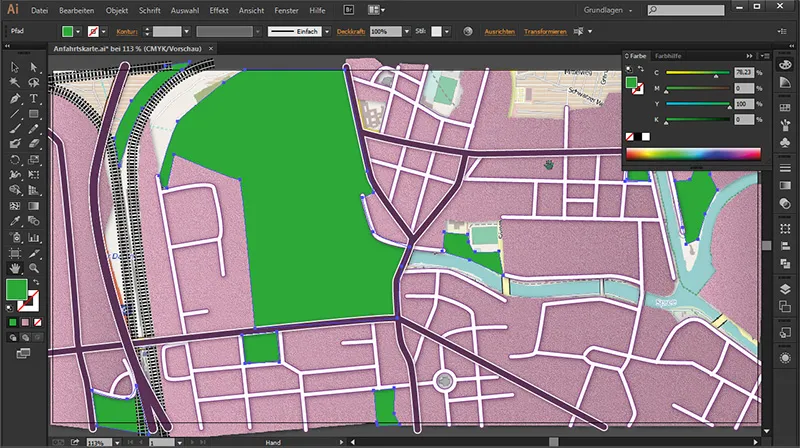
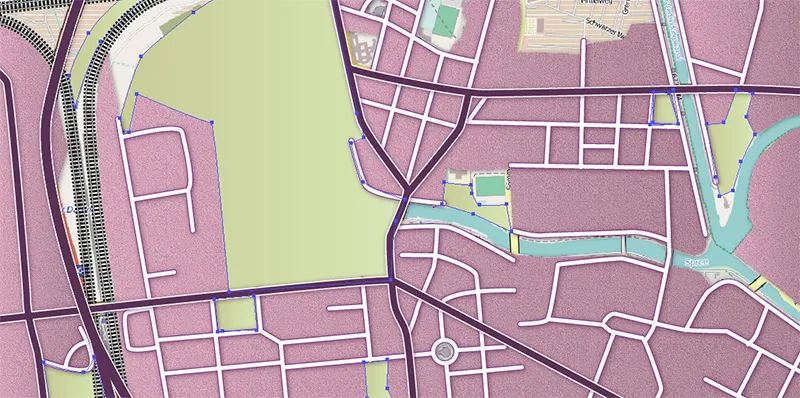
Wir markieren diese und werden eine relativ gut sichtbare Kontur auswählen. Das heißt, eine kräftig farbige mit 2 Pt Stärke (in meinem Fall ist das eine beliebig grüne - die genaue Wiesenfarbe legen wir hinterher fest). Die Fläche deaktivieren wir. Wir nehmen das Pfadwerkzeug und fangen dann an, die Grünflächen nachzuzeichnen. Das geht relativ fix. So viel Fläche ist das nicht. Wir können auch unter der Spree durchgehen, da sämtliche Straßen oberhalb der Grünfläche liegen. Da wir, wenn wir uns das Ebenen-Panel anschauen, über dem Wohngebiet zeichnen, sollten wir die Wiese schon so präzise wie möglich gestalten.

Und hinterher wird die Fläche dementsprechend gefüllt:

Grünanlage einfärben
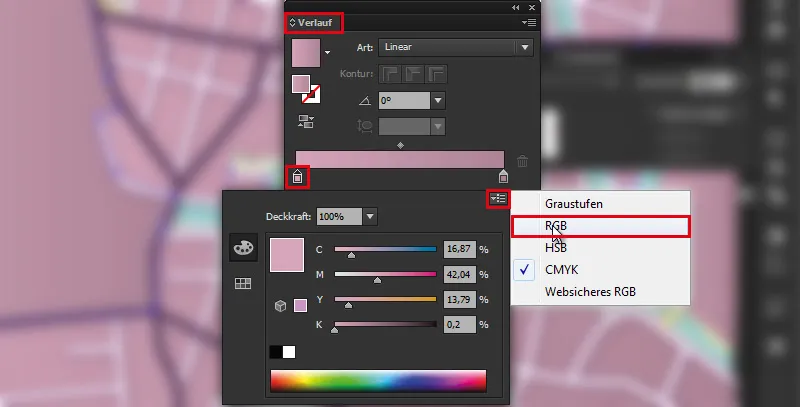
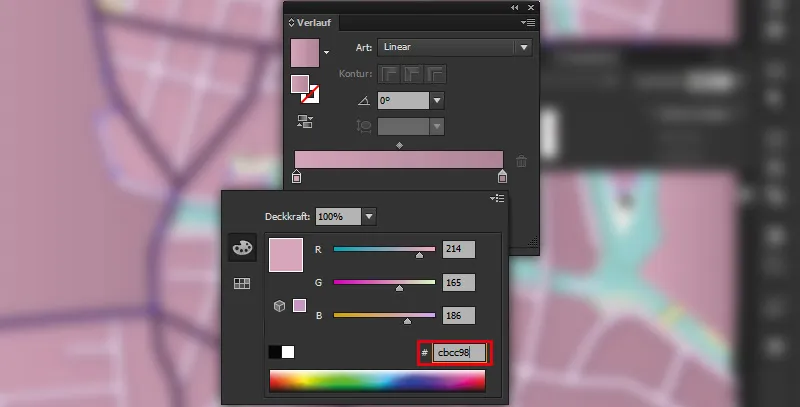
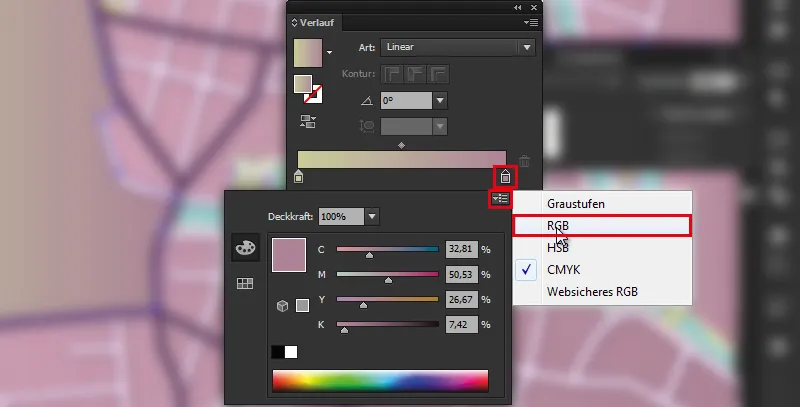
Dann wollen wir der Grünanlage eine Farbe geben. Wir gehen dazu ins Ebenen-Panel und markieren erst mal alle Ebenen. Dann deaktivieren wir die Kontur, mit der wir zuvor die Umrisse erstellt haben, und gehen auf die Verlaufsfläche. Damit öffnet sich das Verlaufs-Panel. Wir klicken doppelt auf den linken Regler und dort klicken wir auf das rechte Dreieck. In dem Flyout-Menü stellen wir ihn auf RGB um, ...

... weil wir erst dann folgenden Hexadezimalwert eingeben können: Farbe: #cbcc98.

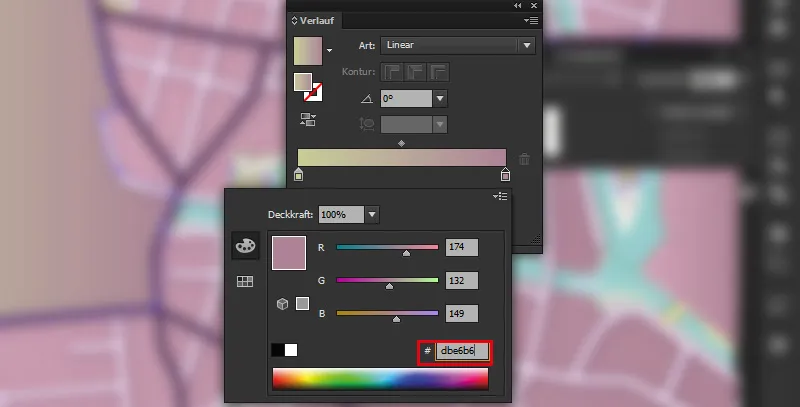
Auf den rechten Regler klicken wir ebenso doppelt, stellen auch ihn auf RGB um ...

... und geben ihm die Farbe: #dbe6b6 ...,

... drücken die Enter-Taste und haben eine schöne grüne Fläche.

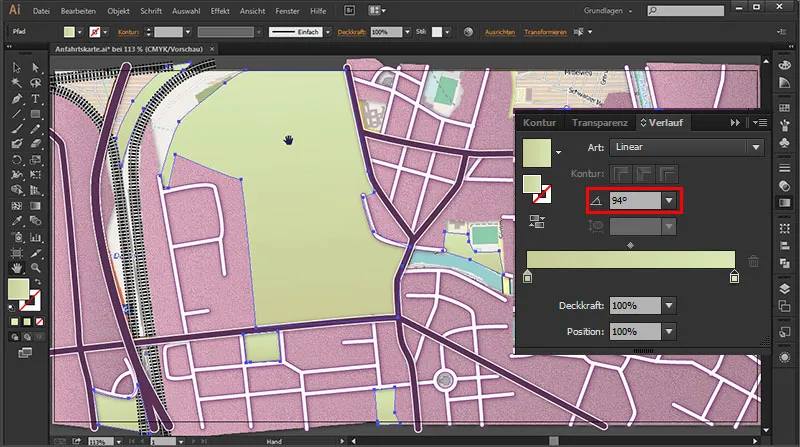
Damit unsere Fläche nicht so glatt von dunkel nach hell verläuft, geben wir ihr im Verlaufs-Panel einen Winkel: 94°. Damit haben wir einen schönen natürlichen Verlauf, der nicht mehr allzu künstlich wirkt.

Wiesenstruktur
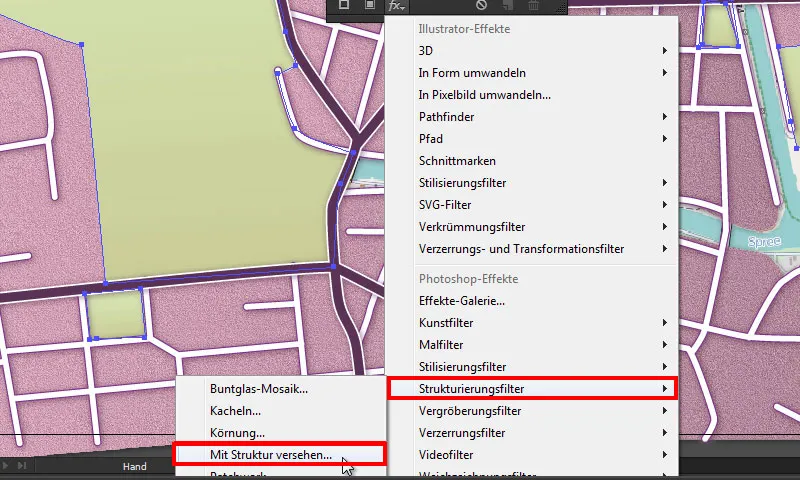
Als Nächstes wollen wir dann der Wiese auch wieder etwas mehr Aussehen verleihen - in diesem Fall wäre das eine Struktur. Dazu gehen wir ins Aussehen-Bedienfeld und gehen auf ...
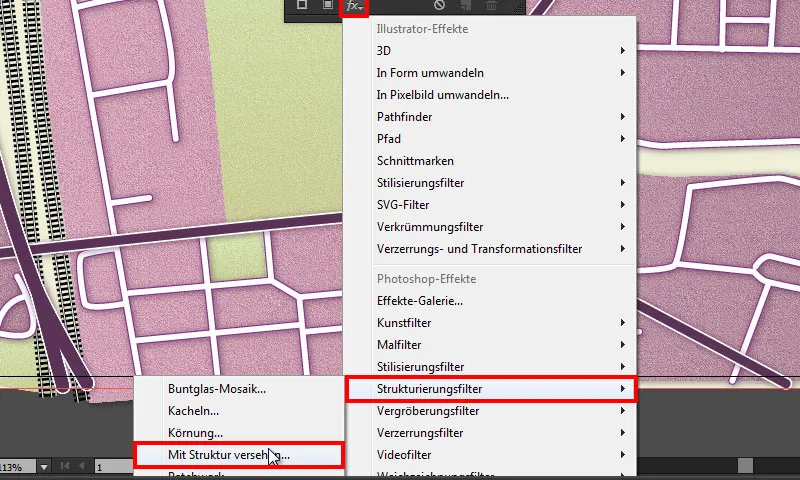
fx>(Photoshop-Effekte) Strukturierungsfilter>Mit Struktur versehen.

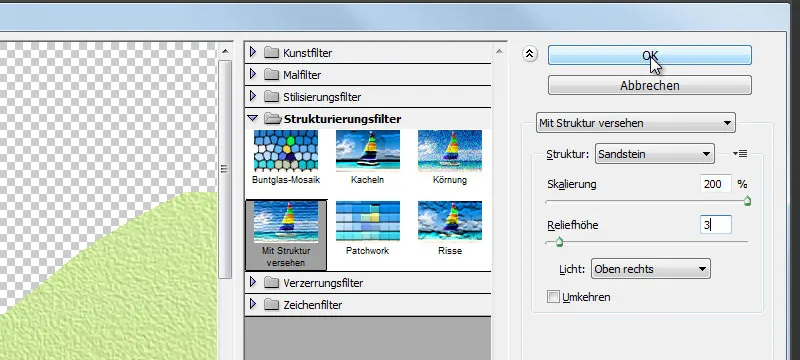
• Struktur: Sandstein
• Skalierung: 200 %
• Reliefhöhe: 3
• Licht: Oben rechts
Durch die Reliefhöhe von 3 ist das Relief geringer ausgeprägt als unser Wohngebiet und dadurch für eine Wiese optimal.

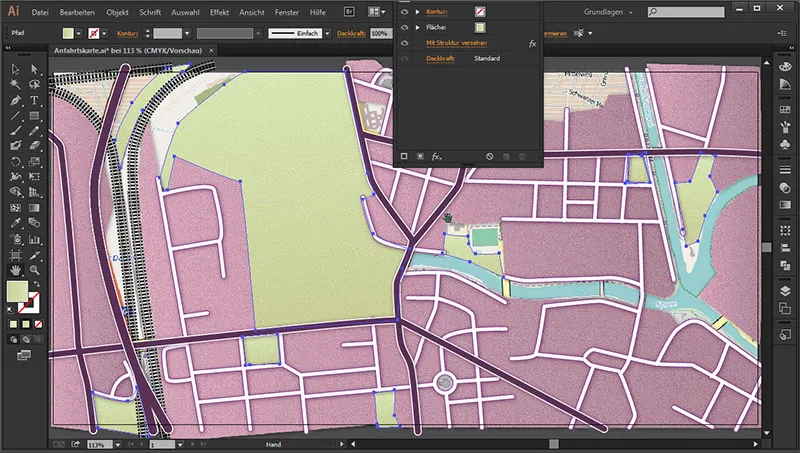
Wir klicken auf OK und schon wurde unser Filter angewandt.

Einen Schlagschatten wollen wir der Wiese nicht geben. Denn eine Wiese ist immer sehr flach und braucht dementsprechend keine Räumlichkeit, wie es bei einem hohen Gebäude z. B. der Fall wäre.
Wiesenmöglichkeiten
Möglichkeit 1
Eine weitere Möglichkeit für die Erstellung von Wiesen möchte ich euch noch zeigen, und zwar duplizieren wir dazu einmal die Grünanlage und blenden die untere Grünanlage aus.

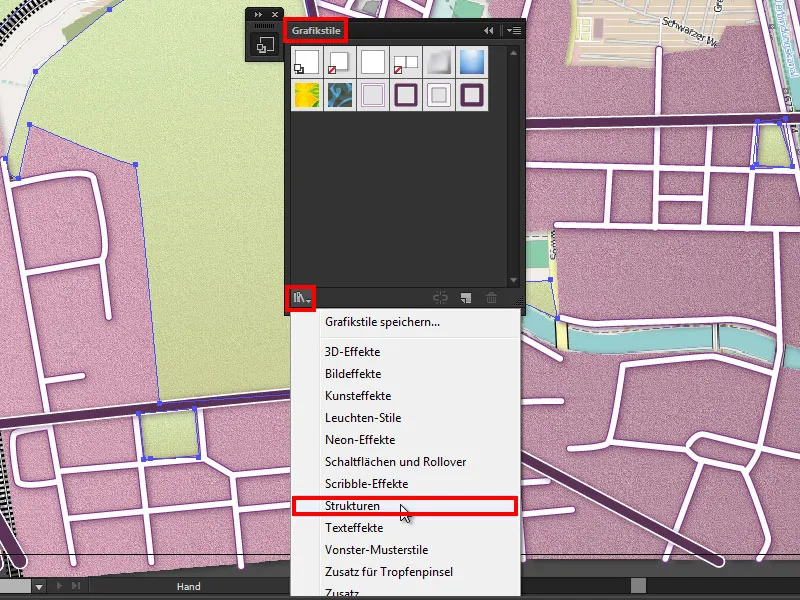
Wenn wir jetzt ins Grafikstile-Bedienfeld gehen und auf das untere linke Icon, mit dem wir die Bibliotheken öffnen können, sehen wir dort, dass wir sogar noch weitere Strukturen laden können.

Dort gehen wir einfach mal rauf ...

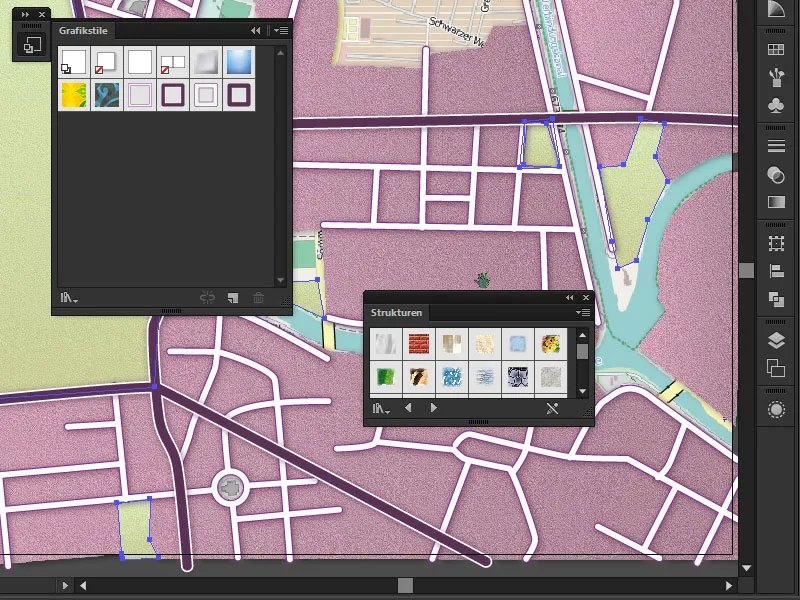
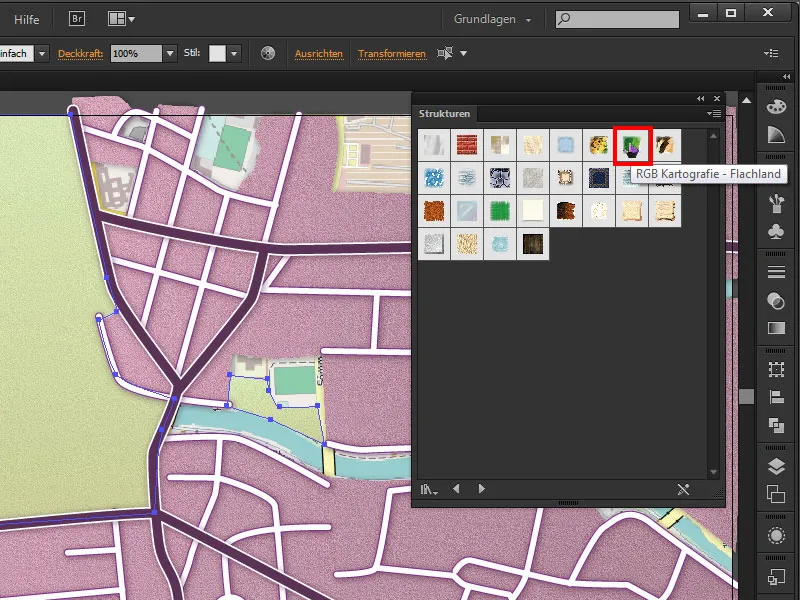
... und sehen uns an, was wir dort haben ... Dort finden wir ein Symbol, das sich beim Darüberhalten RGB Kartografie - Flachland nennt.

Wenn wir dort einmal raufgehen, wird diese Struktur sogleich angewendet und wir haben damit eine Wiesenstruktur. Wie ihr seht, mit verzerrten Rändern, die sehr fließend ins Wohngebiet oder ins Land hinüber verlaufen. Das sieht auch sehr nett aus.

Möglichkeit 2
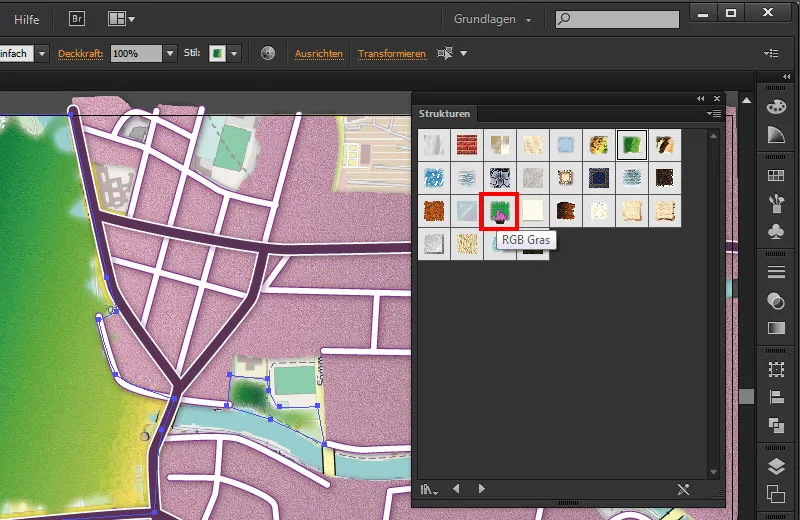
Dann haben wir hier noch eine Möglichkeit, die nennt sich RGB Gras und wenn ich jetzt hier einmal raufgehe, kann ich auch diese Struktur aktivieren.

Diese Dinge sollten nur weitere Möglichkeiten zeigen, auf was man alles zurückgreifen kann, falls man keine Lust hat, eigene Strukturen zur Darstellung der Wohngebiete, Wiesen, Untergrund usw. zu erstellen.

Boden
Jetzt fehlt uns neben dem Gewässer noch ein richtiger Hintergrund. Wir gehen dazu auf die Hintergrund-Ebene und entsperren diese. Die Grünanlage können wir nun gerne sperren.

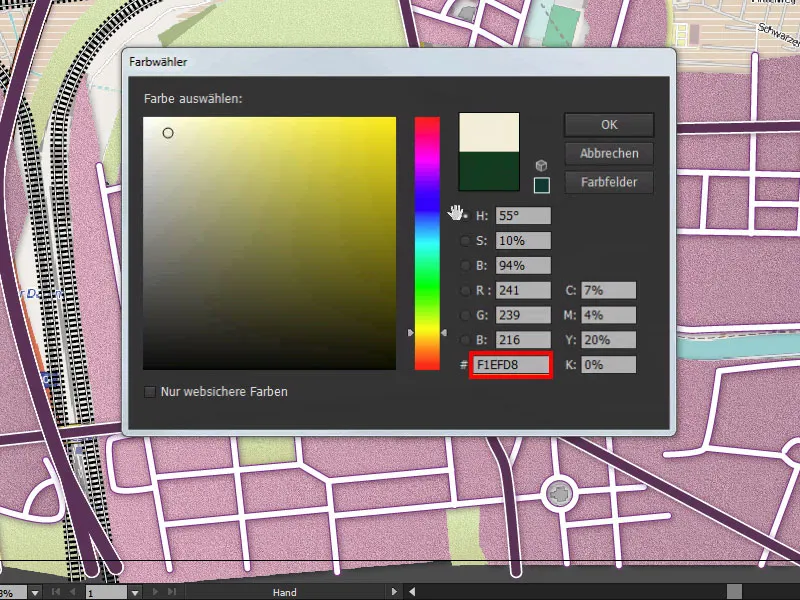
Wir gehen dann auch gleich auf die Farbfläche, wo wir uns eine passende Sandfarbe auswählen.
Farbe: #f1efd8

Einmal Enter drücken und schon haben wir unsere passende Sandfarbe. Dann nehmen wir uns das Rechteck-Werkzeug und ziehen erst einmal schön groß über die gesamte Kartenfläche ein Rechteck auf, welches dann auch gleich in der passenden Farbe erscheint.

Ein bisschen Struktur soll sie dann auch noch bekommen. Denn so einen Boden vergleicht man eher mit Sand und er ist daher auch nicht ganz strukturlos. Deshalb gehen wir wieder ins Aussehen-Bedienfeld ...
Aussehen>fx>(Photoshop-Effekte) Strukturierungsfilter>Mit Struktur versehen.

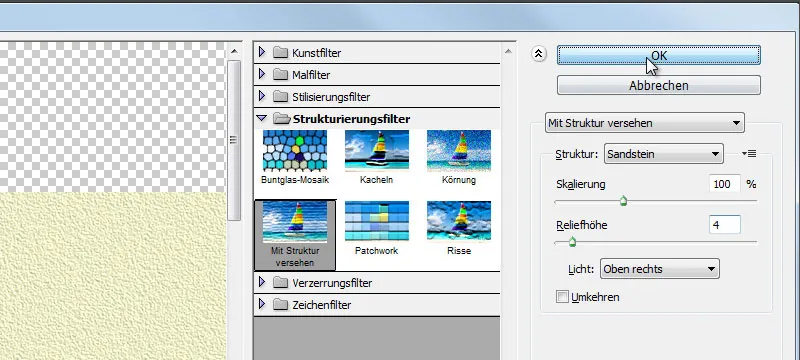
Das Dialogfenster öffnet sich.
• Struktur: Sandstein
• Skalierung: 100 %
• Reliefhöhe: 4
• Licht: Oben rechts
Weil es ein sehr feiner Boden sein soll, setzen wir die Skalierung auf 100 % und die Reliefhöhe auf 4, damit sie ein bisschen deutlicher zum Vorschein kommt. So haben wir eine richtig schöne Steintextur.

Einmal auf OK klicken und der Filter wird angewendet. Und schon haben wir wieder eine wunderbare Textur drauf.

Das wirkt dann immer sehr viel natürlicher, als wenn wir einfach nur eine glatte Oberfläche haben. Denn keine Oberfläche ist wirklich glatt und das sieht meist sehr künstlich aus.
Gewässer
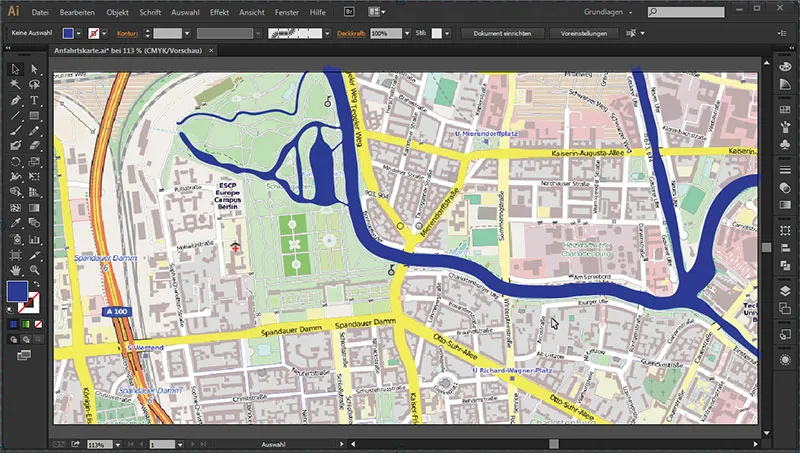
Und dann können wir auch sogleich mit dem Gewässer anfangen. Dazu gehen wir ins Ebenen-Bedienfeld und blenden erst einmal alles aus, was die Karte verdeckt. Wir wollen nämlich das Wasser sehen. Dann gehen wir auf die Gewässer-Ebene, entsperren diese und blenden diese durch einen Klick auf das freie Kästchen ein, wo sogleich ein Augen-Symbol erscheint.

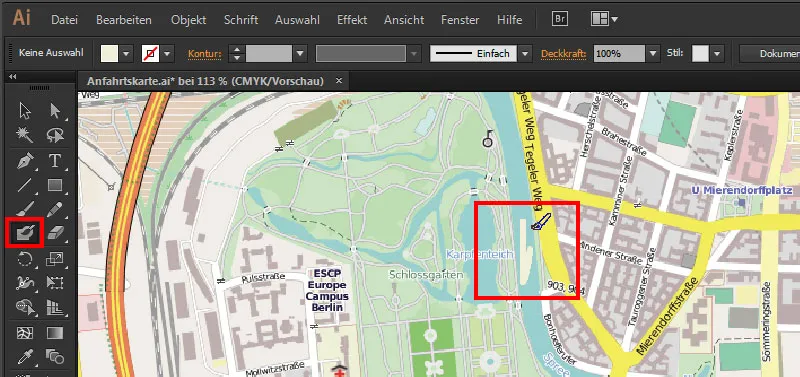
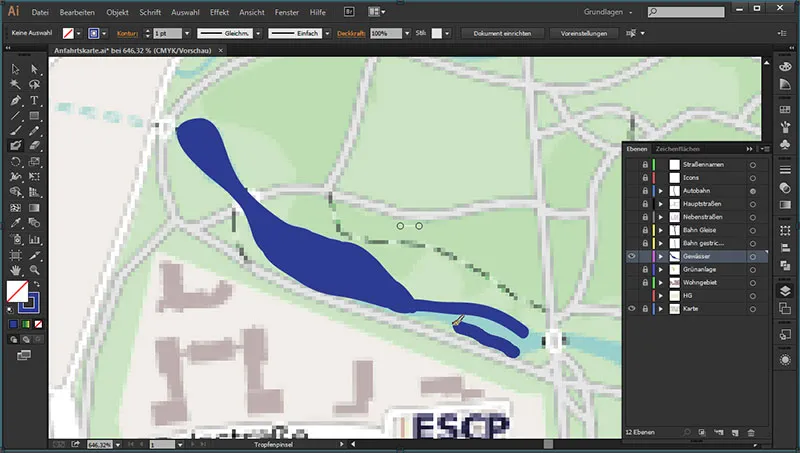
Und wenn wir jetzt zum Vorgehen einmal das Wasser ganz genau anschauen, wie es hier aufgebaut ist, dann sehen wir, dass wir hier schon viele Krümmungen und kleine Abzweigungen haben. Manchmal wird auch die Linie etwas dünner bei den sehr schmalen Abzweigungen. Und wir haben hier wirklich viele verschiedene Arten und Verläufe, wie wir hier die Kontur gestalten müssten. Das heißt, wenn wir hier mit dem Pfadwerkzeug jede einzelne Strecke durchgehen, können wir wirklich schon ziemlich lange dran sitzen. Aber es gibt eine weitere Möglichkeit, diese Flächen relativ schnell aufzufüllen. Und das machen wir mit dem Tropfenpinsel-Werkzeug.
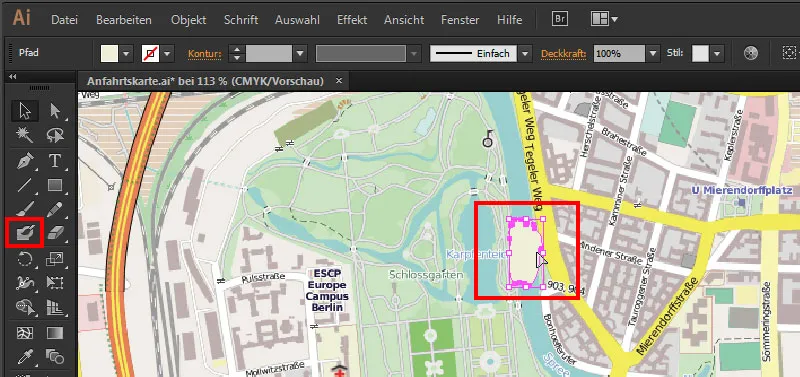
Mit dem Tropfenpinsel-Werkzeug zeichnen wir Flächen, ohne dass wir einzelne Punkte nachsetzen müssen. Wir malen einfach auf der Fläche und wenn wir damit durch sind, ...

... sehen wir, dass wir eine Pfadfläche haben, ohne dass wir vorher einzelne Ankerpunkte gesetzt haben.

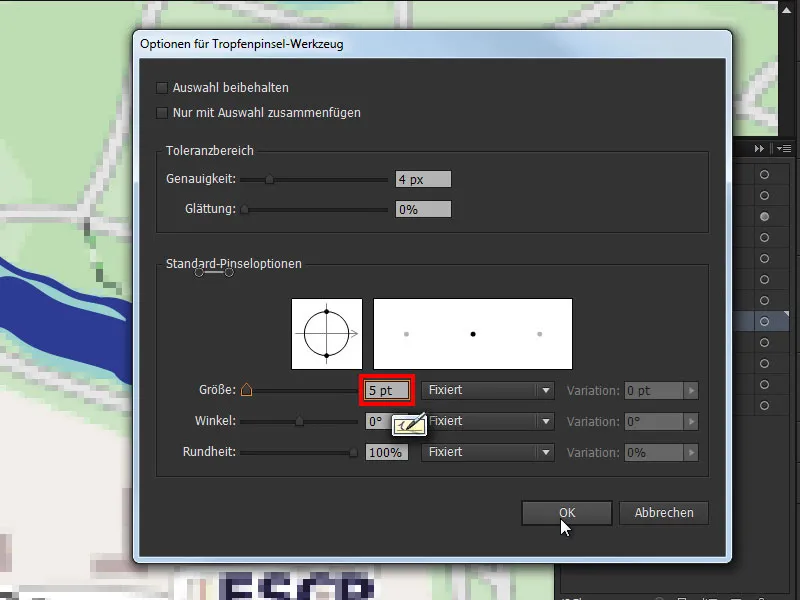
Wenn wir auf das Tropfenpinsel-Werkzeug doppelklicken, können wir hier schon einmal die Größe einstellen:
Größe: 5 Pt

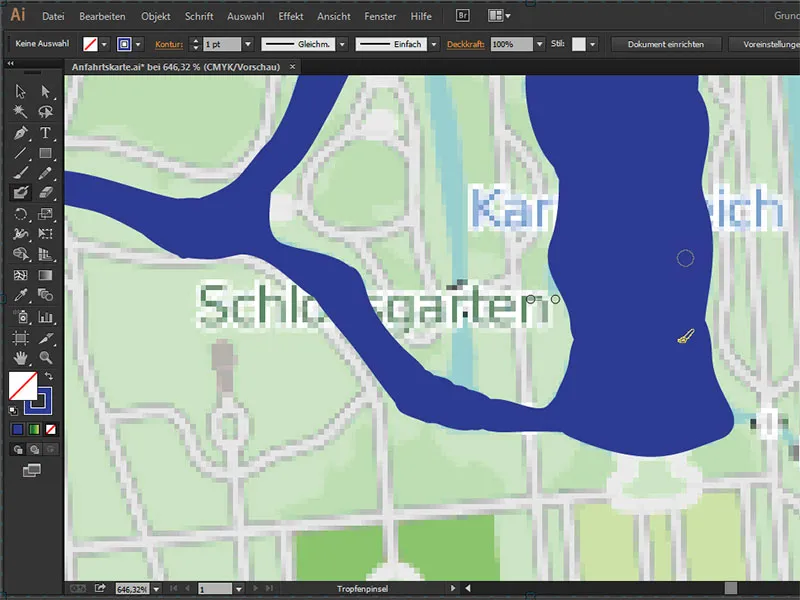
Dann zoomen wir uns in die Karte hinein und wählen eine passende Farbe aus, damit wir erst einmal vernünftig was sehen. Da reicht auch ein deutliches dunkleres Blau. Und wir nehmen die Größe, die sich gerade am besten anbietet. Daher können wir diese auch wieder auf 1 Pt zurücksetzen. Am einfachsten ist es auch, wenn wir vielleicht am Anfang eine kleinere Größe nehmen und dann die Ränder erst einmal umfahren. Dann können wir, wenn wir erst mal die Umrisse haben, dann ganz einfach das Innere quasi ausmalen. Und wenn hier die Ränder noch ein bisschen zu krumm sind - am Anfang macht das erst einmal nichts. Denn die können wir hinterher noch begradigen. Das zeige ich euch in einem späteren Schritt.

Das Gute daran ist: Für diejenigen, die bereits ein Grafiktablett besitzen, ist es besonders einfach, das hier nachzuzeichnen. Denn wie ganz normal mit Stift und Papier, wie beispielsweise beim Abpausen, können wir hier die Ränder nachziehen und die Flächen dann quasi ausmalen. Und es ist doch schon unglaublich, wie man hier wirklich ganz fix diese schwierigen Verläufe von dicken zu dünnen Linien ausmalen kann. Und je nachdem, damit es mal ein bisschen schneller geht, können wir die Kontur immer etwas anpassen und - wie hier beispielsweise den Karpfenteich - ganz fix ausmalen. Mit gedrückter Leertaste kann ich mich hier auch ganz leicht entlangschieben.
Begradigung
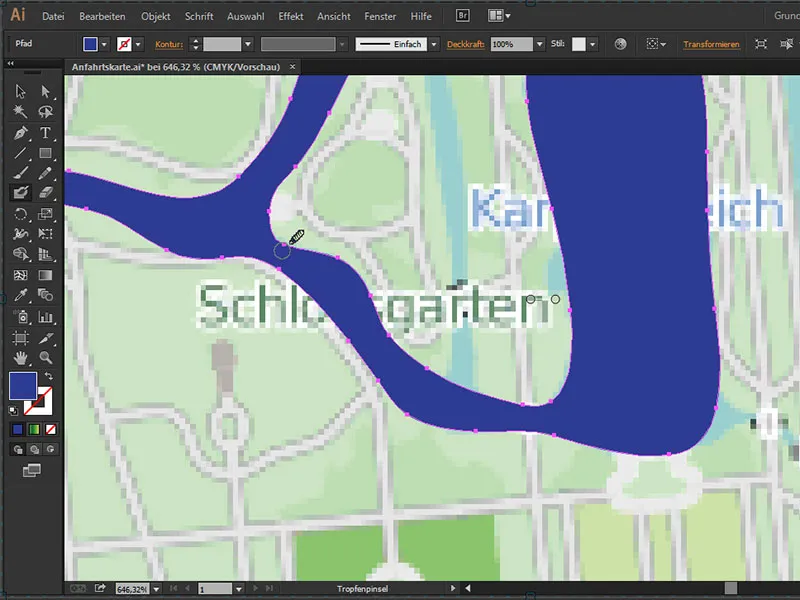
Und wenn wir uns jetzt unsere gezeichnete Kontur anschauen, sehen wir, sie ist nicht ganz optimal.

Hier ist eine Ecke und dort wieder ein Eckchen. Wasser fließt nicht eckig. :) Und dafür gibt es auch eine wunderbare Lösung, und zwar drücken wir jetzt einmal die Strg-Taste und klicken den Pfad an. Dann sehen wir hier die ganzen Pfadpunkte, die dadurch entstanden sind. Und wir sehen damit ganz locker: Es sind viel zu viele. Um diese schön abzusoften, drücken wir einmal die Alt-Taste und damit wechseln wir temporär ins Glätten-Werkzeug um. Und wenn wir jetzt damit mehrmals an den Konturen durchgehen, werden die überflüssigen Pfadpunkte gelöscht und der Pfad begradigt. Damit können wir wunderbar den Fluss zum Fließen bringen. :D
Alt (gedrückt halten): (temporär zum) Glätten-Werkzeug (umschalten).

Und haben hier wirklich ein wunderbares Ergebnis.

Einmal Strg-Taste drücken und rausklicken, damit wir das Ergebnis genauer beurteilen können. Und das ist wirklich ein sehr überzeugender Flussverlauf. Das Ganze werden wir jetzt mit dem Rest des Gewässers machen.
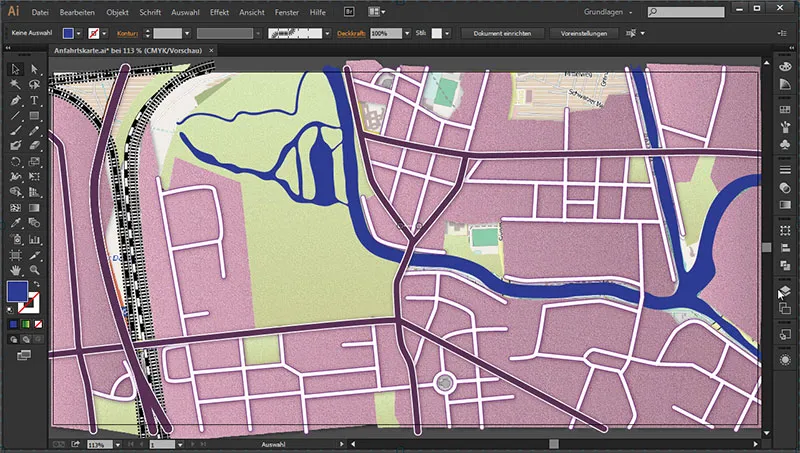
Bei dem gleichmäßigen Flussverlauf reicht einfach nur eine passende Kontur, mit der man den Fluss in einem Zug nachziehen kann. Nun seht ihr hier, dass wir das Gewässer über die Straßen gezeichnet haben.

Aber das macht nichts, denn unsere Gewässer-Ebene liegt unterhalb der Straßen-Ebene. Wenn wir die Ebenen alle einblenden, sehen wir, dass es sich hier wunderbar zusammenfügt.

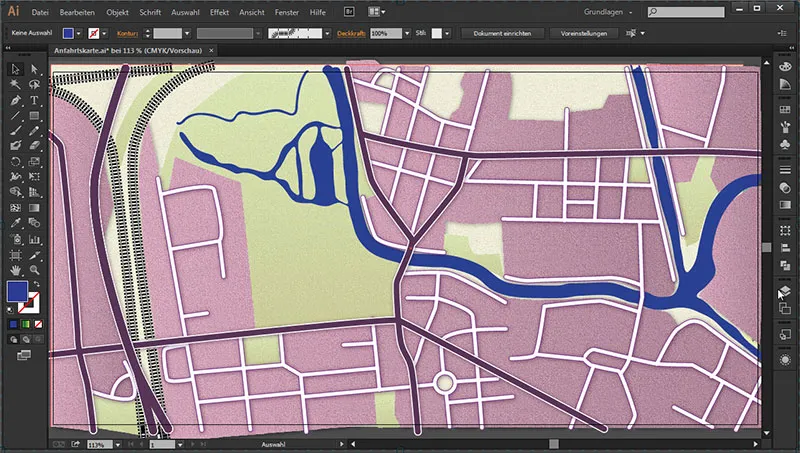
Und mit dem Rest sehen wir schon mal unser Zwischenergebnis:

Im nächsten Teil werden wir dann das Gewässer auch passend einfärben und in der Grünanlage - stellen wir uns vor, dass wir dort einen Wald hätten - erstellen wir uns dazu passend die entsprechenden Waldsymbole. Zusätzlich erstellen wir die Beschriftung der Hauptstraßen.


