So sieht die dreidimensionale Spirale aus, wenn sie um ein Objekt gewickelt ist (siehe Abbildung 01). Jetzt aber genug geredet. Viel Spaß beim Tutorial … :-.
Teil 1: 2D-Spirale
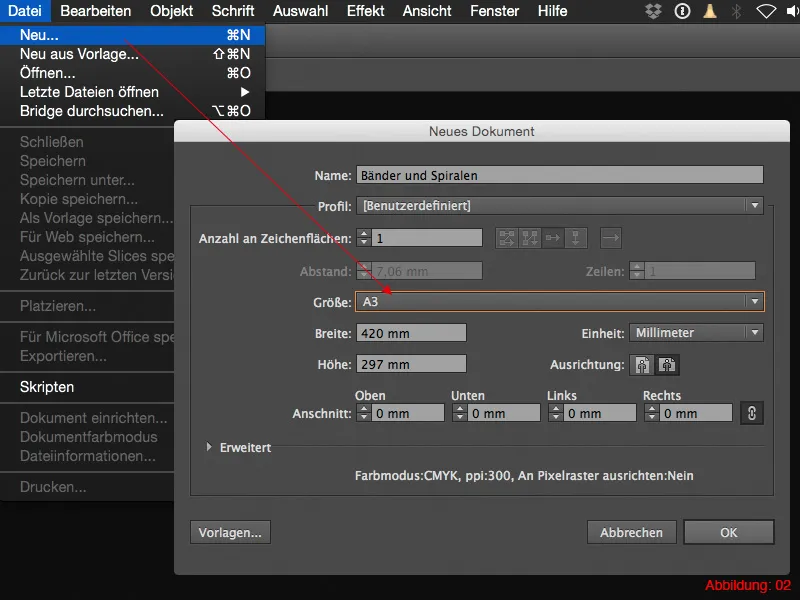
Bevor wir direkt durchstarten, müsst ihr euch eine neue Arbeitsfläche in Illustrator anlegen. Geht dazu auf Datei>Neu und wählt dort ein Format von DIN A3 im Querformat. Bestätigt anschließend mit OK. (Abbildung 02).
Nachdem ihr eine neue Arbeitsfläche angelegt habt, müsst ihr als Allererstes einen viereckigen Pfeiler erstellen. Um diesen Pfeiler wird dann die 2D-Spirale herumgewickelt.
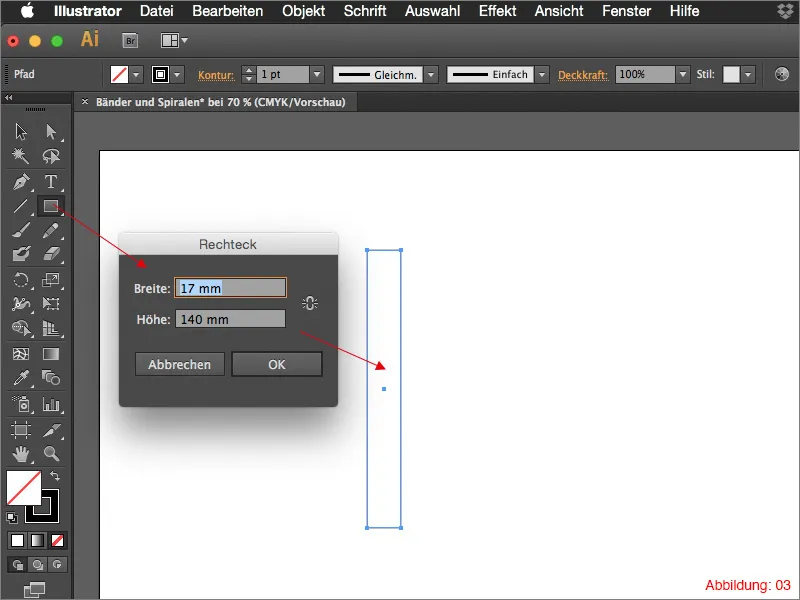
Schnappt euch das Rechteck-Werkzeug und klickt damit auf eine beliebige Stelle der Arbeitsfläche. Daraufhin öffnet sich ein Fenster, in dem ihr die Größe eures Rechtecks eintragen könnt. Wählt hier eine Größe von 17x140mm und bestätigt mit OK. (Abbildung 03).
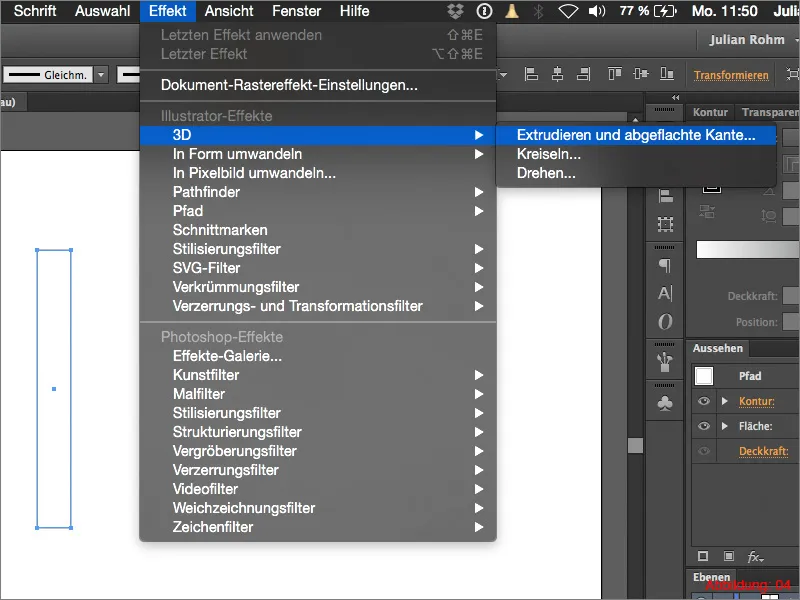
Um aus diesem Rechteck jetzt einen dreidimensionalen Gegenstand zu machen, müsst ihr den Extrudieren-Befehl darauf anwenden. Geht dazu auf Effekt>3D>Extrudieren und abgeflachte Kante … (Abbildung 04).
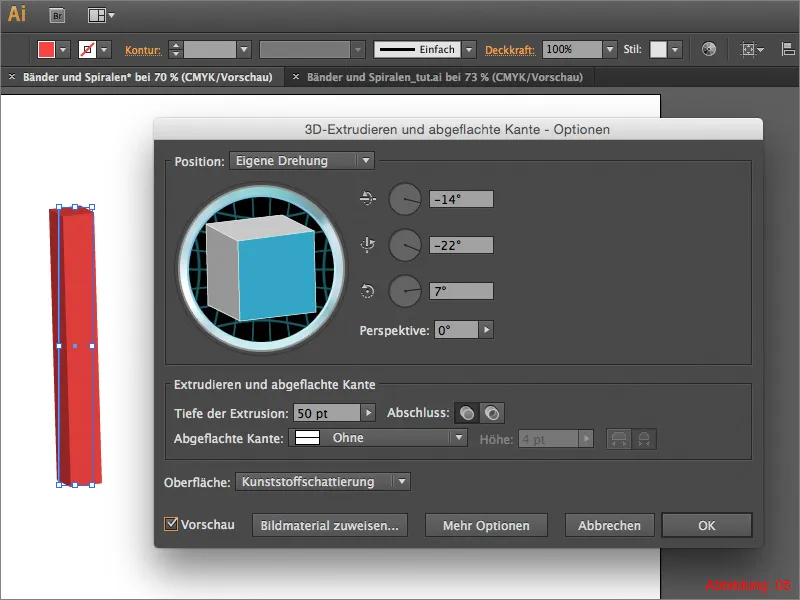
In folgendem Dialogfeld könnt ihr sämtliche Einstellungen für die 3D-Darstellung abstimmen. Das Wichtigste hierbei ist die Tiefe der Extrusion. Stellt hier mindestens einen Wert von 50pt ein. Den Winkel könnt ihr relativ frei wählen. Ihr solltet nur darauf achten, dass der Pfeiler noch relativ gerade nach oben steht.
Anschließend könnt ihr mit einem Klick auf OK bestätigen.
Den gerade erstellten 3D-Pfeiler könnt ihr zum jetzigen Zeitpunkt erst mal wieder in der Ebenen-Palette ausblenden oder einfach mal auf die Seite schieben. Jetzt werden wir uns erst einmal um das Hauptelement der 2D-Spirale kümmern.
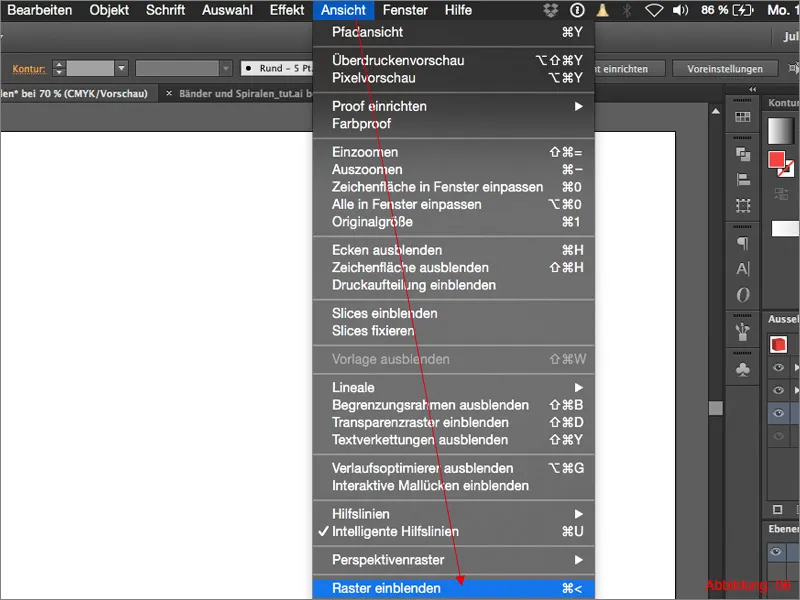
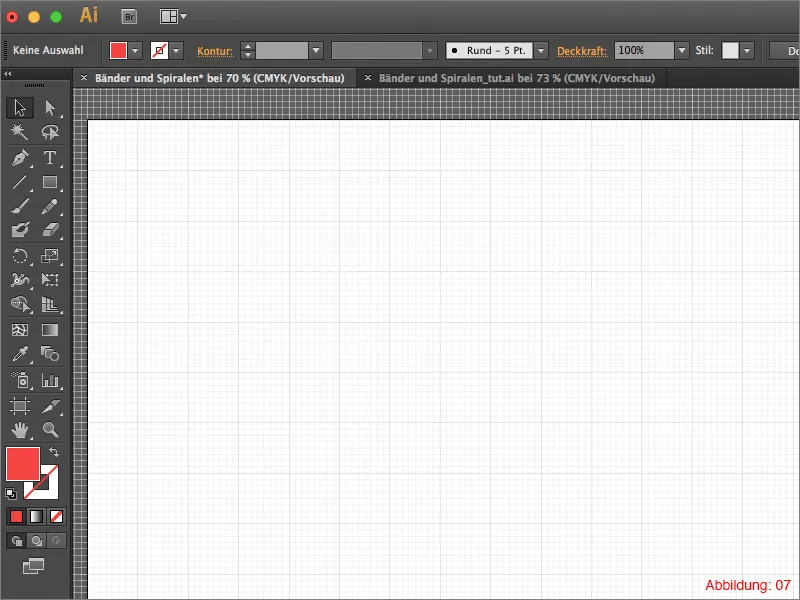
Da wir im nächsten Schritt sehr genau arbeiten müssen, damit die Spirale auch wirklich passgenau wird, müsst ihr euch ein Hilfsmittel zunutze machen, das viele Illustrator-Anwender oft noch gar nicht kennen oder einfach nur meiden, da die Arbeitsfläche dadurch ziemlich unübersichtlich wird. Die Rede ist hier vom sogenannten Raster. Ihr könnt das Raster aktivieren, indem ihr auf Ansicht>Raster einblenden klickt. Alternativ könnt ihr auch einfach den Shortcut Command+< (auf PC: Strg+<) verwenden.
Anschließend sollte eure Arbeitsfläche so aussehen (siehe Abbildung 07):
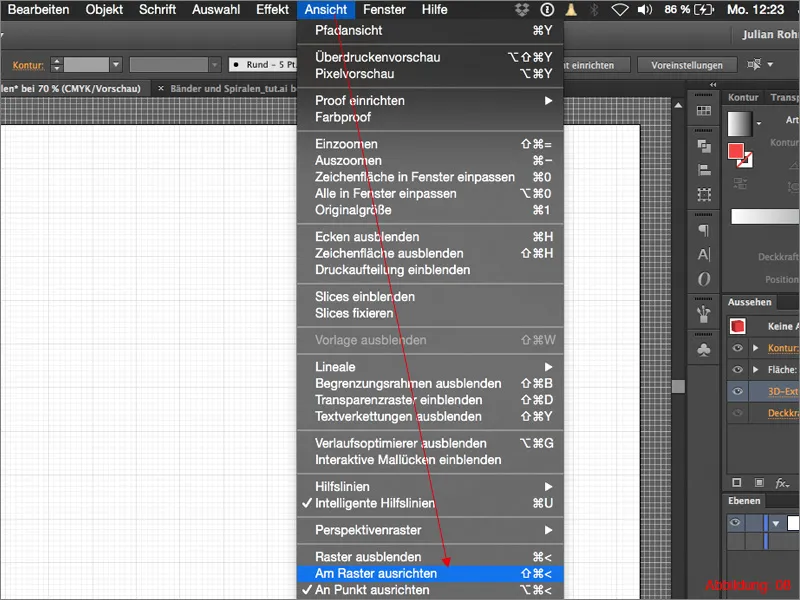
Um die Präzision beim Arbeiten mit dem Raster noch mehr zu steigern, solltet ihr die Funktion Am Raster ausrichten aktivieren. Dies macht ihr am besten über Ansicht>Am Raster ausrichten. (Abbildung 08).
Durch diesen Befehl wird jede Unterteilung im Raster als eigenes Objekt wahrgenommen und der Mauszeiger rastet dort ähnlich wie bei den intelligenten Hilfslinien automatisch ein.
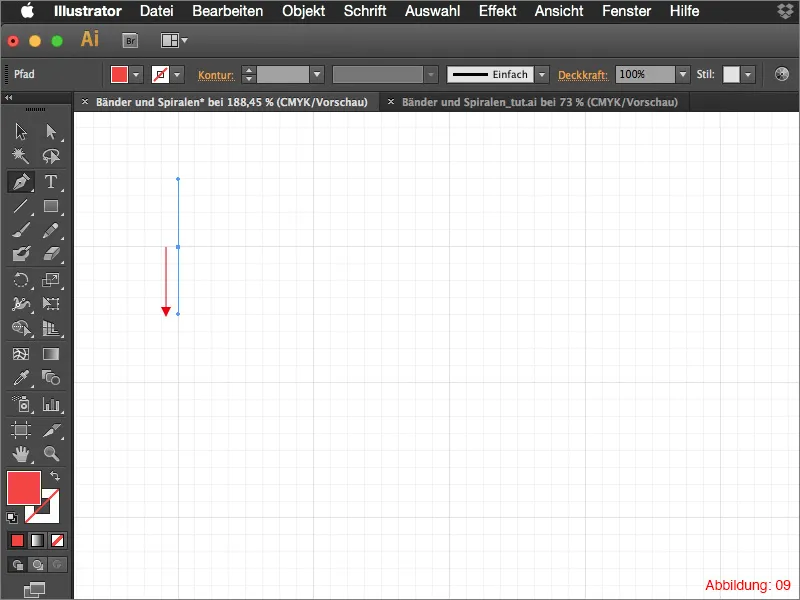
Klickt mit dem Zeichenstift-Werkzeug auf einen Eckpunkt (oben links) von einer großen Kachel im Raster und zieht mit gedrückt gehaltener Maustaste eine vertikale Tangente auf, die vier kleine Kästchen beträgt (siehe Abbildung 09).
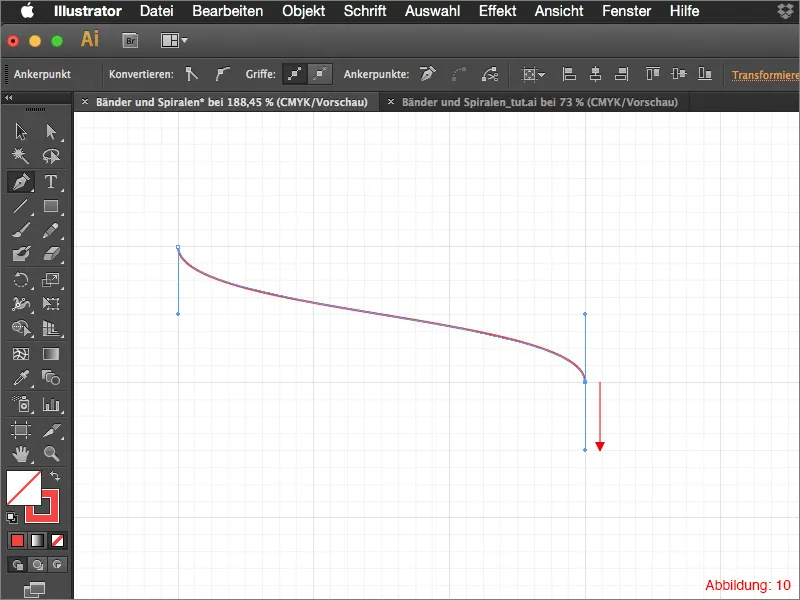
Danach geht ihr drei große Kästchen nach rechts und zieht dort ebenfalls wieder eine Tangente auf, die vier kleine Kästchen beträgt. (Dieses Mal unten rechts). Im Anschluss sollte das Ganze so bei euch aussehen (siehe Abbildung 10):
Als Nächstes schnappt ihr euch das Auswahl-Werkzeug (schwarzer Mauszeiger) aus der Werkzeug-Palette und klickt mit gedrückt gehaltener Alt-Taste auf den gerade erstellten Pfad.
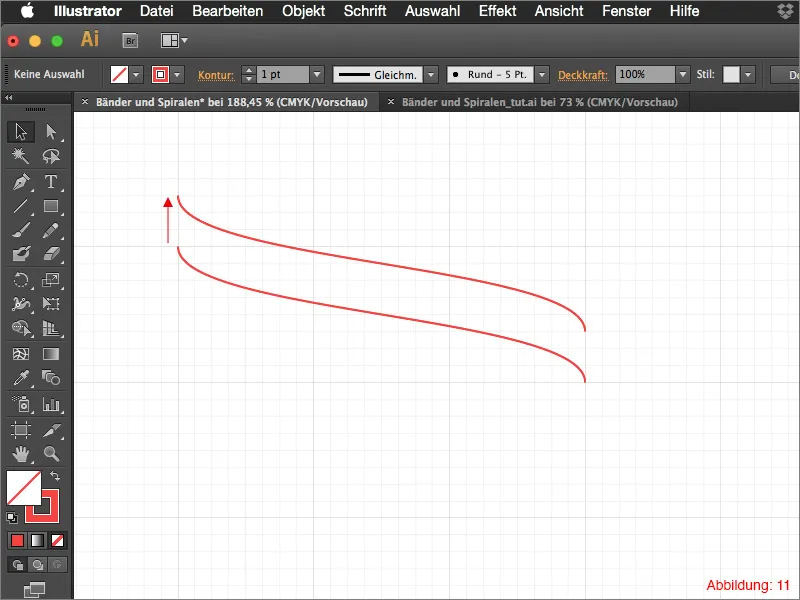
Zieht diesen Pfad genau drei kleine Kästchen nach oben und lasst die Maustaste wieder los. Dadurch, dass ihr die Alt-Taste gedrückt gehalten habt, wurde eine Kopie erzeugt, während der ursprüngliche Pfad nicht verändert wurde. Das Ganze sollte jetzt in etwa so bei euch aussehen (siehe Abbildung 11):
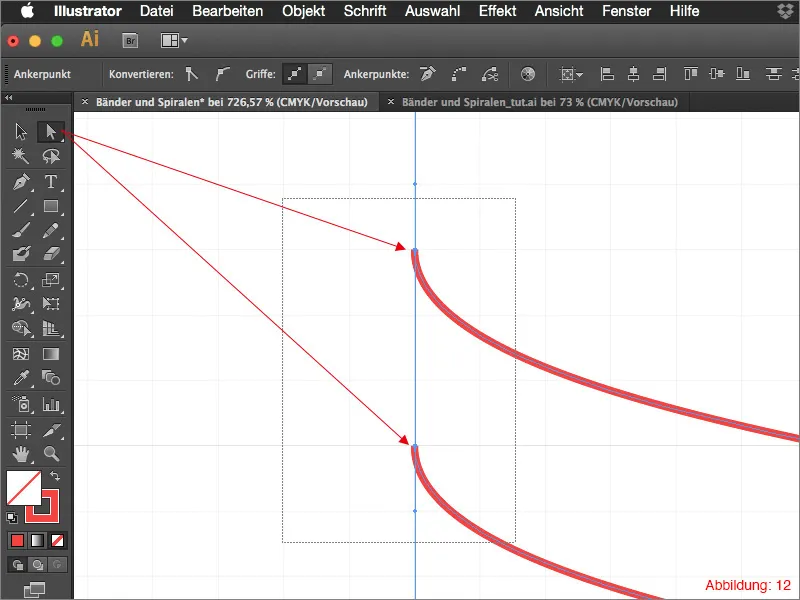
Nun braucht ihr wieder das Direktauswahl-Werkzeug. Markiert euch damit die beiden Pfadpunkte, die auf Abbildung 12 markiert sind.
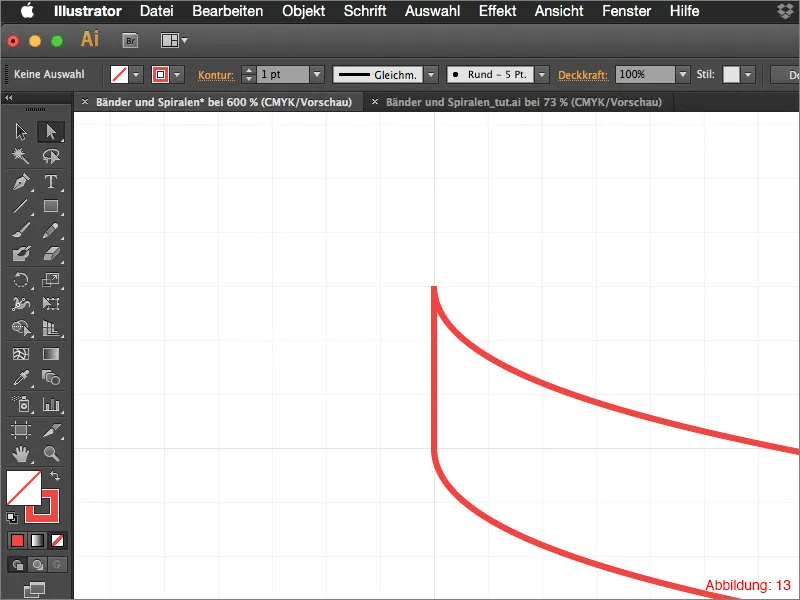
Anschließend müsst ihr nur noch den Shortcut Command+J (auf PC: Strg+J) verwenden, um diese beiden Pfadpunkte miteinander zu verbinden (Abbildung 13).
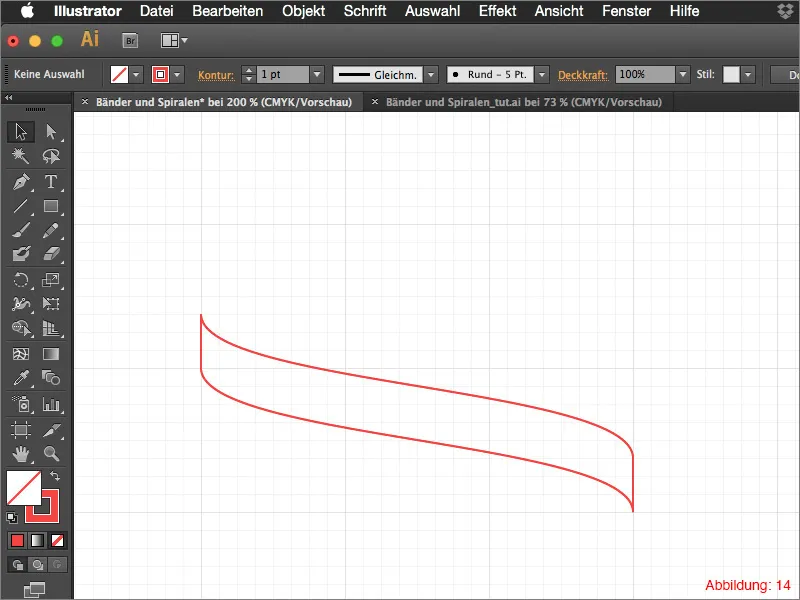
Das Gleiche müsst ihr jetzt auch noch mit den beiden anderen Pfadpunkten machen. Im Anschluss solltet ihr einen komplett geschlossenen Pfad haben (siehe Abbildung 14).
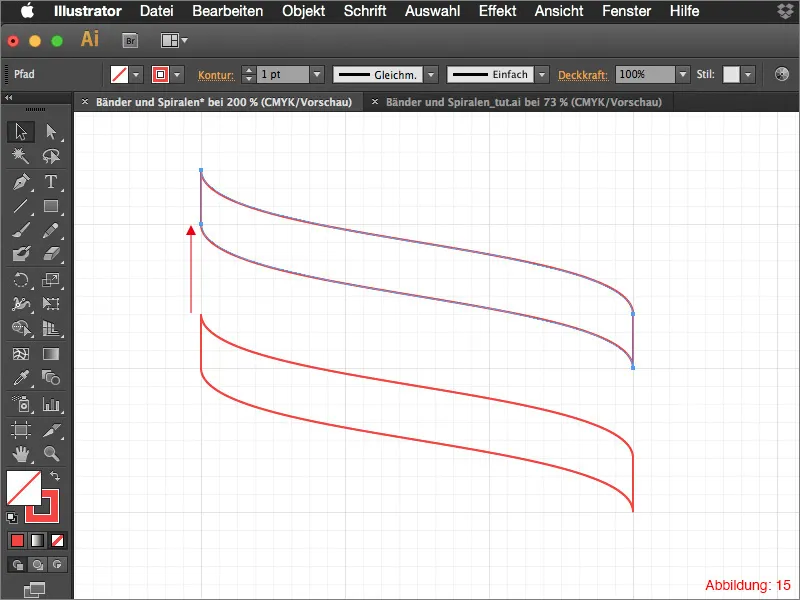
Wählt den gerade erstellten Pfad aus und verschiebt ihn mit gedrückt gehaltener Alt-Taste (um eine Kopie zu erstellen) fünf kleine Kästchen nach oben (siehe Abbildung 15).
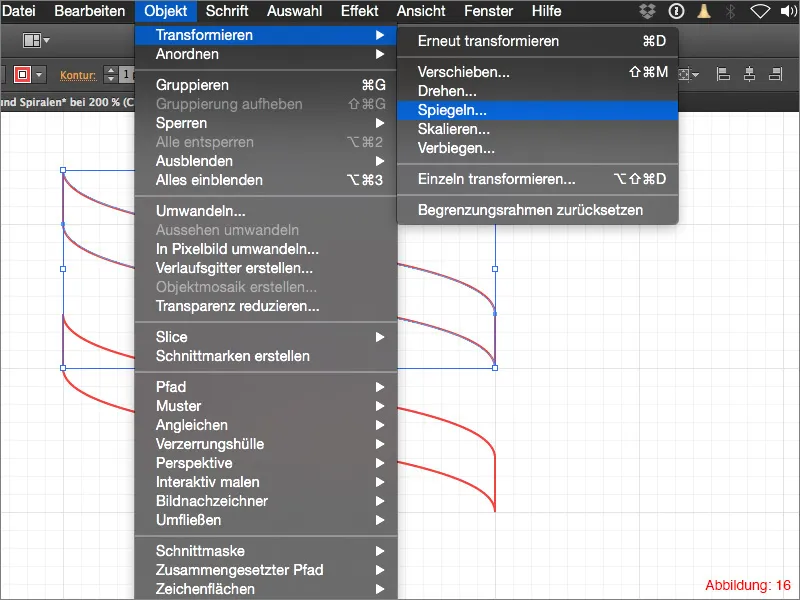
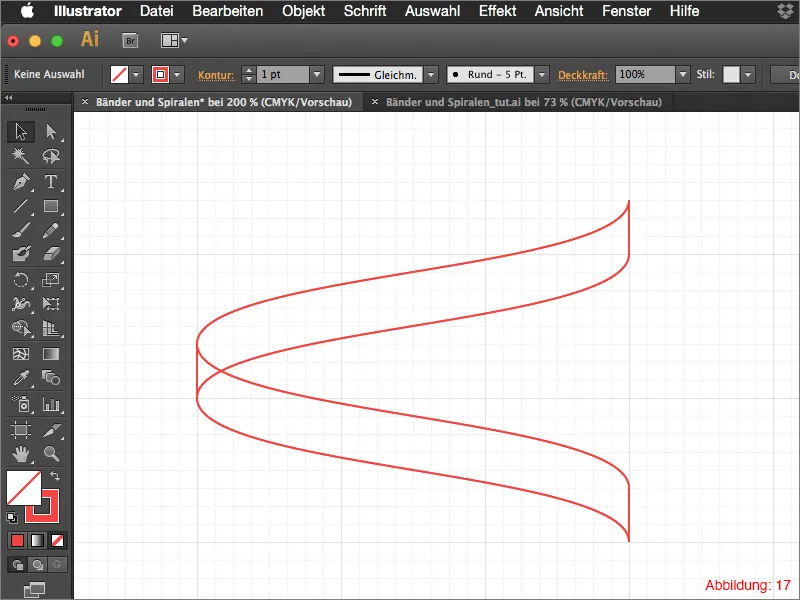
Damit daraus jetzt endlich eine erkennbare Spirale wird, müsst ihr euer oberes Element nur noch einmal spiegeln. Geht dazu auf Objekt>Transformieren>Spiegeln … Wählt im folgenden Fenster Vertikal aus und bestätigt mit OK.
Jetzt sollte das Ganze so bei euch aussehen (Abbildung 17):
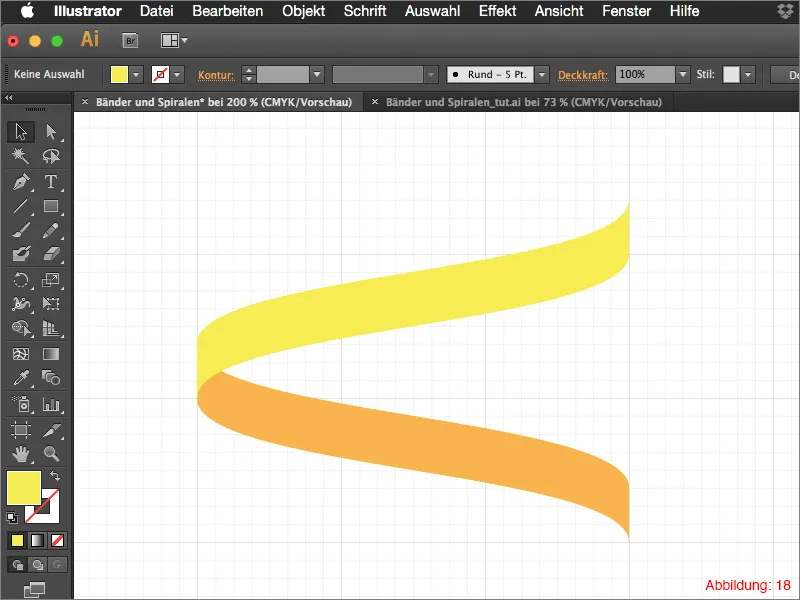
Nun ist es an der Zeit, etwas Farbe mit ins Spiel zu bringen, um den 3D-Charakter noch etwas zu verstärken. Für dieses Tutorial habe ich zwei CMYK-Werte vorbereitet.
• Gelb: CMYK - 5/0/90/0
• Orange: CMYK - 0/35/85/0
Färbt euer unteres Spiral-Element in dem Orange- und das obere mit dem Gelbton (siehe Abbildung 18). Durch diesen Farbunterschied bekommt das Ganze noch etwas mehr Tiefe.
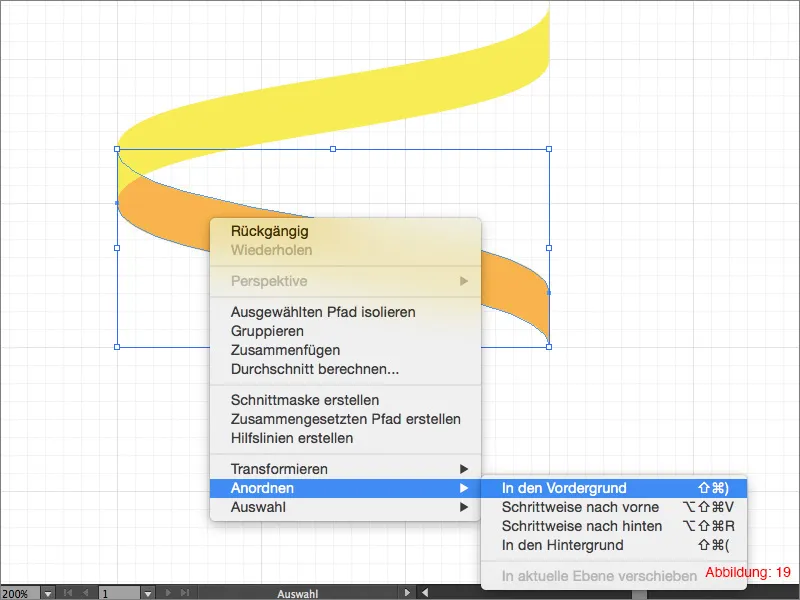
Da das orange Element nun höchstwahrscheinlich im Hintergrund liegt, müsst ihr dieses noch in den Vordergrund bringen. Das macht ihr am besten mit einem Rechtsklick auf das orange Element und wählt dort Anordnen>In den Vordergrund. (Abbildung 19).
Anschließend müsst ihr beide Elemente markieren und mit Command/Strg+G gruppieren.
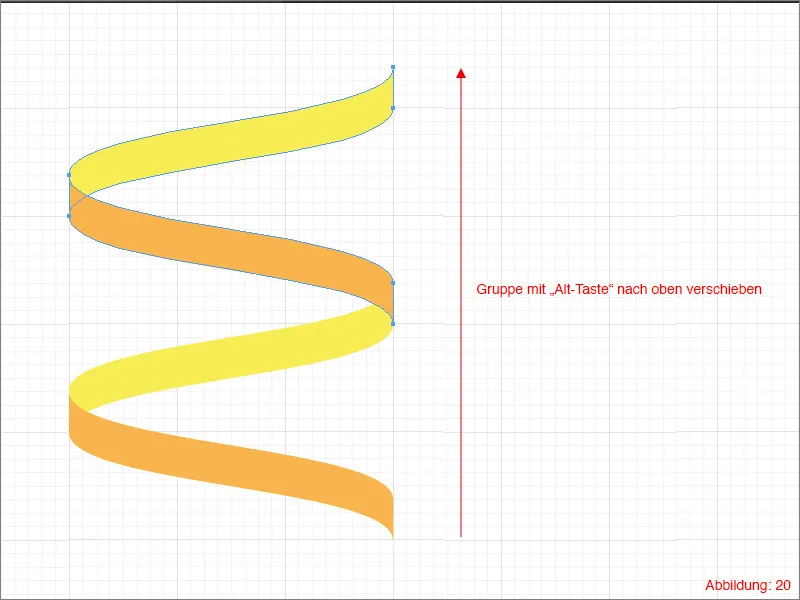
Als Nächstes verschiebt ihr die ganze Gruppe mit dem Auswahl-Werkzeug nach oben. Haltet dabei wieder die Alt-Taste gedrückt, um eine Kopie von der Gruppe zu machen. Verschiebt so weit, dass sich beide Gruppen exakt ergänzen. Da die Elemente am Raster einrasten, sollte das kein Problem darstellen.
Im Anschluss sollte das Ganze in etwa so bei euch aussehen (Abbildung 20):
Mit dem Shortcut Command/Strg+D könnt ihr den ganzen Vorgang noch drei Mal wiederholen (Abbildung 21).
Fertig ist eure Spirale.
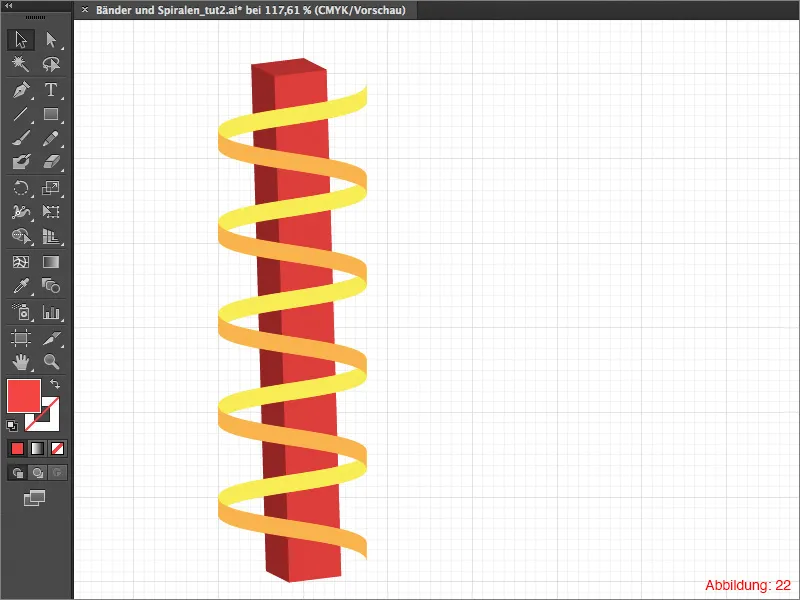
Jetzt ist es an der Zeit, dass ihr euren Pfeiler, den ihr vorher erstellt habt, wieder einblendet.
Platziert diesen ungefähr mittig in eurer Spirale (Abbildung 22). (Die Spirale könnt ihr einfach nach Belieben kleiner skalieren, bis sie euch gefällt.
Doch wie bekommt man diesen Pfeiler in die Spirale hinein?
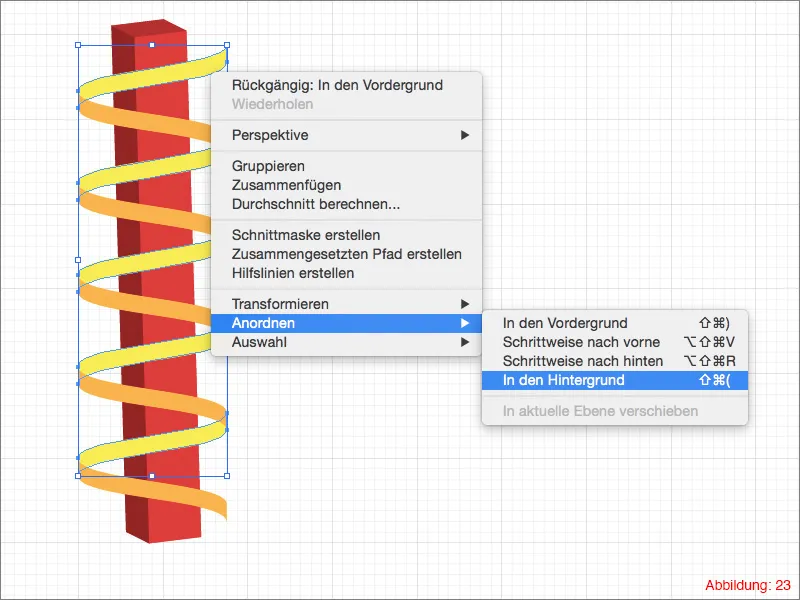
Das ist im Grunde gar nicht schwer … Als Erstes markiert ihr die gesamte Spirale und hebt mit Command/Strg+Shift+G alle Gruppierungen auf. Zuletzt müsst ihr jetzt nur noch alle gelben Elemente mit gedrückt gehaltener Shift-Taste auswählen und dann über Objekt>Anordnen>In den Hintergrund nach hinten bringen.
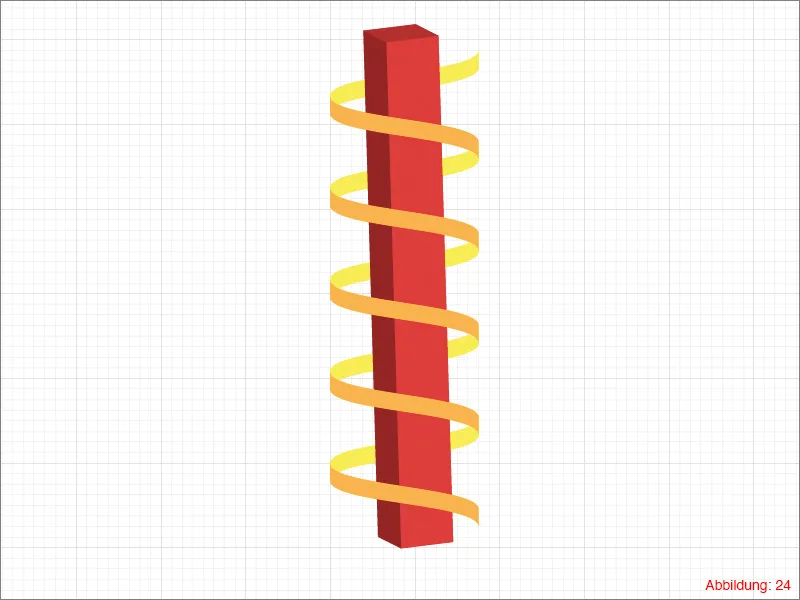
Und schwupp … euer Pfeiler steht im Inneren der Spirale (Abbildung 24).
Teil 2: 3D-Variante
Nachdem wir im ersten Teil des Tutorials eine dreidimensional wirkende Spirale aus 2D-Elementen gebaut haben, möchte ich euch nun in Teil 2 noch einen anderen Effekt mittels der 3D-Funktionen von Illustrator zeigen. Ihr müsst euch hierfür nicht extra eine neue Arbeitsfläche anlegen. Es reicht, wenn ihr euch einfach eine neue Ebene in Illustrator anlegt.
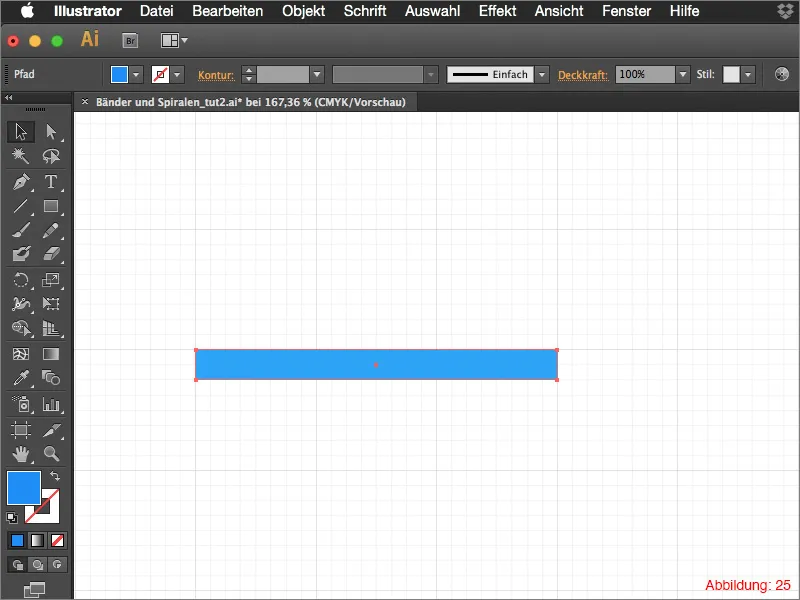
Schnappt euch das Rechteck-Werkzeug und erstellt euch ein Rechteck, das drei große Quadrate breit und zwei kleine Quadrate hoch ist. (In diesem Fall setze ich voraus, dass ihr das Raster von Teil 1 immer noch eingeblendet habt). (Siehe Abbildung 25).
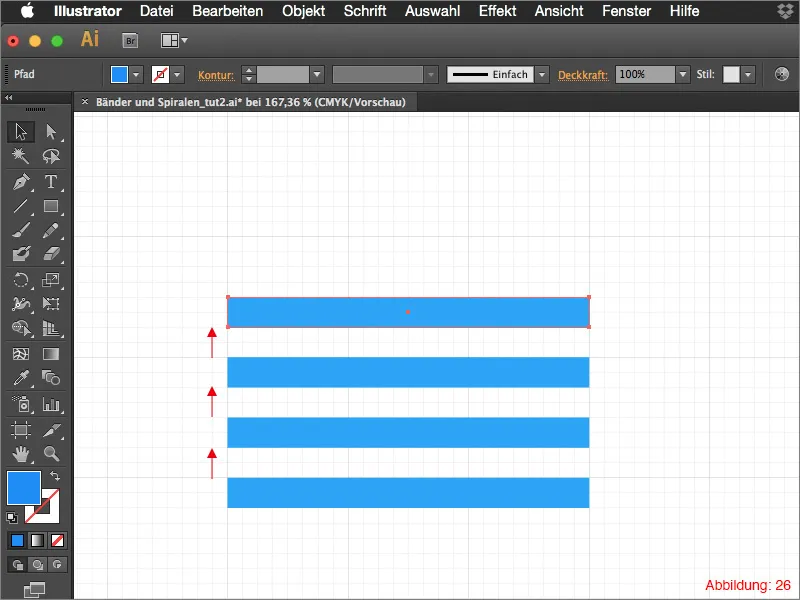
Dieses Rechteck müsst ihr nun vier Mal kopieren und immer mit einem Abstand von zwei kleinen Kästchen übereinanderstapeln (siehe Abbildung 26).
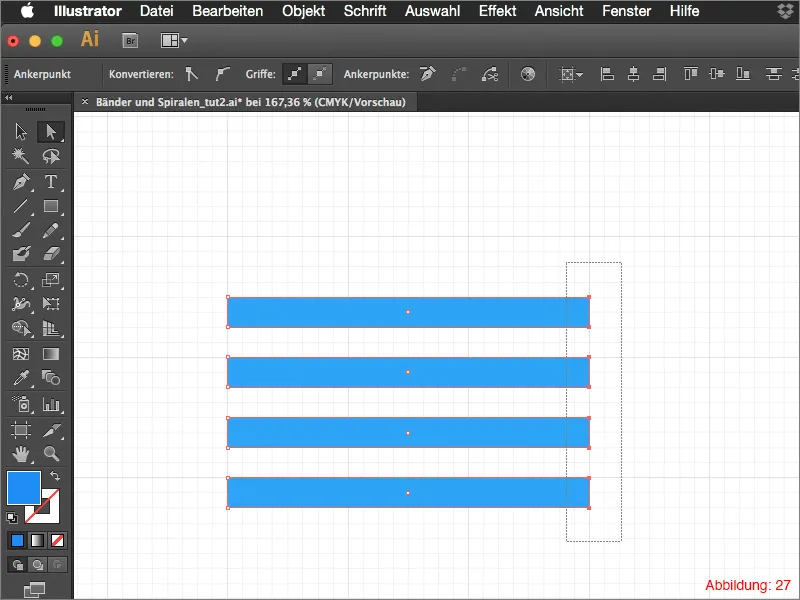
Als Nächstes benötigt ihr das Direktauswahl-Werkzeug. Wählt damit alle Pfadpunkte auf der rechten Seite aus (siehe Abbildung 27).
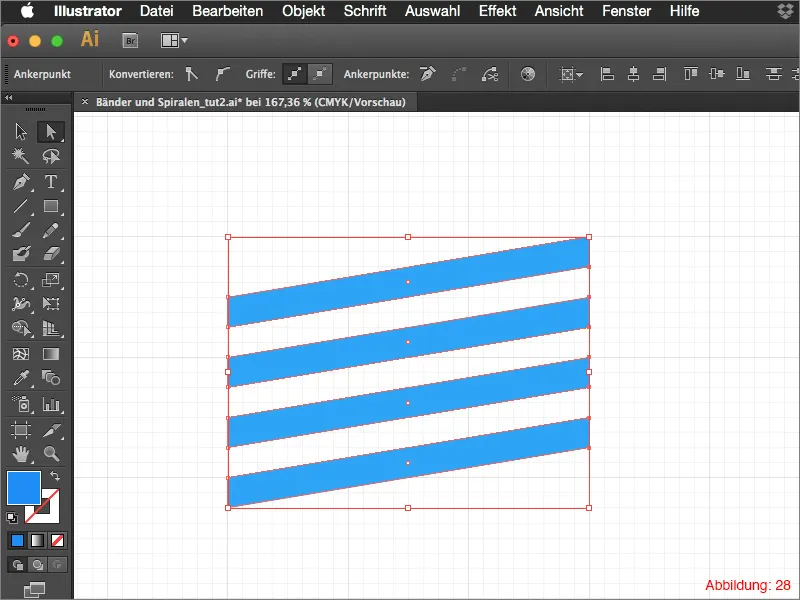
Verschiebt diese Pfadpunkte um vier kleine Kästchen nach oben (siehe Abbildung 28).
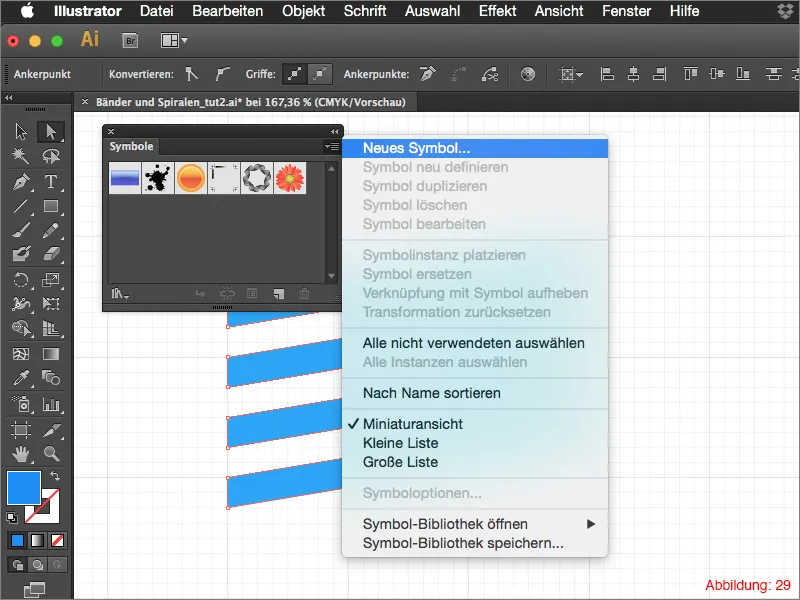
Um mit diesem ganzen Konstrukt weiterarbeiten zu können, müssen wir es als Symbol abspeichern. Blendet euch dafür die Symbole-Palette über Fenster>Symbole ein.
Klickt anschließend auf den kleinen Pfeil in der oberen rechten Ecke und wählt dort Neues Symbol … (Abbildung 29).
Gebt dem Ganzen noch einen Namen und bestätigt mit OK.
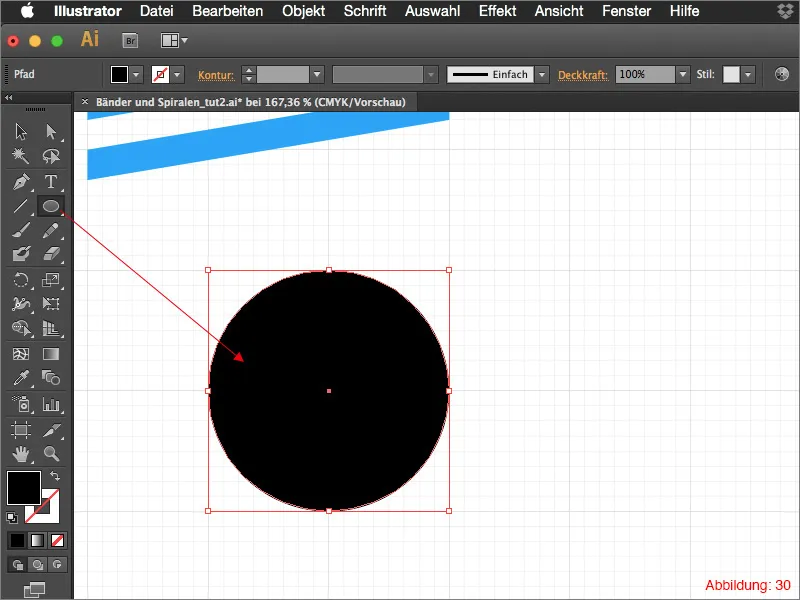
Schnappt euch jetzt das Ellipse-Werkzeug und erstellt damit eine Ellipse in der Größe von vier großen Quadraten (Abbildung 30).
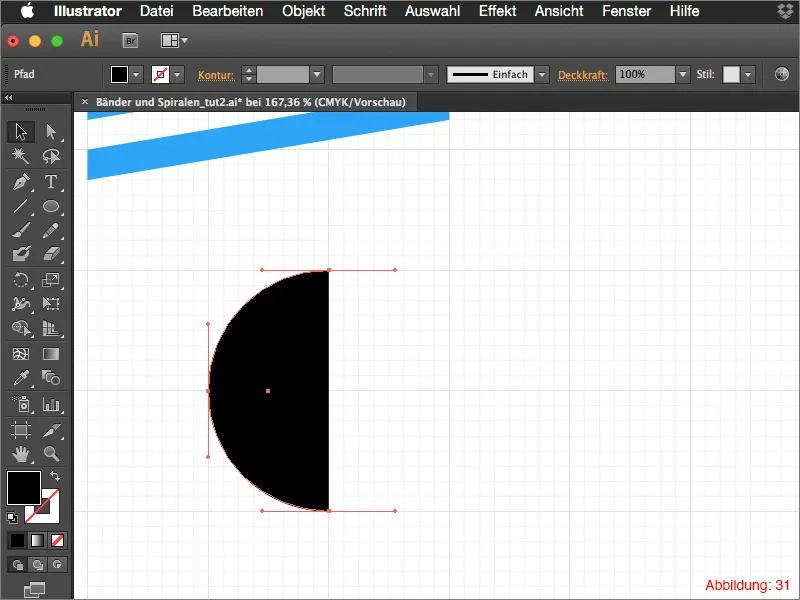
Löscht mit dem Direktauswahl-Werkzeug den rechten Pfadpunkt weg, sodass ihr nur noch eine halbe Ellipse übrig habt (Abbildung 31).
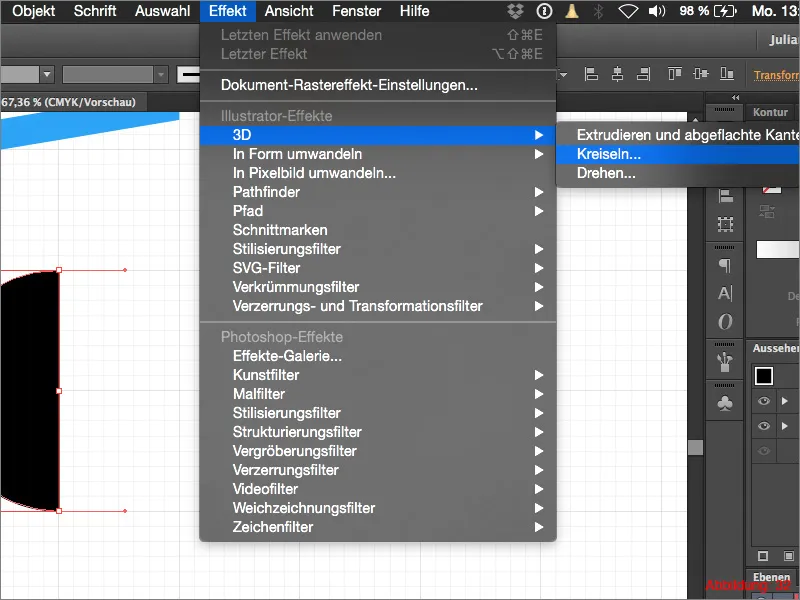
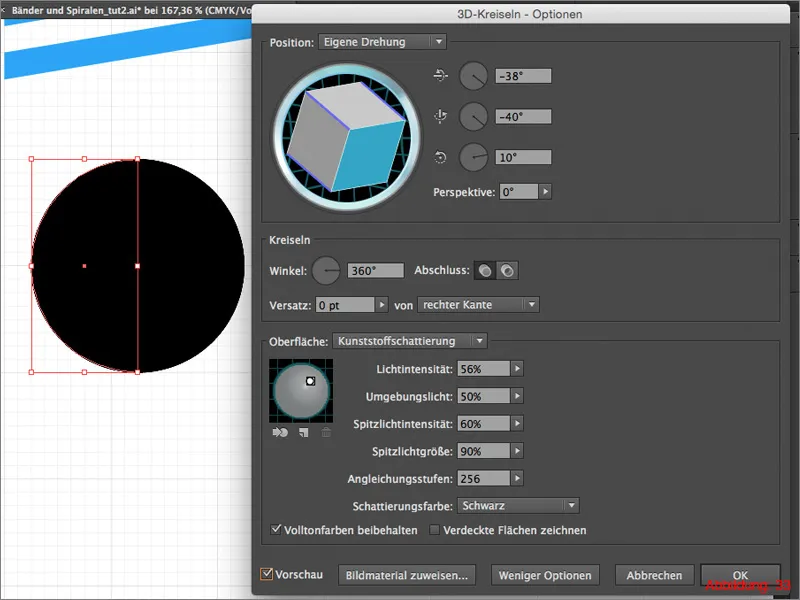
Als Nächstes geht ihr auf Effekt>3D>Kreiseln …
Die Lichteinstellungen könnt ihr entweder direkt von Abbildung 33 übernehmen oder einfach selber so abändern, wie es euch gefällt.
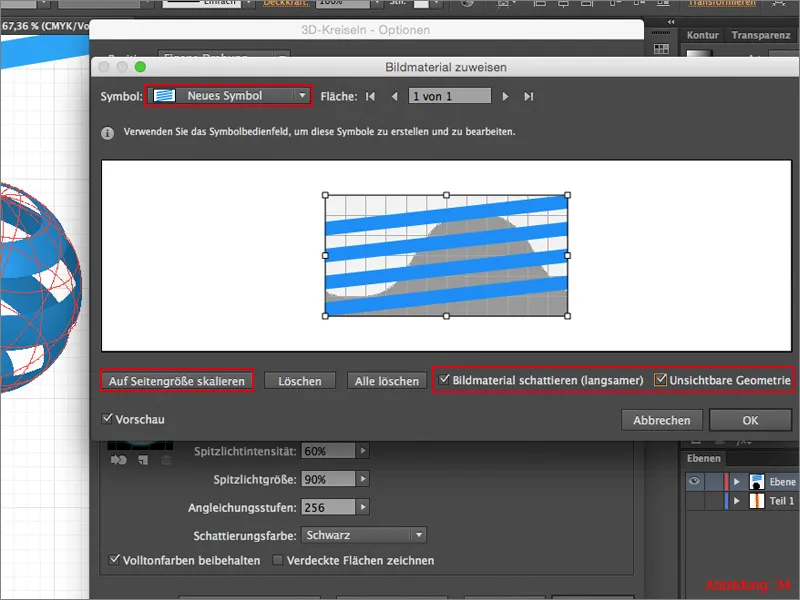
Wichtig ist nun die Schaltfläche Bildmaterial zuweisen. Im folgenden Fenster könnt ihr euch das vorher gespeicherte Symbol auswählen und auf Seitengröße skalieren. Am wichtigsten ist allerdings, einen Haken bei Bildmaterial schattieren und Unsichtbare Geometrie zu setzen (Abbildung 34).
Anschließend könnt ihr mit OK bestätigen.
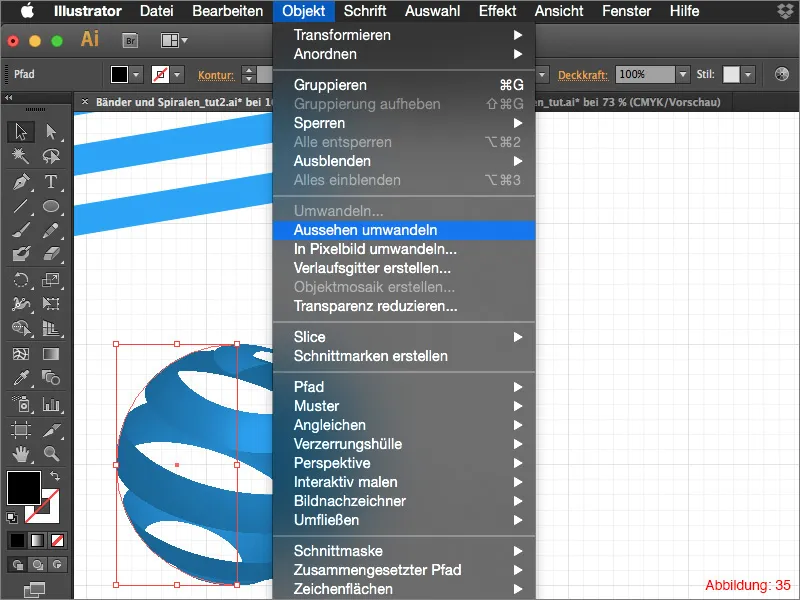
Bevor wir nun ein Objekt in diese „coole“ Spiral-Kugel hineinsetzen können, müssen wir dieses 3D-Objekt umwandeln. Das geht über Objekt>Aussehen umwandeln.
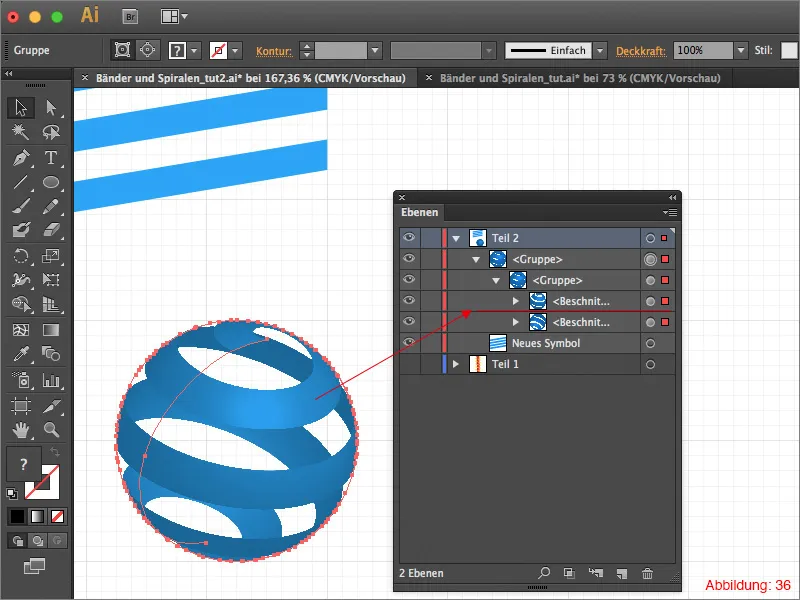
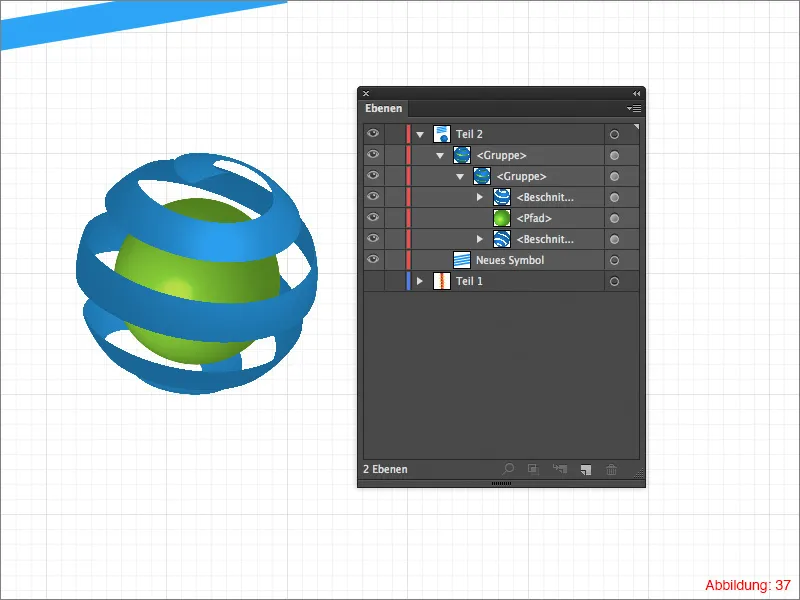
In der Ebenen-Palette findet ihr jetzt eine Gruppe mit den Elementen der Spiral-Kugel. Möchtet ihr nun ein Objekt dort hineinsetzen, müsst ihr nichts weiter tun, als einfach das Objekt an diese Stelle (siehe Abbildung 36) in der Ebenen-Palette zu verschieben.
Wie man so eine Kugel (Abbildung 37) erstellt, muss ich euch ja nun nicht mehr erklären … verwendet hierfür einfach wieder den 3D-Kreiseln-Effekt.
Schlussworte:
Jetzt sind wir auch schon wieder am Ende dieses Tutorials angelangt. Ich hoffe, dass ihr Spaß dabei hattet und den ein oder anderen Tipp mitnehmen konntet.
Solltet ihr noch irgendwelche Fragen zu diesem Thema haben, könnt ihr mir diese gerne unter dieses Tutorial in die Kommentare schreiben. Ich werde mich bemühen, diese so zeitnah wie möglich zu beantworten.
In diesem Sinne …
Bleibt kreativ.
Euer Julian


